Файл в формате png или webp с прозрачным фоном
Формат изображений Google WebP предлагает изображения без потерь по сравнению с PNG и JPG. Компания утверждает, что размер WebP на 26% меньше, чем у PNG, и примерно на 25-34% меньше, чем у JPG, без ущерба для общего качества. Как бы продвинуто это ни звучало на бумаге, WebP остается на втором месте. PNG и JPG являются отраслевым стандартом, и если вы застряли с изображением WebP, вам необходимо преобразовать его в формат JPG или PNG в Windows или Mac.
1. Используйте приложение предварительного просмотра на Mac.
Прежде чем перейти к сторонним приложениям и расширениям из Интернета, давайте поговорим о нескольких решениях по умолчанию для Windows и Mac. Используя приложение Preview по умолчанию в macOS, вы можете легко конвертировать изображение WebP в JPG или PNG.
macOS поддерживает формат WebP. Следуйте инструкциям ниже.
Шаг 1: Откройте изображение в программе предварительного просмотра на вашем Mac.
Шаг 2: Щелкните Файл в строке меню.
Шаг 4: macOS попросит вас выбрать формат изображения для экспорта. Вы можете выбрать в меню JPG, PNG или HEIC. Вы также можете выбрать качество изображения и настроить окончательный размер изображения в соответствии с вашими требованиями.
Шаг 5: Переименуйте экспортированное изображение и нажмите кнопку «Сохранить» внизу.
Вот и все. Вы успешно преобразовали файл WebP в JPG или PNG на Mac.
2. Используйте Paint в Windows.
Используя Paint в Windows 10, вы можете легко преобразовать изображение WebP в HEIC, PNG или JPG. Позвольте нам показать вам, как это сделать.
Шаг 1: Выберите изображение, которое хотите преобразовать, и откройте его в приложении Paint в Windows 10.
Шаг 2: Используйте клавиши Ctrl + S, чтобы сохранить изображение на компьютере.
Шаг 3: В процессе экспорта Paint попросит вас выбрать место и тип формата для сохранения изображения.
Шаг 4: Вы можете выбрать JPG или PNG из списка и нажать кнопку «Сохранить» внизу.
3. Инструмент конвертера WebP из Интернета
Оба метода по умолчанию для Windows и Mac работают отлично. Однако весь процесс может занять много времени, когда вы имеете дело с десятками изображений WebP. В таких случаях вы можете использовать онлайн-инструмент, который поможет вам позаботиться обо всех изображениях WebP сразу. Выполните следующие шаги.
Шаг 1: Зайдите в CloudConvert в Интернете.
Шаг 2: Вы можете выбрать файл на компьютере или использовать облачные сервисы, такие как Google Drive, OneDrive или Dropbox, для добавления изображений WebP. CloudConvert также поддерживает добавление изображений через URL.
Шаг 3: В приведенном ниже примере мы выбрали пару файлов WebP из меню загрузок macOS.
Шаг 4: Выберите формат экспорта из следующего меню. CloudConvert поддерживает около одиннадцати форматов изображений на выбор.
Шаг 5: Нажмите «Конвертировать», и веб-инструмент загрузит и обработает изображения.
Шаг 6: После успешного преобразования у вас будет возможность загружать изображения.
4. Используйте расширение Chrome.
До сих пор мы говорили о способах преобразования изображений WebP в JPG или PNG. Но что, если мы сначала продемонстрируем вам способ загрузки изображения WebP в формате PNG.
Используя расширение Chrome, вы можете легко загрузить изображение WebP в формате PNG на свой рабочий стол. Не нужно конвертировать его позже. Расширение делает свою работу в первую очередь. Следуйте инструкциям ниже.
Шаг 1: Откройте Google Chrome или любой браузер Chromium, например Microsoft Edge или Opera.
Шаг 2: Загрузите и установите расширение конвертера изображений Webp по ссылке ниже.
Шаг 3: С этого момента всякий раз, когда вы сталкиваетесь с изображением WebP, щелкните его правой кнопкой мыши и выберите параметр «Преобразовать и сохранить изображение как».
Шаг 4: Конвертер изображений WebP преобразует изображение из WebP в PNG перед сохранением его на рабочем столе.
Конвертируйте изображения WebP на ходу
Это может сбивать с толку, когда вы сталкиваетесь с ошибкой загрузки изображения WebP во время работы. Выполните описанные выше приемы и конвертируйте эти изображения WebP в JPG или PNG в Windows или Mac. Какой метод вы считаете наиболее полезным для вашего рабочего процесса? Отключите звук в разделе комментариев ниже.
Вы можете перевести webp изображения в png и во множество других форматов с помощью бесплатного онлайн конвертера.
Как сконвертировать webp в png?
Загрузите webp-файл
Выберите файл, который вы хотите конвертировать с компьютера, Google Диска, Dropbox или перетащите его на страницу.
Выберите «в png»
Выберите png или любой другой формат, в который вы хотите конвертировать файл (более 200 поддерживаемых форматов)
Скачайте ваш png файл
Подождите пока ваш файл сконвертируется и нажмите скачать png-файл
Бесплатное онлайн преобразование webp в png
Просто перетащите ваши файлы в формате webp на страницу, чтобы конвертировать в png или вы можете преобразовать его в более чем 250 различных форматов файлов без регистрации, указывая электронную почту или водяной знак.
Мы удаляем загруженные файлы webp мгновенно и преобразованные png файлы через 24 часа. Все файлы передаются с использованием продвинутого шифрования SSL.
Вам не нужно устанавливать какое-либо программное обеспечение. Все преобразования webp в png происходят в облаке и не используют какие-либо ресурсы вашего компьютера.
Google Web Picture files
Google разработал этот формат в 2010 году. Через формат WebP вы можете, когда вам будет удобно, сохранить изображение в формате с потерями или без потерь. Согласно их заявлениям, этот формат может сохранять файлы на 34% меньше, чем файлы JPEG или PNG. Более эффективный формат изображений может улучшить работу в Интернете, в свою очередь, увеличив общую скорость загрузки.
Сжатие с потерями в этом формате достигается за счет прогнозирования. При таком сжатии изображение делится на несколько блоков, и прогнозы делаются на основе пикселей окружающих блоков. Здесь разница между основным изображением и прогнозом записывается с помощью шифрования. Прогноз достаточно хорош, чтобы убедиться, что нет никакой разницы в соответствии с фактическим изображением. Уменьшает размер файла. Сжатие без потерь достигается за счет ранее исследованных частей изображения, чтобы создать остальную часть изображения.
Portable Network Graphics
PNG – растровый графический формат, разработанный в качестве альтернативы GIF, который обладал коммерческой лицензией. В его основе находятся лучшие возможности предшественника, в том числе сжатие без потерь и поддержка прозрачного фона. Технология PNG обеспечивает сохранение всех этапов редактирования и восстановление шага с сохранением качества. Однако она не позволяет сохранять в одном файле сразу несколько картинок, что ограничивает ее использование при разработке анимированных изображений.
Обратите внимание! PNG конвертер имеет скрытые настройки, не доступные в выбранном формате. В поле "настройки для формата PNG" вы не видите часть настроек, это связано с тем, что они не доступны при указанном сочетании. Меняя глубину цвета на индексированные цвета (8 бит и меньше) вы получите доступ к настройкам для более гибкой настройки индексных форматов.
О формате
Формат хранения сжатых растровых изображений PNG является одним из основных в веб-графике. Полное название Portable Network Graphics (переносимая сетевая графика). Создан в 1995 году на базе GIF. От предшественника выгодно отличается тем, что распространяется бесплатно, используется свободно, без лицензии. Этот фактор сразу увеличил его востребованность.
После JPG формат PNG является вторым по популярности среди всех графических форматов. Слово Network указывает на его применение. PNG создавался чтобы файлы с таким расширением легко распознавались разными операционными системами и без искажения открывались браузерами. Формат используют для редактирования графики, передачи изображений по сети и отображения картинок, фотографий, графических элементов на страницах сайтов и облачных Drive-хранилищ.
Если вам необходимо преобразовать ваши изображения в PNG, его легко сделать с помощью нашего онлайн-конвертера.
Преимущества.
Хранит сжатую графическую информацию, поэтому мало весят по сравнению с несжатыми: например, с BMP. Для открытия и просмотра содержимого изображений вам точно не придётся искать и устанавливать на ПК различные программы. Поддержка данного формата есть во всех ОС и во всех программах, которые умеют работать с графикой, если это конечно не специализированные программы. Например, Windows по умолчанию файлы открываются «Просмотр фотографий». А, например, просто перетащив изображение в браузер - он его покажет.
При всех достоинствах данный формат имеет незначительные недостатки: не сохраняет сразу несколько картинок или фотографий в одном файле, не поддерживает анимацию. Кроме оттенков серого и RGB не поддерживает CMYK, поэтому не используется для профессиональной работы с полноцветными изображениями.
Отличия от других форматов
Если сравнивать PNG с другими графическими форматами, в чём-то он уступает, в чём-то их превосходит.
-
— широко применяется из-за способности сильно сжимать файлы. Хорошо экономит место, используется повсюду, где небольшой размер картинки важнее высокого качества. Но после чрезмерного сжатия заметны дефекты вокруг контрастных участков, смазываются края линий, становится сложно прочесть текст. — сохраняет файлы в несжатом или слабо сжатом виде без снижения качества. Из-за большого веса применяется ограниченно. Используется при сканировании с распознаванием текста, при печати полноцветной полиграфии. Не поддерживается браузерами, а значит вы не можете использовать данный формат в для публикации в интернете.
Если вам нужно выполнить преобразование JPG в PNG, TIFF в PNG или BMP в PNG вы можете это сделать без каких либо ограничений на нашем сервисе.
Применение формата
Формат удобен для простого (как мы отмечали выше для профессионалов этот формат не подходит) редактирования — при создании сложных изображений можно работать с отдельными слоями и сохранять промежуточные варианты. В отличие от JPEG, при многочисленных сохранениях качество не ухудшается.
Используется везде, где требуются сжатые рисунки небольшого веса, высокого качества, с четкими деталями и границами — при прорисовке гравюр, литографий, кнопок навигации, иконок или картинок для страничек сайтов. Из-за способности поддерживать прозрачность PNG задействуют для разработки логотипов. Кстати, именно из PNG получаются хорошие иконки для сайтов, и одна из популярных конвертаций как раз конвертация PNG в ICO.
Оптимизация изображений.
Основное большинство программ и конвертеров создают изображения не очень заботясь об их размере. Поэтому сейчас появляются приложения и сервисы для максимального уменьшения размера самого файла.
Лучший способ сжать изображения оффлайн.
Если вы ищете приложения для компьютера, которое сократит размер ваших файлов без потери качества. При этом еще будет работать в пакетном режиме, то мы советуем обратить внимание на PNGGauntlet.

Вот его преимущества:
- Объединяет PNGOUT, OptiPNG и DeflOpt для создания меньшего размера PNGs
- Без потерь качества изображения - изменяется только размер файла
- Конвертация JPG, GIF, TIFF, и BMP файлов в PNG
- Ультра-комфортный интерфейс
Оптимизация PNG онлайн.
Мы предлагаем использовать наш сервис для оптимизации PNG. Мы, как всегда, ничем не ограничиваем наших пользователей. Вы можете конвертировать файлы любого размера и количества.
Проблема с оптимизацией изображений в том, что мы хотим сохранить размер изображений, не жертвуя при этом качеством. Предыдущие попытки создать типы файлов, которые бы оптимизировали изображения лучше, чем стандартные JPEG, PNG и GIF, успеха не возымели.
Знакомимся с WebP
WebP — формат изображений, созданный в 2010 году и развиваемый компанией Google. Этот формат обеспечивает сжатие изображений как с потерями, так и без потерь. Некоторые крупные компании, такие как Google, Facebook и eBay, советуют использовать данный формат для сжатия изображений.
В нашей компании мы всегда экспериментируем с методами улучшения производительности сайтов. Мы запустили несколько A/B-тестов для понимания влияния WEBP на качество изображения и каким способом его лучше внедрить в проекты наших клиентов.
- WebP сжимает изображения без потерь на 26% лучше, чем PNG.
- WebP сжимает изображения с потерями лучше, чем JPEG на 25-34% при одинаковом индексе структурного сходства (SSIM)
- WebP поддерживает прозрачность без потерь (известную, как альфа-канал) при увеличении размера всего лишь на 22%.
Качество изображений
WebP использует новый алгоритм сжатия, поэтому искажение (т.е. деформация и ухудшение качества) выглядят иначе относительно других типов файлов. WebP оставляет четкие края фотографии, но при этом ухудшается детализация и текстура, что неизбежно при сжатии с потерями. В то время как сопоставимый JPEG-файл показывает дрожание на сплошных участках изображения, WEBP может похвастаться гладкими переходами даже на самых низких настройках качества.
Недостаток этого в том, что лица людей могут выглядеть пластиковыми или постеризированными при низкой настройке качества.
Разница в качестве между JPEG и WebP. (Полная версия)
Разница в качестве между JPEG и WebP при приближении. (Полная версия)
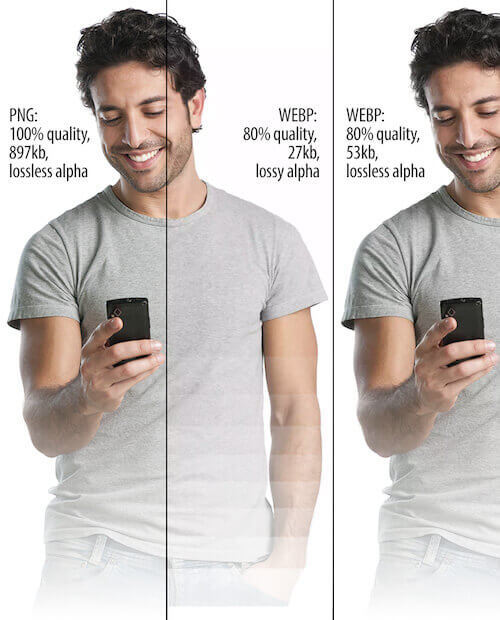
Есть еще пара особенностей формата WebP. Настройки сжатия не повторяют в точности таковые в JPEG. Не стоит ожидать, что 50%-качество JPEG будет соответствовать 50%-качеству WebP. В случае в WebP качество падает довольно стремительно, так что начинать лучше с наибольших значений и постепенно их уменьшать. Другой плюс в пользу WebP — способность добавлять маску альфа-канала, прямо как в PNG. В отличии от конкурирующего формата, изображение формата WebP вы можете сжать до одной десятой размера изображения в формате PNG. Это действительно то, чем выделяется WebP.

Один пример из жизни: файл PNG размеров 880Кб (24-битное изображение с альфа-каналом) было сжато до 41Кб — сжатие в 95%! Хоть это и не обычная ситуация, но возможности WebP видны налицо.
Разница в качестве текстур. (Полная версия)
Для дальнейшего уменьшения размера файла, мы можем не включать метаданные убрав галочку “Сохранить Метаданные” в окне сохранения редактора изображений. Для еще больших результатов, можно выбрать “альфа-канал с потерями”.
Настройки качества для альфа-канала применяются и к самому изображению. Например, 50%-качество изображений будет иметь 50%-качество альфа-канала. В нашем тестировании, мы ожидали искажения края маски, однако были также заметные изменения всего изображения. Конечно, это вариант для дальнейшего уменьшения размера, но тогда стоит очень тщательно следить за качеством изображения.

Также, обратите внимание на нежелательные полосы в альфа-канале.
Разница в качестве альфа-канала. (Полная версия)

Мы очень обрадовались, когда обнаружили Плагин для Photoshop для поддержки WebP. С ним можно легко настраивать качество WebP-изображений. Правда, интерфейс плагина оставляет желать лучшего. В настоящее время вы не можете просмотреть изображение для оценки параметров качества.
WebP Плагин для Photoshop.
В качестве обходного пути, можно сравнить файлы в Google Chrome. Открытие диалогового окна «Сохранить» также неудобно в Photoshop. Для этого мы назначили горячую клавишу, чтобы не использовать постоянно диалоговое окно. Несмотря на неудобства, это все-таки стоит того.
С отличными показателями сжатия, хорошим качеством и альфа-каналом, WebP выглядит хорошим соперником текущим форматам изображений.
Реализация
Определив, что WebP может быть эффективным инструментом для нас, мы обратились к нашим разработчикам для реализации этого формата. WebP полностью поддерживается браузерами Chrome, Opera, Opera Mini, Android-браузер и Chrome для Android. Firefox, Internet Explorer и Safari не имеют полной поддержки, хотя у Firefox с WebP своя история. К счастью, есть несколько способов отображать WebP в этих браузерах.
Мы нашли 3 способа поддержки этого формата. Нам важно было понимать, что мы используем лучшее средство относительно размера страницы, помня, что индекс скорости — это ключевая метрика и принимая во внимание любые необходимые полифиллы Javascript.
Мы провели 4 теста, чтобы определить, какой формат нам лучше подходит. Первое использовало JPEG как контрольный образец, а остальные 3 использовали подходы, описанные ниже. Мы использовали JPEG-изображение и WebP-изображение одинакового качества (269Кб JPEG и 52Кб WebP).
Во втором тесте, мы включили WebPJS, полифилл размером 67Кб, созданный Домиником Хомбергером. Он обеспечивает поддержку WebP во всех современных браузерах, даже в IE6 и выше. Полифилл удобен тем, что не нужно менять img-тэг в вашем коде, нужно просто изменить расширение изображений с .jpg и .jpg на .webp.
Следующий подход был в использовании Picturefill, полифилла, который позволяет вам использовать тэг, даже когда он полностью не поддерживается. С его помощью можно использовать для отдачи WebP и, если формат не поддерживается браузером, отдавать ему JPEG, PNG или другой формат.
Последний тест было в использовании файла .htaccess на сервере для внедрения WebP. Этот вариант был разработан Винсентом Орбахом.
Используя его, код в .htaccess смотрит, есть ли WebP-версия каждого изображения на странице. Если браузер поддерживает WebP и WebP-изображение доступно, отдается оно, а не JPEG или PNG. Это удобно и не нужно менять разметку веб-страницы.
После просмотра результатов, мы заключили, что WebP-полифилл (из второго теста) — наиболее легковесное решение, которое работает во всех браузерах, но мы не были удовлетворены метрикой индекса скорости при использовании этого метода. WebP-полифилл отображает изображения хуже, чем контрольный тест JPEG и хуже других реализаций, кроме iOS. Мы склонны использовать эту реализацию из-за лучшей поддержки браузерами.
Также было замечено, что на iOS-устройствах файлы занимали на 100Кб больше, чем на других устройствах. Мы обнаружили, что в iOS5.1 в и IE 8 и IE9, WebP-изображение загружалось 3 раза. Хоть дополнительные 2 раза — это не есть хорошо, занимало места это все же меньше, чем JPEG-эквивалент. Мы не тестировали это в новых версиях iOS, возможно там это уже было исправлено.
Взгляд в будущее
Наша команда решила реализовать метод, используемый в 3 тесте, используя тэг для отдачи WebP-изображений браузерам, которые их поддерживают и отдачи JPEG или PNG тем, которые о WebP ничего не знают.
Мы считаем, что это лучший способ прогрессивного улучшения и он поддерживает отдачу изображения в поддерживаемом браузером формате.
Изначально мы использовали метод с полифиллом, но посчитали, что результат не будет идеальным.
WebP пока не сможет полностью заменить JPEG или PNG, но он будет очень крутым инструментом в вашем арсенале.
Читайте также:


