Что такое браузер с исходным кодом

Доброго времени суток, Хабр! В очередной раз читая комментарии, наткнулся на мысль о том, что далеко не все понимают, как обстоит ситуация с браузерами для Windows на данный момент. От чего хотелось бы провести небольшой обзор текущего положения. Ну, и сразу к делу!
Браузерные движки
Браузер — программа не простая, это целый набор компонентов, взаимодействующих между собой. Для краткого обзора потребуются всего два компонента из множества — движок отрисовки содержимого и движок исполнения JavaScript.
Существующие движки отрисовки содержимого
- Trident (так же известный как MSHTML) — движок, ранее разрабатываемый Microsoft для браузера Internet Explorer;
- EdgeHTML — преемник Trident, ранее разрабатываемый Microsoft для браузера Legacy Edge (ранее просто Edge);
- WebKit — движок, разрабатываемый Apple для браузера Safari;
- Blink — преемник WebKit, разрабатываемый Google для браузера Chrome;
- Gecko — движок, разрабатываемый Mozilla для браузера Firefox;
- Servo — исследовательский проект Mozilla, некоторые технологии со временем перетекают в Gecko.
Существующие движки исполнения JavaScript
- Chakra JScript — движок JS, ранее разрабатываемый Microsoft для браузера Internet Explorer;
- Chakra JavaScript — преемник Chakra JScript, ранее разрабатываемый Microsoft для браузера Legacy Edge;
- Nitro — движок JS, разрабатываемый Apple для браузера Safari;
- V8 — движок JS, разрабатываемый Google для браузера Chrome;
- SpiderMonkey — движок JS, разрабатываемый Mozilla для браузера Firefox.
И тут вроде бы очевидно, какие браузеры какие движки используют, но Microsoft внёс не много путаницы в понимание данной темы, поэтому рассмотрим браузеры отдельно.
Браузеры
Chromium

Chromium — это open-source ответвление браузера Chrome. Браузеры на основе Chromium составляют большую часть из всех используемых браузеров на планете Земля.
Обычно, браузеры на базе Chromium между собой отличаются только визуально, ведь у всех под капотом движки Blink и V8, хотя, какие-то компании пытаются привнести больше функционала в браузер, чем имеется.
Это в конечном итоге встанет разработчикам браузеров боком, потому что в любой момент главный разработчик Chromium — Google может вставить палки в колёса разработчикам модификаций.
Всех браузеров на основе Chromium подсчитать одному человеку вряд ли под силу, поэтому приведу список только тех, что помню:
- Chrome — в представлении не нуждается, браузер от Google;
- Chr Edge — новый браузер от Microsoft со старым названием. Поговаривают, отличается большей производительностью от Chrome. С некоторых пор предустанавливается в систему;
- Brave — браузер с повышенной безопасностью настолько, что приватный режим использует Tor;
- Яндекс.Браузер, Opera, Vivaldi, тысячи их.
Firefox
Firefox использует движки Gecko и SpiderMonkey для своей работы. Имеет небольшое количество базирующихся на Firefox браузеров, но самый известный — Tor Browser. Является единственным рубежом до полного перехода интернета на браузеры на основе Chromium.
Internet Explorer
Это любимая всеми утилита для скачивания браузеров. Как и Chrome — не нуждается в представлении. До 11 версии использовал движки Trident и Chakra JScript. В 11 версии, за исключением режима совместимости, стал использовать движки Trident и Chakra JavaScript. Этот браузер ещё долго будет использоваться для всякого рода систем видеонаблюдения, поскольку имеет, почему-то, популярный в узких кругах API для расширений. В Windows 8 и Windows 8.1 имел особую модификацию движка Trident на базе WinRT для Metro режима.
(Legacy) Edge
Браузер, начавший своё существование с кодовым названием Project Spartan, являлся новым браузером от Microsoft в 2015 году, использующим движки EdgeHTML и Chakra JavaScript. Конечной целью проекта была полная совместимость с сайтами, отлично работающими в Chrome. В итоге — получилось нечто своеобразное, но, очевидно, не выжившее под давлением Google.
Safari

Safari? А нет его больше, этого вашего Safari, кончился.
Нецелевое использование браузеров
Вроде бы браузеры — законченный продукт, ни добавить ни отнять. Однако, они используются в разного рода других приложениях. Причины в следующем (в порядке убывания значимости):
- П р ограммистов на JS нечем занять;
- На JS+HTML новичкам проще программировать;
- Кроссплатформенность;
- Требуется возможность отображать веб-страницы.
Приведу примеры подобного использования:
Chromium
Нынешние браузеры настолько сложны, что одному человеку создать собственный браузер не под силу (либо это должен быть гений). Они по сложности сравнимы с операционными системами! А, постойте, вот и первый кандидат на нецелевое использование — Chrome OS. Да, весь пользовательский интерфейс — просто модифицированный Chromium.
Однако, помимо этого, в виде CEF (Chromium Embedded Framework), Chromium используется в:
Internet Explorer
Почти любое Win32 приложение, умеющее отображать WEB-страницы и при этом в распакованном виде занимающее меньше 60 мегабайт использует внутри Internet Explorer. Кстати, это касается не только маленьких по размеру приложений, например, Visual Studio использует Internet Explorer для отображения WEB-страниц, когда это требуется в работе IDE. Ещё существуют HTA приложения — древний предшественник CEF на базе Internet Explorer. И ведь до сих пор работает.
(Legacy) Edge
Новым приложениям — новые движки! Любое UWP приложение, использующее внутри отображение WEB-страниц работает на базе Edge. Не то, чтобы Microsoft запрещали использовать что-то другое, но никто просто и не старался. Так же, пока что, в предварительных сборках Windows новая клавиатура с GIF панелью тоже использует Edge для рендеринга. В будущих версиях, полагаю, перейдут на Chr Edge.

Производительность
Постойте, столько приложений, а что там с производительностью? Лично я — не специалист в оценке производительности, но хочу поделится с вами некоторыми занимательными фактами.
Prefetcher
В Windows есть такая штука — Prefetcher. Она занимается подгрузкой программ в ОЗУ при старте ОС и на протяжении её работы. Штука эта достаточно умная, и она анализирует чаще всего запускаемые программы, чтобы в дальнейшем их подгружать.
Как это связано с браузерами? Идея в том, что это может смазать первый пользовательский опыт с другим браузером, например, пользуясь постоянно Chrome, имеете установленную версию Firefox. При запуске Firefox будет вести себя крайне медленно — медленнее, чем ваш основной браузер. Всё потому что он запылился в глазах Prefetcher. В конечном итоге всё будет работать быстро, но первое впечатление после долгого неиспользования будет ужасным. Особенно это касается пользователей с HDD или малым количеством ОЗУ.
Области распределённой памяти
Да, звучит не очень. Но суть, в данном случае, простая — если одна единица исполняемого кода требуется к исполнению больше одного раза, будь то exe или dll , то в память она загрузится лишь один раз. Поясню: если два различных приложения в ходе своей работы загрузят одну и ту же библиотеку, например, edgehtml.dll , то этот файл будет загружен в ОЗУ компьютера на самом деле только один раз, хотя, казалось бы, потребуется два или больше раз. Таким образом ОС экономит нам оперативную память.
Движки нормального человека
К чему это я? А вот дело в том, что в отличии от других браузеров, Internet Explorer и (Legacy) Edge предустановлены в систему, а их движки хранятся в папке System32 . Это, вкупе с API для разработки приложений, означает, что все приложения в системе, использующие данные движки будут загружать их в память только однажды. И этот принцип распространяется на все приложения.
У людей часто возникают проблемы с UWP приложениями, а точнее — с их скоростью запуска. Всё дело в WinRT — огромном наборе библиотек, при помощи которых UWP приложение взаимодействует с ОС. Если не использовать UWP приложения часто, то этот набор библиотек не будет прогружен в памяти полностью, и придётся ожидать окончания этого процесса перед использованием приложения. Но забавный факт — используя два и более UWP приложения время их старта и общая производительность резко увеличиваются и часто даже превосходят Win32 программы. Исключением из этого является приложение "Фотографии" — тут отдельная история, покрытая туманом.
Движки курильщика
А вот с приложениями (в том числе и браузерами) на основе Chromium это так не работает. Каждое приложение комплектует с собой собственную сборку библиотеки CEF, что, кроме раздувания размера приложения, не позволяет операционной системе иметь только одну копию dll в ОЗУ. Итого это сильно замедляет производительность при использовании множества подобных приложений. Помимо того, сам размер CEF довольно удручающий.
Microsoft Store
У многих возникает вопрос — почему в Microsoft Store нет ни одного браузера(не считая нескольких кривых поделок на EdgeHTML)? Ответ, на самом деле, прост — все браузеры, включая Chr Edge имеют собственную систему обновления, что прямо запрещено правилами Microsoft Store. В остальном никто никого не ограничивает.
Как удалить новый Microsoft Edge
Это не очень сложно. Для начала требуется найти папку с Microsoft Edge, она расположена по пути:
C:\Program Files (x86)\Microsoft\Edge\Application
Далее заходим в любую версию Edge и переходим в папку Installer . Полный путь может выглядеть следующим образом:
C:\Program Files (x86)\Microsoft\Edge\Application\83.0.478.58\Installer
Далее необходимо открыть командную строку от имени администратора в данной папке и выполнить следующую команду:
setup.exe --uninstall --system-level --verbose-logging --force-uninstall
Готово! Через несколько секунд этот браузер исчезнет из системы. Но при следующем же обновлении он появится снова, будте бдительны.
Заключение
Пожалуй, эта статья получилась даже больше, чем я предполагал. В любом случае, какой браузер использовать — выбор ваш, но, зато, вы теперь знаете чуточку больше. Всем спасибо.
Администраторы Хабра, пожалуйста, почините HabraStorage в Legacy Edge! Совсем не дело.

Автор: Антон Реймер
Статья основана на вебинаре, который я проводил некоторое время назад. Рассчитана она, в первую очередь на тех, кто не знает, как работают браузеры, или тех, у кого есть пробелы в знаниях. Вероятно, здесь будет много очевидного для тех кто не первый день в веб-разработке. Статью я решил разделить на две части. В первой рассмотрим общие принципы работы браузера. Во второй части я акцентирую внимание на некоторых важных моментах: reflow и repaint, event loop.
Что такое браузер?
Браузер — программа, работающая в операционной системе. Большинство браузеров написано на языке C++. Основное предназначение браузера — воспроизводить контент с веб-ресурсов. В качестве веб-ресурса в большинстве случаев выступает html-страница. Это также может быть pdf-файл, png, jpeg, xml-файлы и другие типы. Среди огромного количества браузеров можно выделить самые популярные: Chrome, Safari, Firefox, Opera и Internet Explorer. Мы рассмотрим браузеры с открытым исходным кодом: Chrome, Firefox, Safari.
Из чего состоит и как работает браузер?

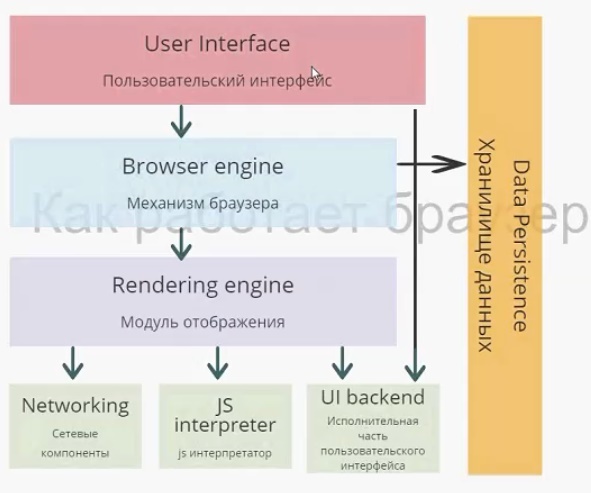
На схеме изображены модули браузера, каждый выполняет собственную функцию. Начнем с пользовательского интерфейса.
Пользовательский интерфейс — то, что видит перед собой пользователь, т. е. адресная строка, элементы навигации, собственное меню и т. д. Несмотря на то что пользовательские интерфейсы очень похожи друг на друга, никакого стандарта, который их описывал бы, не существует. Так исторически сложилось, что браузеры постепенно перенимали интерфейс друг у друга и становились все более похожими.
Механизм браузера отвечает за взаимодействие пользовательского интерфейса и модуля отображения, а также за сохранение данных в памяти.
Модуль отображения. Этот модуль — самый важный для разработчиков. Работа разработчика, в первую очередь, происходит именно с ним, а как можно понять по названию — отвечает он за отображение информации на экране.
Когда мы говорим о браузерных движках, таких как Webkit или Gecko (первый находится «под капотом» у Safari и до 2013 года был у Chrome, второй у Firefox), в первую очередь имеем в виду модуль отображения. Далее мы подробно рассмотрим модуль отображения и более детально разберем, как он работает.
Следующий модуль — сетевые компоненты. Он отвечает за запросы по сети, берет данные с внешних ресурсов и взаимодействует с модулем отображения.
Модуль JS Interpreter отвечает за интерпретацию скрипта, и его выполнение. Существует несколько JS-движков. Самые известные это V8 и JavaScriptCore. Важно не путать движок браузера и JS-движок, который работает в модуле JS Interpreter.
Следующий модуль — исполнительная часть пользовательского интерфейса (UI backend). Она отвечает за отрисовку всего на экране и работу пользовательского интерфейса.
Последний модуль — хранилище данных. Браузеру нужно где-то хранить данные, обычно для этого используется оперативная память. Какие данные нужно хранить? Например, кэш, собственные настройки. Также к хранилищу данных можно отнести indexedDB, который появился в стандарте html5 — собственные базы данных браузера.
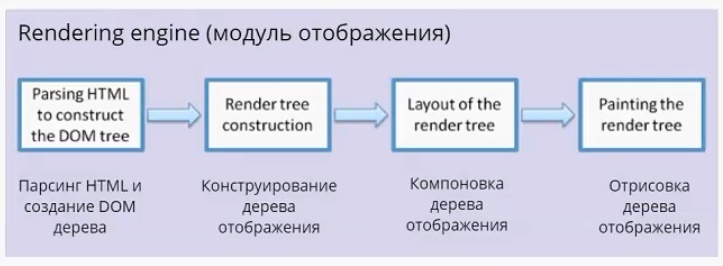
Модуль отображения

Модуль отображения получает данные от сетевого модуля. Данные поступают пакетами по 8 Кб. Что важно — модуль отображения не ждет, пока придут все данные, он начинает обрабатывать и выводить их на экран по мере поступления. В случае с html-страницами, он начинает их анализировать, происходит парсинг html (это отдельная большая тема, я на ней останавливаться не буду). Главное, что нужно понимать: в результате парсинга у нас появляется DOM-дерево. Также по окончании парсинга срабатывает событие load, которое можно обрабатывать в скрипте. Это значит, что документ готов и скрипт может с ним работать.
DOM-дерево — document object model. По большому счету, «интерфейс», который предоставляет браузер JS-движку для работы с тем или иным html-документом. На основе DOM-дерева происходит конструирование дерева отображения (render tree). Дерево отображения — тоже важная часть модуля отображения. По большому счету, два этих дерева — DOM-дерево и дерево отображения — наиболее важные элементы для разработчика. Дерево отображения во многом повторяет структуру DOM-дерева (далее будет пример, где это будет представлено нагляднее), но имеет некоторые отличия:
- Дерево отображения не содержит скрытых элементов. Если у нас есть html-элемент, у которого прописан display:none , в дереве отображения он присутствовать не будет. При этом, если visibility:hidden , то в дереве отображения он будет. Некоторые DOM-узлы, которые в DOM-дереве представлены как единый узел, в дереве отображения могут быть представлены в виде нескольких. Яркий пример — составной тэг select. Если в DOM-дереве это один узел, в дереве отображение он преобразовывается в минимум три узла. Первый узел отвечает за отображение выбранного элемента. Второй — за выпадающий список с возможными пунктами. И, наконец, третий блок отвечает за стрелочку.
- Текст в DOM-дереве представлен как простая node. DOM-дереву нет никакого дела до того, что там написано, сколько строк этот текст занимает. В то время, как для дерева отображения — это важно, и текст трансформируется в несколько узлов, в зависимости от того сколько строк он занимает. Это нагляднее рассмотрим чуть позже.
Дерево отображения служит для того, чтобы браузер понимал, что выводить на экран. Оно содержит информацию о том, из каких блоков состоит страница. Дальше в тексте для простоты я буду называть составные части дерева отображения прямоугольниками, чтобы не путать с html блоками.
Дерево отображения — совокупность прямоугольников, которая должна быть выведена на экране. После того как дерево отображения сконструировано, следует этап компоновки. На этом этапе всем прямоугольникам присваиваются размеры и координаты. Каждый прямоугольник получает свои ширину и высоту, координаты в окне браузера. После компоновки происходит отрисовка дерева отображения. Пользователь видит уже конечный результат. Модуль отображения в каждом браузере устроен по-своему, но схема работы схожая.

Предлагаю рассмотреть два браузерных движка: Webkit и Gecko.
Webkit. Модуль отображения получает html и стили. В результате парсинга html возникает DOM-дерево. В результате парсинга CSS возникает дерево правил таблиц стилей (Style Rules). Далее идет важный этап, который называется Attachment, можно перевести, как «совмещение». На этом этапе CSS-стили накладываются на DOM-дерево, в результате чего появляется Render Tree. После чего происходит компоновка дерева. Называется она здесь Layout. И в завершении происходит отрисовка (Painting).

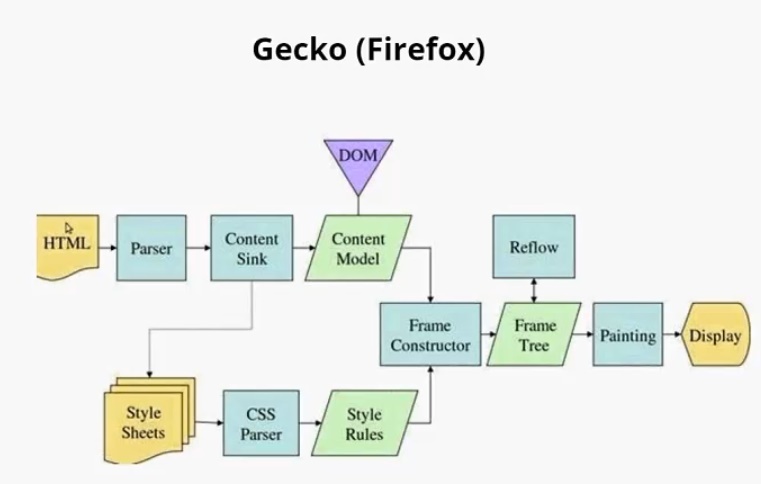
Если посмотреть на Gecko, можно заметить, что схемы очень похожи. Главные отличия — в терминологии. Здесь тоже парсятся HTML, CSS. В результате чего создается DOM-дерево, которое здесь называется Content Model. Парсятся стили, образуется дерево стилей. Этап Attachment здесь называется Frame Constructor, но, по сути, это тоже самое. В результате совмещения образуется дерево отображения, здесь оно называется Frame Tree. Компоновка здесь называется Reflow. А отрисовка называется Painting, так же, как и в Webkit.
- Attachment = Frame constructor = Совмещение
- Render Tree = Frame Tree = Дерево отображения
- Layout= Reflow = Компоновка
Пример

Здесь у нас есть теги:

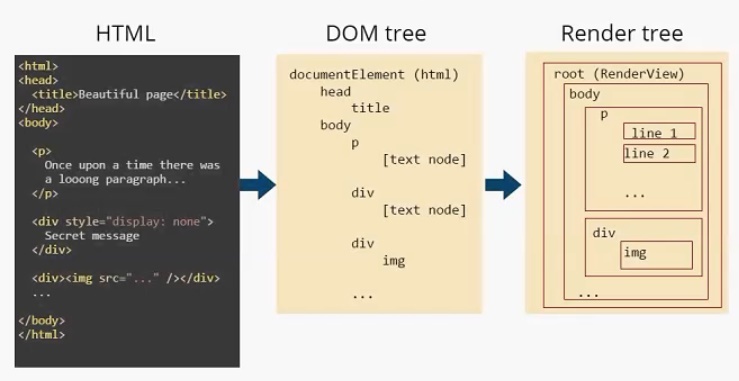
Модуль отображения строит DOM-дерево. В данном случае оно будет выглядеть следующим образом. Есть корневой элемент (он всегда присутствует), называется он documentElement и соответствует тегу html . В этом дереве присутствуют все теги. И заметим, что текст представлен, как [text node] . И DOM-дереву больше ничего о тексте знать не нужно. На основе этого DOM-дерева строится Render Tree.
Пример

Дерево отображения. У него также есть корневой элемент (RenderView), но уже можно увидеть отличия между DOM-деревом и деревом отображения. Во-первых, нет тега head , т. к. он не отображается на экране. Нет <div style =” display: none”> , есть только
Текст в дереве отображения разделился на две строки и представляет собой два элемента: line 1 и line2. Как я писал выше, узлы дерева отображения мы будем называть прямоугольниками. Для наглядности я так и отобразил их на иллюстрации.
Пример

Каждый прямоугольник имеет своего «родителя», кроме корневого элемента root.
Модуль отображения также занимается обработкой скриптов.
Порядок обработки скриптов и таблиц стилей
Важно понимать порядок, в котором происходит обработка скриптов. Рассмотрим следующий пример, где я попытался продемонстрировать все возможные способы подключения скриптов и стилей.
Скрипт 1. Первое, что нужно знать про скрипты, — когда при парсинге html анализатор встречает скрипт, он останавливает дальнейший парсинг документа. Т. е., как только анализатор дошел до скрипта 1, браузеру ничего неизвестно о том, что будет дальше. И пока скрипт 1 не выполнится, дальнейший анализ документа происходить не будет.
Но при этом браузер продолжает выполнять ориентировочный синтаксический анализ. Что это значит? Браузер все равно смотрит, что следует за скриптом. Если находятся ссылки на внешние ресурсы, которые нужно скачать и загрузить, он подгрузит эти данные, пока выполняется скрипт 1. Сделано это для оптимизации.
При этом скрипт 3 все равно не будет выполняться, пока не выполнится скрипт 1. К моменту, когда скрипт 1 уже выполнится, скрипт 3 уже может быть полностью загружен. Скрипты можно вставлять в теги head и body . Разница в том, что в скрипте 2, в отличии от скрипта 1, практически весь документ уже будет проанализирован.
У скрипта могут быть атрибуты, такие как defer и async . Они похожи, но у них есть отличия:
- Атрибут defer сообщает браузеру, чтобы тот не ждал окончания выполнения скрипта, а продолжал парсинг html-страницы. При этом скрипт 4 выполнится только после того, как весь html-документ будет проанализирован и построено DOM-дерево.
- Атрибут async тоже говорит браузеру, что дальнейший html-документ может быть проанализирован, пока скрипт выполняется. При этом он загружается в параллельном потоке и выполняется сразу после загрузки. Это означает, что он может быть выполнен раньше, чем скрипт1, если последний тоже имеет атрибут async. Т. е. порядок подключения в этом случае не соблюдается.
В случае с defer скрипт 4 всегда выполняется после скрипта 1. С атрибутом async неизвестно, когда он будет выполнен и какая часть документа уже будет проанализирована к этому моменту.
Стили, в отличие от скриптов, никак не могут повлиять на документ. Если скрипты могут добавить дополнительные узлы или теги, то стили этого сделать не могут. Поэтому никакой надобности для браузера блокировать дальнейший анализ документа нет.
При этом есть небольшой нюанс. Например, скрипт 1 может работать с теми или иными стилям, и может потребоваться доступ к ним. Т.е. если мы хотим поменять (или узнать) какие-то стили, но при выполнении скрипта 1 они ещё не подгружены — может случиться ошибка.
Браузеры стараются этот нюанс учесть. Firefox, например, если находит какие-то не подгруженные стили в процессе ориентировочного синтаксического анализа, блокирует выполнение скрипта, подгружает стили, после чего завершает выполнение скрипта. Chrome действует аналогичным образом, но чуть более оптимизировано. Он останавливает скрипт, только если понимает, что в этом скрипте происходит работа с не подгруженными стилями.
Компоновка окон

Окно = Прямоугольник = Узел дерева отображения
- Тип окна (свойство display).
- Схема позиционирования (свойства position и float).
- Размеры окна.
- Внешняя информация (размеры изображения, размер экрана).
Компоновка окон — это этап компоновки дерева отображения. Я думаю многим верстальщикам знакома эта схема, она называется “Box model”. Я не буду подробно на ней останавливаться.
При компоновке окон учитываются следующее факторы:
CSS-свойство display. Два основных типа — inline и block. Другие, такие как inline-block table и прочие, появились уже позже. Отличие в том, что display:block, указывает, что ширина прямоугольника будет вычисляться в зависимости от ширины «родителя». А display:inline указывает, что ширина прямоугольника будет вычисляться в зависимости от его содержимого. Если в элементе два слова, ширина прямоугольника будет равна ширине, необходимой для вывода этих слов. Inline-элементы выстраиваются друг за другом. А блочные элементы — друг под другом.
Следующее, что влияет на компоновку элемента, — свойства position и float. Position по умолчанию static, при этом прямоугольник идет в стандартном потоке компоновки. Также есть position:relative и position:absolute. Position:relative указывает, что прямоугольнику выделяется место в стандартном потоке компоновки. При этом позиция элемента может быть сдвинута относительно этого места: влево, вправо, вверх, вниз с помощью соответствующего свойства.
Абсолютное позиционирование, к которому относится position:absolute и position:fixed, указывает, что элемент выходит за пределы своего прямоугольника из общего потока компоновки. Остальные прямоугольники его не учитывают. Он также не учитывает соседние элементы. Координаты его вычисляются относительно корневого элемента страницы, либо относительно предка, у которого position не static. Размеры же вычисляются тоже относительно родителя. Также на позиционирование влияет свойство float. Оно указывает, что наш прямоугольник идет в стандартном потоке, но при этом занимает либо крайнюю левую, либо крайнюю правую позиции. При этом все остальные прямоугольники «обтекают» этот элемент.
В заключение этой части стоит сказать что, основной поток браузера представляет собой бесконечный цикл, поддерживающий рабочие процессы. Он ожидает отправки событий, таких как reflow и repaint. Эти события ему приходят от модуля отображения. Получив их, он выполняет соответствующие действия.
В Firefox модуль отображения работает в одном потоке. Он един на весь браузер. В Chrome все немного иначе: модуль отображения и поток выполнения у каждой вкладки свои.
Важно, что сетевой модуль работает в отдельных параллельных потоках, которые не связаны с модулем отображения. Следовательно, сетевой компонент может использовать ресурсы независимо от того, что происходит в модуле отображения. Обычно у такого компонента есть возможность работать одновременно с несколькими подключениями и подгружать сразу несколько файлов. В Firefox, например, может быть шесть параллельных потоков, с помощью которых можно подгружать контент, скрипты и т. д.
В следующей части мы детально рассмотрим события reflow и repaint и попытаемся понять как грамотная работа с ними может повысить скорость работы приложения.
Google Chrome - самый популярный веб-браузер. Независимо от того, что вы предпочитаете использовать, Chrome предлагает хороший пользовательский интерфейс. Несмотря на то, что он доступен для Linux, но это не веб-браузер с открытым исходным кодом.
И, если вам нужен внешний вид Google Chrome, но вам нужен вариант с открытым исходным кодом, вам нужен Chromium. Но разве Google Chrome не основан на Chromium? И он тоже разработан Google? Итак, чем отличается Chrome от Chromium? В этой статье мы подробно рассмотрим их и сравним, а также проведем сравнительный анализ.
В чём разница между Google Chrome и Chromium
1. Пользовательский интерфейс

Google Chrome и Chromium работают одновременно в Zorin OS 16
Это не большая визуальная разница, а просто набор настроек пользовательского интерфейса в соответствии с доступными функциями. Итак, да, вы можете ожидать, что пользоваться этими браузерами будет одинаково удобно. Если вам важен пользовательский интерфейс, оба браузера должны вам подойти.
2. Открытый исходный код и проприетарный код

GitHub. Вот почему вы найдете множество доступных браузеров на основе Chromium, таких как Brave, Vivaldi и Edge. В конечном итоге у вас появляется так много вариантов, что вы можете выбрать то, что вам больше всего нравится.
С другой стороны, Google Chrome добавляет проприетарный код в Chromium, что делает Chrome проприетарным браузером. Например, можно форкать Brave, но нельзя форкнуть Google Chrome из-за ограничений использования их кода, специфичного для Google.
Для конечных пользователей лицензия не влияет на взаимодействие с браузером. Однако с проектом с открытым исходным кодом вы получаете большую прозрачность, не полагаясь на компанию, которая сообщит, что они намерены изменить и что они делают с браузером. Итак, да, если вы не являетесь поклонником проприетарного кода, Chromium – ваш выбор.
3. Отличия в функциях
Неудивительно, что Google не хочет, чтобы его конкуренты обладали аналогичными возможностями. Поэтому, Google отключили в Chromium многие специфические возможности. Таким образом, вы обнаружите некоторые различия в возможностях обоих браузеров. Поскольку Chromium имеет открытый исходный код, вы можете заметить некоторые неудобства. Я отмечу основные отличия ниже Chrome или Chromium:
| Google Chrome | Chromium |
|---|---|
| Доступны вход и синхронизация | Нет входа и синхронизации |
| Поддержка медиакодеков для использования Netflix | Netflix Требуется ручная установка кодека |
Во-первых, функция входа / синхронизации на базе Google больше не доступна в Chromium. Он поддерживал вход и синхронизацию, пока Google не решил удалить его из проекта с открытым исходным кодом
Далее, Google Chrome поставляется со встроенной поддержкой высококачественных медиакодеков. Так вы можете загружать контент из Netflix. Но с Chromium это не работает.

Netflix не работает в Chromium по умолчанию
Технически Chromium не включает модуль расшифровки контента Widevine. Вам придется установить требуемые кодеки вручную, чтобы все работало. Однако у вас не должно возникнуть проблем с воспроизведением контента с таких платформ, как Apple Music и другие, в обоих браузерах из коробки.
4. Установка и доступность последнего обновления
Вы можете установить Google Chrome практически на любую платформу. Linux не исключение. Просто зайдите на его официальный сайт и скачайте пакет DEB / RPM, чтобы быстро его установить. Установленное приложение также обновляется автоматически.
Google Chrome, пожалуй, достаточно хорош для большинства пользователей. Однако, если вы беспокоитесь о своей конфиденциальности, Google Chrome отслеживает информацию об использовании и некоторую информацию, относящуюся к просмотру. Недавно Google представил новый Chrome API, который позволяет сайтам определять, когда вы бездействуете, а когда нет. Хотя это серьезная проблема конфиденциальности, это еще не все.
Google постоянно экспериментирует с новыми способами отслеживания пользователей; например, как отмечает EFF, эксперимент Google с FLoC не получил одобрения. Технически они заявляют, что хотят повысить конфиденциальность пользователей, но при этом предоставляют возможности для рекламы. Однако на данный момент это одна из невыполнимых задач.
Для сравнения, Chromium должен быть лучше с точки зрения конфиденциальности. Однако, если вы ненавидите в своем браузере все, что связано с Google, даже малейшую телеметрию, вам следует попробовать UnGoogled Chromium. Это Chromium, но без каких-либо компонентов Google.
6. Производительность браузера
Существует множество тестов для браузеров, которые дают представление о том, насколько хорошо браузер справляется с задачами. Учитывая современные веб-приложения и ресурсоемкий JavaScript, присутствующий на веб-сайтах, если веб-браузер не работает должным образом, вы получите ощутимые неудобства при работе со многими активными вкладками.
Jettream 2 и Speedometer 2 - два популярных теста, которые дают вам оценку производительности при выполнении различных задач и скорости реагирования соответственно.
В дополнение к этому, я также попробовал Basemark Web 3.0, который также тестирует множество вещей и дает вам общую оценку.
Определить что лучше Chrome или Chromium довольно сложно. Вопрос выбора браузера существует потому, что пользователи предпочитают разные вещи. Google Chrome предлагает хороший набор функций и удобство для пользователя. Если вы в той или иной форме пользуетесь сервисами Google, рекомендуем вам Google Chrome.
Однако, если вас беспокоят правила конфиденциальности и проприетарный код, хорошим выбором может стать Chromium или UnGoogled Chromium или любой другой браузер на основе Chromium, например Brave.

Мы все знаем о лучших популярных браузерах. Но как насчет браузеров с открытым исходным кодом? Если вам нравится использовать программное обеспечение с открытым исходным кодом, тогда усаживайтесь поудобнее, сегодня я расскажу о лучших браузерах с открытым исходным кодом.
Лучшие браузеры с открытым исходным кодом
Итак, вот семь лучших браузеров с открытым исходным кодом.
Chromium
Многие разработчики используют Chromium в качестве основы для своих собственных браузеров. На базе Chromium уже выпустили большое количество браузеров, такие как: Amazon Silk (для устройств Fire TV), Avast Secure Browser, Vivaldi, Opera, новый Microsoft Edge уже доступный для Windows 7 и более новых версий Windows.

Вы можете установить расширения Chrome в Chromium (если вы уже являетесь пользователем Chrome), но помните, что некоторые функции Chrome не перенесены. В число отсутствующих функций входят автоматические обновления, Adobe Flash, некоторые кодеки и некоторые службы Google.
Waterfox

Basilisk
Официально Basilisk доступен только для Windows и Linux, хотя есть неофициальная сборка macOS, которая, вроде, работает хорошо.

Основные функции Basilisk включают поддержку всех плагинов NPAPI, поддержку WebAssembly (WASM) и поддержку современных стандартов веб-криптографии.
Разработчик признает, что Basilisk находится в состоянии постоянной разработки и, следовательно, является бессрочной бета-версией.
Pale Moon
Браузер Pale Moon создан той же командой, которая отвечает за разработку Basilisk. Это тоже форк Firefox, хотя между двумя двоюродными братьями есть некоторые важные различия.
В частности, Basilisk основан на пользовательском интерфейсе Firefox версии 29 и выше. Pale Moon использует более старый интерфейс Firefox от 4 до 28.

Pale Moon отличается от Firefox своим решением работать в однопроцессном режиме, поддержкой плагинов XUL, XPCOM и NPAPI и использованием движка браузера Goanna. Все расширения Firefox работают на Pale Moon.
Как и Basilisk, существуют только официальные выпуски для Windows и Linux вместе с неофициальной сборкой macOS.
Brave Browser
Различия все связаны с рекламой. Brave Browser блокирует все сторонние объявления по умолчанию и вместо этого создал собственную децентрализованную рекламную платформу. Платформа работает от токена Basic Attention ($ BAT). Пользователи могут использовать BAT для поддержки своих любимых сайтов с помощью микроплатежей, рекламодатели могут использовать его для лучшего таргетинга, а пользователи могут зарабатывать BAT, просматривая рекламу.

В отличие от уникальной рекламной модели, Brave утверждает, что она работает в восемь раз быстрее, чем Google Chrome, и более конфеденциальная благодаря отсутствию трекеров.
Brave может быть установлен на операционные системы Windows, Mac, Android, iOS.
Загрузить Brave Browser вы можете бесплатно с этой страницы.
Dooble
Если вы хотите браузер с открытым исходным кодом, который ценит вашу конфиденциальность, вы должны проверить Dooble
Браузер может блокировать iFrames от сторонних поставщиков контента, он автоматически удаляет куки, он использует децентрализованную поисковую систему YaCy, и любые данные, которые он сохраняет, сохраняются с использованием аутентифицированного шифрования.
Dooble также предлагает автоматическое удаление файлов cookie, файловый менеджер не-JavaScript и FTP-браузер, а также возможность защитить ваш браузер паролем.

В начале 2019 года разработчики полностью переработали пользовательский интерфейс. Теперь он выглядит намного более современным и, следовательно, более приятным в использовании.
Firefox
Ни один список лучших браузеров с открытым исходным кодом не будет полным без упоминания о Firefox. Это второй по популярности браузер в мире после Google Chrome.
Это также единственный браузер в этом списке, который доступен на трех основных настольных платформах и двух ведущих мобильных операционных системах. Если вы хотите, чтобы все ваши закладки и настройки синхронизировались на всех ваших устройствах, это лучший выбор для вас.

Несмотря на свои преимущества, Firefox не идеален. Нет автоматического перевода веб-страницы, некоторые пользователи жалуются на то, что он загружает оперативную юамять (несмотря на заявления Mozilla об обратном).
Какой браузер с открытым исходным кодом лучше?
Если вы цените кроссплатформенную, используйте Firefox. Тот, кто ищет конфиденциальность, должен смотреть в сторону Dooble, Brave или Waterfox. Фанатики по настройке должны попробовать браузер Pale Moon, и если вы давний пользователь Chrome, который хочет перейти на открытый исходный код, сохраняя при этом некоторое знакомство с пользовательским интерфейсом, вам стоит использовать Chromium.
Читайте также:


