Экструзия в фотошопе что это
В некоторых фильтрах для применения предусмотренных в них эффектов загружаются и используются другие изображения: текстуры, схемы искривления и др. К этой категории относятся следующие фильтры: «Волшебный карандаш», «Смещение», «Стекло», «Эффекты освещения», «Пастель», «Текстуризатор», «Рисование на обороте» и «Заказной». Но не во всех этих фильтрах загрузка изображений или текстур осуществляется одинаково.
Выберите нужный фильтр из соответствующего подменю. В диалоговом окне фильтра во всплывающем меню «Текстура» выберите «Загрузить текстуру», а затем найдите и откройте изображение, содержащее текстуру.Все текстуры должны храниться в формате Photoshop. Большинство фильтров берут из файла только информацию, относящуюся к градациям серого.
Фильтры «Пастель», «Рисование на обороте», «Стекло», «Волшебный карандаш» и «Текстуризатор» позволяют задавать параметры текстурирования. В результате применения этих параметров создается изображение, которое выглядит так, как будто оно нарисовано на холсте или кирпичной кладке либо рассматривается сквозь стеклянный блок или стекло с морозным узором.
В меню «Фильтр» выберите «Имитация» > «Пастель», «Имитация» > «Рисование на обороте», «Искажение» > «Стекло», «Эскиз» > «Волшебный карандаш» или «Текстура» > «Текстуризатор». В параметре «Текстура» укажите тип текстуры или нажмите «Загрузить текстуру», выбрав файл Photoshop. Перетаскивая ползунок «Масштаб», можно менять размер рисунка текстуры. Перетаскивая ползунок «Рельеф» (если он доступен), можно корректировать глубину поверхности текстуры. Выберите «Инверсия», чтобы инвертировать в текстуре темные и светлые участки. Если доступен параметр «Направление света», укажите направление, с которого на текстуру падает свет.Фильтры «Смещение», «Искривление» и «Волна» в подменю «Искажение» и фильтр «Сдвиг» в подменю «Другие» позволяют трактовать области как не определенные фильтром (или не защищенные фильтром) следующим образом.
Вставить отсеченные фрагменты
Заполняет неопределенное пространство содержимым, взятым с противоположного края изображения.
Повторить граничные пиксели
Распространяет цвета пикселов, находящихся вдоль края изображения, в указанном направлении. Применение этого параметра может привести к полошению, если граничные пикселы имеют разные цвета.
Заполнить фоновым цветом (только фильтр «Сдвиг»)
Заполняет выбранную область текущим фоновым цветом.
В случае необходимости измените коэффициент масштабирования в области просмотра, пока не станет видимой область, содержащая шум. Передвиньте ползунок «Порог» влево до значения 0, чтобы отключить это значение и получить возможность исследовать все пикселы в выделенной области или изображении.Значение параметра «Порог» определяет, насколько несхожими должны быть пикселы для того, чтобы они были удалены.
Ползунок «Порог» обеспечивает больший контроль для значений в диапазоне от 0 до 128 (наиболее широко применяемый диапазон для изображений), чем для значений от 128 до 255.
Передвигайте ползунок «Радиус» влево или вправо или введите в текстовом поле значение от 1 до 16 пикселов. Значение параметра «Радиус» определяет размер области, в которой осуществляется поиск пикселов с несходными характеристиками.При увеличении радиуса изображение становится более размытым. Используйте наименьшее значение, при котором устраняются дефекты.
Увеличивайте порог постепенно, вводя все большее и большее значение или перетаскивая ползунок, пока не будет достигнуто максимально возможное значение, при котором устраняются дефекты.Фильтр «Смещение» сдвигает выделенную область с использованием значения цвета из схемы искривления. Значение 0 определяет максимальный отрицательный сдвиг, значение 255 — максимальный положительный, а значение 128 (серый цвет) соответствует нулевому сдвигу. Если схема искривления содержит только один канал, то изображение сдвигается по диагонали, определяемой горизонтальным и вертикальным коэффициентами масштабирования. Если же схема искривления имеет больше одного канала, то первый канал управляет сдвигом по горизонтали, а второй — сдвигом по вертикали.
Фильтр создает схемы искривления с использованием сведенного файла, сохраненного в формате Adobe Photoshop. (Растровые изображения не поддерживаются.)
Если горизонтальный и вертикальный масштаб равны 100 %, то наибольший сдвиг составляет 128 пикселов (поскольку применение среднего значения, соответствующего серому цвету, соответствует отсутствию сдвига).
В этом уроке по Photoshop вы узнаете, как создать 3D экструзию из текстового слоя, применить и откорректировать текстуры и материалы.
Финальный результат:

Детали урока
- Программа: Adobe Photosop CS6
- Примерное время на выполнение: 40 минут
- Сложность: выше среднего
Шаг 1
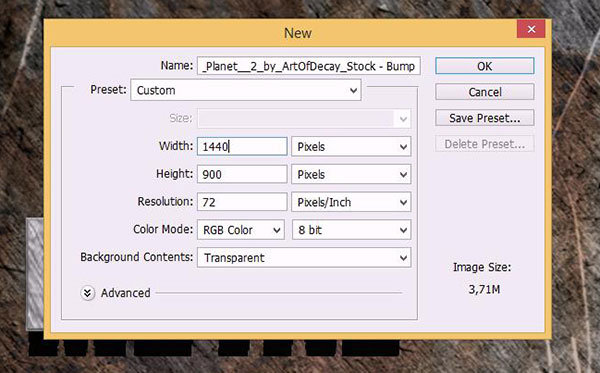
Запустите Photoshop и создайте новый документ, нажав Ctrl + N или перейдя в меню Файл > Создать (File > New). Установите Ширину (Width) 1440 px, Высоту (Height) 900 px, Разрешение (Resolution) 72. Назовите документ Эффект металла и нажмите ОК.

Шаг 2
Теперь напишите METAL (или любое другое слово) в нижней части документа. Пока не нажимайте Enter.

Шаг 3
Теперь давайте создадим 3D экструзию.
Чтобы это сделать, кликните по кнопке 3D в верхней части окна программы. Также это можно сделать, кликнув правой кнопкой мыши по текстовому слою на панели слоев (Layers Panel) и выбрав пункт Новая 3D экструзия из выделенного слоя (New 3D Extrusion from Selected layer). После этого Photoshop автоматически перейдет в 3D режим, а рядом с панелью слоев на новой вкладке появится 3D панель.


Шаг 4
Используйте контроллеры осей, чтобы переместить объект к центру документа.

Шаг 5
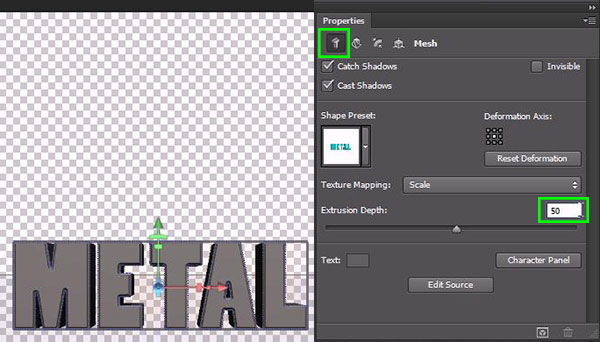
Теперь необходимо будет уделить основное внимание 3D панели (3D Panel) и панели Свойств (Properties Panel). Последняя позволяет изменять видимые свойства и параметры "каждого" объекта или материала, выбранного на вкладке 3D. Перейдите к Свойствам (Properties) и измените Глубину экструзии (Extrusion Depth) на 50.
Затем кликните по кнопке Капитель (Cap) и установите Ширину (Width) на 15%, Угол (Angle) на 45%, Контур (Contour) на Глубокая выемка (Cove – Deep).


Шаг 6

Шаг 7
Давайте добавим текстуру к нашему тексту.
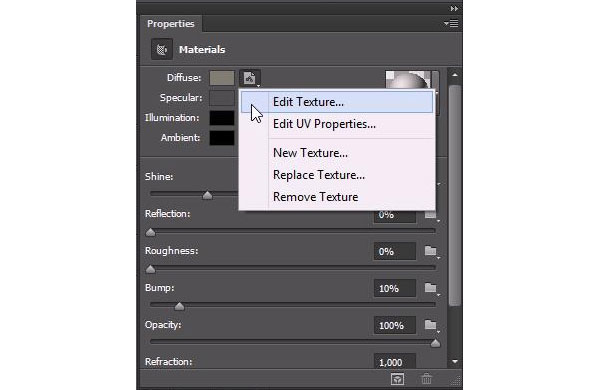
Выберите первый объект под группой METAL, METAL Материал передней выпуклости (METAL front Inflation Material). Перейдите к панели Свойств (Properties Panel) и кликните по иконке папки рядом с цветом Рассеивания (Diffuse), выберите Новая текстура (New Texture).
Установите 600 px для ширины (width) и 900 px для высоты (height). Нажмите ОК.


Шаг 8
Иконка папки изменится на иконку текстуры. Кликните по ней снова и выберите Редактировать текстуру (Edit Texture).
Автоматически откроется новое окно. Когда это случится, вставьте в него скачанную прежде текстуру металла и разместите как показано на рисунке ниже.


Шаг 9
Нам нужна только верхняя часть изображения, остальное можно обрезать.

Шаг 10
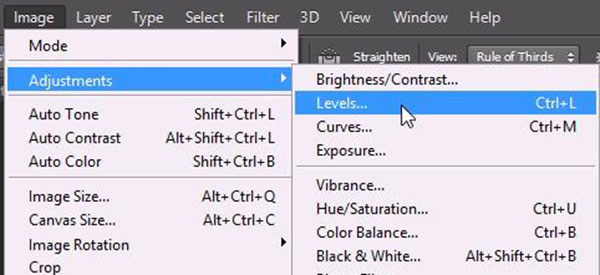
Растрируйте этот слой, кликнув правой кнопкой мыши и выбрав пункт Растрировать слой (Rasterize Layer). Затем перейдите в меню Изображение > Коррекция > Обесцветить (Image > Adjustments > Desaturate).

Шаг 11


Шаг 12
Мы будем использовать эту текстуру для остальных слоев, поэтому необходимо ее сохранить. Как? Перейдите в меню Файл > Сохранить как (File > Save As), введите желаемое имя, по умолчанию Photoshop устанавливает имя слоя материала в качестве имени файла. Выберите формат Large Document Format (*.PSB). Я сохранил файл на Рабочем столе для быстрого доступа в дальнейшем. Закройте это окно и возвращайтесь к основному проекту.

Шаг 13
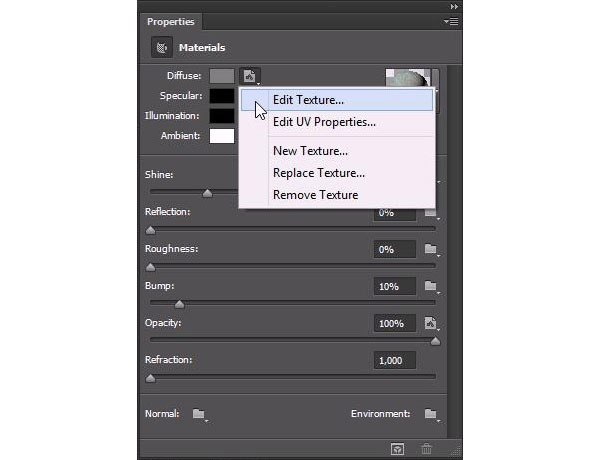
С выбранным слоем METAL Материал переднего скоса (METAL Front Bevel Material) перейдите к панели Свойств (Properties Panel), кликните по иконке папки рядом с цветом Рассеивания (Diffuse), выберите Загрузить текстуру (Load Texture). Перейдите к месту сохраненного PSB файла и откройте его. Повторите этот шаг для слоя METAL Материал экструзии. Если вы захотите изменить угол объекта необходимо будет применить текстуру ко всем остальным слоям.

Шаг 14
Выберите все материалы кроме первого, METAL Материал передней выпуклости (METAL front Inflation Material). Перейдите к панели Свойств (Properties Panel) и установите такие параметры: Блеск (Shine) 40%, Отражение (Reflection) 8%, Плавность (Roughness) 0%, Рельеф (Bump) 10%, Непрозрачность (Opacity) 100%, Коеффициент преломления (Refraction) 1.128.

Шаг 15
Выберите слой METAL Материал передней выпуклости (METAL front Inflation Material), на панели Свойств (Properties Panel) кликните по иконке папки рядом со значением пункта Рельеф (Bump) и выберите Загрузить текстуру (Load Texture). Откройте текстуру, которую мы сохранили в шаге 12.

Шаг 16
Установите следующие параметры для этого материала: Блеск (Shine) 40%, Отражение (Reflection) 8%, Плавность (Roughness) 0%, Рельеф (Bump) 10%, Непрозрачность (Opacity) 100%, Коеффициент преломления (Refraction) 1.128.

Шаг 17
Давайте создадим фон.
Вернитесь к панели Слоев (Layers Panel), вставьте текстуру металла на новый слой надо всеми остальными и обрежьте его, чтобы была видна только верхняя часть.
Кликните правой кнопкой мыши по этому слою и выберите пункт Почтовая открытка (Postcard). Это создаст новый 3D слой, отделенный от текста. Убедитесь, что новый слой находится над слоем с текстом. Затем выберите оба слоя и перейдите в меню 3D > Слияние 3D слоев (3D > Merge 3D Layers).



Все слои объединятся в один 3D объект. Снова перейдите в панель 3D слоев и проверьте результат.

Шаг 18


Шаг 19


Шаг 20
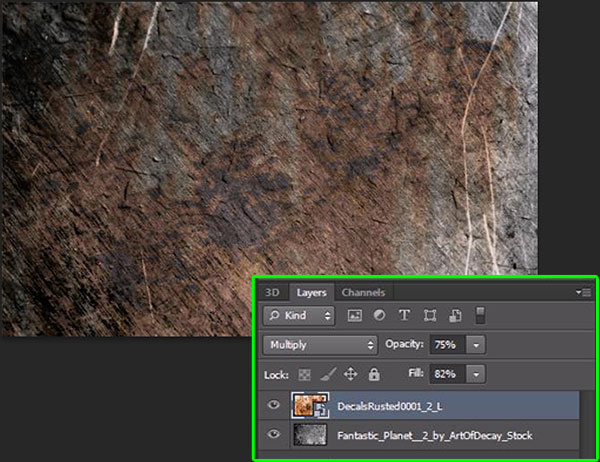
Создайте новый слой над предыдущим (Ctrl + Shift + N) и поместите на нем текстуру ржавчины. Установите Режим наложения (Blending Mode) на Умножение (Multiply), Непрозрачность (Opacity) 75%, Заливка (Fill) 80%. Трансформируйте пока не получите такой результат. Сохраните файл и закройте окно. Основной проект автоматически обновляется при сохранении изменений.

Шаг 21

Вернемся к основному проекту и выровняем слои. Кликните правой кнопкой мыши по области осей в нижнем левом углу и выберите Слева (Left). Выделите два слоя и с выбранным инструментом Перемещение (Move Tool) кликните по пункту Выравнивание по левому краю (Align left edges) на панели опций.


Шаг 22
Снова кликните правой кнопкой мыши по области осей в нижнем левом углу и выберите По умолчанию (Default). Должен получиться примерно такой результат:

Шаг 23
Выберите слой материала почтовой открытки на панели 3D слоев затем перейдите к панели Свойств и кликните по иконке папки рядом со значением пункта Рельеф (Bump), выберите Новая текстура (New Texture).
Во всплывающем окне установите Ширину (Width) на 1440 px, Высоту (Height) на 900 px. Нажмите ОК.


Шаг 24
Снова кликните по той же иконке, выберите Редактировать текстуру (Edit Texture). В этот новый документ вставьте текстуру ржавчины и разместите ее как делали это в шаге 20, не изменяйте режим наложения, просто установите Заливку (Fill) на 85%. Сохраните, закройте окно и переходите к основному проекту.


Шаг 25
Теперь кликните по иконке рядом со значением пункта Непрозрачность (Opacity), выберите Удалить текстуру (Remove Texture). Установите значение поля Рельеф (Bump) на 12%.

Сейчас должен получиться такой результат:

Шаг 26
Выберите слой METAL Материал передней выпуклости (METAL Front Inflation Material). На панели Свойств кликните по иконке рядом со значением поля Рельеф (Bump) и выберите Редактировать UV-свойства (Edit UV Properties). Установите такие значения: U-шкала (U Scale) 80%, V-шкала (V Scale) 50%, U-смещение (U Offset) 28,84%, V-смещение (V Offset) 8,66%.


Шаг 27
Теперь нужно провести рендеринг. Перейдите в меню 3D > Рендеринг (3D > Render) и ждите окончания результатов.
Используем возможности 3D при создании текста в Фотошоп
В этом уроке Вы на примере создания 3D текста, познакомитесь с некоторыми инструментами и возможностями 3D, в Adobe Photoshop CS5 Extended.Сложность урока: Сложный
Цель этого урока, на примере создания 3D текста, познакомить вас, любители фотошопа, с некоторыми инструментами и возможностями 3D, в Adobe Photoshop CS5 Extended. С такими как, управление инструментом 3D-камера, создание собственных текстур для 3D объектов, и другими.

Шаг 1. Создайте новый документ размером 800*600 пик. Возьмите инструмент Горизонтальный текст Размер: 100пт. Цвет: не имеет значения, но лучше взять какой-нибудь яркий, чтобы дальше было проще с ним работать. Обратите внимание, Псевдополужирный стиль текста должен быть отключен.
Напишите: 3D . На новом слое напишите: ТЕКСТ
Шаг 2. Теперь создадим 3D объекты. Для этого перейдите в меню 3D на панели фотошопа, и выберите команду Чеканка>Текстовый слой. Появится окно предупреждения о том, что текст будет растрирован, нажмите ОК. Откроется окно чеканки, ни чего не изменяя нажмите ОК. Повторите этот шаг и для следующего слоя.
Шаг 3. Теперь у нас два 3D слоя которые нужно объединить. Есть два способа это сделать:
1) Как при слиянии обычных слоев нажать сочетание Сtrl+Shift+E (объединить видимые). Но этот метод не всегда подходит при работе с 3D так как, если у вас будет хоть один растровый слой, то и 3D растрируются.
2) Более подходящий способ, выделить оба слоя в палитре слоев, и перейдя в меню 3D, дать команду Слияние 3D-слоев.
Шаг 4. Теперь у вас в палитре слоев есть только один 3D слой. С ним мы и будем работать. Откройте Окно-3D. В этом окне, 3D объект обозначен как Сцена, в которую включены сетки чеканки, в нашем случае это сетка 3D и сетка ТЕКСТ.
Активируйте сетку 3D (кликнув по ней), возьмите любой инструмент управления 3D-камерой.
У вас должны появится оси управления 3D. Если нет, то нужно их включить (Просмотр-показать - Оси 3D).
Примечание: Описывать оси и элементы управления на осях, я не буду. Более подробно о них вы можете прочитать в моем уроке «Создаём 3D DVD коробку в Фотошоп»
Включите показ 3D-плоскость основания: Просмотр-показать - 3D-плоскость основания. Теперь ваше рабочее пространство выглядит так
Шаг 5. При активном инструменте из группы управление 3D камерой.
Примечание: Очень важно знать. Использовать нужно именно управление 3D–камерой. Так как в дальнейшем я хочу применить захват тени на основание, то управление поворотом самого объекта, может привести к тому что объект оторвется от основания и тень будет неправильная.
Откройте выпадающее окно Вид, и переключите на вид: Слева.
Ваш рабочее пространство изменилось зеленая полоса это плоскость основания, на которой должен стоять 3D объект. Но так как наш объект состоит из двух сеток чеканки
Примечание: я подписал их, чтобы вы видели, что это за объекты.
Нам нужно поставить его весь на плоскость. Для этого перейдите в меню 3D и примените команду: Привязать объект к плоскости основания.
Как видите, картина изменилась. Теперь объект ТЕКСТ стоит на плоскости , а 3D поднялся вверх.
Шаг 6. В этом шаге мы изменим наш объект, использую инструменты управление сетками чеканки.
При активной сетке 3D, возьмите инструмент «Скольжение 3-D сетки», и сместите сетку 3D немного вправо.
Используя прямоугольник на оси Z
увеличьте размер сетки 3D в 2-2,5 раза.
Примечание: Этого можно добиться и другим путем. Используя инструмент «Масштабирование 3D сетки», прописать вручную в окне Масштаб ось Z, значение от 2 до 2,5. У меня это значение составило 2,22
Теперь используя наконечник на оси Z (синяя ось), сдвиньте этот объект вниз, так чтобы он стал на плоскость основания.
Шаг 7. Вернитесь к инструментам управления 3D-камерой и измените вид на вид спереди. Используя эти инструменты или оси управления (это проще так как не нужно постоянно переключать инструменты), попробуйте установит обзор под таким углом как на скриншоте, или так как вам понравится, в данном уроке это не главное.
Вновь взяв инструменты управление сетками чеканки, и используя прямоугольник оси Х (красная ось) можете намного расширить буквы 3D.
Шаг 8. В этом шаге мы начнем создавать текстуру в виде сетки.
Активируйте сетку 3D-Материал передней выпуклости.
Откройте текстуру Рассеивания, для этого клик ПКМ на значке рядом с цветом текстуры и выполнить команду: Открыть текстуру.
Шаг9. Теперь нужно создать текстуру прозрачности. Для этого клик на значке папки напротив Непрозрачности. Выполнить команду: Новая текстура…
Примечание: 3D-объект, это по сути смарт-объект хранящий в себе несколько PSD документов. Каждая текстура в 3D-объекте это PSD документ.
Откроется окно создания нового документа. Задайте размер: 30 на 30 пикселей. Разрешение: 72. Цвет: прозрачный. Нажмите ОК. Окно исчезнет, ничего видимого не произойдет, но значек рядом с Непрозрачностью изменится. Кликните на этом значке и выберите команду: Открыть текстуру.
Примечание: Создавая текстуру прозрачности, нужно знать что: Черное- 100%прозрачное Белое- 100%непрозрачное. Оттенками серого, можно регулировать прозрачность.
В открывшемся окне, создайте вот такую фигуру с размерами указанными на скриншоте (размеры указаны в пикселях).
Закройте этот документ, согласившись на изменения. Как видите, передняя часть букв 3D изменилась, но это еще совсем не похоже на решетку. Добиться нужного эффекта очень просто. Снова клик на значке текстуры прозрачности, и выберите пункт: Редактировать свойства … В открывшемся окне измените показания U-шкалы и V-шкалы на 10.
Примечание: Чем меньше эти значения, тем больше размер ячейки. Поэкспериментируйте с этими настройками, изменяя по отдельности значение U-шкалы и V-шкалы. Понаблюдайте, как изменяется передняя сторона вашего объекта. Возможно, вы не захотите делать сетку, и остановитесь на своем варианте.
Шаг10. Текстура для передней стороны готова. Сохраните её.
Для этого: Клик на треугольник чтобы открыть все материалы (на скриншоте 1). Клик на треугольник что бы открыть меню параметров материалов (на скриншоте 2). Выберите пункт: Создать материал (на скриншоте3).
Задайте какое ни будь имя этой текстуре (к примеру, Сетка). В дальнейшем если она понадобится, вам достаточно будет её просто применить. Активируйте 3D-материал задней выпуклости, и примените к нему ваш сохраненный материал.
Шаг 11. В этом уроке я хотел показать несколько вариантов изменения 3D-текстур. Поэтому к задней стороне можно применить самый простой способ изменить цвет текстуры. Для этого клик на значке текстуры рассеивания и выполнить команду: Удалить текстуру. В палитре выбора цвета рассеивания
подберите цвет, который вам понравится. Если вы видите что сетка передней стороны и задней полностью слились, можно заднюю сетку немного сдвинуть. Клик на значке текстуры непрозрачности: Редактировать свойства. Немного измените значение U-смещение (горизонтальное) или V-смещение (вертикальное).
Шаг 12. Этот шаг повторение предыдущих, в нем мы изменим 3D-материал экструзии. Для примера мы сделаем его немного шершавым. Активируйте сетку 3D-материал экструзии. Удалите материал рассеивания, в этом примере он не понадобится. Создайте материал рельефа с размером 100 на 100 пик. Как это делать, вы уже знаете из шага №9 этого урока. Залейте его черным цветом. Примените фильтр шум добавить шум с параметрами: Эффект: 150%. Равномерный. Монохром.
Примечание: При создании текстуры рельефа, важен размер документа. Если текстура будет маленькой, то она размажется по фигуре. Для нормальной мелкой шершавости, при таком размере 3D объекта, нужна текстура размером примерно 500*500, но это увеличит общий объем нашего документа, а я стараюсь этого избежать. Редактирование свойств текстуры как в шаге №9, и увеличение значений Uи V шкалы до максимального значения, даст нужный эффект.
Цвет этой текстуры подберите в палитре цвета рассеивания, как в шаге №10 этого урока.
Шаг 13. В этом шаге будем обрабатывать сетку «ТЕКСТ».
Активируйте сетку ТЕКСТ-Материал передней выпуклости.
Удалите текстуру рассеивания. Подберите цвет, и понизьте непрозрачность процентов до 45-55.
Шаг 14. Активируйте сетку ТЕКСТ-материал экструзии. Создайте новую текстуру рассеивания с размерами 50*50 пикселей и откройте её. Создайте градиент, примерно такой как на скриншоте
Подсказка: сделать его просто, нужно немного изменить градиент «Радуга на прозрачном», который есть в стандартном наборе градиентов. О том как создавать или изменять градиенты, можете прочесть в этой статье.
Залейте слой текстуры получившимся градиентом. Тип: Линейный . Протяните его сверху вниз.
Закройте этот документ. Откройте редактирование свойств этой текстуры и увеличьте значение V-шкалы, примерно до 2. Так что бы градиент принял нормальный вид, а не был размазан по текстуре. Значение U-шкалы оставьте без изменений. Понизьте непрозрачность процентов до 75-
85.
Шаг 15. Активируйте сетку ТЕКСТ-материал задней выпуклости. В этом уроке можно обойтись и без него, поэтому удалите материал рассеивания, и понизьте непрозрачность до 0%
Шаг 16. Надеюсь принцип создания текстур вы поняли, теперь осталось создать тени. Именно для того что бы фотошоп сам построил нам правильные тени, мы изначально устанавливали обзор с помощью 3D камер, а не управления объектом.
В меню 3D включите: Захват тени на плоскости основания. В меню Просмотр включите Показать 3D-свет. У вас включились маркеры источников света. Активируйте один из источников света, переключите вид на «Точка».
Используя инструменты управления 3D светом, и ось элементы оси управления,
передвиньте источник света так, как показано на скриншоте
Либо так как это соответствует освещению вашего фона. Увеличьте интенсивность примерно до 1,5-2.0 , это зависит от вашего изображения и освещения на том фоне, куда вы хотите вставить этот текст. Цвет можно оставить по умолчанию, белый, либо добавить тот оттенок, который будет соответствовать вашему фону.
Шаг 17. Можете вернуться к сетке сцены включить черновую трассировку лучей и посмотреть, как ложится тень.
Активируйте следующий источник света, переключите вид на «Направленный», передвиньте его так что бы он был направлен на те участки которые нужно осветить.
Установите Центра освещенности 31-35%. Рассеивание 65-75%. И так как нам не нужно что бы тень от этого источника перебивала ту которую мы хотим сделать, снимите галочку с пункта Создать тень.
Шаг 18. Вернитесь к сетке сцены, и переключите качество на Окончательная трассировка лучей. Не кликайте мышкой и ни чего не делайте в фотошопе, пока идет трассировка (это может занять продолжительное время). Если вам кажется что качество приемлемое, достаточно кликнуть мышкой, и трассировка остановится.
В принципе 3D текст готов. Осталось добавить фон ( какой фон вы для себя решите сами), и показать еще один нюанс. Вы знаете что плотность тени зависит от общего освещения, тень в яркий солнечный день и тень ранним утром, будут сильно отличаться своей плотностью. Поэтому если в вашей работе нужна не такая плотная тень, её можно ослабить, активируя сетки чеканки (в моем случае это сетка 3D и сетка ТЕКСТ), и изменить непрозрачность тени.
После этого снова запустите трассировку.

(нажмите на изображение, чтобы увеличить)
Заключение: Надеюсь этот урок окажется для вас полезен, и благодаря ему вы поймете принцип создания текстур для 3D объектов, и найдете применение приемам из этого урока в своих работах. Такие текстуры можно применять не только к тексту, а к любому объекту, созданному в меню 3D, Adobe Photoshop CS5 Extended. Работа с источниками света, всегда поможет правильно вписать объект в изображение, и что главное, создать реалистичную тень. Главное помнить что, любой урок, это только подсказка направления, а что и как из него использовать вы решаете сами. Не бойтесь экспериментировать, и ваши работы будут радовать вас и тех для кого вы их делаете.
В данном уроке мы рассмотрим способ создания простых 3d объектов из плоских изображений в 3d редакторе photoshop. В одном из уроков я показывал способ создания простых 3d объектов с помощью функции скручивания, в данном случае мы будем делать из плоского изображения 3d объект с помощью, так называемой, функции раздувания. Мы в буквальном смысле будем раздувать плоское изображение в 3d объект.
1. Подготовка изображения с объектом
Для работы я нагуглил изображение жука, которого в народе называют "божьей коровкой", вид изображение я подбирал специально сверху. Объект на изображении должен быть именно плоским, то есть находиться в одной плоскости. Если изображение чуть сбоку, там чуть снизу и тому подобное, то оно не подойдет!

Первым делом, нам необходимо снять блокировку слоя, кликнув левой кнопкой мыши по иконке замочка слоя с изображением.

Теперь необходимо данный объект вырезать с фона, в данном случае это сделать просто, с помощью инструмента "волшебный ластик". Выбираем данный инструмент и кликаем по белому фону.

Теперь давайте немного уменьшим наш объект, для того чтобы было удобнее с ним в 3d работать и что бы вам было всё видно. Выберем в верхнем меню "Редактирование" - "Свободное трансформирование" и настроим нужный нам размер объекта.

2. Создание 3D объекта из изображения
При выделенном слое с объектом выбираем в верхнем меню "3d" - "новая 3d экструзия из выделенного слоя", нажимаем "да" и photoshop переключает нас в 3d редактор.

Здесь, как мы видим, у нас уже произошло выдавливание. В панели справа можно увидеть "глубину экструзии".

Мы убавим значение глубины экструзии до минимума и отключим тени, потому что наш 3d объект будет накладываться на какой-то коллаж и тени мы там сами сможем дорисовать.

Далее, в наборе фигур, нам необходимо выбрать "раздувание". Называется оно "Раздувание в виде подушки". Кликаем и смотрим, сразу же у нас получается вот такой 3d объект.

Здесь, как мы видим, текстуры у него что сверху, что снизу - одинаковые, но нам это не важно, потому что жук у нас будет все равно ползти на брюхе и нижние текстуры будет не видно. Даже если что-то там, где-то и будет видно, то это всегда можно подкрасить.
Теперь надо его доработать, потому что "божья коровка" слишком плоской получилась. Мы переходим вот в эту вот вкладку, которая называется "Капитель" и здесь устанавливаем стороны, которые мы будем раздувать. Вместо значения "Спереди и сзади" устанавливаем "Спереди" и настраиваем угол с интенсивностью.

Угол мы поставим на 90 градусов и интенсивность выставим на глаз, вот такой жук у нас получился.

Ну и теперь ее можно поставить на какую-то композицию, допустим, на цветок и отрендерить. Нажимаем "3d" - "рендеринг слоя" и ждем.

Объект отрендерился и теперь мы можем посмотреть что получилось. Если мы перейдем во вкладку "слои" и преобразуем этот 3d слой в смарт-объект, то увидим, что у нас вот такой вот жук получился на прозрачном фоне.

3. Подгоняем 3D объект под фоновое изображение
Давайте рассмотрим на примере, как посадить этого жука, допустим, на цветок. Я взял изображение цветка и с жуком мы проделываем все то же самое, что и при подготовке к 3d. То есть, снимаем блокировку слоя, удаляем задний фон инструментом "Волшебный ластик" и перетаскиваем его на это изображение с цветком. Далее настраиваем нужный размер насекомого "Свободным трансформированием". Размер можно будет подогнать и потом, я пока что оставлю вот такой размер, чтобы было удобно работать, а в дальнейшем еще немного уменьшу.

При выделенном слое с жуком выбираем в верхнем меню "3d" - "новая экструзия", опять же выбираем "раздувание", убираем тени, настраиваем интенсивность и угол. Вообщем все тоже самое, что и делали до этого. Таким образом мы просто подгоняем под фон 3D объект. Оставим примерно вот такое положение.

Ну и далее выбираем в верхнем меню "3d", делаем рендеринг, затем переходим во вкладку "слои" и преобразуем наш 3d объект в смарт-объект. В результате получаем вот такое изображение.

Божью коровку теперь можно уменьшить, подогнать под размеры цвета, ну и наложить тени, блики и т.п.. В одном из уроков я подробно рассматривал способ, с помощью которого можно вписать объект в любой фон в фотошопе.
4. Раздувание объекта с обеих сторон
Как видите, достаточно просто из плоской картинки раздуть какой-то 3d объект. Теперь рассмотрим немного другой пример - это раздувание с обеих сторон. Мы жука раздували только сверху, рассмотрим вот такой объект, как груша и проделываем то же самое, то есть снимаем блокировку слоя, вырезаем грушу с нашего фона, так же немного уменьшаем, так же делаем "3d" - "новая 3d экструзия из выделенного слоя". У нас получается вот такой вот объект.

Опять же убираем все тени и выбираем "Раздувание в виде подушки". У нас получается объект, переходим опять во вкладку "накопитель" и здесь мы оставляем спереди и сзади стороны, настраиваем угол на 90 и интенсивность прибавляем. Смотрим чтобы у нас груша была такая, пропорциональная, не плоская.

Вот таким образом, мы сделали 3d грушу, которую так же можно использовать в каком-нибудь коллаже. Таким вот лёгким способом вы можете разнообразить свои работы какими-нибудь простыми 3d объектами.
Читайте также:


