Как запустить flutter приложение на ios
Готовясь прорваться сквозь тернии кроссплатформенной разработки, очень важно правильно выбрать и проверить инструментарий, которым собираетесь пользоваться. Жизненный опыт подсказывает, что изучение любой новой технологии требует крови, пота и слез. Однако удобная IDE и правильная настройка ПО помогут минимизировать количество оставшихся шрамов. Так что не будем пренебрегать подготовительным этапом и рассмотрим его во всех подробностях.
Настройка IDE и SDK
Для начала владельцам «яблочной» техники необходимо установить Android Studio и под чутким руководством IDE скачать и настроить JDK и Android NDK (подробнее тут ), а также эмуляторы для Android-устройств (подробнее тут ).
Естественно, Android Studio – не единственная доступная среда разработки. Альтернативами станут IntelliJ IDEA и VSCode. Здесь выбор, конечно, определяется личными предпочтениями. Кто-то скажет, что Android Studio почти ничем не отличается от IntelliJ. Другие возразят, что Android Studio гораздо больше «заточена» под мобильную разработку. Третьи и вовсе пожалуются на тяжеловесность обеих IDE и предпочтут VSCode. Заметим только, что попробовав пару вариантов, наша команда остановилась на Android Studio.
Впрочем, в нашем случае для iOS-разработчиков произошедший переезд бесшовным не был, а обнаруженные швы немало натерли непривычные к такому обращению места. Вот пара замечаний, которые, надеемся, помогут коллегам морально подготовиться к смене среды разработки:
- Сложно отыскать жизненно необходимые горячие клавиши, и советы в Сети помогают мало, так как большинство пользователей Android Studio работают на Windows. На самом деле искать истину нужно в Preferences → Keymap.
- IDE думает за нас и сортирует директории и файлы в алфавитном порядке, переубедить ее не получится.
Иногда Android Studio по умолчанию отказывается создавать директории и настойчиво предлагает заменить их пакетами. Изменить поведение можно в окне Project Structure → Project Settings → Modules, выбрав lib и убрав выделение с пункта Sources.
- Пока не запустим приложение в debug режиме или не подключим debugger к уже запущенному процессу через меню, точки останова работать не будут.
- Придется попрощаться с удобной фильтрацией файлов в структуре проекта.
- Поиск кода по файлам: cmd + shift + F. Поиск класса по проекту: cmd + O.
- Аналог любимой команды «po» можно получить, вызвав окно Evaluate.
- Expression из контекстного меню или сочетанием клавиш alt + fn + F8.
- Придется забыть о режиме Debug View Hierarchy с подробным описанием атрибутов каждой View и наглядным представлением ее в иерархии окна. Android Studio может предоставить только текстовое дерево, визуализировать которое придется силами собственного воображения.
- SourceTree не сумеет открыть .dart файл с изменениями по двойному нажатию. Даже если сильно попросить. Даже если подсказать, что открывать надо в Android Studio.
- Папки с файлами, которые мы изменили, но не закоммитили, не подсвечиваются. Зато файл, содержащий ошибку, и все папки, в которые он вложен, подчеркиваются красным.
Следующим шагом станет загрузка и установка Flutter SDK , а также указание пути к нему в переменной окружения PATH. Проверить, все ли сделано верно, поможет flutter doctor. Он же подскажет, как устранить появившиеся проблемы. И не забудьте установить Flutter и Dart плагины (подробнее тут ) для Android Studio, а также пару отличных помощников: Flutter Pub Version Checker (подскажет, какая из используемых библиотек обновилась) и Flutter Snippets (напишет boilerplate code за вас).
Надо признать, владельцам Mac’ов придется повозиться с установкой и настройкой ПО для Flutter, но взамен они получат значительное преимущество – возможность тестировать приложение на симуляторах и реальных iPhone и iPad. А вот обладатели Windows будут вынуждены пользоваться удаленными машинами через сторонние CI сервисы. И хотя Codemagic или Travis CI условно бесплатны (имеют пробный период или ограничение по затраченным на сборку минутам в месяц), для серьезной и продолжительной работы этих возможностей, скорее всего, не хватит. Вдобавок, лишившись возможности отлаживать код в режиме реального времени, уповать останется только на логирование.
Вообще по ощущениям Flutter имеет небольшой перекос в сторону Android-платформы. Многие фичи, которые без проблем работают на Android, багуют и требуют дополнительной настройки на iOS. Ничего удивительного здесь нет, нужно просто держать в уме эту особенность и не пренебрегать тестированием «яблочной» части приложения.
Итак, наконец-то можно переходить и к созданию проекта. Для этого, разыскав в меню опцию File → New → New Flutter Project, выбираем Application, заполняем название, имя пакета (оно же bundle ID) и языки для iOS- и Android-кода. Стоит заметить, что имя пакета лучше задавать сразу правильное, так как смена его впоследствии грозит потерей большого числа калорий и нервных клеток.
А теперь поговорим о настройке тех частей приложения, которые первыми бросаются пользователю в глаза: иконки и launch image.
Смена иконки приложения
Для смены иконки iOS-приложения нужно открыть Runner.xcworkspace в папке «ios» Flutter-проекта, найти в структуре проекта Assets.xcassets и разыскать AppIcon image set. Скорее всего, asset уже будет создан Flutter’ом, но в крайнем случае его придется добавлять вручную через контекстное меню. Далее выбрать поддерживаемые устройства из списка Attributes Inspector’а (последняя вкладка правой панели) и, ориентируясь по размерам в поинтах и коэффициентам масштаба под каждой иконкой, перетащить файлы-исходники в asset. Шпаргалку с полным перечнем необходимых размеров можно найти тут .
Останется только убедиться, что в файле AndroidManifest верно указано имя файла .
Для тех, кого не смущает количество импортированных в проект сторонних библиотек, существует и альтернативный вариант: flutter_launcher_icons . Добавляем либу в pubspec.yaml, там же указываем путь к исходнику иконки, а также прописываем, для каких платформ нужно масштабировать изображение .
Смена Launch Image (Splash Screen)
Большинство splash-экранов представляют собой изображение на залитом сплошным цветом фоне. Настройка такого экрана для Android довольно проста: открываем launch_background.xml (android → app → src → main → res → drawable) и меняем его на что-то вроде этого .
Здесь orange_bg — цвет, заданный в файле colors.xml, а splash — изображение в нужном масштабе, заброшенное в папку «mipmap».
На iOS нужно только запустить Runner.xcworkspace и сверстать экран в заботливо созданной LaunchScreen.storyboard. Хотя в самом простом случае даже этого делать не понадобится. По умолчанию в центр экрана на storyboard уже брошено изображение под названием «LaunchImage», так что его содержимое можно просто заменить на логотип приложения в Assets.xcassets.
Что дальше?
Итак, мы все подготовили, настроили и проверили, можно приступать к написанию реального кода приложения. Вот только для этого необходимо окунуться в новый язык — Dart. Как раз о нем мы и поговорим в следующей статье .
Автор статьи Евгения Слепцова, IOS/Flutter-разработчик компании INOSTUDIO .
Flutter — новый инструмент от Google, позволяющий разработчикам писать кроссплатформенные приложения, которые можно запускать на различных системах (например, на Android или iOS) с общей кодовой базой.

Сам инструмент написан на C и C++. Предоставляет движок для 2D рендеринга, React-подобный FRP фреймворк и набор виджетов в стиле Material Design. На данный момент распространяется версия alpha:0.0.20, но несмотря на довольно "сырую" версию, уже можно создавать продвинутый интерфейс, работать с сетью и даже с файловой системой.
Подход Flutter отличается от инструментов, работающих через WebView и выполняющих HTML, CSS и Javascript (например Cordova), — он заключается в использовании Dart как единственного язык программирования. Dart довольно прост в изучении, а если вы ещё и знаете Java, то, считайте, 75% работы сделано, и на Dart можно перейти всего за пару дней.
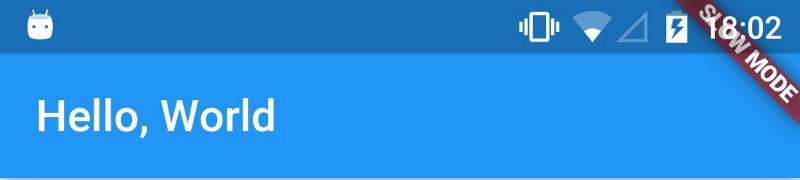
Приложения компилируются в нативный код при сборке для релиза. Благодаря этому повышается производительность и уменьшается задержка при работе с интерфейсом. При сборке в режиме отладки (и выявлении возможных багов) Flutter также выполняет некоторые задачи, которые могут замедлять приложение. В таких случаях Flutter будет показывать надпись “Slow Mode” в правом верхнем углу экрана.

Почему именно Flutter?
Кроме того, что вы делаете приложение сразу под несколько систем (Android и iOS), код Flutter очень выразителен. То есть потребуется написать меньше кода чем если бы вы писали нативное приложение под одну платформу.
Производительность и отклик пользовательского интерфейса.
Ещё один плюс Flutter — он ориентирован на Material Design и предоставляет множество возможностей для работы с ним.
Google также использует Flutter для разработки пользовательского интерфейса своей новой системы Fuchsia.
Установка
Так как Flutter ещё в процессе разработки и постоянно обновляется, процесс установки со временем может поменяться. Актуальную инструкцию по установке можно найти на сайте Flutter.
Мы будем пользоваться версией 0.0.20+.alpha. (Прим.перев.: на данный момент установка возможна только под Mac и Linux (64-bit))
Шаг 1. Клонирование
Клонируйте ветку alpha из репозитория Flutter при помощи Git (SourceTree, Github Desktop…) и добавьте директорию bin в PATH.
Шаг 2. Проверка зависимостей
Запустите Flutter doctor, чтобы установить все необходимые зависимости.
Шаг 3. Установка платформ
Дальше мы установим платформы для разработки. Мы можем установить обе или ограничиться одной, для которой хотим написать приложение.
В случае с Android необходимо установить Android SDK. Можете просто установить Android Studio, SDK будет в комплекте. В случае, если Android Studio установлена не в директорию по умолчанию, необходимо добавить переменную ANDROID_HOME в PATH, указав новое расположение, куда был установлен SDK.
В случае с iOS необходим xCode версии 7.2 или выше. Для запуска приложений на физическом устройстве необходим дополнительный инструмент. Его можно установить при помощи Homebrew.
Шаг 4. Конфигурация Atom
Рекомендуется использовать текстовый редактор Atom с установленными плагинами Flutter и Dart.
Установка плагина Flutter для Atom:
- Запустите Atom.
- Packages > Settings View > Install Packages/Themes.
- Напишите в поле Install Packages слово ‘flutter’, затем нажмите кнопку Packages.
- Выберите Flutter и установите.
Откройте Packages > Flutter > Package Settings и выставьте в FLUTTER_ROOT путь, куда был склонирован Flutter SDK.
Затем Packages > Dart > Package Settings и выставьте переменную с расположением dart sdk, обычно это bin/cache/dart-sdk в директории Flutter.
Если у вас Mac, запустите Atom > Install Shell Commands чтобы установить shell-команды.
И напоследок запустите ещё раз Flutter doctor, чтобы удостовериться, что всё в порядке.
Вывод из консоли ниже показывает, что процесс установки успешен, но среда iOS ещё не отвечает всем необходимым требованиям.
Первые шаги (Пишем Hello World!)
Давайте создадим простенькое приложение и посмотрим Flutter в действии. В последующих статьях примеры будут куда сложнее и увлекательнее.
Запустите Packages → Flutter → create new Flutter Project. В директории lib есть файл main.dart, откройте его и сотрите весь код.
Выполнение кода Dart начинается с функции main, которая должна быть включена в файл main.dart.
Теперь импортируем библиотеку material, она предоставляет нам функцию для запуска приложений.
Эта функция называется runApp и принимает виджет (Widget) в качестве параметра. Виджет можно сравнить с представлением (View) в Android или iOS, чтобы иметь общее представление, но, само собой, между ними есть и отличия. То есть в Flutter весь интерфейс строится на использовании виджетов и весь код пишется на Dart. Например в Android надо было бы использовать XML для описания представлений.
Начнём с того, что выведем при помощи виджета Text произвольный текст.
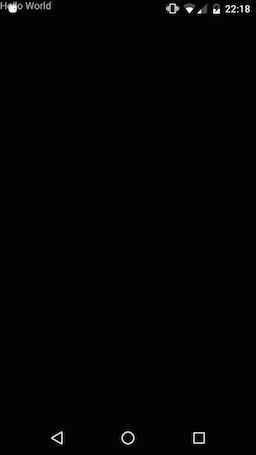
Теперь запускаем приложение через Atom.

Как видно, текст появился за статус-баром. Так произошло потому, что туда установлены координаты Flutter (0,0).

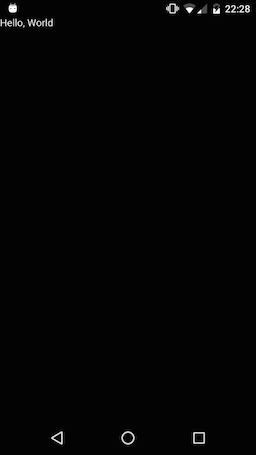
В примере выше создан виджет Padding, в котором отступы установлены на 24 при помощи объекта EdgeInsets, а в качестве дочернего элемента указан виджет Text. Запустите приложение и увидите, что текст теперь ниже.
Примечание: если вы знакомы с Java, то имейте в виду, const EdgeInsets.only(top: 24.0) всего лишь вызов конструктора EdgeInsets. Он возвращает экземпляр объекта, который будет константой времени компиляции. В этом разница между Java и Dart, больше информации о конструкторах в Dart можете найти здесь.

Воспользуемся виджетом Center, чтобы разместить текст в центре экрана.

Оба виджета, Padding и Center, предоставляют атрибут, называемый child, используемый для указания дочернего элемента. На самом деле это одна из особенностей, делающих Flutter таким мощным инструментом. Каждый виджет может иметь дочерние элементы, благодаря чему одни виджеты могут быть вложены в другие виджеты. Так, например, Text может быть вложен в Padding, который будет вложен в Center.

Заключение
В первой статье из цикла статей про Flutter мы рассмотрели, как можно при помощи всего нескольких строк кода вывести текст в приложении. В последующих статьях мы сосредоточимся на более сложных интерфейсах, чтобы показать, как их просто реализовать (по сравнению с нативным способом).
Это руководство по созданию вашего первого приложения Flutter. Если вы знакомы с объектно-ориентированным кодом и основными понятиями программирования, такими как переменные, циклы и константы, вы можете завершить это руководство. Вам не нужен предыдущий опыт работы с Dart, мобильным или веб-программированием.
Эта лабораторная работа является 1 частью двухкомпонентной лабораторной работы. Вы можете найти часть 2 на Google Developers Codelabs (а также копия этой лабораторной работы, часть 1).
То, что вы построите в первой части.
То, что вы создадите в первой части
Вы реализуете простое приложение, которое генерирует предлагаемые имена для стартап-компании. Пользователь может выбирать и отменять выбор имен, сохраняя лучшие из них. Код лениво генерирует 10 имен за раз. В то время как пользователь прокручивает список, генерируется больше имен. Нет предела тому, как далеко пользователь может прокручивать список.
Анимированный GIF показывает, как приложение работает по завершению части 1.
То, что вы узнаете в первой части:
- Как написать flutter-приложение, которое выглядит естественно на iOS, Android и WEB
- Базовая структура приложения Flutter
- Поиск и использование пакетов для расширения функциональности Использование горячей перезагрузки hot reload для более быстрого цикла разработки
- Как реализовать Stateful-виджет
- Как создать бесконечно подгружаемый список
Что вы будете использовать:
Для работы в этой лаборатории вам понадобятся две программы: Flutter SDK и редактор. Эта лабораторная работа предполагает использование Android Studio, но вы можете использовать предпочитаемый вами редактор.
Вы можете запустить эту лабораторную работу с помощью любого из следующих устройств:
- Физическое устройство (Android или iOS), подключенное к компьютеру и переходящее в режим разработчика. (требуется установка инструментов Xcode). (требуется настройка в Android Studio)
- Браузер (для отладки требуется Chrome).
Если вы хотите скомпилировать ваше приложение для работы в Интернете, вы должны включить эту функцию (которая в настоящее время находится в бета-версии). Чтобы включить веб-поддержку, воспользуйтесь следующими инструкциями:
Шаг 1: Создайте стартовое Flutter приложение.
В основном вы будете редактировать lib/main.dart, где находится код Dart.
lib/main.dart:
2. Запустите приложение так, как описывает ваша IDE. Вы должны увидеть либо Android, либо iOS, либо веб-выход, в зависимости от вашего устройства.
Android IOS
Шаг 2: Используйте внешний пакет
На этом шаге вы начнете использовать пакет с открытым исходным кодом english_words, который содержит несколько тысяч наиболее употребляемых английских слов, а также некоторые утилитные функции.
Пакет english_words, а также многие другие пакеты с открытым исходным кодом, можно найти на сайте pub.dev.
- Файл pubspec.yaml управляет активами и зависимостями для приложения Flutter. В pubspec.yaml добавьте english_words (3.1.5 или выше) в список зависимостей:
2. При просмотре файла pubspec.yaml в редакторе Android Studio нажмите кнопку Pub get. Это втянет пакет в ваш проект. В консоли должно появиться следующее:
Выполняя Pub get, автоматически генерируется файл pubspec.lock со списком всех пакетов, втянутых в проект, и их номерами версий.
3. В файле lib/main.dart импортируйте новый пакет:
lib/main.dart
По мере набора текста, Android Studio дает вам предложения по импорту библиотек. Затем она отображает строку импорта серым цветом, информируя вас о том, что импортируемая библиотека не используется (пока что).
Если приложение работает, hot reload обновляет запущенное приложение. Каждый раз, когда Вы нажимаете на hot reload или сохраняете проект, в работающем приложении Вы должны видеть другую пару слов, выбранную случайным образом. Это связано с тем, что объединение слов генерируется внутри метода сборки, который запускается каждый раз, когда требуется отрисовка MaterialApp, или при переключении Платформы в Flutter Inspector.
Android IOS
Шаг 3: Добавление Stateful виджета (виджета с индикацией состояния)
Statefull виджеты поддерживают состояние, которое может изменяться в течение жизни виджета. Реализация stateful виджета требует как минимум два класса: 1) класс StatefulWidget, который создает экземпляр 2) класс State. Класс StatefulWidget сам по себе является неизменяемым и может быть выброшен и регенерирован, но класс State сохраняется в течение всего срока службы виджета.
На этом шаге вы добавите stateful виджет, RandomWords, который создает свой класс State, _RandomWordsState. Затем вы будете использовать RandomWords в качестве дочернего элемента существующего stateless виджета MyApp.
После того, как вы ввели RandomWords в качестве statefull виджета, IDE автоматически обновляет сопровождающий его класс State, называя его _RandomWordsState. По умолчанию имя класса State имеет префикс с подбаром. Префиксация идентификатора с подчеркиванием обеспечивает конфиденциальность в языке Dart и рекомендуется для объектов State.
Оба класса теперь выглядят следующим образом:
3. Обновите метод build() в _RandomWordsState:
lib/main.dart (_RandomWordsState)
После добавления state класса, IDE жалуется, что в классе отсутствует build метод. Далее будет добавлен базовый build метод, который генерирует пары слов, перемещая код генерации слов из MyApp в _RandomWordsState.
4. Удалите код генерации слова из MyApp, сделав изменения, показанные в следующем различии:
5. Перезапустите приложение. Приложение должно вести себя как раньше, отображая пару слов каждый раз при hot reload или сохранении приложения.
Шаг 4: Создание бесконечного прокручиваемого ListView
На этом шаге вы разворачиваете _RandomWordsState, чтобы сгенерировать и отобразить список пар слов. По мере прокрутки пользователя список (отображаемый в виджете ListView) растет бесконечно. Конструктор builder ListView позволяет построить просмотр списка лениво, по требованию.
- Добавьте список предложений _suggestions в класс _RandomWordsState для сохранения предлагаемых пар слов. Также, добавьте переменную _biggerFont для увеличения размера шрифта.
lib/main.dart
Далее в класс _RandomWordsState будет добавлена функция _buildSuggestions(). Этот метод формирует ListView, который отображает предлагаемую пару слов.
2. Добавьте функции _buildSuggestions() в класс _RandomWordsState:
lib/main.dart (_buildSuggestions)
/*1*/ Обратный вызов itemBuilder вызывается один раз на каждую предложенную пару слов и помещает каждое предложение в строку ListTile. Для четных строк функция добавляет строку ListTile для объединения слов. Для нечетных строк, функция добавляет виджет разделителя Divider для визуального разделения записей. Обратите внимание, что разделитель может быть трудно увидеть на небольших устройствах.
/*2*/ Добавление виджета разделителя Divider высотой в один пиксель перед каждой строкой в ListView.
/*3*/ Выражение i
/ 2 делит i на 2 и возвращает целочисленный результат. Например: 1, 2, 3, 4, 5 становится 0, 1, 1, 2, 2. При этом вычисляется фактическое количество пар слов в ListView за вычетом виджетов разделителей.
/*4*/ Если Вы достигли конца доступных пар слов, сгенерируйте еще 10 и добавьте их в список предложений.
Функция _buildSuggestions() вызывает _buildRow() один раз на пару слов. Эта функция отображает каждую новую пару в ListTile, что позволяет сделать строки более привлекательными на следующем этапе.
3. Добавьте функцию _buildRow() в _RandomWordsState:
lib/main.dart (_buildRow)
В классе _RandomWordsState обновите метод build() для использования _buildSuggestions(), а не для прямого вызова библиотеки генерации слов. (Scaffold реализует базовую визуальную компоновку Material Design.) Замените тело метода кодом:
lib/main.dart (build)
5. В классе MyApp обновите метод build(), изменив заголовок и превратив домашний виджет в виджет RandomWords:
6. Перезапустите приложение. Вы должны увидеть список пар слов, независимо от того, как далеко вы прокручиваете.
Android IOS
Профилирование или выпуски релизов
Следующие шаги
Вы написали интерактивное флаттер-приложение, которое работает как на iOS, так и на Android. В этой лабораторной работе вы:
Если вы хотите расширить это приложение, перейдите ко второй части на сайте Google Developers Codelabs, где вы добавите следующую функциональность:

Инструмент Flutter build поддерживает три режима при компиляции вашего приложения и режим для тестирования. Вы выбираете режим компиляции в зависимости от того, где вы находитесь в цикле разработки. Вы отлаживаете свой код? Вам нужна информация для профилирования? Вы готовы развернуть свое приложение?
Краткое описание того, когда использовать какой режим выглядит следующим образом:
- Используйте debug во время разработки, когда вы хотите использовать горячую перезагрузку.
- Режим profile , Если вы хотите проанализировать производительность.
- Используйте режим release , когда вы готовы выпустить свое приложение.
Остальная часть страницы посвящена более подробному описанию этих режимов. Для получения информации о тестировании читайте Flutter wiki.
Flutter debug
В режиме debug (отладки) приложение настраивается для отладки на физическом устройстве, эмуляторе или симуляторе.
Режим отладки для мобильных приложений означает, что:
-
включены.
- Расширения служб (Service extensions) включены.
- Компиляция оптимизирована для быстрой разработки и выполнения циклов (но не для скорости выполнения, двоичного размера или развертывания).
- Отладка (debugging) включена, и инструменты, поддерживающие отладку на уровне источника (например, DevTools), могут подключаться к процессу.
Режим Flutter debug для веб-приложения означает, что:
- Сборка не минифицирована, и tree shaking не было выполнено. Tree shaking (Встряхивание дерева) — это метод оптимизации библиотек путем удаления любого кода из окончательного файла.
- Приложение компилируется с помощью компилятора dartdevc для упрощения отладки.
- Горячая перезагрузка работает только в режиме отладки.
- Эмулятор и симулятор выполняются только в режиме отладки.
- Производительность приложения может быть janky в режиме отладки. Измерьте производительность в режиме профиля на реальном устройстве.
Flutter release
Используйте режим release для развертывания приложения, когда требуется максимальная оптимизация и минимальный размер занимаемой памяти. Для мобильных устройств режим release (который не поддерживается на симуляторе или эмуляторе) означает, что:
- Assertions отключены.
- Отладочная информация удаляется.
- Отладка отключена.
- Компиляция оптимизирована для быстрого запуска, быстрого выполнения и небольших размеров пакетов.
- Служебные расширения отключены.
Режим выпуска для веб-приложения означает, что:
- Сборка уменьшена, и было выполнено tree shaking.
- Приложение компилируется с помощью компилятора dart2js для лучшей производительности.
Дополнительные сведения см. В документации по выпуску приложений для iOS и Android.
В режиме profile поддерживается некоторая отладочная способность — достаточная для профилирования производительности вашего приложения. Режим profile отключен на эмуляторе и симуляторе, поскольку их поведение не соответствует реальной производительности. На мобильных устройствах режим профиля аналогичен режиму release , но имеет следующие отличия:
Режим профиля для веб-приложения означает, что:
- Сборка не уменьшена, но было выполнено tree shaking.
- Приложение компилируется с помощью компилятора dart2js.
Среда IDE поддерживает этот режим. Android Studio, например, предоставляет опцию меню Run > Profile…. Команда flutter run --profile компилируется в режим профиля.
Примечание: используйте инструменты разработчика DevTools для профилирования производительности приложения.
Дополнительные сведения о режимах сборки см. В разделе Flutter build modes (на англ. языке).
Flutter Build APK
Хотя пакеты приложений предпочтительнее apk, есть магазины, которые еще не поддерживают пакеты приложений. В этом случае создайте APK-релиз для каждого целевого ABI (двоичный интерфейс приложения).
Если вы выполнили шаги подписания, APK будет подписан.
Из командной строки:
Эта команда приводит к двум файлам APK:
- <app dir>/build/app/outputs/apk/release/app-armeabi-v7a-release.apk
- <app dir>/build/app/outputs/apk/release/app-armeabi-v7a-release.apk
О сборке для Android устройств подробнее.
Flutter Build iOS
Запустите flutter build ios для сборки релиза ( flutter build по умолчанию выполняется в режиме --release ).
После установки Flutter SDK создадим первое простейшее приложение.
Создание приложения на Windows
Прежде всего создадим для проектов Flutter каталог на жестком диске. Например, в моем случае это каталог C:\fluttersrc .
Откроем командную строку/консоль и перейдем к созданному каталогу с помощью команды cd . Далее введем следующую команду:

Данная команда создает в текущей папке проект под названием myapp .
В результате будет создан большой проект с довольно сложной структурой

Основные элементы структуры проекта:
Папка .dart-tool - специальная папка, которая хранит информацию об используемых пакетах
Папка .idea - специальная папка для Android Studio, которая содержит базовую конфигурацию
Папка android содержит код и дополнительные файлы, которые позволяют связать прложение на Dart с Android
Папка ios содержит код и дополнительные файлы, которые позволяют связать приложение на Dart с iOS
Папка buid содержит файлы, создаваемые в результате процесса построения приложения
Папка lib содержит собственно файлы приложения на языке Dart. Именно с этой папкой идет основная работа при создания приложения на Flutter
Папка test предназначена для хранения файлов с тестами
Папка web содержит код и дополнительные файлы для создания веб-приложения на Flutter
Файл pubsec.yaml хранит конфигурацию проекта, в частности, пакет проекта, список зависимостей и т.д.
Этот проект уже содержит самый минимальный функционал, который мы можем запускать.
Для запуска и тестирования приложения мы можем использовать эмуляторы или реальные устройства. Для запуска веб-приложений на Flutter в качестве условных "устройств" используются браузеры. Для тестирования десктоп-приложений - текущий компьютер.
Для проверки наличия устройства для запуска проекта можно выполнить в командной строке/консоли следующую команду:

Так, на скриншоте можно увидеть, что у меня доступно для тестирования три "устройства". Первое - мобильное устройство Nexus 5X, которое предназначено для текстирования приложения под Android. А осстальные два устройства - Chrome и Microsoft Edge, предназначеные для тестирования веб-приложения. Следует отметить, что, как видно из скриншота, браузеру Google Chrome присвоена текстовая метка "chrome", а Microsoft Edge - метка "edge", а для Nexus 5X - "013a70d5bc970c2c". Эти метки позволят при запуске проекта заускать его на определенном устройстве. По умолчанию выбирается первое в списке устройство.
Запуск приложения на Android
Для использования мобильного устройства для тестирования на рабочую машину необходимо установить драйвер. Если ОС - Windows 10, то там, как правило, система сама может найти через центр обновлений драйвер и установить его. Если ОС Windows, то также необходимо установить пакет Google Usb Driver. Установить данный пакет можно через Android SDK Manager.
Кроме того, на мобильном устройстве необходимо включить режим разработки и возможность отладки по USB.
Для запуска проекта командной строке/консоли и перейдем к каталогу myapp с помощью команды cd . Далее запустим проект и для этого введем следующую команду:

Обратите внимание, что компилировать и запускать приложение необходимо из папки проекта
В итоге будет скомпилирован пакет apk, который затем будет установлен на подключенном устройстве Android. Весь процесс может занять довольно много времени, особенно при первом запуске. В итоге на подключенном устройстве будет запущено приложение с содержимым по умолчанию:

Где определяется это приложение? В проекте в папке lib мы можем найти файл main.dart
По умолчанию он имеет следующее содержимое:
Здесь определен ряд классов на языке программирования Dart, которые собственно и создают приложение.
Запуск приложения на Web
Однако в проекте по умолчанию есть также поддержка для iOS и Web. Рассмотрим, как запустить проект для текстирования веб-приложения в браузере. Так, выше на скриншоте было видно, что у меня есть три "устройства". Однаим из них является Google Chrome, которому присвоено имя "chrome".Для этого введем команду:
То есть опять же вводится та же команда flutter run для запуска проекта. Только теперь с помощью флага -d указывается устройство, на котором будет запускаться проект. Этому флагу передается текстовая метка устройства - в данном случае "chrome" (то есть браузер Google Chrome), соответственно будет запускаться веб-приложение.

Соответственно, если бы я хотел запустить проект на Microsoft Edge, мне потребовалось бы указать соответствующую текстовую метку:
При запуске проекта под Web запускается тестовый веб-сервер, на котором разворачивается приложение и затем запускается веб-браузер, который обращается к этому приложению. В итоге в браузере мы увидим практически тот же интерфейс с аналогичной логикой, что и на Android:

Перезагрузка приложения
Если проект уже ранее запущен с помощью команды flutter run , то можно изменить код приложения и с помощью ввода в командной строке символа "r" выполнить перезагрузку приложения (так называмый Hot reload). Однако надо отметиь, что перезагрузка не всегда можт срабатывать. В этом случае можно заново выполнить команду flutter run . Соответственно изменится и приложение:
Первое приложение на MacOS
Создание приложения на MacOS не будет сильно отличаться от соответствующего процесса на Windows.
Прежде всего создадим для проектов Flutter каталог на жестком диске. Например, в моем случае это каталог Documents\fluttersrc .
Откроем терминал и перейдем к созданному каталогу с помощью команды cd . Далее добавим путь к папке bin для текущего окна терминала с помощью команды:
И затем введем команду для создания проекта:

Далее перейдем к каталогу myapp с помощью команды cd . Далее добавим путь к папке bin для ткущего окна терминала и запустим проект и для этого введем следующую команду:
Читайте также:


