Приложение капля цветовая палитра для как пользоваться
Перевод полезной статьи от Buninux о создании цветовой палитры для веб-сайта или приложения. 8 советов по созданию качественных цветовых схем.
Как создать качественную цветовую палитру для UI komarov.designПривет VC, с вами Егор Комаров и сегодня я хочу поделиться интересным материалом и подходом о создании цветовой палитры.
Цвет повсюду. Работа с цветом — это неотъемлемая часть любого дизайн бренда и современный интерфейс стремится к его узнаваемости. Поэтому выбор и использование цветов для достижения бизнес-целей может оказаться тяжелой задачей для любого дизайнера.
Выбор, который делается влияет на внешний вид и на то, как пользователь думает о продукте и бизнесе. Практические советы по созданию качественной качественной цветовой схемы , которые помогут сделать правильный выбор:
Первичный цвет — это первое с чем стоит определиться.
Основной цвет чаще всего отображается на экранах и используется, чтобы указать пользователям на основные действия пользовательского интерфейса (UI). В идеале должно быть от 1 до 3 основных цветов, которые легко ассоциируются с конкретным брендом или продуктом.
Единственное правило здесь — это не использовать абсолютно белый или черный цвет.
Избегайте использование чисто черного ли белого цвета, особенно на больших площадях. Лучше всего использовать ограниченую палитру оттенков серого, которая состоит из нейтральных черных цветов с добавлением белых оттенков, например:
Последовательность — это ключ к успеху. Используйте один и тот же цвет для ссылок и кнопок. Таким образом это помогает пользователям замечать интерактивные элементы и беспрепятственно выполнять действия.
Использование семантических цветов, для выделения важной информации.Семантические цвета — это цвета, используемые для понимания пользователя информации об успехе, ошибке, предупреждении.
Семантические цвета используют:
Этот метод исходит из основного дизайна, но он идеально подходит для цифровых продуктов. Правило 60% + 30% + 10% работает, потому что оно приносит ощущение баланса и помогает глазу плавно перемещаться от одной области CTA (call to action) к другой, направляя пользователя через интерфейс.
60% — пространства предназначено для основного цвета / цвета области;30% — это вторичный / поддерживающий цвет;10% — акцент и сопровождающий цвет.
Можно использовать эти пропорции, чтобы найти правильный баланс при подборе и сочетании цветов, не превращая пользовательский интерфейс в красочную смесь.
Считается, что эти пропорции приятны человеческому глазу, потому что они позволяют легко воспринимать дизайн UI и общую композицию экрана.
Пример, для лучшего помимания правила «60–30–10»:
Также можно применять цвета в другом порядке, и это все равно будет работать.
Ключ к хорошему UX — понимание своей аудитории.
Цвет играет здесь важную роль, так как выбор влияет на чувства и эмоции пользователя при взаимодействии с продуктом.
Поэтому при выборе цвета важно задать следующие вопросы и ответить на них:
- Кто ваша целевая аудитория?
- Сколько им лет?
- Какая специализация у вашего продукта?
- Какие эмоции вы хотите, чтобы ваш бренд вызвал?
Эти вопросы могут и должны повлиять на выбор, поэтому не стоит терять их, выбирая палитру UI и обсуждая свой выбор с командой.
Использование фотографии, чтобы создать цветовую палитруОдин из очень классных трюков — использовать природу или архитектуру, чтобы вдохновиться и создать уникальную цветовую схему.
В интернете есть множество инструментов, которые помогут в создать цветовую палитру из изображения.
Примеры для использования:
Получайте удовольствие и черпайте вдохновение в вещах, которые вам нравятся.
Используйте контраст в зависимости от целей.
Если хочется сосредоточить внимание пользователя на конкретном действии, рекомендуется использовать высококонтрастные цвета, чтобы помочь ему найти фокус.
Такие цвета, как синий, зеленый и красный, быстро расскажут о контексте еще до того, как пользователь прочитает текст кнопок.
Контраст помогает пользователям различать различные текстовые и нетекстовые элементы. Более высокий контраст делает изображения удобными для просмотра, а уменьшение контрастности может придать изображениям более ровный оттенок.
Однако при проектировании UI высокий уровень контрастности также может быть вредным, если его применять неосторожно. Если текст слишком сильно контрастирует с фоном, то UI будет труднее просмотреть.
Вот почему всегда полезно провести проверку контрастности с обесцвечиванием, оценить успех контраста или просто протестировать свой дизайн на разных экранах.
Дизайнеру, важно заботиться о своих пользователях, особенно при работе с цветом, поскольку не все люди воспринимают его одинаково. Согласно последним исследованиям, около 285 миллионов человек во всем мире страдают нарушениями зрения: слепы или страдают другими нарушениями.
Несколько советов, которые следует учитывать при разработке цифровых продуктов:
- Не полагайтесь исключительно на цвета. Используйте вспомогательный текст и иконки для всех необходимых команд;
- Важно сделать так, чтобы элементы переднего плана выделялись на фоне, так же известно как, Неоморфизм не для всех;
- Противоречивые команды должны быть четко различимы, например (Синий против Красного);
- Всегда предоставляйте допустимый краткое описание для изображений;
- Внедрите навигацию с клавиатуры в продукт.
При использовании цветов в системе дизайна всегда указывайте точное название для каждого цвета. Каждый член вашей команды должен понимать именования без лишней суеты и легко найти к определенный цвет в продукте.
Избегайте использования градации цвета в названиях, таких как Голубой или Темно-синий. Вместо этого используйте функциональные слова, которые лучше всего описывают цвет в пользовательском интерфейсе, например, «Положительный», «Предупреждение», «Активный», «Основной синий».
Color Theory For Designers — узнайте больше о теории цвета и различных типах цветовых схем.
The Psychology Of Color — узнайте значение каждого цвета.
Подводя итог всему сказанному о цветах UI, можно прийти к трем основными принципами с Material design, которые можно использовать в своей работе
Цвет должен применяться во всем пользовательском интерфейсе последовательно и соответствовать бренду, который он представляет.
Цвет должен создавать различие между элементами, с достаточным контрастом между ними.
Цвета следует применять целенаправленно, чтобы передать смысл разными способами, например отношениями между элементами и степенями иерархии.
От себя бы я еще добавил пару советов при создании палитры.
1. Тестируйте сразу альтернативную версию темной темы. Вам необязательно ее создавать для всего проекта. Возьмите пару экранов, сделайте темную версию и убедитесь в том, что ваша палитра сбалансирована и отлично работает как в светлом так и в темном варианте.
2. Пытайтесь, по возможности, минимизировать количество оттенков. Чем меньше цветов - тем проще будет при разработке.
3. Используйте OPACITY для оттенков. Вам не обязательно на каждый оттенок создавать отдельный цвет. Если эту функцию может выполнить "прозрачность" - используйте ее. Кроме этого, если правильно использовать прозрачность, вам и вовсе не надо будет менять цвет в светлой и темной теме. Он и там и там, будет смотреться хорошо. Добавляйте альтернативные варианты цвета с OPACITY в UI Kit, для общего понимания и удобства.
4. Дайте цвету созреть. Иногда, при создании палитры я пару дней даю ей созреть. Я создаю и сохраняю макеты и пару дней подряд открываю их с периодичностью на телефоне. Делаю это в разных сценариях: сразу после пробуждения, на солнце, ночью перед сном. Подобные действия позволяют мне определить, не является ли цвет слишком разрежающим, ярким или наоборот блеклым. Когда, я убеждаюсь в том, что мне цвет нравится во всех сценариях, то продолжаю с ним работать.
Перевод на русский: Komarov.Design / Алина Остапенко
⚡ Если тебе понравился этот материал, ты можешь подписаться на мой Telegram / Instagram / Facebook / Medium/ Linkedin. Там ты найдешь больше интересных материалов о дизайне.
Автор выдаёт интересные материалы, плюсую.
Считаю, что прозрачность лучше всего работает с текстом в монохроме и в hover state - в противном случае элементы, которые идут внахлест, будут иметь совсем иной цвет в разных контекстах (цветная шапка с вторичной СТА и тот же элемент на нейтральном фоне). Поэтому лучше иметь плотную заливку на каждый цвет.
+++
А ещё не поддерживаю комментарий автора по поводу использования одного значения прозрачности в светлой и тёмной теме. «Он и там и там, будет смотреться хорошо» – я ни разу на практике не видел, чтобы такое случалось :) В тёмной теме цвет должен быть в принципе другого оттенка, менее «яркого» (речь идёт не о характеристике Brightness, а о визуальном восприятии), чтобы снизить нагрузку на зрение.
Опять же, кмк, лучше захардкодить плотную заливку, подобранную вручную.
Ну вот один и тот же цвет. Читается и там и там текст. Контраст по алгоритму, допустимый. АА.
То, что я на практике не встречал, это конечно же не значит, что такого не бывает :) Другое дело, что по моему мнению данный подход менее универсален. Речь идёт больше о "брендовых" цветах, условно – ярко синий цвет, ярко красный и прочие.
конечно, но в любом случае, в дизайн системах, чем меньше всего - тем лучше.
Оттенки всё равно же надо записывать, и неважно, используют ли они прозрачность или имеют плотную заливку. Для фронта это так и так +1 переменная. Мы как-то пытались на одном проекте уменьшить количество цветовых токенов, но так и не смогли прийти к идеальному решению.
Про opacity не совсем понятно. Почему это она предпочтительнее непосредственных оттенков?
Ну как, у тебя один цвет, белый например. Тебе надо три оттенка для него. Есть разница дополнительных отдельных три цвета менять или один белый? opacity к тому же менять не надо, если грамотно сделано, для темной и светлой темы. ред.
Не проще ли прописать просто несколько номеров палитры, а не один номер и несколько значений opacity? Так удобнее лично мне и людям.
Без визуализации не совсем полимаю о чем речь. Оpacity как угодно можно прописывать в гайде. Главное чтобы было понятно и удобно. Главное то, что на фронте, когда ты меняешь один цвет, остальные параметры opacity подтягиваются автоматически.
Вот на счёт опасити, пробовал сам на разных проектах. Дизайнерам действительно проще, а вот разрабы ворчали, у них мол и так переменные и им погоду не меняет сколько оттенков. К опасити лично отношусь приемлемо.
Я вот думал на тему юзать HSL для палетты. Тогда оттенки легко можно извлечь параметром L сохраняя одинаковые H и S.
Так мне кажется могут получиться общие кодированные параметры оттенков типо Primary-70, Primary-90 и Secondary-70.
(И да я согласен что hex читается легче чем hsl)
Не люблю цитаты с медиума но этот чувак наглядно осветил идею с примером стилевых переменных:
Не в коем случае не спор за лучший подход, интересен был твой опыт на тему HSL, буду иметь ввиду! Спасибо!
Спасибо за статью. Интересный материал
вот же вы ленивые ))) поправил ред.
Нет :) Как минимум в разделах 4 и 8 остались битые ссылки, ведущие на komarov.design.
Совет про "нечёрный" чёрный с точки зрения пользователя считаю экстремально вредным. С каждым годом OLED-экранов становится всё больше, а абсолютный чёрный в их случае означает выключенный экран и уменьшенное энергопотребление. Игра в "очень тёмный серый" вместо чёрного превращает "тёмные темы" в фикцию, потому что экран продолжает работать по всей площади.
хорошее наблюдение. Ну это только если мы говорим с точки зрения экономии аккумулятора да и потребление энергии думаю не сильно скажется если будет на сайте фон полностью черный и цвет мокрого асфальта, ну сколько это реально сэкономит? Есть исследования на эту тему, интересно.
Насчёт названий цветов в дизайн-системах. Замечал несколько разных подходов:
1. Прямое название - в честь оттенка (Black, White, etc)
2. Название по назначению (Comment, Stroke, etc)
3. Название для состояния (Warning, Danger, etc)
4. Градация по частоте (Primary, Secondary, etc)
5. Цвета в зависимости от палитры (Accent, Brand, etc)
Самое страшное – подходы перемешиваются между собой, что приводит к путанице как при использовании, так и при составлении цветовой палитры. Например, когда у тебя есть несколько цветов обводки, которые разнятся в зависимости от типа объекта, а так же некоторые из типов имеют разное по степени важности выделение, а могут ещё и состояния.
Последний апдейт фигмы позволяет вкладывать все уровни друг в друга, что немного снимает боль (ведь ещё есть группировка по теме: Dark, Light, etc), но принципиально проблема однозначного именования цветов не решена.
Когда смотришь чужие дизайн-системы, понимаешь, что подходы налеплены друг на друга в случайном порядке. Часть цветов названы оттенками, часть – состояниями, часть – в зависимости от палитры и так далее. Использовать это с удобством может только автор самой палитры :)
загрузить и установить Капля Цветовая Палитра с Фото на вашем персональном компьютере и Mac
Некоторые приложения, например, те, которые вы ищете, доступны для Windows! Получите это ниже:
Или следуйте инструкциям ниже для использования на ПК :
Если вы хотите установить и использовать Капля Цветовая Палитра с Фото на вашем ПК или Mac, вам нужно будет загрузить и установить эмулятор Desktop App для своего компьютера. Мы усердно работали, чтобы помочь вам понять, как использовать app для вашего компьютера в 4 простых шагах ниже:
Шаг 1: Загрузите эмулятор Android для ПК и Mac
Хорошо. Прежде всего. Если вы хотите использовать приложение на своем компьютере, сначала посетите магазин Mac или Windows AppStore и найдите либо приложение Bluestacks, либо Приложение Nox . Большинство учебных пособий в Интернете рекомендуют приложение Bluestacks, и у меня может возникнуть соблазн рекомендовать его, потому что вы с большей вероятностью сможете легко найти решения в Интернете, если у вас возникнут проблемы с использованием приложения Bluestacks на вашем компьютере. Вы можете загрузить программное обеспечение Bluestacks Pc или Mac here .
Шаг 2: установите эмулятор на ПК или Mac
Теперь, когда вы загрузили эмулятор по вашему выбору, перейдите в папку «Загрузка» на вашем компьютере, чтобы найти приложение эмулятора или Bluestacks.
Как только вы его нашли, щелкните его, чтобы установить приложение или exe на компьютер или компьютер Mac.
Теперь нажмите «Далее», чтобы принять лицензионное соглашение.
Чтобы правильно установить приложение, следуйте инструкциям на экране.
Если вы правильно это сделаете, приложение Emulator будет успешно установлено.
Шаг 3: Капля Цветовая Палитра с Фото для ПК - Windows 7/8 / 8.1 / 10/ 11
Теперь откройте приложение Emulator, которое вы установили, и найдите его панель поиска. Найдя его, введите Капля Цветовая Палитра с Фото в строке поиска и нажмите «Поиск». Нажмите на Капля Цветовая Палитра с Фотозначок приложения. Окно Капля Цветовая Палитра с Фото в Play Маркете или магазине приложений, и он отобразит Store в вашем приложении эмулятора. Теперь нажмите кнопку «Установить» и, например, на устройстве iPhone или Android, ваше приложение начнет загрузку. Теперь мы все закончили.
Вы увидите значок под названием «Все приложения».
Нажмите на нее, и она перенесет вас на страницу, содержащую все установленные вами приложения.
Вы должны увидеть . Нажмите на нее и начните использовать приложение.
Шаг 4: Капля Цветовая Палитра с Фото для Mac OS
Привет. Пользователь Mac!
Шаги по использованию Капля Цветовая Палитра с Фото для Mac точно такие же, как для ОС Windows выше. Все, что вам нужно сделать, это установить Nox Application Emulator или Bluestack на вашем Macintosh. Вы можете получить Это здесь .
1. Discover the wonderful world of various colors and create color palettes out of any image you like.
Капля Цветовая Палитра с Фото для ПК: Как скачать и установить на ПК Windows
Чтобы получить Капля Цветовая Палитра с Фото работать на вашем компьютере легко. Вам обязательно нужно обратить внимание на шаги, перечисленные ниже. Мы поможем вам скачать и установить Капля Цветовая Палитра с Фото на вашем компьютере в 4 простых шага ниже:
1: Загрузить эмулятор приложения Andriod
Эмулятор имитирует / эмулирует устройство Android на вашем компьютере, облегчая установку и запуск приложений Android, не выходя из вашего ПК. Для начала вы можете выбрать одно из следующих приложений:
i. Nox App .
ii. Bluestacks .
Я рекомендую Bluestacks, так как он очень популярен во многих онлайн-уроках
2: Теперь установите программный эмулятор на ПК с Windows
- Найдя его, нажмите его. Начнется процесс установки.
- Примите лицензионное соглашение EULA и следуйте инструкциям на экране.
3: С помощью Капля Цветовая Палитра с Фото на компьютере
Другие источники загрузки
Капля Цветовая Палитра с Фото Описание
Discover the wonderful world of various colors and create color palettes out of any image you like. Enjoy creating different color schemes and combinations. Use this app to detect each color you like in each and every photo. NEW FEATURES INCLUDE: - Import photos from anywhere using action extension - Copy HEX color values to clipboard - Now you can select photo gallery albums within the app - Export color palette as CSS - More beautiful styles - Creating and saving color palettes - Detect colors in photos manually or automatically - RGB, HSV and CMYK values for each color - Color adjust - Share your palette on major social networks This application is perfect for all creative minds. If you are into design or art, this app can be really useful when exploring or combining colors. You can also get the code for each color you detect and modify it the way you like. This is not an app created for professional artists only, but for everyone who enjoys beautiful colors that surround us.
Как определиться с цветом в интерьере? Независимо от того, являетесь ли вы практикующим дизайнером или просто цените красивый колорит, у вас есть теперь несколько отличных помощников. Эти приложения для смартфонов помогут не ошибиться в выборе оттенка.
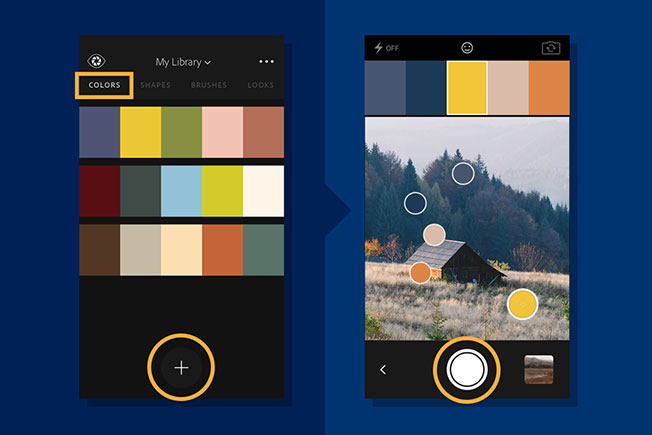
Adobe Color Capture

Как заимствовать цвета с фотографии или произведения искусства? Благодаря Adobe Color Capture теперь легко сохранить вдохновляющие цветовые комбинации, фигуры или узоры и использовать их в качестве палитры для своего проекта.
Бесплатно для iOS и Android
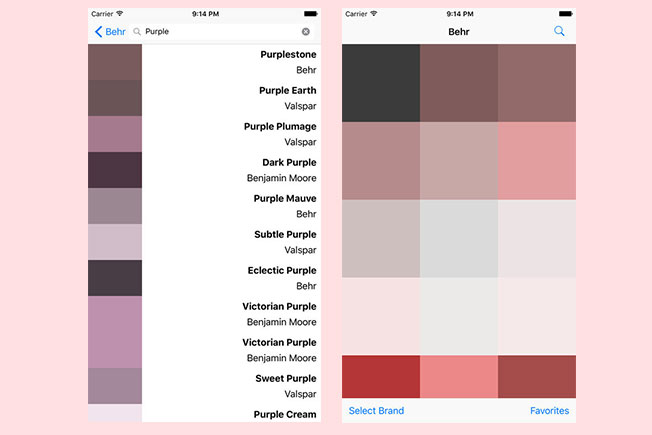
Vivid Paint Colors

Vivid Paint позволяет найти нужный цвет среди сотни брендов и сохранить выбранный колер для того, чтобы использовать его в своих проектах. В приложении настроен удобный поиск и по цвету, и по названию.
Бесплатно для iOS и Android

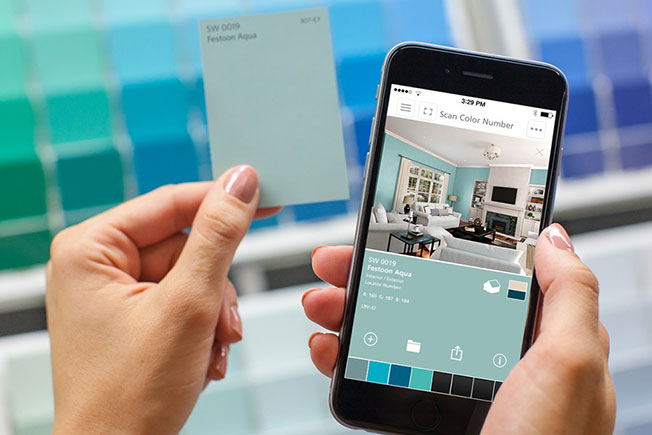
Приложение поможет определить и сопоставить цвет на фотографии с образцами от известных брендов, чтобы подобрать нужный или найти похожий оттенок. ColorSnap содержит библиотеку палитр, цвета которых можно «примерить» в виртуальных комнатах, оценить тон при дневном и ночном освещении и даже рассчитать количество краски для покрытия того или иного пространства.
Бесплатно для iOS и Android

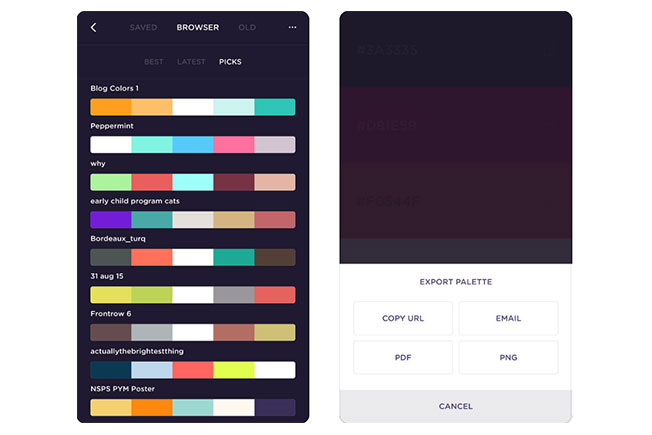
Coolors — это онлайн-генератор цветов, который насчитывает более 500 тысяч пользователей. Приложение использовать не сложно — просматривайте палитры других пользователей, пока не найдете ту, которая подходит вам.

Компания предоставляет стандартную библиотеку оттенков, а приложение помогает выбирать необходимые комбинации. Приложение распознает цвета на фотографиях и умело создает дополнительные палитры.
Палитра цветов на фото делается так:
- Открыть Каплю и выбрать снимок.
- Выбрать тип, как нужно определить оттенки: вручную или автоматически.
- По желанию можно добавить или уменьшить количество цветов.
- Когда все оттенки будут выбраны, надо определить понравившийся стиль самой палитры. В приложении присутствуют как бесплатные, так и платные шаблоны.
- А затем просто сохранить изображение.



наложения Soft Light
Sketch-файл — по ссылке
Как и во втором методе, мы меняем режим наложения белых плиток на Soft Light. Это создаёт красивую разницу насыщенности по всей сетке. Затем мы выбираем все эти белые плитки и дублируем их дважды. Это создаёт более сильную разницу насыщения и, следовательно, лучшую цветовую яркость.
Видео
Определите крайние оттенки в палитре
Следующий шаг – подбор самого светлого и темного решения. Опять же тут нет строгой методики, вам поможет такой совет: подумайте, где вы собираетесь их использовать, и уже исходя из этого, сделайте свой выбор.
Самые темные цвета, как правило, предназначены для текста, в то время как с помощью светлых часто оттеняют фон того или иного элемента. Хорошим примером послужит простой блок оповещения, изображенный на картинке ниже, где присутствуют сразу оба крайних варианта.

Возьмите ваш основной цвет и начинайте корректировать его насыщенность/яркость до тех пор, пока результат вас не удовлетворит.
Прежде всего, решите, какие оттенки вам нужны

Но как сделать палитру цветов подобную этой?
Соберите информацию обудущем сайте
В разговоре с заказчиком обращайте внимание на детали рабочего процесса, манеру вести бизнес и специфику отрасли, в которой работает компания. Вряд ли 50-летний директор сталелитейного завода, который построил бизнес в девяностых, захочет розовый логотип с вкраплениями бирюзового.
Узнайте, кто аудитория сайта. Некоторые компании, нацеленные в основном на людей старше 40 лет, иногда заказывают сайты, чтобы привлечь более молодую аудиторию. Так, например, поступает Сбербанк, который создает сайты для отдельных проектов.

Сайт проекта 500 Startups Сбербанка.
Что еще почитать потеме
Чтобы разобраться в теме более основательно, советуем прочитать следующие книги и статьи.
- Андрей Туканов, «10 упражнений построения цветовых структур».
- Иоханнес Иттен, «Искусство цвета».
- Статья о теории цвета и влиянии цветов на психику человека на «Постнауке».
- Краткая история теории цвета на Awdee.
- Статья преподавателя Skillbox Вадима Паясу о ключевых навыках дизайнера: типографике, стиле и композиции.
Гибридный пример
Пример объединения всех методов
На это меня вдохновила одна из статей на Sketch Tricks о быстром способе создания системы цветов в Sketch.
Всё дело в использовании инструментов и освоении основ элементов дизайна. Сочетание различных элементов или методов часто открывает бесконечные возможности.
Есть ещё множество способов генерации цветовых тем. Как вы видите, создание Base Framework Grid было самой важной частью. Сетка служит игровой площадкой для вашего воображения при создании цветовых систем. Вы можете комбинировать несколько методов для создания нового набора цветов из вашего базового оттенка. Попробуйте градиенты вместо однотонного цвета.
Вы также можете использовать метод корректирующих слоёв Justin Mezzell для создания винтажного набора цветов.
Читайте также:


