Фотошоп пропали границы слоя
Вы можете залить внутреннюю часть выделенной области, контура или слоя, используя цвет или узор. Можно также наложить цвет на внешнюю границу выделенной области или контура, что именуется обводкой.
Заливка с помощью инструмента «Заливка»
Инструмент «Заливка» позволяет выполнять заливку смежных пикселов, имеющих значение цвета, подобное тем пикселам, на которых выполнен щелчок.
Инструмент «Заливка» не может использоваться с изображениями в битовом режиме.

Инструмент «Быстрая заливка» объединен с инструментом «Градиент» в панели инструментов. Если не удается найти инструмент «Быстрая заливка», нажмите и удерживайте в нажатом положении инструмент «Градиент», чтобы получить к нему доступ.
Укажите, должна ли быть выполнена заливка выделенной области основным цветом или узором.Укажите режим наложения и непрозрачность для краски. (См. раздел Режимы наложения.)
Допуск определяет, насколько подобным по цвету должен быть пиксел (по отношению к пикселу, на котором выполнен щелчок), чтобы к нему была применена заливка. Допустимые значения находятся в диапазоне от 0 до 255. При низком допуске происходит заливка пикселов цветами в диапазоне значений цветов, весьма подобных пикселу, на котором выполнен щелчок. При высоком допуске происходит заливка пикселов цветами в более широком диапазоне.
Чтобы сгладить края выделенной области, в которой выполнена заливка, установите флажок «Сглаживание». Чтобы выполнить заливку только пикселов, смежных с тем, на котором был выполнен щелчок, выберите параметр «Смежные пикселы»; оставьте параметр «Смежные пикселы» невыбранным, чтобы была выполнена заливка всех подобных пикселов в изображении. Чтобы выполнить заливку пикселов с учетом объединенных данных о цвете, относящихся ко всем видимым слоям, установите флажок «Все слои». Щелкните часть изображения, в которой необходимо выполнить заливку. Ко всем указанным пикселам в пределах заданного допуска применяется заливка основным цветом или узором.Если при работе с некоторым слоем необходимо избежать заливки прозрачных областей, то следует обязательно заблокировать прозрачность этого слоя на панели «Слои». (См. раздел «Закрепление слоев».)
Заливка выделенной области или слоя цветом
Выберите область, в которой необходимо выполнить заливку. Чтобы выполнить заливку всего слоя, выберите этот слой на панели «Слои». Выберите меню «Редактирование» > «Выполнить заливку», чтобы выполнить заливку выделенной области или слоя. Для заливки контура нужно выбрать контур и выбрать команду «Выполнить заливку контура» из меню панели «Контуры». В диалоговом окне «Заливка» выберите одно из следующих значений в качестве параметра «Определение источника для заливки» или определяемый пользователем узор:«Основной цвет», «Фоновый цвет», «Черный», «50 % серого» или «Белый»
Выполняется заливка выделенной области указанным цветом.
Если происходит заливка изображения CMYK с использованием параметра «Черный», то Photoshop выполняет заливку всех каналов полностью черным цветом. Это может вызвать необходимость в применении большего количества краски по сравнению с допустимым по условиям эксплуатации принтера. Для достижения лучших результатов при заливке изображения CMYK используйте параметр «Основной цвет» с указанием в качестве основного цвета соответствующего значения черного цвета.
Выполняется заливка цветом, выбранным в окне «Палитра цветов».
Укажите режим наложения и непрозрачность для краски. (См. раздел Режимы наложения.)
Если во время работы в каком-то слое необходимо выполнить заливку только областей, содержащих пикселы, выберите параметр «Сохранить прозрачность».Чтобы применить заливку основным цветом только к областям, которые содержат пикселы, нажимайте клавиши «Alt» + «Shift» + «Backspace» (Windows) или «Option» + «Shift» + «Delete» (Mac OS). В результате этого сохранится прозрачность слоя. Чтобы применить заливку фоновым цветом только к областям, которые содержат пикселы, нажимайте клавиши «Ctrl» + «Shift» + «Backspace» (Windows) или «Command» + «Shift» + «Delete» (Mac OS).
Использование заливки с учетом содержимого, заливки узором и заливки от истории
Выберите часть изображения, в которой необходимо выполнить заливку.На слое фона нажмите клавишу Delete или Backspace, чтобы быстро получить доступ к диалоговому окну «Заливка».
В меню «Использовать» выберите один из следующих элементов.С учетом содержимого
Заполняет выделенную область схожим содержимым изображения, расположенным в непосредственной близости. Для оптимального результата выделение должно немного захватывать область, которая будет воспроизводиться. (Как правило, применения обычного лассо или выделенной области для этого достаточно.)
Заливка с учетом содержимого совмещает подобные элементы изображения на случайной основе. Если результат вас не устраивает, выберите «Редактирование» > «Отменить», а затем примените другую заливку с учетом содержимого.
Алгоритмически смешивает цвет заливки с окружающим цветом

Нажмите на инвертированную стрелку рядом с образцом узора и выберите узор из всплывающей панели. Дополнительные узоры могут быть загружены с помощью всплывающего меню панели. Выберите имя библиотеки узоров или запустите команду «Загрузить узоры» и перейдите в папку, содержащие узоры, которые вы хотите использовать.
(CC, CS6) Можно также применить один из пяти прилагаемых узоров на основе сценариев, чтобы с легкостью создавать различные геометрические узоры заливки. Выберите «Узоры на основе сценариев» в нижней части диалогового окна заливки, а затем выберите узор заливки во всплывающем меню «Сценарий».
Если узор затемнен, сначала необходимо загрузить библиотеку узоров и только потом делать выбор. (См. раздел Управление библиотеками узоров и стилями.)
восстанавливает исходное состояние выделенной области или снимок экрана, выбранный на панели «История».

A. Выделенная область должна немного захватывать область, которая будет воспроизводиться.. B. Замените выделенную область заливкой с учетом содержимого.
Заливка рабочего холста
Рабочий холст вокруг области изображения Холст можно заполнить другим цветом для контраста с данным изображением.
Щелкните правой кнопкой по рабочему холсту и выберите «Серый», «Черный» или «Заказной». (Чтобы определить заказной цвет, выберите «Выбор иного цвета».)
Обводка выделенной области или слоя цветом
Чтобы нарисовать цветную рамку вокруг выделенной области, контура или слоя, можно использовать команду «Выполнить обводку». Если вы создадите таким образом границу, она станет растеризованной частью текущего слоя.
Для создания рамки формы или слоя, которая может быть включена или выключена подобно перекрытиям и сглажена в целях создания более мягко скругленных углов и краев, используйте слоевой эффект «Обводка» вместо команды «Выполнить обводку». См. раздел Эффекты и стили слоев.
В сегодняшнем уроке для новичков вы узнаете, как быстро добавить пространство для холста и тень на границах рамки изображения. Так же вы узнаете, как отрегулировать угол наклона и расстояние тени.
Я буду работать с Фотошоп CS6, но данный урок полностью совместим с более ранними версиями Фотошоп, а так же версий CC.
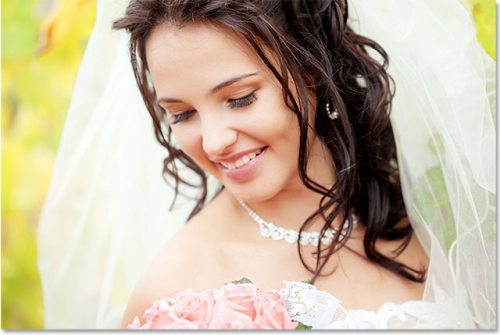
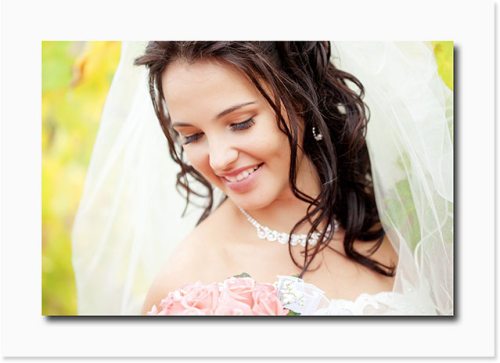
Фотография, с которой я буду работать:

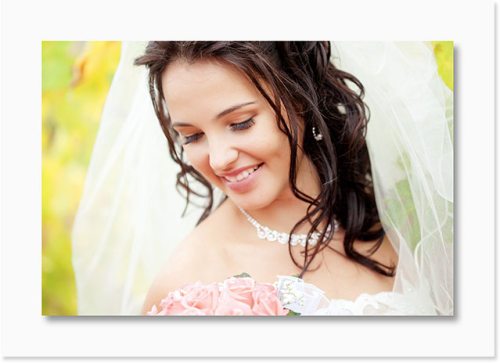
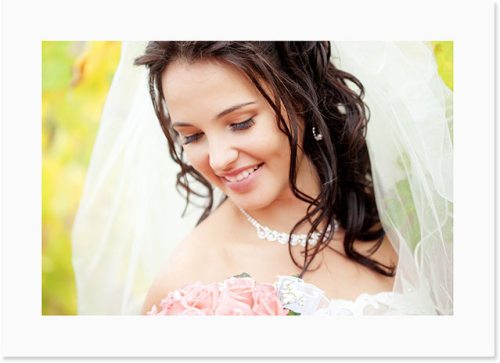
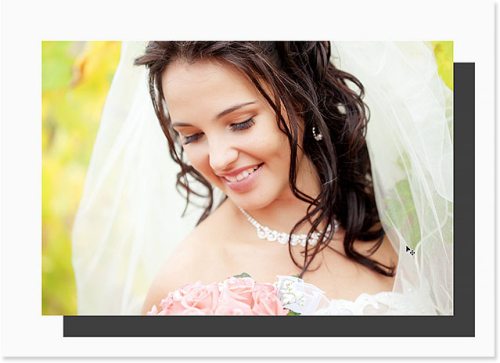
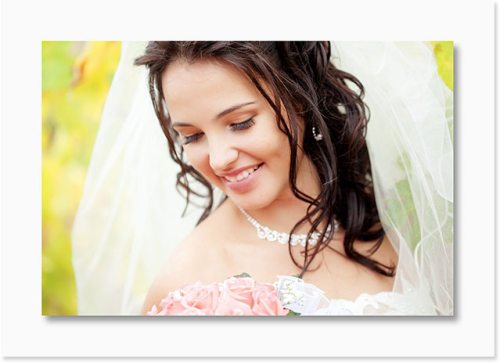
Вот так будет выглядеть наш результат. Мы создадим чисто белую рамку вокруг фото и придадим тень изображению.

Откройте фотографию невесты в Фотошоп, обратите внимание на панель слоев, данный слой единственный в документе.

Теперь продублируйте его, для этого перейдите в меню Layer > Duplicate Layer (Слои – Создать дубликат слоев).

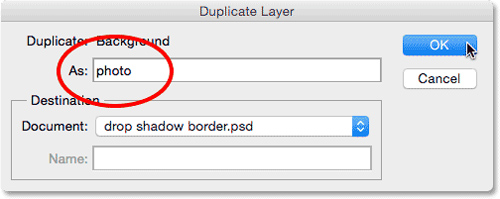
В результате открылось диалоговое окно. Дайте название этому слою Photo и нажмите OK.

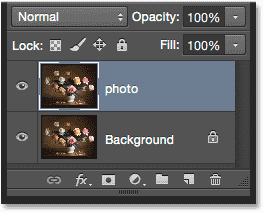
Копия фотографии расположится выше оригинала.

Теперь нам нужно добавить дополнительное пространство вокруг фотографии. Для этого пройдите во вкладку Image (Изображение) и выберите Canvas size (Размер холста) или нажмите комбинацию клавиш Ctrl + Alt + C.

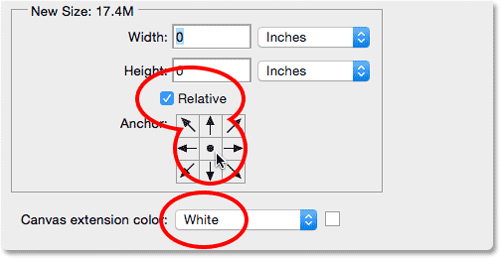
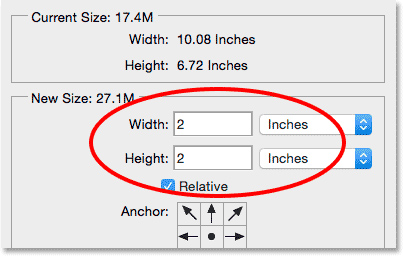
В открывшемся диалоговом окне Canvas size (Размер холста) внесите следующие изменения: поставьте галочку возле Relative (Относительная), в разделе Anchor (Расположение) выберите центральное поле, чтобы пространство было добавлено равномерно по всем четырем сторонам холста. Для параметра Canvas extension color (Цвет расширения холста) установите White (Белый), чтобы дополнительное пространство было белого цвета.

Теперь нам необходимо ввести значения ширины и высоты для пространства, которое мы будем добавлять. Единицу измерения можете выбрать на свое усмотрение (пиксели или дюймы), я ввел 2 дюйма.

Нажмите OK, чтобы закрыть окно. В результате вокруг фотографии появилось дополнительное пространство белого цвета. Если вам покажется, что дополнительное пространство слишком маленькое или наоборот большое, то просто отмените все действия нажатием клавиш Ctrl + Z, снова вернитесь к Canvas Size (Размер холста) и внесите необходимые изменения.

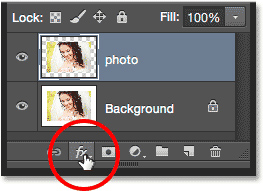
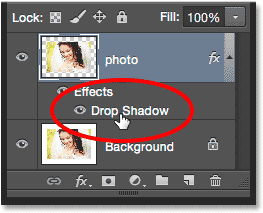
Нам осталось добавить Тень. В нижней части панели слоев находится значок стилей слоя FX.

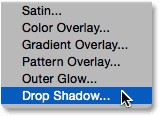
Из списка стилей выберите Drop Shadow (Тень).

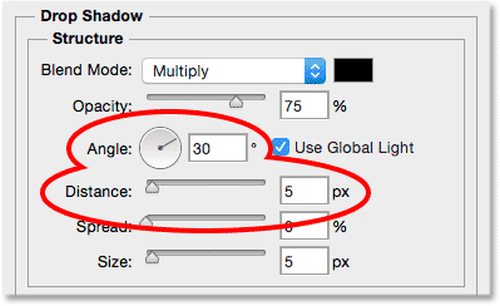
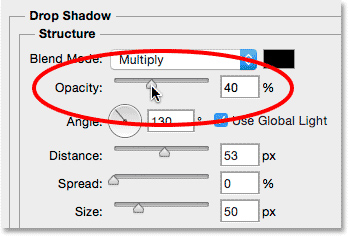
В открытом диалоговом окне необходимо внести некоторые изменения. Первое, что нужно сделать, это настроить угол и смещение тени по отношению к фото. Поэкспериментируйте с этими параметрами и определитесь со значениями.

Но есть гораздо более легкий и быстрый способ. Чтобы настроить угол и смещение, просто щелкните в любом месте по холсту и, удерживая кнопку мыши, перемещайте тень вокруг фото, пока не добьетесь нужного результата. Делать это нужно при открытом окне стилей. Вы увидите не только, как будет двигаться тень, но и изменение значений угла и смещения в диалоговом окне.

Тень оказалась слишком далеко, я переместил её немного поближе.

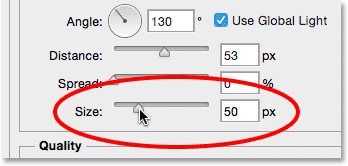
После того, как вы определились с углом и смещением, обратимся к параметру Size (Размер). Переместите ползунок вправо, чтобы смягчить края тени. Я установил значение 50 пикселей, но ваше значение будет зависеть от размера фотографии.

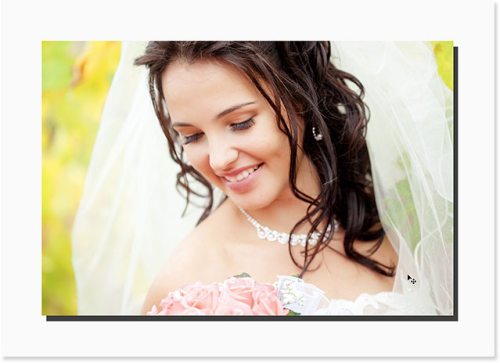
Вот эффект после смягчения краев:

И в заключении снизьте значение для непрозрачности до 40 – 50%.

Нажатием OK закройте диалоговое окно стилей слоя.

Обратите внимание на панель слоев, стиль Тень располагается непосредственно под слоем Photo. Стили слоя можно редактировать в любое время, в случае, если вам нужно внести какие-либо коррективы, то кликните дважды по стилю Тень и скорректируйте параметры.

Теперь вы знаете, как добавлять дополнительное пространство к изображению, создавая рамку.
Из этого урока вы узнаете, что такое неразрушающее кадрирование. Вы поймёте насколько важен данный процесс при работе с фото. Так же мы рассмотрим разницу между деструктивным и неразрушающим кадрированием.
Если вы ещё не знакомы с основами кадрирования изображений, то в качестве примера я рекомендую вам прочитать урок «Обрезаем и выпрямляем сканированные изображения».
Как и всегда начинаем мы с открытия программы Photoshop. В качестве примера я буду работать с этим изображением, вы можете использовать свои фото.

На панели инструментов выберите Crop Tool (C) (Рамка).

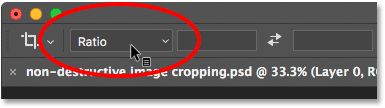
Мы будем обрезать изображение с соотношением сторон 8 х 10, чтобы оно поместилось внутри стандартной фоторамки. На панели параметров по умолчанию стоит значение Ratio (В соотношении), кликните по этой вкладке.

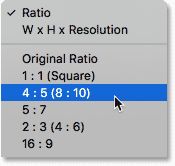
Откроется список пропорций и размеров печати, которые можно выбрать. Для формата 8 х 10 я выбрал из списка 4:5 (8:10). Почему такие странные значения? Потому что технически соотношение сторон 8 х 10 действительно соответствует соотношению 4 х 5, но так как большинство пользователей знают его как 8 х 10, то оно обозначено рядом в скобках.

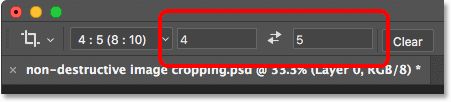
Обратите внимание, справа от заданных пропорций для ширины и высоты в отдельных полях будут выставлены значения 4 и 5 соответственно.

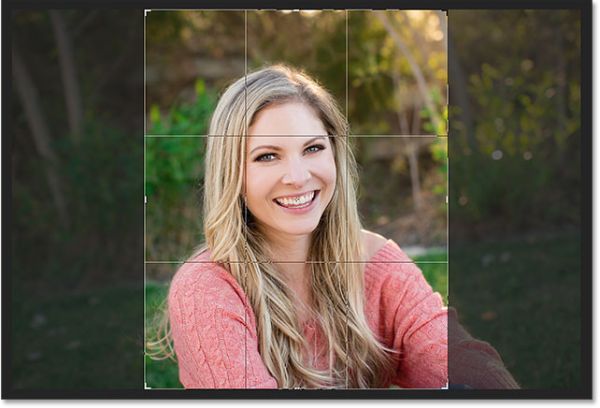
Photoshop автоматически изменил границы кадрирования в соответствии с установленными значениями.

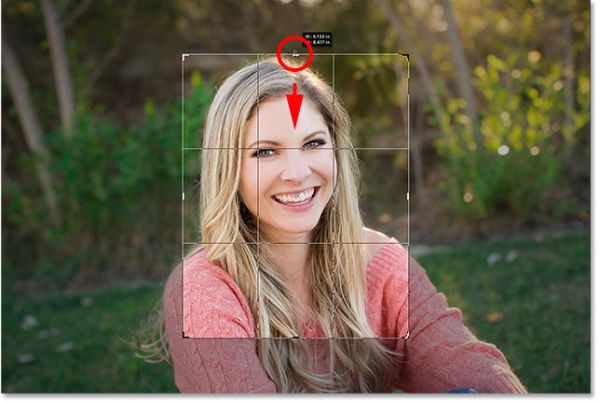
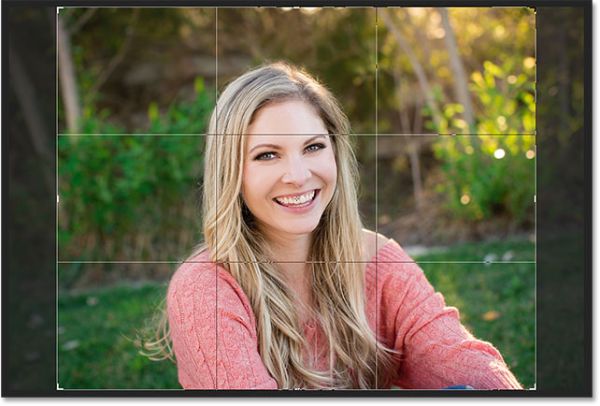
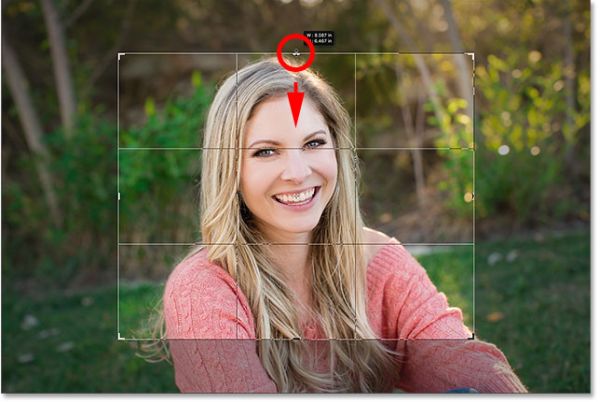
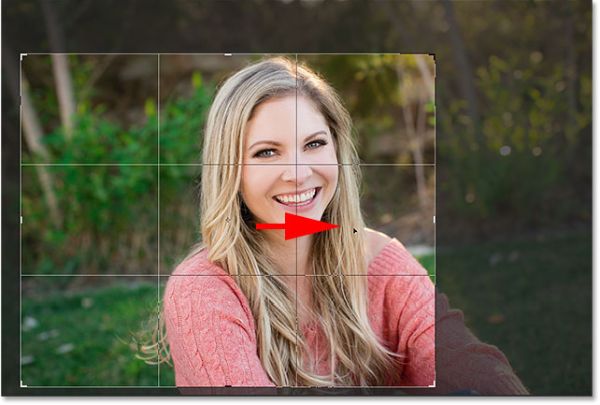
Я не уверен точно, как именно я хочу обрезать это изображение, но думаю, что лучше будет обрезать большую часть фона, чтобы взгляд сосредоточился на лице девушки. Для этого нажмите и удерживайте клавишу Alt, и потяните вниз верхний центральный маркер.
Так как мы выбрали конкретное соотношение сторон, то при изменении размера границ кадрирования Photoshop сохраняет заданные пропорции. Благодаря зажатой клавише Alt, ганицы кадрирования будут изменяться относительно центра.

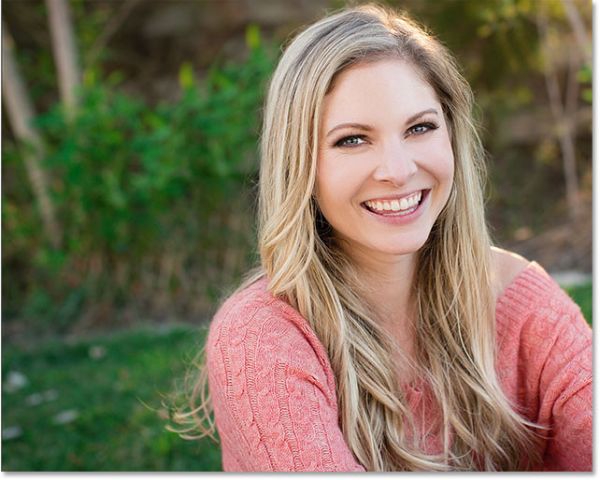
Чтобы сохранить изменения, нажмите Enter. Вот результат:

Получилось, как мы и задумывали. Но чем дольше я смотрю на результат, тем больше замечаю, что слишком много обрезал фон. Это небольшая проблема. Всё, что нам нужно сделать, это изменить размер границ кадрирования, сделав его больше, а затем снова обрезать.
При выбранном инструменте Рамка (C) кликните по фотографии, чтобы появились границы кадрирования с маркерами.

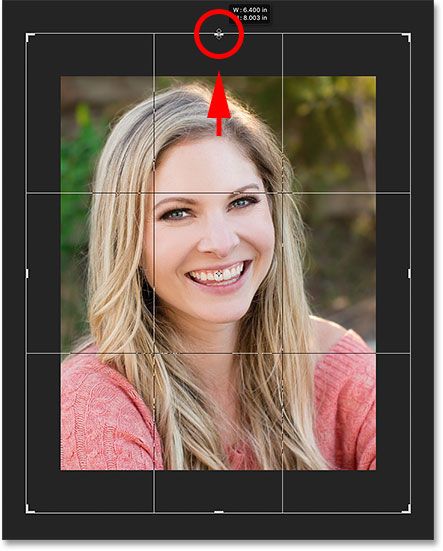
Зажмите Alt, снова выберите центральный верхний маркер и потяните его вверх. Границы кадрирования будут изменяться относительно центра, добавляя дополнительное пространство вокруг изображения.

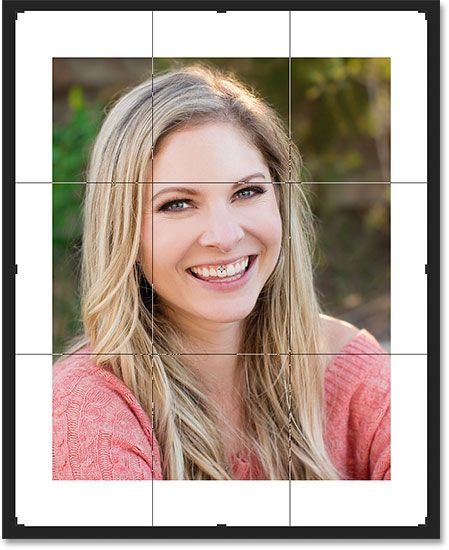
Если вы считаете, что дополнительного пространства достаточно, то отпустите кнопку мыши. Но что мы видим? Вместо исходного изображения, пустое пространство заполнилось белым цветом.

Куда делась остальная часть изображения и почему появилась белая рамка? Дело в том, что Photoshop автоматически удаляет ту часть, которую вы обрезаете. Для заполнения дополнительного пространства программа использовала в качестве заливки фоновый цвет.
Обратите внимание на значки переднего плана и фонового цвета на панели инструментов, у меня в качестве фонового цвета установлен белый, как по умолчанию. Если бы был установлен другой цвет, то Photoshop заполнил дополнительное пространство им.

Итак, теперь вы знаете, что программа заполняет дополнительное пространство цветом фона. Но почему Photoshop удалил обрезанную часть изображения?
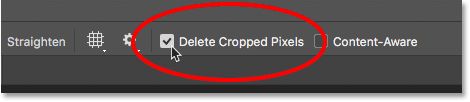
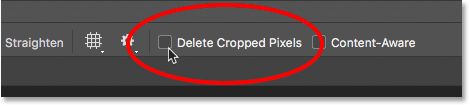
Опция Delete Cropped Pixels (Удалить отсечённые пиксели)
По умолчанию обрезанная область удаляется. На самом деле в ранних версиях Photoshop до CS6 данной опции вообще не было и обрезанная часть всегда удалялась. Это является деструктивным кадрированием или другими словами разрушающим.
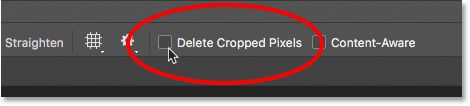
Но в Photoshop с версии CS6 в верхней панели параметров появилась новая опция Delete Cropped Pixels (Удалить отсечённые пиксели) при выбранном инструменте Рамка (C). По умолчанию эта опция активна, поэтому обрезанная область удалилась.

Давайте повторим все действия с изображением заново, только прежде чем кадрировать, отключим опцию «Удалить отсечённые пиксели».
Во-первых, отмените кадрирование, нажав на значок перечёркнутого кружка Cancel (Отмена) или на клавиатуре Esc.

Далее нужно вернуть изображение к исходному размеру. Для этого пройдите в меню File > Revert (Файл - Восстановить).

Изображение вернулось к первоначальным размерам.

Убедитесь, что у вас выбран инструмент Рамка (C).

Обратите внимание в верхней панели параметров для размера рамки кадрирования должны быть установлены пропорции 4:5 (8:10). Измените ориентацию рамки кадрирования с альбомной на книжную, то есть ширина будет больше высоты. Для этого кликните по значку двухсторонних стрелок, находящейся между двух полей со значениями ширины и высоты. Теперь ширина будет иметь значение 5, а высота 4.

Photoshop изменил положение рамки кадрирования соответственно моим изменениям.

Как и ранее, зажмите Alt и перетащите вниз верхний центральный маркер.

Отмена опции «Удалить отсечённые пиксели»
Давайте теперь посмотрим, что будет, если мы уберём галочку возле опции «Удалить отсечённые пиксели». В этом случае кадрирование будет неразрушающим, то есть обрезанная область изображения, находящаяся вне рамки кадрирования сохранится. Рассмотрим это на примере.

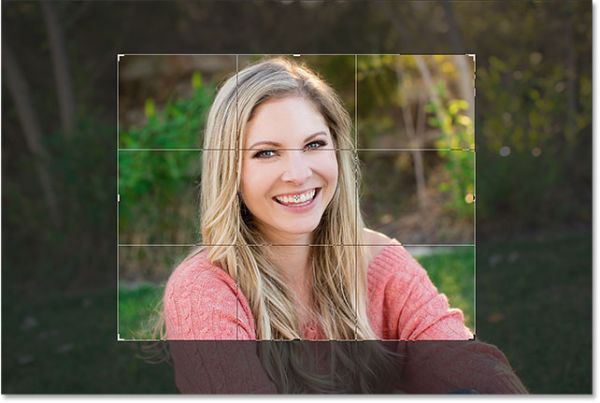
Убедитесь, что вы убрали галочку возле этой опции и нажмите Enter, чтобы обрезать изображение.

Преимущества неразрушающего кадрирования
На первый взгляд никаких изменений не произошло. Как и в первый раз, я обрезал много фона, мне необходимо изменить границы кадрирования. Вы, наверно спросите, в чём же преимущества неразрушающего кадрирования?
Когда в первый раз я пробовал увеличить границы кадрирования при активной опции «Удалить отсечённые пиксели», то дополнительное пространство Photoshop заполнил фоновым цветом. Но что же произойдёт на этот раз?
При активном инструменте Рамка кликните по изображению, чтобы появились границы кадрирования. И что же мы видим? Та область изображения, которую мы обрезали не удалилась, а осталась за пределами границы.

Преимущество заключается в том, что, если опция «Удалить отсечённые пиксели» отключена, Photoshop просто скрывает из поля зрения обрезанную часть изображения, но не удаляет её. Отсюда и название «неразрушающее кадрирование».
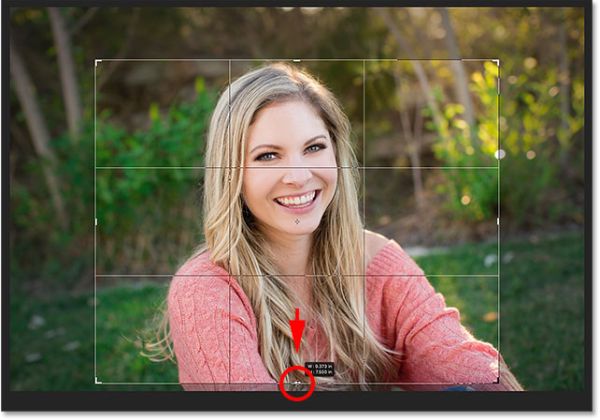
Так как ничего не было удалено, то мы легко можем вернуться назад и изменить границы кадрирования. Давайте увеличим границы, потянув нижний центральный маркер вниз.

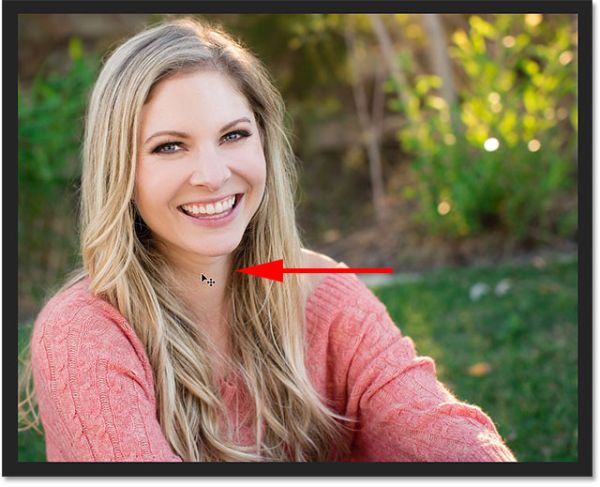
Теперь давайте переместим изображение внутри границы кадрирования так, чтобы девушка оказалась с правой стороны рамки. Не забудьте, у вас должен быть выбран инструмент Рамка (C).

Так же убедитесь, что опция «Удалить отсечённые пиксели» отключена.

Нажмите Enter, чтобы произвести кадрирование. Вот, что получилось.

Результатом я не очень доволен. Мне кажется, если девушку переместить в левую сторону, то будет лучше.
Благодаря неразрушающему кадрированию мы легко можем вернуться назад и изменить границы кадрирования. Другим преимуществом является то, что мы можем перемещать изображение внутри рамки кадрирования.
Чтобы переместить изображение внутри рамки кадрирования, выберите инструмент Перемещение (V).

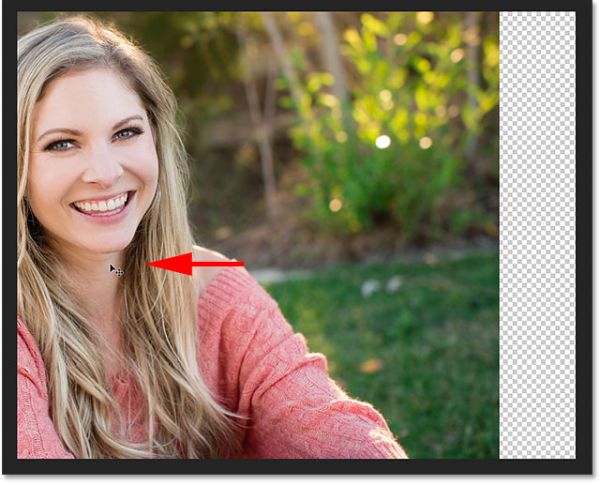
Затем переместите изображение так, чтобы девушка оказалась с левой стороны.

Имейте ввиду, если перетащить изображение слишком далеко, то оно может закончиться и тогда появится фон в виде шахматного рисунка, всё зависит от размера изображения.
Шахматный фон в Photoshop означает прозрачность, то есть на нём ничего нет, посмотрите изображение ниже. Если такое произойдёт, то перетащите изображение в противоположном направлении, пока не исчезнет шахматный фон.

Переместите изображение обратно вправо, вот мой результат после окончательного кадрирования.

Восстановление области кадрирования
Чтобы вернуть кадрированное изображение в первоначальный вид, пройдите в меню Image > Reveal All (Изображение – Показать всё).

Photoshop вернёт первоначальный размер рабочего холста.

Если вы снова хотите вернуться к обрезанному изображению, то пройдите во вкладку Edit (Редактирование) и выберите Undo Reveal All (Отменить: изменение состояния) или нажмите на клавиатуре Ctrl + Z.

Теперь мы вернулись к обрезанной версии.

В этом уроке мы детально рассмотрели, как обрезать изображение при помощи инструмента Crop Tool (C) (Рамка) в Photoshop CC, а также, что такое неразрушающее кадрирование.
Читайте также:


