Фотошоп как создавать креативы инстаграм
В маркетинге решают смыслы. Креатив может приносить сверх результат без супер-дизайна. Если не умеешь писать офферы, то реклама не зайдёт каким бы красивым не был креатив. Когда люди видят замудренные крео, сразу перелистывают, понимая что перед ними реклама
2. Цепляет с первой секунды
Главная задача креатива быстро зацепить, чтобы больше людей перешло на следующий шаг воронки по максимально низкой цене. Оффер можно придумать после качественного анализа конкурентов и целевой аудитории
3. Просто и понятно
Креатив не должен продавать и описывать продукт – это сложно для восприятия в моменте. Большинство креативов делаем простыми и нативными, в стиле Instagram stories. Чаще они работают лучше
Не переборщите с простотой, чтобы не потерять смысл
- Картинка/Видео не соответствует офферу
- Текст сливается с картинкой/видео. Нельзя с легкостью прочитать
- Неправильно подобран цвет текста с цветом картинки
- Офферы противоположны продукту
- Не выдержаны границы формата Stories
- Видео креатив созданный из слайдов картинок (Mojo)
- Музыка с авторскими правами
- Субтитры не соответствуют звуку
- Выделение второстепенных смыслов, а не основных
- Не живые фото, картинки с интернета
- Смысловая перегрузка или много текста на креативе
- Текст на креативе появляется не сразу (люди пролистывают)
- Неправильное оформление под ЦА (розовые сердечки для мужчин)
- Не цепляет внимание с первых секунд
- Копирование конкурентов 1 в 1
Принципы огненного оффера
- Короткий и броский
- Попадает в боль и запрос аудитории
- Простой, который легко понять не вдумываясь
- Выделяется на фоне картинки
- Смотрится органично с дизайном
Не переживай если не понятно, ниже покажу примеры🙌
Структура написания оффера/текста на креативе
1.Давим на боль:
2. Небольшое описание
- Чтобы стало понятнее, что хотите донести
3. Призыв к действию
- Напоминаем совершить целевое действие
- Ограничение по времени
Примеры хороших креативов:
1. Фото креативы
- Картинка с текстом или без
2. Видео креативы
Не смогу здесь показать примеры, но думаю все понятно)
Прописываем подробный сценарий
Подготавливаем реквизит и людей для съёмок
Съёмка/ Монтаж
Задача за первую секунду зацепить внимание, вот несколько идей:
· Постучать по камере
· Переходы вверх, вниз в стороны
· Сделать эффект приземления и начать говорить
· Монтажом добавляем динамические переходы в начало видео
Это то, что человек на видео будет говорить. Разберем принципы, структуру составления и покажу пример
Принципы создания
Нативность - Придумайте такую коммуникацию, чтобы креатив не выглядел как реклама, а выглядела как пост от друга.
Задача: убрать стандартную ненависть к рекламе
Идти против шерсти - Найти стереотип или общепринятое утверждение и заявить об обратном. При этом информация должна быть правдивой и нести пользу людям
Идти от обратного - Если все показывают дорогие машины, покажите, что вы простой парень. Если все показывают, что они простые ребята, покажите дорогие машины
Говорите правду - Люди очень хорошо распознают ложь
Позитивный образ - Рассказывайте о результате или дайте позитивно окрашенную картинку
Принесите пользу - Сделайте такую коммуникацию, чтобы сам просмотр рекламы был уже полезным. Расскажите что-то ценное для вашей аудитории
Структура закадрового текста
1. Захват внимания
5. Призыв к действию
6. Ограничение по времени (дедлайн)
Пример простого и хорошего закадрового текста
Если очень болят зубы и не хочется идти к стоматологу, то вам поможет ультразвуковое лечение кариеса.
Вы знали, что процедура совсем без боли?
Кликните на кнопку "Подробнее" и запишитесь на бесплатную консультацию прямо сейчас
*Акция действует до 20 мая
- Вопрос или цепляющий заголовок
- Короткое описание проблемы
- Решение
- Призыв к действию
- Привлекаем внимание называя проблему в заголовке или вопрос, на который люди ответят "да"
- Описываем их проблемы
- Усиляем боль
- Говорим как их жизнь измениться
- Призыв к действию
- Усиливаем призыв приходи прямо сейчас "осталось 7 мест"
Не хочу растягивать, поэтому если нужен пример текста в ленту, напиши мне в Инстаграм
Каждый день видишь рекламу в Инстаграм и практически всю пролистываешь, но иногда заостряешь внимание и переходишь по ней
Сохраняй эту рекламу и подписывай, что конкретно зацепило. Дальше бери из банка идей все фишки, чтобы собирать турбо пушку для таргета🔥
Подпишись на ИНСТАГРАМ👈 и получай большей полезной информации
Благодарю! Очень полезная статья. Особенно новичкам, как я.
Спасибо за обратную связь. Я бы намного больше написал, но не хочу перегружать. Этого гайда хватит, чтобы делать рекламу лучше большинства)
Статья - чек-лист! ))
То, что надо!
Спасибо, ценю обратную связь)
А почему mojo это ошибка?
Протестировали в 10+ проектах и поняли закономерность).
Спасибо за информацию, очень полезна, особенно тогда, когда в голове все сразу-«каша» и начинаешь путаться. А тут все по полочкам.
Спасибо за обратную связь)
«Приведи друга» — приложение для обмена реферальными ссылкамиПомогает хранить свои реферальные коды и искать рекомендации друзей.
В ИТ из образования, строительства и банкинга: выпускники ИТ-курсов о смене профессии Университет Иннополис проводит курсы ускоренной подготовки кадров. С 2016 года обучение по различным программам прошли 2 500 специалистов. Выпускники курса по тестированию рассказывают истории своих карьерных изменений. Современная жизнь человека - это лаборатория по проверке гипотез Монолог обоснования моего желания сменить профессию в 50 лет.В сегодняшнем выпуске Telegram-канала ForGeeks рассказываю, почему провалилась GTA: The Trilogy, зачем Facebook своя перчатка, будет ли у Samsung смартфон со стилусом и как в Spotify теперь петь караоке. Слушайте свежий выпуск, читайте и подписывайтесь.
Starbucks без касс на Манхэттене. Мой опыт посещенияКак мы улучшили общение с пользователями и оптимизировали внутренние процессы работы службы поддержки
Как вывести бизнес по перепродаже вещей на оборот в 2 млн рублей в месяцРассказывает руководитель проекта Svalka.
Полюбите и удержите постоянных клиентов, чтобы перестать терять прибыльЛонгрид о том, почему удержание постоянных клиентов может быть важнее и прибыльнее привлечения новых. В этой статье рассмотрю основные способы и подходы, а также инструменты для объективного анализа метрик удержания.
Управляющая компания ГК INGRAD передала мои персональные данные сотрудникам Beeline, которые начали спам-атаку
Сложность урока: Легкий
В этом уроке вы научитесь создавать яркую GIF-анимацию для Instagram.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Добавляем картинки на топе
Шаг 1
Постарайтесь подобрать такие картинки, которые будут сочетаться по цветовой гамме. В качестве модели я буду использовать фото девушки с сайта Unsplash. Затем мы добавим картинки и наложим их поверх топа модели.

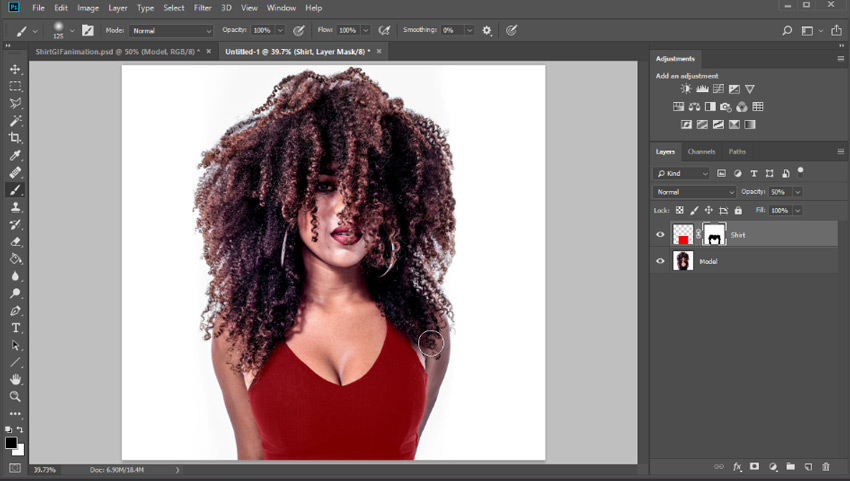
Открываем фото модели в Photoshop. Выше фонового слоя добавляем новый (Ctrl+Shift+N) и с помощью Rectangular Marquee Tool (M) (Прямоугольное выделение) создаем прямоугольник покрывающий топ модели.

Шаг 2

В нижней части слоев жмем на кнопку Add layer mask (Добавить слой-маску), чтобы добавить маску на слой. Приближаем документ (Ctrl+), чтобы было удобнее работать, и уменьшаем непрозрачность красного слоя до 50%.

Берем Brush Tool (B) (Кисть) и жесткой кисточкой с непрозрачностью 100% черным цветом проводим на маске по тем местам, которые необходимо скрыть. Наша задача – убрать все лишнее и подогнать прямоугольник под форму топа. Постарайтесь максимально аккуратно доработать край, чтобы он не был зубчатый и неровный.

Теперь подкорректируем освещение.

Если на одежде есть области, на которые падает тень, например, возле волос (особенно под ними), можете взять мягкую черную кисть (В) и провести по теневым участкам, чтобы создать плавный переход и получить реалистичную тень.

2. Создаем анимацию
Шаг 1
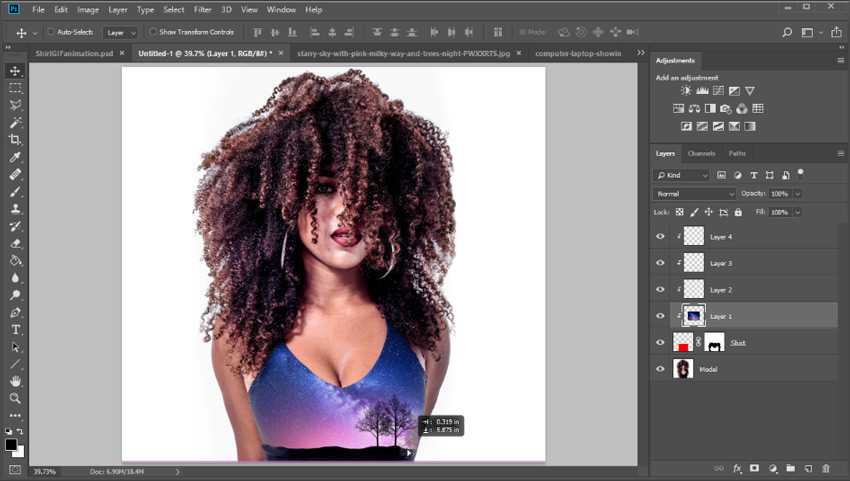
Теперь давайте займемся анимацией. Для каждой картинке на футболке создаем новый слой. Затем с зажатой клавишей Ctrl выделяем все новые слои и трансформируем их в обтравочные маски (Ctrl+Alt+G) для слоя с красным прямоугольником.
Увеличиваем непрозрачность красного слоя до 100% и переключаем его режим наложения на Exclusion (Исключение).
Теперь поочередно выбираем новые слои и на каждый копируем и вставляем любое фото. Я начну с ночного неба.

Шаг 2
При необходимости, подкорректируйте размеры картинок (Ctrl+T).

В моем примере мне не нужно вся картинка со схемой, поэтому с помощью инструмента Rectangular Marquee Tool (M) (Прямоугольное выделение) я вырезала только ее часть. Для этого я выделила нужный мне фрагмент и нажала Ctrl+J, чтобы скопировать выделенную область на новый слой.
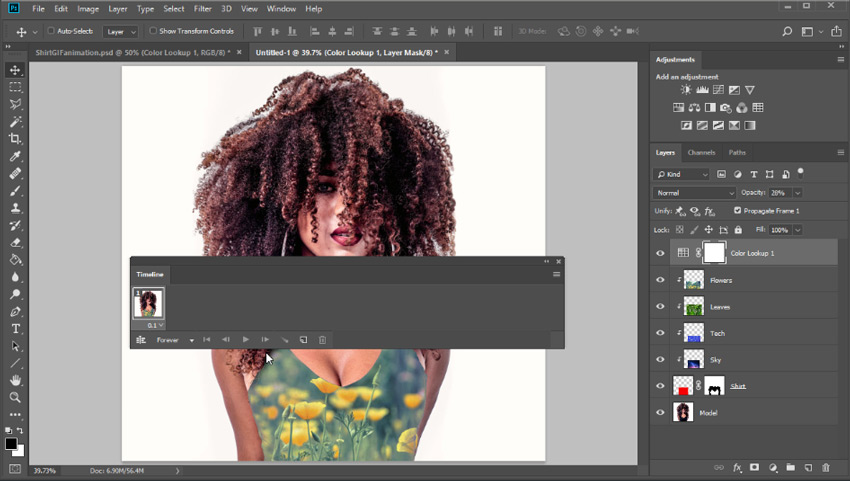
После этого в самом верху добавляем корректирующий слой Layer – New Adjustment Layer – Color Lookup (Слой – Новый корректирующий слой – Поиск цвета). В окне настроек выбираем FallColors.look и уменьшаем непрозрачность слоя до 28%.

Шаг 3
Для работы с анимацией открываем панель Window – Timeline (Окно – Шкала времени).
На шкале жмем на кнопку Create Video Timeline (Создать шкалу времени для видео). После этого в нижнем левом углу нажимаем на кнопку Convert to frame animation (Преобразовать в покадровую анимацию). Также рядом с этой кнопкой проверяем, чтобы повтор цикла был установлен на Forever (Постоянно). Затем в нижней части кадра устанавливаем время задержки на 0,1 сек.

Теперь кликаем по значку глаза на панели слоев, чтобы скрыть все слои с картинками, кроме неба.
Добавляем следующий кадр и на втором кадре включаем видимость слоя со схемой. Для третьего кадра включаем видимость слоя с листьями и для четвертого – с цветами.
Жмем на кнопку воспроизведения, чтобы проверить готовую анимацию.

Сохраняем анимацию в формате GIF. Лучше всего делать это через инструмент Save for Web (Сохранить для Web) (Ctrl+Shift+Alt+S).
Не забывайте, что вы можете уменьшить размер картинки, если вам нужна маленькая анимация. Программы для захвата экрана, например, Camtasia, позволят вам записать анимацию и сохранить ее в качестве видео, которое можно загрузить в профиль Instagram.
Вот так выглядит финальный результат.
На сайте Envato Market вы найдете еще больше потрясающих экшенов для Photoshop. (Платно)
What You'll Be CreatingУвеличьте трафик для своего профиля с помощью шаблона Instagram. Просмотрите видео урок ниже!
Photoshop за 60 Секунд: Шаблон для Историй в Instagram
Добавление креатива к своему профилю в Instagram - отличный способ получить больше подписчиков и лайков. И теперь вы можете создавать интересные шаблоны для фактов и опросов, чтобы поделиться со своими подписчиками. Это видео покажет вам, как создать изящный шаблон Instagram, используя удивительные шрифты, а также задние фоны, которые очень просты в использовании!
Посмотрите, как осуществляются шаги и получите всю необходимую информацию в процессе создания ниже. Найдите ещё больше потрясающих шрифтов и ресурсов на Envato Elements.

Как Создать Шаблон для Историй в Instagram
Начните с правильных размеров. Для историй Instagram, создайте новый рабочий документ со следующими размерами 1080x1920 px. Это будут идеальные размеры для Instagram.



Теперь выберите задний фон. Я собираюсь создать абстрактный фон в цветовой палитре Алиса в Зазеркалье, используя красивый акварельный узор от Envato Elements.
Скопируйте / вклейте узор на новый слой, расположив его по месту с помощью инструмента Перемещение (Move Tool (V). Теперь выберите инструмент Прямоугольник (Rectangle Tool (U), а затем создайте прямоугольник, чтобы создать пространство для своего стилизованного GIF-опросника. Уменьшите Непрозрачность (Opacity) слоя до 90%, это позволит слегка показать задний фон.



Украсьте опросник простыми заголовками и текстом, используя различные шрифты.



Не забудьте добавить свой тэг в Instagram в нижней части перед тем, как загрузить созданный дизайн! Далее, наслаждайтесь интересной обратной связью с различными анимированными гифками.
Вы можете увидеть итоговый результат на скриншоте ниже.



Узнайте Больше, Посетив Другие Наши Уроки!
Хотите узнать больше про интересные приёмы для Instagram? Тогда начните с одного из наших уроков Photoshop! Создайте увлекательную и вдохновляющую графику для публикации всех ваших постов в социальных сетях и поделитесь своими результатами в комментариях к уроку.
Скачайте Потрясающие Дизайнерские Ресурсы
Хотите создать эффект как на видео? Тогда, скачайте исходные ресурсы, которые использовались в этом видео-уроке:
Отрисовка красивого шаблона и построение сетки постов в Инстаграм вопрос востребованный, судя по нашей предыдущей статье “ Топ-9: дизайн-приемы для сетки постов в Instagram .
Друзья, сегодня я расскажу, как создать шаблон для Инстаграм в Фотошопе с нуля. После инструкции благодаря шаблону вы сможете сделать свою сетку постов в Инстаграм гармоничнее и уникальнее. Мы научимся рисовать простой макет, который будет под силу даже новичку.
Инструмент работы - Photoshop. Он предлагает массу графических инструментов для улучшения фото. Поняв основные простые методы, вы сможете осваивать и более сложные дизайнерские приемы. Когда вы создаете изображения в Photoshop, ваш бренд выглядит профессионально, креативно и уникально.
Коммерческим страницам тема оформления аккаунта особенно актуальна, т. к. визуал профиля - это онлайн-витрина магазина. Это первое, что видит пользователь, когда переходит в аккаунт и решает, оформить заказ в магазине, или нет.
Любая кампания по продвижению в Instagram невозможна без досконально оформленного графического контента, если вы ожидаете от нее действенной отдачи. Каждый пост, который вы создаете, должен наследовать стилистику и идею предыдущего, чтоб создавалась т. н. “сетка” Instagram.
1. Введение
Сперва быстро разберемся с ключевыми терминами, без которых работа в Photoshop невозможна, и уже после нарисуем макет поста для соцсети.
1.1 Слои

1.2 Прозрачность
Прозрачность — это функция, которая поддерживает прозрачные области слоя.
Можно менять непрозрачность слоев, фильтров и эффектов так, чтобы «нижнее» изображение просвечивалось.

1.3 Фильтры
Фильтры включают в себя предустановленные эффекты, которые определяют уровень шума, яркость, контрастность, температуру, цветовой баланс и многое другое.

1.4 Стили слоя

1.5 Трансформация и масштабирование
Когда мы трансформируем объект в Photoshop, мы можем его:
- вращать;
- наклонять;
- увеличивать;
- уменьшать;
- масштабировать;
- изменять его перспективу.

Перед тем, как приступить к графике, ответим себе на вопросы:
- есть ли фирменные цвета у бизнеса, который мы продвигаем (обычно они указаны в брендбуке компании);
- если они есть, то какие;
- есть ли у компании логотип;
- что мы продаем или продвигаем;
- есть ли у нас изображение этого продукта (или нужно подбирать картинку);
- какое название поста? (если оно есть);
- какого стилистического оформления придерживаться? (минимализм, классика, иллюстрации и т. д.).
Теперь, когда мы знаем основные необходимые понятия в Photoshop и свои исходные материалы, приступим к созданию макета и сетки постов в Instagram.
2. Инструкция
Рассмотрим подробное описание создания шаблона для сетки постов от А до Я. Начинаем с первого и самого простого действия.
2.1 Создаем файл

- имя файла;
- ширину и высоту (размер поста в Instagram 1080*1080 пикс.).
Обратите внимание, в единицах измерения выбираем пиксели, разрешение 72 пикс/дюйм, цветовой режим RGB.

2.2 Добавляем изображение
Добавляем (перетаскиваем) в созданный файл главное изображение поста.
Оно отобразится на экране и на панели «Слои» справа.

Если фото нужно передвинуть, масштабировать или трансформировать, переходим в «Редактирование» – «Свободное трансформирование» и с зажатым Shift пропорционально масштабируем изображение.
Или выбираем «Редактирование» – «Трансформирование» и поворачиваем, наклоняем, деформируем и т. д. изображение. Смотря что требуется от фотографии.

Пробуя по очереди эти функции, подбираем положение и размер, который нам нужен.

2.3 Добавляем текст
- шрифт;
- его начертание;
- размер;
- выравнивание;
- или сменить цвет на любой другой из палитры цветов.
Или можно использовать характеристики по умолчанию, а уже потом подобрать нужный размер и прочие параметры.


Если надо изменить междустрочный интервал, выбираем текст, который надо изменить, и переходим на панель символов и устанавливаем значение.

- можно поменять семейство шрифтов и выбрать его начертание;
- изменить размер шрифта и междустрочный интервал;
- сменить трекинг (расстояние между буквами);
- изменить цвет, используя палитру цветов;
- включить или выключить написание прописными буквами.
Совет: для того, чтобы текст выглядел максимально гармонично, лучше почитать про основные правила типографики. В противном случае используйте стандартные шрифты, междустрочный интервал Авто и трекинг 0, во избежание явных ошибок.
2.4 Добавляем текст

С цветом определились. Вернемся к панели инструментов и привычным способом установим основной цвет.

Рисуем прямоугольник поверх всего холста. Он перекрыл все мои наработки!
Без паники. Я ведь уже делала акцент на панель “Слои”. Иду туда.




Далее располагаем текст и картинку в зависимости от идеи.
Я центрирую текст при помощи вспомогательных появляющихся линий-линеек.
Просто мышкой передвигаю текст по рабочей области. Если зажать кнопку Ctrl, расстояние между выбранным и другими элементами становится видимым.

2.5 Создаем элементы дизайна
Текст, наложенный на картинку – это уже сам по себе графический материал для поста в Инстаграм. Но он будет скучным и непривлекательным без элементов дизайна.
Добавим простые штрихи в дизайн, используя тот же инструмент «Фигуры».
Но уже выберем не прямоугольник, а инструмент «Линия».
В примере я рисую две линии и выравниваю их на одинаковом расстоянии от текста.

2.6 Добавляем лого
Отлично, если логотип у компании есть, ведь это один из важных элементов поста бренда для Instagram.
Я помещу лого на прямоугольник белого цвета, который соответствует уже ранее использованной форме и цвету в графике.
Совет: при создании новых элементов в шаблоне, старайтесь наследовать общую стилистику (конечно, если вы не делаете ребрендинг).
2.7 Обрабатываем изображение
Последний штрих, который можно внести в дизайн поста, не обязателен.
Но мы уже умеем обрабатывать изображения и хотим довести до идеала свой пост, поэтому воспользуемся этим приёмом.
Переходим на слой изображения, находим на панели значок «Корректирующий слой» (внизу справа). В выпадающем меню видны варианты коррекции изображения.
Выбираем один из вариантов, так в слоях появится новый слой поверх изображения. Именно с этим корректирующим слоем и будем дальше работать.
Большое преимущество Photoshop при работе с такими слоями в том, что всегда можно перейти к оригиналу изображения, который редактируете, просто удалив корректирующий слой из панели «Слои». Также к нему можно вернуться в любое время и поменять настройки. Это ли не чудо)
Итак, щелкаем правой мышкой по корректировочному слою и выбираем «Создать обтравочную маску».


Таким образом можно накладывать разные настройки поверх друг друга для достижения нужного результата.

Вот что получилось в итоге ( было/стало ):

Цвет изображения внутри повторяет цвет рамки. Согласитесь, с использованием такого приема сетка постов выглядит стильнее. Единая цветовая гамма добавляет гармонии профилю бренда в Инстаграм.
2.8 Сохраняем проект
Самый важный шаг после обработки фото. Иногда о нем забывают)
Нажимаем «Файл» – «Сохранить». Так файл сохранится в формате PSD со всеми слоями, которые мы сможем и дальше редактировать.

Вывод: хорошо освоив элементарные инструменты Photoshop, о которых мы рассказали выше, вы сможете создавать более сложные дизайнерские решения для постов, делая их уникальными.
Например, наложив одну картинку поверх другой, или используя прозрачные прямоугольники с рамкой, можно получить подобные креативы, которые вы видите ниже.
Не бойтесь экспериментировать!

Итак, шаблон для сетки постов в Instagram у вас готов. Теперь вы легко можете в нем менять фото и надпись, и тем самым создавать новый пост и даже делать бесконечную ленту.
3. Добавляем новую фотографию в готовый шаблон
Как это легко сделать?
1) Открываем сохраненный файл PSD . Переходим к изображению в слоях, кликаем правой кнопкой и выбираем «Преобразовать в смарт-объект».

2) Теперь, кликая двойным щелчком по слою-изображению, он откроется в отдельной вкладке Photoshop.

3) Перетаскиваем новое изображение поверх «старого», масштабируем его до нужных размеров.

4) «Старое» изображение в слоях удаляем.
5) Сохраняем файл и закрываем вкладку.

6) Видим, что изображение поста заменилось на новое, и на него действуют все те же корректирующие слои, которые я создала ранее.

7) Заменяем текст, доводим изображение до идеала с помощью движков на корректирующих слоях, и получаем новый пост той же стилистической направленности.

Как это выглядит в итоге, смотрите ниже:

Вы можете использовать один и тот же шаблон и получать одинаковые посты, в которых будет меняться только содержание и фото.
А можете рисовать новые шаблоны и чередовать их, создавая разнообразие в профиле Instagram.
Пример такой визуальной сетки для Инстаграм в Фотошопе:

Надеюсь, что моя инструкция для отрисовки макета для постов в Instagram была понятной и пригодится вам в работе. И в личном профиле, и с клиентскими проектами. И теперь ваш Инстаграм привлечет больше заказчиков и вы оформите еще больше продаж 🙂 как это получилось у нашего клиента в рамках заказа услуги «SMM-продвижение».
Читайте также:


