Фотошоп gimp как работать
Все этапы нашей сегодняшней работы будут максимально проиллюстрированы и подробно разобраны на отдельные шаги. Так что в дальнейшем, на основе текущего урока, вы сможете сделать дизайн постера (листовки, флаера) под продвижение любого бизнеса. Будь-то уличная закусочная, обувная мастерская, ремонт компьютеров и т.п.
Что вы узнаете сегодня из урока
Рекламный постер (листовка, флаер) с помощью GIMP?
Вот такой классный рекламный постер вы сделаете сегодня в практической работе. Мы за основу возьмем одно главное (центральное) изображение и вокруг него выстроим гармоничную композицию с дополнительными графическими элементами.

Чего-то не хватает? Да верно, контактной информации, где можно заказать такую аппетитную пиццу :-).
Все действия и шаги, которые показаны в сегодняшнем уроке помогут вам в будущем сделать любой дизайн Вашей рекламируемой продукции. С помощью фоторедактора Gimp вы можете создать любой баннер, вывеску, плакат, флаер или листовка.
Немного теории перед уроком.
Примеры дизайна флаеров

Образцы флаеров
Флаер и листовка. В чем разница?

Пример листовок напечатанных на цветной бумаге
Заказать или сделать самостоятельно самому?
Если бюджет у вас позволяет, то естественно, дизайн постера (флаера, листовки) должен сделать профессионал, который выполнит ваш заказ. Большое количество вы можете найти на бирже фриланса под названием Kwork. Если же вы ограничены в финансах, то самостоятельно можете подготовить макет постера (листовки, флаера, баннера) в бесплатном графическом редакторе под названием ГИМП.

Графический редактор Gimp.
Практическая работа в Gimp. Как сделать дизайн рекламного постера своими руками
Шаг 1
Необходимо скачать и установить программу на свой компьютер. В данном уроке использована версия редактора 2.10.24. Можно скачать с официального сайта программы или у меня на блоге по следующей ссылке.

Вводный урок, про то, что такое Gimp и какими возможностями он обладает можно ознакомится по этой ссылке . (откроется в новой вкладке браузера)
Шаг 2
Далее нужно скачать дополнительные материалы для выполнения урока. Это заготовки и фотографии на основе которых мы будем рисовать собирать рекламный постер (флаер, листовку). Вот небольшой коллаж того, что нам понадобится.

Дополнительные материалы к практической работе в GIMP
Шаг 3

Новое изображение в gimp

Выбираем размер шаблона А4

Окно изображения в Gimp
Шаг 4

Меняем фон на черный
Шаг 5

Изображение_1 открытое в отдельной вкладке
И аккуратно обводим фрагмент изображения с пиццей.
Итогом данного шага будет вот такая картинка.

Шаг 6

Шаг 7

Добавляем в проект еще один фрагмент
Добавляем фрагмент с огнем в проект Нажимаем кнопку преобразовать

Проект состоит уже из трех слоев
Шаг 8

Добавляем еще фрагмент в проект

Добавляем файл с дымом png

Изменяем масштаб фрагмента

Регулируем непрозрачность слоя, сдвигая ползунок регулировки влево до значения 7.
Шаг 9
Шаг 10

Выбираем инструмент затемнение

Изменяем настройки инструмента. Размер кисти ставим около 400.
И после этого проводим инструментом по краю пиццы, чтобы затемнить и придать более поджаренный вид корочки.
Шаг 11

Добавляем еще один фрагмент

Поворачиваем фрагмент


Увеличиваем фрагмент
Шаг 12
и выставляем такие настройки:
Шаг 13

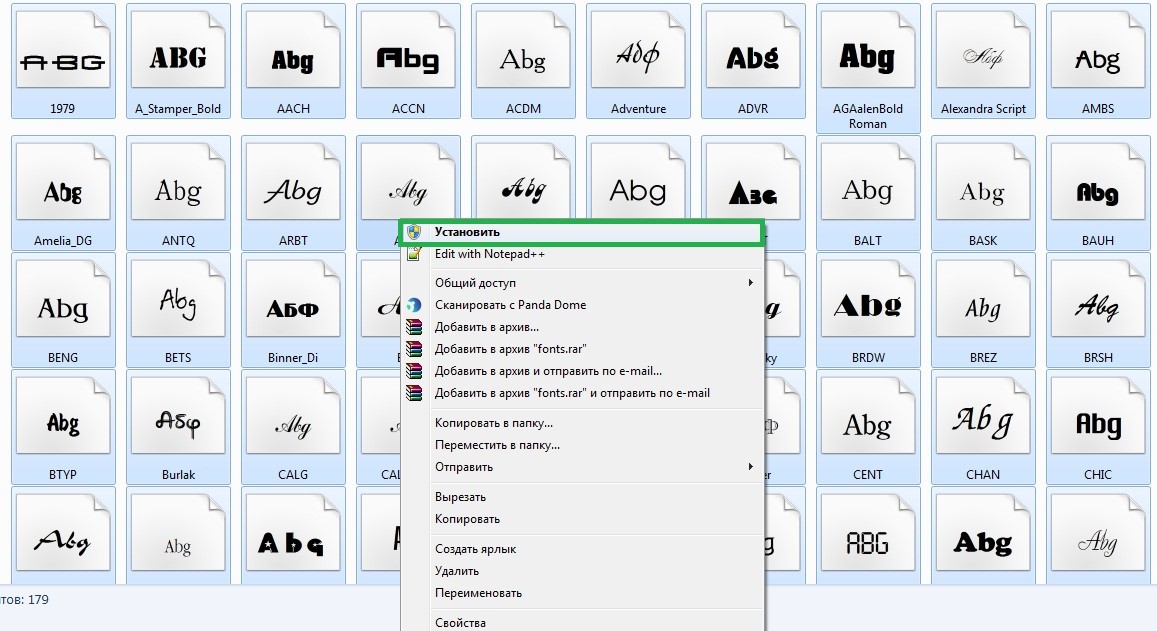
Добавляем шрифт в GIMP

Обновляем шрифты

Добавляем текстовую информацию

Для текста поменьше, тот же шрифт, но размер 170px.
Вот такой сейчас промежуточный результат:

Промежуточный результат работы
Шаг 14

Так как фон у нас черный и вставленный фрагмент тоже, то они сейчас сливаются друг с другом. Но ненадолго.
Новый слой в Gimp Параметры нового слоя

Выбираем оранжевый. Номер цвета по HTML -ff6700


Объединяем два слоя

Еще один промежуточный этап завершен
Наша практическая работа в gimp близится к завершению. На последних шагах нам нужно будет добавить в проект небольшие фрагменты ( кусочки перца, листья базилика и т.п.)
Шаг 15
При подходе к последней точки (она же исходная), нужно зажать на клавиатуре кнопку CTRL и затем кликнуть в начальную точку. Тем самым мы замкнем границу.


Далее нажимаем Enter, чтобы активировать выделение. После нажимаем комбинацию клавиш CTRL+C, и возвращаемся в наш первоначальный проект. И уже здесь вставляем скопированный фрагмент картинки.

Этим действием мы затемнили фрагмент с томатом и приблизили его к нашей общей цветовой гамме постера.
Шаг 16

и выставляем следующие параметры. Нажимаем ОК.
Шаг 17

Меняем цвет фрагмента

Шаг 18

Т.к. нам нужно скопировать несколько частей, мы для ускорения процесса, применим фильтр размытия ко всей картинке с перцем.
И уже после этого будем копировать кусочки в наш проект. Также, для полноты композиции, можно добавить еще чуть-чуть томатов и базилика.
В завершении

Итогом всей нашей сегодняшней практической работы в gimp стал вот такой рекламный постер (флаер, листовка).
Уверен, что у Вас тоже все получилось! Так как именно этот урок Gimp стал самым подробным и содержательным из всех уроков (на моем блоге) для начинающих пользователей программы Gimp. Представьте себе, в нем собрано более 60 скриншотов.

Бонус к уроку по Gimp
Но и это еще не все. Также вы можете загрузить себе на компьютер PDF версию урока по следующей ссылке.
Теперь вроде все. Урок Gimp завершен. Спасибо за внимание и до новых встреч. С уважением, Антон.
За 10 лет обучил работе в фоторедакторе Gimp более 12000 пользователей, мои видео-уроки и мастер-классы на одноименном YouTube канале посмотрели более 1 400 000 раз.
Начинающие и опытные мастера по дизайну пользуются графическими редакторами с разным функционалом. Сегодня распространен модуль Photoshop, который характеризуется многофункциональными инструментами для проведения операций по обработке и редактированию изображений. Тем не менее, стоимость приложения не предоставляет свободный доступ начинающим дизайнерам. В качестве альтернативы рассмотрим графический редактор Gimp с бесплатным функционалом.
Инструкция по использованию GIMP
Скачивание программы доступно с официального сайта разработчика. Перед скачиванием выбираем подходящую вариацию ОС компьютера. После установки программы перед вами отобразится интерфейс, где отмечены инструменты редактирования и обработки. Отмечаем привычное и интуитивное расположение функций, если сравнить с подобными графическими редакторами.


Изображение добавится на рабочее пространство программы Gimp, после чего для мастера доступен функционал редактора для обработки и редактирования. Инструменты расположены на панели управления с левой и правой стороны.

Как пользоваться инструментами редактирования GIMP
Рассматриваемый графический редактор характеризуется набором полезных инструментов для профессионального редактирования и обработки фотографий и картинок.

1. В главном меню доступно управлением изображением на глобальном уровне. Здесь переключаются окна, слои, цветовая гамма, фильтры – стандартные для работы инструменты.
2. С помощью следующего меню мастер переходит между фотографиями, который открыты в программе, для вставки или слияния.
3. Панель инструментов содержит полезный набор функций, чтобы выделить область, повернуть и увеличить изображение или текст, изменить цвет, закрасить отдельные элементы и так далее. Чтобы воспользоваться всплывающей подсказкой, наводим указатель мыши (курсор) на инструмент и ждем 1-2 секунды – программа отобразит наименование функции.

4. После выбора инструмента открывается соответствующее меню для настройки параметров выбранной функции. Для кисти – толщина, цвет, варианты закраски, для текста – шрифт, размер и так далее.
5. В правом верхнем меню также содержатся кисти, текстуры и шрифты.
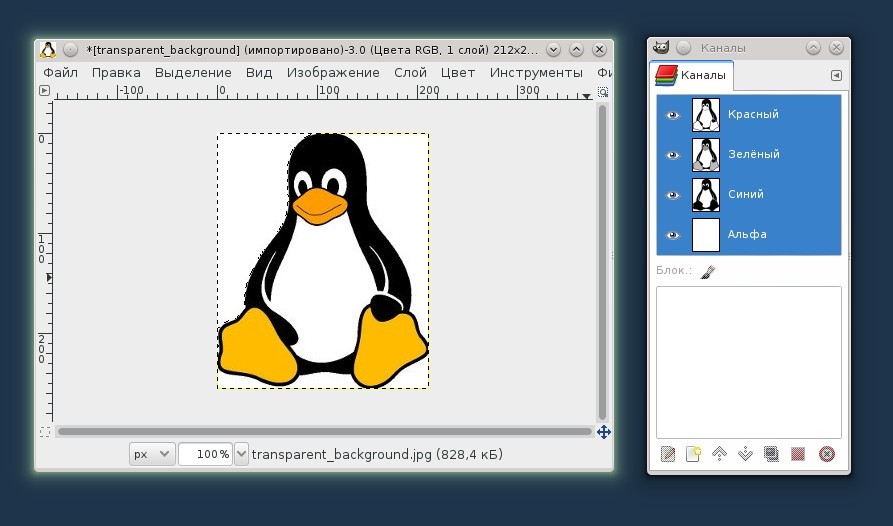
6. Следующий раздел обрабатывает слои, цветовые каналы и выделенные контуры.
Функции GIMP для дизайнера
Графический редактор характеризуется полезными инструментами, которые доступны начинающим и опытным мастерам по дизайну. Бесплатная программа содержит много функций для мастеров-дизайнеров.
- Редактирование размера изображение, цветовой гаммы, контрастности, четкости, выполнение поворотов.
- Несколько картинок объединяются в одну с редактированием и наложением текста.
- Изображения конвертируются в соответствии с поддержкой распространенных форматов.
- Карандаши, кисти, штампы для формирования полноценных рисунков и логотипов.
- Слои редактируются и перемещаются в соответствии с требованиями мастера.
- Выделение объектов и областей изображения – не зависимая обработка и редактирование.
- Планшетное рисование и сканеры.
- Встроенные фильтры.
- Возможность убрать изменения, воспользовавшись кнопкой «Отменить».
Добавляем надпись в GIMP
Рассмотрим работу графического редактора на примере – добавим надпись на изображение. После загрузки фотографии или картинки создаем текстовый слой, кликнув по символу «А», который расположен на панели инструментов. Далее, выбираем часть фотографии, куда требуется нанести текст.

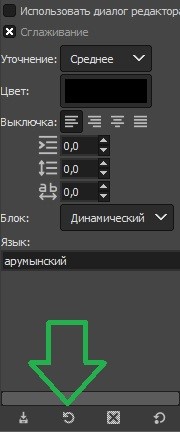
Регулируем размер и тип шрифта на отображаемой прозрачной панели. Также используем блок инструментов в левой нижней части программы. После подбора шрифта и редактирования параметров кликаем на свободное поле – текст готов и нанесен на изображение.
Чтобы воспользоваться функциями рисования рассмотрим левую панель инструментов. Здесь расположены кисти, карандаши разных параметров. Карандаш издает резкие штрихи, кисть – плавные мазки.

После того, как разобрали базовые функции панели инструментов, приступаем к продвинутым возможностям – функционал программы позволяет добиться максимальной обработки и редактирования.
Руководство программы предоставляет подробное описание создания эффекта картинки в изображение коллажей. Пользователь получает объект с еще одним вставленным. Чтобы правильно вставить картинку, используют меню «Файл/Открыть как слои». Обязательное условие – нахождение обоих файлов по одному пути. Пользователь получит результат вторым способом, если первоначально загрузится главное и дополнительное поочередно.
Как вставить изображение в gimp
В меню «Файл/Открыть» выбирается загрузка заданного главного объекта.

При необходимости загруженный файл обрабатывается и корректируется. Выбирается пункт «Файл/Открыть как слои» и загружается второй объект, который будет использоваться в качестве миниатюры для редактирования главного.

Диалоговое окно поделится на два слоя: нижний для фона и верхний для миниатюры. Первый из них остается активным.

Для смены последовательностей картинок используется диалоговое окно «Слои» или указатели.
Для уменьшения и позиционирования картинки в картинке создается уменьшенная копия из фото внешней части и размещается в углу справа внизу. Моментальное увеличение или уменьшение идет с помощью зажатия клавиши Ctrl и вращения колесика мыши.
Пользователь заходит в инструментарий «Масштаб» и кликает по фото. Выходит диалоговое окно, где нужно замыкать звенья цепочки редактирования.

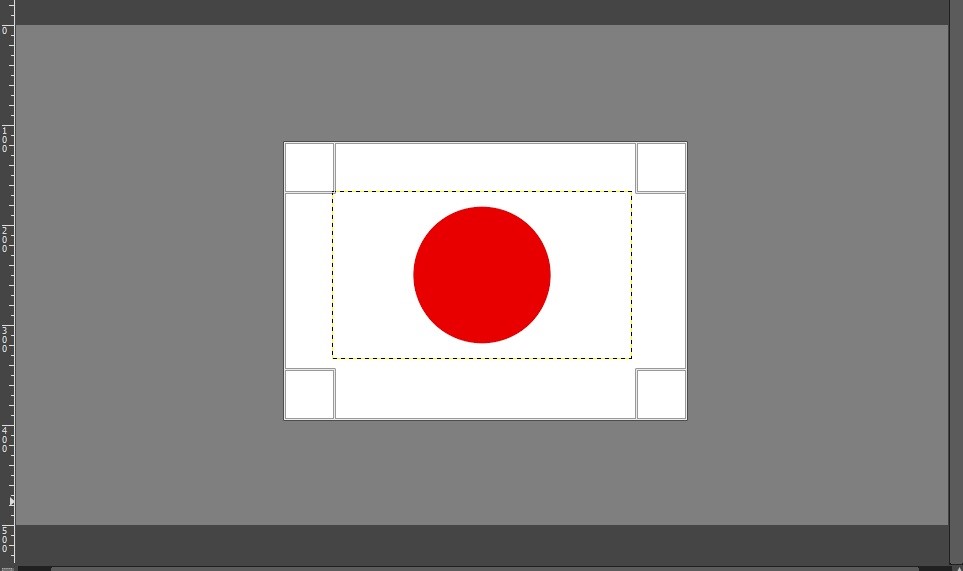
Произвести уменьшение верхней части с помощью рамки для масштабирования и вытягивания курсора по диагонали к противоположному углу фото.

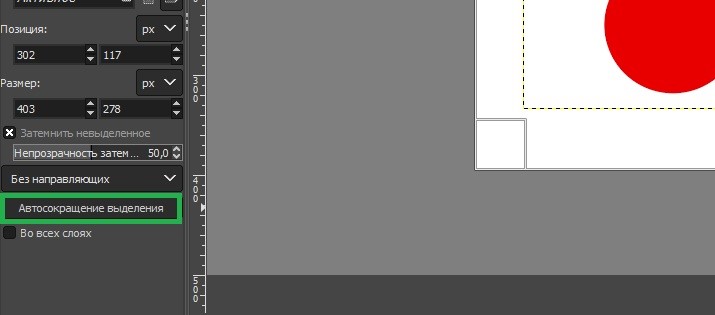
Изменение числовых параметров идет вручную.

Для позиционирования уменьшенного фото пользователь делает захват перекрестия в центре и устанавливает уменьшенную копию в требуемое место, отведенное на заданном изображении.

Для смещения используется инструмент «Перемещение». Изменение действий подтверждается кнопкой «изменить» или клавишей enter. Рабочее состояние программы со слоями:

Готовый измененный и вставленный объект имеет вид:

Что требуется для вставки изображения в GIMP
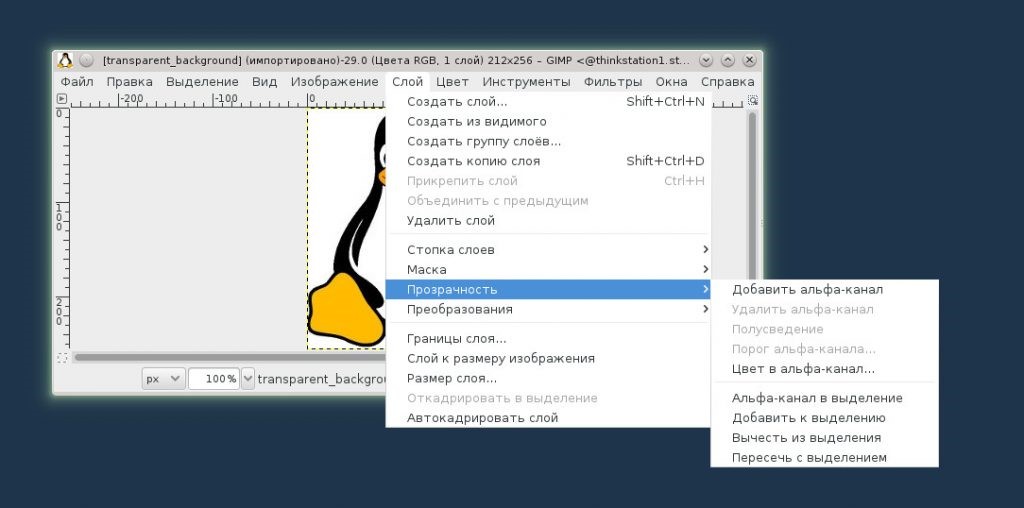
Для выделения миниатюры на фоне основной добавляется заданная рамка для визуального поднятия и отбрасывания тени. Вставить фото в гимп требует дополнительного избавления от световых недочетов. Выбирается пункт «Слой/Прозрачность/Альфа-канал в выделение».

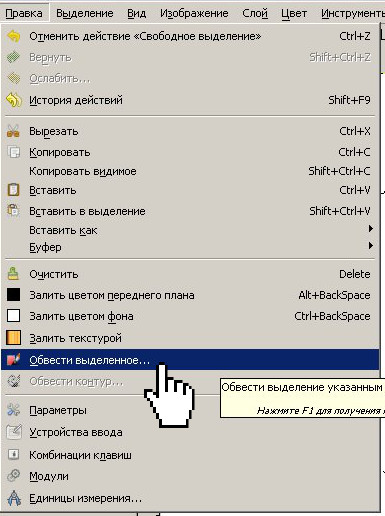
Вызов команды осуществляется через контекстное меню с панели наверху. Чтобы оставить острые углы на рамке, выбирается пункт «Выделение/Граница», переключается на «жесткость».

Настраивается «Плоская заливка».

Для заливки нужным цветом на пространство между миниатюрой наводится курсор.

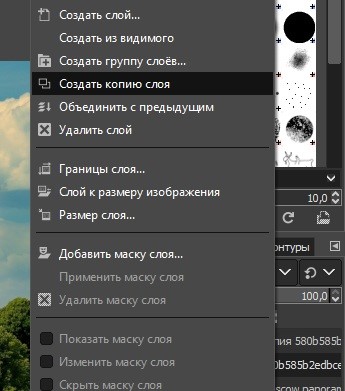
После снятия выделения пользователь выбирает меню «слои».

Последним пунктом считается применение меню «Фильтры/Свет и тень». После установки соответствующих параметров требуется сохранение. Для завершения этапа выбирается «Изображение/Свести изображение». Пользователь получает картинку в картинке.

Вставить картинку в картинку согласно руководству не предоставляет трудностей. Заманчивое представление фото в фото возможно с разноформатными растровыми фотографиями. Гимп – понятная программа для внесения изменений в объекты. Gimp представляет его как прозрачные листы, с которыми легко работать и редактировать. Программа помогает в редактировании с нуля. Гимп легко работает с многослойными объектами.
Доступное меню помогает быстро освоить начальные навыки изменения и редактирования. Свойства и функции распределены в выпадающем меню приложения. Графический редактор Гимп подходит для работы с растровыми изображениями любого формата.
Для многих Photoshop является незаменимой программой. Эта многофункциональный инструмент, целый комбайн, который позволяет производить разнообразные операции с изображениями. Однако, эта программа платная и громоздкая, что не всегда бывает удобно.
В этой статье я расскажу о редакторе изображений Gimp, которые является аналогом Photoshop. Но при этом он бесплатный, не такой громоздкий, лёгкий, а также обладает другими достоинствами. Я покажу как пользоваться редактором Gimp, также дам небольшой обзор этой замечательной программы.

Как пользоваться редактором Gimp
Для начала скачайте программу на свой компьютер. Всегда свежую версию можно получить на официальном сайте. Выберите версию для своей операционной системы. Ссылка по кнопке ниже.
Установите программу на компьютер и запустите её. Вы увидите интерфейс с разнообразными инструментами редактирования. Всё выглядит и расположено привычно, интуитивно понятно, как и во всех подобных редакторах.


Откройте изображение или создайте новое, чтобы начать пользоваться редактором Gimp.
Вы увидите изображение на рабочем пространстве и сможете выполнять с ними разнообразные операции с помощью инструментов, расположенных в панелях управления.

Изображение, загруженное в Gimp готово к редактированию.
Давайте рассмотрим ниже, какие инструменты для работы с изображением есть в этом редакторе.
Инструменты редактирования
Gimp располагает большими возможностями и в нём есть очень много инструментов для того, чтобы профессионально редактировать и создавать изображения.

- Главное меню для глобального управления изображением, окнами, слоями, цветом, а также там есть впечатляющий список фильтров.
- Панель вкладок для перехода между несколькими открытыми изображениями.
- Панель инструментов для всех видов выделений областей, поворотов, увеличения, работы с текстом, цветом, разнообразные кисти. Если навести мышь на тот или иной инструмент, то появляться всплывающая подсказка.
- Выбранный выше в пункте 3 инструмент можно тонко настроить.
- Большое количество видов кистей, текстур, шрифтов.
- Инструменты работы со слоями, каналами цветов и контурами.
Какие возможности есть у Gimp
Итак, как пользоваться редактором Gimp мы разобрались. Давайте рассмотрим список основных возможностей этого графического редактора. Их не так уж и мало для бесплатной программы, и есть всё, что необходимо для большинства специалистов.
Достоинства и недостатки
Как и любой продукт, Gimp обладает достоинствами и недостатками. К достоинствам этой программы можно отнести следующее:
- Абсолютно на 100% бесплатный продукт.
- Есть версии для Windows, Linux и OS X.
- Официальный русский язык в интерфейсе.
- Интуитивный и привычный для графических редакторов интерфейс.
- Поддержка большого количества форматов изображений.
- Возможности редактирования профессионального уровня.
Недостаток тоже хватает, особенно, если учесть, что программа бесплатная:
- Новые версии выходят редко, финансирования у разработки практически нет.
- Иногда могут быть баги.
- Иногда программа может работать медленно.
Похожие статьи:
Бесплатная и простая в использовании программа Resource Hacker предназначена для того, что бы просматривать, редактировать…
Recuva – это программа, с помощью которой можно восстановить файлы компьютера, которые были удалены из…
Бесплатная и простая в использовании программа Resource Hacker предназначена для того, что бы просматривать, редактировать…
Читайте также:





