1с битрикс изменить шапку сайта
В Битрикс24 появился инструмент для изменения дизайна сайтов и магазинов. Теперь вы можете за пару кликов изменить шрифты и цвета текстов.
Настройки дизайна сайта применяются ко всем блокам на всех страницах, кроме случаев, когда вы вручную изменяли дизайн блока.
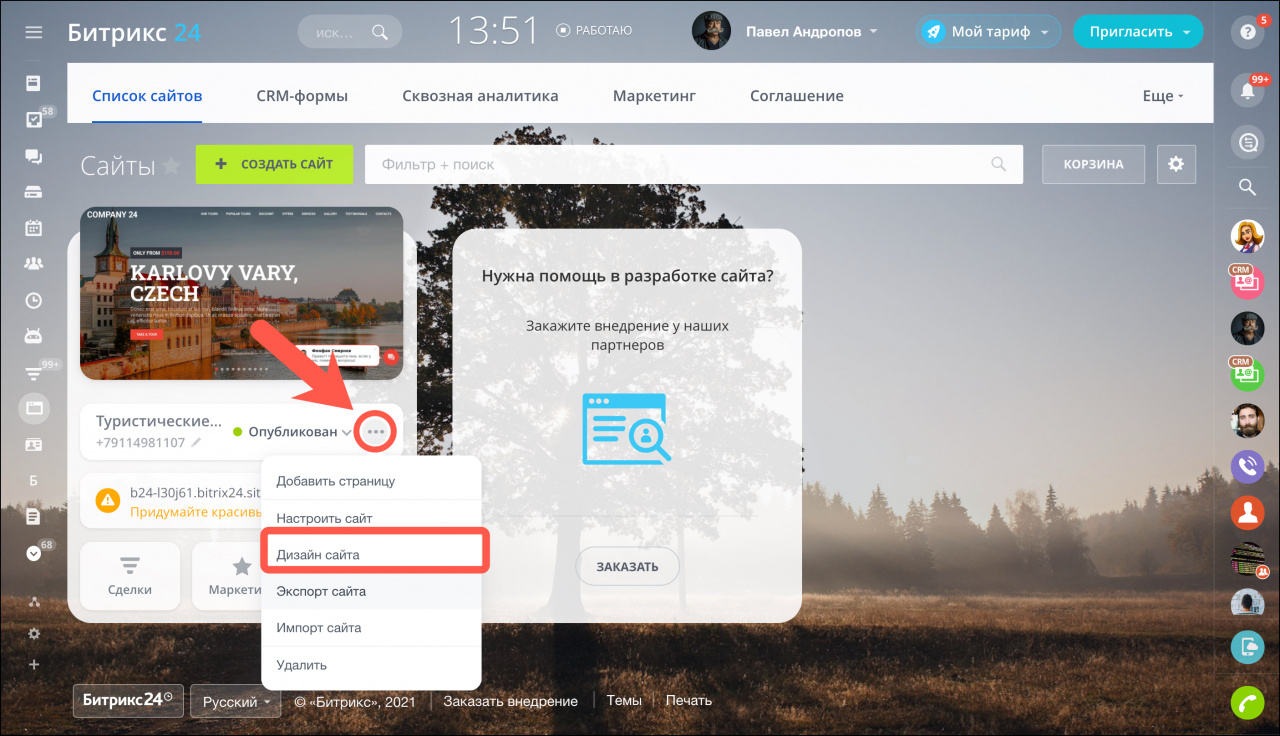
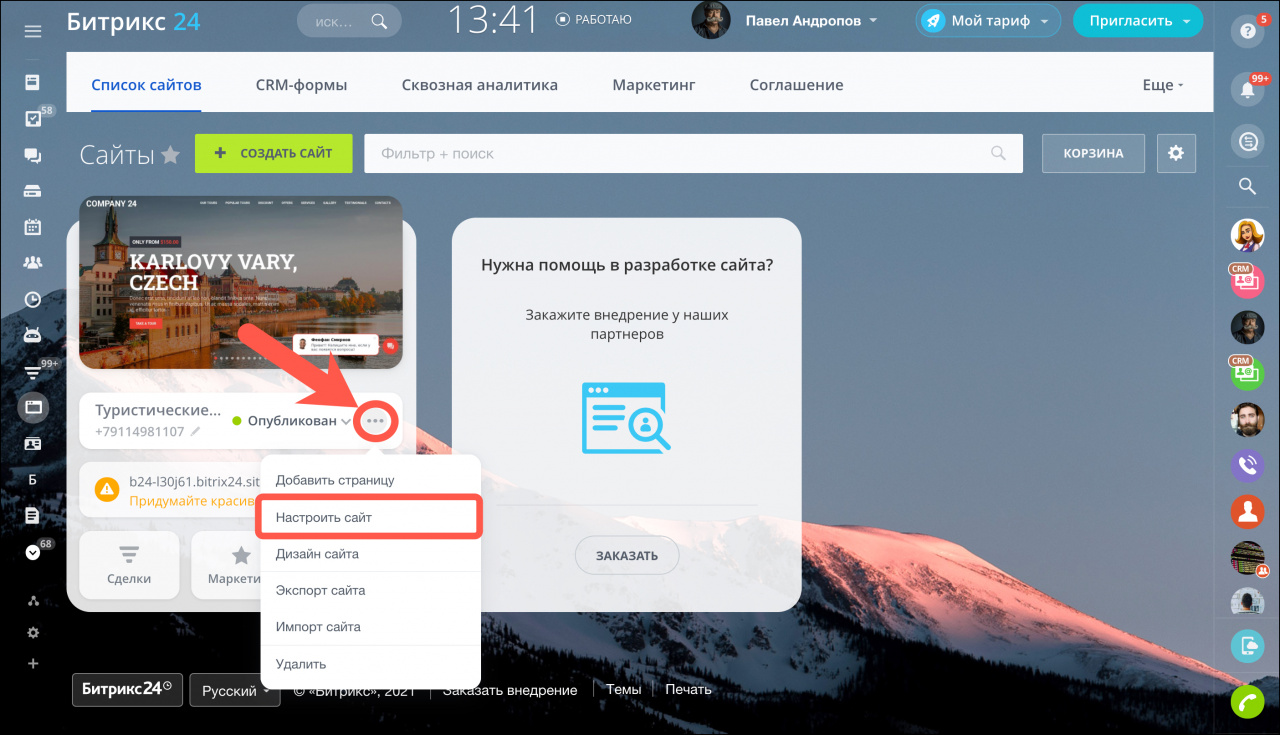
Чтобы изменить дизайн, зайдите в список сайтов или магазинов и нажмите Настроить дизайн у нужного сайта.

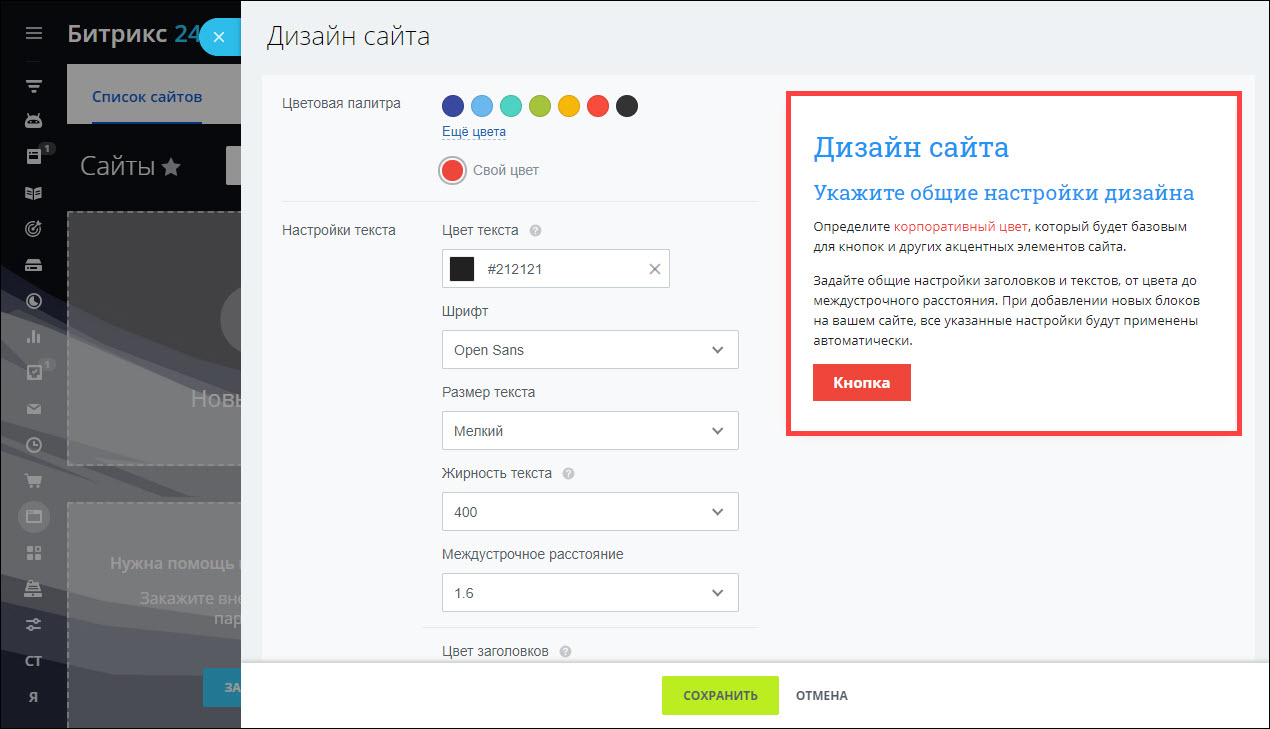
Какие настройки дизайна доступны
В правой части слайдера встроен небольшой блок с текстом, заголовком и кнопкой. В блоке вы увидите, как меняются эти элементы в зависимости от настроек дизайна.

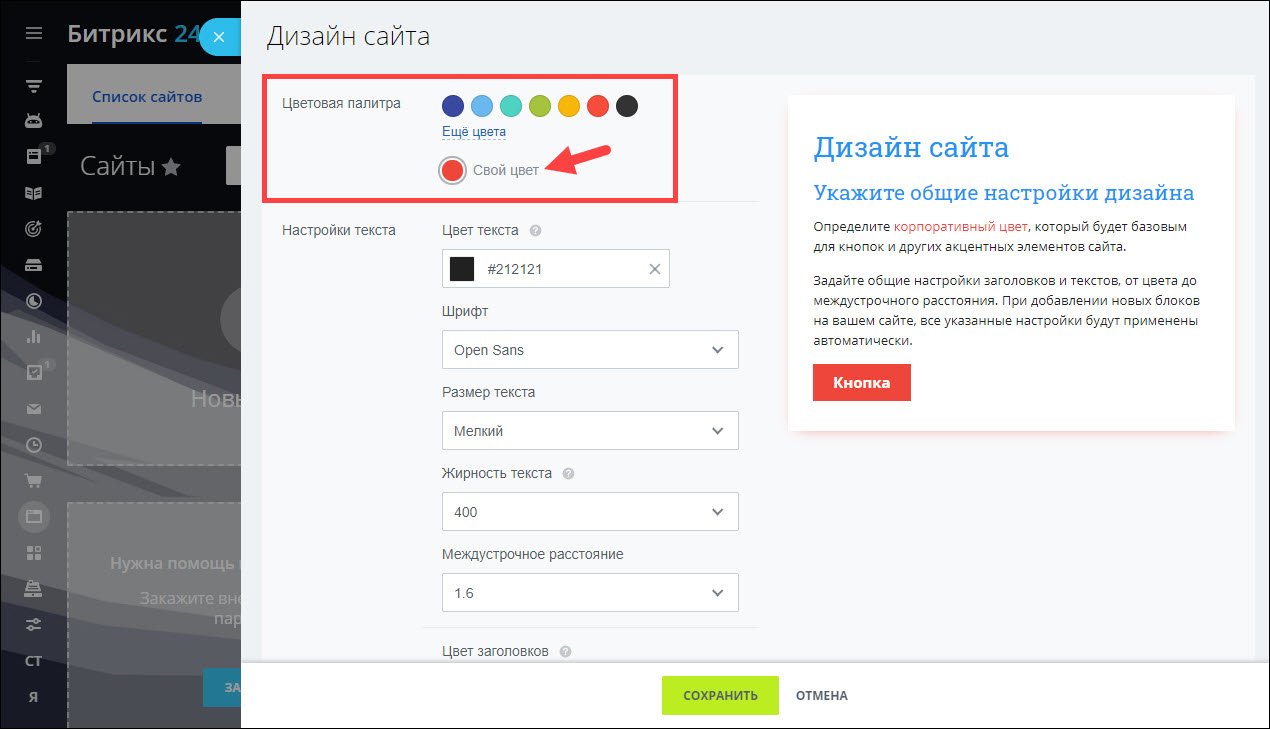
Цветовая палитра изменяет цвет кнопок и некоторых других элементов, в зависимости от блока.

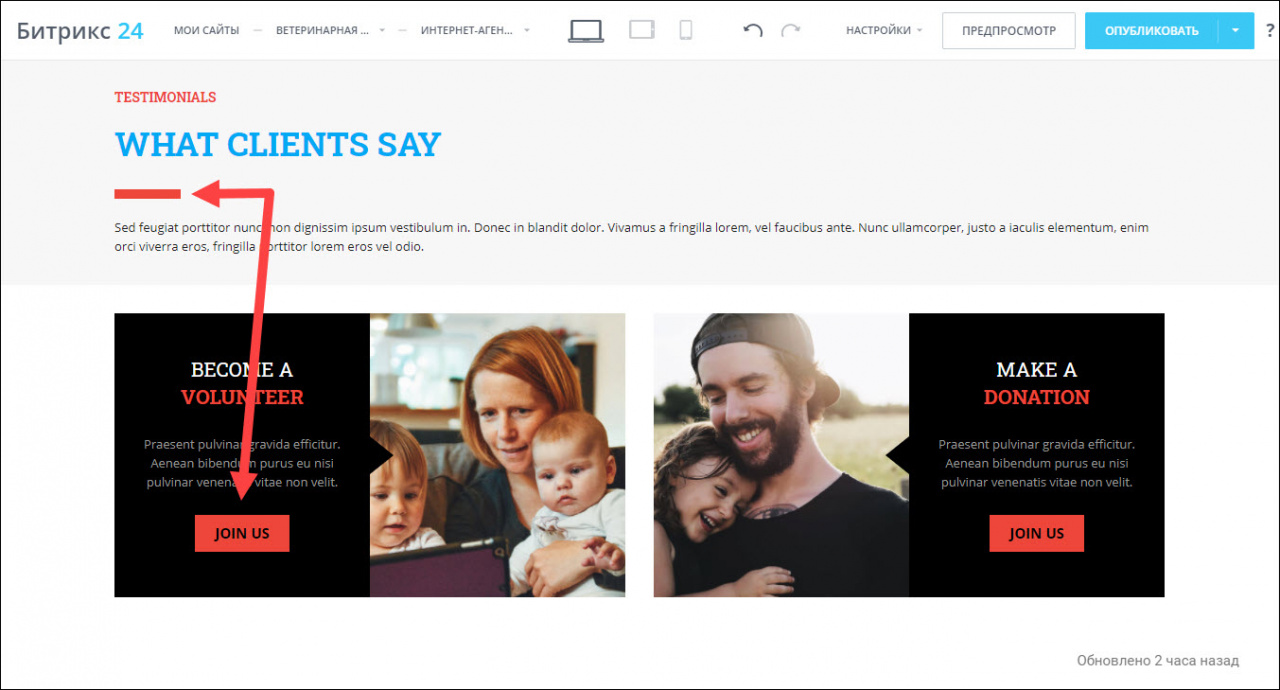
Пример изменения цветовой палитры
В данном случае красный цвет будет применён к разделителю в одном блоке и кнопкам в другом.
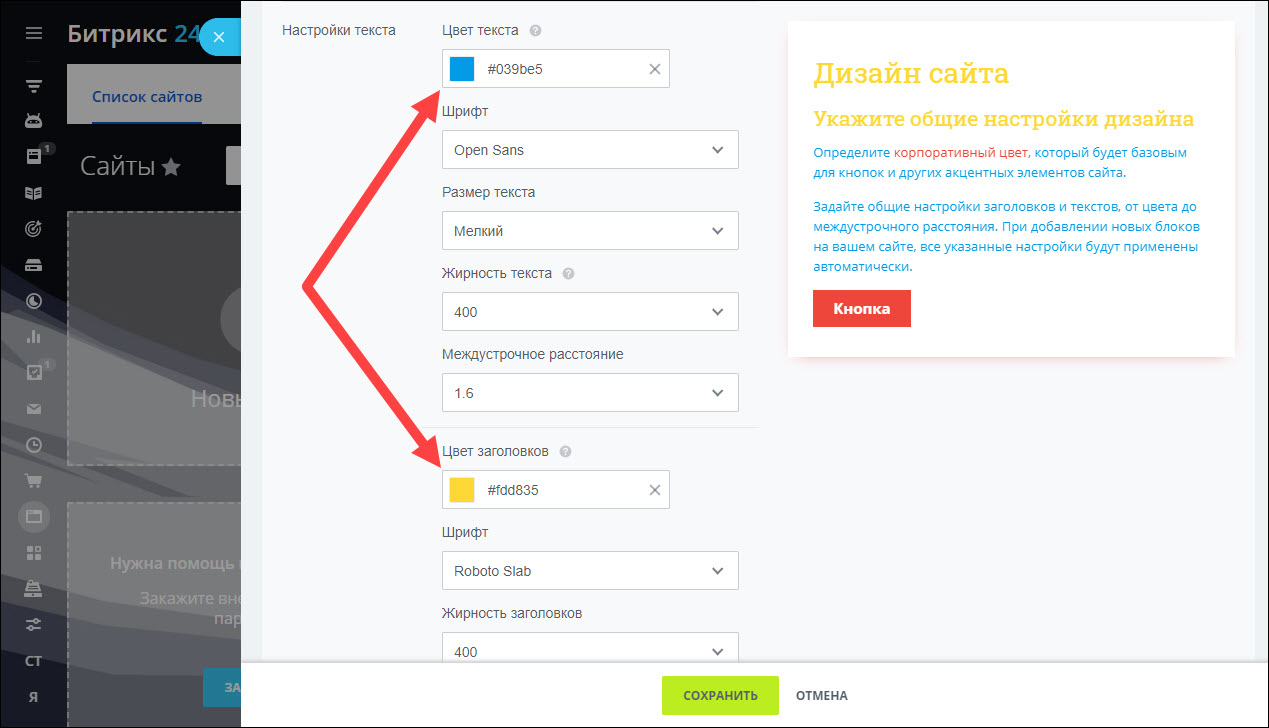
Цвет текста и заголовков изменяет соответствующий цвет в блоках.

Пример изменения цвета текста и заголовка
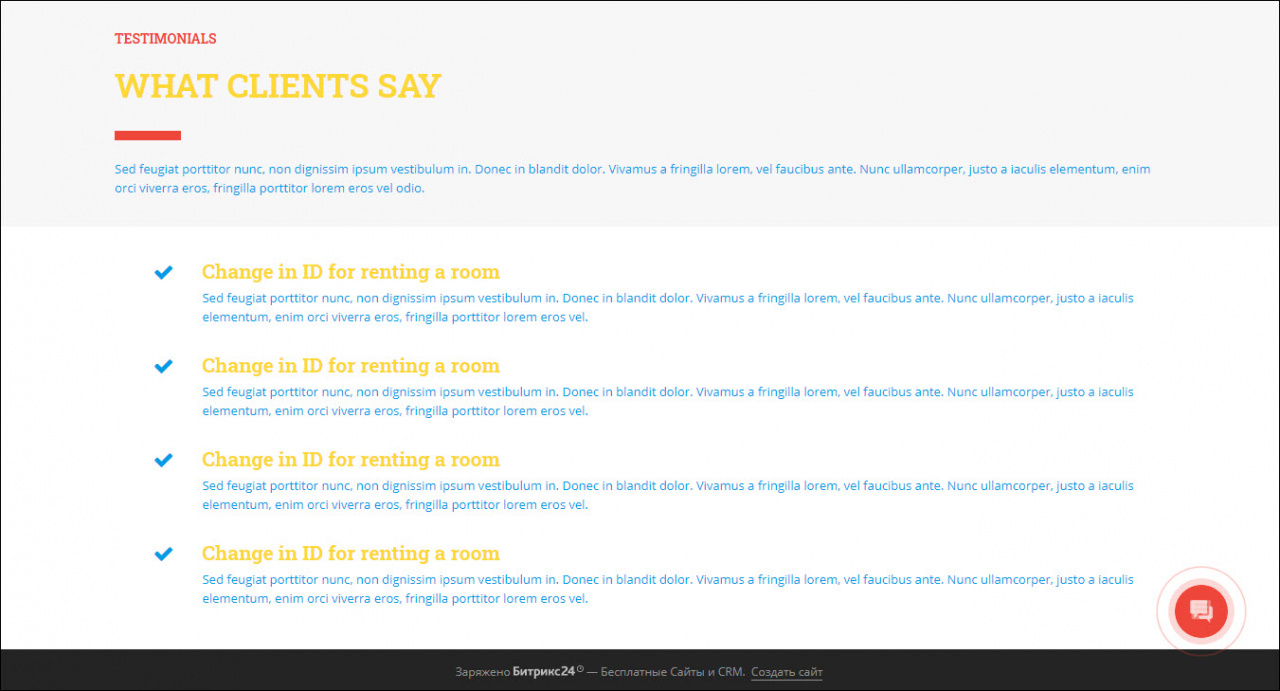
Так выбранный цвет текста и заголовков выглядит на сайте.
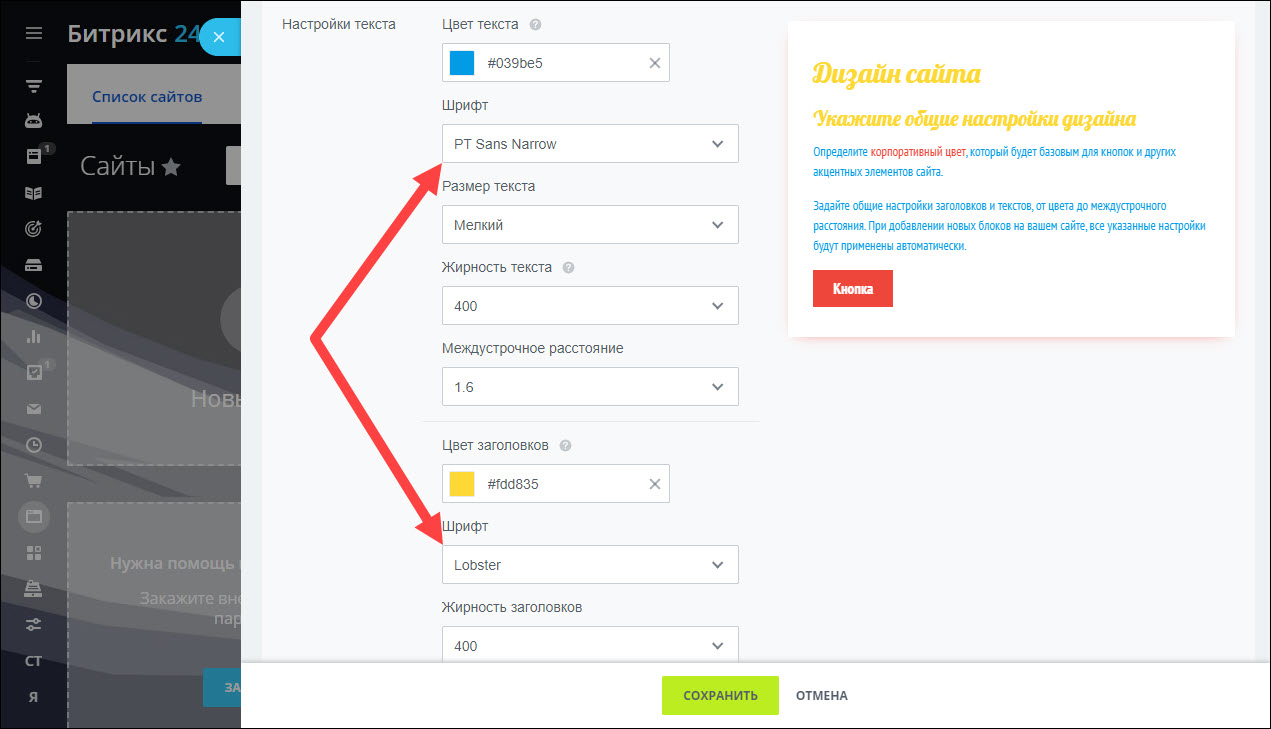
Шрифт текста и заголовков изменяет соответствующий текст в блоках.

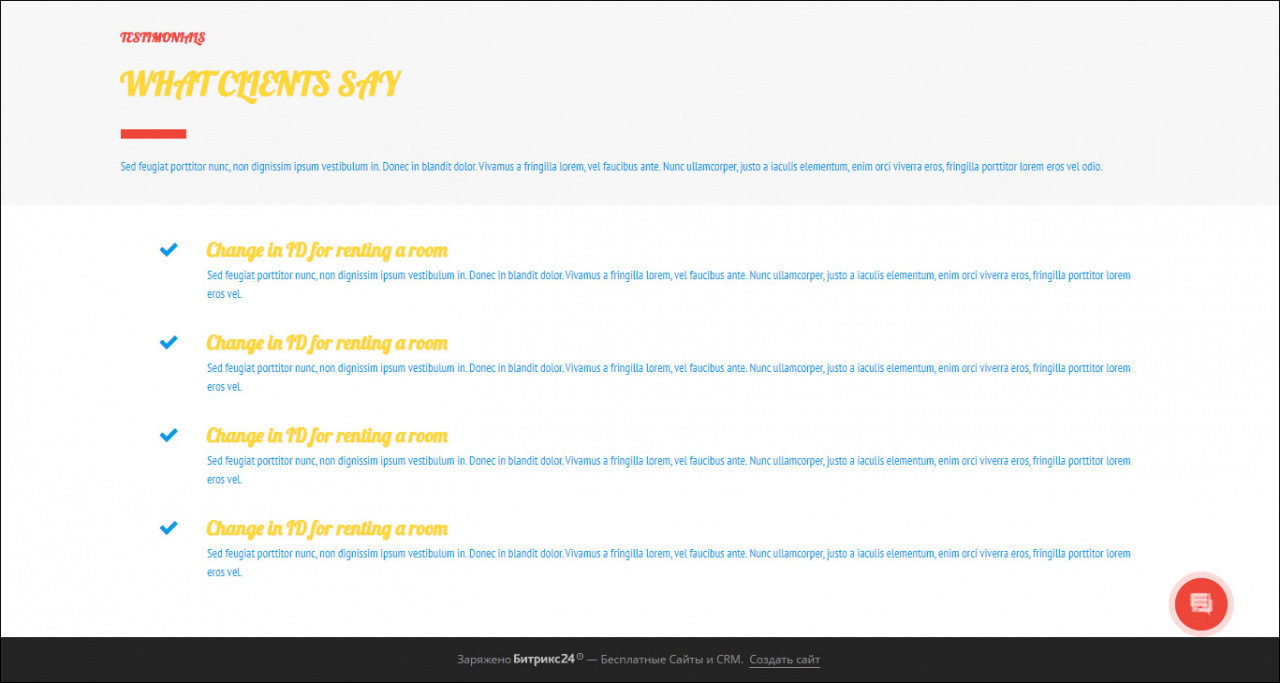
Пример изменения шрифта текста и заголовка

Размер текста, жирность и междустрочное расстояние помогают более тонко настроить текст.
Чтобы перейти к настройкам, кликните Настроить сайт в панели Действия.

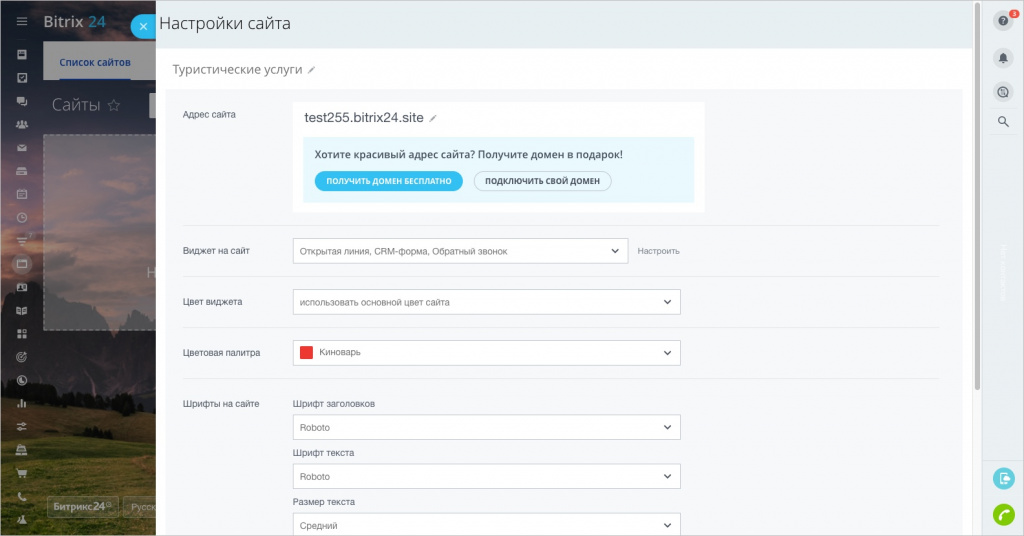
Основные настройки сайта

Адрес сайта – укажите, по какому адресу будет доступен ваш сайт.
Виджет на сайт – с помощью какого виджета клиенты смогут с вами связаться.
Более подробно о работе данного инструмента вы можете прочитать в статье Виджет открытых линий на сайте.Выберите Цвет виджета. Он может быть установлен как в своем оригинальном виде, так и использовать цветовую схему сайта, чтобы более гармонично на нем смотреться.
Цветовая палитра – основной цвет кнопок, элементов дизайна сайта и т.п.
Шрифты на сайте – можно выбрать шрифты заголовков и основного текста, а также относительный размер основного текста сайта.
Кнопка "Вверх" – очень полезный инструмент для работы с длинными страницами. Она позволяет быстро перейти к самому началу страницы.
Если ваш сайт содержит несколько страниц, то здесь вы также можете указать Главную страницу.
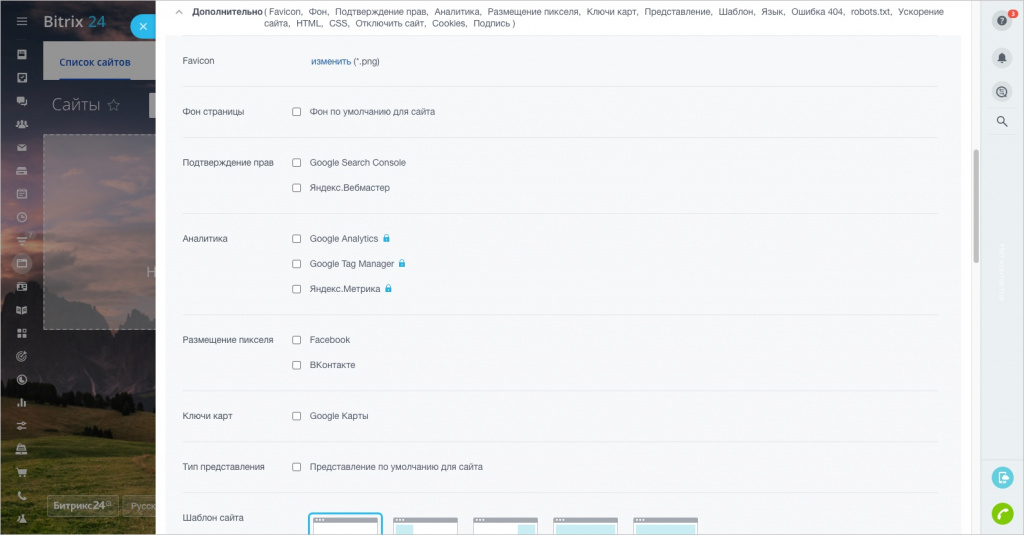
Дополнительные настройки

Favicon – картинка, которая показывается на закладке браузера. Допустимо только использование изображений в формате .PNG.
Фон страницы – установите картинку или цвет для фона страниц сайта. Это необходимо, если у вас есть блоки с повышенной прозрачностью, либо вы не устанавливали свой фон для каждой страницы.
Подтверждение прав – укажите необходимые мета-теги для подтверждения прав на сайт при подключении к Google Search Console и Яндекс.Вебмастеру.
Аналитика – для сайта очень важно вести статистику, чтобы контролировать его популярность и эффективность. Вставьте в данном поле идентификатор счетчика Яндекс, Google Analytics либо Google Tag Manager, чтобы фиксировать статистику посещений страниц.
Подключение Яндекс.Метрики, Google Tag Manager и Google Analytics доступно только на коммерческих тарифах.Размещение пикселя – пиксели Facebook и ВКонтакте используются для отслеживания конверсии вашего сайта.
Более подробно о пикселях Facebook и ВКонтакте вы можете прочитать в статье Добавление пикселя Facebook и ВКонтакте.Ключи карт – укажите ключ API Google Maps, чтобы добавлять на сайт расположение вашей компании.
Тип представления – позволяет выбрать для страниц вид отступов для отображения на экране.
Шаблон сайта – если вы хотите, чтобы на страницах были включены дополнительные области, то тут вы также можете их настроить.
Язык сайта – вы можете изменить отображение некоторых элементов сайта на нужном вам языке, например в веб-формах, кнопки магазина в заказе, подпись «Заряжено Битрикс24» и т.д.
Ошибка 404 – что увидят ваши пользователи, если страница будет недоступна. По умолчанию, сайт имеет стандартную страницу для 404-й ошибки. Но вы можете выбрать и свою из любой страницы сайта.
Настройки robots.txt – здесь можно задать текст файла для индексирования сайта роботами поисковых систем.
Более подробно о данном файле вы можете прочитать в документации Яндекс и Google.Ускорение сайта – при включенной опции оптимизируются CSS и JS таким образом, чтобы они подгружались по мере загрузки страницы. Это одно из условий Google PageSpeed Insights для ускорения загрузки сайтов.
Пользовательский HTML – вы можете вставить произвольный html-код для всех страниц сайта внутри тега HEAD, например, код статистики, мета-теги подтверждения и т.д.
Пользовательский CSS – вы можете вставить произвольный CSS-код для всех страниц сайта, например, для подключения своих шрифтов или стилей оформления блоков.
Временно отключить сайт – вы можете временно отключить свой сайт и показывать определенную страницу, пока сайт отключен.
Более подробно о настройке cookie-файлов вы можете прочитать в отдельной статье.Подпись «Заряжено Битрикс24» – на коммерческих тарифах можно убрать эту подпись внизу вашего сайта.
Настройки страниц сайта
Настройки для каждой из страниц очень схожи с настройками самого сайта, но есть некоторые моменты.

Для страницы можно настроить ее собственный адрес, а также указать, в каком виде она будет отображаться при добавлении ссылки на страницу в соцсетях.

Мета-теги страницы – теги, используемые для лучшего индексирования поисковиками. Они формируются автоматически, но вы можете добавить и собственные.
Индексировать страницу в поисковых системах – если данная опция будет выключена, посещаемость вашего сайта может снизиться.
Пользовательский HTML и CSS – для страниц сайта вы можете добавлять свой собственный HTML и CSS. Ваш сайт сможет отлично работать и без кода, но если вам нужны специфические функции и элементы дизайна, то это можно настроить здесь :)
HTML-код вставляется сразу после открывающего тега HEAD. Это может быть например код статистики для конкретной страницы.
Добавить страницу в карту сайта – посмотреть карту сайта можно по адресу [адрес сайта]/sitemap.xml , если вы, конечно, включали в нее какие-то страницы.
Как видите, сайт можно настроить очень гибко, чтобы он идеально подходил под ваши пожелания!
В 1С-битрикс редактирование пунктов меню возможно несколькими способами:
- Через публичный раздел сайта в режиме правки.
- Через административный раздел сайта
Рассмотрим подробнее каждый способ.
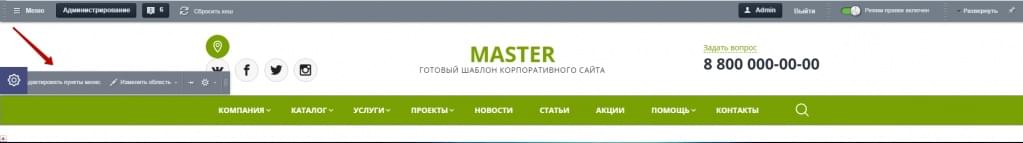
Редактирование пунктов меню в публичном разделе сайта
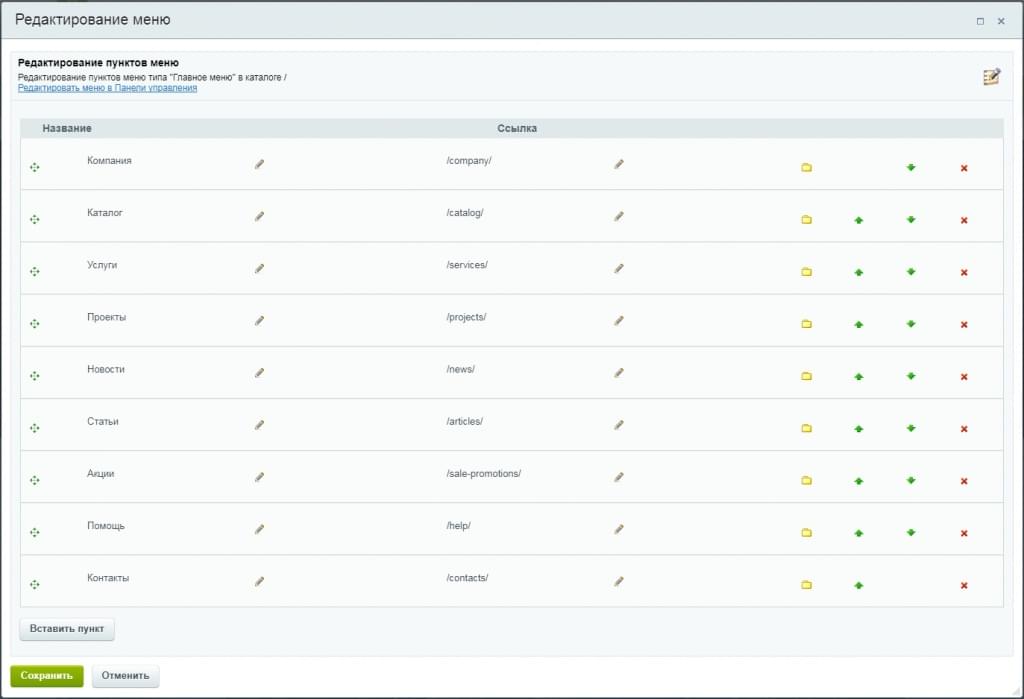
Для того, чтобы отредактировать пункты меню в публичном разделе сайта, перейдите в режим правки. Наведите курсор мыши на нужное меню и нажмите на кнопку редактировать пункты меню

После чего откроется всплывающее окно, где вы сможете изменить существующие пункты, добавить новый или открыть страницу редактирования меню в административном разделе.

Редактирование пунктов меню в административном разделе сайта
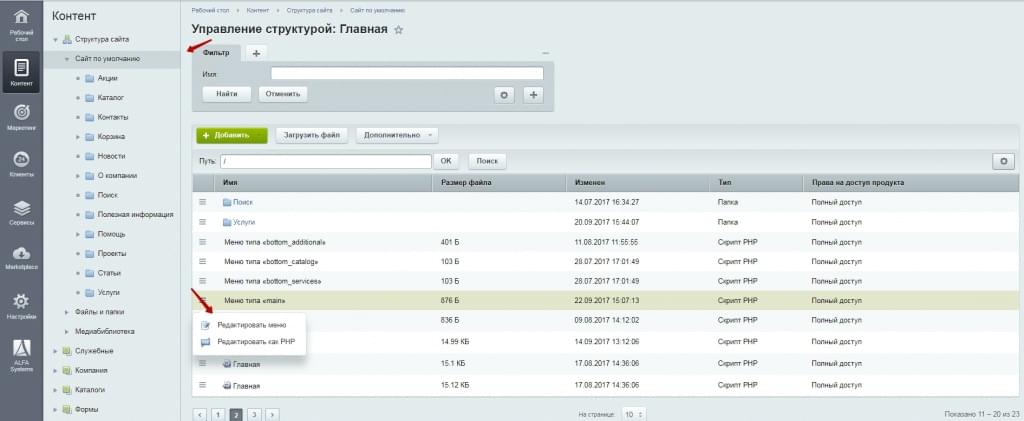
Чтобы изменить пункты меню в административном разделе, выберите в структуре сайта раздел, меню которого вы хотите изменить и выберите нужный тип меню. Для примера возьмем главное меню, которое находится в корне сайта и имеет тип main

Нажмите на кнопку редактировать меню, чтобы открыть форму редактирования меню

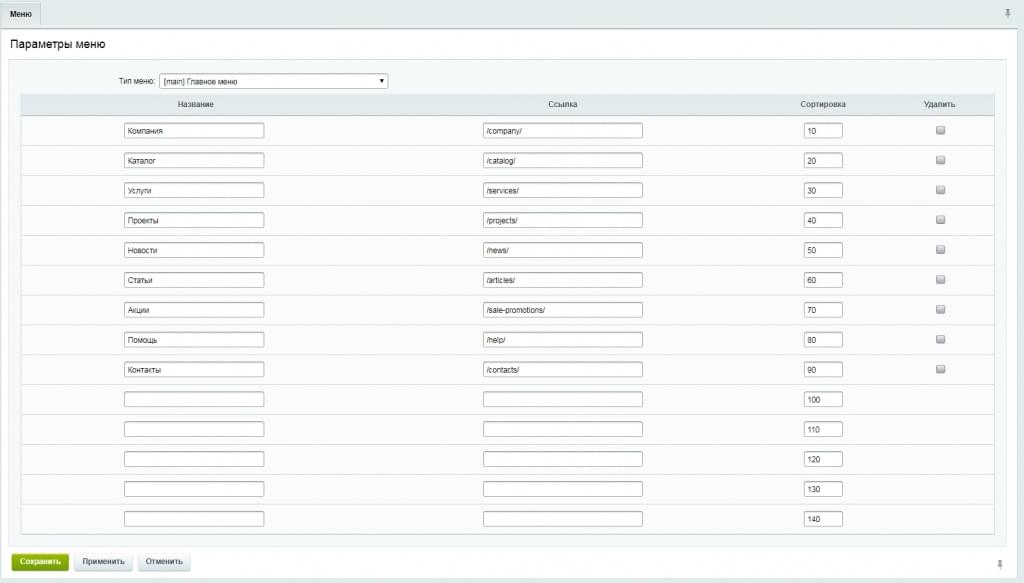
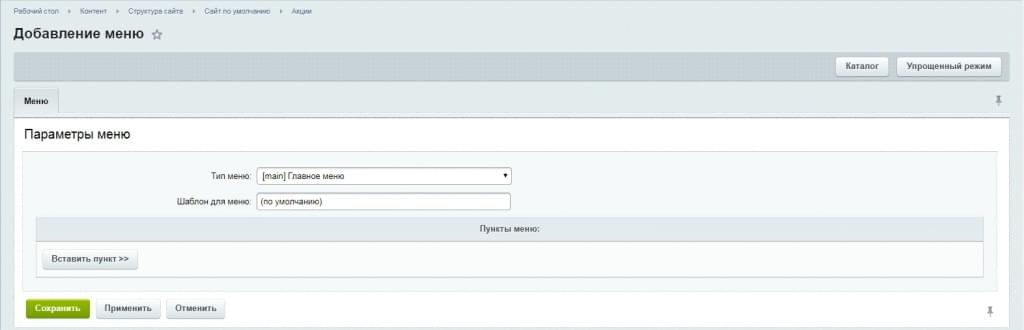
Форма редактирования меню доступна в двух режимах: упрощенный режим и расширенный.
В упрощенном режиме вам представлена “Легкая” форма редактирования меню, которая позволяет менять название и назначение ссылки, создавать новые пункты и изменять их сортировку.
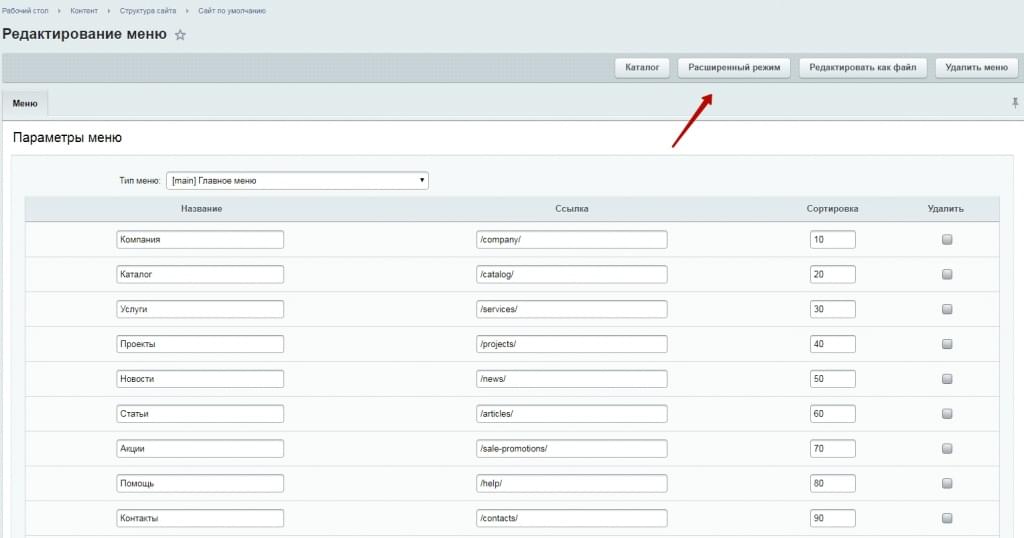
В расширенном режиме, через форму редактирования меню возможно указать дополнительные параметры пункта меню. Например, условие его отображения. Чтобы перейти в расширенный режим управления меню, нажмите на соответствующую кнопку на странице редактирования меню

Создание меню
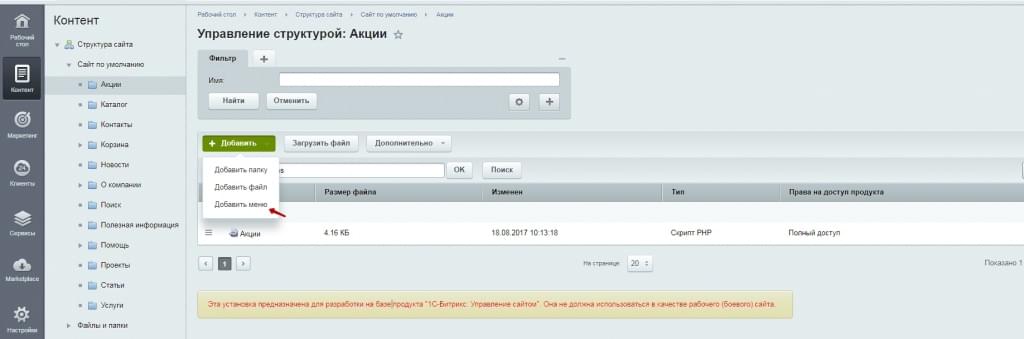
Если в разделе не предусмотрено нужного типа меню, вы можете создать его самостоятельно. Для это перейдите в структуре сайта в нужный раздел и нажмите на кнопку Добавить->Добавить меню

Вам откроется уже знакомая форма редактирования меню

Наследование меню
Меню в 1С-Битркис является наследуемым. Т.е. меню созданное в одном разделе распространяется на все дочерние разделы, если не будет переопределено. Чтобы переопределить меню, создайте в дочернем разделе меню того же типа
Читайте также:


