Adobe illustrator как сделать маску
Уже предчувствую как многие мне пальцем у виска покрутят, типа растровый паттерн в векторной программе, ага. Но объясню почему я пишу этот пост. В свое время у меня возникла яростная необходимость в создании растровых паттернов и я столкнулась с проблемой. Создавать паттерны в фотошопе конечно же можно, но эта программа заточена под другие нужды. А вот встроенная паттерноделка в иллюстраторе всегда приводила меня в восторг позволяя делать всякие узорчики быстро и просто. Ну иллюстратороголик я, что тут еще сказать. Есть еще такой момент, что я обычно делаю паттерны не по геометричным сеткам, а раскидываю объекты как попало и при любых способах в фотошопе, мне приходится постоянно перепроверять, нормально ли стоят объекты. Иллюстратор в этом отношении неслабо экономит время.
В общем Иллюстратор умеет работать с растровыми объектами и понимает прозрачный слой в PNG. То есть PNG остается прозрачным и несколько картинок можно спокойно накладывать друг на друга.
Для того, чтобы сделать паттерн, нам понадобятся объекты из которых он будет состоять в PNG. Берем свои прозрачные штуки и перетаскиваем в Иллюстратор, обратите внимание еще на то, что паттерноделка появилась начиная с CS6, поэтому ниже шестерки такой способ не получится. В галерее я продублировала все картинки из поста в размере побольше.

Сразу важный момент: не рекомендую делать рабочую область большой. Иллюстратор вставляет картинки как смарт-объекты и их качество не искажает (обычно исходные картинки у меня тоже большие от 2000 до 3000 px), поэтому можно на небольшой области сделать паттерн и экспортировать его в нормальном размере. Я делаю обычно паттерны 600*600 px, после экспорта 5000*5000 px.
После того, как перетащили, нужно сделать важную вещь, а именно нажать кнопку «Вcтроить» на верхней панели. Без этого сделать паттерн невозможно. После того, как картинки вставлены, при выделении у них будет обычная рамочка, без крестика внутри.


Далее выделяем все свои объекты и выбираем Объект > Узор > Создать как при обычном векторе. Открывается обычное окно и главное преимущество лично для меня, что я могу видеть паттерн целиком и сразу менять местоположение объектов. В фотошопе, чтобы увидеть паттерн большим куском, надо делать лишнюю кучу действий.


После того, как паттерн готов, нажимаем «Готово» на верхней панели. Дальше я вынимаю из свотчей кусок и прячу под обтравочной маской лишнее. Далее экспортируем с учетом монтажной области JPEG или PNG и вуаля, растровый паттерн готов!
Перед тем, как делать новый паттерн, я обычно удаляю предыдущие объекты, потому что они увеличивают вес файла и иллюстратор может начать тормозить. Если мне нужно сохранить паттерны, чтобы двигать их потом внутри, я собираю в файл с несколькими маленькими артбордами все паттерны и сохраняю в векторе.
Возможно кому-то такой способ покажется замудреным, но кому-то сэкономит кучу нервов и времени.
Обтравочная маска — это объект, форма которого маскирует другой рисунок так, что видимыми остаются только области, которые лежат в пределах маски, то есть рисунок обрезается по форме маски. Существует удобный способ придания изображению вида «кадрированного» рисунка без необходимости его обработки в Photoshop с помощью инструмента кадрирования.
Выполните приведенные ниже действия, чтобы создать обтравочную маску для части изображения.











1. Откройте изображение в программе Illustrator. Для этого можно воспользоваться командой «Файл» > «Поместить» и выбрать нужное изображение либо перетащить его в окно программы Illustrator.
2. Выберите штриховку черным цветом без заливки.
3. Выберите инструмент Прямоугольник.
4. Нарисуйте прямоугольник вокруг области, к которой следует применить маску.
5. Нарисованный прямоугольник будет выбран автоматически.
6. Выберите инструмент Выделение.
7. Удерживая нажатой клавишу Shift, щелкните изображение. Это позволит выбрать сразу изображение и прямоугольник.

В свое время маски в Иллюстраторе были моей болью, печалью и тоской и я решила разобраться с этим вопросом раз и навсегда. Надеюсь этот пост поможет всем новичкам, кто хочет освоить вектор, избежать головной боли по поводу того, что делать и куда нажимать, чтобы все это замаскировать.
На самом деле маски в том же Аффинити делаются простым движением, но что имеем, то имеем, разбираемся сегодня с Иллюстратором. Я работаю в последней версии программы поэтому, если у вас что-то не работает, просто поставьте версию поновее.
Clipping Mask или Обтравочная маска
Первая штука, которая всем почти известна, так часто обрезают выходящие за края картинки объекты, смысл в том, что поверх картинки накладывается фигура нужного размера и по ее границам вся картинка обрезается. Обратите внимание, что в этом случае должно быть два объекта — фигура сверху и фигура, которую надо «обрезать», то есть если у вас много элементов на картинке снизу ее надо сгруппировать (выделить все и нажать Cmd / Ctrl+G). В противном случае иллюстратор не понимает что именно надо группировать.
Draw Inside или рисование внутри
- Прежде всего нужно создать форму для использования. Это может быть так просто квадрат, круг или что-то сложное, ее заливка может быть градиентной или однотонной
- Выделите фигуру
- Нажмите Shift+D дважды
- Либо нажмите на иконку внизу левой панели инструментов с кругом и квадратом
Opacity Mask или маска непрозрачности
Сильно выручает, когда вам нужно создать например отражение предмета или небольшой градиент на фигуре обтравки. Различные оттенки серого используются, чтобы скрыть/показать определенные детали группы/дизайна в Illustrator.
В такой маске есть правило — темный цвет скрывает, белый показывает. Так же, как тень и свет. Поэтому, когда вы создаете маску непрозрачности, учитывайте, что там, где градиент самый темный, рисунок будет наименее видимым, как в примере ниже.
Это три базовых способа создания масок в Adobe Illustrator, надеюсь пост окажется полезен.
За ценные дополнения и замечания огромное спасибо [необходимо войти на сайт или зарегистрироваться]
Сегодня в нашем читальном зале простой и понятный урок про маску в Adobe Illustrator. Наши ученики с опаской подходят к этой теме, считая маску чем-то уж очень сложным и сверх профессиональным. На самом деле это не так. И в Photoshop и в Illustrator маски делаются просто, в работе необходимы, понять их легко. Убедитесь сами!
Шаг 1.
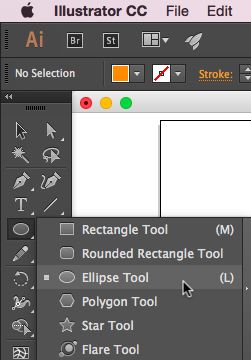
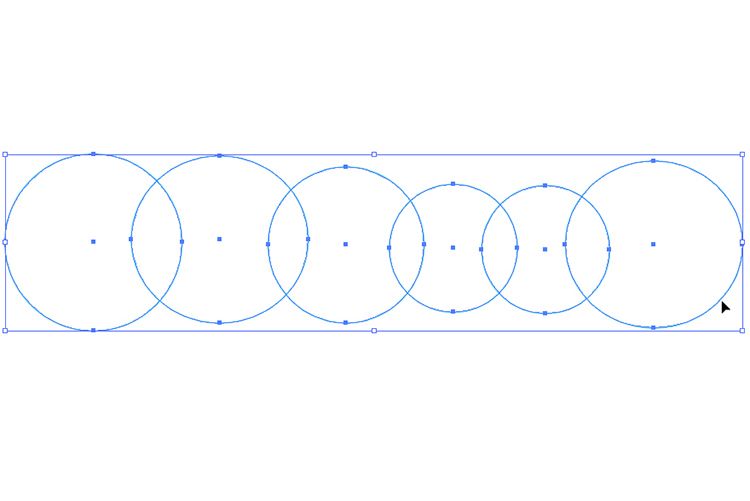
Создайте несколько кружков любого размера, стоящих в один ряд. Для это используйте инструмент Ellipse Tool.

Чтобы нарисовать ровный круг, держите зажатой клавишу Shift.

Шаг 2.
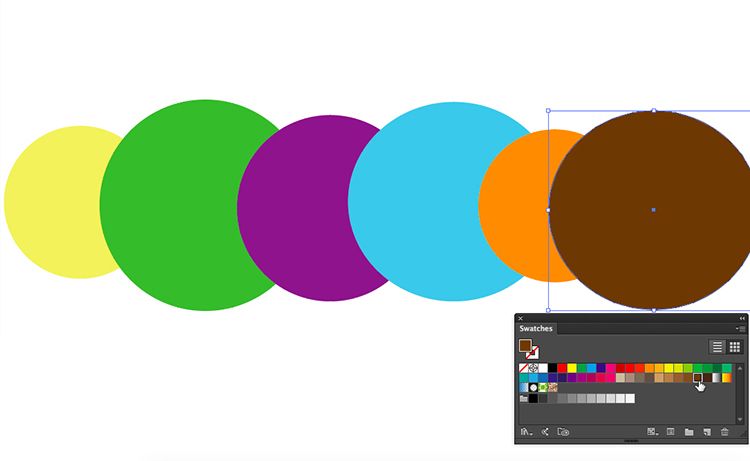
Раскрасьте получившиеся кружки в любые цвета. Для этого воспользуйтесь палитрой Swatches (меню Window > Swatches).

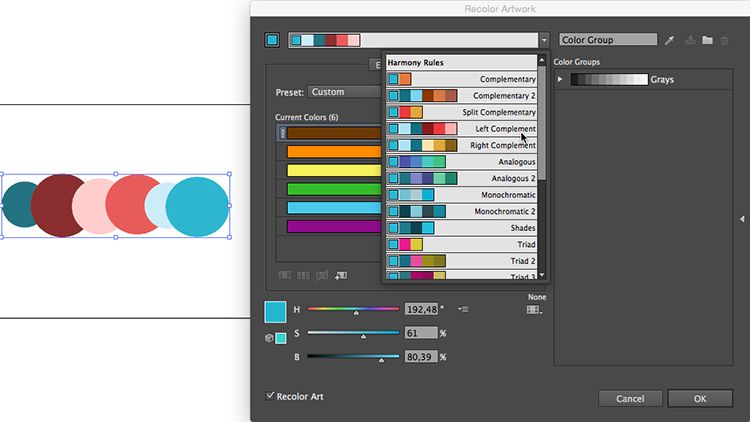
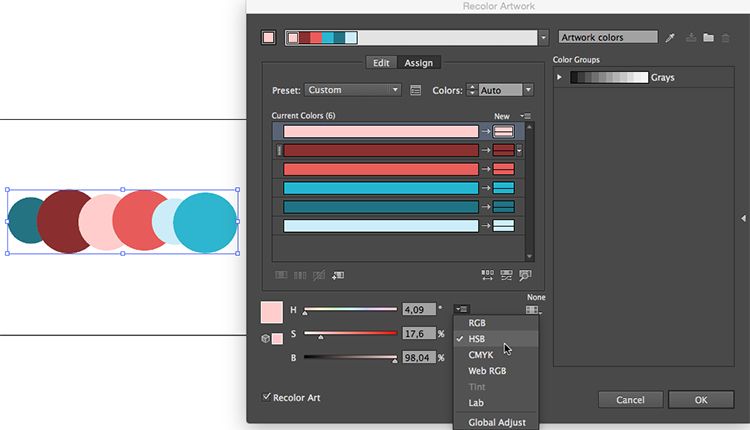
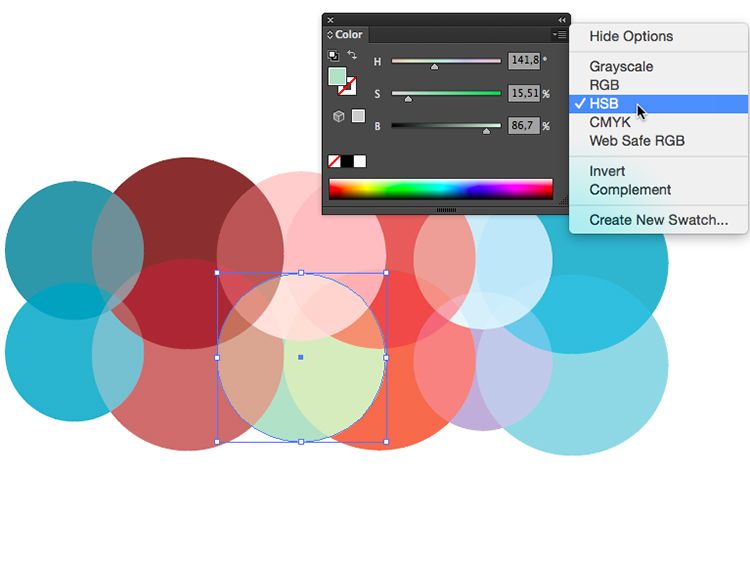
Если вы раскрасили кружки, но потом захотели поменять цвета, то заново выбирать каждый кружок и перекрашивать его займет определенное время. В Adobe Illustrator есть инструмент Recolor Artwork, который позволяет корректировать и заменять цвета сразу у нескольких объектов. Чтобы вызвать этот инструмент, нажмите иконку в виде цветового круга сверху на панели или зайдите в меню Edit > Edit Colors > Recolor Artwork . Не забудьте выделить все кружки перед использованием Recolor Artwork. Далее выберите понравившееся сочетание цветов в Harmony Rules.

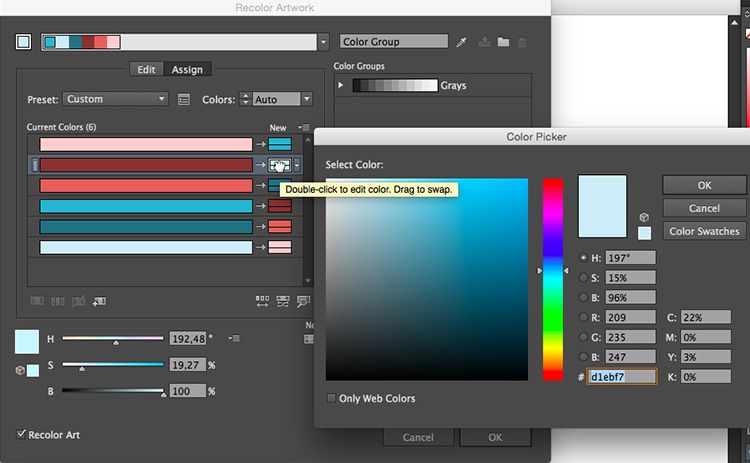
Чтобы изменить один из цветов, щелкните дважды на цвете справа от стрелочки.

Вы также можете изменить цвета, выбрав цветовую модель и задав ей определенное числовое значение. Удобнее всего пользоваться моделью HSB.

Александр Сераков: Работа с Recolor Artwork очень интересна, и мы ее обязательно изучаем (правда на втором курсе Adobe Illustrator), но здесь можно поступить проще — при помощи Color Guide. Покрасьте один из кружочков. Этот цвет будет ключевым, другие цвета программа рассчитает, оттолкнувшись от него. Перейдите к панели Color Guide. В выпадающем списке выберите то сочетание цветов, которое подойдет для раскрашивания вашей композиции. Сохраните его в виде цветовой группы в панели Swatches. Это можно сделать, нажав на кнопку Save color group in Swatch panel в нижней части окна Color Guide, справа. Теперь этими цветами можно раскрашивать оставшиеся кружки.
Шаг 3.
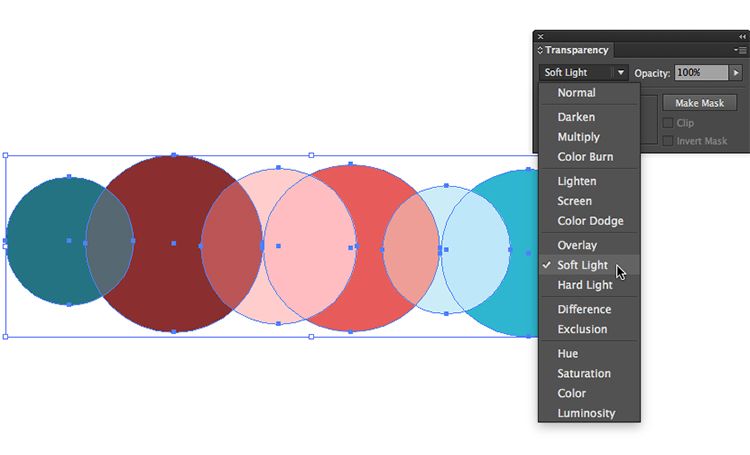
Чтобы сделать композицию еще интересней, выделите все кружки и воспользуйтесь режимом наложения Soft Light (открыть окно с режимами можно через меню Window > Transparency). Поскольку кружки пересекаются друг с другом, цвет области пересечения немного изменится.

А.С.: Почему-то режимы наложения считаются атрибутом исключительно Photoshop. Но в Illustrator они тоже есть! И хоть их работа часто вызывает вопросы (потому что часто не похожа на аналогичный эффект в Photoshop), все равно получается интересно.
Шаг 4.
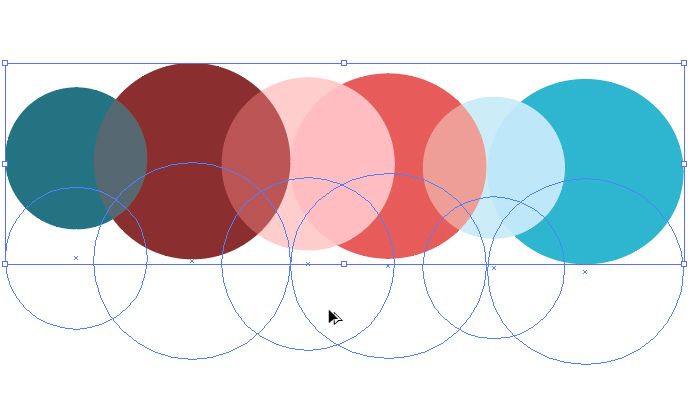
Сделайте ниже второй ряд из кружков. Для этого выделите все кружки, зажмите клавишу Alt и потяните объекты вниз.

Шаг 5.
На этом этапе вы снова можете поэкспериментировать с цветами. Вызовите палитру Color через меню Window, выберите цветовую схему HSB и попробуйте настроить другой оттенок, изменить яркость или контрастность у отдельных кружков. После этого сгруппируйте все кружки через меню Object > Group.

Шаг 6.
Выберите инструмент Type tool и напишите любое слово. Поместите его поверх всех объектов.

А.С.: Здесь будьте осторожны. Если вы кликните инструментом Type Tool по одному из наших кружков, программа решит, что вы хотите сделать текст внутри объекта или даже по контуру. А это не совсем то, что нам сейчас нужно. Лучше наберите текст где-нибудь в сторонке, а потом перетащите на кружки.
Шаг 7.
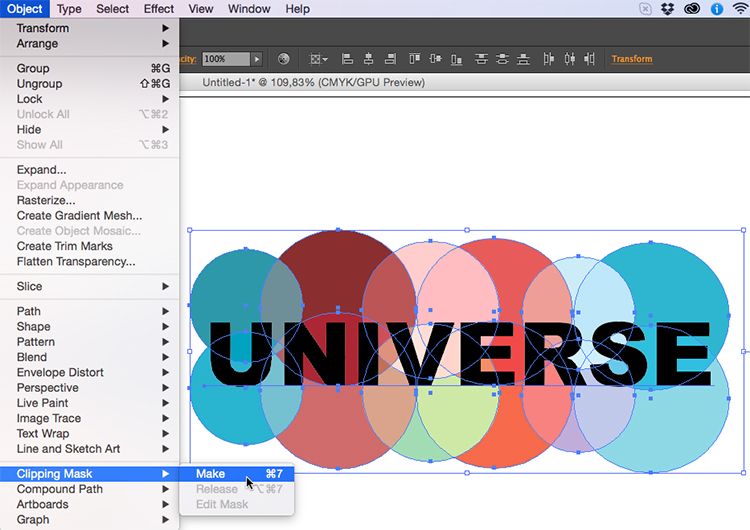
Создайте обтравочную маску. Для этого возьмите инструмент Selection Tool > выберите им текст и сгруппированные кружки > перейдите в меню Object > Clipping Mask > Make (или нажмите правой кнопкой мышки по выделенным объектам > Make clipping mask).

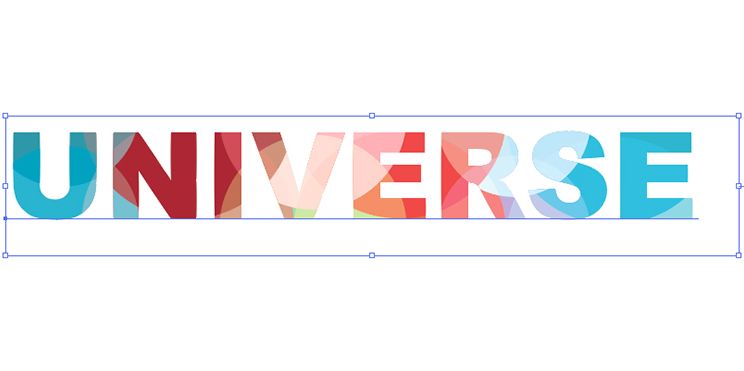
Вот такой результат должен получиться.

После всего проделанного, вы все еще можете изменить текст.

А.С.: Мало того, что текст остается редактируемым — наша композиция из кружков тоже доступна для редактирования! Вообще, работать с масками — милое дело. Тем не менее если вдруг вы захотите вернуть все в исходное состояние (кружки отдельно, текст отдельно), перейдите в меню Object > Clipping Mask и выберите Release.
Я знаю, что в похожих ситуациях иногда маска не срабатывает. Если вы, например, решите сделать то же самое, но не с «живым» текстом, а текстом переведенным в кривые. В этом случае маска схлопнется, и получится какой-то загадочный пустой объект. Чтобы этого не случилось, перед применением такой маски сделайте следующее: выделите текст (переведенный в кривые), зайдите в меню Object > Compound Path и выполните команду Make. У объекта может исчезнуть заливка-обводка, но это не страшно. С этого момента его можно использовать как маску, в точности как описано в сегодняшнем уроке.
Читайте также:


