Adobe dreamweaver история создания
Adobe Dreamweaver – это HTML-редактор от компании Adobe, который на сегодняшний день очень известный. Первая его версия была выпущена в 1997 году и на сегодняшний день существует уже 8 его версий.
Самая основная особенность этого редактора – поддержка режима W Y S I W Y G . Это только название такое страшное, потому что обозначает аббревиатуру, расшифровать которую можно так: W hat Y ou S ee I s W hat Y ou G et. А вот значение этого режима в переводе означает «что ты видишь, то и получишь». Многообещающе, не правда ли?
Что же, по сути, это означает? А это означает, что если вы делали исправления на html-страничке, и хотите увидеть полученный результат, то вам уже не нужно заново открывать страничку или обновлять окно браузера, потому что на все изменения можно посмотреть в самом редакторе Dreamweaver и непосредственно в режиме правки кода. Это очень удобно и к тому же позволяет сэкономить массу времени, особенно при разработке сложных веб-сайтов.
Но это не единственное преимущество Dreamweaver! Программа предоставляет полный набор возможностей, чтобы помочь создать собственный сайт. Работать можно, начиная с дизайна, оформления, и заканчивая рабой с кодом, скриптами, плагинами и т.д.

Dreamweaver полностью поддерживает HTML5, а это дает новые возможности в использовании онлайн-видео, анимации, что, в свою очередь, придаст уникальность любому сайту.
К программе подсоединен jQuery – это значит, что пользователь с легкостью может использовать Java-скрипты при создании веб-странички.
Для начинающих Dreamweaver – просто находка! При создании первых сайтов он способен значительно облегчить обучение. Есть сервис подсказок и приличное количество шаблонов, элементов оформления, скриптов – с помощью всего этого легко, как говорится, «набить руку». Очень простые странички не заберут у пользователя много времени и сил.
Опытные веб-мастера, используя Dreamweaver, имеют значительно больше возможностей. Например, можно использовать CSS3, разрабатывать страницы под разные операционные системы (iOS и Android) и приложения. Есть уникальная панель «Многоэкранный просмотр», с помощью которой возможно оптимизировать сайт под самые разные устройства, не зависимо от размеров их экранов (вплоть до мобильных телефонов) и при этом ваш сайт будет выглядеть так, как вы хотите, как вам нужно.

Немаловажно также и то, что Dreamweaver поддерживает известные движки, такие как WordPress и Joomla. Изменения можно вносить непосредственно в код сайта, что улучшает оптимизацию.
Одним словом, этот продукт предоставляет очень много возможностей. Уверен, что, даже если вы опытный веб-мастер, все равно найдете что-то интересное, новое полезное для себя. Как пользоваться Dreamweaver в виде обучающих курсов в интернете полно.
Где же приобрести такой полезный редактор Спешу предложить вашему вниманию ознакомительную статью об Adobe Dreamweaver. Что это такое, для чего это нужно и как этим пользоваться, вы сможете узнать, нажав на кнопку «читать далее». Это полезная информация для всех, кто хочет иметь или уже умеет сайт.
Adobe Dreamweaver – это HTML-редактор от компании Adobe, который на сегодняшний день очень известный. Первая его версия была выпущена в 1997 году и на сегодняшний день существует уже 8 его версий.
Самая основная особенность этого редактора – поддержка режима WYSIWYG. Это только название такое страшное, потому что обозначает аббревиатуру, расшифровать которую можно так: What You See Is What You Get. А вот значение этого режима в переводе означает «что ты видишь, то и получишь». Многообещающе, не правда ли?
Что же, по сути, это означает? А это означает, что если вы делали исправления на html-страничке, и хотите увидеть полученный результат, то вам уже не нужно заново открывать страничку или обновлять окно браузера, потому что на все изменения можно посмотреть в самом редакторе Dreamweaver и непосредственно в режиме правки кода. Это очень удобно и к тому же позволяет сэкономить массу времени, особенно при разработке сложных веб-сайтов.
Но это не единственное преимущество Dreamweaver! Программа предоставляет полный набор возможностей, чтобы помочь создать собственный сайт. Работать можно, начиная с дизайна, оформления, и заканчивая рабой с кодом, скриптами, плагинами и т.д.
Dreamweaver полностью поддерживает HTML5, а это дает новые возможности в использовании онлайн-видео, анимации, что, в свою очередь, придаст уникальность любому сайту.
К программе подсоединен jQuery – это значит, пользователь с легкостью может использовать Java-скрипты при создании веб-странички.
Для начинающих Dreamweaver – просто находка! При создании первых сайтов он способен значительно облегчить обучение. Есть сервис подсказок и приличное количество шаблонов, элементов оформления, скриптов – с помощью всего этого легко, как говорится, «набить руку». Очень простые странички не заберут у пользователя много времени и сил.
Опытные веб-мастера, используя Dreamweaver, имеют значительно больше возможностей. Например, можно использовать CSS3, разрабатывать страницы под разные операционные системы (iOS и Android) и приложения. Есть уникальная панель «Многоэкранный просмотр», с помощью которой возможно оптимизировать сайт под самые разные устройства, не зависимо от размеров их экранов (вплоть до мобильных телефонов) и при этом ваш сайт будет выглядеть так, как вы хотите, как вам нужно.
Немаловажно также и то, что Dreamweaver поддерживает известные движки, такие как WordPress и Joomla. Изменения можно вносить непосредственно в код сайта, что улучшает оптимизацию.
Одним словом, этот продукт предоставляет очень много возможностей. Уверен, что, даже если вы опытный веб-мастер, все равно найдете что-то интересное, новое полезное для себя. Как пользоваться Dreamweaver в виде обучающих курсов в интернете полно.
Где же приобрести такой полезный редактор Dreamweaver? Одни решают покупать эту программу, но чтобы оправдать или окупить истраченную сумму на это, то нужно использовать его, как говорится, на полную катушку.
На панели «История» записываются шаги, предпринятые для выполнения какой-либо задачи.
Автоматизируйте часто выполняемую задачу путем воспроизведения шагов из панели «История» или создания новой команды для автоматического выполнения этих шагов.
Некоторые действия, выполняемые мышью, например выделение объекта щелчком в окне документа, нельзя воспроизвести или сохранить. При выполнении подобного действия на панели «История» появляется черная линия (эта линия не видна вплоть до выполнения другого действия).
Чтобы этого избежать, вместо мыши используйте клавиши со стрелками для перемещения курсора вставки в окне документа.
Ряд других шагов, например перетаскивание элемента на странице, также нельзя воспроизвести. При выполнении такого шага на панели «История» появляется маленький красный значок X.
Сохраненные команды хранятся постоянно (если их не удалять), записанные команды удаляются при выходе из Adobe Dreamweaver, а скопированные последовательности шагов удаляются при последующем копировании других объектов.
Панель "История"
Панель «История» («Окно» > «История») содержит список действий, выполненных в активном документе с момента его создания или открытия (кроме действий, выполненных в других кадрах, других окнах документов или на панели «Веб-сайт»).
Чтобы отменить несколько шагов сразу и автоматизировать задачи, используйте панель «История».

А. Ползунок (бегунок) B. Шаги C. Кнопка «Повтор» D. Кнопка «Копировать шаги» E. Кнопка «Сохранить как команду»
Ползунок (бегунок), расположенный на панели «История», изначально указывает на последний выполненный шаг.
Примечание. Порядок шагов на панели «История» изменить нельзя. Панель «История» - это не произвольный
набор команд, а средство просмотра шагов в порядке их выполнения.
Отмена последнего шага
❖ Выполните одно из следующих действий.
• Выберите «Правка» > «Отменить».
• На панели «История» перетащите ползунок на один шаг выше по списку.
Примечание. Чтобы автоматически перейти к определенному шагу, щелкните слева от него; если щелкнуть непосредственно сам шаг, он будет выделен. Выделение шага отличается от возврата к этому шагу в истории отмен.
Отмена нескольких шагов одновременно
❖ Перетащите ползунок к любому шагу или щелкните слева от шага вдоль линии ползунка.
Ползунок автоматически перемещается к этому шагу, и все предыдущие шаги отменяются.
Примечание. Как и в случае с отменой одного шага, при отмене нескольких шагов и выполнении какого-либо нового действия в документе восстановить отмененные шаги будет невозможно, поскольку они удаляются с панели «История».
Определение числа шагов для хранения и отображения на панели «История»
Для удовлетворения большинства потребностей пользователей достаточно количества шагов, используемого по умолчанию. Чем больше шагов, тем больше памяти требуется для панели «История», что может значительно повлиять на производительность и скорость работы компьютера.
1 Выберите «Правка» > «Настройки» (в Windows) либо Dreamweaver > «Настройки» (в Macintosh).
2 Из списка «Категория» слева выберите «Общие».
3 Введите значение в поле «Максимальное число шагов истории».
Когда число шагов на панели «История» достигает максимального значения, более ранние шаги удаляются.
Очистка списка истории в текущем документе
❖ В контекстном меню панели «История» выберите команду «Очистить раздел "История"».
Данная команда также удаляет всю информацию об отмененных шагах для текущего документа, то есть после выполнения команды «Очистить историю» невозможно отменить шаги, которые были удалены. Команда «Очистить историю» не отменяет шаги, а просто удаляет записи о них из памяти.
Повтор шагов
С помощью панели «История» можно повторить последний выполненный шаг либо серию смежных или несмежных шагов. Шаги воспроизводятся непосредственно с панели «История».
Повтор одного шага
❖ Выполните одно из следующих действий.
• Выберите «Правка» > «Повтор».
• На панели «История» выберите шаг и нажмите кнопку «Повтор». Этот шаг воспроизводится, и его копия появляется на панели «История».
Повтор серии шагов
1 Выделите шаги на панели «История».
• Чтобы выделить смежные шаги, перетаскивайте курсор от одного шага к другому (не перетаскивайте ползунок, а просто перетащите курсор от метки одного шага к метке другого) или выделите первый шаг, а затем щелкните последний, удерживая клавишу «Shift».
• Чтобы выделить несмежные шаги, выделите шаг, нажмите клавишу «Control» (в Windows) или «Command» (в Macintosh) и выделите все остальные шаги либо отмените выделение ненужных.
Воспроизводимые шаги - это выделенные шаги; это не обязательно тот шаг, на который в данный момент указывает ползунок.
Примечание. Несмотря на то что можно выбрать серию шагов с черной линией, указывающей на шаг, который нельзя записать, этот шаг будет пропущен при воспроизведении серии.
Выделение или расширение выделенного фрагмента
❖ Удерживая клавишу «Shift», нажимайте нужную клавишу со стрелкой.
Если при выполнении задачи, которую нужно будет повторить позже, появляется черная линия, отменить можно все шаги вплоть до этого шага и воспользоваться другим способом, например используя клавиши со стрелками.
Применение шагов панели «История» к объектам
Набор шагов из панели «История» можно применить к любому объекту в окне документа.
Если выделить несколько объектов и применить к ним шаги из панели «История», то Dreamweaver будет работать со всеми этими объектами как с единым объектом и попытается применить шаги ко всему выделению сразу, но за один раз можно применить набор шагов только к одному объекту.
Чтобы применить шаги к каждому объекту в наборе, в качестве последнего шага серии нужно задать выделение следующего объекта. Вторая процедура демонстрирует этот принцип в конкретном сценарии:
установка вертикального и горизонтального интервалов серии изображений.
Применение шагов к следующему объекту
1 Выделите объект.
2 Выберите необходимые шаги на панели «История» и нажмите кнопку «Повтор».
Применение шагов к нескольким объектам
1 Откройте документ, в котором каждая строка содержит небольшое изображение (например, графический маркер или значок), за которым следует текст.
Цель этого действия - отделить изображения от текста и от других изображений, расположенных над и под ними.

2 Откройте инспектор свойств («Окно» > «Свойства»), если он еще не открыт.
3 Выделите первое изображение.
4 Чтобы установить интервал между изображениями, в инспекторе свойств введите числа в поля «По вертикали» и «По горизонтали».
5 Щелкните изображение снова, чтобы активировать окно документа, не перемещая курсор вставки.
6 Нажмите клавишу «Стрелка влево», чтобы поместить курсор вставки слева от изображения.
7 Нажмите клавишу «Стрелка вниз», чтобы переместить курсор вставки на одну строку ниже, то есть поместить его слева от второго изображения в этой серии.
8 Нажмите клавиши «Shift» + «Стрелка вправо», чтобы выделить второе изображение.
Интервал между изображениями меняется, и выделяется следующее изображение.
10 Продолжайте нажимать кнопку «Повтор» до тех пор, пока между изображениями не будет установлен правильный интервал.
Если шаги вставить в текстовый редактор, область представления «Код» или инспектор кода,
они будут отображаться в виде кода JavaScript. Это может быть полезным при написании собственных сценариев.
Создание и использование команд из шагов истории
Сохраните набор шагов истории в виде команды с именем. Эта команда будет доступна в меню «Команды». Создайте и сохраните новую команду, если предполагается повторное использование набора шагов, в частности при следующем запуске Dreamweaver.
Запись и сохранение команд
Запишите временную команду для непродолжительного использования или запишите и сохраните команду для ее использования в будущем. В Dreamweaver за один раз сохраняется только одна записанная команда. Как только начинается запись новой команды, старая команда удаляется, если она не была сохранена до начала
записи новой команды.
Временная запись серии шагов
1 Выберите «Команды» > «Начать запись» либо нажмите клавиши «Control» + «Shift» + «X» (в Windows) или «Command» + «Shift» + «X» (в Macintosh).
Вид курсора меняется, указывая на выполнение записи команды.
2 По завершении записи выберите «Команды» > «Остановить запись» либо нажмите клавиши «Control» + «Shift» + «X» (в Windows) или «Command» + «Shift» + «X» (в Macintosh).
Воспроизведение записанной команды
❖ Выберите «Команды» > «Выполнение записанной команды» либо нажмите клавиши «Control» + «Shift» + «R» (в Windows) или «Command» + «Shift» + «R» (в Macintosh).
Сохранение записанной команды
1 Выберите «Команды» > «Выполнение записанной команды».
2 Выберите шаг «Запустить команду» из списка шагов на панели «История» и нажмите кнопку «Сохранить как команду».
3 Введите имя команды и нажмите кнопку «ОК».
Команда добавляется в меню «Команды».
Максимальное число элементов журнала Определяет число элементов для хранения и отображения на панели «История» (Значение по умолчанию вполне достаточно для большинства пользователей.) Когда число элементов на панели «История» достигает максимального значения, более ранние элементы удаляются.
Максимальное число элементов журнала определяется в настройках программы (меню «Правка» > «Настройки» > Общие).
Можно создавать нумерованные (сортированные), маркированные (несортированные) списки, а также списки определений на основе существующего или нового текста в области «Окно документа».
В списках определений не используются начальные символы типа маркеров или номеров, и они часто применяются для глоссариев или описаний. Списки также могут быть вложенными. Вложенные списки — это списки, содержащие другие списки. Например, можно вложить упорядоченный или маркированный список внутрь другого нумерованного или отсортированного списка.
В диалоговом окне «Свойства списка» можно настроить внешний вид всего списка или отдельного его элемента. Можно задать стиль нумерации, сбросить нумерацию или настроить параметры стиля маркеров для отдельных элементов списка или для всего списка.
1 В документе Dreamweaver расположите курсор в месте, где необходимо добавить список, после чего выполните одно из следующих действий.

• Выберите меню «Формат» > «Список» и выберите нужный тип списка — «Несортированный список», «Отсортированный список» или «Список определений».
В области «Окно документа» появится начальный символ элемента указанного списка.
2 Введите текст элемента и нажмите клавишу «Enter» (Windows) или «Return» (Macintosh), чтобы создать очередной элемент списка.
3 Чтобы завершить создание списка, дважды нажмите клавишу «Enter» (Windows) или «Return» (Macintosh).
Создание списка на основе существующего текста
1 Выберите последовательность абзацев, из которых нужно сделать список.
2 В инспекторе свойств HTML нажмите кнопку «Маркированный список» или «Нумерованный список»
либо выберите меню «Формат» > «Список» и выберите нужный тип списка — «Несортированный список», «Отсортированный список» или «Список определений».
Создание вложенного списка

1 Выберите элементы списка, которые необходимо вложить.
2 В инспекторе свойств HTML нажмите кнопку «Отступ» или выберите меню «Формат» > «Отступ».
Dreamweaver сделает отступ в тексте и создаст отдельный список с исходными атрибутами списка в HTML.
3 Новый тип или стиль списка можно применить к тексту с отступом с помощью той же процедуры, которая описана выше.
Задание свойств для всего списка
1 В области «Окно документа» создайте как минимум один элемент списка. Новый стиль будет автоматически применяться к добавляемым в этот список элементам.
2 Когда курсор находится в тексте элемента списка, выберите меню «Формат» > «Список» > «Свойства», чтобы открыть диалоговое окно «Свойства списка».

3 Задайте нужные параметры для списка.
Тип списка Указывает свойства списка, в то время как «Элемент списка» указывает отдельный его элемент. Во всплывающем меню можно выбрать маркированный, нумерованный список, список в виде каталога или меню. В зависимости от выбранного типа списка в диалоговом окне отображаются разные параметры.
Стиль Определяет стиль используемых в нумерованном или маркированном списке номеров или маркеров.
Этот стиль распространяется на все элементы списка, для которых не указан новый стиль.
Запустить счетчик Задает значение для первого элемента нумерованного списка.
4 Чтобы подтвердить выбор, нажмите кнопку «ОК».
Задание свойств для элемента списка
1 В области «Окно документа» расположите курсор в тексте элемента списка, который необходимо изменить
2 Выберите «Формат» > «Список» > «Свойства».
3 В разделе «Элемент списка» задайте нужные параметры.
Создать стиль Указывает стиль для выбранного элемента списка. Стили в меню «Создать стиль» относятся к типу, отображаемому в меню «Тип списка». Например, если в меню «Элемент списка» отображается тип «Маркированный список», в меню «Создать стиль» доступны только варианты маркеров.
Установить значение счетчика Задает число, с которого начинается нумерация элементов списка.
4 Чтобы задать параметры, нажмите кнопку «ОК».

В бесплатном базовом курсе по Dreamweaver CS 5.5, который я на днях записал, было упоминание статьи про 10 достоинств и 10 недостатков этой среды разработки.
Наконец-то, перевод этой статьи готов и вы можете ознакомиться с ним в этой заметке.
10 плюсов и 10 минусов программы Adobe Dreamweaver
Дримвейвер — это программа для создания веб-сайтов. Изучение этой программы может оказаться довольно сложной задачей, особенно если вы — новичок в веб-дизайне и не знаете языка html.
При первом запуске программы вы увидите окно приветствия, которое выглядит довольно устрашающе. Кажется, что там целая тысяча различных инструментов, которые невозможно изучить. Но в этой статье мы остановимся лишь на нескольких функциях программы, которые полезны как профессионалам веб-дизайна, так и новичкам. Цель этой статьи состоит в том, чтобы обобщить факты и прийти к выводу, является ли Дримвейвер просто редактором кода или это жизненно необходимый инструмент для создания сайтов.
Дривмейвер. Для чего нужна эта программа?

Дримвейвер является одним из флагманов в области программ компании Adobe. В какой-то степени он объединяет и другие программы от Adobe. Например, сначала дизайнеры создают дизайн будущего сайта в программе Photoshop или Fireworks, затем разрезают картинку, подготавливая ее к верстке, и далее формируют непосредственно html-код шаблона, где как в Дримвейвере. То же самое касается и флэш-роликов, которые после разработки в Adobe Flash попадают в Дримвейвер для внедрения в сайт.
Основная функциональность программы сосредоточена на создании HTML и CSS кода, а также работе с файлами сайта. Визуальный интерфейс программы позволяет работать с этими вещами быстро и интуитивно понятно. Вы можете наглядно видеть результат вашего кода, однако отображаемый в программе результат не всегда соответствует действительности. А если же внимательно и точно писать код, то сторонники написания кода в блокноте могут сказать, что по сути код можно качественно писать и в любой другой программе, зачем для этого использовать Дримвейвер? Нужно ли в таком случае все многообразие его инструментов? Нужен ли по такой огромной цене (около 800 долларов за версию CS5) просто редактор кода и файловый менеджер?
Давайте попробуем разобраться и выделим десять плюсов и десять минусов этой программы.
10 плюсов программы Adobe Dreamweaver.

1. Подсветка кода.
Эта функция поможет вам быстро просканировать ваш код, а также найти возможные ошибки. Каждый тип кода имеет различную подсветку, что позволит вам наглядно отличать HTML, CSS, PHP, Javascript и др.
Это очень удобно, когда ваша веб-страница представляет собой сочетание html и динамических языков, таких как например PHP или ASP.
Для начинающих веб-разработчиков подстветка кода помогает лучше понять каждый элемент кода, а также помогает выявить возможные ошибки. Например, ниже мы видим, что в написании атрибута пропущены кавычки, и в результате, благодаря подсветке (код подсвечен светло-голубым цветом), мы отслеживаем код чуть выше и сразу видим, где была допущена ошибка.
2. Автоподстановка кода.
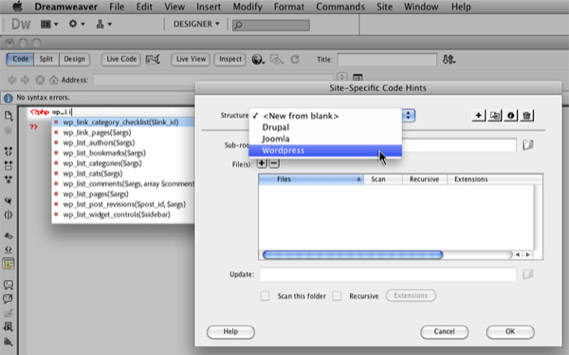
Еще одна полезная функция, которая позволяет экономить время — это автоматическое дописывание кода. Когда вы начинаете писать какие-нибудь html-теги, перед вами открывается список возможных вариантов на основе введенных первых букв. Вам остается лишь выбрать подходящий вариант. Причем это удобно не только для написания самих тегов, но и для их атрибутов.
Еще один пример этой функции: допустим, вы пишете CSS-код, и вам нужно прописать свойство семейства шрифтов “font-family:Arial, Helvetica, sans-serif;”, т.е. нам в данном случае нужно ввести 41 символ. Или же:
1. пишем fon и один раз нажимаем стрелку Вниз на клавиатуре;
4. добавляем точку с запятой, и все готово!
Если вы только изучаете HTML, то такая помощь оказывается действительно необходимой, т.к. предоставляет вам полный контроль над кодом, но в то же время дает возможность не ошибиться в написании каких-то деталей.
А для более опытных функция автоподстановки позволяет писать код гораздо быстрее.
3. Режим кода и режим дизайна
Всегда здорово видеть, что получается в результате написания того или иного кода, поэтому функция визуального отображения очень полезна. В Дримвейвере есть возможность быстрого переключения режима кода и режима дизайна.
Например, когда мы размещаем блоки div, создавая каркас сайта, нам удобнее работать в режиме кода, а когда нужно добавить на страницы какой-то контент, то в этом случае больше подойдет режим дизайна.
Противники работы в Дримвейвере здесь могут возразить, что реальную работу кода можно увидеть только при просмотре в браузере. Однако все-таки удобно при каких-то основных изменениях кода увидеть сразу этот результат. Зачем запускать браузер, если можно просто кликнуть на вкладку визуального отображения и увидеть изменения?
4. Проверка кода.
В Дримвейвере есть отличный инструмент проверки кода, который не позволит ни одному веб-дизайнеру писать код, не соответствующий стандартам.
Ошибки и проблемы совместимости могут быть быстро найдены именно во время написания кода, а не после того, как файлы с кодом уже загружены на сервер и проверены онлайн-валидатором.
5. Панель свойств и панель вставки изображений.
Панель свойств — это лучший инструмент для быстрого создания ссылок, выделения шрифта полужирным или курсивом, создания нумерованных и ненумерованных списков и т.п. Суть в том, что вы концентрируетесь на содержании при разработке веб-сайта, а не на его коде. Например, просто выделите какой-нибудь текст и напишите ссылку, по которой посетитель вашего сайта должен будет перейти по клику.
Это может спасти часы драгоценного времени. Вы можете находить и заменять код не только на одной странице, но и полностью на сайте. Но на этом чудеса не заканчиваются: вы можете осуществлять поиск только по тексту на странице, только по исходному коду и даже только по специальным тегам.
Например, компания, которой вы делаете сайт, поменяла в своем названии литеры LTD на PLC. Без Дримвейвера вам бы пришлось перебирать сотни или тысячи страниц вашего сайта, а с Дримвейвером вы сможете все заменить за пару секунд.
7. Файловый менеджер.
Система работы с файлами — это, наверное, одна из главных особенностей, которая превращает Дримвейвер в нечто большее, что просто редактор кода.
Прежде всего определите расположение вашего сайта (Site > New Site > Имя сайта > Затем выберите папку в которой находится ваш локальный сайт) и дальше позвольте Дримвейверу позаботиться о всех файлах вашего сайта.
Также файловый менеджер может соединиться по фтп с вашим удаленным сервером и при сохранении изменений в каком-либо файле этот файл будет автоматически загружаться на сервер. Еще вы можете включить отображение всех удаленных файлов и работать непосредственно с файлами на удаленном сервере.
8. Шаблоны.
Возможно, вы захотите создавать все больше и больше сайтов. И следующий шаг к созданию CMS — это использование шаблонов. Вы создаете одну страницу, дизайн которой будет использоваться для всего сайта, и превращаете ее шаблон, выбирая те области, которые будут редактируемыми и те области которые будут одними и теми же на всем сайте.
Следовательно, у вас получится подобие динамического сайта, когда обновляя одну страницу, вы обновляете все остальные. И в то же время в данном случае вам нет необходимости знать язык php.
9. Вкладки и связанные файлы.
Вкладки были представлены начиная с версии CS3 Дримвейвера и значительно упростили работу с текущими файлами. Это очень удобно, когда вам приходится ставить ссылки с одной страницы на другую, а также перемещать контент из одного места в другое.
Еще одной действительно полезной вещью является появление значка * на вкладке тех файлов, изменения в которых вы уже сделали, но еще их не сохранили. Таким образом, вы можете сразу понять, почему те изменения, которые вы уже сделали в редакторе не отображаются в браузере — вы просто забыли их сохранить.
Начиная с версии CS4 появилась возможность видеть все подключенные к странице файлы, такие как файлы таблиц стилей или яваскрипт-файлы. Они отображаются чуть ниже вкладок файлов. Это позволяет быстро переключиться например на css-файл, подключенный к редактируемой странице. Также в режиме split (одновременное отображение режима кода и режима визуального отображения) очень удобно видеть изменения на странице при редактировании css-стилей.
10. Новые интересные возможности, появившиеся в версии CS5.
— Больше нет головной боли из-за различного отображения сайта в разных браузерах.

Когда вы занимаетесь разработкой сайта, то вы должны проверять его отображение во всех браузерах. Возможно, вам не удастся добиться абсолютной идентичности отображения, но в любом случае вы должны проверить, что все блоки и элементы стоят на своих местах.
BrowserLab когда-то был отдельным сервисом, разработанным Adobe, который позволял проверить сайт во всех браузерах, а теперь этот сервис внедрен в CS5, чтобы вы смогли проверить, все ли в порядке с дизайном до запуска сайта.

Единственный способ эффективно управлять большими сайтами — это, конечно, использование CMS. Просто-напросто непрактично делать каждую страницу в Дримвейвере, затем загружать ее на сервер с остальным контентом (изображения и т.п.). Как раз в этом случае на помощь приходят CMS.
До появления версии Дримвейвера CS5 мы должны были создать весь код отдельно для нашего шаблона, загрузить его и затем проверить онлайн непосредственно на движке, как сделанные изменения работают.
Теперь же Дримвейвер может продемонстрировать результат в режиме Live View, вместе с данными, загруженными из базы данных движка.
Кроме того, как мы уже упоминали, Дримвейвер имеет возможность автоподстановки кода для этих популярных движков.

Вот еще некоторые новые возможности CS5:
- Возможность экспериментирования с HTML5;
- Возможность подсветки собственных php-классов и функций, что позволяет писать код более аккуратно;
- Интеграция со службой Business Catalyst, которая является сервисом для размещения чего угодно: от великолепных веб-сайтов и до мощных онлайн-магазинов.
10 минусов программы Adobe Dreamweaver.

1. Запутанный интерфейс.
В самом верху программы мы видим 15 опций: это и пункты меню и иконки быстрого изменения интерфейса программы. Чуть ниже находятся еще от 5 до 50 опций (в зависимости от количества открытых файлов), а далее мы видим еще 15 элементов. Таким образом, перед нами одновременно находятся более 35 элементов, с помощью которых мы можем выполнять те или иные функции программы. Не каждый может удержать в голове значение всех этих элементов.
2. Непродуманная система обучения.
Если вы предпочтете изучать работу в программе Дримвейвер самостоятельно, то это будет очень непросто. Несмотря на то, что большинство функций программы сгруппированы логично и последовательно, все же некоторые элементы могут поставить в ступор даже профессионала.
Инструменты программы предназначены для реализации разнообразных задач при построении сайта. Например, вы захотите добавить данные соединения с базой данных вашего сайта, который вы разрабатываете на локальном сервере. Но если вы новичок, то это будет для вас практически невыполнимая задача.
Нужно признаться, что интерфейс Дримвейвера может быть удобен лишь немногим профессионалам, создающим мощные сайты и постоянно использующим все функции программы. А для рядовых дизайнеров все эти иконки интерфейса просто никогда не понадобятся. Например, в стандартном интерфейсе есть панели для работы с базами данных и с сервером, но практически никто их не использует (тем более, что со скриптами, выполняющимися через сервер, Дримвейвер работает ужасно).
Как и при работе с любым многофункциональным и мощным инструментом, желательно, чтобы кто-то показал или научил вас, как с ним работать. Как вариант, можно купить книги по этой теме. Но проблема в том, что автор книги обзорно освещает все инструменты программы, не подозревая о том, какие конкретно из инструментов нужны именно вам.
3. Погрешности визуального редактора.
Как мы уже говорили выше, нельзя доверять отображению сайта в визуальном редакторе Дримвейвера, т.к. это все-таки не браузер. От версии к версии разработчики программы стараются сделать отображение кода в режиме дизайна более точным, но все же пока оно далеко от реальности.
В частности проблемы наблюдаются с отображением элементов с абсолютным позиционированием, где это отображение может отличаться от заданного на 20 пикселей и даже больше. А говорить о качественном отображении результатов работы php-кода и javascript-кода вообще не приходится.
Поэтому вам всегда нужно проверять отображение и работу сайта именно в браузере, а лучше в нескольких.
4. Громоздкий динамический код.
Дримвейвер имеет возможность создания динамических сайтов, если вы работаете с локальным или удаленным сервером. Единственная проблема в том, что код, который создает дримвейвер (точно так же, как и встроенные снипетты, о которых мы поговорим в следующем пункте), перегружен и усложнен.
Гораздо лучше писать код вручную или использовать готовые фреймворки такие как CakePHP, CodeIgnitor или Zend.
5. Плохо написаннные сниппеты.
Заготовки участков кода в Дримвейвере были не самыми лучшими, еще когда Дримвейвер принадлежал компании Macromedia, но даже и сейчас в версии CS5 они не стали лучше.
Причина в том, что эти заготовки кода неоправданно большие. Например, чтобы вставить проверку всего одного поля формы, Дримвейвер предложил нам вставить целых 19 строк javascript-кода.
6. Неопределенность в написании css-стилей (до версии CS4).
С этой проблемой приходится сталкиваться снова и снова. Используя панель свойств, можно оформлять участки кода при помощи сss-стилей, однако новички слишком увлекаются этим, и в итоге получаются сотни строк кода с неопределенными стилями типа style1, style2 и т.д. Причем все стили автоматически прописываются Дримвейвером между тегами веб-страницы.
Позволяя Дримвейверу прописывать стили за вас, вы теряете контроль над кодом и, что еще хуже, вполне могут появится конфликты стилей. Самое лучшее решение — это держаться подальше от стилей, которые предлагает Дримвейвер и полностью взять эту функцию на себя, прописывая те свойства, которые нужны именно вам, в которых вы не запутаетесь. И, что важно, стили должны быть в отдельном файле стилей, а не в том же файле, что и html-код.
К счастью Adobe убрали эту функцию в последних версиях программы.
7. Неполный контроль над кодом.
Использование визуального редактора — это самый простой путь потерять контроль над кодом. Когда люди используют только режим дизайна, то их код перегружается тегами, которые автоматически прописываются где только можно. Особенно много встречается пустых строк, оформленных таким образом:
Еще одним распространенным примером является вставка изображений. Если вы редактируете какой-то текст, и вам нужно вставить изображение, то вставляйте его, не нажимая перед этим клавишу Enter. В противном случае тег будет заключен в теги абзаца, что является абсолютно лишним.
Поэтому не забывайте всегда контролировать код, прописанный визуальным редактором, и, в случае необходимости, корректируйте его.
8. Действительно полезными являются только 10% функционала.
Вы только взгляните на интерфейс программы, как уже упоминалось, вы увидите больше 35 различных кнопочек, меню, иконок, большая часть из которых никогда вам не пригодится. Такое чувство, что Дримвейвер буквально напичкан лишней информацией.
Все веб-дизайнеры лишь хотят иметь удобный инструмент для написания кода, а кнопочки для каждого случая жизни им не нужны. Понятно, что некоторые панели можно просто отключить, но это лишние телодвижения.
Почему бы не начать, наоборот, с простого интерфейса, дав возможность профессионалам самостоятельно включать необходимые им панели и пиктограммы?
9. Дримвейвер развивает в веб-дизайнере лень.
Нужно акцентировать внимание именно на кодировании, чтобы все остальные инструменты способствовали и помогали этому. Не полагайтесь на автоматические функции дримвейвера.
Разработка html-кода — это основа основ при разработке сайта, поэтому не стоит для его формирования необоснованно использовать иконки или пункты меню.
10. Очень дорого.
Конечно понятно, сколько работы вложено в разработку Дримвейвера, но в любом случае его цена в $654,72 — это очень дорого.
Кроме того, при разработке сайта, вам, скорее всего, понадобится Фотошоп — а это еще 1456,14 долларов. Итого получается, что вам понадобится 2110,86 долларов, чтобы приступить к работе.

К счастью, существуют бесплатные альтернативы. Для фотошопа — это программа Gimp, а для дримвейвера такой альтернативой является Aptana.
Вывод. Так что же такое Дримвейвер? Неужели это просто редактор кода с завышенной ценой? Или все-таки что-то большее?
Но в последнее время специалисты Adobe стараются добавлять именно те функции, которые будут полезны. Например, сниппеты для работы с CMS.
Для начинающих Дримвейвер удивительно удобен, но лишь в случае, если вы уже неплохо знаете html и css-код, а не слепо доверяете инструментам программы, которые прописывают часть кода автоматически.
Конечно, эту программу можно рекомендовать и начинающим пользователям и профессиональным веб-разработчикам. Но все же хотелось бы иметь и более упрощенную версию этого редактора, как, например, Elements является упрощенной версией Фотошопа.
Конечно, это не просто редактор кода с завышенной ценой. Это, действительно, мощный инструмент, с которым должен познакомиться каждый веб-дизайнер.
Надеемся, что в следующих версиях программы появятся новые полезные функции, которыми мы будем с радостью пользоваться.
Читайте также:


