Adobe illustrator сделать звезду
Данную статью мы посвятим тому, как создать логотип в иллюстраторе. Пусть вы создаете логотип своей компании, игровой команде в игре, или же выступаете творцом логотипа под заказ, каждый найдет для себя что-то полезное.
Содержание:
Почему логотипы делают в иллюстраторе
При создании логотипа лучше всего использовать иллюстратор, так как созданный логотип имеет преимущества по сравнению с работами в других графических редакторах.
- Созданный логотип или же любое другое изображение легко редактировать в случае необходимости. Разбив изображение на составляющие появляется возможность изменить как весь рисунок, так и малейшую его деталь.
- Так как логотип создан с помощью векторной графики, он легко может быть масштабирован под любой необходимый размер без потери качества, и цветовой гаммы.
- Работы созданные в иллюстраторе популярны в полиграфии когда необходимо напечатать визитки, буклеты, журналы, а так же разместить изображение на билборде.
Как создать логотип в Illustrator
Приступая к созданию собственного логотипа необходимо определить для себя несколько ключевых моментов. Стоит задать себе ряд вопросов прежде чем приступить к созданию логотипа, а именно:
- в каком стиле будит выполнен ваш логотип;
- будет ли он содержать рисунок и надпись, либо же только рисунок или только надпись.
Возможно вы хотите создать узнаваемый рисунок, а так же отдельно надпись которая будет выполнена в общем тематике с вашим наброском.
Если вы не можете определиться с тем каким должен быть ваш логотип перечислим возможные варианты:
- Текстовый логотип:
- аббревиатура;
- слово (название компании).
- Графический логотип:
- торговый знак или символ;
- объемный или 3d;
- абстрактный рисунок;
- в виде персонажа.
- Комбинированные логотипы:
- текст и графика;
- эмблема компании.
Как перерисовать логотип в иллюстраторе
Зачастую создания логотипа начинается с прорисовки его на листе бумаги. После того как все моменты учтены набросок вашего логотипа сканируется на компьютер и можно приступать к его перерисовке в иллюстраторе.
Сначала следует заблокировать слой на котором находится ваш рисунок и создать новый слой поверх первого. Именно на нем мы и будем прорисовывать векторную версию вашего логотипа.
Если вы используете какие-нибудь надписи стоит подобрать нужный вам шрифт.
В конечном итоге вы получите желанный логотип со всеми цветами и формами.
Как сохранить логотип в AI
После того как вы завершили создание своего логотипа его следует сохранить в правильном формате. Самые распространенные форматы для сохранения готовых работ являются: AI .EPS .PDF. Разберем возможности каждого формата по отдельности.
Ai – этот формат позволяет сохранять готовый проект со всеми элементами логотипа. Такими как текст, изображения, иконка, с дальнейшей возможность редактирования графическими редакторами illustrator.
Eps – широко применяется для печати логотипов в полиграфии. Так же при масштабировании логотипа качество изображения не теряется. Позволяет одновременно использовать как векторную так и растровую графику в логотипе.
Pdf – позволяет без искажений отображать шрифты, векторные и растровые элементы использованные при создании логотипа.
Как сделать модульную сетку для логотипа в иллюстраторе
Для начала дадим определение понятию модульная сетка — это совокупность разного рода направляющих, которые образуют «каркас» будущего логотипа.
Перво-наперво нам необходимо включить отображение линейки в нашем документе. Это можно сделать нажав правой кнопкой мыши и выбрав «Показать линейки» или сочетанием клавиш Ctrl+R.
![Модульная сетка]()
Устанавливая направляющие в нужном вам месте вы тем самым формируете модульную маску вашего логотипа. Вы можете устанавливать направляющие вертикально, горизонтально, а так же придавать необходимый угол наклона.
После того как все расстановки были произведены следует закрепить все направляющие для того, чтобы случайно не нарушить их положение в ходе прорисовки вашего логотипа.
Видео уроки по созданию логотипа
Помимо предложенного нами варианта создания логотипа вы можете посмотреть различные видео на данную тематику. Ссылки на некоторые из них мы оставляем ниже. Приятного просмотра.
В видео говорится как при помощи инструмента текст, а так же различных фигур создать простой незамысловатый логотип. Так же как сделать обтравочную маску с использованием текстур. И третий способ с применением шрифтов которые преобразовывают символы в рисунки.
Видео посвящено тому как используя минимальное количество инструментов создать красивый логотип транспортной компании.
О создание логотипа для кофейни которое не потребует много знаний и опыта работы в иллюстраторе можно посмотреть в видео ниже.
Если вы увлекаетесь играми, и хотите создать логотип собственной команды в видео описано как сделать его красочным и запоминающимся.
Если вам интересно как легко и за короткое время создать объемный логотип стоит посмотреть видео о создании полигонального логотипа.
Пошаговый процесс разработки, а так же создание логотипа можно посмотреть в следующем видео.
О том как использовав простые инструменты (прямоугольник и градиент) в создании логотипа можно посмотреть в видео ниже.
Наглядное видео по созданию объемного объекта в качестве логотипа.
Еще одно видео по созданию объемного логотипа с применением различных инструментов, а так же позволит попрактиковаться в работе со слоями.
Всем привет! Так как мы выходим на финишную прямую перед праздниками, то и рисовать следует что-то новогоднее. Помогать нам в этом будет Елена Горда со своим новым уроком про создание неонового эффекта в Adobe Illustrator. Урок имеет весьма полезное практическое значение, так как неоновый эффект легко сохраняется в виде графического стиля. То есть можно в один клик применять неоновое свечение к любым другим объектам своей иллюстрации. И ещё один интересный трюк - это преобразование растрового эффекта в векторный Gradient Mesh. Да, вы правильно поняли, такая векторная иллюстрация уже будет соответствовать техническим требованиям микростоков. Так что ныряйте скорее внутрь. Передаю слово Елене, и давайте рисовать.
![]()
Привет! Я начала знакомиться с иллюстратором два-три месяца назад, и когда возникла идея сделать сет неоновых иконок к рождеству, посмотрела несколько уроков, попробовала разные способы, порисовала и к концу работы поняла, как надо было делать. Теперь хочу поделиться опытом. Метод, как и получающийся эффект, довольно простой.
Итак, начнем :)
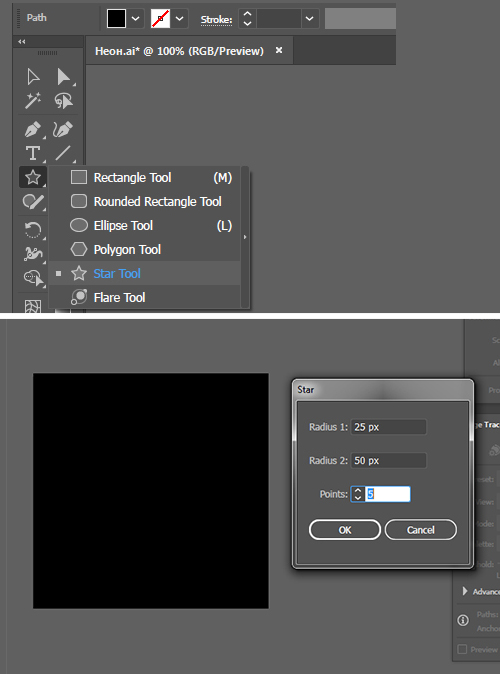
Создадим файл Ctrl+N размером 300х300 пикселей и прямоугольник для фона такого же размера, зальем черным (или любым темным) цветом и разместим посередине рабочей области.Создадим новый слой, выберем инструмент Star Tool и кликнем в любом месте рабочей области, введем параметры как на картинке.
![]()
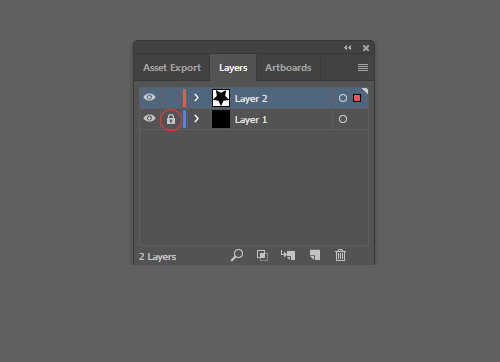
Советую закрепить нижний слой с фоном, установив замочек в панели Layers.
![]()
Уберем заливку звезды и покрасим обводку в белый цвет, установим параметры обводки, как на картинке.
![]()
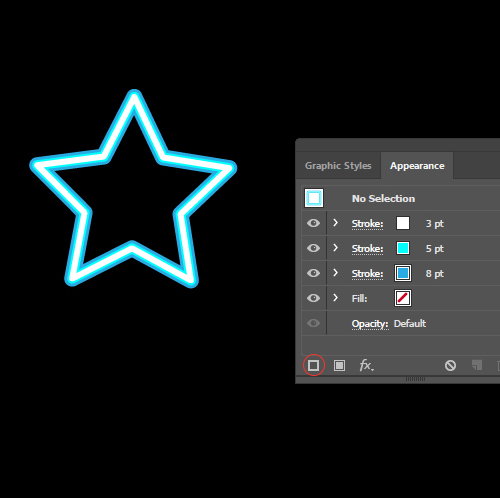
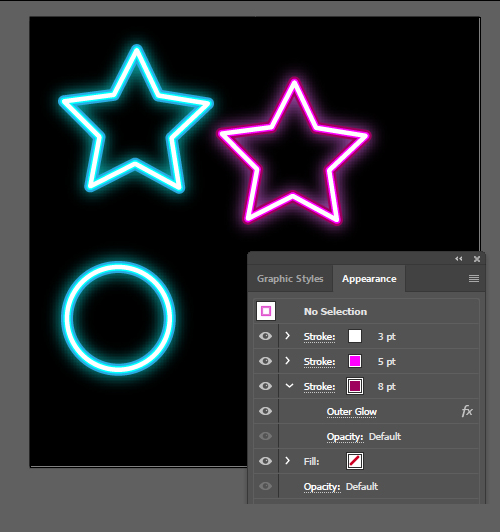
А дальше собственно суть метода. Открываем панель Appearance, выделяем нашу звезду, добавляем еще две обводки (можно больше, но для иконки, я думаю, достаточно двух) и устанавливаем для них толщину и цвет, как на картинке ниже.
![]()
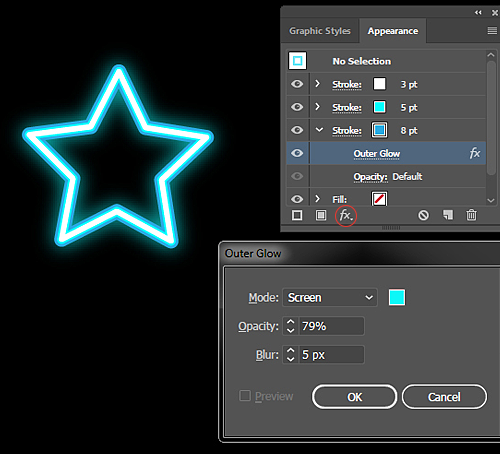
Далее выбираем самую нижнюю и широкую обводку нажимаем на кнопку Add New Effect (внизу панели), в появившемся меню выбираем Stylize (в верхней части меню), затем Outer Glow и задаем параметры и цвет как на картинке.
![]()
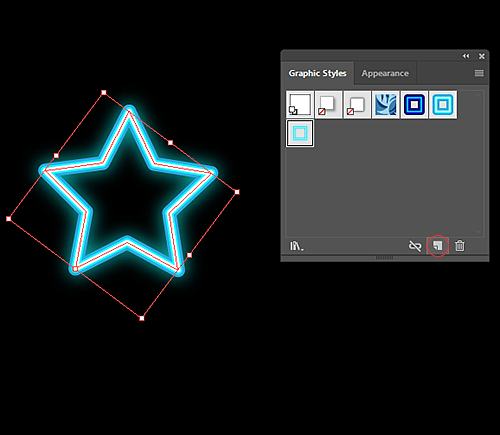
Затем открываем панель Graphic Styles, снова выделяем наш объект и нажимаем New Graphic Style. И у нас появляется новый стиль, содержащий все настройки для неонового эффекта.
![]()
Теперь можно превратить любой контур в неоновый, выделив его и нажав на иконку нашего нового стиля на панели Graphic Styles. Мне этот способ нравится своей гибкостью: в панели Appearance можно менять ширину, цвет и количество внутренних контуров, а также интенсивность и цвет свечения на любом этапе работы, и контур при этом остается редактируемым.
![]()
Для стоков все эффекты и обводки необходимо разбирать (Expand Appearance и Expand). Свечение при этом конвертируется в растр. Как превратить его в меш (градиентную сетку) с помощью бесплатного плагина Mesh Tormentor, описано в уроке по ссылке ниже (там в меш преобразуют эффект падающей тени, для свечения все точно также):
Урок Adobe Illustrator - как сделать абстрактный фон с помощью кистей и плагина Meshtormentor.![]()
Если объект сложный, со множеством отдельных контуров, как, например, снежинка выше, то перед тем, как применить Expand Appearance, необходимо создать составной контур из объектов с одинаковым стилем. Выделяем все контуры с одинаковым стилем и выбираем в меню Object > Compound Path > Make. Если этого не сделать, то после экспанда свечение разобьется на множество отдельных растров, что значительно увеличит размер файла и замедлит работу программы.
После того как разобрали оформление, обводку, преобразовали растр в градиентную сетку и сохранили файл в формате EPS-10, в итоговом файле может появиться такой неприятный артефакт, как тонкая рамка по краю меша. Чтобы от него избавиться, открываем EPS, выделяем градиентную сетку, на панели Transparency устанавливаем галочку напротив Clip и снова сохраняем в EPS.
Очень надеюсь, что урок вам понравился и будет полезен :)
![]()
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:Продолжаем рассматривать эффективные приемы и трюки в Adobe Illustrator.
Изменение формы звезды в Adobe Illustrator
Вы можете экспериментировать с формой звезды в Adobe Illustrator, то есть делать ее лучи более тонкими или толстыми, если при ее создании нажмете клавишу <Ctrl>. Каждая последующая звезда будет иметь то же соотношение между двумя радиусами, и чтобы изменить его, щелкните на странице инструментом и введите в поле Radius 2 новое значение.
Интересный прием со звездами в Adobe Illustrator
Часто требуется быстро создать интересные формы звезд, а возиться с наложением контуров друг на друга нет времени. Покажу прием, как создать новые формы звезд за несколько секунд.
Перетащите инструмент Star (Звезда) и не отпускайте кнопку мыши в течение всей процедуры. Нажмите на клавиатуре стрелку вниз, чтобы получить трехлучевую звезду. Нажмите сочетание клавиш <Ctrl+Alt>, а затем нажмите стрелку вверх, чтобы получить комбинированную многолучевую звезду (каждое последующее нажатие стрелки вверх будет менять форму звезды).
Можно еще усложнить эксперимент, нажмите и удерживайте клавишу <Ctrl>, чтобы изменить соотношение радиусов.
Теперь инструмент Star Звезда будет продуцировать необычные фигуры, наподобие представленных на рисунке.
Чтобы вернуться к нормальным настройкам, начните перетаскивать инструмент и нажмите сочетание клавиш <Ctrl+Alt>, чтобы получить простую звезду. Возможно, вам понадобиться несколько раз нажать на клавиатуре стрелку вниз, чтобы вернуться к пятилучевой звезде, а затем перетащить инструмент, удерживая клавишу <Ctrl>, чтобы получить подходящее соотношение радиусов.
Идеальная звезда
Создание спирографа в Adobe Illustrator
При использовании многих инструментов построения можно получить комбинированные фигуры, если при перетаскивании удерживать клавишу <
>. Это интересный метод получения решетчатых фигур, или компьютерных спирографов. Обратите внимание, необходимо сперва отпустить кнопку мыши, а затем клавишу <
>, иначе вместо комбинированной решетчатой фигуры вы получите простой объект.
Предоставьте математику программе
Подобно встроенному калькулятору, инструмент Blend (Переход) в Adobe Illustrator может выполнить некоторые вычисления. Например, вы начертили две линии на каком-то расстоянии одно от другой и хотите равномерно расположить между ними еще 3 таких же линии (хорошо для рисовании нотной линейки).Чем вычислять расстояние, на которое должны отстоять друг от друга новые линии, создайте переход между двумя исходными объектами. Щелкните инструментов Blend на одной линии, избегая выделения узловых точек. Затем, удерживая нажатой клавишу <Alt>, щелкните на другой линии. Выберите в раскрывающемся списке окна значения Specified Steps (Заданное число) и укажите необходимое количество новых линий. Illustrator выполнит все вычисления и равномерно распределит новые линии между двумя исходными. Этот эффект является динамическим, зазор между линиями будет автоматически обновлять при перемещении любой из двух исходных линий или при изменении угла между ними.
Дополнительный переход в Blend (Пошаговый переход)
Если вы создали переход между двумя объектами и хотите дополнить его можете сделать копию начального или конечного объекта. Используя инструмент Direct Selection (белая стрелочка) в сочетании с клавишей <Alt>, перетащите копии объекта. Как только вы отпустите кнопку мыши, переход будет дополнен за счет нового копированного объекта (используется то же количество переходных объектов, что и в исходном переходе).
И есть еще один способ дополнения перехода за счет любой фигуры. Создайте фигуру, которой вы хотите дополнить переход, и обратитесь к палитре Layers. Найдите строку Blend и щелкните в ней на треугольнике, чтобы показать подслои перехода. Щелкните на строке нового объекта и перетащите ее внутрь подслоев перехода. Вид дополненного перехода будет определяться положение нового объекта в палитре Layers.
Если поместить его поверх подслоев исходных объектов перехода, получится дополнительный переход между ним и последним объектом начального перехода. (рис2.) Помещение слоя фигуры между подслоями исходных объектов создаст новый переход с новой фигурой посредине (рис. 3). Если поместить слой фигуры внизу подслоев перехода, образуется дополнительный переход между фигурой и первым объектом начального перехода (рис. 4).
Изгиб перехода
Фигуры вдоль окружности
Изменение перехода
Сегодня мы покажем как создать призовую ленточку используя возможности иллюстратора.
![Как создать призовую ленточку шаг 1]()
Удерживаем клавишу Alt, что бы получить звезду более круглой формы.
Немного сгладим углы. Выбираем инструмент прямое выделение, кликаем по звезде, и перетягиваем указатель на желаемую длину.
![Как создать призовую ленточку шаг 2]()
Создаем круг правильной формы, центр которого будет совпадать с центром звезды. Находим центр, удерживаем клавиши Shift+Alt и начинаем растягивать наш круг к краю.
![Как создать призовую ленточку шаг 3]()
Рисуем прямоугольник такого же цвета, как и наш круг. Перемещаем его на задний план.
![Как создать призовую ленточку шаг]()
Нам необходимо изменить нижнюю часть нашего прямоугольника. Сперва добавляем опорную точку используя инструмент перо. Умные направляющие помогут нам определить центр.
![Как создать призовую ленточку шаг 5]()
![Как создать призовую ленточку шаг 5]()
Создаем тень у нашей ленточки. Выделяем все объекты, и создаем копию.
![Как создать призовую ленточку шаг 6]()
В панели обработки контуров нашу копию превращаем в контур.
![Как создать призовую ленточку шаг 6]()
Заливаем наш контур темно-серым цветом. Устанавливаем не прозрачность на 50%.
![Как создать призовую ленточку шаг 6]()
Перетаскиваем нашу тень на ленточку и монтируем ее на задний план.
Вот таким не хитрым образом у нас получилось создать ленточку для победителей.
Читайте также: