Приложение не требующее установки pwa
Что такое мобильное приложение знают все. А вот чем нативное отличается от PWA, что такое PWA, и почему они наступают на пятки классической разработке — расскажем.
Что такое нативное приложение
Нативные приложения — классические мобильные приложения, прикладные программы, разработанные специально для определенных устройств и доступные для скачивания в Google Play или App Store. Чтобы создать такое приложение, используют языки программирования — для iOS Objective-C и Swift, для Android — Java и Kotlin, программировать на которых долго и дорого.
Они охватывают только одну платформу и доступны только в магазинах приложений (официальных и неофициальных — например, сторы Xiaomi или Huawei для Android-приложений). Нативные приложения могут использовать камеру, микрофон, контакты, внутреннюю память и работать без подключения к интернету.
Что такое PWA-приложения
С 2019 года можно загружать и скачивать PWA-приложения, адаптированные под Google Play и App Store. Преимущество PWA-приложений перед нативными в том, что обновления грузятся мгновенно при перезагрузке страницы, их не нужно дополнительно скачивать. Ещё одно преимущество — выбор, скачивать приложение из магазина или загружать из браузера, обходя запрет установки приложений из неизвестных источников.
Есть и ограничения: не каждый девайс поддерживает все функции PWA, а у пользователей iOS для данных и файлов такого приложения выделяется не больше 50 МБ — причем версия iOS должна быть не ниже 11.3, нет интеграции с Siri и доступа к встроенным платежам. Офлайн-PWA пока работают с ограниченным набором функций.
С помощью PWA можно быстро протестировать гипотезу, замерить интерес пользователей или сделать полноценно работающий сервис — например, аналог Airbnb «WOOM» или методичка по макияжу «MAKE».

Таблица отличий PWA, нативных и веб-приложений
На чем собирать PWA-приложения
PWA можно собрать на Glide или Adalo, а научиться этому на курсе «Зерокодер мобильных приложений». Оба конструктора позволяют сделать версию приложения и для мобильных устройств, и для компьютеров и ноутбуков.
У таких приложений будет доступ к камере и хранилищу фотографий на телефоне с возможностью загружать их, геолокации, чтобы сообщать о текущем местоположении и возможность проигрывать видео и аудио файлы.
Некоторые зерокодинговые платформы позволяют загрузить PWA-приложения в Play Market и App Store и подключить push-уведомления, чтобы напоминать пользователям о важных событиях. В Adalo встроена такая опция, а в Bubble это можно сделать через специальный контейнер. У Glide-приложений такой возможности нет — их нельзя залить в сторы и подключить пуши. Плюс в том, что даже если магазины приложений затянут с публикацией — например, будут долго согласовывать, аппка всегда доступна для вас и клиентов в браузере.
Какие задачи решит PWA
Если вам нужно быстро и с минимальными затратами собрать мобильное приложение, чтобы протестировать идею, PWA — отличное решение. Оно не будет задействовать всю начинку смартфона, и даст меньше функций, чем нативное, но на этапе тестирования гипотезы этого обычно более чем достаточно.
Вы сможете быстро вносить правки в PWA исходя из результатов тестирования. А когда все будет приносить нужный результат, если захочется расширить функции, будет легче доработать приложение до нативного.
Суть технологии можно определить уже из названия Progressive Web App, прогрессивное веб-приложение. Это технология, которая позволяет превратить обычный сайт в мобильное приложение посредством его установки прямо из окна браузера, не требуя при этом дополнительных действий от пользователя.
Разработчику в свою очередь для взаимодействия с пользователем и отправки ему уведомлений не требуется создавать «тяжелое» и дорогостоящее мобильное приложение отдельно для каждой платформы.
PWA является как бы золотой серединой между сайтом и мобильным приложением. Оно отличается плавностью, мгновенно адаптируясь под любое устройство. Быстро загружается, при этом устанавливается в фоновом режиме и не требует дополнительных действий от пользователя.
Технология была разработана компанией Apple еще в далеком 2007 году, но сразу добиться успеха не сумела. Уже спустя год на замену ей появился всеми известный App Store. Развитие PWA остановилось на много лет, а мобильные приложения, наоборот продолжили набирать популярность.Сегодня, несмотря на то, что сподвигнуть пользователей на установку мобильного приложения по-прежнему является одной из первоочередных задач для компаний, люди уже не так охотно устанавливают новое ПО на свои смартфоны.
Чаще всего многие из нас ограничиваются парой-тройкой любимых приложений, а для получения новой информации мы все больше предпочитаем пользоваться сайтами. Мобильные версии зачастую намного удобнее сайта, но они занимают память устройства, а также наше время на обновления и установку.
В среднем в мире, 66% всех пользователей сегодня не устанавливают ни одного приложения в месяц.Это вновь подтолкнуло маркетологов на внедрение PWA-технологии для своих сайтов. С внедрением технологии PWA разработчики могут устанавливать приложение на смартфон пользователя только по его согласию, даже если в настройках стоит запрет на установку из непроверенных источников.
Но не спешите возмущаться – чаще всего PWA действительно выгодно не только разработчикам. Оно дает неоспоримые преимущества и самим пользователям.
Главные преимущества PWA
В роли посредника выступает Service Worker — это JavaScript-файл, благодаря которому веб-приложение может работать в автономном режиме.
Недостатки
- Из замеченных недостатков стоит отметить увеличенный расход заряда батареи по сравнению с сайтами. Зато в сравнении с полноценным мобильным приложением расход батареи с PWA все-таки ощутимо меньше.
- Вторым очевидным недостатком является тот факт, что пока не все устройства и операционные системы поддерживают PWA, например iOS – только начиная с версии 11.3.
Успешные примеры внедрения
Одним из самых успешных примеров внедрения PWA на свой сайт можно привести ритейл-гиганта AliExpress. С момента использования этой технологии, показатель конверсии для новых пользователей сразу повысился на 104%, при этом вес PWA-приложения от aliexpress составляет всего 365 KB, в то время как вес мобильной версии ещё до установки на смартфон составляет 64 МБ. А в распакованном виде – в несколько раз больше.
Надеемся, что теперь у вас не осталось вопросов какое приложение скачать на свой смартфон. Если у сайта есть версия PWA, на наш взгляд, выбор очевиден.
Все знают систему, когда мы заворачиваем разные офферы и вертикали в приложения и льем на них с ФБ или Адвордса. В чем боль этого процесса? Это баны приложений. И если с аккаунтами ФБ и даже Адвордса вы еще можете нормально работать, то с Google Play это практически невозможно.
По доступу к PWA приложения обращайтесь в AlfaLeads или на прямую к Роме
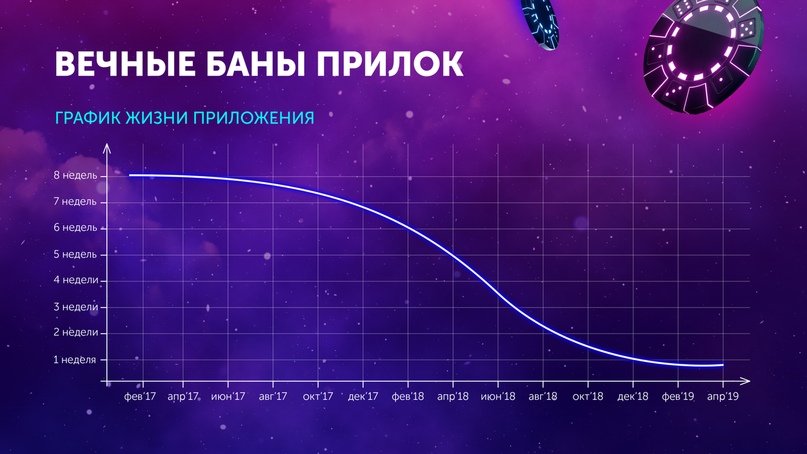
На этом графике видна примерная динамика жизни прилок с февраля 2017 года, когда мы начали активно заливать, да и весь рынок начал это делать в привате. Он показывает, как менялось время жизни прилок со временем. Как вы видите, ситуация не очень радужная:

Почему плохо, когда приложение живет неделю или две? За это время мы не успеваем набрать органику, не успеваем нормально раскачать ФБ и в принципе не успеваем масштабироваться.
Сегодня я хочу поговорить про альтернативу классическим приложениям — PWA.
Мы заворачиваем оффер в якобы мобильное приложение, которое на самом деле не мобильное приложение, а аналог классического вебвью, но более легкий и быстрый. PWA не требует установки пользователем, не требует заливки в стор и с точки зрения юзера выглядит как стандартное приложение. А на самом деле это просто облегченная версия мобильного сайта, которая создает закладку на главном экране телефона.
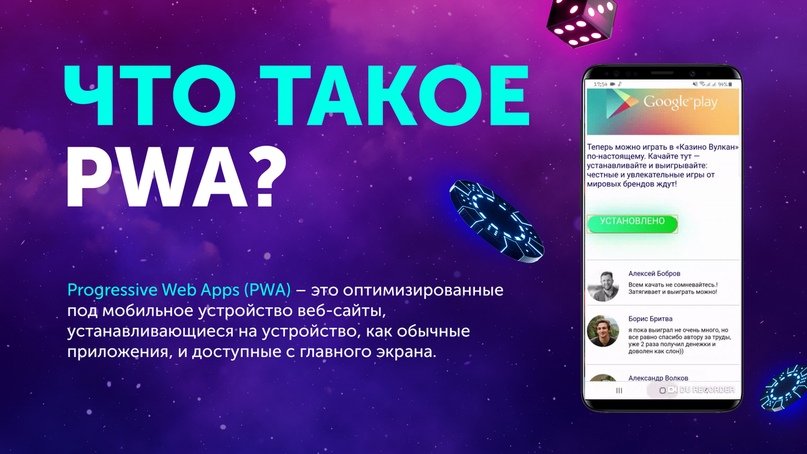
Что такое PWA приложения?
У нас есть преленд или сайт, где есть кнопка «скачать». Юзер нажимает эту кнопку, телефон спрашивает, добавить или не добавить приложение, человек нажимает «да» — и на главном экране появляется иконка приложения. Все готово!

Обычный юзер не разбирается, где обычное приложение, где PWA — ему все равно. Для него главное — получить контент.
Использовать приложения нужно для более активной работы с юзером. Когда у него есть приложение с иконкой на главном экране, он вспоминает о вас и заходит в него гораздо чаще — таким образом вы создаете для юзера точку входа. Это очень хорошо чувствуется в гембле и дейтинге — качество трафика получается кардинально разным.
Преимущества PWA
- PWA Не банят. Ведь невозможно забанить приложение, если мы не загружали его в Google Play или App Store.
- Нет затрат на создание приложений. Подробнее об этом — чуть ниже.
- Не нужны разрешения от Андроида для установки приложения. Если вы работаете с классическими APK, телефон спрашивает юзера при установке «Вы уверены, что хотите установить приложение из ненадежных источников?». Это очень сильно влияет на траст и, как следствие, на конверт. В PWA же этого нет.
- Быстрая установка приложения — юзеру не нужно качать 500 Мб, как это было бы с классическим приложением.
100% схема для тех, кто хочет попробовать работать с гемблингом
Расскажу о свежем кейсе, который мы отлили совсем недавно — с 1 по 14 апреля.

Итак, преимущественно мы лили на пуши, взяли оффер с низкой выплатой, который принимает не очень качественный трафик (по итогу вышло, что траф оказался хорошим и можно было брать оффер с более высокой выплатой). Потратили 5000$, заработали около 8000$, ROI 60%.
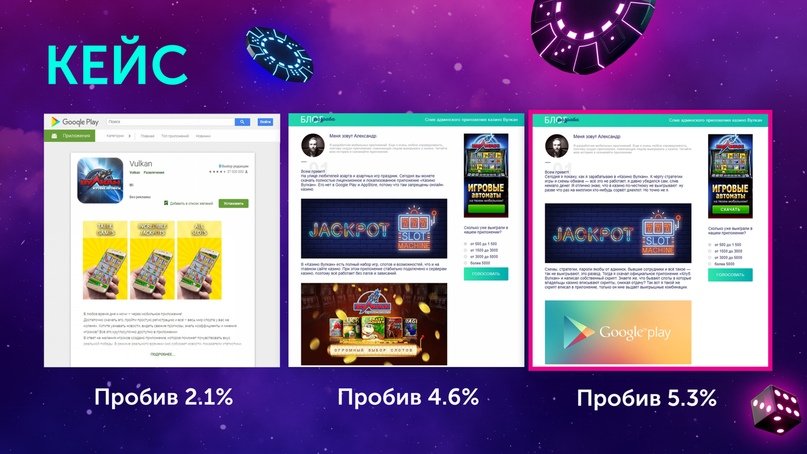
У нас было 3 преленда, два из них очень похожи друг на друга, а один — это фейковая страница Google Play.

Первый преленд: мы просто выкачиваем страницу ГП, дизайним ее под себя, подставляем домен, похожий на Гугл, а на кнопке «скачать» у нас PWA.
Второй и третий преленд — это якобы блог программиста, который разрабатывает алгоритмы, как обыграть казино. На втором преленде он рассказывает, что создал приложение и выложил его в блоге, так как Google Play не позволяет выкладывать его у себя.
В третьем преленде указано, что программист скачал оригинальное приложение казино и добавил туда скриптов для схем обыгрыша. Выкладывает он свое приложение «только сегодня и только сейчас» с обратным отсчетом. Естественно, пробив в третьем варианте был интереснее, хотя и не критично.
Вот примерная статистика по каждому преленду:

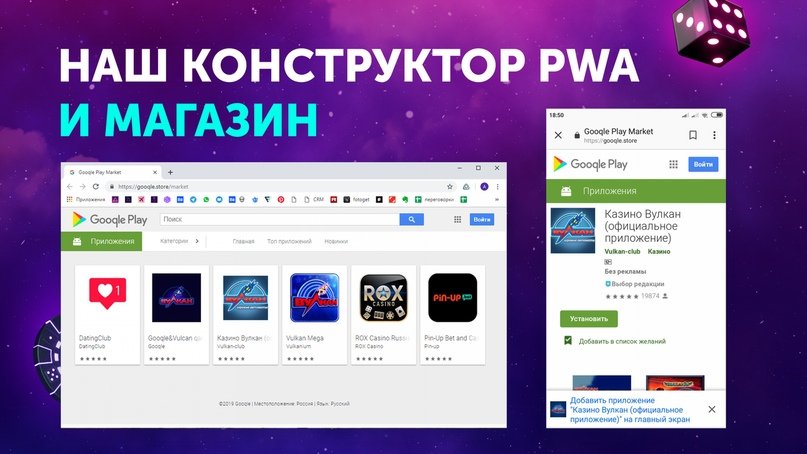
Наш конструктор PWA приложений
В нашей компании мы уделяем огромное внимание разработке и современным техническим решениям. Поэтому хочу рассказать про новый проект, который мы создали в Alfaleads — конструктор PWA-приложений.

Наш конструктор внешне очень похож на Google Play. В нем есть админка, в которой вы можете кастомизировать весь магазин под себя: добавлять и удалять приложения, менять логотипы и дизайн магазина.
Вы можете абсолютно бесплатно взять у аккаунт-менеджера доступ к админке и создать собственный магазин приложений и попробовать на него лить.
Как создать приложение на нашей платформе
Все очень просто: вы загружаете картинки, ссылки, описания и отзывы. Вам не нужно уметь кодить – просто заполняете формы, нажимаете кнопку и получаете приложение в сторе и ссылку на него. Можно начинать лить, не потратив ни копейки.
Наш конструктор — это отличная история для новичка, который ранее не работал с гемблингом, но очень хочет попробовать. Начать стоит с условных пушей, понять, как все работает и получить свои первые деньги. Конечно, можно слить в минус (впрочем, как и везде), но это гораздо сложнее, чем при сливе на гемблу традиционными способами.
Источники и таргетинг
Если мы говорим про PWA, таргетинг должен быть только на мобильный Google Chrome. Если это классические приложения, то просто таргетируемся на Андроид.
На самом деле, источник может быть любым. Например, мы в работе используем, помимо прочего, белые SEO-сайты.

Не только гемблинг
Что касается вертикалей, в приложения можно зашивать что угодно, а не только гемблинг. При анализе рынка мы видим успешные примеры работы и в других вертикалях:

Конструктор APK
Для тех, кому мало PWA, у нас есть еще и конструктор больших нативных приложений. Со своим клоакингом, диплинками и другими самыми современными технологиям. Как это работает? Мы либо даем вам админский доступ, либо ваш персональный менеджер собирает вам приложение и выдает уже готовое. В админке вам необходимо загрузить картинки, ссылку, файл SDK, нажимаете кнопку — приложение готово.
Прогрессивные веб-приложения (PWAs) предоставляют доступ к открытым веб-технологиям для межплатформенной интероперабельности и предоставляют пользователям возможность настраивать приложения для своих устройств.
PWAs — это веб-сайты, которые постепенно улучшаются, чтобы функционировать как установленные приложения на поддерживающих платформах, так и обычные веб-сайты в других браузерах.
Качества веб-PWA объединить лучшее из веб-и компилировать приложения. PWAs работают в браузерах, например на веб-сайтах, но имеют доступ к функциям приложения, таким как возможность работать в автономном режиме, устанавливаться в операционной системе, поддерживать push-уведомления и периодические обновления, получать доступ к функциям оборудования и другие.
При установке PWAs как и другие приложения на Windows. Они могут быть добавлены в меню "Пуск", закреплены в панели задач, обрабатывают файлы, запускаются при входе пользователя и другие.
PwAs можно **** также представить в Microsoft Store, где миллионы Windows могут обнаружить и легко установить их вместе с другими Windows приложениями.
Характеристики PWA
PwAs имеют тот же охват, что и веб-сайты: они могут индексироваться поисковыми системами, могут быть связаны и работать на всех устройствах из одной базы кода. Таким образом, они имеют гораздо меньшие затраты на разработку, чем компиляции приложений, которые требуют определенной базы кода для Android, iOS и различных операционных систем настольных компьютеров.

Discoverable
Из результатов веб-поиска и вспомогательных магазинов приложений

Устанавливаемый
Пин-код и запуск с домашнего экрана, меню пусков, панель задач и так далее

Повторное участие
Отправка push-уведомлений, даже если приложение не активен

Network Independent
Работы в автономном режиме и в условиях низкой сети

Прогрессивная
Масштабирования (или вниз) с возможностями устройства

Хорошая скорость отклика
Адаптируется к размеру экрана пользователя, его ориентации и методу ввода

Linkable
Совместное и запуск со стандартной гиперссылки
PWAs на рабочем столе
PwAs не ограничиваются отображением веб-сайтов на мобильных домашних экранах. PwAs основаны на стандартных, меж браузерных и веб-технологиях, которые позволяют их устанавливать и запускать в различных средах.
В последние годы просмотр настольных компьютеров вырос, и настольные компьютеры по-прежнему являются основной средой производительности для многих пользователей. К счастью, PWAs могут предоставлять полностью адаптированные и устанавливаемые опытом на настольной операционной системе, которые наследуют преимущества этой среды, при этом работая на платформе с одним кодом и серверами, которые обеспечивают работу в браузере и мобильных устройствах.
Благодаря многим новым веб-возможностям и новым функциям в Microsoft Edge и Windows есть большие возможности для создания иммерсивного опыта, глубоко интегрируемого с настольной операционной системой. Только использование веб-технологий также гарантирует, что ваше приложение будет работать в других браузерах, операционных системах и устройствах.
Возможно, вам вообще не придется использовать собственные технологии, так как в Интернете выросли возможности для работы с файловой системой, видео, аудио, высокотрастучивейным кодом, базами данных, USB, Bluetooth и другими.
Общая база кода между веб-сайтом, мобильным приложением и настольным приложением (в операционных системах) позволяет сократить затраты на разработку. Ваше приложение также может быть опубликовано в Microsoft Store,что делает его более знакомым и надежным для Windows для обнаружения и установки.
Дополнительные данные о интеграции PWAsв Windows.
Преодоление разрыва между веб-приложениями и настольными приложениями
Есть много новых веб-возможностей, встроенных в Microsoft Edge, которые могут сделать ваше приложение чувствовать себя более интегрированными на рабочем столе и предложить пользователям с привлекательными опытом.
С помощью pwAs вы можете:
- Обработка файлов.
- Поделитесь содержимым с другими приложениями.
- Доступ к буферу обмена.
- Синхронизация данных и извлечение ресурсов в фоновом режиме.
- Доступ к оборудованию устройств, таким как Bluetooth и USB.
- Хранение контента в базах данных.
- Преимущества аппаратной ускоренной графики.
- Для создания расширенных проектов используйте макеты, анимации и фильтры CSS.
- Запустите почти компилировать код производительности с помощью WebAssembly.
Сегодня с веб-технологиями мало что можно сделать, и благодаря Microsoft Edge pwAs на рабочем столе могут в полной мере воспользоваться этим, чтобы доставить то, что пользователи ожидают от настольных приложений.
Дополнительные сведения о том, что могут сделать PWAs, ознакомьтесь с сведениями о том, как перебор мифов.
Microsoft Store
Так как PWAs так же, как и другиеприложения в Microsoft Store, пользователи могут полностью взаимодействовать с ними, от обнаружения, до установки, до выполнения, не открывая браузера.
Как наиболее часто используемая программа на ПК, Microsoft Store предоставляет пользователям надежный и знакомый опыт установки приложения. Кроме того, вы можете просмотреть подробные статистические данные об использовании и диаграммы, которые повеют о том, как работают Microsoft Store приложения.
Истории успеха
Использование PWA технологий — это отличный способ сделать ваше приложение **** безопасным, обнаруживаемым, **** увязаемым, **** простым в установке и обновлении, отзывчивым и независимым от сети. **** Многие предприятия используют PWAs и имеют успех.
Читайте также:


