Какое количество ас может быть на карте приложений сбербанк
Настоящая методика предназначена для сотрудников ЦА и ТБ, участвующих в подготовке, внедрении и поддержке АС «Филиал-Сбербанк» в территориальных банках Сбербанка России.
Методика основана на лучших практиках внедрения и сопровождения АС ФСБ в ТБ, и охватывает процессы:
- перехода с АС Филиал на АС ФСБ
- установки новых версий ФП АС ФСБ
Переход с АС Филиал на АС ФСБ заключается в поэтапном переводе ВСП с работы в подсистемах АС Филиал на работу в функциональных подсистемах АС ФСБ. На первоначальном этапе необходимо оставлять возможность ВСП переключаться между функциональными подсистемами АС Филиал и подсистемами АС ФСБ. При приобретении сотрудниками ВСП навыков работы в АС ФСБ необходимо отключать возможность использования АС Филиал и полностью переходить на АС ФСБ. Переход с подсистемы «Операции с пластиковыми карточками» АС Филиал на ФП «Банковские карты» АС ФСБ рекомендуется выполнять в последнюю очередь, совместно с переходом на ФП «Операционный день дополнительного офиса» АС ФСБ.
Процесс внедрение АС ФСБ в ТБ разделен на несколько очередей внедрения:
- I-ая очередь: внедрение АС ФСБ с переходом на ФП «Операционный день дополнительного офиса» АС ФСБ в небольшом количестве ВСП: порядка 2 – 5 ВСП.
- II-ая очередь: внедрение АС ФСБ с переходом на ФП «Операционный день дополнительного офиса» АС ФСБ во второй группе ВСП: порядка 30-50 штук. Целью данного этапа является передача опыта сотрудниками СБТ/подрядчика участникам команды внедрения от ТБ
- III-я очередь: внедрение АС ФСБ во всех оставшихся ВСП ТБ. В состав команды внедрения входят как собственные ресурсы ТБ, так и ресурсы СБТ/подрядчика.
По результатам внедрения I и II очередей составляется протокол с указанием результатов внедрения и принятием решения по дальнейшему процессу тиражирования (продолжить / не продолжать). В качестве шаблона можно использовать протокол из Приложения 1. Решение по дальнейшему процессу тиражирования АС ФСБ принимается на уровне ТБ коллегиально с участием представителей (список может быть расширен на усмотрение ТБ):

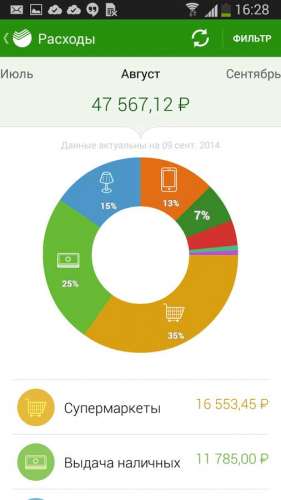
Удобное приложение. Легко следить за расходами. После того, как у меня появилось приложение я отключила мобильный банк
Здравствуйте! Сегодня мой отзыв о приложении Сбербанк. Раньше я была зарплатным клиентом этого банка, но потом нас перевели на ВТБ. Но привычка пользоваться Сбером осталась. Часть средств я держу в этом банке.
Вот так выглядит иконка приложения на экране смартфона, всем известный зеленый логотип.

У меня это приложение давно, скачивала я его сама, но доступ делали мне в отделении банка, если я не ошибаюсь, для первого использования необходимо взять у них пароль.

В приложении можно настроить автоплатеж, это когда на счете вашего телефона остается минимум средств, счет будет пополнен автоматически.

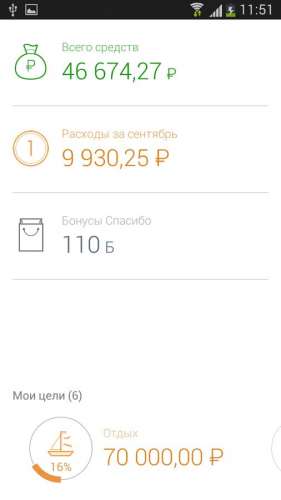
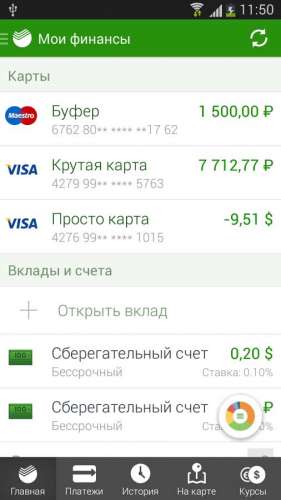
На главной странице в разделе кошелек видны суммы на всех ваших картах. У меня карты две, ни за одну карту я не плачу за обслуживание.

Следующий раздел "Вклады и счета". Все счета, которые вы когда либо заводили, будут отображаться на этой вкладке. У меня всят даже те, которые мне открывали еще в школе.

Кредиты.
Кредит я брала два раза в своей жизни, оба раза заявки подавала через приложение. Так больше шансов отказаться от страховки, ну и в целом это будет сделать быстрее. В некоторых случаях даже не придется выходить из дома.

Когда я подавала первую заявку, идти в отделение все таки пришлось. Не смотря на то, что в тот момент я была зарплатным клиентом и карта банка у меня была, мне нужно было придти в банк и получить карту, на которую поступят кредитные средства. Карта эта в обслуживании бесплатна, ей я пользуюсь до сих пор. Изначально она была не именная, через три года сменили на именную, кредитов у меня сейчас нет, но за обслуживание я так же не плачу.
Вторую заявку оформила через приложение, идти в отделение не пришлось. Одобрили быстро и зачислили на ту карту, которую выдавали ранее.
Не смотря на все плюсы и легкость одобрения, не могу сказать, что я всем была довольна. Процентная ставка составила первый раз 18,9%, ЗП белая, всю получала на Сбер, думала зарплатным клиентам более выгодные условия. Решила, что возможно это из-за того, что у меня совсем не было кредитной истории, говорят для банка это имеет значение. Но видимо дела не в этом, второй кредит одобрили под 18.1%, хотя я добросовестный плательщик и не разу не просрочила платеж.
Платла я кредит не выходя из дома, через приложение. Просто к дню списания кредита переводила деньги с зарплатной карты на ту, на которую был зачислен кредит. Нужная сумма списывалась автоматически, копеечка в копеечку.
Один раз забыла перевести деньги, их почему-то автоматически списали со вклада, а не с зарплатной карты.
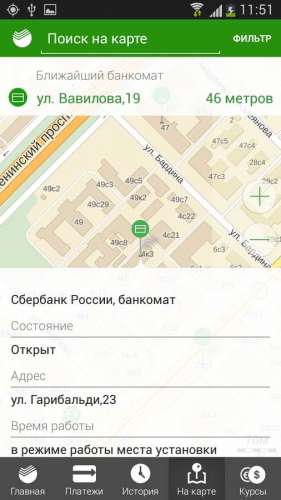
Так же в приложении можно посмотреть на карте где находятся ближайшие банкоматы.

Платежи.
На вкладке платежи верхнюю строчку занимают шаблоны. Они создаются автоматически на основании тех переводов или пополнений счета, которые вы чаще всего делаете.

На этой вкладке можно осуществить перевод между своими счетами, сделать перевод другому человеку, оплатить коммунальные, мобильную связь и многое другое.

Чаще всего переводы я делаю через систему быстрых платежей, в приложении находится на вкладке платежи в самом низу.

На вкладке диалоги можно обратится в техническую поддержку. Но вообще добиться внятного ответа сложно, отвечает бот, мне по нормальному не помогли ни разу.

Так же на вкладке диалоги отображаются переводы от тех людей, которые есть в адресной книге.
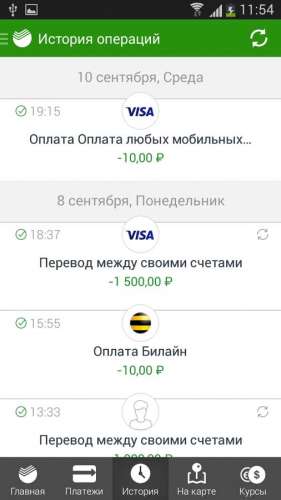
На вкладке история все входящие и исходящие операции по датам.

Выше я писала, что карты у меня две и за обслуживание я не плачу. Первую карту мне выдали для получения кредита, вторую карту я заказала для пособий это карта Мир. Обслуживание ее полностью бесплатно.
Про спасибо.
Раньше бонусы спасибо очень активно копились. Я тратила их в Пятерочке и на Озоне. Заметила, что не все Пятерочки принимали оплату бонусами Спасибо. На данный момент Озон перестал принимать бонусы Спасибо. А после изменения в программе они стали копится медленнее. Теперь, чтобы получать белее менее нормальные бонусы нужно не только тратить по карте больше 85 %, но и иметь вклад в Сбербанке и делать платежи в Сбербанк онлайн.

Раньше я платила за мобильный банк 60 рублей, потом я его отключила. Все поступления и расходы и так видно в приложении. Если произошли какие то изменения, к примеру расход или приход средств приложение оповещает об этом всплывающим окном.
🔹 Практически все операции можно сделать в приложении и не ходить в отделение банка.
🔹 Можно не платить за мобильный банк, а следить за расходами в приложении.
🔹 Приложение понятное и функциональное. Например само распознает новые карты или старые вклады.
Минусы:
🔹 Бывает что приложение подвисает.
Приложение Сбербанк я рекомендую. Это отличная бесплатная возможность следить за своими финансами.

Много кто пользуется приложением Сбербанк Онлайн, но немногие знают, как оно работает. Настало время приоткрыть завесу тайны – в этой статье мы расскажем о некоторых подходах, которые используем в разработке.
Здесь не будет биг даты, блокчейна, аджайла и другого рокет-сайенса. Зато будет описано API, на котором работают наши самые популярные приложения. Ценность этой статьи не в прорывных идеях, а в подходах и практиках, которые работают в большом приложении с одной из самых требовательных аудиторий.
Надеемся, что наш опыт поможет читателям сделать свой продукт лучше, а главное масштабируемым, потому что большинство шишек при разработке API мы уже поймали и исправили.
О чем пойдет речь
Мы расскажем, как в мобильном и веб приложениях Сбербанк Онлайн работают платежные сценарии, а именно про API между приложениями и сервер-сайдом.

Почему фокус на API? Все просто – это фактически единственный мостик, который соединяет клиентские приложения и бэкенд. Если проект небольшой, то мы можем легко менять API и переписывать под него приложения. Но если проект масштабный (такой, как у нас), то даже небольшие изменения API требуют вовлечения большого количества ресурсов как на фронте, так и на бэкенде, и становятся очень дорогими. И второй момент – чем раньше мы зафиксировали API, тем раньше фронтальные и бэковые команды могут начинать разработку. Им просто надо будет сойтись в одну точку.
Сначала мы немного расскажем о наших возможностях и ограничениях, чтобы было понятно, почему мы выбирали то, а не иное решение, а потом представим сам протокол API на верхнем уровне.
Специфика и мотивация
Приложения большие. Когда мы писали эту статью, приложение Сбербанк Онлайн на Android занимало около 800 000 строк кода, на iOS – 500 000 строк кода. И это только наш код, без подключаемых библиотек.
Обратная совместимость и много пользователей. MAU – 32 млн активных пользователей мобильного приложения. И если мы не сделаем обратную совместимость на уровне API, очень многим пользователям по всей стране придется качать приложения заново. Это очень нехорошо. Кстати, это одна из причин, почему у нас так много кода.
Сбербанк Онлайн разрабатывает много небольших команд. Вы, наверное, слышали про Agile в Сбербанке. Это правда, мы работаем по Agile в командах по 9 человек.
Приложение банковское: несмотря на то, что функциональность банковских приложений растет очень быстро, основное, что происходит в дистанционном банкинге – это последовательный процесс (обработка клиентских заявок). Такие процессы мы называем workflow. Заявки эти могут быть разного рода и обрабатываются они огромным количеством взаимосвязанных сервисов в периметре банка.
Два типа команд. Есть платформенные – они отвечают за разработку ядра приложения. И есть фичёвые команды – они создают прикладной функционал для конечных пользователей, используя архитектуру и инструменты, которые даёт платформа.
Омниканальность. Крайне важная история. Чтобы не разрабатывать бэк несколько раз – отдельно для мобильных приложений и отдельно, например, для веб-версии и банкоматов, нужно сделать так, чтобы API был максимально схожим для всех каналов (как минимум должна быть одинаковой структура ответа).
Мобильное приложение
Данные меняются динамически. Самые популярные операции в мобильном приложении – платёж и перевод. Реквизиты поставщиков услуг, набор полей, которые необходимо заполнить пользователю, – это динамическая информация, которая может часто меняться.
При этом пользователи могут не обновлять приложение, после того как установили его на устройство. Просто потому что могут. Чаще на это есть весомые причины, например, для обновления приложения нужно обновить версию ОС, а для этого купить новый телефон. Поэтому нам нужно решение, которое позволит менять данные без релиза приложения.
Лучший клиентский опыт: мы выбрали для себя основную технологию разработки мобильных приложений – разработка на нативных языках. Только так можно получить лучший клиентский опыт.
Если обобщить все эти требования – приложения должны разрабатываться на нативных языках, иметь повторно используемые компоненты внутри себя, но при этом вся бизнес-логика должна управляться со стороны сервера.
Как делать не стали
После того как мы обозначили граничные условия, расскажем, какие существующие решения мы анализировали.
Программирование на JSON
Логику проще описать императивно кодом, чем выдумывать (и изучать!) новый декларативный язык, который всегда будет ограничен сильнее, чем родной язык платформы. Кроме этого, надо предусмотреть песочницу, обработку ошибок, какой-то этап пилотирования – псевдокод должен постепенно распространяться на пользовательские устройства и при любых сбоях откатываться назад. Всё это усложняет разработку без ощутимых преимуществ.
Не используем описание стилей компонентов, поскольку они могут разниться от форм-фактора, платформы и даже режима работы (портретная/ландшафтная ориентация, responsive в web). Декларации стилей в конечной реализации всегда будут качественнее, ближе к реальности и корректнее работать с краевыми случаями. Кроме этого, бывает, что компоненты со схожей логикой принципиально по-разному работают на разных устройствах: например, ввод номера телефона – с телефонной книгой на мобильном устройстве и без неё в вебе.
Фиксация модели данных в интерфейсе приложения
Этот способ еще называется «прибить гвоздями». Смысл в том, что интерфейс приложения строится на уникальных идентификаторах объектов, которые передаются с сервера. В такой схеме любые изменения на стороне сервера приводят к переработкам клиентской части. Невозможно повторно использовать код. Сложно поддерживать.
Единственное, почему стоит выбирать такой способ на своем проекте, – уверенность на 99%, что API не будет меняться. Ну или если проект совсем небольшой и проектировать API дороже, чем быстро переделать пользовательский интерфейс под изменения в API.
Добавляем к каждому объекту признак стиля. UI приложений строим на основании этого признака. Стилей ограниченное число, поэтому появляется возможность строить интерфейс динамически. Но с увеличением функциональности UI приходится увеличивать количество стилей.
В этом варианте становится возможно управлять отображением отдельных элементов, но повышается сложность реализации связанности между разными полями. И главное – с ростом вариативности UI у вас будет постоянная необходимость расширять протокол API.
У JSON API детально описаны рекомендации по структурированию данных и описанию взаимосвязей между ними, но нет ничего, что могло бы описывать представление. Наша задача затрагивает в том числе визуальное расширение – добавление новых полей ввода, так что такой вариант нам не подходит.
Web Components / React Components API
Концепция веб-компонентов, которая в том числе значительно повлияла на API компонентов React, нам подходит уже намного лучше: с одной стороны, у нас есть контроль за отображением, с другой стороны – есть возможность привязывать данные к элементам UI.
К сожалению, всё слишком сильно завязано на HTML + CSS + JS. Напрямую не используешь, но запомним – потом пригодится.
Как решили делать
UI-контейнеры
Объекты упаковываются в контейнеры, презентационную логику приложения строим на этих контейнерах. Основное преимущество – можем группировать несколько простых объектов в один контейнер. Это дает свободу в программировании UX/UI на клиенте, например, можем управлять скрытием/отображением одного поля при заполнении данных в другом. При этом базовых типов объектов – ограниченное число, и весь бизнес-транспорт реализуется на них.
Мы выбрали именно этот подход. Сначала мы опишем протокол API, а потом – как устроены фрэймворки внутри мобильных и веб-приложений.
Чтобы было понятнее, рассмотрим API на примере простого процесса, например, перевод между своими счетами. Как добираемся до точки входа, не рассматриваем – это не процесс и для этого есть свой API (о нем мы тоже как-нибудь расскажем). Итого, процесс у нас начинается с точки входа:
Транспорт данных
Для начала договоримся об основных принципах – как передаём данные. За основу возьмём самый простой подход – пары «ключ-значение». Ключом пусть будет строка из букв латинского алфавита, значение – тоже строки, но уже произвольные.
Формы для заполнения бывают сложные, с вложенными элементами и подразделами, значит, надо допускать вложенность. Можно именовать ключи в формате camelCase, но они могут быть плохо читаемым (например, в логах) или даже «портиться» в системах, нечувствительных к регистру. Нужно ввести разделитель.
Самый очевидный разделитель – точка – во многих языках используется для доступа к свойствам объекта. При неаккуратном использовании ключи с таким разделителем будут создавать словари (или объекты), в которых возможны коллизии. Например, “foo.bar” = “foobar” и “foo.bar.baz” = “foobarbaz” в javascript может повлечь перезапись свойства “bar” объекта “foo” со строки на объект. В конце концов, договорились на двоеточии: с одной стороны, явное визуальное разделение и семантическое отражение вложенности, с другой стороны, достаточно безопасно для всех используемых языков.
Что делать с повторяемыми полями? Вводим дополнительное правило: между парой разделителей могут быть либо латинские буквы, либо цифры. Получаются конструкции вида: children:5:name:first.
Пожив некоторое время с такой структурой, обнаруживаем ограничение: множественный выбор оказывается нетривиальным в реализации и требует дополнительных ухищрений на бэкэнде, чтобы держать высокую нагрузку.
Решение: значение – либо строка, либо список строк. Так решение выглядит типовым, но в то же время накладные расходы оказываются незначительными.

Шаг – это состояние процесса. Первый шаг у нас – выбор счета списания и счета зачисления и ввод суммы.
UI на этой картинке не видно, потому что шаг – это про серверную логику, а не про презентационную. Есть два подхода к работе с шагами: можно передавать с сервера только разницу (нарастающий итог в клиентском приложении) или каждый шаг целиком (нарастающий итог на сервере).
Анализ требований показал, что в ходе процесса экран может формироваться по-разному на разных шагах (ветвление процессов), поэтому вместо добавления управляющих команд для преобразования уже переданных сущностей проще каждый шаг передавать полностью таким, каким его должен увидеть пользователь.
Из дополнительных плюсов: при возврате к редактированию не нужно проигрывать весь сценарий или передавать дополнительный параметр “отдай всё”. При старте шага клиентское приложение сразу же получает всю нужную информацию для построения экранов.
Экраны

Экран – это разделение процесса на этапы в клиентском приложении. Как правило, экраны используются, чтобы форма была проще для восприятия. В нашем случае всё просто: один шаг – один экран.
Для экранов мы ввели два правила:
- переход между экранами может быть только линейным, без ветвлений;
- переход между экранами не требует взаимодействий с бэкэндом.
UI компоненты (блоки)
UI компонент – независимый компонент, который реализует клиентскую логику и наполняет документ данными. По сути, это ассоциация между управляющей командой в протоколе и куском кода и разметки в приложении. На первом экране три компонента:
- Счет списания
- Тот же компонент для счета зачисления
- Сумма перевода
Поля – это атомарные компоненты, которые выступают транспортом для отдельных элементов данных и обрабатывают пользовательский ввод в случае деградации блока. Типов полей ограниченное число и все они поддерживаются на уровне фрэймворка: text, checkbox, select, multiselect.
Это значит, что любая версия приложения может отрисовать интерфейс, опираясь только на типы полей.
Поля в UI-компонентах из нашего примера:

1. Поле со ссылкой на справочник в счете списания и счете зачисления. Почему ссылка на статический справочник? Потому что счет мы выбираем из списка карт (счетов), без лишнего обращения к серверу.

2. Два отдельных поля для суммы и валюты в компоненте ввода суммы
Таким образом, формат для полей имеет такую структуру:
События
Так как приложения ничего не знают о процессе, логично, чтобы события (кнопки, которые видит пользователь) тоже были частью ответа от сервера.
События мы разделили на два типа.
1) Основные – они есть почти на каждом экране в привычных местах для пользователя. Как пример, это события «назад» и «продолжить». Первое осуществляет переход на шаг назад, а второе собирает заполненные данные с клиентской формы и отправляет их на сервер вместе с командой «Перейти на следующий шаг».

2) И специальные – для нестандартных действий, которые мы заранее спрогнозировать не можем, да и смысла закладывать их в часть движка нет, так как они редко используются.
В нашем случае на экране только основные события – «продолжить» и «назад». Они реализованы на уровне платформы.
У всех событий есть ряд атрибутов, такие как сам тип события, title и признак видимости. И никакого UI на сервер-сайде вроде размера кнопки, положения и цвета. Эта логика реализуется на фронте.
Справочники
Со справочниками все стандартно. Если он небольшой, то мы его присылаем полностью в ответе от сервера и называем статическим. Сделано это для того, чтобы минимизировать количество запросов к сервер-сайду и время отклика на действие пользователя в интерфейсе. Чтобы его отобразить в форме на экране, добавляем поле с типом – selectList, одно из свойств которого – ссылка на статический справочник.
Если справочник большой, то он реализуется в виде отдельного rest-сервиса. В интерфейсе это выглядит как текстовое поле, по мере заполнения которого возвращается список возможных вариантов из справочника.
Ошибки валидации на клиенте и сервере
Примерно так выглядит структура ответа:

Фрэймворки
Теперь немного о том, как с этим протоколом работают фрэймворки внутри приложений. Условно фрэймворки можно разделить на две основные части: workflow engine + обработчик UI-контейнеров. Такое разделение вызвано не только архитектурой приложений, но и организационной структурой. Движок разрабатывают и поддерживают платформенные команды, а UI-контейнеры фактически являются точками расширения и их программируют фичёвые команды. Таким образом, большему количеству команд не нужно вносить изменения в ядро.
Workflow engine
Движок внутри приложений (веб и мобильного) знает, что начался процесс работы с документом и что согласно протоколу ему придёт ряд атрибутов: шаги, экраны, UI-контейнеры и типы полей. На этих данных рисуется базовый интерфейс – нижнее и верхнее меню, основные кнопки, UI на простых типах полей, если они используются.
При этом движок не знает, сколько именно в сценарии будет шагов процесса, как шаги будут разбиты по экранам и какие там будут поля.
Если сценарий изменится, например, потребуется отобразить новое поле, то его будет достаточно добавить в ответ сервера, и клиентское приложение его отобразит. Для этого выпускать релиз фронтального приложения не потребуется.
Как работают UI-контейнеры?
Анализ потребностей дизайнеров и бизнес-заказчиков показал, что все потребности не получится удовлетворить простым расширением атрибутивного состава полей.
Поэтому нужны были точки расширения. Этими точками расширения стали UI-компоненты – это нативная реализация кода в самих приложениях, который идентифицируется движком по названию. По сути, это группировка поля/нескольких полей в логический блок, который может отображать кастомный UI. При этом модель данных протокола используются только для транспорта данных на бэкенд, весь UX и UI реализуется на стороне приложения.
Два режима работы фрэймворка
Когда движок парсит модель данных, он сравнивает список имен UI-контейнеров с реестром, который хранится внутри приложения. Если приложение не находит имени компоненты, то интерфейс строится на простых типах полей. Процесс будет полностью рабочим, но на стандартных UI-элементах.

Слева – как может отображаться контейнер для ввода суммы на списке из простых типов полей. Справа – если в сборке приложения есть UI-контейнер. Несмотря на то, что в режиме списка простых полей нет слайдера и есть отдельное поле вместо иконки с выбором валюты, – мы можем передать все данные с PL и процесс будет рабочим.
И тут мы получаем одно из основных преимуществ движка – доставить пользователю изменения без обновления приложения. В сборке есть маппинг имен компонентов на классы, в которых запрограммирован UI этих компонентов и пользовательский интерфейс строится на нем.
Каких правил мы стараемся придерживаться при работе с UI-компонентами:
- Поддерживать работу функционала в режиме списка простых типов полей. У любого прикладного проекта есть соблазн превратить динамический протокол в статический. Поэтому мы всех просим сначала разработать функционал на типовом UI-контейнере, а потом обогащать UX/UI добавлением кастомных контейнеров на этой модели данных. Это не только позволит в будущем обновлять процессы на старых сборках, но и автоматически поддерживает логическую целостность API.
- Не менять модель данных (JSON) для UI-контейнера, если он уже готов (проходит финальное тестирование или уже в продакшене). Так как логика на PL жестко связана с моделью данных, её изменение сломает функционал на версиях мобильного приложения, которые не обновляются. Тем не менее, модель можно расширять при условии сохранения обратной совместимости.
- Называть свой UI-компонент системным именем. Так как имя UI-компонента – обязательный атрибут протокола и должен быть минимум один на каждом экране, мы ввели специальное системное имя, которые реализует простой список полей.
- Не реализовывать бизнес-логику на UI-компонентах. Логику необходимо реализовывать на сервере, почему – писали выше.
Coming soon…
Мы очень старались писать лаконично, но это первая техническая статья про платформу Сбербанк Онлайн и она должна была многое охватить.
Пишите в комментариях, что непонятно, что интересно – постараемся писать меньше, но чаще и в цель. У нас много интересных вызовов, и поэтому много материала.
Сбербанк Онлайн
версия: 12.10.0
Последнее обновление программы в шапке: 24.11.2021








Краткое описание:
Приложение позволяет мобильно управлять своими счетами, картами, кредитами и вкладами.
Новое официальное мобильное приложение Сбербанк ОнЛ@йн для Android - позволяет мобильно управлять своими счетами, картами, кредитами и вкладами.
При первом запуске приложения необходимо пройти короткую регистрацию:
Шаг 1. Введите идентификатор пользователя для доступа в интернет версию Сбербанк ОнЛ@йн, полученный в любом банкомате Сбербанка, или логин, установленный Вами в Сбербанк ОнЛ@йн.
Шаг 2. Подтвердите регистрацию приложения паролем, полученным в SMS от Сбербанка. Мы отправляем его на номер, подключенный к услуге Мобильный банк.
Шаг 3. Создайте свой 5-значный код доступа в приложение. Подтвердите правильность кода, введя его повторно.
Подключить БЕСПЛАТНУЮ услугу «Мобильный банк» (пакет ЭКОНОМНЫЙ) можно в любом банкомате Сбербанка.
С помощью приложения вы можете:
- оплачивать услуги сотовой связи, ЖКХ, провайдеров по шаблонам, созданным в Сбербанк Онлайн
- переводить деньги на карты клиентов банка по шаблонам, созданным в Сбербанк ОнЛ@йн
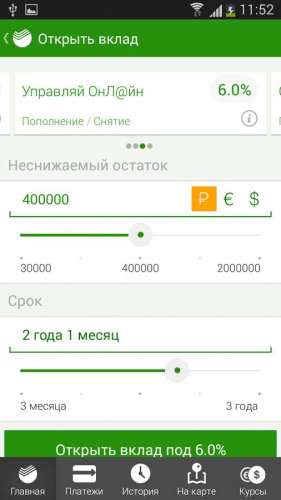
- открывать вклады с повышенной процентной ставкой
- находить ближайшие банкоматы и филиалы Сбербанка на карте
- переводить деньги между своими счетами, вкладами и картами
- блокировать свою банковскую карту в случае утери
* операции производятся при наличии технической возможности в территориальном банке;
** по сравнению с оплатой счетов в кассе филиала Банка;
*** в сравнении с базовой линейкой вкладов (вклады «Сохраняй», «Пополняй», «Управляй»), открываемых в филиалах Банка.
Читайте также:


