Создание бота в telegram на javascript
- Редактор кода, чтобы писать код. Если не знаете, какой выбрать — мы уже рассказывали. Если не умеете писать код, то вот инструкция, как его написать и запустить.
- Node.js любой версии, выше 0.12. Нужно, чтобы библиотека для ботов заработала. Как установить Node.js.
- Консоль. Или встроенный в систему вариант, или какой-нибудь другой.
- VPN. Возможно но не факт, потому что Телеграм работает не везде.
Находим в поиске Телеграма бота @botFather — это главный инструмент для создания ботов. Набираем в нём /newbot .
Придумываем название и имя боту. Название — то, как он будет подписан в списке контактов. Имя — строка, по которой его можно будет найти. Обратите внимание, что имя должно оканчиваться на bot . В ответ мы получим токен — длинную последовательность символов, которая пригодится нам в будущем. Мы назвали бота echoKeksBot , но вам придётся придумать другое название, потому что это уже занято. Извините.
Создаем папку в любом месте и открываем её в консоли. Там пишем npm init -y — эта команда создаст файл package.json , который выглядит примерно так:
Теперь установим node-telegram-bot-api — это библиотека для создания телеграм-ботов на Node.js. Введём команду:
Тут всё просто, в консоли пишем node index.js , заходим к нашему боту в телеграм и начинаем с ним общаться. Не закрывайте консоль — бот работает только на вашем компьютере, и без консоли он не станет отвечать.
Как видим, бот успешно отвечает. Но бот-повторяха — не интересно, усложним задачу. Пусть бот присылает нам картинку.
Добавим картинку с Кексом в папку с проектом. Для отправки изображения используем метод .sendPhoto() — передадим в него id чата и путь до картинки. Получится такой код:
Запускаем бота, проверяем, работает:
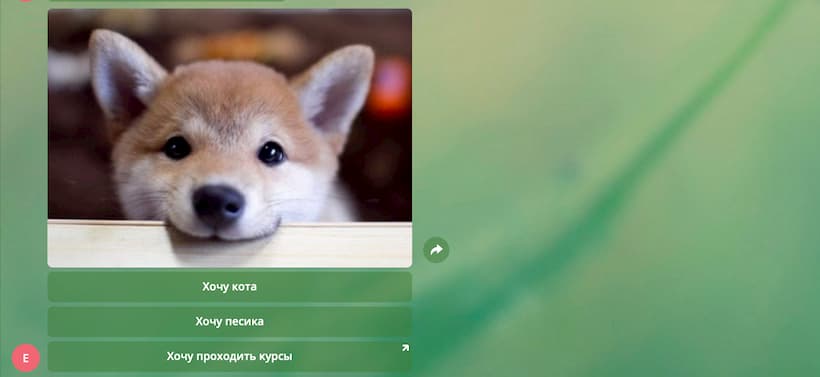
Добавим фотографию милого пёсика в корень проекта. Теперь там две картинки.
Создадим конфигурацию для клавиатуры в боте, пусть у нас будет 3 кнопки: «Хочу кота», «Хочу пёсика» и «Пойти учиться».
Чтобы отличить первые 2 кнопки, воспользуемся полем callback_data , где будем передавать тип кнопки. Для обработки нажатий добавим слушателя на событие callback_query , и в зависимости от значения query.data отправим нужную картинку к пользователю.
Не забудем про возможные ошибки и предложим пользователю попробовать снова, если он ввёл что-то не то. Перезапустим бота и проверим — всё работает. Главное — не закрывать консоль, иначе бот перестанет отвечать.
Полный файл с кодом: index.js.
В следующей части как раз разберёмся, как загрузить и запустить бота на сервере, чтобы он работал, даже если ваш компьютер выключен.
Я начал погружение в мир IT лишь три недели назад. Серьезно, три недели назад я даже не понимал синтаксиса HTML, а знакомство с языками программирования заканчивалось школьной программой по Pascal 10-летней давности. Однако я решился поехать в IT-лагерь, для детей которого было бы неплохо сделать бота. Я решил, что это вряд ли так сложно.
С этого начался длинный путь, в рамках которого я:
- развернул облачный сервер с Ubuntu,
- зарегистрировался на GitHub,
- выучил базовый синтаксис JavaScript,
- прочитал тонну статей на английском и русском языках,
- сделал, наконец, бота,
- написал эту статью, наконец.

Скажу сразу, это статья для начинающих — чтобы просто понять, как делать элементарные вещи с самой нулевой точки.
А еще — для продвинутых программистов — просто чтобы их немного посмешить.
1. Как писать код на JS?
Я понимал, что стоит для начала хотя бы разобраться в синтаксисе языка. Выбор пал на JavaScript, просто потому что следующим шагом для меня было создание приложения на ReactNative. Я начал с курса на Codecademy и остался в большом восторге. Первые 7 дней бесплатно. Реальные проекты. Рекомендую. Прохождение его заняло порядка 25 часов. На самом деле далекоооо не все из него пригодилось. Вот так примерно выглядит структура курса и подробно первый блок.

2. Как зарегистрировать бота?
В начале мне очень помогла вот эта статья из блога некоего Арчакова. Он разжевывает самое начало. Но главное, что там есть — это инструкция по регистрации бота. Лучше я не напишу, и поскольку это самая легкая часть, просто напишу суть. Нужно создать бота и получить его API. Это делается через другого бота — @BotFather. Найдите его в telegram, напишите ему, пройдите простой путь и получите (сохраните!) API-ключ (это набор цифр и букв). Он пригодился мне позже.

3. Как выглядит код бота?
После долгого изучения статей, я понял, что стоит использовать какую-то библиотеку (сторонний код в формате модуля), чтобы не мучаться с изучением API телеграма и созданием с нуля больших кусков кода. Я нашел фреймворк telegraf, который нужно было как-то подключить к чему-то при помощи npm или yarn. Примерно так я понимал тогда, из чего состоит развертывание бота. Смеяться здесь. Я не обижусь. Больше всего при последующем создании бота мне помогли примеры, указанные внизу страницы:

3. Как создать собственный облачный сервер за 100 рублей
После долгих поисков я понял, что команда 'npm' из картинки выше относится к командной строке. Командная строка есть везде, но чтобы получилось ее исполнить, нужно поставить NodePackageManager. Проблема была в том, что программировал я на PixelBook с ChromeOS. Я пропущу здесь большой блок про то, как я познавал Linux — для большинства это пустое и ненужное. Если у вас есть Windows или MacBook, у вас уже есть консоль.
Если в двух словах, я поставил Linux через Crostini.
Однако в процессе я понял, что для постоянной работы бота (а не только когда у меня включен компьютер) мне нужен облачный сервер. Я выбрал vscale.io Я закинул 100 рублей, купил самый дешевый сервер Ubuntu (см.картинку).

4. Как подготовить сервер для запуска бота
После этого я понял, что нужно сделать на сервере какую-то папку, в которую я положу файл с текстом кода. Для этого в консоли (запускать прямо на сайте через кнопку «Открыть консоль») я вбил
bot — это стало название моей папки. После этого я установил npm и Node.js, что позволит запускать мне потом код из файликов с разрешением *.js
Очень рекомендую на этом этапе настроить подключение к серверу через свою консоль. Вот инструкция Это позволит работать с сервером напрямую через консоль своего компьютера.
5. Как написать код первого бота.
А вот теперь просто открытие для меня. Любая программа — это просто строки текста. Их можно вбить куда угодно, сохранить с нужным расширением и все. Ты прекрасен. Я использовал Atom, но реально, можно просто в блокноте стандартном писать. Главное — сохранить потом файл в нужном расширении. Это как написать текст в Word и сохранить.
Я сделал новый файл, в который вставил код из примера на странице telegraf и сохранил в файл index.js (вообще не обязательно называть файл так, но так принято). Важно — вместо BOT_TOKEN вставьте свой API-ключ из второго пункта.
6. Как закинуть код на сервер через github
Теперь мне нужно было закинуть как-то этот код на сервер и запустить его. Для меня это стало челленджем. В итоге, после долгих мытарств я понял, что проще будет создать файл на github, который позовляет обновлять код при помощи команды в консоли. Я зарегал аккаунт на github и сделал новый проект, куда и загрузил файл. После этого мне нужно было понять, как же настроить загрузку файлов с моего аккаунта (открытого!) на сервер в папку bot (если вдруг вы вышли из нее — просто напишите cd bot).
7. Как загрузить файлы на сервер через github ч.2
Мне нужно было поставить на сервер программу, которая будет загружать файлы с git. Я поставил git на сервер, вбив в консоль
После этого мне нужно было настроить загрузку файлов. Для этого я вбил в командную строку
В итоге все из проекта загрузилось на сервер. Ошибкой на данном этапе было, что я, по сути, сделал вторую папку внутри уже существующей папки bot. Адрес до файла выглядел как */bot/bot/index.js
Я решил пренебречь этой проблемой.
И чтобы подгрузить библиотеку telegraf, которую мы запрашиваем в первой строке кода, вбейте в консоль команду.
8. Как запустить бота
Для этого, находясь в папке с файлом (чтобы переходить из папки в папку через консоль — выполняйте команду формата cd bot Чтобы убедиться, что вы там, где нужно можно вбить команду, которая отобразит в консоли все файлы и папки, которые там лежат ls -a
Для запуска я ввел в консоль
Если нет никакой ошибки — все хорошо, бот работает. Ищите его в телеграме. Если ошибка есть — применяйте свои знания из 1 пункта.
9. Как запустить бота в фоновом режиме
Достаточно быстро вы поймете, что бот работает только тогда, когда вы сами сидите в консоли. Чтобы решить эту проблему я использовал команду
После этого появится экран с каким-то текстом. Это значит, что все хорошо. Вы на виртуальном сервере на облачном сервере. Чтобы понять лучше, как это все работает — вот статья. Просто заходите в свою папку и вбивайте команду по запуску бота
10. Как работает бот и как расширить его функционал
Что же умеет наш бот из примера? Он умеет
говорить «Welcome!» в момент старта (попробуйте поменять текст)
в ответ на стикер отправлять одобрение
отвечать «Hey there», если ему пишут 'hi'
bot.launch()

Если вы посмотрите код на github, то быстро поймете, что сильно далеко от этого функционала я не ушел. Что активно используется, так это функция ctx.replyWithPhoto Она позволяет отправлять заданное фото или gif в ответ на определенный текст.
Значимая часть кода была написана детьми 11-13 лет, которым я дал доступ к боту. Они ввели свои user-case. Думаю, легко определить, какая часть сделана была ими.

Чтобы развивать бота дальше, подключать клавиатуру нужно смотреть примеры, например, отсюда
11. Как обновлять код и перезапускать бота
Не забывайте, что надо обновлять код не только на github, но и на сервере. Делать это просто — стопим бота (нажать ctrl+c),
— вводим в консоль, находясь в целевой папке, git pull
— вновь запускаем бота командой node index.js
Многие вещи, описанные в этом файле, будут супер очевидны для продвинутых программистов. Однако когда я сам пытался одним махом перепрыгнуть пропасть до мира ботов, мне очень не хватало подобного гайда. Гайда, в котором не пропускается очевидные и простые для любого IT-специалиста вещи.
В дальнейшем я планирую пост про то, как сделать свое первое приложение на ReactNative в таком же стиле, подписывайтесь!
Для работы понадобятся
- Редактор кода, чтобы писать код. Если не знаете, какой выбрать — мы уже рассказывали. Если не умеете писать код, то вот инструкция, как его написать и запустить.
- Node.js любой версии, выше 0.12. Нужно, чтобы библиотека для ботов заработала. Как установить Node.js.
- Консоль. Или встроенный в систему вариант, или какой-нибудь другой.
- VPN. Возможно но не факт, потому что Телеграм работает не везде.
Шаг 1. Регистрируем бота
Находим в поиске Телеграма бота @botFather — это главный инструмент для создания ботов. Набираем в нём /newbot .
Придумываем название и имя боту. Название — то, как он будет подписан в списке контактов. Имя — строка, по которой его можно будет найти. Обратите внимание, что имя должно оканчиваться на bot . В ответ мы получим токен — длинную последовательность символов, которая пригодится нам в будущем. Мы назвали бота echoKeksBot , но вам придётся придумать другое название, потому что это уже занято. Извините.

Шаг 2. Создаём проект
Создаем папку в любом месте и открываем её в консоли. Там пишем npm init -y — эта команда создаст файл package.json , который выглядит примерно так:

Теперь установим node-telegram-bot-api — это библиотека для создания телеграм-ботов на Node.js. Введём команду:
Шаг 3. Запускаем бота
Тут всё просто, в консоли пишем node index.js , заходим к нашему боту в телеграм и начинаем с ним общаться. Не закрывайте консоль — бот работает только на вашем компьютере, и без консоли он не станет отвечать.

Как видим, бот успешно отвечает. Но бот-повторяха — не интересно, усложним задачу. Пусть бот присылает нам картинку.
Шаг 4. Отсылаем картинку
Добавим картинку с Кексом в папку с проектом. Для отправки изображения используем метод .sendPhoto() — передадим в него id чата и путь до картинки. Получится такой код:
Запускаем бота, проверяем, работает:

Шаг 5. Добавим клавиатуру. И пёсика
Добавим фотографию милого пёсика в корень проекта. Теперь там две картинки.
Создадим конфигурацию для клавиатуры в боте, пусть у нас будет 3 кнопки: «Хочу кота», «Хочу пёсика» и «Пойти учиться».

Чтобы отличить первые 2 кнопки, воспользуемся полем callback_data , где будем передавать тип кнопки. Для обработки нажатий добавим слушателя на событие callback_query , и в зависимости от значения query.data отправим нужную картинку к пользователю.
Не забудем про возможные ошибки и предложим пользователю попробовать снова, если он ввёл что-то не то. Перезапустим бота и проверим — всё работает. Главное — не закрывать консоль, иначе бот перестанет отвечать.
Полный файл с кодом: index.js.
В следующей части как раз разберёмся, как загрузить и запустить бота на сервере, чтобы он работал, даже если ваш компьютер выключен.
Познакомьтесь с JavaScript бесплатно
На интерактивных тренажёрах. А вместе с JavaScript — бесплатное знакомство с HTML и CSS.

Как оказывается, написать бота для telegram, как два пальца об асфальт.

Легко в общем!
Для чего можно использовать бота:
- Социальные боты в электронной коммерции. Боты-продажники;
- Боты напоминалки;
- Проводить обучение;
- Использоваться для управления умным домом и многое другое, все на что способна фантазия!
Итак, чтобы написать бота нам потребуется:

Кувалда!
Вначале опишу какой простой бот получился в Telegram
Кстати можете посмотреть возможности ботов, на примере моего бота в телеграм, который позволяет вести список задач.
И так описание бота, который будем разрабатывать:
Начинаем писать бота в Telegram
В телеграм находим BotFather.

Придумываем название боту. И имя юзера. Он нам выдаст токен, который будем использовать.
Также у него есть и другие команды, для задания описания бота, команд и прочего:

Начинаем разработку бота на Node.js
В консоли пишем:
для создания package.json и управления зависимостями.
Файл index.js получился такой самый простой:
Вставляем свой токен, который получили от BotFather и можно его разместить на бесплатном хостинге Heroku, и все сразу заработает, самый простой ботик!
Но лучше токен, поместить в переменную окружения, также можно на Heroku.
Полезные ссылки по ботам Телеграм
Описываю какой код бота для Телеграм получился
Подключаем библиотеку для работы с файлами
И также остальные текстовые фразы обрабатывает.
Этим кодом создается клавиатура инлайновая.
Здесь обрабатывается команда /start
Здесь создаем клавиатуру.
Этот код отправляет классическую музыку, случайно выбранную из папки ./klasik/
Это сделано для того, чтобы усложнить жизнь различным мошенникам и спаммерам и предотвратить возможность неконтролируемого флуда множества ботов в чатах. Создавая программу, всегда нужно помнить об этих ограничениях.
Содержание:
1. Знакомьтесь, Гаечка :3
Из идеи, описанной выше, родилась Гаечка, программа, реализующая функциональность простейшего дайджест-бота.
2. Подготовка окружения к созданию бота на JavaScript и Node.js

Работа с JavaScript кодом дайджест-бота в Qt Creator IDE (кликабельно).
Итак, подготовим окружение, необходимое для запуска и написания бота. Предполагается, что вы работаете в любом deb-based дистрибутиве GNU/Linux и имеете навык работы с консолью. Пользователи дистрибутивов, отличных от deb-based могут самостоятельно найти аналоги устанавливаемых пакетов в своих репозиториях и инсталлировать их с помощью соответствующего системного пакетного менеджера. Пользователи MS Windows тоже могут произвести инсталляцию необходимых программ, но идеологически правильнее будет развернуть виртуальную машину с любым GNU/Linux дистрибутивом в специальной программе виртуализации, например, в бесплатном VMWare Player.
Установку Node.js и сопутствующего ему пакетного менеджера можно произвести следующими командами, введя их в терминале:
Затем, необходимо создать директорию, в которой можно будет ставить эксперименты и разворачивать бота и перейти в неё. Это тоже проще всего сделать из терминала:
) перед названием директории означает обращение к вашему домашнему каталогу. Вы можете создать директорию для экспериментов в любом удобном для вас месте. Теперь в свежесозданный каталог нужно установить необходимые пакеты с помощью пакетного менеджера Node.js:

Каталог со всеми необходимыми компонентами для запуска бота, эмулятор терминала Konsole.
Заметьте, что пакеты установятся локально в ту директорию, в которой вы находитесь. В нашем случае это
/Deploy/. Вы можете установить их глобально в систему, для этого у npm install существует специальный ключ −−global. Пакет node-telegram-bot-api, как было сказано выше, необходимая обёртка над официальным Telegram Bot API, связывающая его с Node.js, а пакет request может пригодиться нам для получения различных файлов из Интернета. В общем случае он не нужен и обычно уже идёт в стандартной поставке вместе с Node.js, но это зависит от дистрибутива. Скорее всего вам вовсе не потребуется эта зависимость, но на всякий случай установим и её.
Итак, окружение готово к работе. Теперь ваш компьютер является сервером для различных приложений на Node.js, частным случаем которых являются боты для Telegram. При желании бота можно будет перенести на какой-нибудь вменяемый хостинг, поддерживающий Node.js и запускать его оттуда. Для отладки Node.js приложений можно воспользоваться специальной облачной Web-платформой Cloud9 IDE.
На этом теоретическая часть закончена. Переходим к следующим действиям.
3. Создаём профиль бота с помощью @BotFather

Пример создания профиля бота с помощью @BotFather. Установка изображения аватара в профиль.

Общие команды бота вместе с описанием, установленные с помощью /setcommands и быстрый доступ к ним.
Рекомендую сохранить текст описания команд в какой-нибудь файл, так как при изменении этого списка вам придётся его отправлять заново.
Теперь у нас есть токен и настроенный профиль. Самое время взяться за написание Hello World!-бота!
4. Реализация простейшего Hello World!-бота на JavaScript
Перейдём в созданную ранее директорию
Вместо WRITE_YOUR_TOKEN_HERE не забудьте вписать выданный вам токен, соблюдая синтаксис, то есть аккуратно заключив его в кавычки. Сохраним файл и пройдёмся по коду с комментариями.
Самая первая строка указывает на то, что необходимо использовать пакет node-telegram-bot-api, уже развёрнутый нами в директорию
Надеюсь, с этим всё понятно. Теперь необходимо просто запустить нашего бота на исполнение. Для этого в терминале, находясь в директории
/Deploy/, набираем команду:
В консоль при удачном соединении и успешной авторизации будет выведена информация о профиле вашего бота. Если этого не произошло, то вы где-то ошиблись. Проверьте интернет-соединение на компьютере, где запускаете программу и корректный ввод токена.

Демонстрация Hello World!-бота, отвечающего на команду /say.
На этом всё, теперь можно переходить к созданию более сложного дайджест-бота.
5. Реализация дайджест-бота на JavaScript

Простая схема работы дайджест-бота с листом.

Программа-симулятор логики работы со стеком, описанной выше.
Я не буду публиковать здесь полный листинг реализации дайджест-бота, он слишком большой. Лучше ниже дам ссылку на исходные коды актуальной версии. Но рассмотреть работу некоторых важных механизмов в исходном коде, я думаю, будет полезно.
Читайте также:


