В каком формате ярлыки приложений
Иконки являются средством для визуального отображения файлов и папок в проводнике компьютера.
Подробнее о том, что такое иконка, как создать собственную иконку, как изменить иконку файла или папки читатель узнает из этой статьи.
Содержание:
Что такое иконка
Просматривая список файлов и папок на мониторе компьютера, кроме названий этих файлов и папок мы видим еще и их значки, в разговорной речи чаще называемые иконками, которые отличаются друг от друга и предоставляют возможность пользователю быстро сформировать визуальное представление о структуре файлов компьютера.
Благодаря иконкам пользователю очень удобно отличать файлы одних типов от других, щелкать по ним мышкой, осуществляя разнообразные операции наглядным способом.
Иконка (значок) – это небольшое прямоугольное изображение, сохраненное в самостоятельном отдельном файле, находящемся где-то на запоминающем устройстве компьютера. Компьютер, формируя на мониторе визуальное представление списка всех файлов, подставляет каждому файлу и папке подходящую иконку.
То есть, можно сказать, что в операционную систему компьютера заложена некая система взаимосвязей, в которой каждому файлу соответствует какая-то иконка, которая отображается на мониторе как значок этого файла, но на самом деле хранящаяся от него отдельно. При этом, пользователь может внести изменения в эти взаимосвязи и заставить компьютер подставлять какому-то файлу или папке вместо «стандартной» любую другую иконку.
Особенностью указанной системы взаимосвязей является то, что в ней любая иконка соответствует не каждому отдельному файлу, а всем файлам этого вида. Соответственно, поменять иконку можно не для какого-то конкретного файла, а для всех файлов этого вида одновременно.
Ситуация с папками и ярлыками обстоит иначе. Иконки присваиваются каждой конкретной папке или ярлыку и могут изменяться независимо от иконок других папок и ярлыков.
Но об этом немного позже. Сначала давайте более подробно рассмотрим вопрос о том, что из себя представляет файл иконки и как его сделать самостоятельно.
Файл иконки для операционной системы Windows имеет расширение .ico (о том, что такое расширение файла, читайте здесь) и содержит небольшое квадратное изображение, размер которого, как правило, не превышает 48 на 48 точек (пикселов). Наиболее распространенными размерами иконок для Windows являются 16Х16, 32Х32 и 48Х48 пикселов. Иконки, превышающие 48Х48 пикселов, могут не отображаться или неправильно отображаться в старых версиях Windows.
Файл иконки для Windows, разработанный на профессиональном уровне, может содержать одновременно несколько изображений (до 9), которые, как правило, отличаются между собой только размером. Например, один файл иконки может содержать одно и то же изображение в форматах 16Х16, 32Х32 и 48Х48. Зачем это нужно? Дело в том, что при автоматическом уменьшении изображения оно теряет резкость, а при увеличении — детализацию. И если файл иконки содержит только одну картинку, она может терять свою привлекательность в некоторых режимах работы компьютера, требующих изменения размера отображаемого на мониторе значка. Если же картинок в файле иконки будет несколько, компьютер автоматически использует самую подходящую из них, благодаря чему красивый внешний вид файла сохранится при любых обстоятельствах.
Кроме файлов .ICO, иконки в операционной системе Windows хранятся и в файлах некоторых других типов (программы, специальные библиотеки), но их создание - удел разработчиков программного обеспечения и пользователей с высоким уровнем подготовки.
Как создать собственную уникальную иконку
Файлы иконок для Windows создаются при помощи специальных программ. В качестве картинки можно использовать любое понравившееся изображение (например, фотографию любимой кошки).
Программ для создания иконок существует много. Одной из них является Easy Picture2Icon . Это не самая функциональная программа, зато она является бесплатной, простой в использовании, занимает мало дискового пространства и позволяет создавать иконки размером 16Х16, 32Х32 и 48Х48 из фотографий форматов JPEG, GIF, PNG, BMP.
После загрузки установите программу и запустите ее. В окне программы сначала необходимо открыть фотографию, из которой будет создаваться иконка. Для этого нужно нажать кнопку «OpenPicture» и указать на эту фотографию в открывшемся проводнике ( см. изображение , для увеличения нажмите на него мышкой).

В окне программы Easy Picture2Icon под изображением можно выбрать один из 3 вариантов его подгонки под «квадратный» формат:
- Compress – сжатие фотографии по более длинному краю до размеров более короткого;
- CutEdges – обрезка фотографии по более длинному краю до размеров более короткого;
- Fit – оставить как есть, вставив поля.
Справа от изображения можно выбрать от 1 до 3 форматов иконок (16Х16, 32Х32, 48Х48), которые будут созданы из исходного изображения и помещены в создаваемый файл .ico.
Для создания файла иконки нужно нажать кнопку «Save Icon», после чего необходимо указать, куда и под каким названием этот файл следует сохранить.
Как изменить иконку папки или ярлыка

Для того чтобы поменять стандартную иконку папки или ярлыка на другую, необходимо щелкнуть по нему правой кнопкой мышки, в открывшемся контекстном меню выбрать пункт «Свойства». Затем .
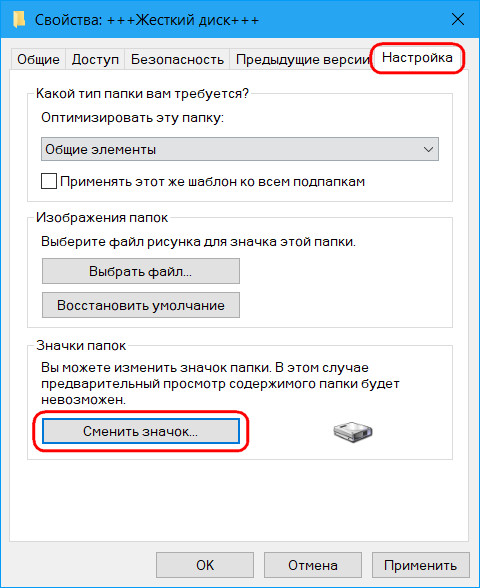
Для папки : в открывшемся окне перейти на вкладку «Настройка», нажать на кнопку «Сменить значок», в окне «Искать значки в следующем файле» указать необходимый файл иконки и подтвердить внесение изменений ( см. изображение , для увеличения нажмите на него мышкой).
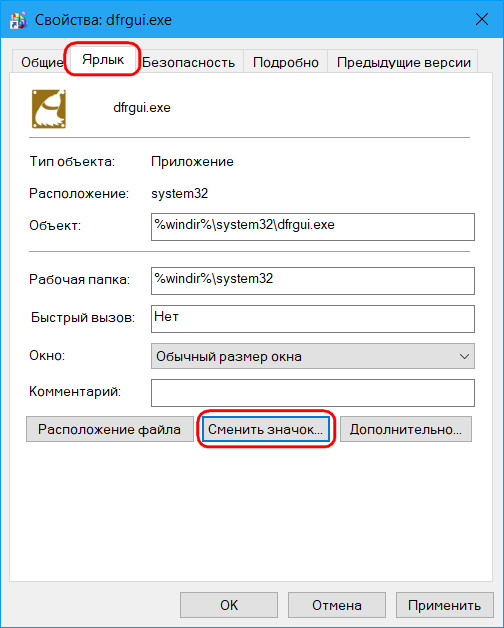
Для ярлыка : в открывшемся окне перейти на вкладку «Ярлык», нажать на кнопку «Сменить значок», в окне «Искать значки в следующем файле» указать необходимый файл иконки и подтвердить внесение изменений.
Как изменить иконку файла
Как уже было сказано выше, в операционной системе Windows поменять иконку можно не для какого-то конкретного файла, а для всех файлов определенного типа одновременно.

Чтобы поменять значок для определенного типа файлов в Windows XP:
1 . Открыть любую папку или раздел, один раз щелкнуть левой кнопкой мышки по пункту «Сервис», находящемуся в верхней части открытой папки, и в появившемся списке выбрать пункт «Свойства папки» (см. рисунок).
3 . Откроется еще одно окно с названием «Изменение свойств типа файлов», в котором нужно нажать кнопку «Сменить значок…» и в проводнике указать на новый файл иконки, которую необходимо присвоить этому типу файлов, затем подтвердить внесение изменений.

Чтобы поменять значок для определенного типа файлов в Windows Vista / 7 / 8 понадобится специальная утилита, поскольку необходимые штатные средства в этих версиях Windows отсутствуют.
Утилита называется Default Programs Editor . Она представляет собой единый файл и не требует установки. Просто скачайте ее и запустите двойным щелчком левой кнопки мышки.
В окне утилиты необходимо нажать "File Type Setings", а на следующем этапе - "Icon". Появится окно со списком типов файлов. В нем необходимо выделить тип файлов, для которого нужно поменять иконку (одним щелчком левой кнопки мышки), после чего нажать кнопку "Next" ( см. изображение ).
На следующем этапе нужно нажать кнопку «Browse…», в открывшемся проводнике указать на новый файл иконки и подтвердить внесение изменений.

Хотите придать папке оригинальный вид, тогда меняем значок папки. Я не говорю про те, которые уже есть в системе, а именно свой значок из своих фотографий или с каких либо изображений.
Сделать иконку (значок) папки из своей фотографии можно в стандартной программе – Paint, которая у каждого должна быть в операционной системе windows 7
Поверьте мне, со своими значками вам намного будет удобней и быстрей отыскать нужную папку, не вчитываясь в текст (название папки)

Вот небольшой пример. Такой вид папки ускоряет поиск среди большого количества похожих папок.
Найти программу “ Paint “ можно через “ Пуск ” и “ Все программы ” Запустите её и перетащите рисунок в окно программы. А ещё проще, это вызвать контекстное меню, щёлкнув по изображению, которое хотите поставить в роли значка, правой клавишей мышки. Выбираем пункт “ Изменить ” Откроется программа “ Paint “
Создаём значок в программе Paint
И в первую очередь, что мы должны сделать, так это вырезать нужную часть изображения. К тому же обрезать должны так, чтоб все стороны были одного размера. Если не подогнать пропорции сторон, то значок получится квадратный, а изображение приплюснутое.
Обрезаем. На панели программы выбираем инструмент “ Выделить ” В параметрах выделения указываем фигуру “ Прямоугольная область ” Левой клавишей мышки выделяем фрагмент фото. Удерживая клавишу, смотрим, как изменяется размер в нижней панели программы.
Подогнали размер, жмём кнопку “ Обрезать “

Теперь фотография получилась квадратная, продолжаем.
После обрезки меняем размер будущего значка. Жмём “ Изменить размер ” Изменяем в пикселях и вводим размер 64 по вертикали и горизонтали. Сохраняем “ ОК “

Осталось только сохранить готовый значок на рабочий стол или какую-нибудь папку. Сохранять изображение будем в формате “ВМР”.

Ставим свой значок на папку
Всё заготовка есть, применяем её к папке. Наводим курсор на любую папку и правой клавишей мышки вызываем меню. В самом низу списка заходим в пункт “свойства ” Далее “ Настройка ” И внизу кнопка “ Сменить значок.. “

Откроется окошко с системными значками. Но нам они не нужны, мы же хотим своё изображение применить. Тогда идём в обзор и ищем наш только что созданный значок.

Кстати в проводнике вы его можете не найти, так как наше изображение не является значком формата “ico” Чтобы его увидеть выберите отображать “ Все файлы *.* “

Теперь всё в порядке, жмём “ОК“

Вот так всё просто. Папка стала отличатся от остальных, а нам будет легче ориентироваться при её поиске.
Но это ещё не всё. Собственные иконки можно применить и к ярлыкам. Смотрите, как они выглядят на моём рабочем столе.

Это кнопки с командами – спящий режим, перезагрузить компьютер, сменить пользователя и выключить компьютер. Хотите себе такие же? Смотрите, как это сделать “Как создать ярлык «выключить» и «перезагрузить» компьютер?“

Хитрость, которая сделает Ваш компьютер бессмертным!
Сегодня мои коллеги из команды Клабпрофи, впервые рассказывают о хитрости, которая делает Ваш компьютер неуязвимым к любым невзгодам:
Благодаря этой хитрости Ваш компьютер после каждой перезагрузки будет в идеальном состоянии.
При этом, даже если накануне Вы поймали вирус, удалили системные папки или сломали Операционную систему, достаточно будет перезагрузить компьютер, и он снова будет работать, как прежде.
Используя такой подход, Вам больше никогда не придется регулярно чистить компьютер, переустанавливать Операционную систему, вызывать мастера и т.п. Компьютер всегда будет в одном и том же состоянии, после каждой перезагрузки.
О том, как это работает и как внедрить данную технологию уже в новогодние праздники, смотрите здесь:
Приложения для Android разрабатываются с учетом размера устройства и разрешения экрана.
Графика и разметка в приложениях измеряются в единицах - DPI (количество точек на дюйм).
2. Категории DPI
- Low DPI (LDPI) = 120DPI
- Medium DPI (MDPI) = 160DPI
- High DPI (HDPI) = 240DPI (Nexus S, SGS2)
- Extra High DPI (XHDPI) = 320DPI (Galaxy Nexus, Nexus 4, SGS3)
- Extra Extra High DPI (XXHDPI) = 480DPI (HTC One и SGS4)
Размер и формат иконок запуска приложения (launcher icon) для Android
Иконка приложения должна разрабатываться специально для Android. Используйте инструкции по разработке иконок от Android в стиле Material Design, не подражайте визуальным элементам и стилям других платформ.
Иконка запуска приложения должна быть 32-битной, в формате PNGs с альфа-каналом (с прозрачным фоном).Базовый размер - 48dp, с краями 1dp - для низкого разрешения. Чем выше плотность пикселей экрана (DPI), тем больше отображается деталей. Для остальных разрешений нужно увеличить масштаб на 400% 192 x 192 dp (с краями 4dp).
Хотите идеальную иконку для любого разрешения и не ищете легких путей? Сделайте несколько иконок разных размеров для всех вариантов разрешений, воспользовавшись таблицей ниже. Можно включить дополнительные значения для последовательного увеличения размеров. Например, иконки 96 x 96 пикселей xhdpi могут содержать промежуточный размер 88 x 88 пикселей с отступами в 4 пикселя с каждой стороны. Отступы образуют легкую тень и гарантируют четкость иконки на любом фоне.
Вы, конечно, помните: любое масштабирование должно сохранять пропорции изображения.
Иконки приложения для публикации на Google Play
Иконка приложения для публикации в Google Play должна быть 512 x 512 пикселей, с высоким разрешением.Эта иконка используется только для Google Play и не заменяет иконку запуска приложения (launcher icon). Иконка публикации на Google Play должна содержать тот же контент, что и иконка запуска приложения, за исключением некоторых идентификационных знаков.

Раздел “Рекомендуемые”
В разделе "Рекомендуемые" можно продемонстрировать потенциальным пользователям графические возможности приложения.
Требования к иконке в разделе "Рекомендуемые" :
- JPEG или 24-битный PNG (без альфа-канала)
- 1024 х 500 пикселей
Расположение
Картинка для раздела "Рекомендуемые" располагается над сведениями о приложении в Play Маркете. Если загружен проморолик, поверх нее будет расположена кнопка "Воспроизвести".
- Не размещайте важную информацию по краям, особенно в нижней трети рамки.
- Логотип поместите по центру, выровняйте по горизонтали и вертикали.
- Для текста используйте крупный шрифт.
- Помните, что картинка может показываться отдельно, без иконки приложения.
Цели иконки приложения
У иконки приложения есть 3 основных цели:
- Продвижение бренда, рассказ о цели приложения.
- Помощь пользователю в поиске приложения в Google Play.
- Функция запуска.
Продвижение бренда
Создайте уникальную и незабываемую иконку. Используйте цветовую схему Вашего бренда. Не пытайтесь рассказать слишком много с помощью иконки. Простой значок производит лучшее впечатление. Не включайте название приложения в иконку - название будет всегда показываться рядом с иконкой.

Образцы иконок приложений.
Помогите пользователю найти приложение в Google Play
Иконка должна привлекать внимание пользователя во время скроллинга. Качественный дизайн иконки - однозначный сигнал, о том, что Ваше приложение такого же высокого качества.
Для разработки иконки приложения лучше обратиться к дизайнеру.Правила дизайна иконки для Android
- Смотрится детально и четко в небольшом размере.
- Сочетается с любым фоном.
- Освещается верхней подсветкой.
- Может быть уникальной формы.
- Не является обрезанным вариантом большего изображения.
- Имеет одинаковый вес с другими иконками.
- Перспектива не противоречит другим иконкам.
- Располагается ее по ходу движения.
- Имеет небольшую глубину.
Слишком растянутые в длину иконки, занимающие мало пространства, не привлекают внимания пользователей и плохо сочетаются с различными фонами.
Правильно и неправильно
Детали слишком сложного значка плохо различаются в маленьком размере.
Обрезанный и глянцевый значок проигрывает такому же матовому и целому значку. Изображение не должно быть обрезанным, лучше использовать целое изображение уникальной формы. Избегайте глянца, если представленный объект сделан не из глянцевого материала.
Значок со слишком тонким контуром плохо выделяется среди других значков.
Создавайте иконки с альфа-каналом, иконки не должны занимать все пространство рамки. Тонкая визуальная обработка выделит иконку среди других.
Иконка для приложения на iOS
Размеры
У каждого приложения должна быть маленькая и большая иконка. Маленькая иконка используется на домашнем экране и в системе после установки. Большая иконка нужна для App Store.
Необходимо создать несколько маленьких иконок разных размеров для различных устройств. Маленькая и большая иконки должны соответствовать друг другу, но могут различаться количеством деталей.
Также маленькие иконки нужны для показа:
- в поиске Spotlight,
- в приложении настроек смартфона.
не добавляйте к иконке настроек наложение или границу. iOS автоматически добавляет отступ на 1 пиксель ко всем иконкам, чтобы они хорошо смотрелись на белом фоне в параметрах настройки.Если у вас нет маленьких иконок, iOS уменьшит главную иконку приложения для показа в этих директориях.
Правила дизайна иконки для iOS:
Подкупающая простота
Найдите элемент, который передает суть приложения и поместите его в простую, запоминающуюся форму. Аккуратно добавьте детали. Слишком сложные содержание или форма иконки плохо различимы, особенно в уменьшенных размерах.
Четкий фокус
Создайте иконку с четким фокусом, который привлекает внимание и идентифицирует приложение.
Узнаваемость
Никто не будет анализировать иконку, чтобы понять ее значение.
К примеру, в качестве иконки почтового приложения традиционно используется изображение конверта, который ассоциируется с почтой. Хотите хорошую иконку - потратьте время на разработку привлекательного и понятного всем абстрактного символа.
Без прозрачности, простой фон
Иконка должна быть без прозрачности, фон не загроможден. Простой фон не подавляет другие элементы рядом.
Без надписей
Используйте надписи только как часть логотипа. Название приложения появляется под иконкой на домашнем экране. Не добавляйте в иконку слова, которые повторяют название или являются инструкциями к приложению, например, “Смотри” или “Играй”. Если дизайн иконки включает слова, добавьте только значимые для содержания приложения.
Без фото, скриншотов и элементов интерфейса
Не включайте в иконку фотографии, скриншоты или элементы интерфейса. Детали на фотографии сложно рассмотреть в маленьком размере. Скриншоты не расскажут о цели приложения. Элементы интерфейса в иконке вводят пользователя в заблуждение.
Без точных копий продуктов Apple
Продукты Apple защищены авторским правом, их нельзя использовать в изображениях и иконках. К тому же, аппаратные проекты от Apple часто обновляются, иконка при этом будет выглядеть устаревшей.
Не помещайте повсюду в интерфейсе иконку приложения
Пользователя может сбить с толку иконка приложения, встречающаяся повсюду в интерфейсе. Просто используйте цветовую схему иконки в интерфейсе. См. Цвет.
Протестируйте иконку на разных обоях
Люди выбирают различные обои для домашних экранов, поэтому вы должны протестировать иконку приложения на различных фонах.
Как часто вы меняете скриншоты в App Store или загружаете новое приложение в Google Play? Мне приходится сталкиваться с задачей подобного рода не чаще, чем раз в полугодие. За это время знания о процессе стираются и приходится вспоминать всё заново — гуглить статьи, переделывать множество макетов.
В один прекрасный день я решила — хватит это терпеть! Я собрала в одной статье всю необходимую краткую информацию и ссылки на официальные источники, а также подготовила шаблон. Эти артефакты помогут вам быстро и практически безболезненно подготовить нужный графический контент для публикации вашего приложения в App Store, Google Play или Huawei AppGallery.
Шаблон можно загрузить для Figma или Sketch.
В каждом шаблоне есть 3 блока — App Store, Google Play и Huawei AppGallery, где собраны шаблоны для подготовки графического контента — скринов и иконок приложений. Все элементы уже нарезаны под требуемые платформой размеры. Вам останется разместить свой контент и скачать, нажав одну кнопку.
Добавлю довольно банальную вещь — мир IT развивается очень быстро. Материалы в этой статье актуальны на конец 2020 года. Также будут приведены ссылки на первоисточники. С ними вы сможете ознакомиться, чтобы дополнительно убедиться в актуальности используемой вами информации.
Начнём.
Иконки для приложения должны отвечать следующим требованиям:
- отсутствует заданный корнер-радиус (углы не скругляются),
- отсутствуют слои с прозрачностью,
- слои слиты (flatten),
- формат png.
В Human Interface Guidelines есть раздел App Icon, где можно ознакомиться с более подробной информацией о требованиях к иконкам.
- Разместите иконку вашего приложения в шаблоне.
- Иконки будут подписаны и сохранятся в необходимых для загрузки размерах.
- И загрузите пак иконок для iPhone, iPad или обоих устройств сразу.
Для приложения следует загрузить как минимум 1 скриншот. Максимально допустимое количество — 10.
Для iPhone обязательны скриншоты в двух размерах: для девайсов 6.5 дюймов (1284 x 2778 px) — с «чёлкой» и 5.5 дюймов (1242 x 2208 px) — без «чёлки». Для остальных девайсов скрины уменьшаются автоматически.
Для iPad обязательный размер один — 12.9 дюймов (2048 x 2732 px). Он обязателен для загрузки для iPad Pro 2 поколения и для iPad Pro 3 и 4 поколений. Скриншоты для остальных девайсов уменьшаются автоматически.
Подробнее о требованиях к скринам для iPhone и iPad, а также Mac, Apple TV и Apple Watch можно ознакомиться в разделе Screenshot Specifications сайта App Store Connect Help. Также там вы найдете информацию о размерах скриншотов для каждого размера девайсов, если вдруг они вам понадобятся.
Вы можете добавить не только скриншоты, но и видео, чтобы лучше рассказать о своем приложении. С требованиями можно ознакомиться в разделе App preview specifications сайта App Store Connect Help.
Иконка приложения должна отвечать следующим требованиям:
- размер 512 x 512 px,
- формат png,
- отсутствуют скругления (полный квадрат),
- отсутствуют тени.
Для приложения следует загрузить как минимум 2 скриншота. Максимально допустимое количество — 8.
Для Android нет строгих правил по необходимым размерам скриншотов. Рекомендуется загружать изображения:
- не менее 320 px,
- не более 3840 px,
- отношение длинной стороны к короткой не более 2:1.
Мы с коллегами из e-Legion обычно используем скрины размером 1920 x 1080 px.
Для Android помимо скринов нужно подготовить дополнительные изображения.
— Значок с высоким разрешением (в дополнение к иконке приложения):
— Картинка для описания (рекламное изображение, отражающее суть приложения):
- формат png или jpeg,
- размер 1024 х 500 px.
— Баннер для телевизора (отображается только на Android TV, но система может требовать данное изображение, даже если ваше приложение не поддерживает подобные устройства):
- формат png или jpeg,
- размер 1280 х 720 px.
В шаблонах для данных изображений нужно разместить ваш контент и скачать.
Microsoft любит сама решать, как должна внешне выглядеть Windows. Каждая из версий операционной системы имеет свои особенности стиля интерфейса, концепцию которого определяет компания. Мы, пользователи не можем в один клик целостно сменить дизайн системы на кардинально иной, как это можно сделать с Android, запустив сторонний лаунчер. Но поэтапная настройка кое-каких вещей на свой вкус и цвет в среде Windows всё же нам доступна.
В числе этих вещей – смена предустановленных иконок. Системные иконки на свои можем поменять:
• В свойствах папок,

• В свойствах ярлыков,

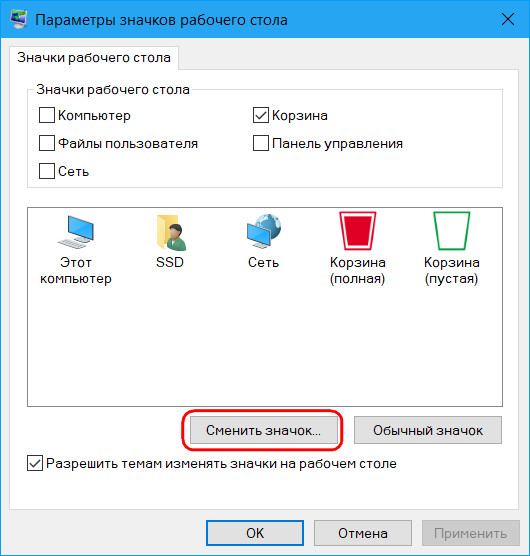
• В параметрах значков рабочего стола для системных элементов.

Штатный набор иконок Windows оставляет желать лучшего, и чтобы эффектно преобразить систему, наборы иконок нужно брать у сторонних дизайнеров. А можно создать их самостоятельно, используя, к примеру, материалы из личной фотоколлекции. Как, не обладая особым мастерством в сфере графического дизайна, сделать свои иконки для смены приевшегося вида ярлыков и папок Windows?
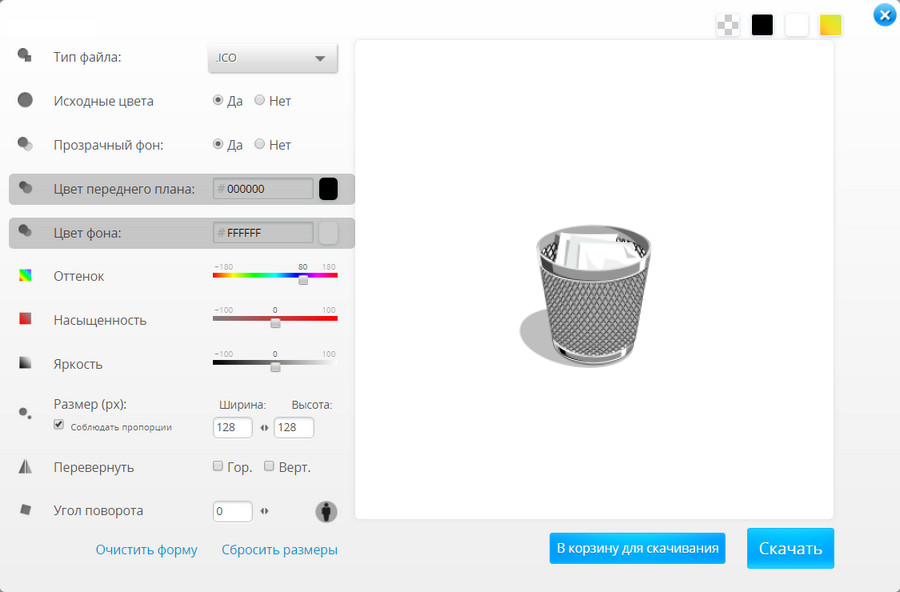
1. Веб-сервисы иконок

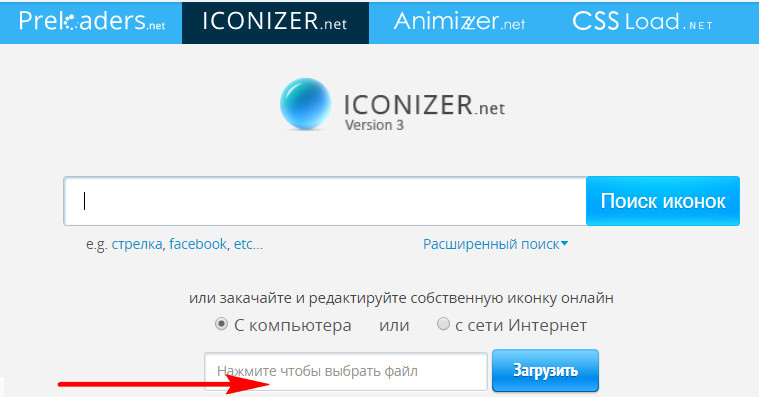
Точно таким же действиям можно подвергнуть не только контент, представленный на сайте, но и загруженный из сети по ссылке или с компьютера.

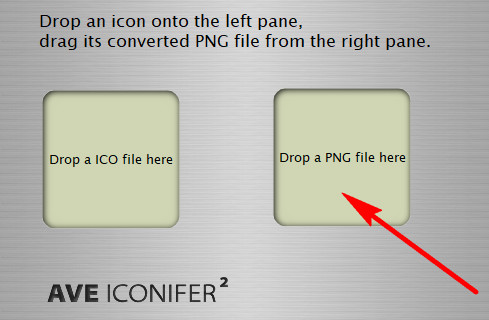
2. Утилита AveIconifier2
Локальный способ преобразования изображений в формат иконок может предложить небольшая портативная утилита для Windows - AveIconifier2. Это конвертер форматов изображений «.jpg» , «.bmp» , «.jpg» , «.jpg» в «.ico» . Запускаем утилиту, перетаскиваем в правую часть её окошка файл нужной картинки.

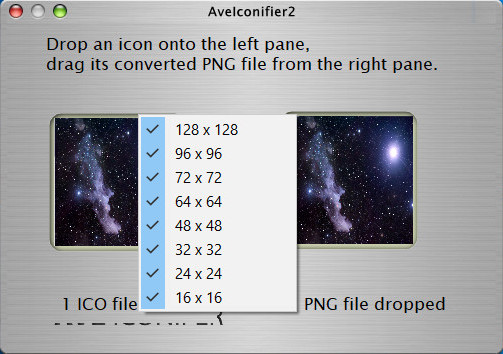
Ждём пару секунд – и иконка готова. По умолчанию утилита будет преобразовывать большие изображения в файлы «.ico» со стандартными размерами 128х128. Но если нужно получить на выходе иконку с меньшими размерами, кликом правой клавиши мыши по левой части окошка утилиты можем открыть перечень доступных размеров и убрать галочки ненужных из них.

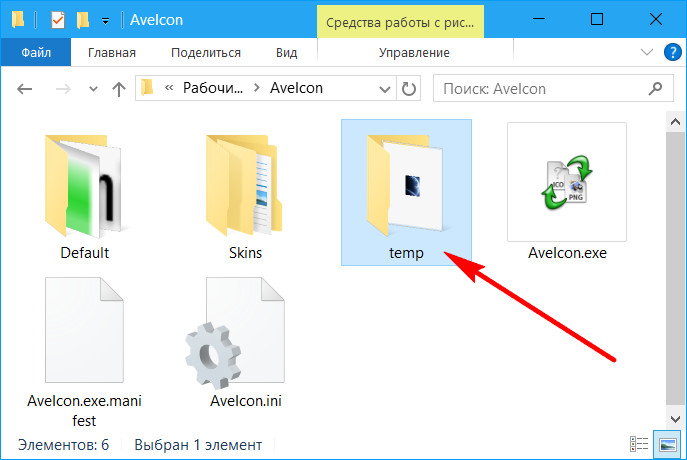
Конвертированные в формат «.ico» файлы утилита сохраняет в своей папке «temp» .

Это папка для временного хранения данных, и после каждого преобразования готовые иконки из неё нужно перемещать в другое какое-нибудь место.
3. Штатные средства Windows
Сохранить рисунок в файле с расширением «.ico» , в принципе, можно и штатными средствами Windows. Фото или рисунок открывается в редакторе Paint , устанавливаются нужные размеры картинки, и на выходе она сохраняется в файл «.bmp» . Далее в проводнике или файловом менеджере расширение сохранённой картинки меняется на «.ico» . Рассмотренная выше утилита AveIconifier2 делает это проще и быстрее, но она не позволяет редактировать рисунки. А в некоторых случаях может потребоваться картинку подчистить, обрезать ненужных людей, убрать лишние детали, применить эффекты и т.п. Рассмотрим, как в штатном редакторе изображений Windows Paint осуществляется простейшая операция по обрезке рисунка для иконки. И как потом этот рисунок превращается в формат «.ico» .
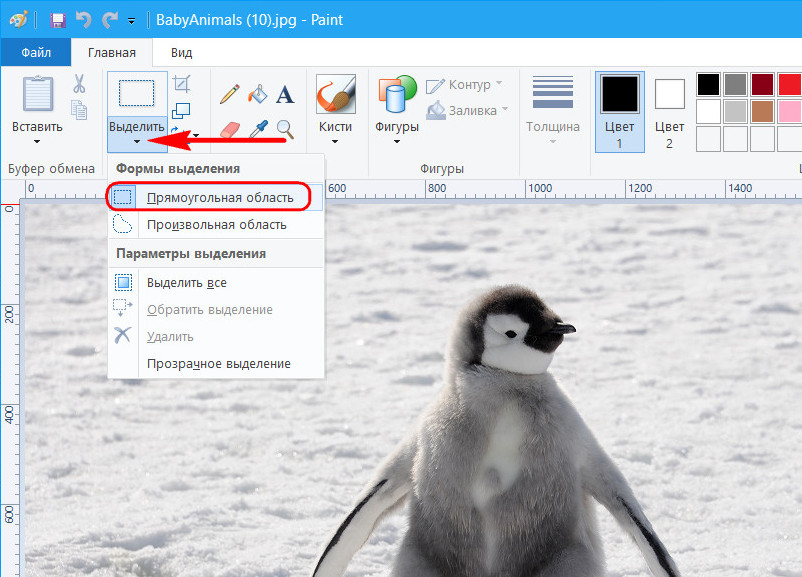
Открыв изображение в окне Paint, задействуем прямоугольную область для установки выделения.

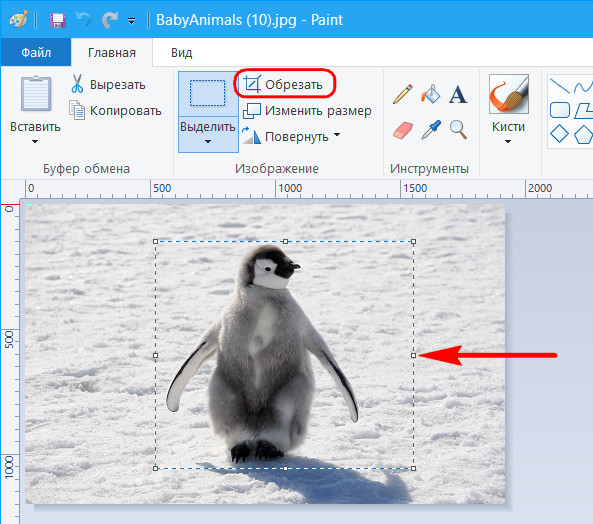
Устанавливаем выделение: обрамляем акцентный объект, но так, чтобы он был не прямо по центру, а справа оставалось чуть больше ненужного фона. Жмём кнопку обрезки.

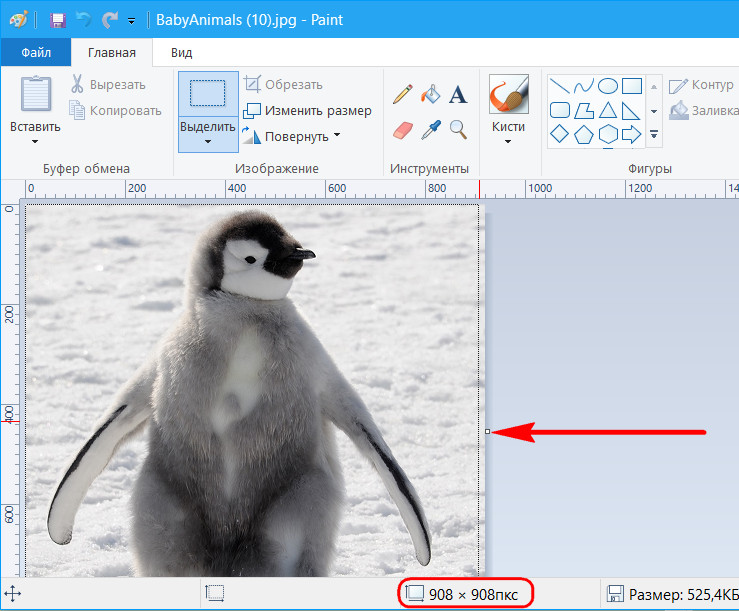
Далее подтягиваем правый край так, чтобы образовался квадрат, и размеры картинки по длине и ширине были примерно одинаковыми.

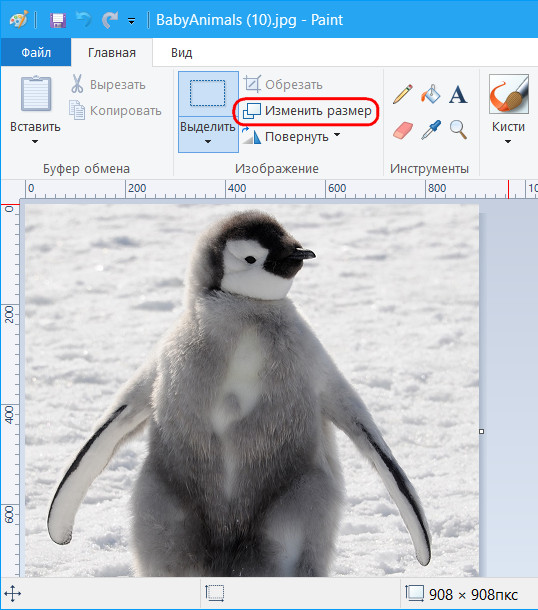
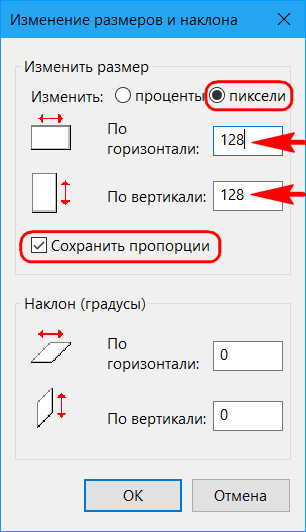
Жмём «Изменить размер».

Устанавливаем галочку опции «пиксели», вписываем нужные размеры картинки, проверяем, чтобы была активной галочка сохранения пропорций.

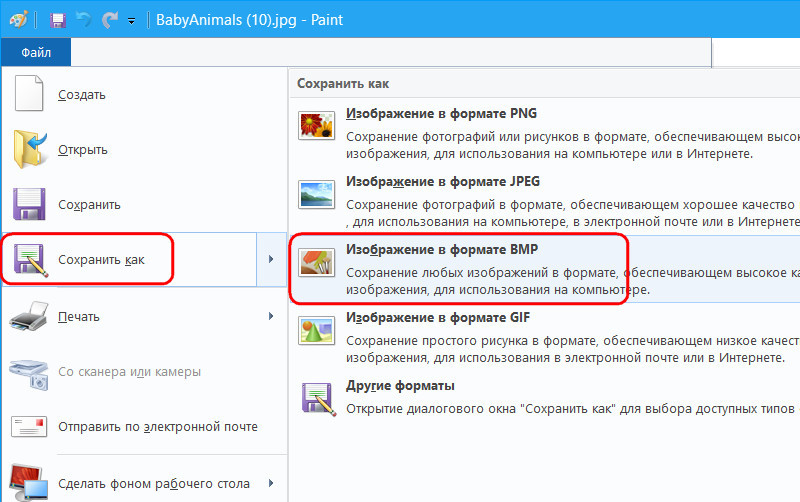
Сохраняем изображение в файле «.bmp» .

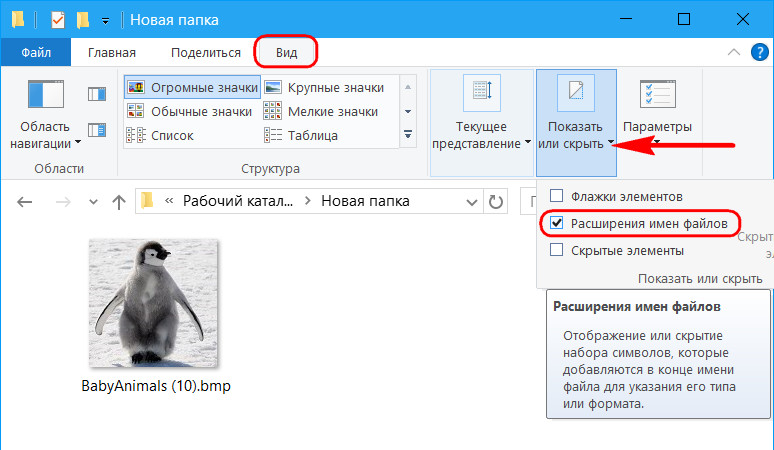
В проводнике активируем отображение расширений файлов.

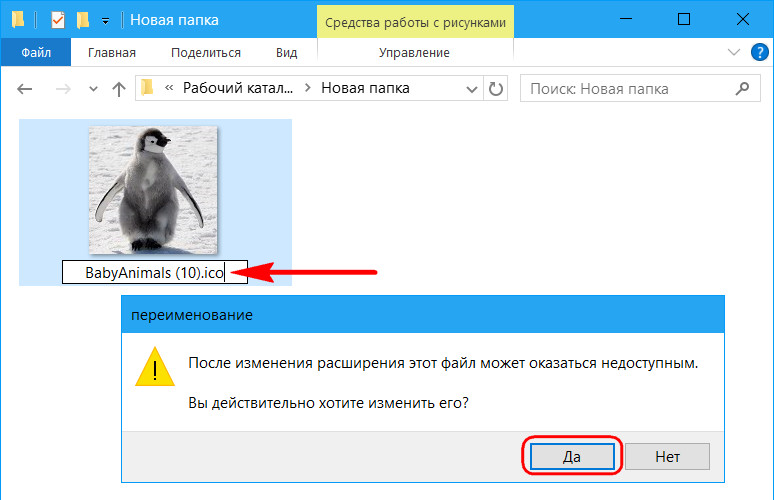
Далее кликаем только что созданный файл картинки, жмём F2 , убираем до точки буквы «bmp» и вписываем буквы «ico» . В итоге должно получиться название типа «имя_файла.ico» . Жмём Enter . Подтверждаем смену имени.

В Windows 10 можно использовать и приведённый выше способ, и другой: изображение отредактировать с помощью штатного приложения «Фотографии», а затем конвертировать это изображение в формат «.ico» утилитой AveIconifier2. Приложение «Фотографии» не позволяет переопределять размеры картинок и сохранять их в другие форматы, зато оно может предложить юзабильный инструментарий для обрезки картинок и наложения эффектов.
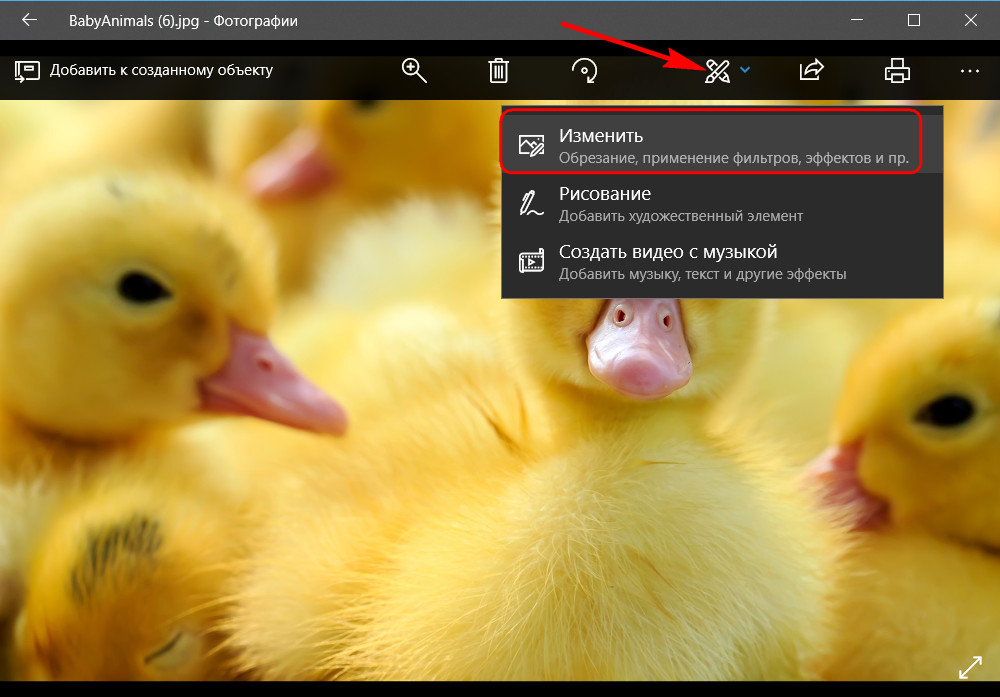
Открываем нужную картинку в приложении. Выбираем функцию «Изменить».

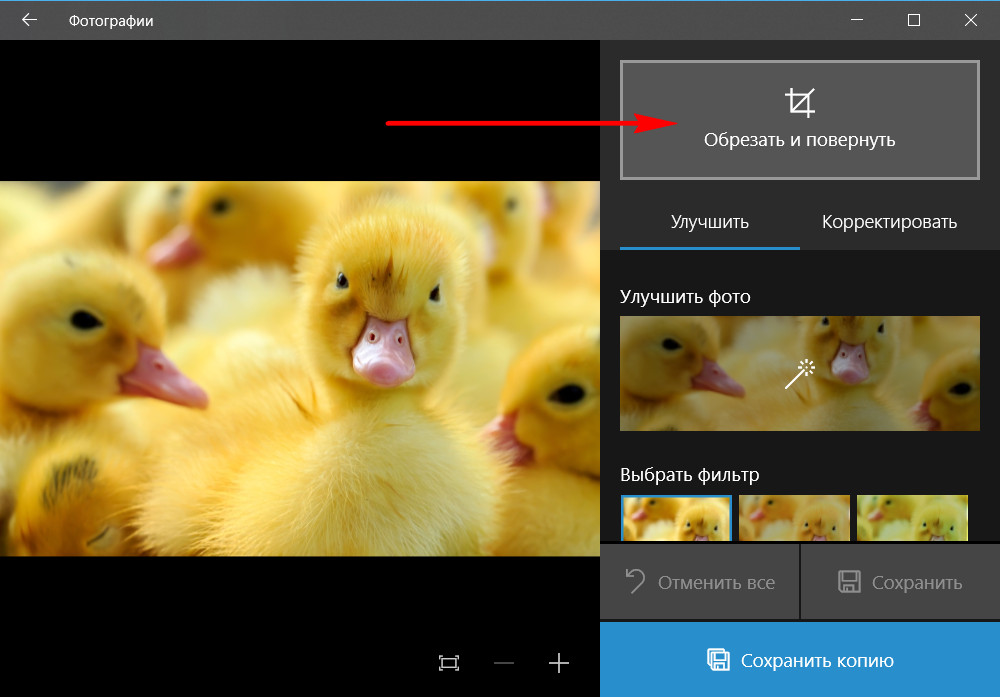
Далее – «Обрезать и повернуть».

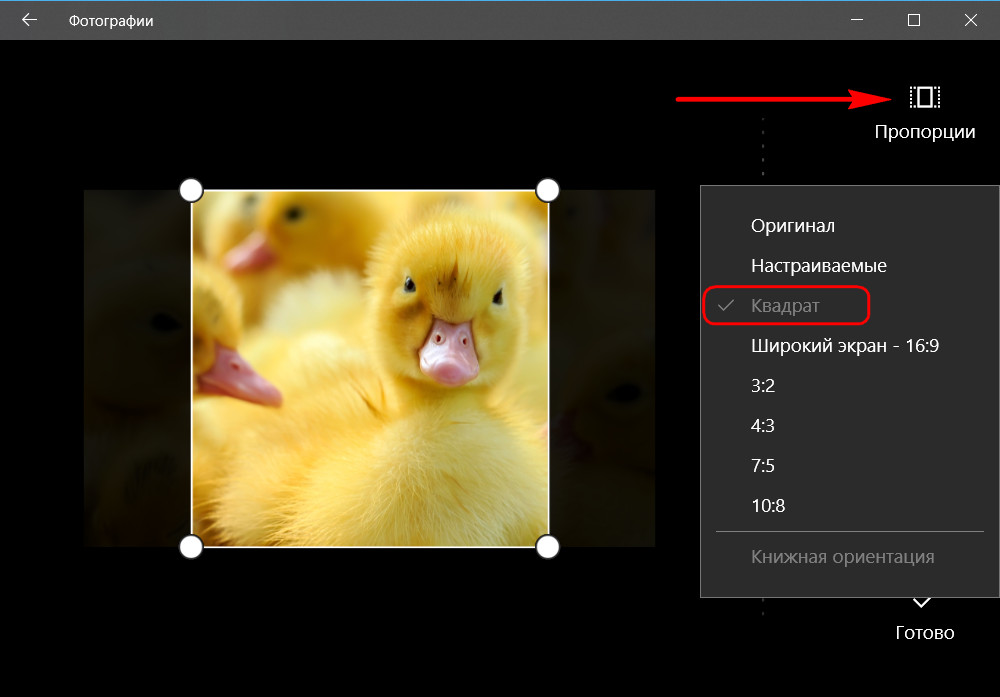
Устанавливаем пропорции «квадрат». Это маска, с помощью которой далее можно будет выбрать участок для обрезки с идеально ровными пропорциями длины и ширины.

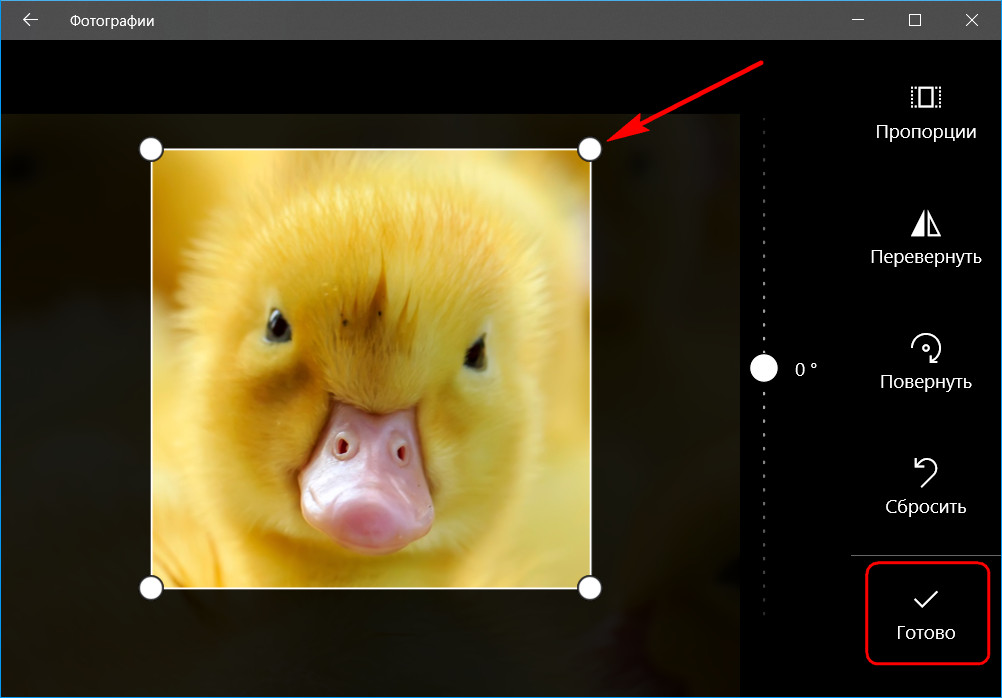
Подтягиваем маску на нужный объект картинки. По итогу нажимаем «Готово».

При необходимости применяем эффекты цветокоррекции, виньетирование, устраняем красные глаза, если это любительское фото, и т.п. В итоге сохраняем копию изображения.
Читайте также:


