Как вырезать шерсть животных в фотошопе
В этом уроке вы узнаете как создать пушистый текстовый эффект в стиле сказки «Алиса в стране чудес», используя кисти, корректирующие слои и инструменты выделения. Начнем!
На создание этого эффекта меня вдохновили многочисленные стили слоя доступные на сайте GraphicRiver .
1. Создаем фон из травы
Шаг 1
Создаем новый документ размером 1250 х 800 пикселей и выше слоя Background (Фон) вставляем текстуру травы.
Корректируем размер текстуры по размеру документа и называем слой «Трава».
Шаг 2
Переходим Image – Adjustments – Shadows/Highlights (Изображение – Коррекция – Тени/Света) и настраиваем Highlights (Света):
- Amount (Эффект): 100
- Tone (Тон): 60
- Radius (Радиус): 50
Шаг 3
Далее настраиваем Image – Adjustments – Hue/Saturation (Слой – Коррекция – Цветовой тон/Насыщенность):
- Hue (Цветовой тон): 5
- Saturation (Насыщенность): -30
- Lightness (Яркость): -10
Шаг 4
Теперь применяем фильтр Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 0,3.
Шаг 5
В нижней части панели слоев нажимаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Gradient (Градиент).
Переключаем режим наложения градиентного слоя на Soft Light (Мягкий свет) и уменьшаем Opacity (непрозрачность) до 80%.
2. Создаем текст и рабочий контур
Шаг 1
Большими буквами пишем текст, используя шрифт Montserrat Light. На панели Window – Character (Окно – Символ) устанавливаем размер на 350 пт и Tracking (Трэкинг) – на 75. Если у вас больше одной строки текста, то увеличиваем Leading (Интерлиньяж) до 350.
Шаг 2
Рисуем рабочий контур по форме букв.
Один раз кликаем левой кнопкой мышки, чтобы добавить опорную точку. Если потянуть ее, не отпуская кнопку, то мы создадим кривую. Закончив создавать контур первой буквы, зажимаем клавишу Ctrl и кликаем в любом месте рабочего полотна, затем переходим к следующей букве и повторяем процесс.
Вырезать пушистый объект или волосы в Фотошоп - это довольно сложная работа. Инструментами, имеющимися в арсенале Фотошоп, удобно выделять геометрические объекты с простым фоном, но на выделение более сложных объектов может уйти много времени, и при этом потребуется огромное терпение. В этом уроке, на примере, я покажу вам, как вырезать собаку без помощи каких-либо инструментов в Фотошоп.
Для этого урока я выбрал такую фотографию:

На это фото мы перенесём изображение собаки.

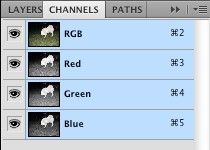
Для начала необходимо открыть фотографию с питомцем в Фотошоп и перейти на панель каналов, если она у вас не отображена, то перейдите во вкладку Window > Channels (Окно - каналы).

Теперь просмотрите каждый канал в отдельности, чтобы выбрать канал с наивысшей контрастностью.



На данном этапе возникла проблема. Дело в том, что ни один из трёх каналов не имеет достаточной контрастности, чтобы создать маску, а затем вырезать нужный объект. Мы могли бы воспользоваться красным каналом, но есть ещё один способ.
Переведите копию изображения в режим CMYK, для этого сначала зайдите в меню Image > Duplicate (Изображение - Создать дубликат), а после этого в Image > Mode > CMYK (Изображение - Режим - CMYK).
Снова просмотрите каждый канал в отдельности.




Обратите внимание, на чёрном канале отображается самый светлый передний план, а на жёлтом - самый темный фон (задний план). Нам нужно совместить оба канала для создания нового канала Alpha, на котором будет самая высокая контрастность между белой собакой и окружающим её тёмным фоном. В этом случае нам будет легче всего вырезать собаку.
Зайдите в меню Image > Calculations (Изображение - Вычисление). В качестве первого источника установите жёлтый канал, а во втором - черный. Режим смешивания измените на Multiply (Умножение) и в параметре Result (Результат) установите New Channel (Новый канал).

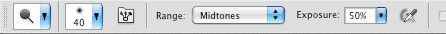
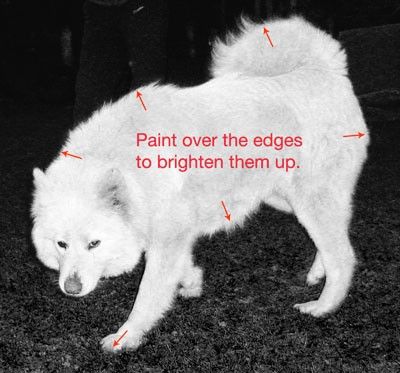
Выберите инструмент Осветлитель (O), в параметрах установите Range (Диапазон) - Midtones (Средние тона) и Exposure (Экспозиция) 50%. Выбранной кистью осветлите собаку на краях. Опирайтесь на скриншот ниже.


Возьмите инструмент Затемнитель (O) и измените такие параметры: Range (Диапазон) - Midtones (Средние тона) и Exposure (Экспозиция) 65%. И этой кистью затемните фон рядом с собакой. Смотрите скриншот ниже.


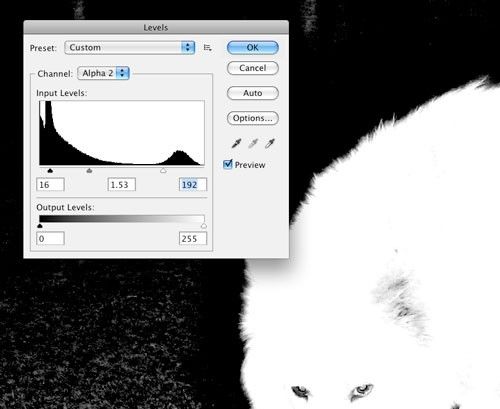
Усильте контраст между фоном и собакой при помощи коррекции Levels (Уровни).

Когда вы будете настраивать Уровни, не забудьте оставить серый цвет на границе между белой собакой и тёмным фоном. Так как именно он в дальнейшем придаст мягкий переход между новым фоном и собакой.
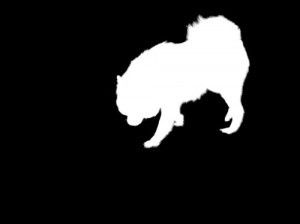
Возьмите белую кисть и раскрасьте остальные области собаки. После этого цвет поменяйте на чёрный и раскрасьте фон.

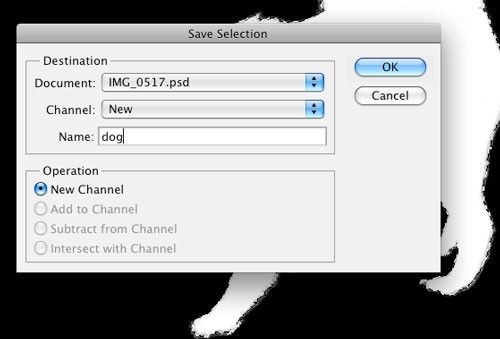
Выделите Alpha канал с силуэтом собаки (Ctrl + клик по миниатюрному изображению содержимого канала). Затем перейдите во вкладку Selection > Save Selection (Выделение - Сохранить выделенную область) и назовите его dog.

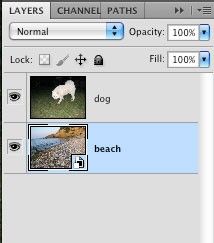
Вернитесь к прежнему режиму RGB. Откройте изображение с морем и разместите его ниже слоя с собакой.

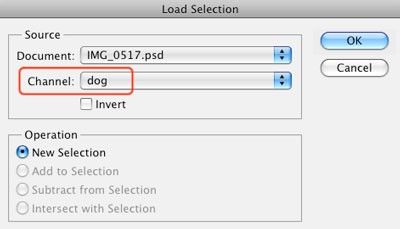
Перейдите на слой с собакой и зайдите в меню Выделение - Загрузить выделенную область. В диалоговом окне в параметре Channel (Канал) выберите dog.

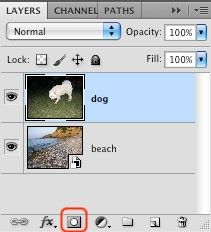
Затем добавьте к нему маску, кликнув по значку Add Layer Mask (Добавить слой-маску).

У вас должен получиться такой результат:


Кликните по инструменту Утончить радиус (E) и обрисуйте собаку с внешней стороны. Для лучшего результата поэкспериментируйте с настройками в диалоговом окне.

Выберите миниатюру слоя с собакой, перейдите к инструменту Губка (O), в параметрах установите Mode (Режим) - Desaturate (Снизить насыщенность) и Flow (Нажим) 50%. Настроенной кистью обрисуйте края собаки, чтобы удалить синий оттенок.
Активируйте команду Свободное трансформирование Ctrl + T и подгоните размер собаки относительно нового изображения. Отредактируйте края собаки при помощи инструментов Осветлитель (O) и Затемнитель (O) и добавьте к ней тень. Если необходимо можете воспользоваться опцией Утончить края маски, как мы делали ранее.


Надеюсь, данный урок был для вас полезен и вы теперь с лёгкостью сможете вырезать любой объект, будь то пушистая собака или волосы.

Многие пользователи фотошопа недооценивают возможности инструментов редактора для вырезки объектов.
Между тем, знание особенностей их настройки позволяет успешно их применять и ускорить процесс. В этой статье мы рассмотрим вырезание волос с помощью инструмента Быстрое выделение, уточнения края и Архивной кисти.
Открываем фотографию (.jpg 1.52 Мб). Нам надо вырезать девушку, максимально сохранив вьщиеся волосы.
Выбираем в панели Инструментов Быстрое выделение ( Quick Selection ).
Для начала — немного о работе инструмента:

Может работать в режимах:
- Создание нового.
- Добавление к уже существующему.
- Вычитание из существующего.
По умолчанию активирована опция «Создать новую», после начала работы она автоматически переключается на «Добавление к выделенной области».
Принцип работы этого инструмента заключается в создании выделения автоматическим определением границ раздела на основе рисуемого круглой настраиваемой кистью.
4. Размер отпечатка кисти определяет образец, на основе которого создается выделение.
5. Если документ многослойный, галочка в Образец на основе всех слоев даст возможность не сливать их.
6. Автоусиление (Auto-Enchance): Смещает края выделения ближе к рисуемым (они получаются более резкими, можно использовать на высококонтрастных исходниках)
7. Уточнить край (Refine Edge)
Опция, которая становится активной при создании выделения. С помощью Уточнения краев производится более аккуратная настройка его границ.
1. Создаем область выделения
1. Ставим жесткость 0% и достаточно большой размер отпечатка. У меня — 500 пикселей. Проводим кистью по девушке так, чтобы захватить ее полностью. Первоначально при этих параметрах инструмента область выделения вылезет на фон — это не страшно.
2. Уменьшаем размер кисти и зажимаем Alt - в панели свойств режим работы переключился на «Вычитание». Не отпуская Alt проводим по лишним областям. Если отпустим клавишу, режим снова переключится на «Добавление».
3. Таким образом, регулируя размер и режим, проходим по всему изображению, чтобы обозначить основные области, которые будут вырезаться. Не нужно идеально все выделять. Чтобы наглядней увидеть, что выделено, переключаюсь в режим Быстрой маски ( Q ) — в нем выделение — прозрачное, все что вне него — залито красным.
Результат меня устраивает, выходим из режима Быстрой маски снова нажав Q, и продолжаем работу.
2. Уточняем границу
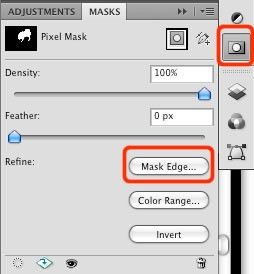
В панели свойств нажимаем кнопку Уточнить край ( Refine Edge ).
1. Настройка Вида отображения (View Mode)
1. Откроется панель с настройками границ выделенной области, а рабочий документ поменяет вид — по умолчанию выделенное сохранится, а все, что вне — станет белым.
2. Нажав на треугольник рядом с иконкой документа, открою панель выбора варианта отображения при работе с уточнением границы. В данном случае на границе с волосами фон светлый, как и волосы, поэтому работать на белом фоне не очень удобно, я выберу Перекрытие ( Overlay ) — выделенная область — без изменений, а фон - просвечивает через полупрозрачный красный. В таком варианте мне видно и области вне выделения, что очень удобно.

2. Уточнение края
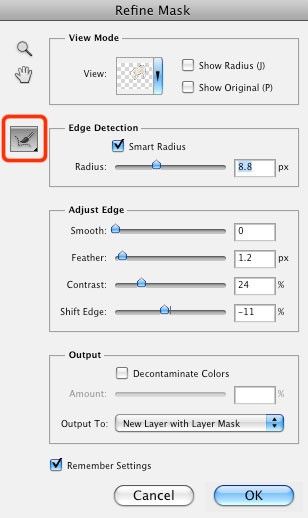
В данный момент активна опция Уточнение края рисованием ( Refine Radius Tool ), в версиях ниже CS 3 этого инструмента нет.
В Панели свойств можно изменить ее размер или сменить на Уточняющий Ластик ( Erase Refinements Tool ).
Переводим кисточку (Refine Radius Tool) на края и начинаем рисовать. Программа вычисляет границы сложных областей в нарисованных местах, что-то исключая из области выделения, что-то добавляя. Меняя размер кисти, прорабатываем контуры волос .
Если включить галочку Показать оригинал ( Show Original ) в группе Режим отображения (View Mode), можно сравнить результат с исходным.
Закончив, возвращаемся к окну настроек.
Все настройки этого инструмента я буду рассматриваю в другой статье, сейчас изменим:
Сглаживание ( Smooth ) — 1 ( параметр, влияющий на гладкость границ ) ;
Растушевка ( Feather ) — 0,1 — параметр размытия края;
Выход в ( Output to ) выберу Новый слой — выделенная область с уточненными краями скопируется на новый слой (можно выбрать и другое назначение, тут — дело вкуса).
Этими настройками советую пользоваться с аккуратностью, я практически всегда их выставляю минимальными, чтобы слегка сгладить край, или не трогаю вообще.

3. Окончательная проработка вырезанного объекта
1. Анализируем качество вырезки
Под вырезанным слоем создаем пустой новый и заливаем его контрастным цветом. Уменьшаем заливку этого слоя, чтобы было видно исходный. Кое-какие элементы хочется восстановить, а что-то подчистить.
2. Восстанавливаем утерянные фрагменты
Возвращаемся к вырезанному слою, в инструментах выбираем Архивная кисть ( History Brush Tool ). Её действие основано на том, что в месте проведения линии появляется исходное изображение на активном слое.
Будьте внимательны, Архивной кистью можно пользоваться только тогда, если изначальное изображение не редактировалось
Прорисовываем потерявшиеся участки — отдельные волоски и прядки. Работаем аккуратно, местами снижаем прозрачность кисти. Прекращаем тогда, когда результат устраивает.
Мягким Ластиком (Е) стираем лишние области и, если остались, резкие границы.
Наша девушка вырезана. Теперь под нее можно подложить любой фон.

Этот способ подходит для выделения сложных объектов с нечеткими границами: волос, меха, снега, травы на фоне неба и многих других.
Чаще вырезайте, и со временем эта операция перестанет представлять для вас сложность. Надеюсь, этот способ вам пригодится.

Сегодня мы рассмотрим инструменты для выделения и вырезки объектов.
1. Группа Область выделения (Marquee Tool)
2. Группа Быстрое выделение

Для инструментов выделения доступны общие свойства + индивидуальные для каждого.
Панель свойств:
При активном инструменте в панели свойств возможно создание выделения со свойствами:
1 — Создавать новое выделение Каждый раз образуется новая выделенная область
2 — Сложить с выделенной — при включении этого параметра вновь созданные добавляются к уже существующей
3 — Вычесть из выделенной — новые области выделения отрезаются от существующей
4 — Пересечение. Если области выделения пересекаются, остается та часть, которая попадала в обе.

1. Область выделения
1.1. Прямоугольная выделенная область
Для создания прямоугольных выделений:

1.2. Овальное выделение -
для создания овальных областей:

1.3. 1-пиксельная горизонтальная
1.4. 1-пиксельная вертикальная область.

2. Быстрое выделение
2.1. Быстрое выделение

Подробнее работу инструмента рассмотрим в статье Как вырезать волосы с помощью Быстрого выделения
2.2. Выделение цвета (Волшебная палочка)
Выделяет соседние пиксели одного цвета и близкого по тону к нему кликом по необходимому. Кроме общих свойств инструментов выделения можно задать:
- Размер образца (Sample Size): Образец для выделения задается указанными параметрами, например, если выбран образец 11*11, выделятся все пиксели цветов, попадающих в указанную область.
- Допуск (Tolerance): Параметр, задающий допустимую разницу в цвете и тоне пикселей, попадающих в выделенную область по сравнению с образцом. Меняется в диапазоне от 0 до 255.
- Выделять смежные пиксели (Contiguous) При включенном параметре инструмент выделяет все пиксели изображения по заданному образцу (даже, если они находятся в участке, отделенном другим цветом).
По умолчанию опция активирована.
Если ее отключить - выделяться будут только соседние пиксели, участки же, соответствующие заданному образцу, но отделенные другими цветами - нет.

3. Группа Лассо (Lasso)
Это один из простейших инструментов, удобен для выделения объектов различной формы.
Включает в себя набор из:
Лассо — хорошо работает при образовании выделений произвольной формы;
Многоугольное лассо (Polygonal Lasso) — подходит для предметов с прямыми границами;
Магнитное лассо (Magnetic) — проводимая линия привязывается к границе контрастных цветов. Лучше не применять, если выделяемый объект слабо контрастирует с фоном.
Для Магнитного Лассо возможна настройка дополнительных свойств:
1. Ширина (width) Определяет область, в пределах которой инструмент находит границу
2. Контраст (Contrast) Параметр, указывающий разницу между соседними пикселями, при которой определяется граница. Чем больше задано значение параметра, тем контрастнее определяемая область
3. Частота (Frequency ) Количество точек, через которое инструмент устанавливает точки привязки.
4. Зависимость от нажима пера (для пользующихся планшетом)
Мы рассмотрели основные инструменты для создания выделений в фотошопе, надеюсь статья была вам полезной. Если появились вопросы, уточнения или дополнения, пишите в комментариях.
Читайте также:


