Как выглядит это приложение
Речь пойдет о приложениях, которые оживляют лица на фото. Самым популярным на данный момент является приложение, где лицо поет и двигается. Как такое возможно? С помощью искусственного интеллекта и нейронных сетей. Подобная технологиях используется и для распознавания лиц и для анимации в киноиндустрии. Теперь она доступна и нам.
Поющее лицо — приложение Avatarify
Самое популярное приложение, где лицо поет называется Avatarify. По-другому его еще называют Оживи селфи. Оно доступно только для айфонов, но без паники — далее расскажу про аналог для Андроид.
Смысл в том, чтобы оживить фотографию — добавить мимику, движение и даже сделать поющее лицо. Оживить можно любое фото, не только себя, но и знаменитость, вашего друга, бабушку или кота. Как?
Шаг 1. Выбираете любой снимок (свое или из предложенных вариантов). Можно тут же сделать селфи через камеру.
Шаг 2. Далее выбираем режим.
- «Использовать GIF» — если хотите чтобы лицо пело как знаменитость. Здесь уже есть варианты песен и мимики известных исполнителей.
- «Live mode» — если хотите чтобы лицо повторило вашу мимику и слова. Вы переходите в режим видеосъемки и создаете образец, а живая фотография повторит все ваши действия на камеру, включая голос. Эта функция работает корректно только если ваш телефон поддерживает Face ID.
Шаг 3. Последнее — выбираем формат и качество. Всё, видео генерируется. Приложение выдает фото с поющим лицом на выходе. Пример:
Очень забавно наблюдать, как бывшая статичной фотография начинает шевелиться, двигаться и петь песню. Особенно, если это твое живое фото. Еще более интересно попробовать оживить несколько лиц.
В бесплатной версии нельзя скачать видео без водяного знака, выбрать высокое качество или сделать длинный видеоролик. Для этого придется покупать премиум. Ну и вновь напомню, что доступно это бесплатное приложение с поющим лицом только для пользователей айфона. Что же делать любителям системы Андроид? Воспользоваться другими оживляющими приложениями, о которых ниже.
MugLife — аналог для Андроид
Это первый аналог для Андроида. В создании анимированного живого фото MugLife практически не уступает Avatarify. Здесь тоже много GIF, которые можно взять за образец. Есть вся палитра эмоций, можно копировать знаменитостей и также выбрать вариант, где лицо поет.
Сам процесс создания оживленного фото практически не отличается от описанного выше. Единственная разница в том, что все делается на основе других снимков и гив-образцов. Вы не можете загрузить собственный пример из видео. Зато здесь можно создавать мемы — то есть накладывать на оживленную фотографию надпись. Можно оживлять статуи, животных и любых других персонажей и делать забавные подписи. Ну и самая крутая функция — можно создавать анимацию вручную:
Сохранить файл можно в нескольких форматах:
- Цикл видео (самое лучшее качество)
- GIF (качество хуже)
- SMS (тоже гиф, но адаптировано для отправки)
- Foto (как jpeg)
- Аватар (квадратная гифка)
И бонус платной версии. В ней доступна ручная анимация фотографии и создание групповых анимированных снимков, где можно оживить несколько лиц — все они поют по вашему желанию. Два этих приложения для анимации стали очень популярны в 2021 году в Тик ток и Инстаграм.
Приложение Reface — стань героем кино
Оно работает немного иначе. Смысл в том, чтобы подставить ваше лицо во фрагменты из кино, мультфильмов, клипов, анимации, и любых других видео. Выбор фрагментов очень большой, можете стать Гарри Поттером или Индианой Джонсом.
Премиум версия избавит вас от водяного знака и просмотра рекламы. Других минусов нет. Reface в свое время взорвало Интернет, и сейчас все еще мега популярно, что подтверждает количество скачиваний и установок. Мода на живые фотографии еще не скоро пройдет.
FaceApp — как ты будешь выглядеть в старости
Кроме возможности оживления в FaceApp есть еще и дополнительные функции — можно изменить пол, возраст, прическу, макияж, фон.
Именно это приложение позволит вам узнать как вы будете выглядеть в старости. Загружаете фотографию своего лица и увидите себя поседевшим старичком или старушкой. Получается очень реалистично.
Работать можно также и с видео из своей галереи. То есть, вы можете «отфотошопить» не только свое фото, но и свое видео, добавив улыбку или изменив прическу. Для фотографий и вовсе возможности не ограничены: можно добавить очки, бороду или сменить пол. Доступно и для Android, и для IOS.
Deep Nostalgia — семейные фото
Есть еще один сервис, который можно использовать на компьютере. Это сайт myheritage, а недавно появилось и одноименное приложение для анимации. Задумка проекта в том, чтобы узнать историю своей семьи, составить семейное дерево и найти родственников.
Здесь же есть сервис для оживления фото, который называется Deep Nostalgia. Так как он рассчитан на семейные снимки, то можно оживить сразу же несколько лиц. На сервисе есть несколько образцов мимики и движений, которые накладываются на фотографию. В результате вы сделаете из фото видео, на котором человек улыбается, моргает, может подмигнуть, повернуть голову. В общем, лицо начинает шевелиться.
В целом хороший сервис, результат можно сохранить себе на компьютер. Минус — в начале нужно пройти довольно нудную регистрацию. Для пользования с телефона ищите «MyHeritage» в Гугл маркете.
MotionPortrait — 3D аватары
MotionPortrait тоже оживляет фото, делая из него 3D видео. Можно добавить забавные аксессуары: бороду, усы, очки, шляпу, маску. Можно регулировать скорость воспроизведения. Есть опция вручную менять выражение лица и выбирать его движение.
Приложение доступно для Андроид, для работы потребуется фотография лица крупным планом и с хорошим качеством. Анимировать можно только одно лицо, в готовом виде получается практически ваш личный смайлик.
Anyface — меняем внешность
Еще один вариант оживить селфи. Это платное приложение, что не мешает ему быть востребованным. Работает Anyface на основе искусственного интеллекта и позволяет менять внешность и создавать короткие видео на основе фото.
Фишка Anyface в том, что можно изменить еще и свой голос. Причем время записи голоса не ограничено. Также есть и стандартный набор: фильтры, маски, фотки знаменитостей и прочее. В остальном это приложение, оживляющее фото мало отличается от своих аналогов.
Vimage — добавление движущихся объектов
Vimage поможет вам добавить на снимок разные объекты, которые уже анимированы. Например, летящий самолет или птица, плывущие облака. Все эти объекты уже загружены и готовы для использования. То есть, Vimage все сделало за вас. Выглядит все это очень убедительно.
Так же можно делать наложение текста и музыки на снимок. Vimage можно использовать бесплатно, но потребуется пройти простую процедуру регистрации. Ну и в бесплатной версии останется водяной знак.
Подобных приложений тоже очень много, я кратко перечислю их в следующем разделе.
Другие приложения с анимацией — дождь, снег, облака
Итак, если ваша цель не живое фото лица, а анимация отдельных объектов, будь то природные явления (добавить дождь, снег на фото) или животные (пролетающая птица, бабочка), развевающаяся одежда и т.д. То вам помогут эти приложения для анимации фото:
Storyz
Сториз поможет создать анимирование разных объектов на снимке, придать им движение. Доступны такие опции как:
- плывущие облака, течение воды, мерцание света, горение огня
- добавление дождя, снега
- добавление движения неподвижным объектам
- замена фона
Pixaloop
Программа хороша тем, что почти весь функционал здесь бесплатный. Анимирует разные объекты по вашему желанию и позволяет сохранить видео без водяного знака.
Motionleap
Motionleap является бесплатным. Чтобы добиться эффекта движения облаков нужно зайти в раздел «Анимация» и нажать на «Путь». Вы закрашиваете части неба, которые должны двигаться и выбираете направление движения облаков.
Movepic
Стандартно рисуете направление движения для желаемого объекта и применяете эффект. Один из самых простых и популярных вариантов.
ImgPlay
Просто и легко можно сделать живое фото. Главное преимущество — есть сохранение в формате GIF если вам не нужно делать из фотографии видео.
Nature Photo Effects
Как вы догадались по названию, здесь легко создать эффект падающего снег, идущего дождя и прочих чудес природы. Доступно для андроид.
Lumyer
Lumyer делает анимацию и живые фото. Анимировать можно любой объект, наложить несколько эффектов и выбрать скорость движения.
Приложения для замены фона
Последним бонусом дам список приложений для замены фона на фотографии:
- Automatic background
- Background changer
- RemoveBG
- FaceApp
- Snapseed
- Storyz
Это были основные приложения для оживления картинки с видеоэффектами, музыкой, песней, готовой анимацией и прочими примочками.
Представьте, что вы создали классное приложение с широким функционалом и возможностями. Но иконка не выделяется среди тысяч других, приложение неудобное, неправильно подобраны цвета, кнопки размещены так, что большим пальцем на смартфоне их просто не достать. Такое приложение не будет иметь успеха. Поэтому разрабатывается интерфейс мобильного приложения, позволяющий сделать визуальную часть удобной, простой, привлекательной и логичной.
Содержание
Что такое интерфейс приложения?
Если кратко - это инструмент взаимодействия между пользователем и программой. Важно сделать так, чтобы пользователь легко разобрался в функционале, визуал был приятен и не отталкивал, а на любом устройстве программа работала корректно.
Интерфейс мобильного приложения как раз отвечает за то, чтобы все вышеуказанные условия выполнялись. Это комплекс, позволяющий четко понять, как должно выглядеть приложение, где располагаются все элементы, какая логика программы. Ориентированность на простоту, интерактивность, вовлечение, легкость освоения – основные критерии.

Как спроектировать интерфейс мобильного приложения?
Необходимо четко следовать правилам и законам построения логики приложений. Проектирование интерфейса мобильного приложения состоит из нескольких ключевых частей.
Понимание пользователей
Первоначально необходимо понять логику пользователя и его потребности. Для этого создается «персонаж», у которого должно быть имя, возраст, статус, его привычки, потребности, интересы. На основе взаимодействия с таким «персонажем» создается пользовательский сценарий, который предугадывает поведение клиента.
Ориентация на поведенческие шаблоны, привычки и неписанные стандарты
Есть ряд шаблонов поведения, которые помогут располагать элементы правильно. К примеру, большой палец руки всегда находится внизу экрана смартфона, поэтому все кнопки нужно располагать именно там. Также следует учитывать особенности жестов, анимации, анатомические факторы. Как пользователь держит смартфон, куда смотрит, как нажимает на экран.
Использование итеративного подхода
Это метод, который позволяет сделать проектирование интерфейса мобильного приложения быстрым и актуальным, а главное, внедрить только самые важные инструменты. Он заключается в том, что сначала нужно продумать минимальный функционал с самыми главными инструментами. В дальнейшем постепенно расширять. Такой подход сокращает время на разработку, уменьшает риски и снимает нагрузку с интерфейса.

Принципы разработки интерфейса мобильного веб приложения
- Приложение должно быть уникальным и выделяться среди конкурентов;
- энергосбережение, легкость в управлении, сохранение действий – все это показывает заботу о пользователе;
- учет пользовательского опыта, расположение элементов на удобном уровне, к примеру, кнопки «удалить» и «редактировать» должны быть на таком расстоянии, чтобы не задеть случайно одну из них;
- проработка отклика, пользователь должен понимать, что его запрос выполняется, происходят какие-то действия;
- легкий ввод текста с учетом особенностей мобильной клавиатуры;
- заметная и привлекательная иконка;
- упор на работу с сенсорным экраном, все элементы должны быть понятны и легко взаимодействовать;
- минимум всплывающих окон.
Интерфейс мобильного приложения: основные требования
- Использование привычных UI элементов – вертикальная лента новостей, прямоугольные кнопки, расположение меню;
- высокий уровень визуализации, позволяющий гармонично находиться в приложении;
- снижение уровня «шума» интерфейса, важные элементы должны показываться в самом начале и быть крупными и видимыми;
- наличие призыва к действию, где он необходим;
- удобный вывод данных, к примеру, округленные цены;
- постепенное запрашивание прав, к примеру, пока пользователь не захочет открыть камеру в приложении, не нужно заранее запрашивать доступ к ней;
- явный показ возможностей, чтобы пользователь сразу понял, что он получит;
- кастомизация и возможность индивидуальной настройки под потребности пользователя.
Выполняя эти требования, приложение получится эффективным, понятным и полезным. Остается только сделать акцент на визуальном сопровождении, чтобы в программе было приятно находиться и хотелось ее открывать.

Этапы разработки интерфейса мобильных приложений
Этапы создания интерфейса четкие и понятные. Они помогают сформулировать задачи, определить цели и следовать плану. В итоге, получается качественное приложение со стильным и практичным интерфейсом.
Создание концепции
Первоначально нужно определить, какие цели выполняет приложение, задачи, и для кого создается. Наши специалисты определяют целевую аудиторию, изучают нишу бизнеса, конкуренцию. На основе собранных данных формируется концепция, которая дает четкое представление о конечной цели. Ее нужно видеть уже в начале проекта, иначе в ходе работ придется многое переделывать.
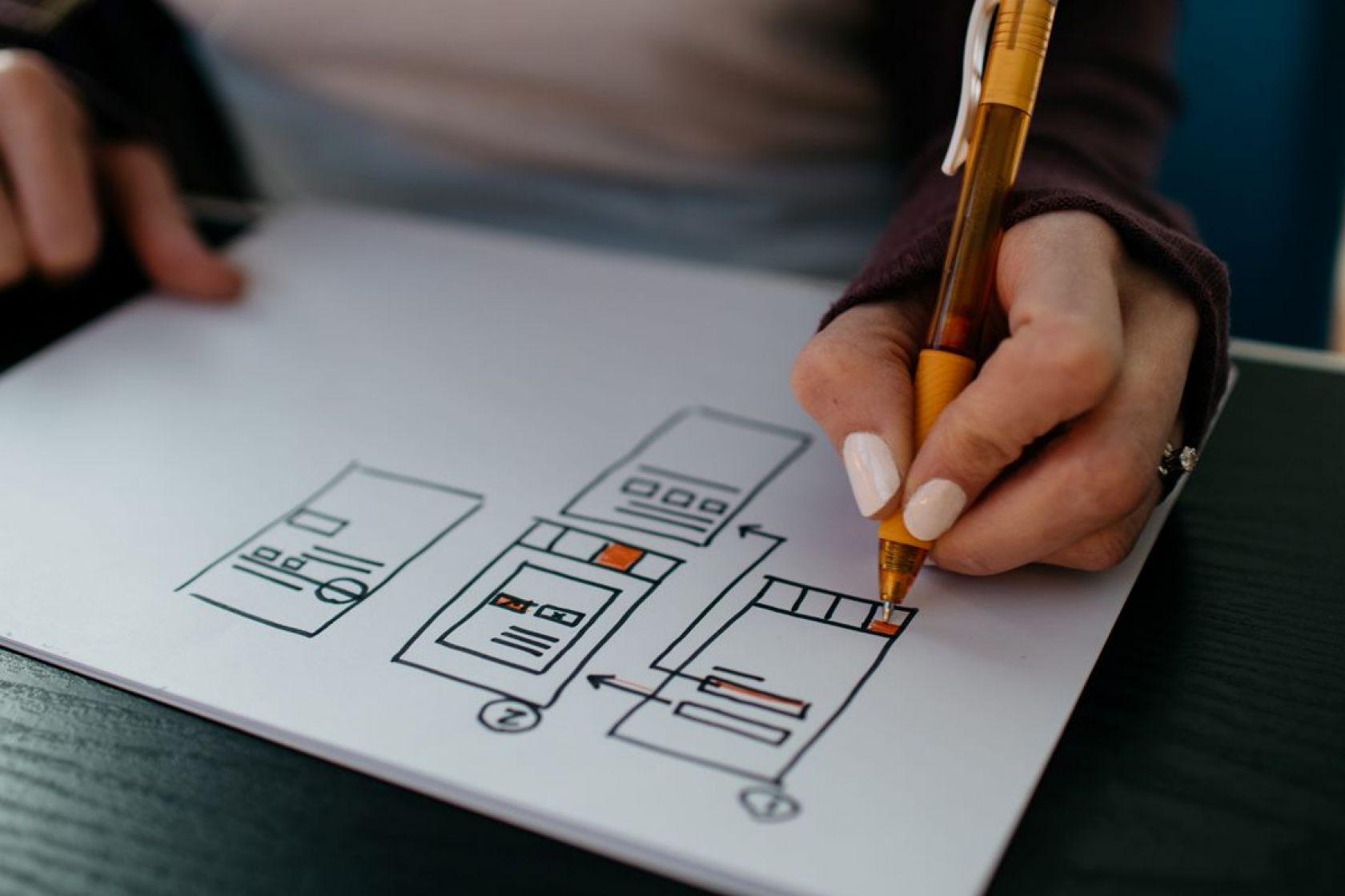
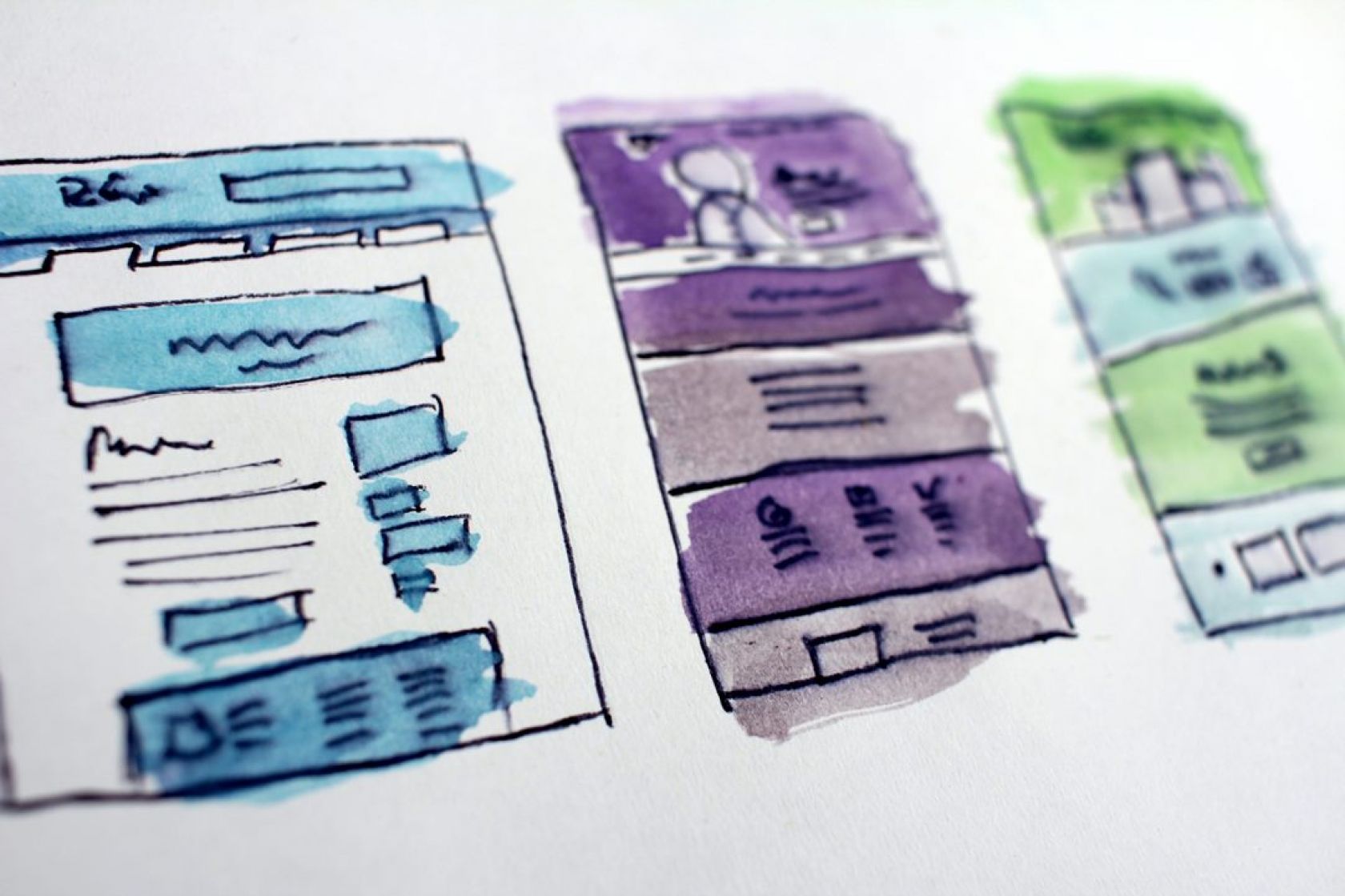
Брейнсторминг и эскизы
На основе концепции проводится обсуждение проекта, создаются первые зарисовки, чертежи и эскизы. Визуальное сопровождение помогает улучшить видение и найти проблемные места. Также определяются задачи для UX дизайна. На данном этапе создания интерфейса важно понять, как пользователь будет взаимодействовать с приложением. Выбирается цветовая гамма, формы и стиль.
Диаграмма переходов
Прорабатывается каждая страница приложения, создается диаграмма переходов, позволяющая понять, как элементы будут связаны между собой. Иными словами, становится понятно, что произойдет, если пользователь нажмет на ту или иную кнопку. Такой подход позволяет пошагово расписать каждую страницу и построить логику приложения.
Выбор стиля интерфейса
Создается отдельная палитра фирменных цветов, формируется своеобразный брендбук, который помогает создавать дизайн и проектирование интерфейсов приложений.
Проектирование интерфейсов: техническое задание
После сбора всей необходимой информации, статистики, разработки стиля и количества страниц, создается техническое задание. По сути, это документ, определяющий дальнейшую работу специалистов. Это один из самых важных этапов создания интерфейса. Разработчики и дизайнеры неуклонно следуют этому документу. Количество правок и изменений зависит от качества созданного ТЗ. Поэтому мы уделяем особое внимание разработке данного документа.
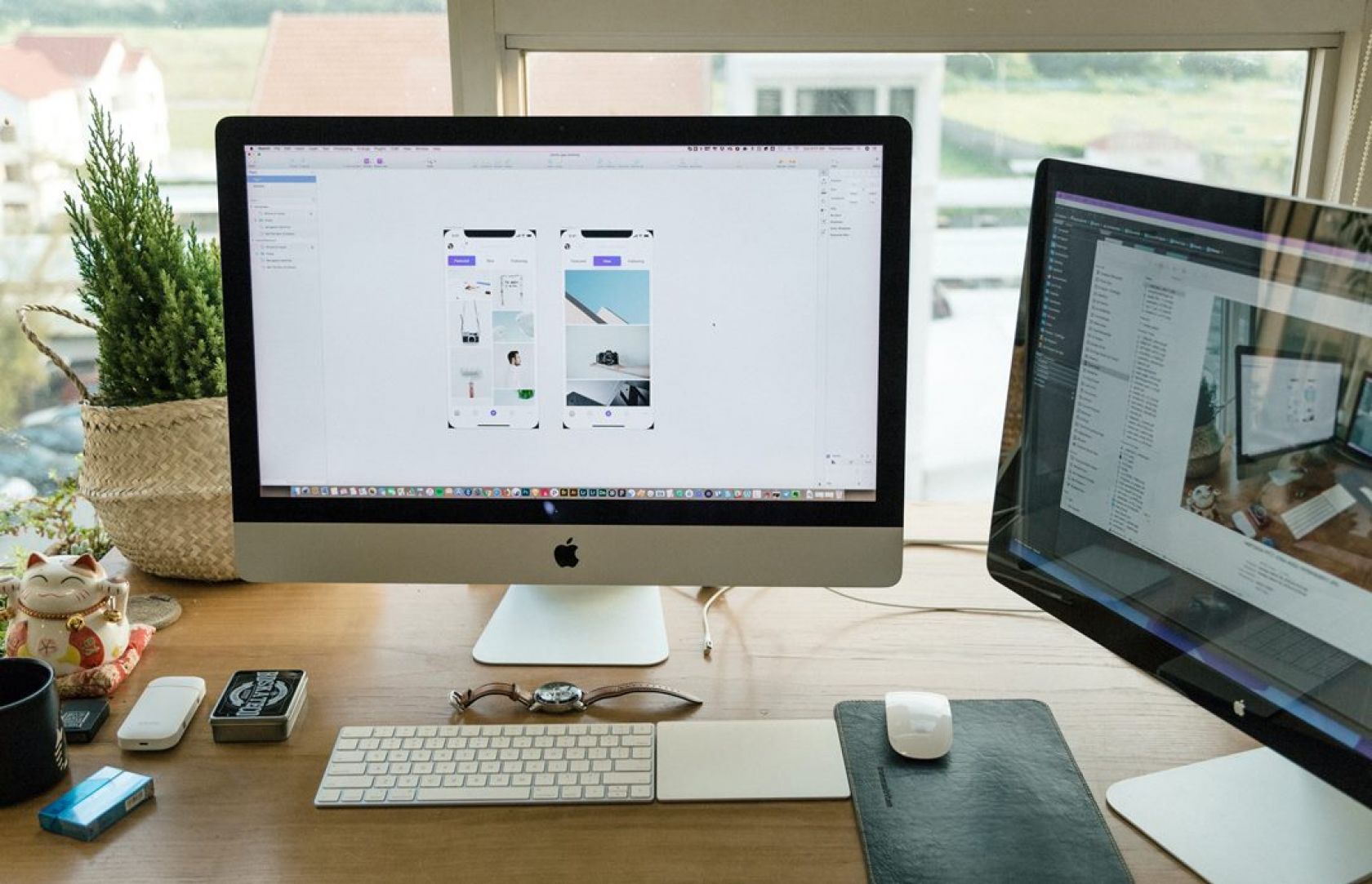
Прототипирование, дизайн и их демонстрация
Разрабатывается прототип, по которому дизайнер приступает к детальной прорисовке каждого компонента. Особое внимание уделяется UX дизайну, отвечающему за удобство расположения элементов и их функциональность. Прорисовывается каждая страница со всеми особенностями. По сути, приложение полностью создается визуально.
Доработка выбранного концепта дизайна интерфейсов приложений
В ходе переговоров нередко оказывается так, что запланированные функции сложно реализовать, или просто вносятся правки и коррективы. Это нормальный рабочий процесс, поэтому он относится к одному из этапов создания интерфейса. После разработки основного дизайна становится понятно, где допущены ошибки и как можно улучшить приложение. Поэтому правки вносятся даже на этап разработки концепции. Иногда она может полностью измениться в ходе разработки.
От внешнего вида и удобства использования функций зависит популярность и востребованность. Приложение может быть сколь угодно функциональным и мощным, но если оно неудобное, непонятное, то пользоваться им не будут.
Интерфейс приложений: 3 критерия оценки
Чтобы понять, насколько эффективен интерфейс мобильного приложения, необходимо обратить внимание на определенные факторы. Они помогут определить качество интерфейса и его возможности.
- Оптимизация времени. Важно, сколько пользователь проводит времени, чтобы найти нужную информацию или функцию. Есть мнение, что он должен найти подходящую информацию в 3 клика. На самом деле, куда важнее оптимизировать интерфейс и сделать его понятным, навигация должна быть легкой и доступной.
- Эмоциональная связь. Пользователь, проводя время в приложении, должен получать удовольствие от происходящего. Положительные цвета, доброжелательные формы, интерактивность и втягивание внимания пользователя помогут сделать интерфейс мобильного приложения дружественным и интересным.
- Уровень интуитивности. Представьте, что вы впервые вошли в приложение. Насколько оно вам понятно? Можно ли разобраться в функционале, не открывая видео уроки на Ютубе?
Эргономика, комфорт и простота, современные технологии, интерактивность – все это должно объединяться в одну систему. Тогда уровень доверия к приложению растет.

5 правил для создания интерфейса приложений
1. Думать как пользователь
Поймите, кто ваш клиент, кто именно будет пользоваться приложением, для каких целей оно потребуется пользователю. Если это инструмент продаж, основной кнопкой будет «Купить». Если это информационное приложение, удобная навигация – главный элемент. Важно понимать привычки, увлечения, потребности целевой аудитории.
2. Ничего лишнего
Знаете, почему на дороге редко можно встретить больше 3 автомобильных знаков сразу? Потому что водитель растеряется и не сможет ориентироваться по ним, если их будет больше. Интерфейс приложения - это такая же «дорога» со своими знаками. Она должна быть легкой и понятной. Ничего лишнего, только важные части.
3. Контекст использования важен!
Где, когда и как используют приложение? Какие условия для этого созданы? Далеко не всегда человек применяет программу в лабораторных условиях. Дома, в комфортной обстановке, уюте и тепле. Нередко это стрессовые места. Автобус, в котором постоянная тряска, улица, где шумно и дневной свет перекрывает яркость экрана. Или наоборот, поздняя ночь, плохая погода. Учитывайте, где будет использоваться приложение. Например, службу такси часто заказывают именно на улице, а не дома.
4. Все взаимосвязанные элементы логически соединены
Логика – основа комфортного взаимодействия пользователя с приложением. Представьте, если бы печь стояла не на кухне. Чтобы добавить соль в блюдо, приходилось бы идти в другую комнату за ней, потом возвращаться. В приложении все элементы должны быть соединены и логически связаны. В момент оплаты пусть пользователь выбирает способ оплаты и доставки, а не ищет его отдельно.
5. Иерархия по важности
Мы всегда читаем слева направо. Это привычка. Расположение важных элементов в левой части приложения – это правило. Оно напрямую связано с привычкой. В правом нижнем углу – наименее важные элементы. Креатив дизайнеров не способен сражаться с привычкой. Важно соблюдать иерархию расположения элементов, тогда приложение будет органичным и удобным в использовании.

Интерфейс приложений от компании Wezom
В компании Wezom мы предлагаем услугу разработки интерфейса мобильного приложения. Наша цель – сделать ваше приложение эффективным, востребованным, популярным и нужным.
Оставьте заявку и мы свяжемся с вами, чтобы обсудить проект. Прежде чем приступить к разработке, наши аналитики собирают данные, изучают целевую аудиторию, формируют портрет пользователя. На его основе определяются цели и задачи приложения. Делаются эскизы, наброски, и на каждом этапе создания интерфейса они проверяются и согласовываются. Дизайнеры разрабатывают интерфейс мобильного приложения, прорисовывая каждую страницу. По окончании работ вводятся правки, внедряются дополнительные инструменты. В итоге, вы получаете готовый проект, который можно смело реализовывать.
Позвоните нам или оставьте заявку, и наш менеджер вам перезвонит. Мы обсудим все детали, ответим на ваши вопросы. Также расскажем о стоимости, особенностях и прочих деталях.
Вывод
Интерфейс мобильного приложения – это мощный инструмент, от которого зависит успех программы. Каким бы классным не был функционал, если интерфейс некачественный, пользователь просто не сможет оценить все возможности. Поэтому особое внимание необходимо уделять дизайну и проектированию интерфейсов мобильных приложений. Есть ряд правил, которые необходимо соблюдать. Есть законы логики, особенности психологии человека, влияющие на расположение элементов. При разработке следует учитывать множество нюансов, и тогда интерфейс получится эффективным. А мы вам в этом поможем.

Экспертная разработка мобильных приложений под Android и iOS, для продвижения Вашего бизнеса.
Во всех научных работах: реферате, курсовой, дипломе, диссертации приложения оформляются совершенно одинаково согласно ГОСТ 2.301 и ГОСТ 2.105-95. В статье подробно, что и как оформить вставить в приложение.
Как оформить приложение в любой работе правильно обновлено: 29 октября, 2021 автором: Научные Статьи.Ру
Что такое приложение?
В приложение выносятся все материалы, которые из-за большого объема (А4 и больше) не размещают в тексте работы.
Приложение носит информационный или справочный характер. Оно подтверждает указанные в работе тезисы.
В случае, если возникают разногласия по поводу выводов, сделанных автором работы, подробные данные из приложений помогут прояснить ситуацию.
Например, у членов комиссии на защите появились вопросы, почему автор пришел к определенным выводам на основе проведенного анкетирования.
Объем приложения не учитывается в общем объеме научной работы. Если требуемый объем составляет 60 страниц, значит работа без приложений должна составлять 60 страниц.
К самому приложению требований по объему не предъявляется, оно может состоять из 1 или 100 страниц.
Нужна помощь в написании курсовой?
Мы - биржа профессиональных авторов (преподавателей и доцентов вузов). Наша система гарантирует сдачу работы к сроку без плагиата. Правки вносим бесплатно.
Общие требования к оформлению приложений
Заголовок «Приложения» располагают по центру первой страницы раздела.
Каждое приложение должно иметь свой номер. Его располагают вверху страницы (например, Приложение 1). Можно именовать, используя римские или арабские цифры, латинские или русские буквы.
В разных вузах требования к оформлению приложений могут различаться. Это касается расположения нумерации и оформления заголовков.
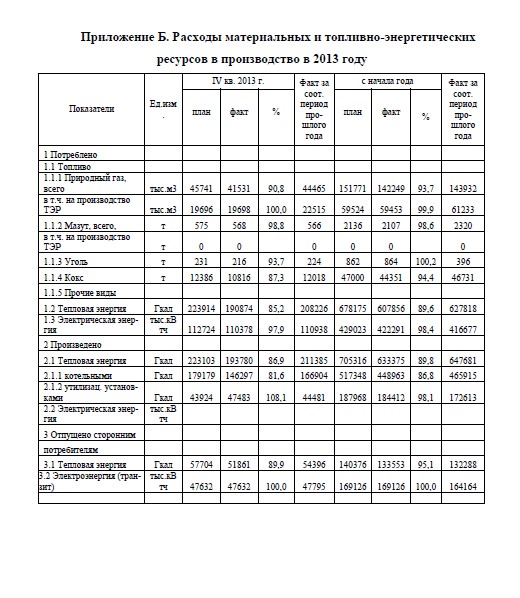
Таблицы в приложении

Пример оформления приложения
Каждое приложение размещается на отдельном листе, даже если он не занимает всю страницу целиком.
В конце страницы вставляют «разрыв страницы», чтобы приложения не смещались при открытии файла в другой версии Microsoft Word.
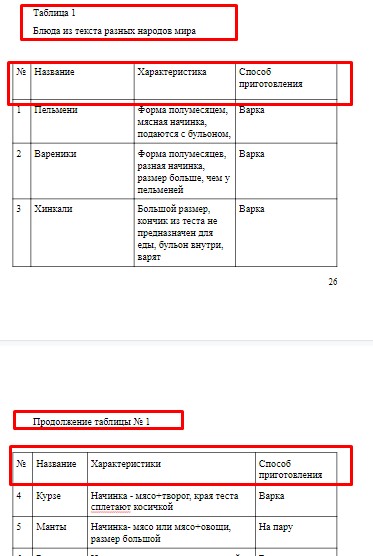
Перенос таблиц в приложении
Если файл больше одного листа, его продолжение переносят на следующий лист, приписывая при этом «продолжение приложения №…». Это касается, в первую очередь, таблиц.
В них при переносе на следующую страницу дублируют головную часть. Это делается для удобства чтения таблицы на следующей странице.
При переносе таблицы указывают «продолжение таблицы №…»

Пример оформления продолжения таблицы на следующей странице с продублированной головной частью
Изображения и иллюстрации в приложении
К изображениям относятся и отсканированные документы. Сканируя готовые материалы, проверяйте, как отображаются все символы — они должны хорошо читаться.
Тоже самое касается и обычных изображений. Они должны быть в высоком разрешении и без водяных знаков.
Каждое изображение подписывают (рис.1, рис. 2). В приложении они размещаются в порядке упоминания в тексте.
Примеры оформления изображений в приложении.

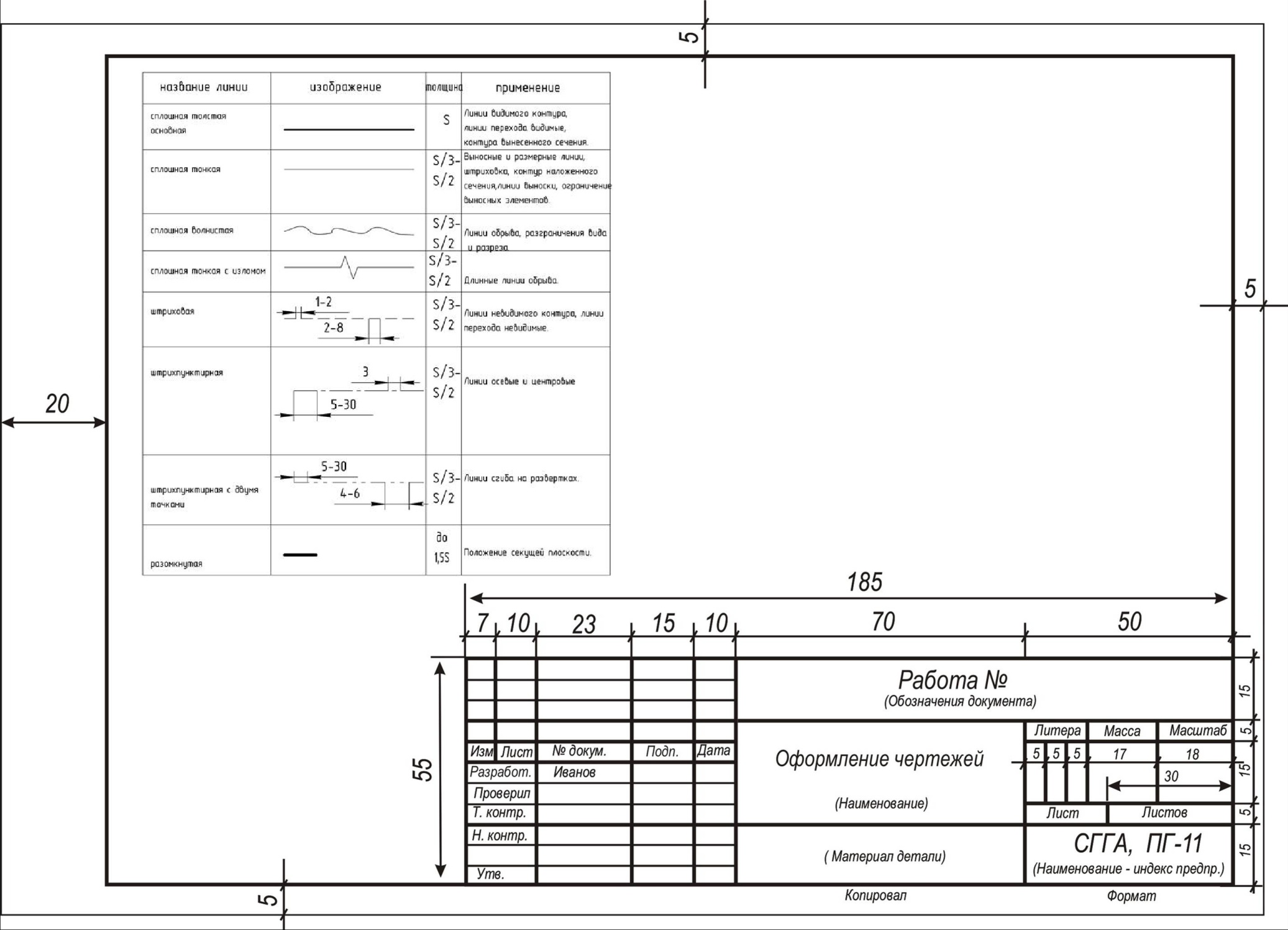
Оформление приложений крупных форматов
В зависимости от дисциплины приложения оформляются не только на листах формата А4, но и больших — А3, А4*3, А1, А4*4.
Крупные форматы используются в точных дисциплинах, где необходимы чертежи, которые делают от руки или в специальных программах (например, AutoCad).

Пример оформления на листе большого формата
Приложение в оглавлении
В оглавлении раздел «Приложения» идет в конце списка, нумеруется 1 раз. Не нужно писать «Приложение 1, Приложение 2» и т. д.

Пример оформления приложения в содержании
Как сделать ссылки на приложение
Располагаются приложения в таком же порядке, в каком они упоминаются по тексту.
В тексте вынесенные в приложения материалы помечаются ссылками «См. Приложение №…».

Пример оформления ссылки на приложение в тексте
Рекомендуется составлять список приложений по ходу написания работы. Например, упомянули в тексте о проведенном анкетировании, сразу же заносите в список приложений пустой бланк анкеты и методику ее обработки (если есть). Когда работа будет закончена, по такому списку можно легко собрать все материалы для приложения.
Заключение
Приложение — не менее важная часть научной работы, чем любая другая.
Приложение состоит из материалов, которые из-за своего размера не помещаются в основной текст работы. Это могут быть изображения, таблицы, анкеты, опросники, схемы, расчеты, чертежи.
Все они должны быть хорошего качества, располагаться в соответствии с упоминанием в тексте. Из-за неправильно оформленного приложения всю работу могут не принять.
А качественно выполненное приложение показывает серьезный подход студента, глубину понимания темы, умение работать с информацией и повышает ценность всей работы. Оно может добавить пару баллов к работе или стать причиной снижения оценки.


Одной из самых любопытных возможностей новых операционных систем Apple является режим SharePlay. На данный момент он доступен только на iPhone и iPad с установленными операционными системами iOS 15.1 и iPadOS 15.1, соответственно.
На компьютерах Mac опция пока недоступна, ее появление ожидается с релизом macOS Monterey 12.1, не работает совместное воспроизведение пока и на Apple TV.
Даже сейчас такая возможность выглядит очень необычно и интересно, ничего подобного нет ни в одной другой экосистеме конкурентов.
«Веном 2» стал самым кассовым фильмом в России. Уже доступен в Apple TV.
Что такое SharePlay
Функция была анонсирована в рамках презентации WWDC 21 и стала доступна пользователям лишь месяц назад с релизом ключевых обновлений iOS и iPadOS. На Mac и Apple TV опция до сих пор недоступна.
Круче всего, что купертиновцы не стали делать SharePlay эксклюзивной возможностью своих сервисов. При подключении соответствующих API сторонние разработчики могут реализовать подобный механизм в своих программах. Надеемся, что уже в ближайшее время все аудио- и видео-стриминговые сервисы обзаведутся поддержкой SharePlay.
На данный момент все заявленные возможности SharePlay работают с фирменными приложениями Apple и небольшим количеством сторонних утилит. Сейчас подробно разберемся с каждым разделом SharePlay, его параметрами и настройками.
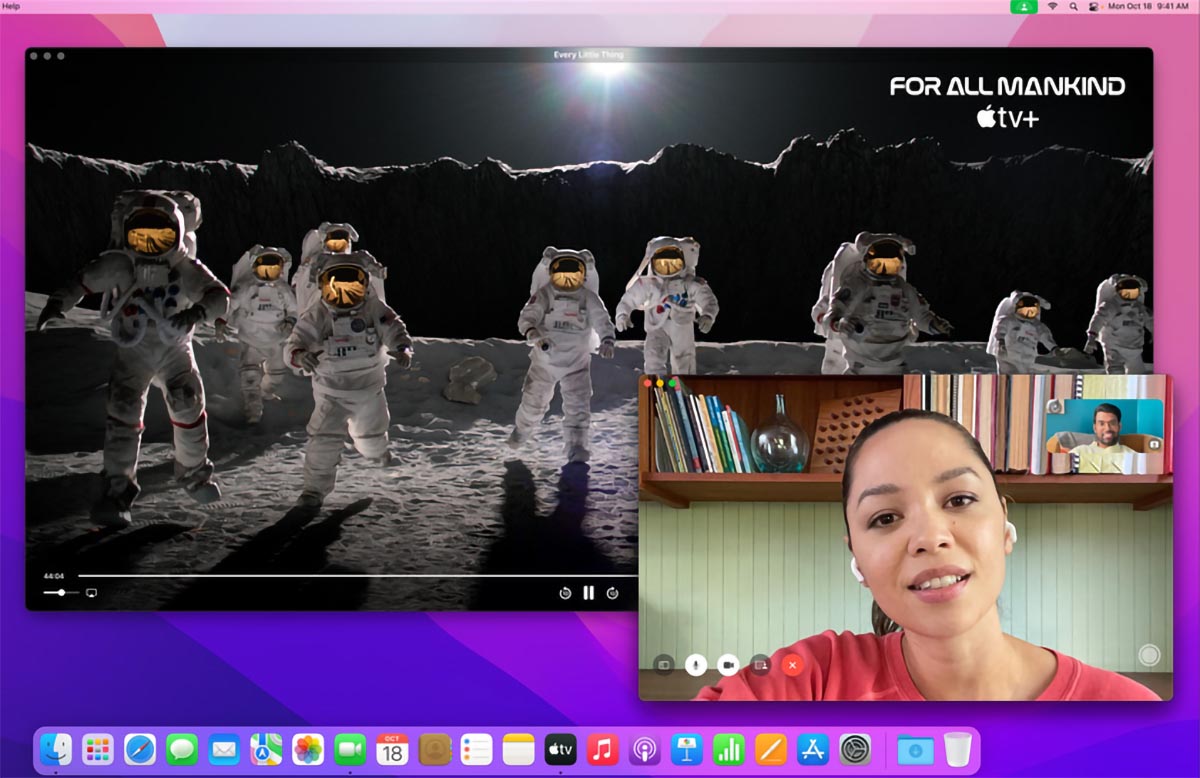
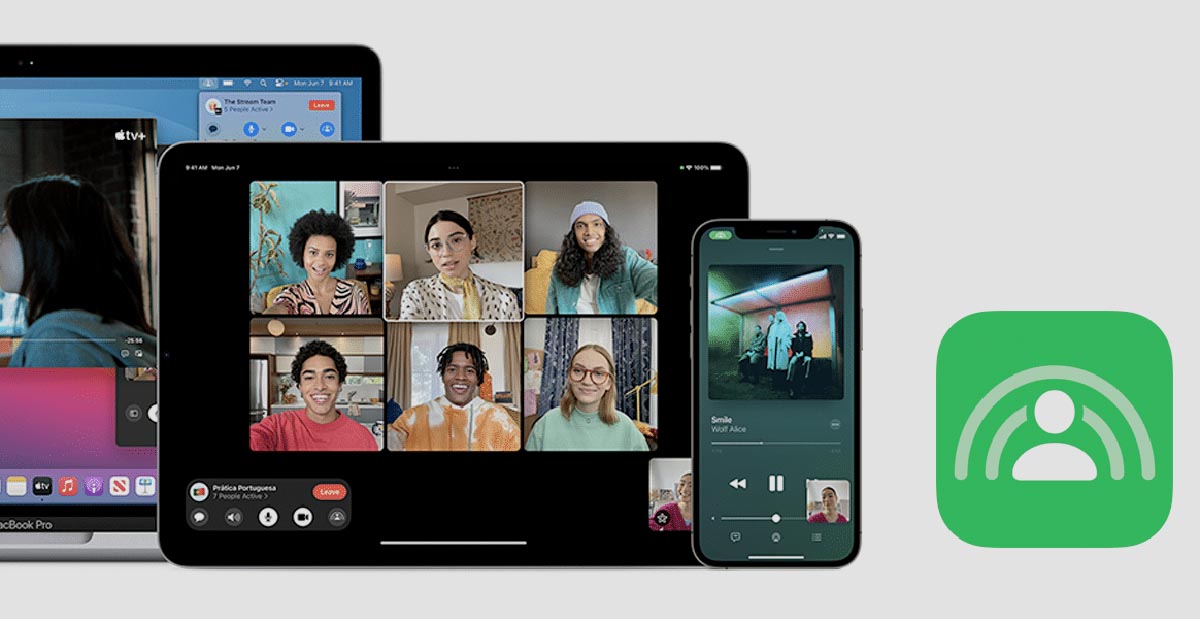
1. Совместный просмотр видео
Эта фишка предполагает совместный просмотр фильмов или сериалов во время разговора по FaceTime. Подключиться к просмотру могут не только пользователи с iPhone, iPad или Mac, но и владельцы приставки Apple TV.
Как включить: работает все без необходимости предварительной настройки. Главное, чтобы у всех участников было установлено нужное приложение.
■ Созвонитесь по аудио- или видео-вызову FaceTime с абонентами, с которыми хотите начать совместный просмотр видео.
■ Во время видеовызова сверните приложение FaceTime и запустите программу с поддержкой видео-SharePlay.
■ Включите воспроизведение видео в приложении и подтвердите желание поделиться контентом тапом по появившемуся баннеру, собеседники должны будут подтвердить запрос на совместный просмотр ролика.
■ После начала воспроизведения каждый из собеседников сможет управлять просмотром, ставить видео на паузу или перематывать. Воспроизведение будет синхронизировано у всех участников. При этом общение по FaceTime не останавливается, можно сразу же обсуждать увиденное и делиться впечатлениями. Система будет самостоятельно подстраивать громкость голоса под громкость воспроизводимого контента.

Какие ограничения: совместный просмотр видео доступен только в поддерживаемых приложениях. Каждый пользователь должен иметь действующую подписку на используемый сервис или быть включен в семью с активной семейной подпиской.
Не получиться просмотреть фильм из Apple TV+ c другом, у которого нет аналогичной подписки или с родственником, который не включен в Семейный доступ.
Какие приложения поддерживают видео через SharePlay: Apple TV+, ESPN, TikTok, Twitch. Фишку поддерживают стриминговые сервисы Disney+, HBO Max, Hulu, NBA Live, Paramount+, Showtime и другие, которые в данный момент не представлены в отечественном App Store.
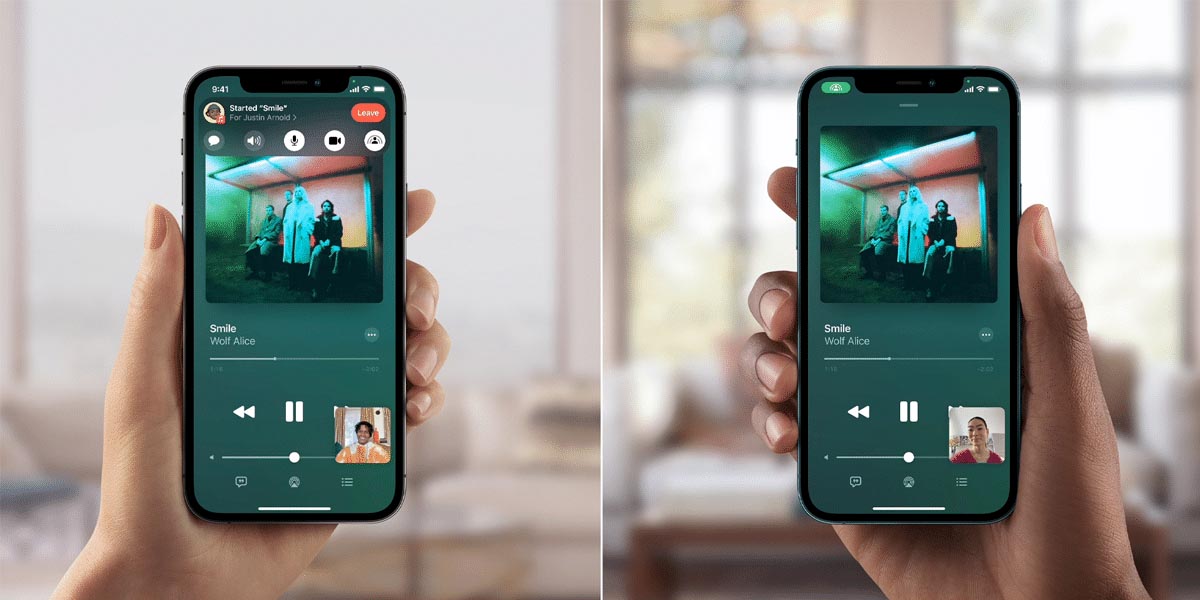
2. Совместное прослушивание музыки

Эта возможность позволяет совместно слушать музыку с другими участниками группового вызова FaceTime.
Как включить: опция работает аналогичным образом. Нужно лишь иметь одну и ту же программу для прослушивания музыки у всех пользователей.
► Созвонитесь по аудио- или видео-FaceTime с абонентами, с которыми хотите начать совместное прослушивание аудио.
► Во время видеовызова сверните приложение FaceTime и запустите программу с поддержкой аудио-SharePlay.
► Включите воспроизведение музыки в приложении и подтвердите желание поделиться нажатием на всплывающий баннер, собеседники должны будут подтвердить запрос на совместное прослушивание.
После этого каждый из участников беседы сможет управлять воспроизведением, перематывать треки или добавлять композиции в совместную очередь прослушивания.

Какие приложения поддерживают трансляцию аудио через SharePlay: Apple Музыка, TuneIn Radio, Vinyls, SoundCloud, Moon FM.
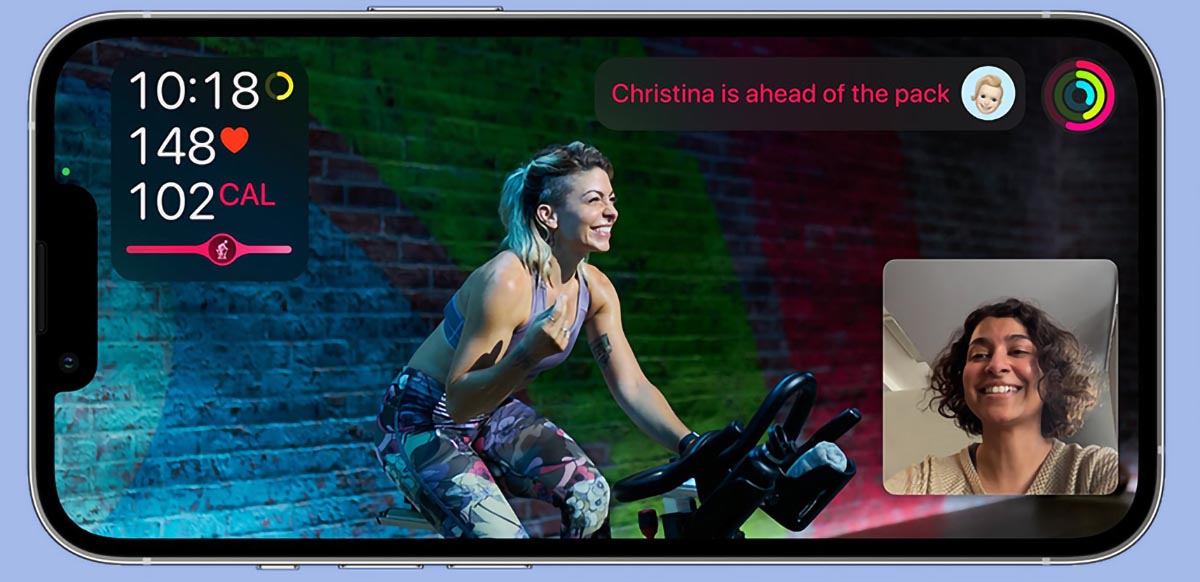
3. Групповые занятия спортом

При помощи этой функции можно проводить совместные тренировки или заниматься расслабляющей йогой. При этом каждый пользователь сможет делать это у себя дома, находясь вдалеке от других участников SharePlay.
Как включить: режим групповой тренировки активируется примерно схожим образом. Не забудьте заранее установить приложение на всех устройствах.
◆ Соберите всех желающих одновременно заняться спортом в одном групповом аудио- или видео-звонке FaceTime.
◆ Во время вызова сверните приложение FaceTime и запустите утилиту для тренировок с поддержкой SharePlay.
◆ Система автоматически предложит поделиться контентом при помощи всплывающего баннера. Подтвердите желание начать совместную тренировку и дождитесь подтверждение от других участников беседы.
◆ Начните занятие совместно с другими пользователями.
Здесь, в отличие от совместного просмотра роликов и прослушивания музыки, пользователям не будет доступна перемотка записей с тренировками или медитациями. Это ограничение фитнес-сервиса Apple.
В любом случае следует заранее договориться с другими участниками о том, что делать, если кому-то понадобиться временно отлучиться.

Какие ограничения: все участники группового спортивного занятия должны иметь активную подписку Apple Fitness+ или другого используемого сервиса. Разумеется, каждый пользователь должен иметь минимальный набор необходимых гаджетов для занятия в сервисе Fitness+ (Apple Watch Series 3 и новее, совместимый iPhone, iPad или Apple TV). Требования других сервисов могут отличаться.
4. Совместные игры

Меньше всего внимания на презентации новых операционных систем и самой опции SharePlay уделили данному разделу. Фишка позволяет не только демонстрировать контент другим пользователям, но и играть с ними, одновременно взаимодействуя с поддерживаемыми приложениями.
Как включить: режим совместной игры должен быть изначально добавлен в приложение разработчиком.
● Как всегда, нужно позвонить по FaceTime одному или нескольким друзьям для совместной игры.
● Во время вызова FaceTime следует запустить нужное приложение и выбрать возможность делиться экраном через баннер управления вызовом.
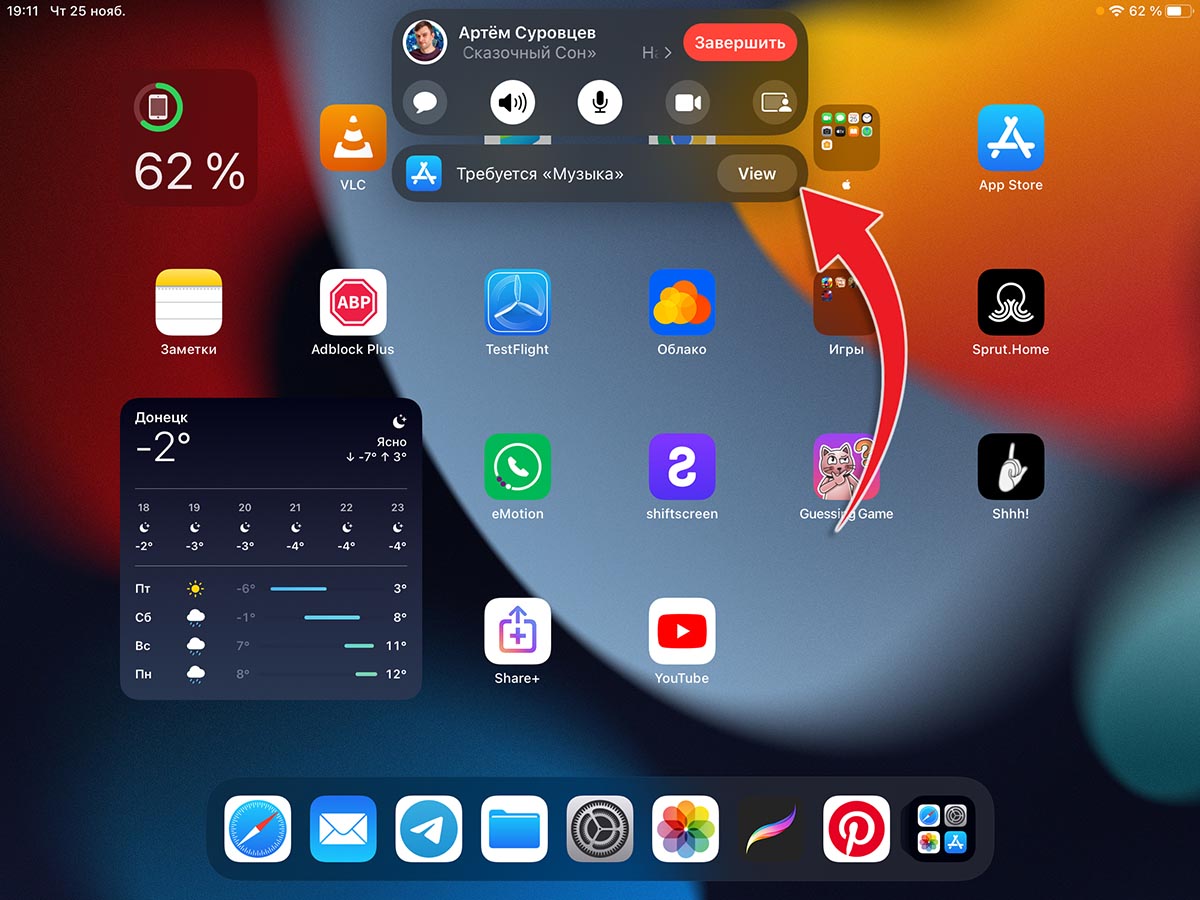
Если нужной игры нет на устройстве кого-то из пользователей, ее будет предложено быстро установить из App Store.
● Когда все участники беседы запустят это приложение на своих устройствах и подтвердят желание присоединиться, игра начнется.

Баннер с предложением установить программу для SharePlay
Какие ограничения: все участники игры должны установить соответствующее приложение и иметь активную подписку (если такая требуется для совместной игры).
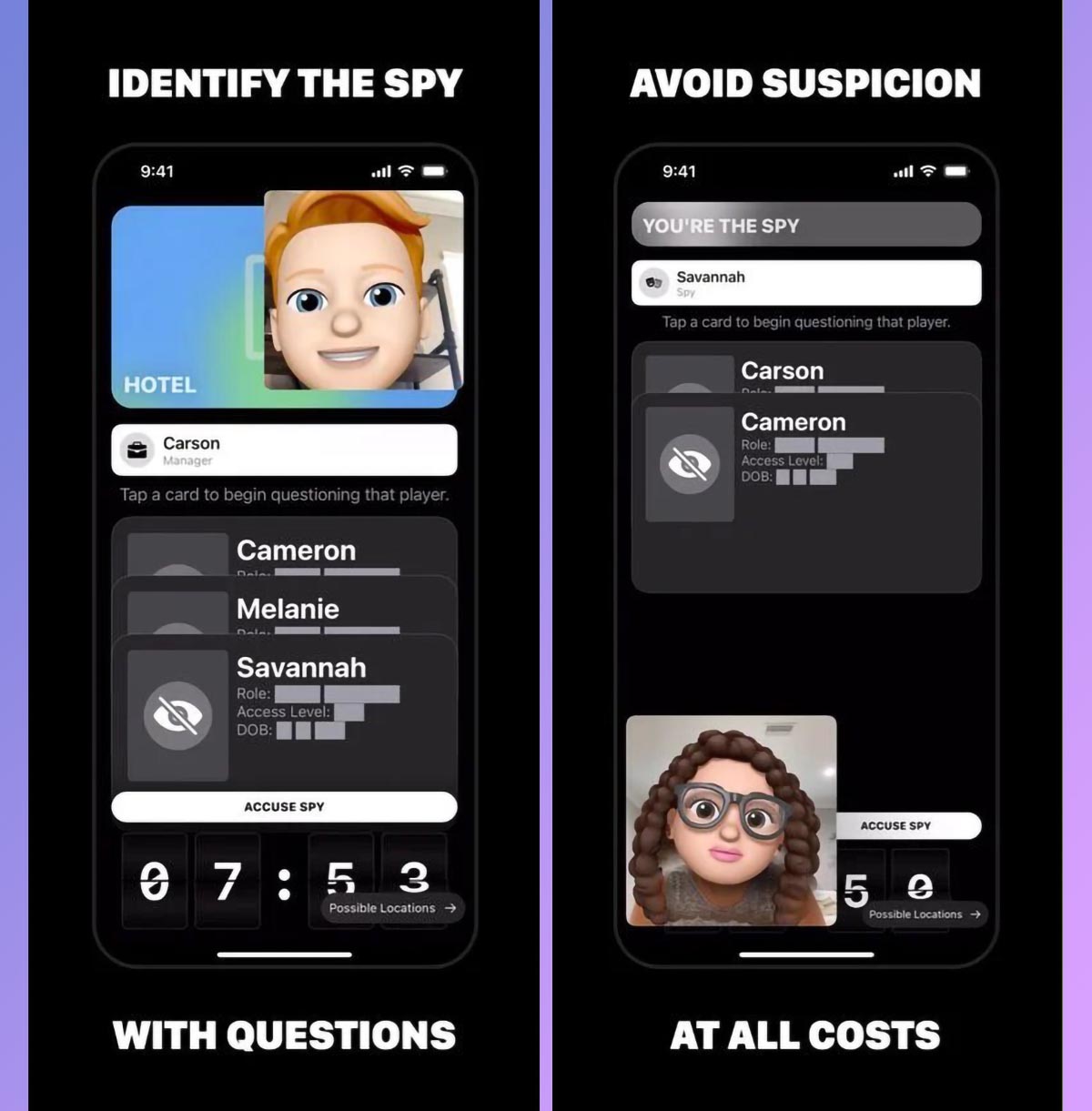
Какие приложения поддерживают многопользовательскую игру по SharePlay: Shhh!, Heads Up!, SharePlay Guessing Game, Letter Rooms.
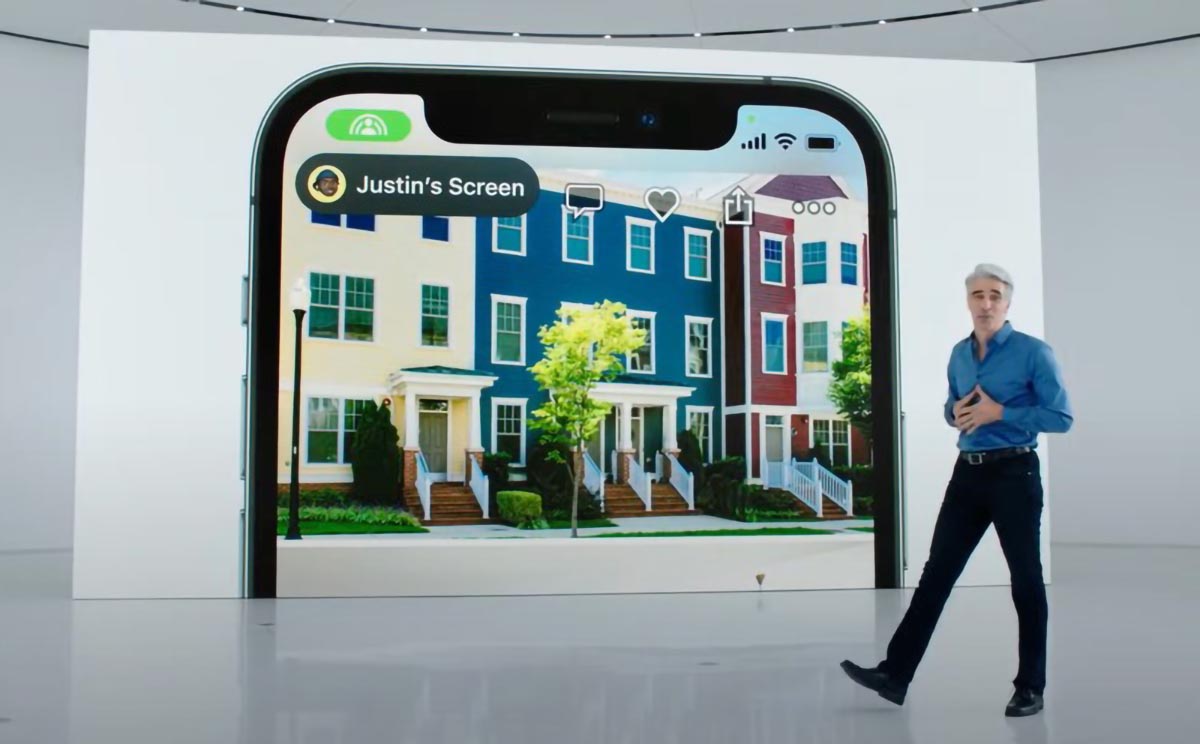
5. Демонстрация экрана
Функция похожа на предыдущую, но здесь остальные пользователи могут только наблюдать за процессом и не будут иметь интерактивных возможностей.
Как включить: здесь вообще не нужно никаких подготовительных процессов и действий для остальных пользователей.
Начинаем групповой вызов по FaceTime со всеми желающими пользователями.
Во время звонка открываем верхнюю панель управления вызовом.
Нажимаем на кнопку SharePlay и подтверждаем желание поделиться экраном.
Теперь все остальные участники беседы могут видеть происходящее на вашем устройстве. Можете показывать какие-то системные фишки, объяснять работу разных опций или хвастаться прохождением игр.
Другие пользователи не смогут взаимодействовать с вашим гаджетом, но при этом видеозвонок будет продолжаться. Каждый сможет делиться впечатлениями или общаться без прерывания демонстрации экрана.

Какие ограничения: здесь нет никаких ограничений. Демонстрация экрана доступна без дополнительных требований.
Какие приложения поддерживают демонстрацию экрана по SharePlay: практически все стандартные и сторонне утилиты. Трансляция экрана будет прерываться при запуске приложений с конфиденциальной информацией, вводом паролей или лицензионным контентом.
Плюсы и минусы SharePlay в её текущем виде

С технической точки зрения к фишке не подкопаться, все работает четко, гладко и стабильно. Синхронизация воспроизводимого контента достаточно точная, никаких задержек при воспроизведении у вас и собеседников не будет.
А вот к удобству и целесообразности некоторых опций возникают вопросы.
Придумать несколько сценариев работы SharePlay для себя я еще смогу, но точно не представляю, как совместное потребление контента будут использовать возрастные родители или их ровесники. Мне кажется, что реализовать возможность SharePlay нужно было на базе конечных приложений, которые бы при активации фишки предлагали созвониться с пользователями FaceTime, а не наоборот.

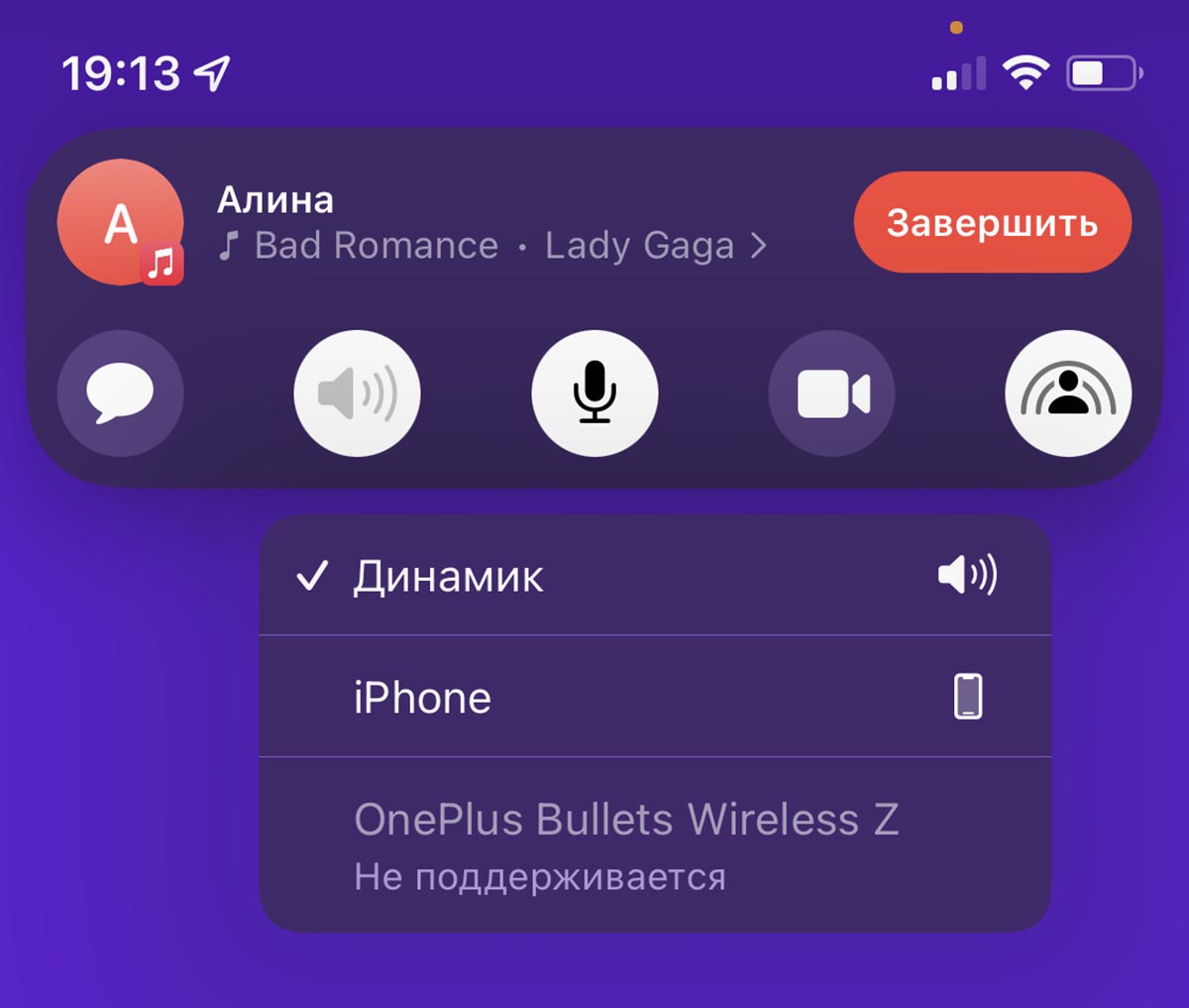
Во-вторых, при использовании SharePlay не поддерживается большинство гарнитур и внешних колонок. Сторонние аксессуары просто не будут работать с iPhone или iPad в режиме шаринга и звук начнет воспроизводиться через динамик устройства. Это не всегда удобно.
Другим примером неудачного применения фичи является опция с играми по SharePlay. Подобных приложений крайне мало, для начала совместной сессии придется искать приложение, ждать, пока его установят остальные участники беседы, создавать аккаунты внутри приложения (если это потребуется), а потом играть в банальные семейные аркады.

Гораздо проще сыграть с друзьями в любую интересную игру с поддержкой сетевого режима, а при необходимости можно параллельно созвониться в любом доступном мессенджере.
Действительно полезными, на мой взгляд, выглядят возможности демонстрации экрана и совместного просмотра видео-контента. Я бы с удовольствием смотрел футбольные трансляции через SharePlay с друзьями.
К сожалению, отечественные сервисы не торопятся реализовывать новую опцию в своих клиентских приложениях. Интересно узнать ваше мнение о SharePlay и возможные сценарии применения этой фишки.
(6 голосов, общий рейтинг: 5.00 из 5)
Читайте также:


