Где находится gradient editor в фотошопе
Изучите все о новой панели градиентов в Photoshop CC 2020, о новых необычных наборах, включенных в программу, о создании и сохранении ваших собственных градиентов!
В этом уроке мы подробно изучим новую панель градиентов в Photoshop CC 2020, которая заменила панель «Управление наборами» (Preset Manager) и стала хранилищем для всех градиентов. Я покажу вам, как работает панель градиентов, а также мы рассмотрим много новых и впечатляющих градиентов, которые появились в версии программы Photoshop CC 2020. Я покажу вам, как восстанавливать градиенты из прошлых версий программы Photoshop, чтобы у вас был еще больший выбор градиентов.
Конечно, вы захотите создать свои собственные градиенты. Поэтому после рассмотрения панели градиентов, мы перейдем к редактору градиентов, где я покажу вам, как создавать, редактировать и сохранять ваши собственные градиенты и их наборы.
Для дальнейшего изучения вам потребуется версия программы Photoshop CC 2020 . Если вы уже работаете в Photoshop CC, убедитесь, что ваша версия обновлена.
Новая панель градиентов в программе Photoshop CC 2020
Давайте начнем с изучения самой панели градиентов, которая обновилась в версии программы Photoshop CC 2020 и стала местом хранения всех градиентов программы.
Где найти панель градиентов
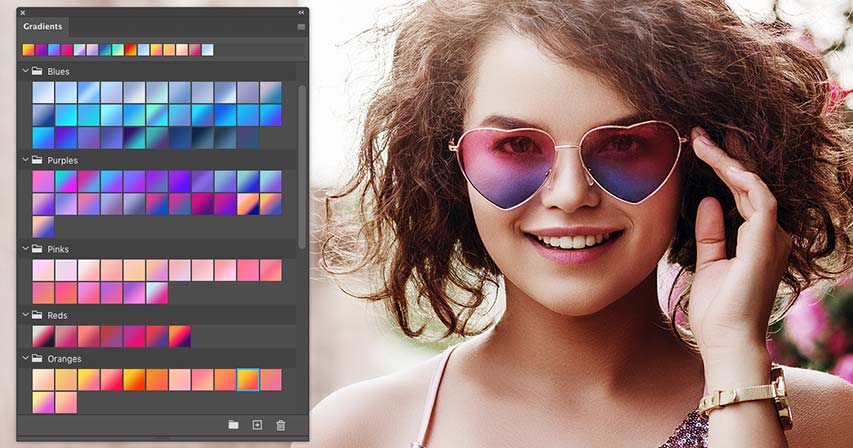
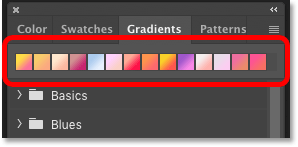
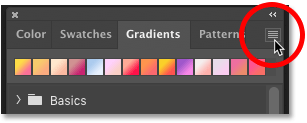
По умолчанию, панель градиентов расположена в одном месте с панелями Цвет (Color), Образцы (Swatches) и Узоры (Patterns):
Новая панель градиентов в программе Photoshop CC 2020
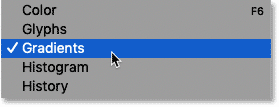
Если вы не видите панель градиентов, то вы можете ее открыть, перейдя в раздел меню Окно (Window) в верхней части экрана и выбрав Градиенты (Gradients). Но если рядом со словом Градиенты (Gradients) вы увидите галочку, это означает, что панель уже где-то открыта на вашем экране, и повторный выбор панели ее закроет:
Перейдите в меню Окно – Градиенты
Новые градиенты по умолчанию в программе Photoshop
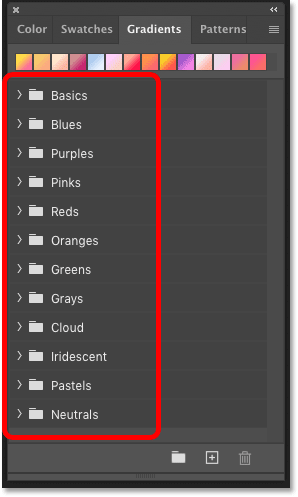
Наряду с новой панелью градиентов, у программы Photoshop CC 2020 появились также новые градиенты по умолчанию. Эти градиенты разделены на группы, или наборы, и каждый набор представлен в отдельной папке.
Все наборы сгруппированы в зависимости от цветовых оттенков, поэтому можно увидеть следующие названия: Синие (Blues), Лиловые (Purples), Розовые (Pinks), Красные (Reds), Зеленые (Greens) и т.д.
Новые наборы градиентов по умолчанию в программе Photoshop CC 2020
Как открывать и закрывать наборы градиентов
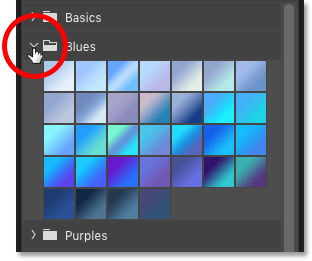
Для того чтобы развернуть или свернуть отдельный набор градиентов, кликните по стрелке рядом со значком папки. В моем случае, я открою набор Синие (Blues), и внутри набора окажется много новых градиентов, из которых можно выбрать нужный:
Открываем один из исходных наборов градиентов
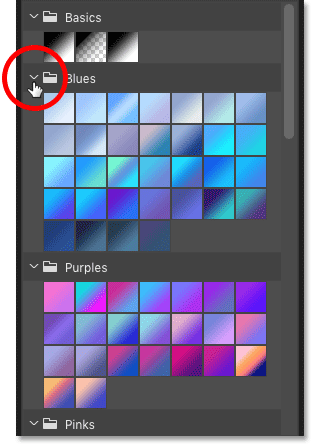
Вы также можете открыть и закрыть все наборы градиентов одновременно, нажав клавишу Ctrl (Win)/ Command (Mac) и кликнув по стрелке около любого из наборов. Затем воспользуйтесь линейкой прокрутки в правой части панели, чтобы просмотреть миниатюры градиентов:
Открываем за один раз все наборы градиентов
Как изменить размер миниатюр градиентов
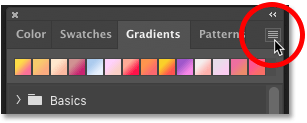
Для того чтобы изменить размер миниатюр на панели градиентов, кликните по значку меню:
Нажимаем на значок меню
И выбираем или Маленькие миниатюры (Small Thumbnail) , или Большие миниатюры (Large Thumbnail) . Вы также можете выбрать просмотр градиентов в виде списка ( Маленькие миниатюры и имена (Small List), Большие миниатюры и имена (Large List)), который включает название каждого градиента наряду с его миниатюрой:
Окно выбора миниатюр градиентов
Ваши недавно использованные градиенты
В верхней части панели градиентов отображается перечень градиентов, которые вы недавно применяли. Кликните по любой миниатюре, чтобы вновь выбрать градиент:
Градиенты, которые вы недавно применяли
Вы также можете скрыть недавно использовавшиеся градиенты, кликнув по значку меню на панели градиентов
Инструмент «Градиент» позволяет создать постепенно изменяющееся наложение нескольких цветов. Предусмотрена возможность выбирать среди подготовленных градиентных заполнений или создавать свои собственные.
Инструмент «Градиент» нельзя использовать для растровых изображений и изображений с индексированными цветами.
Чтобы выполнить заливку части изображения, выберите требуемую область. В противном случае градиентная заливка применяется ко всему активному слою. Выберите инструмент «Градиент» . (Если инструмент не отображается, нажмите и удерживайте в нажатом положении инструмент «Быстрая заливка».) На панели параметров в поле с образцом градиента выберите заливку:Щелкните треугольник рядом с образцом, чтобы выбрать готовый вариант градиентной заливки.
Щелкните внутри образца, чтобы вызвать окно «Редактор градиентов». Выберите подготовленный вариант градиентной заливки или создайте новую градиентную заливку. (См. раздел Создание гладкого градиента.)
Набор «Нейтральная плотность» полезно использовать в качестве фотофильтра для закатов и других снимков с высокой контрастностью.
Выберите значение параметра, определяющего зависимость внешнего вида градиента от положения начальной точки (в которой кнопка мыши была нажата) и конечной точки (в которой кнопка мыши была отпущена).Выполняет затенение от начальной до конечной точки по прямой линии.

Выполняет затенение от начальной до конечной точки в виде кругового узора.

Выполняет затенение в виде спирали, разматывающейся против часовой стрелки вокруг начальной точки.

Отражает один и тот же линейный градиент по обе стороны от начальной точки.

Выполняет затенение от середины к внешним углам ромба.

На панели выбора параметров выполните следующие действия.
Укажите режим наложения и непрозрачность для краски. (См. раздел Режимы наложения.)
Чтобы сменить порядок цветов в градиентной заливке на противоположный, установите флажок «Инверсия».
Для создания более гладкого наложения с меньшим количеством полос установите флажок «Дизеринг».
Чтобы использовать маску прозрачности для градиентной заливки, установите флажок «Прозрачность». (См. раздел Определение прозрачности градиента.)
Поместите курсор в то место изображения, где необходимо установить начальную точку градиента, и перетащите курсор, чтобы определить конечную точку. Чтобы ограничить угол наклона линии значением, кратным 45°, удерживайте клавишу «Shift» во время перетаскивания курсора.Обновления в выпуске Photoshop 21.0 (ноябрь 2019 г.)
Использование новой панели «Наборы настроек» в Photoshop
Узнайте все о применении новых и улучшенных панелей «Наборы настроек» в Photoshop. Джулианна Кост (Julieanne Kost) подробно рассматривает все аспекты: от образцов до узоров, от градиентов до стилей и фигур.Джулианна Кост (Julieanne Kost)
Применение градиентов к слоям
Чтобы применить градиент к текстовым слоям в качестве эффекта слоя, выполните любое из следующих действий.
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текст в области холста.
- Перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить узор к слою-фигуре в качестве заливки фигуры, выполните любое из следующих действий.
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текст в области холста.
- Перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к текстовым слоям или к слою-фигуре в качестве слоя-заливки, выполните любое из следующих действий.
- Удерживая клавишу «Command» (Mac) / «Alt» (Win), перетащите градиент с панели «Градиенты» на текст в области холста.
- Удерживая клавишу Command (Mac)/Alt (Win), перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к пиксельным слоям, выполните следующие действия.
- Перетащите градиент с панели «Градиенты» на нужный пиксельный слой на панели «Слои».
- Photoshop автоматически создает слой-заливку поверх пиксельного слоя.
Организация наборов настроек градиентов по группам
Чтобы создать новую группу градиентов, выполните следующие действия.
- На панели «Градиенты» («Окно» > «Градиенты») щелкните значок «Создать новую группу».
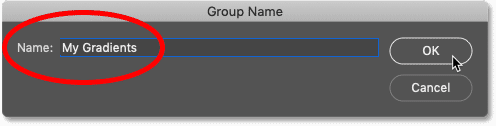
- Укажите имя группы и нажмите «OK».
- Перетащите градиент или используйте клавишу Shift, чтобы выбрать несколько градиентов для перетаскивания в группу.
Чтобы создать вложенные группы, выполните следующие действия.
- Выберите группу на панели «Градиенты».
- Теперь перетащите эту группу под другую группу.
Отображение градиентов прежней версии
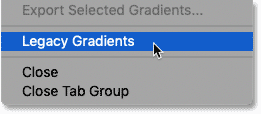
В меню панели «Градиенты» выберите команду «Градиенты прежней версии».
Возврат к наборам настроек градиентов по умолчанию
В меню панели «Градиенты» выберите команду «Восстановить градиенты по умолчанию». Можно либо заменить текущий список, либо дополнить его стилями библиотеки, используемой по умолчанию.
Изменение способа отображения подготовленных градиентов
В меню панели задайте значение режима отображения.
Отображает градиенты в виде списка.
«Маленькие миниатюры» или «Большие миниатюры»
Отображает градиенты в виде миниатюр.
«Маленькие миниатюры и имена» или «Большие миниатюры и имена»
Отображает градиенты в виде списка с миниатюрами.
Переименование подготовленного градиента
- Если панель настроена на отображение градиентов в виде миниатюр, дважды щелкните градиент, введите новое имя и нажмите кнопку «ОК».
- Если панель настроена на отображение градиентов в виде списка или только текста, дважды щелкните градиент, непосредственно введите новое имя и нажмите клавишу «Enter» (Windows) или «Return» (Mac OS).
Чтобы открыть диалоговое окно «Редактор градиентов», щелкните текущий образец градиента на панели параметров. (При наведении курсора на образец градиента появляется всплывающая подсказка «Щелкните для редактирования градиента».)
Диалоговое окно «Редактор градиентов» позволяет определить новый градиент, модифицируя копию существующего градиента. Можно также добавить в градиент промежуточные цвета, создавая наложение, в котором применяется больше двух цветов.

A. Меню панели B. Контрольная точка непрозрачности C. Контрольные точки цвета D. Коррекция значений или удаление выбранной контрольной точки непрозрачности или цвета E. Средняя точка

Всем привет! Сегодня я хочу рассказать вам о том, как пользоваться инструментами для создания градиентов в Фотошопе.
Градиенты и цветовые переходы часто используются в современном графическом дизайне – этот тренд ворвался в визуальную среду еще в 2018 и все еще не теряет своей актуальности. Дизайнеры используют градиенты для оформления фонов, иконок, типографики и многого другого, а еще с его помощью можно имитировать 3D!
Что самое главное для новичков в Photoshop – сделать градиент очень просто. Давайте разберем процесс на примерах.
Как создать свой градиент в Фотошопе
- Откройте инструмент «Градиент». Он находится на панели инструментов в левой части экрана Adobe Photoshop. Если он не отображается сразу – просто кликните правой кнопкой мыши по «Заливке» и выберите его в выпадающем меню.
- В верхней части экрана появится изображение градиента. Кликните по нему.
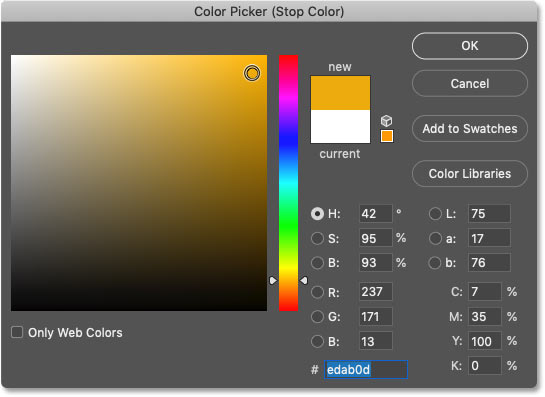
- Открылось окно редактора градиентов. Щелкните по контрольной точке, а затем на окошко «Цвет».
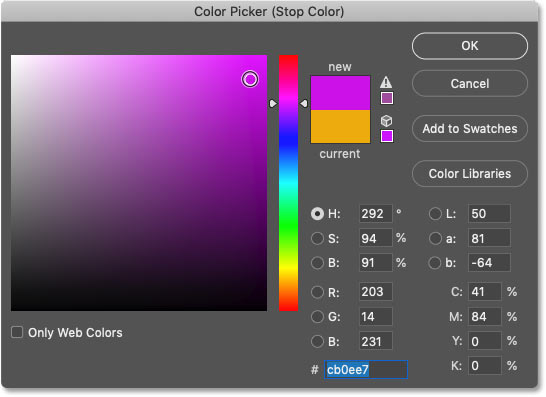
- Теперь задайте цвет. Я хочу сделать переход от сиреневого к темно-фиолетовому. Выбираю для этой точки наиболее светлый оттенок и нажимаю ОК.
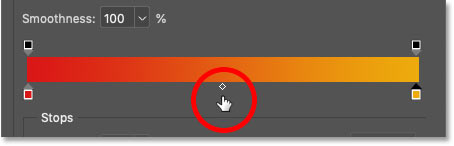
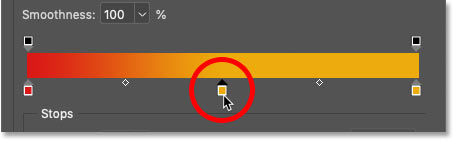
- Таким же образом настройте второй цвет. Если вы хотите добавить больше оттенков в градиент, создайте новую контрольную точку. Чтобы это сделать, щелкните на область прямо под линией градиента.
- Сохраните свой новый градиент, нажав на кнопку «Новый». Теперь он всегда будет лежать в списке градиентов в этом окне.
Как сделать фон градиентом
- Чтобы залить фон градиентом, выберите инструмент «Градиент».
- Затем кликните мышью в той части экрана, откуда будет начинаться заливка.
- Проведите мышью по экрану.
Например, чтобы сделать переход цвета, как показано ниже, щелкните и проведите мышью сверху вниз.

А чтобы сделать такой переход, я кликнула и провела мышкой по диагонали справа налево. Попробуйте! Это работает во все стороны.

Как залить объект градиентом
Если делать заливку объектов градиентом в Фотошопе, можно добиться классного эффекта 3D, который в этом году самый трендовый. Я хочу показать вам, как сделать вот такую картинку:

Какой получается объем! На этом примере вы поймете все основные принципы использования градиента на объектах в Photoshop. Смотрите пошаговую инструкцию:
Первый этап пройден. Это главное, что вам нужно знать о заливке объектов градиентом. Но если вы хотите повторить мою картинку, смотрите дальше.
Давайте добавим немного «натуральности», чтобы шарик выглядел объемнее.
Теперь я хочу скопировать и изменить размер объекта. Для копирования щелкните по объекту с инструментом «Перемещение» (V на клавиатуре) и с зажатой клавишей Ctrl сдвиньте его в сторону. Объект оказался на новом слое.

Чтобы он масштабировался с эффектами, нажмите правой кнопкой мыши по слою, а затем на «Преобразовать в смарт-объект».

Таким образом я несколько раз копирую и размещаю шарик в разных местах. Далее с помощью инструмента «Перо кривизны» (P) я нарисую еще один объект.

Нужно сделать заливку этого объекта с такими же настройками, как у шаров. Для этого я нажимаю правой кнопкой мыши по слою с первым шаром (который не смарт-объект) и копирую стиль слоя. Эта функция позволяет скопировать все настройки, которые мы делаем в окне стилей слоя.

Теперь нужно щелкнуть правой кнопкой мыши по слою с новой фигурой и вклеить стиль слоя.

Смотрите, теперь новый объект, нарисованный пером, выглядит так же. Эта функция работает для всех новых объектов, которые вы создадите.

То же самое я делаю для еще одной фигуры. Но здесь я подумала, что неплохо было бы добавить внутреннее свечение, чтобы создавалась иллюзия, как свет «обволакивает» ее. Дважды кликаю по слою с новой фигурой, чтобы вызвать окно стилей, и добавляю свечение.

Можете скопировать еще несколько шаров и добавить фильтр «Размытие по Гауссу», чтобы казалось, что они плавают где-то вдалеке. То же самое и для объекта на переднем плане – так будет выглядеть правдивее. Вот вам и имитация 3D в Фотошопе.
Как наложить градиент на текст

Наложить градиент на текст очень просто: мы будем пользоваться тем же окном стилей слоя. Давайте напишем какой-нибудь текст. Я просто возьму слово «Gradient», написанное жирным шрифтом черного цвета. Итак:
Как наложить градиент на фото в Adobe Photoshop

Если наложить градиент на фотографию, можно добиться впечатляющего визуального эффекта. В этом году один из трендов в дизайне – монохром и двухцветность. Научитесь в несколько кликов создавать стильные изображения!
Где взять идеи для градиентов: лучшие сервисы
Создать красивый градиент самостоятельно не всегда легко. А бывает, что просто нет времени для раздумий. Для этого и придумали сервисы, где можно подсмотреть идеи градиентов. Я подобрала для вас 3 лучших.
Coolors

На этом сайте можно просматривать как готовые наборы градиентов, так и создавать собственные. У цветов имеются номера, так что их с легкостью можно перенести в любой редактор.
Перейти на ресурс можно по ссылке.
Uigradients

Здесь вы можете посмотреть самые невероятные варианты сочетаний. Хорош сервис тем, что градиенты можно посмотреть в полноэкранном формате. И еще есть маленькая фишка: каждый градиент имеет уникальное название, поэтому выглядит это очень атмосферно. Как вам градиент под именем Moonlit Asteroid?
Изучите остальные варианты здесь.
CoolHue

Небольшая, но очень милая коллекция готовых градиентов. Любой из них можно загрузить в виде PNG-изображения.
Заключение
Создать градиент в Фотошопе не такое уж трудное дело, правда? Оставаясь в тренде, градиенты намертво закрепились в дизайне на ближайшие годы, поэтому знать, как их использовать, будет полезно для начинающего специалиста.
Надеюсь, что вы научились создавать и применять градиенты для ваших проектов, изучив этот материал. Удачи!
В этом уроке Фотошопа мы рассмотрим инструмент градиент от и до.
Версия Photoshop: Photoshop CS4 (2008)
Сложность: Низкая
Дата: 10.08.2011
Обновлено: 25.08.2017
Инструмент «Градиент» (Gradient Tool / G) на примере Photoshop CC (2014) (Rus)Градиент (от лат. Gradiens — шагающий) — характеристика, показывающая направление наискорейшего возрастания некоторой величины, значение которой меняется от одной точки пространства к другой. Градиент создаёт заливку с плавным переходом между двумя или несколькими цветами. Применяется очень часто, поэтому отличное владение этим инструментом является обязательным условием эффективной работы в Фотошоп.
Градиент можно применить непосредственно к содержимому слоя или использовать новый слой заливки градиентом (градиент будет находиться на собственном слое и обладать маской слоя, с помощью которой можно маскировать пиксели слоя).
Значок Градиент (1) вы найдёте в одной группе с инструментом Заливка (Paint Bucker), клавиша G (или Shift+G для переключения между ними).
Вид градиента задаётся кнопками на панели параметров (2):
Линейный градиент (Linear Gradient) – переход осуществляется по прямой линии вдоль определённого направления.
Радиальный градиент (Radial Gradient) – изменение цвета равномерно во все стороны от центральной точки.
Конусовидный градиент (Angle Gradient) – переход цвета по кругу с центром в заданной точке по часовой стрелке.
Зеркальный градиент (Reflected Gradient) – два линейных градиента, которые распространяются от начальной точки в противоположных направлениях.
Ромбовидный градиент (Diamond Gradient) – образующие линии выстраиваются в виде ромба.
В прямоугольном окошке (3) вы можете видеть текущий вариант предлагаемого по умолчанию градиента.
Если щёлкнуть кнопкой мыши на стрелке, расположенной рядом с ним, откроется палитра градиентов.
Вы можете выбрать нужный вам градиент, щёлкнув на нём кнопкой мыши.
Окно редактирования градиента открывается при щелчке на образце градиентной заливки (3).
Раздел Наборы (Presets) содержит готовые градиенты.
Имя (Name) – имя градиента.
Заказной (Custom) – это градиент с пользовательскими настройками.
Градиент (Gradient Type) - есть два варианта: Непрерывный (Solid) и Шумовой (Noise).
Сглаживание (Smoothness) – мягкость перехода цветов в градиенте.
Если вы хотите редактировать уже существующий градиент, щёлкните на его образце.
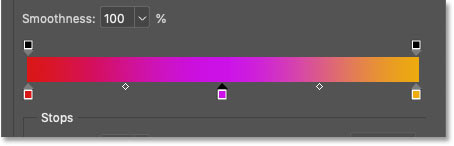
Обратите внимание на цветовую полосу в центре окна – это образец редактируемого градиента с переходами цвета и прозрачности. Под полосой и над ней расположились маркеры (4) (квадратики с треугольниками над или под ними).
Те, что под полосой отвечают за переходы цвета. Если вы щёлкнете кнопкой мыши на каком-нибудь маркере, треугольник над ним станет цветным, значит, маркер стал активным и готов к редактированию. Что можно сделать? Можно переместить его в любую сторону вдоль цветовой полосы, можно поменять его цвет.
Для этого щёлкните на окошке Цвет (Color) (5) и в окне Цветовая палитра (Color Picker) выберите нужный оттенок (6).

Если вы щёлкнете на любом свободном месте между маркерами, появится новый маркер, который вы тоже можете двигать и настраивать. Перемещать маркер можно мышью, или меняя числовое значение в поле Позиция (Location).
0% - левый край цветовой полосы, 100% - правый.
Ползунки прозрачности располагаются над цветовой полосой, они ограничивают прозрачность градиентной заливки. Редактируются они также как и цветовые, только вместо настройки цвета необходимо задать значение прозрачности (opacity), расположение маркеров прозрачности можно указывать в поле Позиция (Location).
Если вам необходим маркер, аналогичный существующему, вы можете его просто скопировать, перетащив при нажатой клавише Alt.
Если же необходимо удалить ненужный цветовой ограничитель, просто передвиньте его за пределы полосы с цветовыми переходами или выделите и нажмите одну из кнопок Удалить (Delete): нижнюю кнопку – для цветовых маркеров, верхнюю – для маркеров прозрачности.
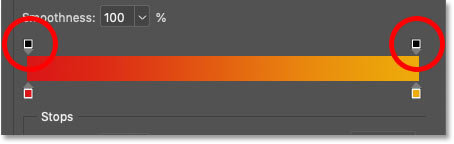
Создадим новый градиент. Откроем диалоговое окно (щёлкнув по окошку 3). Выберите цвет заливки для левого цветового маркера, кликните по правому маркеру (8), установите для него свой цвет, в поле Имя (Name) (10) введите его название и нажмите кнопку Новый (New) (11), ваш градиент появится в окошке Наборы (Presets), нажмите ok.

Сложность урока: Легкий

Изучите все о новой панели градиентов в Photoshop CC 2020, о новых необычных наборах, включенных в программу, о создании и сохранении ваших собственных градиентов!
В этом уроке мы подробно изучим новую панель градиентов в Photoshop CC 2020, которая заменила панель «Управление наборами» (Preset Manager) и стала хранилищем для всех градиентов. Я покажу вам, как работает панель градиентов, а также мы рассмотрим много новых и впечатляющих градиентов, которые появились в версии программы Photoshop CC 2020. Я покажу вам, как восстанавливать градиенты из прошлых версий программы Photoshop, чтобы у вас был еще больший выбор градиентов.
Конечно, вы захотите создать свои собственные градиенты. Поэтому после рассмотрения панели градиентов, мы перейдем к редактору градиентов, где я покажу вам, как создавать, редактировать и сохранять ваши собственные градиенты и их наборы.
Для дальнейшего изучения вам потребуется версия программы Photoshop CC 2020. Если вы уже работаете в Photoshop CC, убедитесь, что ваша версия обновлена.
Новая панель градиентов в программе Photoshop CC 2020
Давайте начнем с изучения самой панели градиентов, которая обновилась в версии программы Photoshop CC 2020 и стала местом хранения всех градиентов программы.
Где найти панель градиентов
По умолчанию, панель градиентов расположена в одном месте с панелями Цвет (Color), Образцы (Swatches) и Узоры (Patterns):

Новая панель градиентов в программе Photoshop CC 2020
Если вы не видите панель градиентов, то вы можете ее открыть, перейдя в раздел меню Окно (Window) в верхней части экрана и выбрав Градиенты (Gradients). Но если рядом со словом Градиенты (Gradients) вы увидите галочку, это означает, что панель уже где-то открыта на вашем экране, и повторный выбор панели ее закроет:

Перейдите в меню Окно – Градиенты
Новые градиенты по умолчанию в программе Photoshop
Наряду с новой панелью градиентов, у программы Photoshop CC 2020 появились также новые градиенты по умолчанию. Эти градиенты разделены на группы, или наборы, и каждый набор представлен в отдельной папке.
Все наборы сгруппированы в зависимости от цветовых оттенков, поэтому можно увидеть следующие названия: Синие (Blues), Лиловые (Purples), Розовые (Pinks), Красные (Reds), Зеленые (Greens) и т.д.

Новые наборы градиентов по умолчанию в программе Photoshop CC 2020
Как открывать и закрывать наборы градиентов
Для того чтобы развернуть или свернуть отдельный набор градиентов, кликните по стрелке рядом со значком папки. В моем случае, я открою набор Синие (Blues), и внутри набора окажется много новых градиентов, из которых можно выбрать нужный:

Открываем один из исходных наборов градиентов
Вы также можете открыть и закрыть все наборы градиентов одновременно, нажав клавишу Ctrl (Win)/Command (Mac) и кликнув по стрелке около любого из наборов. Затем воспользуйтесь линейкой прокрутки в правой части панели, чтобы просмотреть миниатюры градиентов:

Открываем за один раз все наборы градиентов
Как изменить размер миниатюр градиентов
Для того чтобы изменить размер миниатюр на панели градиентов, кликните по значку меню:

Нажимаем на значок меню
И выбираем или Маленькие миниатюры (Small Thumbnail), или Большие миниатюры (Large Thumbnail). Вы также можете выбрать просмотр градиентов в виде списка (Маленькие миниатюры и имена (Small List), Большие миниатюры и имена (Large List)), который включает название каждого градиента наряду с его миниатюрой:

Окно выбора миниатюр градиентов
Ваши недавно использованные градиенты
В верхней части панели градиентов отображается перечень градиентов, которые вы недавно применяли. Кликните по любой миниатюре, чтобы вновь выбрать градиент:

Градиенты, которые вы недавно применяли
Вы также можете скрыть недавно использовавшиеся градиенты, кликнув по значку меню на панели градиентов

Открываем меню панели градиентов
И отключаем опцию Показать недавние (Show Recents):

Опции Новая группа, Новый градиент и Удалить градиент
В нижней части панели градиентов можно найти параметры Создать новую группу (Create New Group), Создать новый градиент (Create New Gradient) и Удалить градиент (Delete Gradient).

Слева направо: «Новая группа», «Новый градиент» и «Удалить градиент»
Как загружать градиенты из более ранних версий программы
И наконец, чтобы загрузить градиенты из более ранних версий программы, опять кликните по значку меню панели:

Открываем меню панели градиентов
И выбираем Градиенты прежней версии (Legacy Gradients)

Загружаем градиенты прежней версии
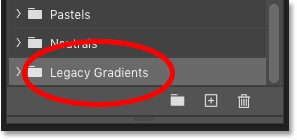
Новый набор градиентов прежней версии появится ниже исходных наборов. Раскройте папку, чтобы просмотреть все градиенты внутри нее:

Как создавать новые градиенты в программе Photoshop CC 2020
В программе Photoshop CC 2020 на выбор есть много новых необычных градиентов, но еще интереснее создавать свои собственные градиенты. Давайте рассмотрим, как это делать.
Шаг 1. Создаем новый набор градиентов
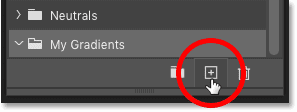
Для начала, вам нужно создать новый набор, где будут храниться ваши градиенты. Поэтому кликните по значку Создать новую группу (Create New Group) в нижней части панели градиентов:

Кликните по значку «Создать новую группу»
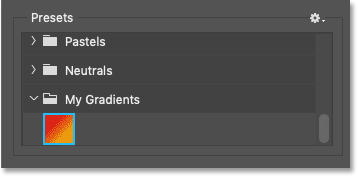
Затем дайте набору какое-нибудь название, например, Мои градиенты (My Gradients) и нажмите ОК:

Дайте название новому набору градиентов
Вернувшись к панели градиентов, вы увидите, что новый набор появился ниже исходных наборов:

На панели появился новый набор «Мои градиенты»
Шаг 2: Нажимаем на значок Создать новый градиент
Далее, кликните по значку Создать новый градиент (Create New Gradient)

Нажимаем на значок «Создать новый градиент»
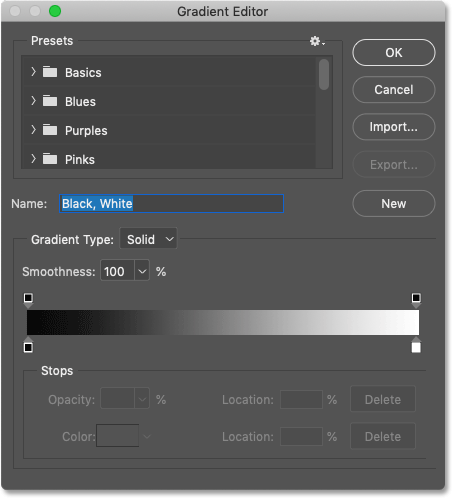
В результате, откроется редактор градиентов, в котором по умолчанию настроен градиент от черного к белому (Black, White). Для создания нового градиента нам нужно просто его отредактировать.
Обратите внимание, что вам необязательно начинать с градиента от черного к белому. Вы можете выбрать любой другой градиент в разделе Наборы (Presets) в верхней части редактора градиентов. Те же самые градиенты расположены и на панели градиентов:

Диалоговое окно редактора градиентов
Шаг 3: Редактируем существующий градиент
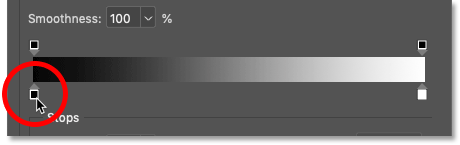
Для того, чтобы изменить цвет градиента, дважды щелкните по контрольной точке цвета под шкалой предварительного просмотра градиента:

Дважды щелкните по контрольной точке цвета
Далее выберите новый цвет из палитры цветов и нажмите ОК:

Выбираем новый цвет градиента
Шкала предварительного просмотра градиента изменится в соответствии с выбранным цветом. Я таким же образом отредактирую второй цвет, дважды кликнув по его контрольной точке:

Дважды кликните по другой контрольной точке цвета
Далее я выберу еще один цвет из палитры и снова нажму ОК:

Выбираем еще один цвет градиента
Как добавить градиенту больше цветов
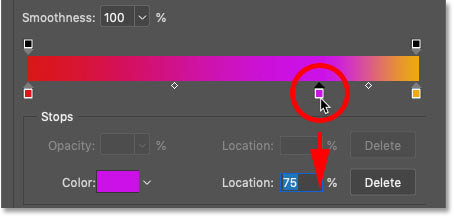
Для того, чтобы добавить градиенту больше цветов, кликните по любому месту под шкалой градиента. В результате появится новая контрольная точка цвета:

Кликните для добавления новой контрольной точки цвета
И далее дважды щелкните по новой точке, чтобы изменить ее цвет:

Редактируем новый цвет
Выберите ваш новый цвет из палитры цветов:

Выбираем третий цвет для градиента
Далее кликните ОК, и теперь у нас есть три основных цвета градиента. При необходимости вы можете добавить еще больше цветов:

Был добавлен новый цвет
Как перемещать цвета в градиенте
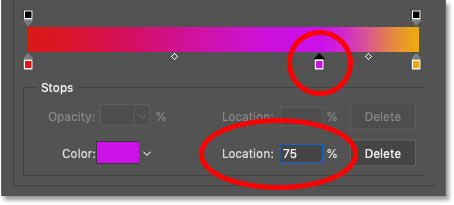
Для того чтобы переместить цвет градиента на другую позицию, кликните по его контрольной точке и перетащите ее влево или вправо:

Перетащите контрольную точку цвета вдоль шкалы градиента
Или выбрав контрольную точку цвета, вы можете точно задать ее расположение в процентном соотношении, введя соответствующее значение в поле Позиция (Location). Значение, равное 0, разместит точку на левом конце градиента; значение, равное 100% - на правом; 50% - соответствует позиции посередине градиента:

Задаем точное расположение с помощью параметра «Позиция»
Как удалить цвет из градиента
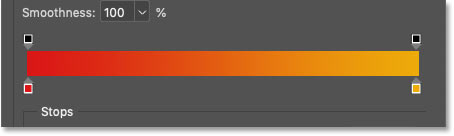
Для того, чтобы удалить цвет, просто кликните по его контрольной точке и, удерживая кнопку мыши нажатой, перемещайте ее вниз до тех пор, пока цвет не исчезнет:

Кликните по контрольной точке цвета и уберите ее со шкалы предварительного просмотра градиента, чтобы удалить цвет
После удаления цвета, который был посередине градиента, я снова вернулся к двухцветному градиенту:

Результат после удаления третьей контрольной точки цвета
Как добавлять градиенту прозрачность
Мы рассмотрели, как изменять цвета градиента, но также вы можете добавлять градиенту прозрачность.
Выше шкалы предварительного просмотра градиента расположены контрольные точки непрозрачности: одна – с левой стороны, а другая – с правой. Точки непрозрачности управляют степенью прозрачности различных частей градиента. Вы можете добавить больше точек непрозрачности, кликнув в любом месте над шкалой градиента:

Контрольные точки непрозрачности градиента
В большинстве случаев, вы захотите оставить значения контрольных точек непрозрачности по умолчанию равными 100%, что означает полную непрозрачность градиента. Для того чтобы добавить прозрачность, кликните по точке непрозрачности для выбора и уменьшите ее значение в поле Непрозрачность (Opacity).
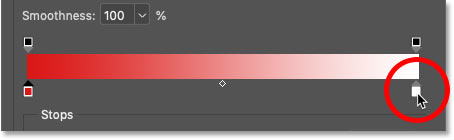
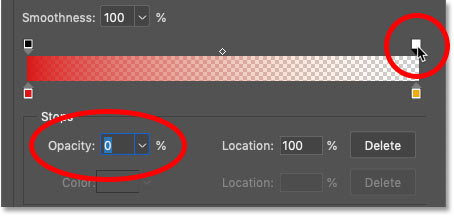
В моем случае, я выбрал контрольную точку непрозрачности с правого края и уменьшил ее значение до 0%. Обратите внимание, что теперь на шкале градиентный переход представлен от красного цвета с левой стороны до прозрачного с правой. Узор в виде шахматной клетки отображает в программе Photoshop прозрачность:

Работайте с точками непрозрачности, чтобы добавить градиенту прозрачность
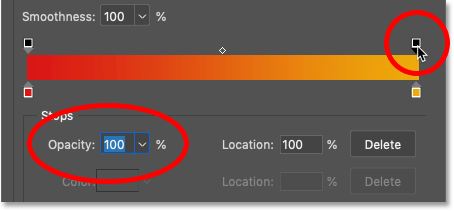
Далее я снова установлю значение непрозрачности на 100%, чтобы вернуть назад цвет:

Возвращаем значение непрозрачности градиента, равное 100%
Шаг 4: Выбираем набор градиентов
Когда вы будете готовы сохранить градиент, перейдите в раздел Наборы (Presets) в редакторе градиентов и выберите набор, в котором вы хотите сохранить градиент. Я выберу набор «Мои градиенты», который я создал ранее:

Выбираем набор, в который включим градиент
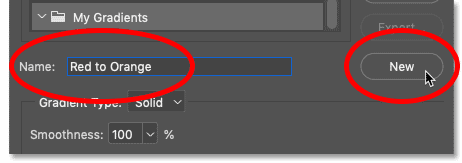
Шаг 5: Даем название градиенту и нажимаем кнопку Новый
Дайте вашему новому градиенту название и нажмите кнопку Новый (New):

Дайте название градиенту и нажмите кнопку «Новый»
Ваш новый градиент отобразится в наборе:

Новый градиент был сохранен
Шаг 6: Закрываем редактор градиентов
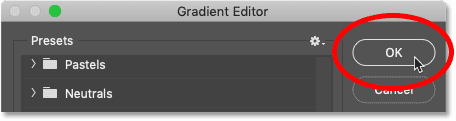
Нажмите ОК, чтобы закрыть редактор градиентов:

Закрываем редактор градиентов
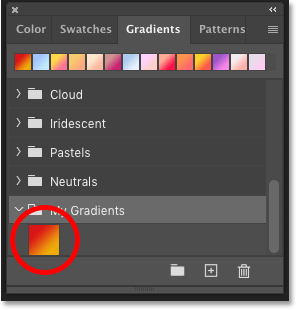
И вернувшись на панель градиентов, мы видим наш новый градиент, который можно использовать в работе:

Новый градиент на панели градиентов
И вот мы закончили! Мы познакомились с новой панелью градиентов, рассмотрели обновленные градиенты по умолчанию, изучили, как создавать собственные градиенты в программе Photoshop CC 2020. В следующем уроке я покажу вам новые способы применения градиентов, в том числе работу с ними прямо с панели градиентов!
Читайте также:


