Как в приложении color сделать черно белую палитру
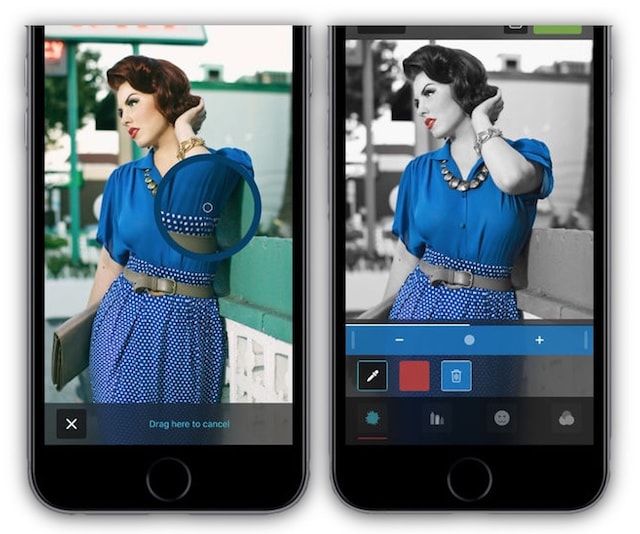
Учитывая любовь пользователей iPhone к фотографии, разработчики регулярно обновляют коллекцию графических редакторов в App Store, оснащая их все новыми и новыми функциями. Отчетное приложение – Color Accent – предназначено для любителей поиграть с цветовой гаммой своих снимков, в частности, разработка позволяет изменять выборочные цвета на фото на черно-белые.

Главная задача Color Accent – выделение определенных объектов на снимках при помощи цвета. Конечно, подобного эффекта можно добиться и при помощи других редакторов, однако данное приложение позволяет сделать это максимально быстро.

♥ ПО ТЕМЕ:

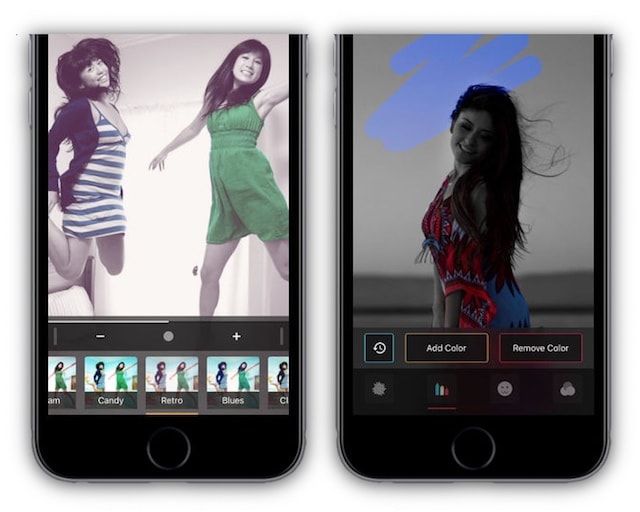
Итак, для начала необходимо сделать снимок или загрузить уже имеющийся из медиатеки. Затем нужно выбрать на изображении те элементы, на которых следует акцентировать внимание, а оставшаяся часть фотографии станет черно-белой (в нужных местах эффект можно «стереть», используя палец в качестве кисти). Выбранные же цвета можно заменить на произвольные либо увеличить/уменьшить их интенсивность.


Полученное изображение можно дополнительно обработать, добавив на снимок стикер или применив один из имеющихся в базе фильтров. Результатом можно тут же поделиться в социальных сетях или экспортировать в облачные хранилища.

Если вам всегда казалось, что раскрашивание черно-белой фотографии – это нечто сверхсложное и даже из разряда магии, то знайте, вы ошибались. Конечно, чтобы в Фотошопе превратить черно-белое фото в цветное, нужно обладать некоторыми базовыми навыками, но главное – это усидчивость. Для тех, кто не хочет тратить много времени, есть специальные онлайн-сервисы, где можно раскрашивать картинки в один клик прямо в браузере.
Итак, сегодня я покажу вам, как сделать цветной черно-белую фотографию с помощью Adobe Photoshop на примере портрета, а также проведу обзор популярных сервисов, которые делают это автоматически.
Из черно-белого в цветное в Adobe Photoshop
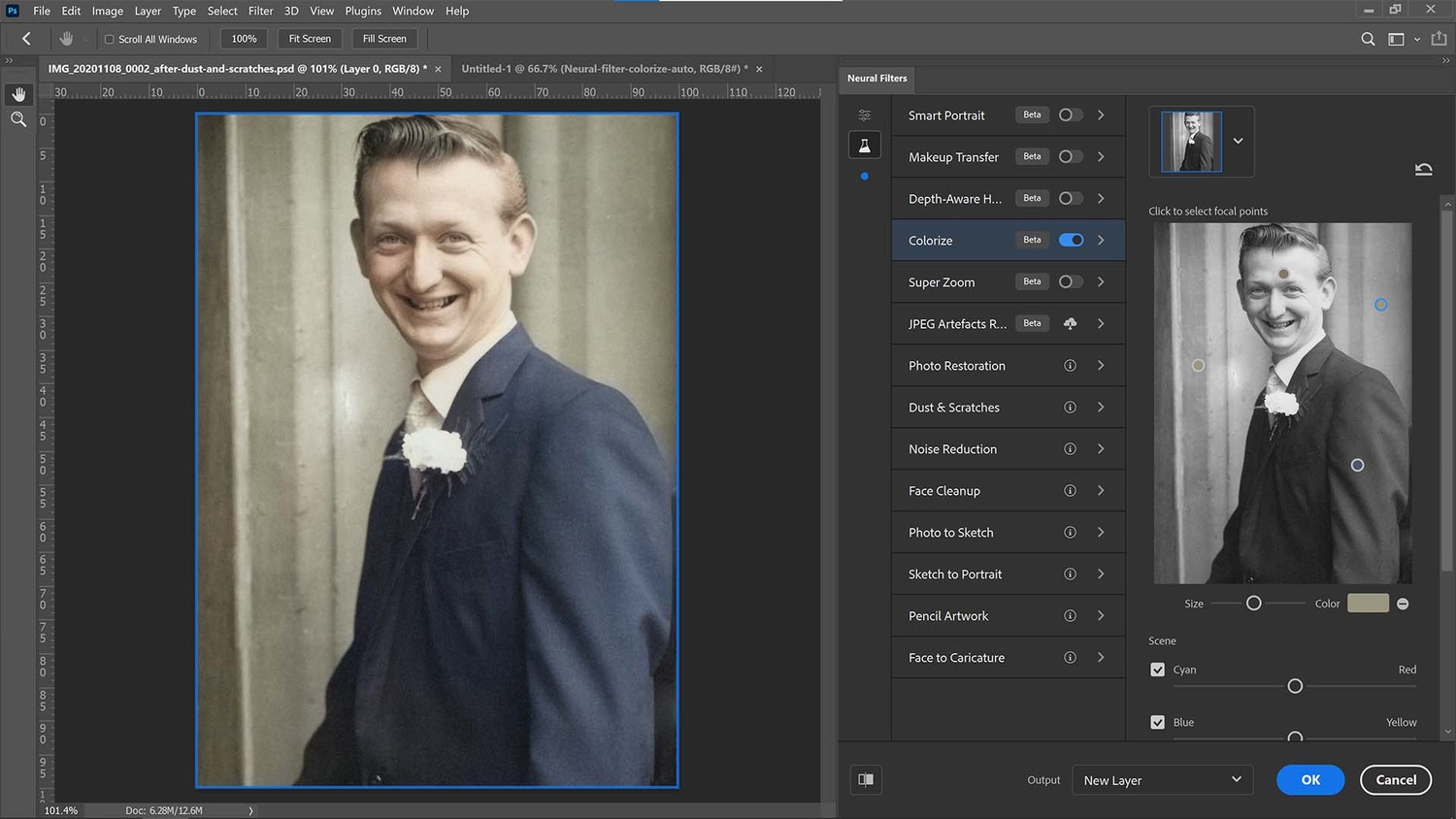
В новой версии Adobe Photoshop 2021 появилась функция автоматического раскрашивания черно-белых фотографий, однако пока эта опция доступна только в бета-версии. Если у вас уже есть новенький Фотошоп, вы можете попробовать сделать фото цветным. Это очень просто:
- Откройте вашу черно-белую фотографию.
- Перейдите во вкладку «Фильтр – Neural Filters».
- Кликните по пункту «Beta Filters».
- Выберите фильтр «Colorize».

Автоматическое раскрашивание выглядит неплохо, но все же перекраска черно-белой фотографии вручную дает более точный и натуральный результат. Так как я пользуюсь Photoshop 2020 года выпуска, то буду делать все руками и покажу вам весь процесс пошагово. Эта инструкция подойдет тем, кто недавно начал изучать Adobe Photoshop. Если вы будете четко следовать алгоритму, у вас все получится!
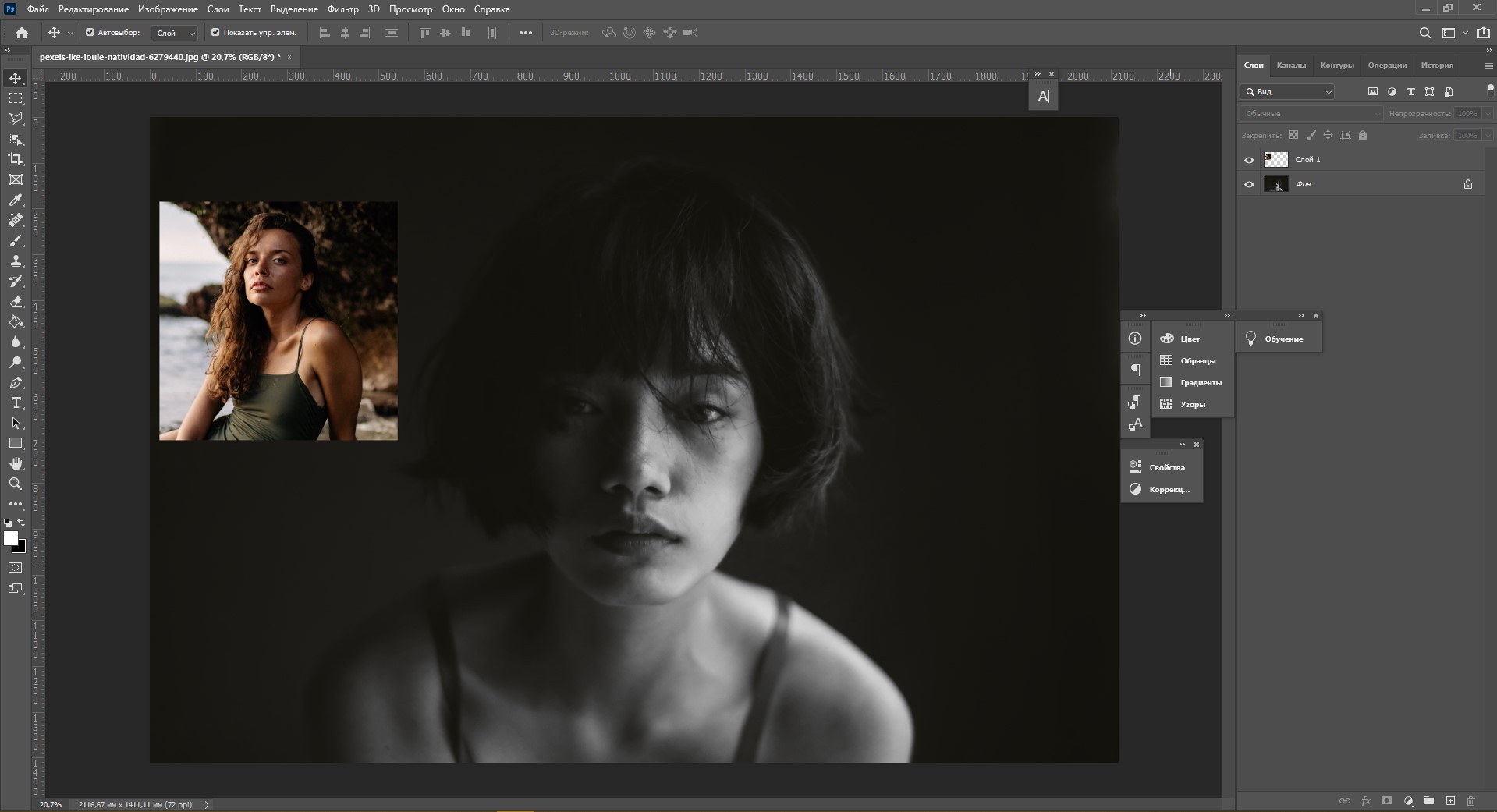
Я нашла симпатичный портрет девушки и предварительно перевела его в черно-белый цвет. О том, как это сделать, я писала в этом материале.

Сейчас я покажу, как раскрасить черно-белую картинку на примере этой фотографии, а в конце мы сравним мою работу с цветным исходником. Пристегнитесь, это будет увлекательно!
Фотография и референс
Чтобы сделать как можно более натуральную цветную фотографию, важно выбрать правильный референс. Конечно, у меня есть исходное цветное фото, но я буду играть по-честному. Найдите похожую цветную картинку, с которой вы сможете взять цветовую палитру. Референс поможет хорошо раскрасить фотографию: так вы сможете учесть все особенности цвета кожи и нюансы освещения. В качестве референса я нашла похожую по свету и тени картинку. Ее я помещаю на отдельный слой и уменьшаю для удобства работы.

Создаем палитру цвета кожи
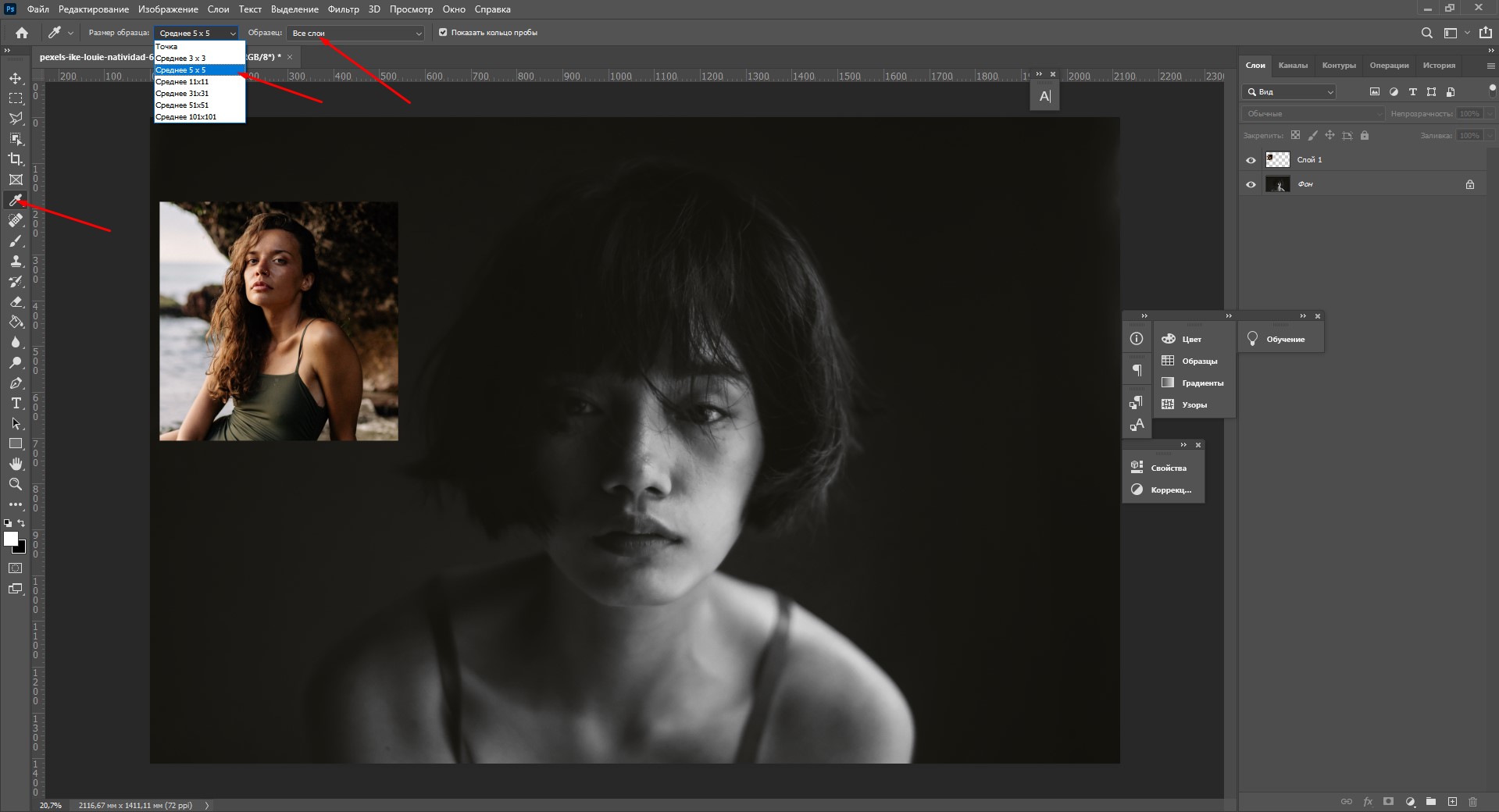
Первое, что нам нужно сделать перед раскрашиванием черно-белого фото – создать палитру оттенков кожи. Выберите инструмент «Пипетка» (I) на панели инструментов в левой части экрана. Размер образца назначьте «Среднее 5х5»: это позволит пипетке захватывать цвет из зоны размером 5х5 пикселей. Также убедитесь, что в поле «Образец» стоит установка «Все слои».

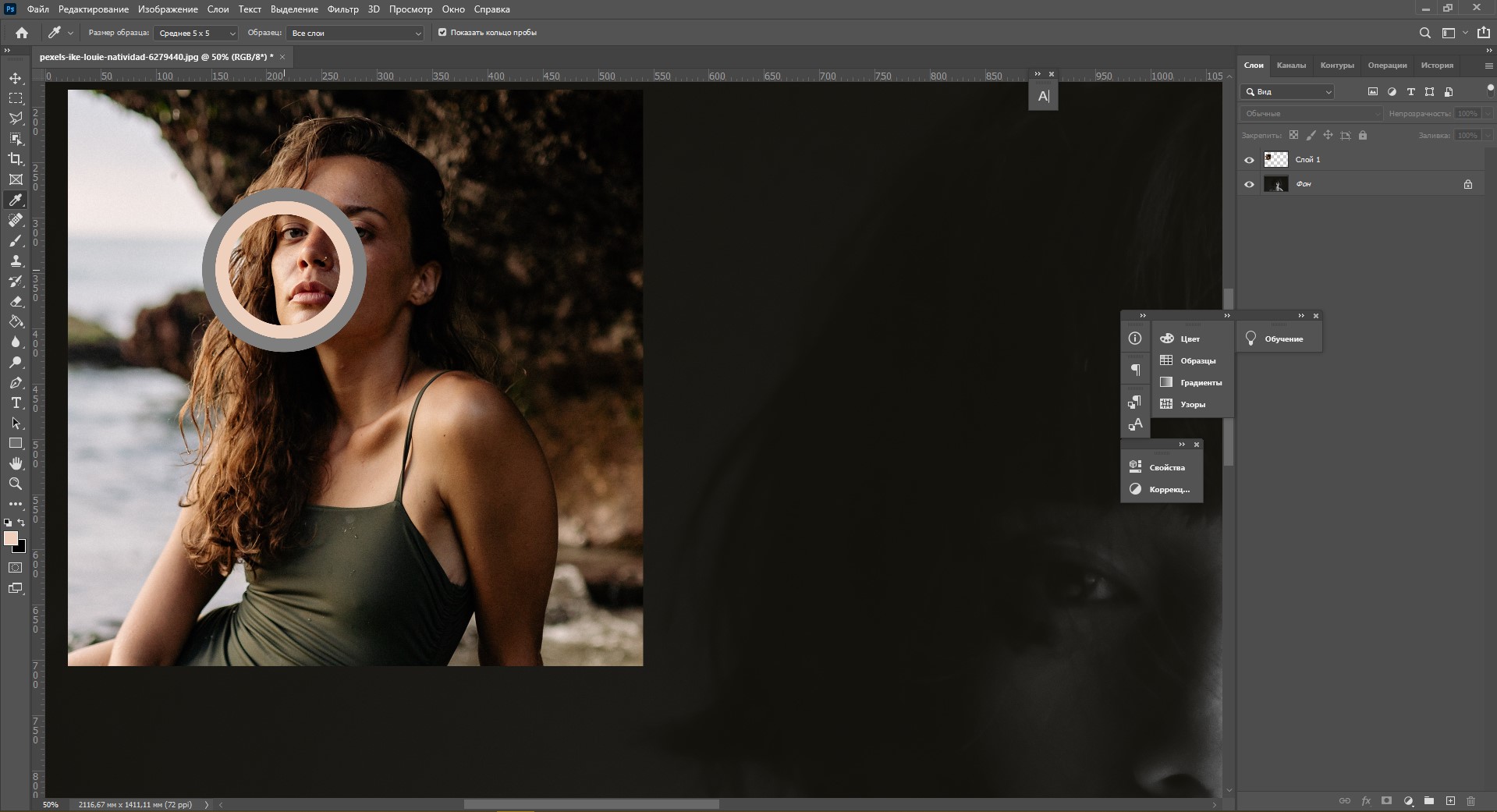
Давайте возьмем образцы цвета на лице. Выберите пипеткой самый светлый участок кожи на референсе, затем возьмите инструмент «Кисть» (B) со 100% уровнем нажатия, непрозрачности и жесткости.

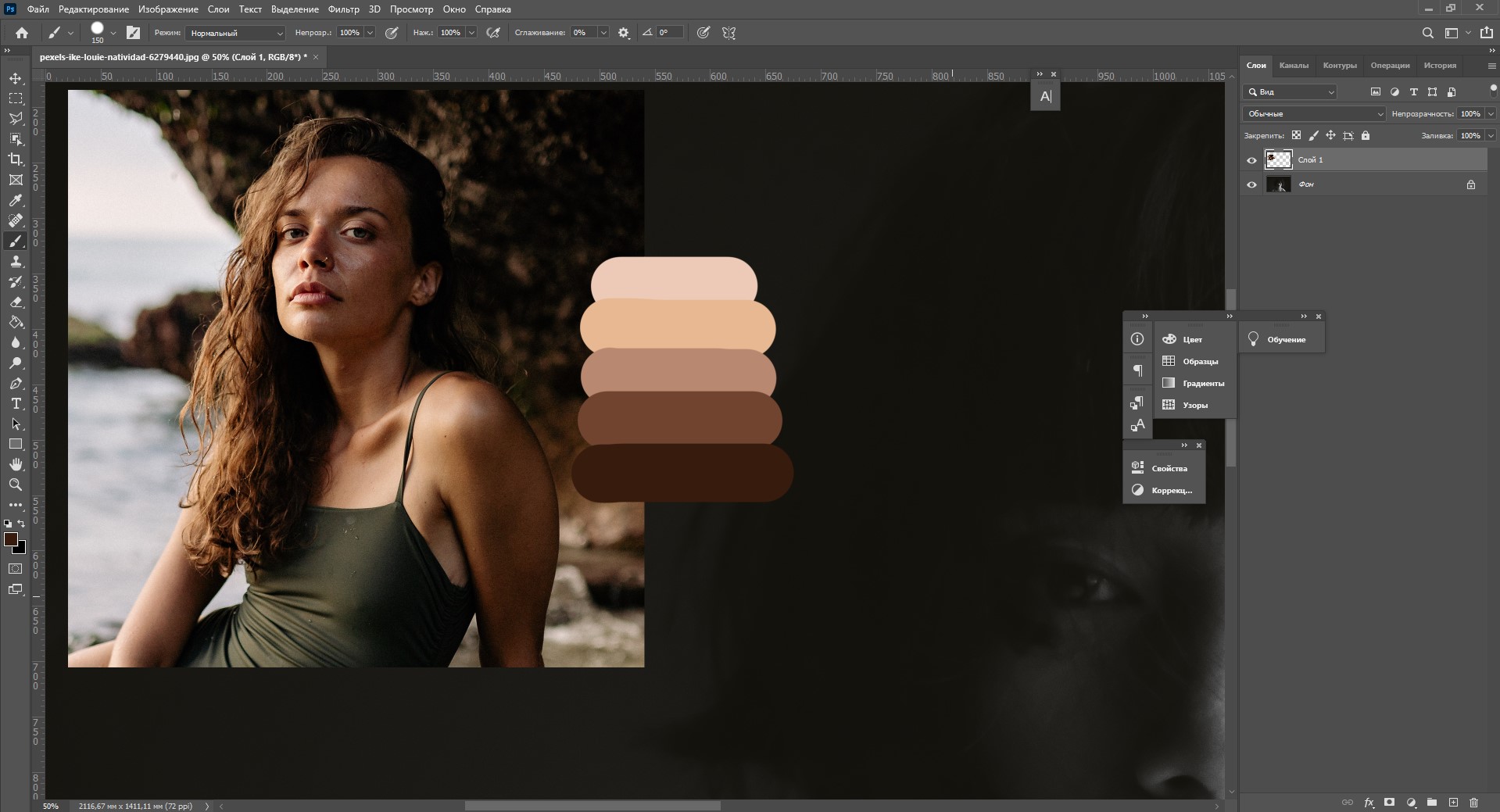
Проведите кистью в какой-то области на слое с референсом, чтобы создать образец. Затем снова возьмите инструмент «Пипетка» и выберите участок потемнее. Проделайте то же самое для других оттенков кожи. Я возьму 5 цветов: от самого светлого до самого темного.

Палитра создана, фотография референса больше не понадобится. Можно выделить область нашей палитры инструментом «Прямоугольная область» и нажать Ctrl+J, чтобы выделить ее на новый слой. Тот слой, на котором был референс, можно удалить.
Создаем градиент из палитры
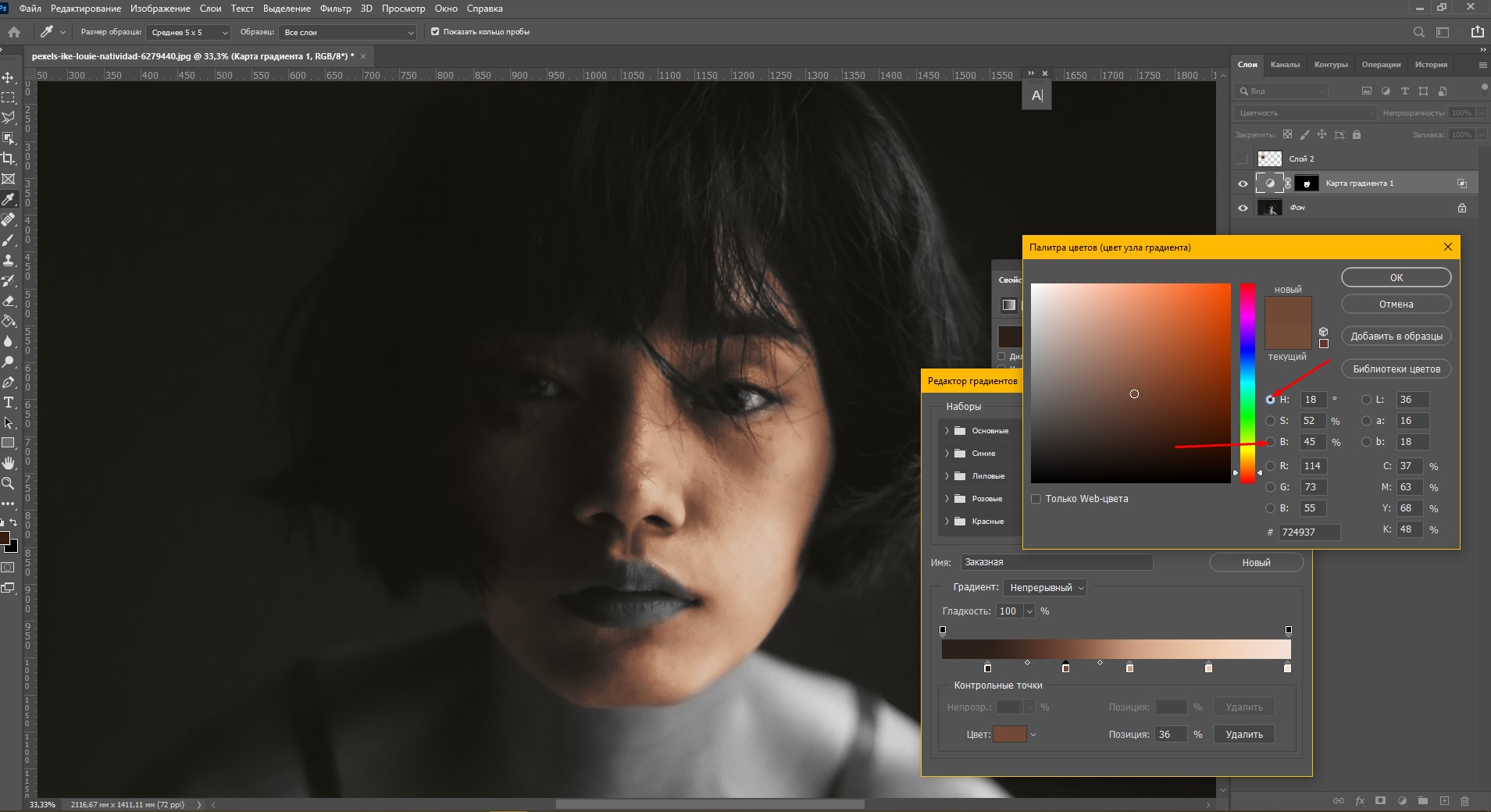
Следующий этап – создание градиента из этой палитры оттенков. Именно его мы будем накладывать на черно-белую фотографию, чтобы получить как можно более натуральный цвет кожи. Чтобы создать градиент:
Теперь слой с палитрой можно скрыть, нажав на иконку с глазом возле слоя.
Раскрашиваем черно-белую фотографию
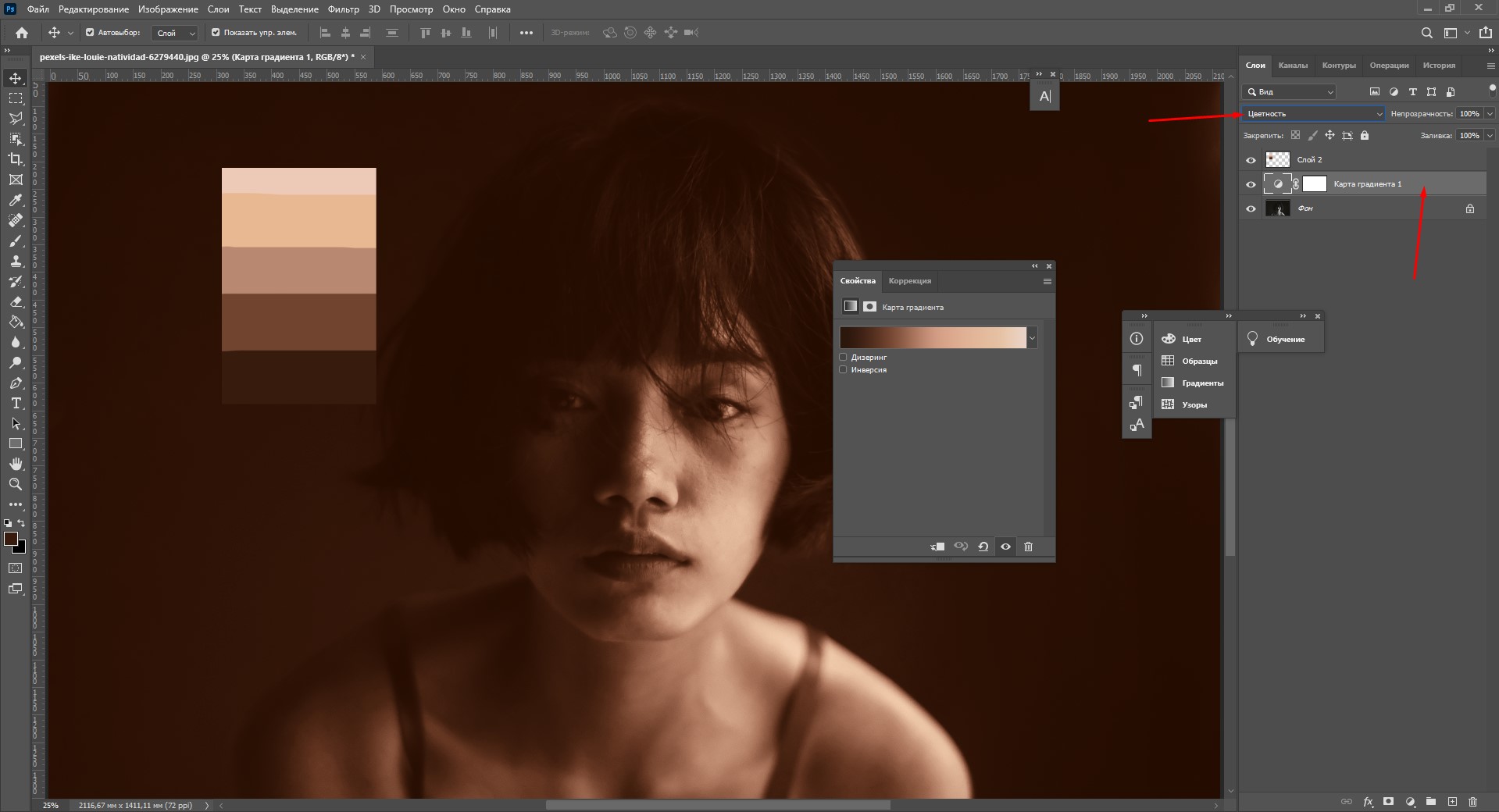
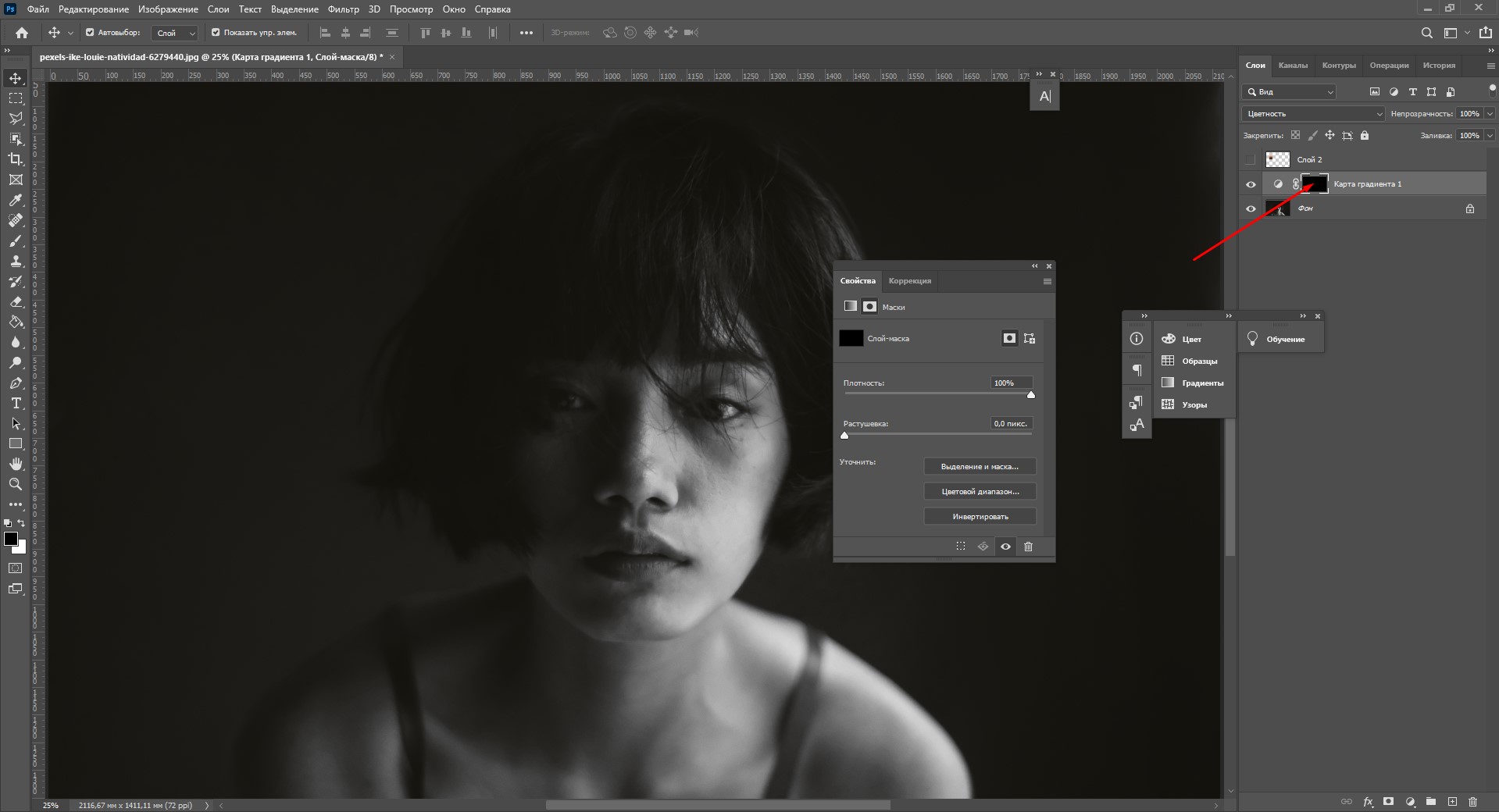
Первым делом нужно поменять режим наложения слоя. Выберите корректирующий слой с градиентом, а затем щелкните режим наложения «Цветность» (Color).

Теперь кликните по маске и нажмите Ctrl + I.

Наконец-то мы добрались до самой захватывающей части – тут начинается превращение черно-белой фотографии в цветную:
- Чтобы раскрашивать, конечно, понадобится кисть. Возьмите мягкую круглую кисточку белого цвета. Закрашивая белой кистью, мы как бы проявляем наш градиент, который находится на слое-маске.
- Будьте аккуратны, чтобы случайно не задеть другие области. Если вы закрасили не тот участок, то просто выберите черный цвет кисти и замажьте эту зону :) Меняйте размер и мягкость кисти, чтобы сделать точные контуры. Закрасьте кистью кожу.
- Как только вы закончите с раскрашиванием лица, дважды кликните по слою с градиентом и откройте «Параметры наложения». Чтобы сделать эффект освещения натуральнее, нужно немного подвигать ползунки на «Подлежащем слое». Зажмите Alt и кликните на ползунок, чтобы разделить его.
Подвиньте ползунки так, чтобы цвет и тени на лице стали выглядеть естественнее.
Уточнение цвета
Наша черно-белая фотография постепенно преображается в цветную, но раскрашенная область все еще выглядит неестественно. Дело в том, что мы использовали несколько похожих оттенков кожи, но на самом деле наша кожа неоднородна по цвету.

Если вы довольны результатом цвета кожи, то можете остановиться на этом. Но я бы хотела добавить красных оттенков, чтобы добиться натурального цвета. Чтобы это сделать:
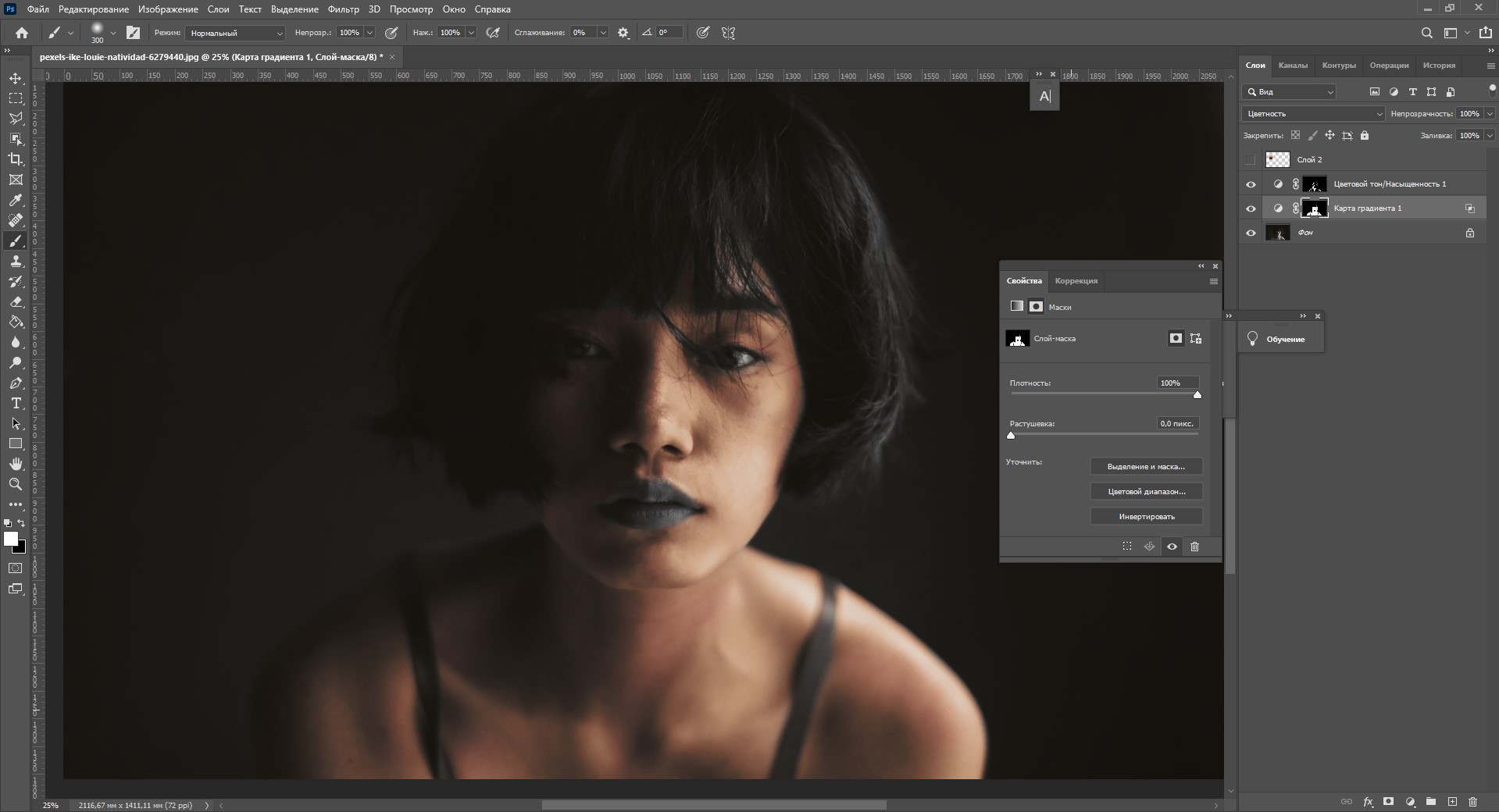
- Создайте новый корректирующий слой «Цветовой тон/Насыщенность» (Hue/Saturation).
- Поправьте ползунки в красный оттенок, настройте яркость и насыщенность.
- Кликните по маске слоя и нажмите Ctrl+I.
- Возьмите белую кисть и проведите по тем участкам, которые вы хотите проявить с новым оттенком. Я добавила немного красноватых нюансов на носу, подбородке и капельку на скулах.
Таким способом вы можете добавлять сколько угодно нюансов оттенков, чтобы цветное изображение выглядело максимально естественно!
На этом этапе мы подобрали все оттенки на лице, и теперь можно вернуться к раскрашиванию остальных открытых участков кожи. Чтобы это сделать, снова кликните по слою-маске карты градиента и закрасьте белой кистью остальные области. Я закончила раскрашивание. Вот что у меня получилось:

Кажется, выглядит достаточно натурально.
Раскрашиваем детали черно-белого фото
Теперь таким же образом можно приступить к раскрашиванию губ и одежды, ведь они все еще остаются в черно-белом цвете. Волосы и глаза я трогать не буду, мне кажется, что они идеальны в черно-белом варианте. Чтобы, к примеру, раскрасить губы на портрете, сделайте следующее:
Впечатляет, правда? Конечно, работа была кропотливой, но на выходе получается изображение с реалистичными цветами и аккуратными контурами. Сравните с исходным и черно-белым изображением:
Давайте теперь посмотрим, на что способны онлайн-сервисы по колоризации черно-белых фотографий.
Обзор онлайн-сервисов для превращения черно-белого фото в цветное
Если возиться с Adobe Photoshop времени нет, на помощь приходят онлайн-сервисы, охотно готовые превратить ваши черно-белые снимки в цветные. Колоризация работает на базе искусственного интеллекта, поэтому обработка фотографии занимает считанные секунды. Давайте проверим на прочность самые популярные из них и посмотрим, как они справятся с колоризацией той самой фотографии, с которой я работала в Фотошопе.
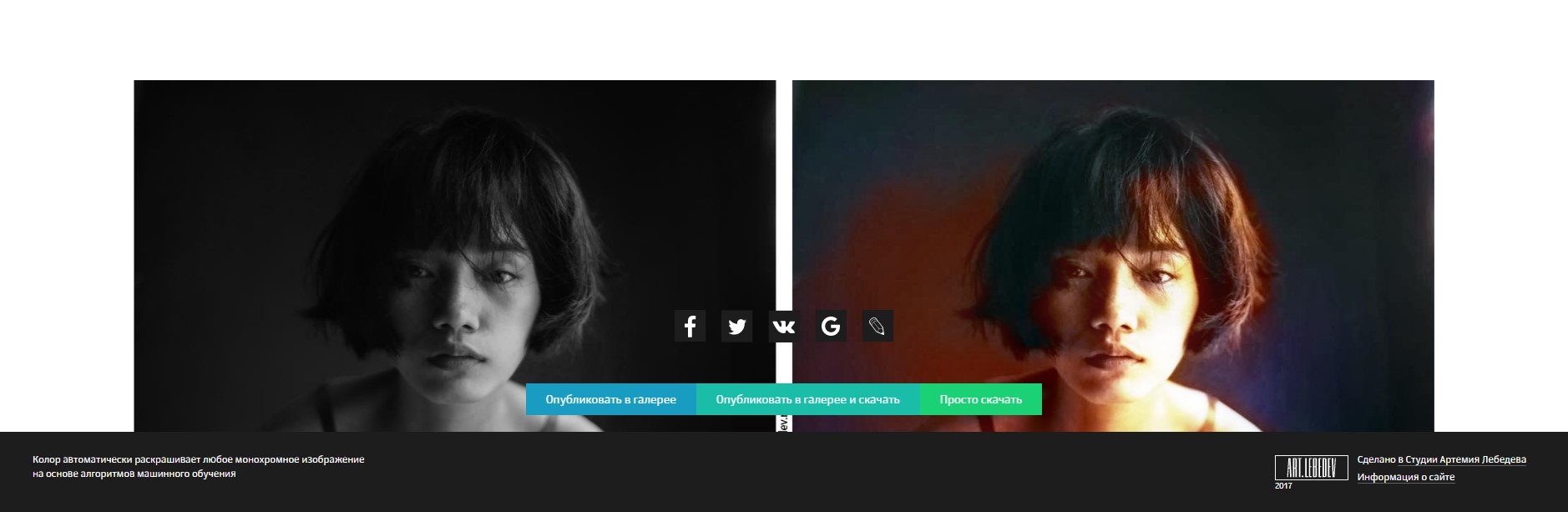
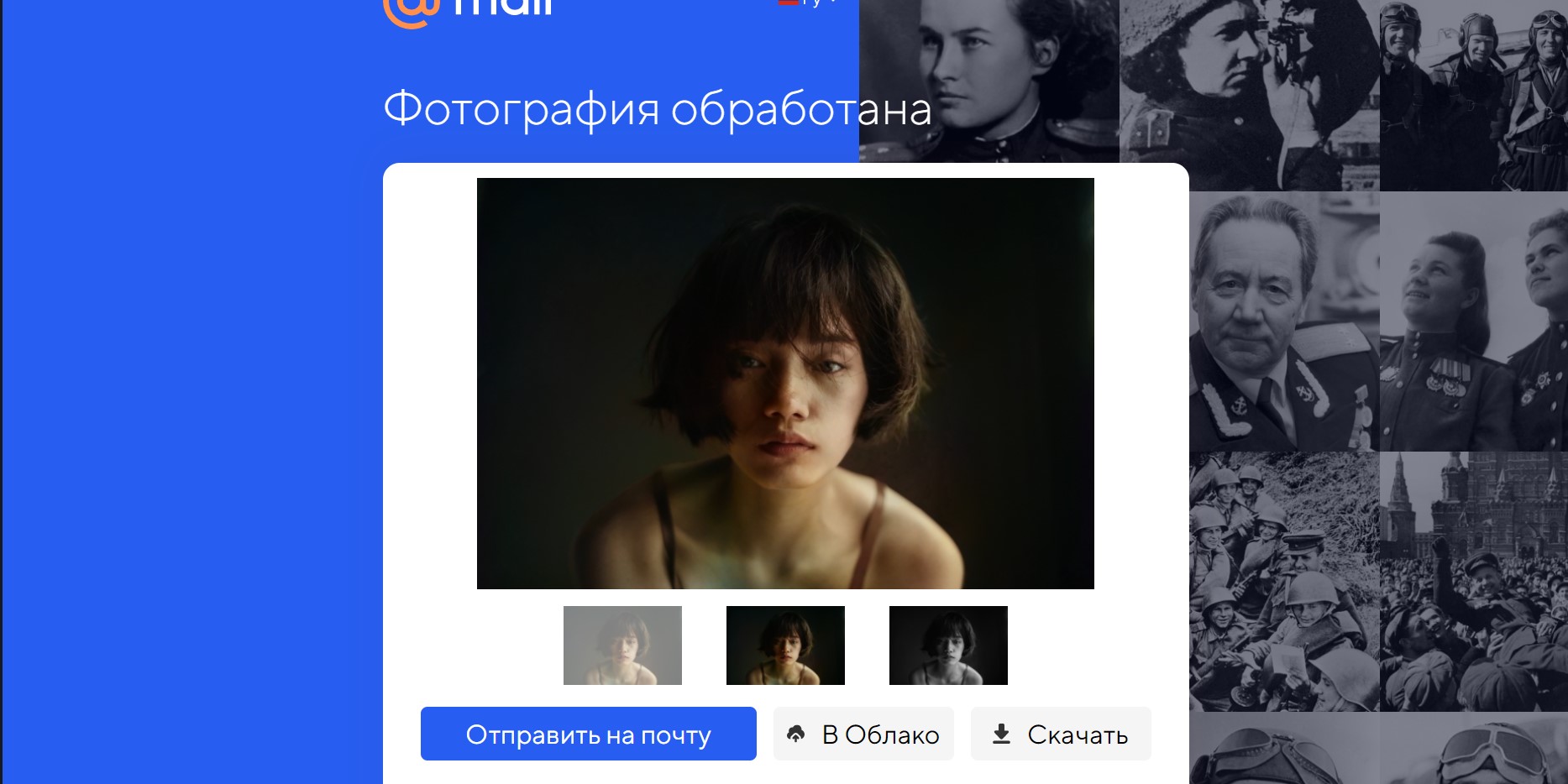
Колор
Это – сервис, созданный студией Артемия Лебедева. Колор сможет превратить старую черно-белую фотографию в цветную примерно за 1 минуту. Однако с нашей фотографией инструмент справился не слишком хорошо: весь снимок покрылся пятнами, а светлые участки оказались жутко пересвеченными.

Чтобы дать второй шанс, я попробовала загрузить менее контрастную фотографию, которую было бы проще раскрасить. Здесь цвета получились натуральнее.


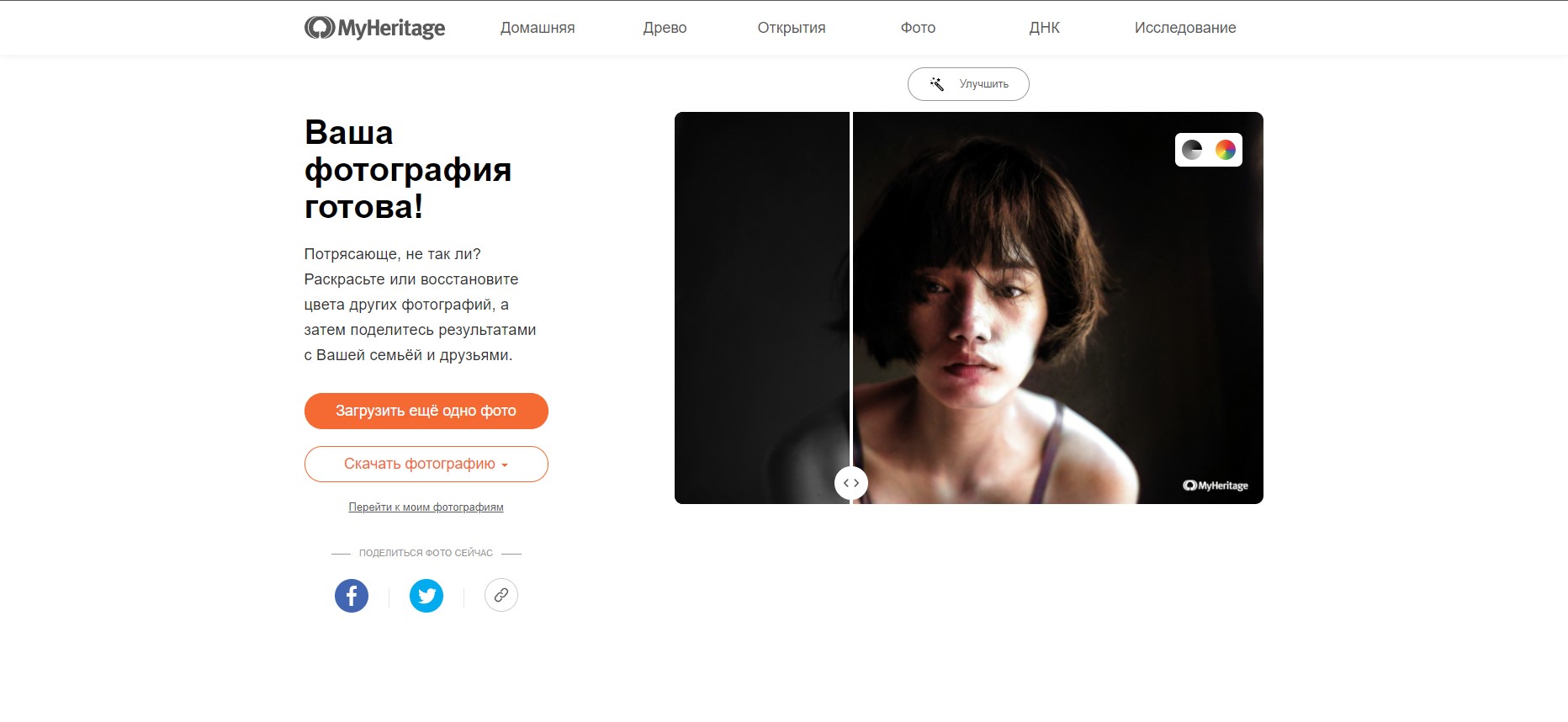
Myheritage
Данный сервис с говорящим названием приглашает улучшить архивные семейные фотографии. Myheritage раскрашивает черно-белые изображения с помощью технологии восстановления цвета Myheritage In Color, созданной по модели DeOldify, которая обучалась на миллионах фотографий. Этот сервис подходит не только для раскрашивания черно-белых фото, но и для восстановления цвета старых снимков, которые со временем потеряли яркость.

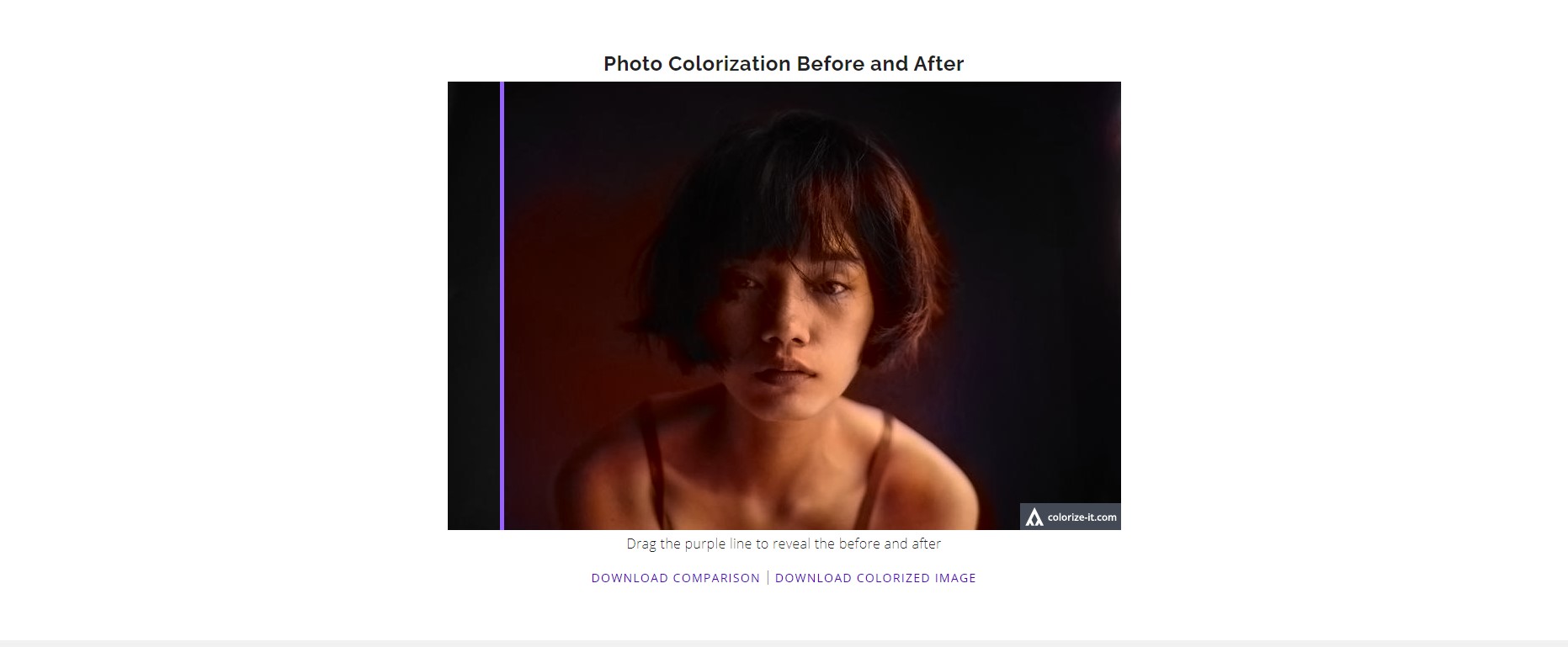
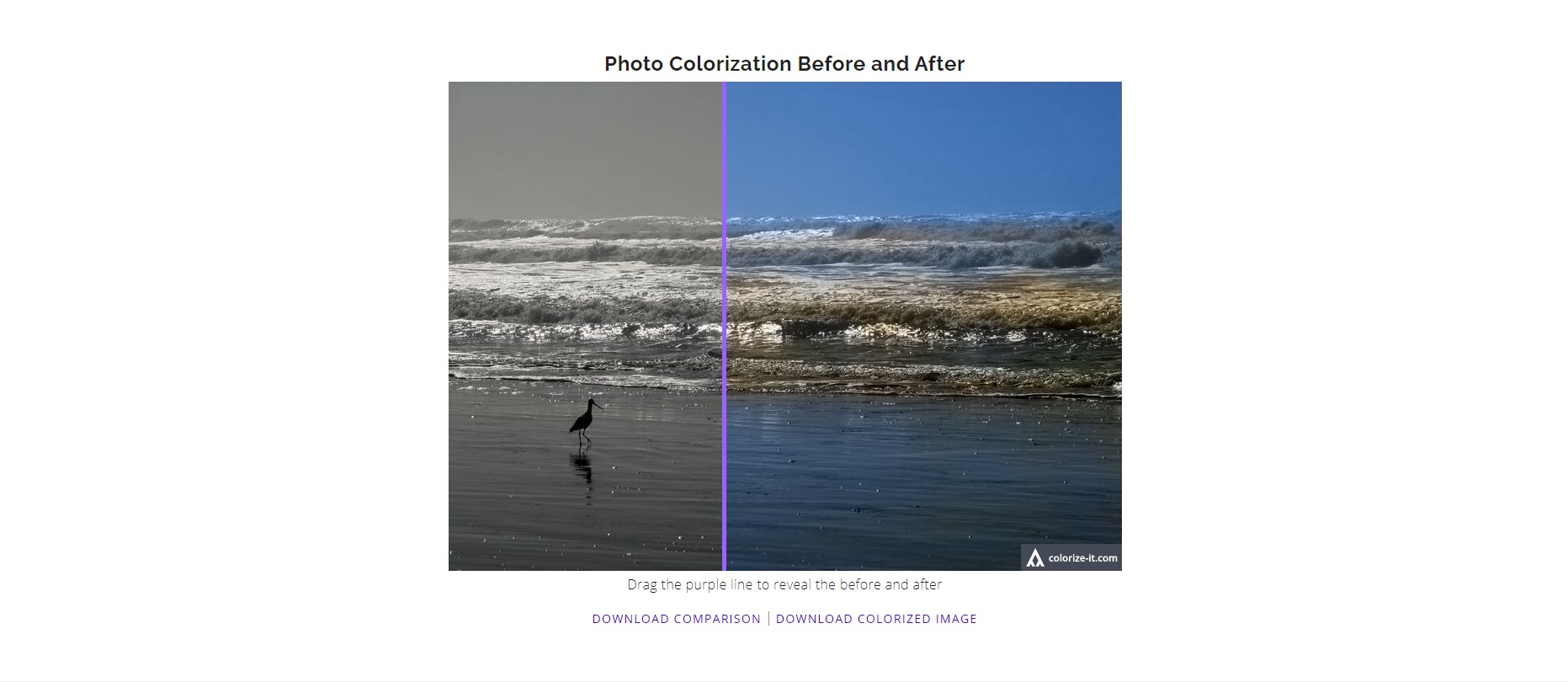
Colorize
Онлайн-сервис Colorize умеет не только реставрировать и делать фотографии цветными, но и раскрашивает видео. Чтобы скачать отреставрированную картинку без водяного знака, необходимо подключить премиум-аккаунт. Colorize неплохо справился с цветом волос, но подкачал с насыщенностью некоторых участков кожи.

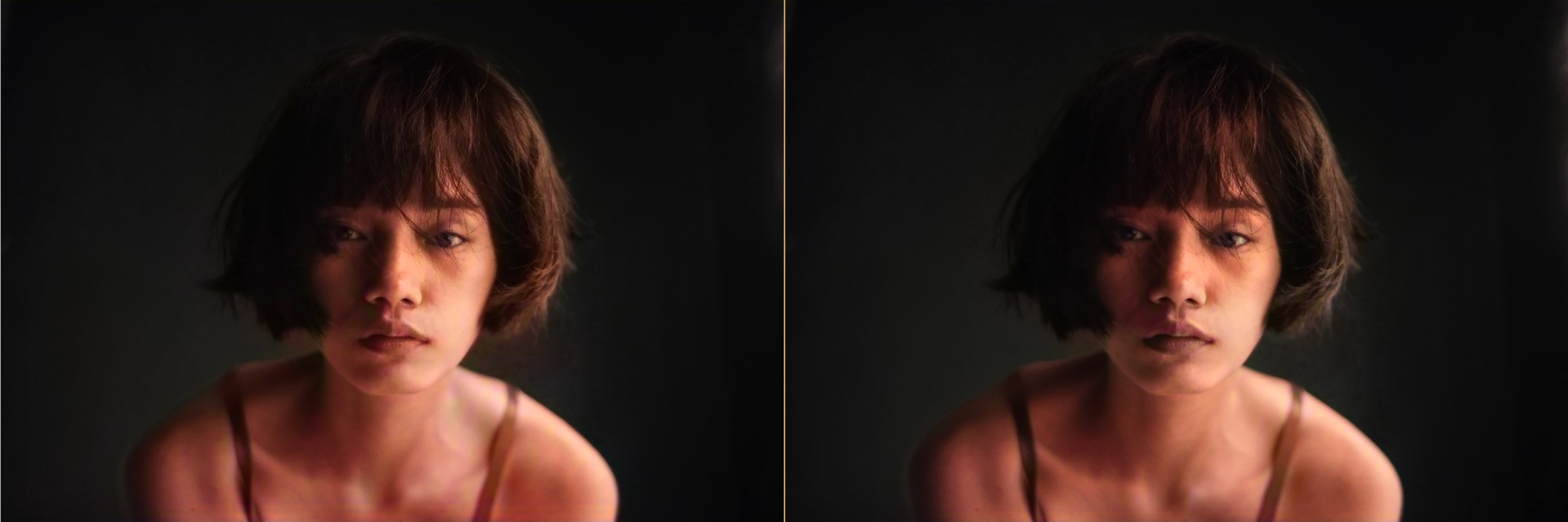
Hotpot.ai
Здесь технология превращения черно-белых фото в цветные, как и у Myheritage, основана на DeOldify. Надо сказать, что результат Hotspot мне понравился больше. Сервис предоставляет возможность выбора фактора колоризации: посмотрите, как они отличаются по оттенкам фотографии. Слева – фактор 12, справа – 20.

Ссылка: hotpot.ai
Algorithmia

Этот инструмент превратил черно-белый снимок в сепию. Может быть, я что-то не так сделала?

Сразу после я проверила его работу на примере, представленном на главной странице сайта, и машина сработала замечательно. Возможно, восстановлению цвета помешал высокий контраст моего изображения. Попробуйте!
Заключение
С помощью Фотошопа можно очень точно раскрасить ч/б-фотографию, но придется попотеть ради отличного результата. Фотошоп дает простор для фантазии – вы можете раскрасить любой предмет или участок картинки в тот цвет, который вам больше нравится.
Если для вас Фотошоп это синоним слов «невыносимо» и «сложно» или вы хотите раскрасить огромное количество фото, попробуйте поиграть с онлайн-инструментами. Искусственный интеллект показывает отличную скорость обработки изображений, но не все сервисы способны точно восстановить цвета черно-белой картинки. Некоторые сайты предлагают реставрацию снимков – это особенно круто, если в вашем архиве завалялись старые семейные фото. Экспериментируйте!
Взаимодействие человека с компьютером во многом опирается на графические элементы интерфейса, и цвет играет в этом процессе не последнюю роль. Как однажды сказал Pierre Bonnard: «Цвет не просто делает дизайн приятным для глаз, но и подкрепляет его».
Проектируя новый продукт, дизайнеры часто затрудняются с составлением цветовой гаммы, так как существует неограниченное число возможных сочетаний. В этой статье мы рассмотрим восемь основных правил, которые могут помочь вам с выбором.

1. Ограничьте количество цветов
При добавлении цветов в дизайн крайне важно выдерживать баланс; и чем их больше, тем сложнее становится этого добиться. Результат получится лучше, если вы будете придерживаться правила «максимум три основных цвета», формируя палитру. В ходе исследования от специалистов из Торонтского университета, посвященного тому, как люди пользуются Adobe Color CC, большинство респондентов сказали, что предпочитают простые сочетания на основе двух-трех цветов.
Если вам нужны дополнительные цвета, помимо тех, которые уже добавлены в палитру, используйте различные оттенки.
Как выстроить палитру
Но как выбрать эти два-три цвета? Тут вам поможет цветовой круг.

Такой круг из 12 цветов — один из основных материалов для составления палитры.
Существует целый ряд готовых стандартных схем, которые могут облегчить процесс создания палитры, особенно для новичков:

Одноцветные схемы оставляют очень приятное впечатление (особенно если выполнены в оттенках синего или зеленого). Как вы видите на примере Facebook, палитра выглядит очень аккуратно и элегантно.
С одноцветными палитрами работать проще всего: они содержат в себе только один цвет с различными вариациями в оттенках и насыщенности. Все оттенки цвета хорошо сочетаются друг с другом и создают успокаивающий эффект.
— Палитры из родственных цветов


Родственные цвета — это те, которые располагаются рядом друг с другом на круге.
Такие гаммы строятся на базе родственных цветов: один из них становится опорным, а остальные используются, чтобы обогатить палитру. Здесь все тоже достаточно просто, но фокус заключается в том, чтобы правильно выбрать яркость используемых цветов — она будет задавать тон для всей гаммы. Например, Clear, утилита для организации списка дел с жестовым управлением, использует кричащие цвета, чтобы визуально привлечь внимание к тем задачам, которые пользователь выполняет в данный момент. Напротив, в приложении для медитации Calm предпочтение отдается паре родственных цветов «синий+зеленый», чтобы создать у пользователей ощущение покоя и умиротворения.
— Палитры из комплементарных цветов

Используя комплементарные (противоположные) цвета, вы легко можете визуально выделить элемент.
Самые простые разновидности данного типа состоят из двух цветов, которые резко контрастируют друг с другом. Эта схема позволяет привлечь внимание смотрящего. При использовании комплементарной палитры необходимо определиться с основным цветом, а дополнительный применять, чтобы подчеркнуть ключевые элементы. Скажем, когда человеческий глаз видит какой-то объект, раскрашенный в разных оттенках зеленого цвета, мазок красного будет очень сильно выделяться на его фоне.

Всплески цвета на сером фоне — отличный способ притянуть взгляд. Дизайн, выполненный в белом и сером цветах с синими акцентами, мы можем видеть на сайте Dropbox.
Создать собственную палитру не так трудно, как думают многие. Есть очень простой способ, которым вы можете воспользоваться, чтобы получить отличный вариант: просто добавьте яркие акценты в нейтральную гамму (то есть такую, которую обычно называют черно-белой). Полученная палитра будет смотреться очень эффектно.
2. Черпайте вдохновение в природе
Лучшие сочетания цветов — те, которые мы берем из мира природы. Почему? Потому что для нашего глаза они выглядят наиболее естественно. Достаточно просто оглядеться, чтобы почерпнуть идеи. Если в повседневной жизни вы заметите какой-то особенно красивый или цепляющий глаз оттенок, попробуйте создать цветовую гамму на его основе. Просто делайте фото красивых пейзажей и выбирайте из них цвета для палитры.

Природа создает лучшие сочетания цветов. Из этой фотографии может получиться отличная цветовая схема.
3. Старайтесь придерживаться пропорции 6/3/1
При составлении палитры вам также пригодится вечно актуальное правило от дизайнеров интерьеров: пропорция 6/3/1 позволяет создать идеальный баланс цветов в любом пространстве.
Воплотить эту концепцию в реальность очень просто: ваш опорный цвет должен занимать 60% процентов, дополнительный — 30%, а 10% отводится на акценты. Основная идея состоит в том, что дополнительный цвет должен служить поддержкой для основного, но при этом быть легко различимым на его фоне. На цвет для визуального выделения отдельных областей приходится 10% экрана — можете использовать его для призыва к действию или же любого другого элемента.

4. Сначала проектируйте в черно-белой гамме
Играть с цветами — это весело. Неудивительно, что работа над проектом нередко начинается именно с выбора палитры. Искушение поставить поиск идеальной цветовой гаммы первым шагом велико, но я бы посоветовал вам побороть себя и для начала спроектировать интерфейс в оттенках серого. Сделайте черно-белый прототип приложения и используйте его как базовый вариант. В отсутствие цветов вы вынуждены будете сосредоточиться на расстояниях и расположении элементов.
Вводите цвет в последнюю очередь и очень целенаправленно.

5. Избегайте черного цвета
В реальности черный цвет практически не встречается. Все «черные» предметы, которые нам попадаются в окружающем мире, отражают какое-то количество света, а это значит, что они уже не черные, а темно-серые. Свежий асфальт, например, вовсе не черного цвета. И тени тоже.

6. Выстраивайте визуальную иерархию при помощи контраста
Цвет — это инструмент, который направляет взгляд по нужной траектории. Чем сильнее вам нужно привлечь внимание к объекту, тем больше следует полагаться на контраст. Обычно высокую контрастность приберегают для самой важной информации или ключевых элементов. Если хотите, чтобы ваши пользователи что-то заметили или куда-то нажали, нужно, чтобы оно бросалось в глаза!

Благодаря контрасту одна область экрана заметно отличается от остальных.
7. Используйте цвет, чтобы воздействовать на эмоциональное состояние пользователя
Ни для кого не секрет, что цвета выражают определенные идеи и могут влиять на настроение людей. Эти идеи будут непосредственным образом влиять на то, как какое впечатление сложится у людей о вашем продукте.
При составлении палитры для интерфейса мало думать только, как все будет смотреться — нужно позаботиться и о том, как он будет восприниматься. Выбранные цвета могут как подкреплять тот образ бренда, который вы пытаетесь создать, так и противоречить ему. Чтобы было, с чего начать, я составил для вас небольшую памятку с базовыми ассоциациями для каждого цвета (в западной культуре).
Красный, Оранжевый, Желтый
Красный (страсть, сила, опасность, значимость): Красный — очень стимулирующий цвет. Он оставляет ощущение скорости и силы и ассоциируется с энергией. Уже доказано, что он влияет на нас даже на физиологическом уровне, ускоряя метаболизм и кровообращение. Именно поэтому люди даже читают быстрее и громче, когда видят красный цвет. Его хорошо использовать, чтобы быстро притянут взгляд пользователей или выделить отдельный элемент, требующий их внимания.
Оранжевый (озорной, бодрый, привлекательный, дешевый): Оранжевый — теплый и яркий цвет. Он создает атмосферу бодрости и навевает на пользователей чувство тепла и уюта. Некоторые исследователи утверждают, что оранжевый выражает идею дешевизны.
Желтый (веселый, приветливый, стимулирующий, привлекает внимание): Желтый — крайне разносторонний цвет, который объединяет в себе оттенки с разными значениями. Так, светло-желтый ассоциируется с солнцем, то есть с чем-то позитивным и дружелюбным. Более насыщенные тона оставляют впечатление древних времен и монументальности. Их часто применяют, когда нужно показать что-то незыблемым и мудрым.

Зеленый, Синий, Фиолетовый
Зеленый (естественный, безопасный, свежий): Зеленый выражает идею слияния с окружающим миром и близости к природе. Также он связан в нашем сознании с ростом, вследствие чего его широко используют в сфере бизнеса. Зеленый может ассоциироваться и с этическими установками.
Синий (спокойный, ответственный, заслуживающий доверия, надежный): Синий цвет обычно ассоциируется с чувствами покоя и умиротворения, а также с силой и надежностью, что в общем дает ощущение профессионализма и возбуждает доверие. Синий внушает нам, что мы в безопасности. По этой причине его активно используют банки и IT-компании. У многих титанов на рынке социальных сетей (Facebook, Twitter, LinkedIn) в интерфейсе также фигурирует синий.
Фиолетовый (роскошный, загадочный, романтический, духовный): Фиолетовый исторически считается цветом, связанным с людьми королевских кровей, и намекает, что продукт относится к категории элитных.

Розовый, Черный, Белый, Серый
Розовый (женственность, невинность, юность): Наиболее широко известная ассоциация с розовым цветом — это женственность.
Черный (сильный, изысканный, загадочный, вызывающий): Черный привлекает внимание быстрее, чем любой другой цвет, даже красный. Как правило, его применяют только для текста и акцентов.
Белый (чистота, здоровье, невинность, добродетельность): Белый хорошо подчеркивает цвета, которые его окружают, поэтому его часто выбирают в качестве дополнительного цвета.
Серый (нейтральный, официальный, изысканный, стерильный): Серый оставляет нейтральное чувство и может принимать на себя характеристики как черного, так и белого. Выступая в роли основного цвета, создает официальную атмосферу.

Здесь важно отметить, что значения цветов могут сильно меняться в зависимости от обстоятельств и культурного контекста. Чтобы глубже ознакомиться с этой темой, прочитайте статью Symbolism Of Colors And Color Meanings Around The World.
8. Сделайте дизайн доступным
Доступность — одно из ключевых соображений для применения цвета в дизайне. В наши дни продукты должны быть доступны для всех и каждого, независимо от физических возможностей.
Не используйте цвет в качестве единственного индикатора
Примерно 8% мужчин и 0.5% женщин страдают той или иной формой дальтонизма — то есть каждый двенадцатый мужчина и каждая двухсотая женщина. Существуют разные его типы, однако самый распространенный — слепота на красный и зеленый. У человека, подверженного дальтонизму, обычно возникают сложности с различением любых оттенков этих двух цветов.

Слева направо: цветовой круг глазами обычного человека — Цветовой круг глазами человека с дейтеранопическим типом дальтонизма — Цветовой круг глазами человека с протанопическим типом дальтонизма.
Так как цветовая слепота принимает разные формы (одни не различают красный и зеленый, другие — желтый и синий, а еще кто-то видит все в оттенках серого), необходимо использовать сразу несколько визуальных маркеров, чтобы обозначить самые ключевые состояния в продукте. Для описания действий или контента помимо цвета можно подключать также начертания, символы, узоры, текстуры и текст.

Избегайте передавать информацию посредством красного и зеленого цветов — это будет крайне неудобно для людей, которые их не различают.
Делайте текст как можно контрастнее
Контраст — та область в теории цвета, которая имеет решающее значение для юзабилити. Подбирая цвет для текста, имейте в виду: наложение двух цветов с низкой контрастностью приведет к тому, что читать будет очень сложно.

Низкая контрастность может стать смертельным ударом для юзабилити.
Отслеживайте контрастность, чтобы быть уверенными, что цвет текста будет в достаточной степени выделяться относительно фонового цвета и даже человек с дальтонизмом или очень слабым зрением сможет различать слова. Коэффициент контраста — это математическое выражение того, насколько один цвет отличается от другого (обычно он записывается так: 1:1, 21:1). Чем больше разница между числами, тем сильнее цвета отличаются по яркости. На W3C рекомендуют следующие соотношения между яркостью текста и изображений:
- Если текст мелкий, соотношение должно быть не меньше 4.5:1;
- Для крупного текста (то есть 14 pt и выше для жирного шрифта, 18 pt и выше — для обычного) оптимально соотношение 3:1 и больше.

Бонус: Инструменты, необходимые для UX дизайнера
Чтобы вам было проще, я также привожу список самых полезных инструментов для подбора цветовой гаммы.
Adobe Color CC
Adobe Color CC (раннее известный как Kuler) — отличное решение, чтобы находить, редактировать и создавать палитры. Вы можете модифицировать каждый цвет, входящий в состав гаммы, или устанавливать его в качестве опорного буквально в пару кликов. Готовые палитры можно сохранять и добавлять в библиотеку; кроме того, в открытом доступе на сайте находится большое количество цветовых гамм, созданных другими членами сообщества.


Material Design
Гайдлайн от Material Design предлагает отличную цветовую гамму, которую вы можете использовать для иллюстраций или выбора брендовых цветов. Все цвета, которые она охватывает, подобраны так, что будут гармонировать друг с другом в любых сочетаниях.

Colorzilla
Colorzilla — расширение для браузеров Google Chrome и Mozilla Firefox, которое включает целую кучу инструментов для работы с цветом, включая пипетку с возможностью захвата цвета, генератор градиентов CSS и функцию просмотра палитр.

Coolors.co
Coolors.co — мощный инструмент для построения палитры из нескольких цветов. Вы можете просто закрепить нужный цвет и нажать на пробел, чтобы получить новую гамму. Что особенно здорово, здесь вы не ограничены единственным вариантом — можно создавать разные палитры, меняя параметры на старте.

Мне особенно нравится делать палитры при помощи фотографий. Данный инструмент позволяет загружать фото и выстраивать палитру из цветов, которые на нем присутствуют.

Симулятор дальтонизма в Adobe Photoshop
Photoshop позволяет проверить, насколько ваш дизайн универсально доступен. Достаточно перейти на вкладку View > Proof Setup и выбрать интересующий ваш тип (Protanopia type или Deuteranopia type).

NoCoffee Vision Simulator for Chrome
Чтобы удостовериться, что ваш дизайн доступен для всех, неплохо бы на себе испытать дальтонизм в процессе проектирования. NoCoffee Vision Simulator обеспечивает возможность создать для любого интерфейса симуляцию, показывающую, как она выглядит для людей с цветовой слепотой или слабым зрением. Например, применив фильтр «Deuteranopia» во вкладке «Color Deficiency», вы увидите веб-сайт в тонах серого. Это поможет вам адаптировать интерфейс под потребности людей, у которых проблемы с глазами.
Привет! В этой статье расскажем что такое цветовая схема приложения и как подобрать правильную цветовую схему.
Обязательная часть дизайна мобильного приложения это его цветовая схема. Нельзя просто так преуменьшать мощь цвета в приложениях. Верная цветовая схема приложения может помочь определить необходимое настроение. Это также помогает пользователям взаимодействовать с UI элементами приложения и вернее понимать основное взаимодействие в приложении.
Когда дизайнер принимает решение о выборе цветовой схемы и основных цветах в приложении у него есть два пути: выбрать одну из классических цветовых схем или нестандартную. Классические цветовые схемы включают аналоговые, монохроматические, триадные, дополнительные и составные цветовые схемы.
Аналоговая цветовая схема приложения

Аналоговая цветовая схема приложения
Аналоговая цветовая схема на цветовом круге
Монохромная цветовая схема приложения
Монохромные цветовые схемы используют какой-либо основной цвет и его более светлые оттенки и тона в качестве дополнительной палитры. Эти схемы создают эффект комфорта для глаз, в особенности если дизайнер использует зеленые или синие цвета. Таким образом чтобы получить более светлый оттенок, дизайнеры дополняют базовый цвет белым цветом,в то время как для создания тона следует добавить черный или серый. При помощи монохромной схемы можно получить простой, но в то же время целостный и элегантный внешний вид мобильного приложения.

Монохромная цветовая схема приложения

Монохромная цветовая схема на цветовом круге
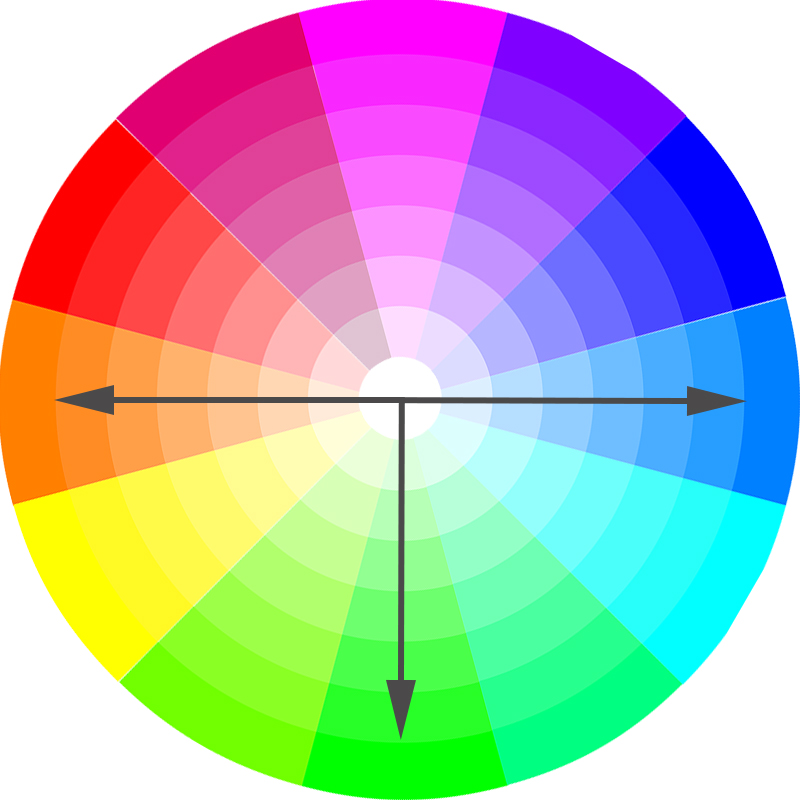
Цветовая схема триада
Цветовая схема триада основана на комбинации трех цветов, которые равноудалены друг от друга на цветовом круге. Наилучшее использование этой цветовой схемы состоит в том, чтобы сделать один цвет основным и использовать его как доминирующий цвет, а два других цвета использовать для акцента. Так гармония в триадной цветовой палитре получается за счет сбалансированного использования всех трех цветов.

Цветовая схема триада

Триада на цветовом круге
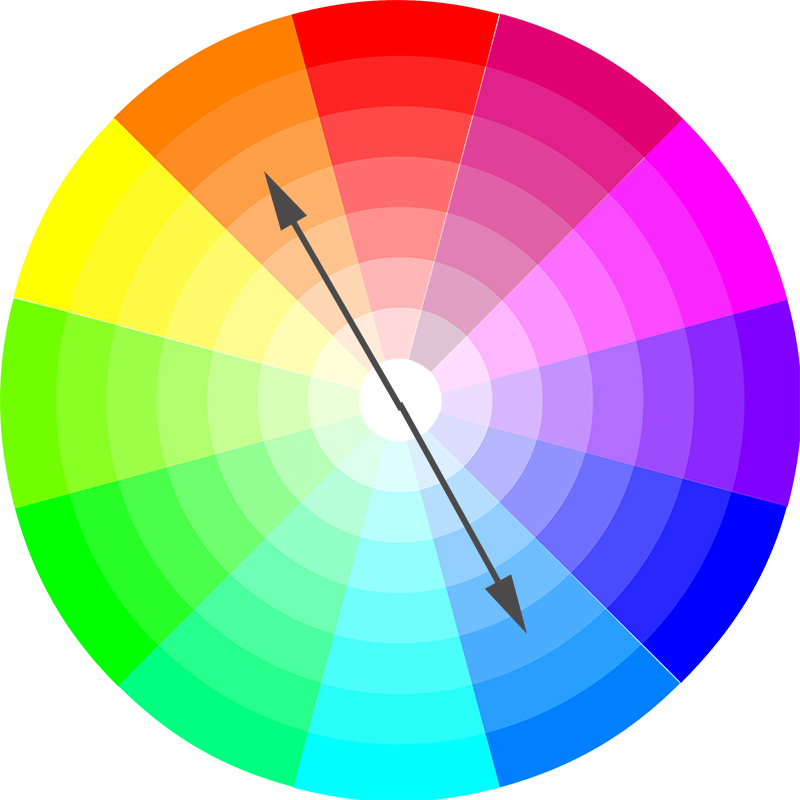
Дополнительная цветовая схема
Дополняющие цвета располагаются на противоположных сторонах цветового круга. Примерами дополняющих цветов могут быть желтый и фиолетовый, красный и зеленый, оранжевый и синий. Они сильно контрастируют друг с другом. Дизайнеры используют дополняющие цвета для выделения какого-либо элемента в интерфейсе мобильного приложения.

Дополнительная цветовая схема приложения

Дополнительные цвета на цветовом круге
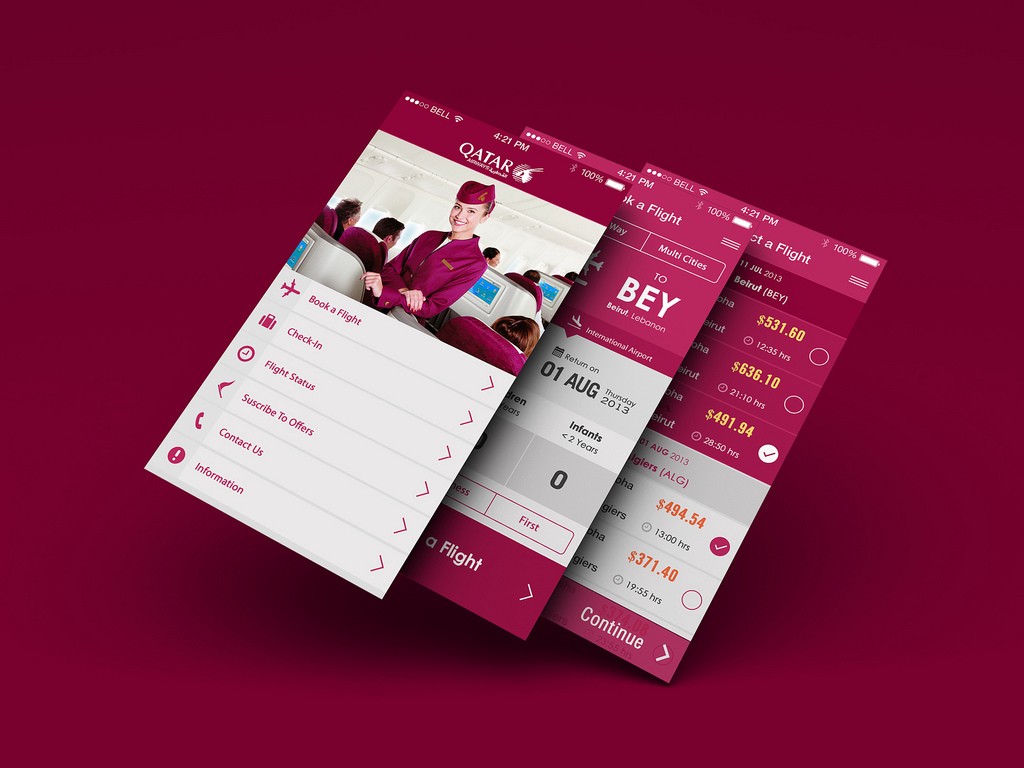
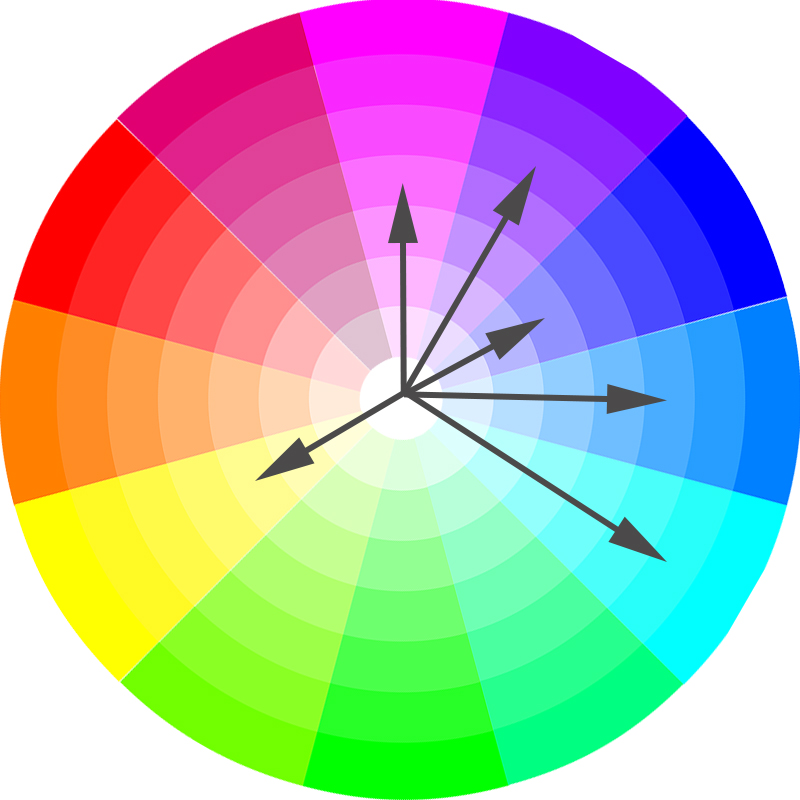
Составная цветовая схема

Составная цветовая схема на примере мобильного приложения

Составная цветовая схема на цветовом круге
Цветовые оттенки в мобильном приложении
Чтобы создать оттенок нужно добавить к основному цвету черный цвет. Такая цветовая схема дает возможность приобрести мобильному приложению привлекательный монолитный дизайн. Оттенки достаточно эффективны для выделения важных элементов UI в приложении. Так же они хороши чтобы создать визуальные связи.

Цветовые оттенки в мобильном приложении
Креативные цветовые схемы
Нестандартные цветовые схемы должны быть аккуратно скомбинированы с учетом лучших сочетаний цветов на цветовом круге. Мы не советуем новичкам сразу выбирать такие цветовые схемы для создания UI мобильного приложения. Сначала нужно иметь опыт работы с традиционными цветовыми схемами, а затем вы можете приступить к более сложным цветовым решениям или создать свою схему. Хотелось добавить что опытные UI-дизайнеры чаще всего используют один два минималистичных основных цвета и его оттенки. Такой подход к цветам позволяет получить быструю визуальную связь с брендом.
Креативная цветовая схема для приложения
Красочные иллюстрации
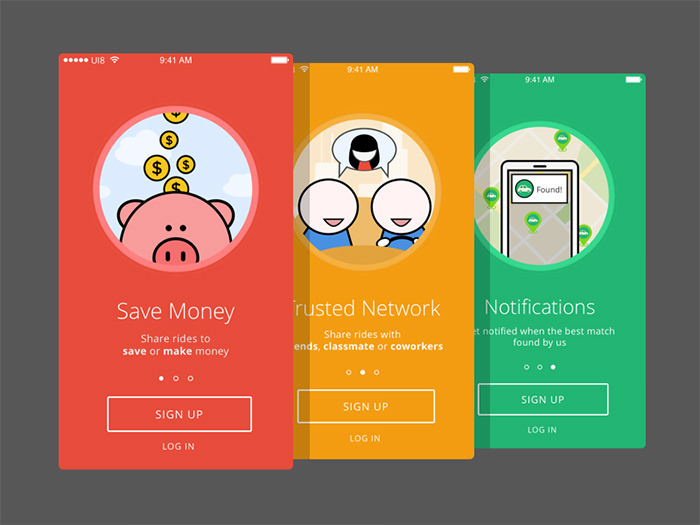
Использование иллюстраций является сегодня очень популярной практикой в дизайне мобильных приложений. В особенности прием с иллюстрациями эффективен в минималистичных интерфейсах. Так они создают сильный эффект контраста и этим помогают донести послание бренда. Смелые яркие иллюстрации внесут немного жизни и веселья в приложение, поэтому они так легко очаровывают пользователей.

Использование иллюстраций в мобильных приложениях
Цветные градиенты

Использование цветных градиентов в мобильных приложениях
Чёрный и его оттенки
Тенденция к минимализму неизбежно привела к минимализму в использовании цветов. Черный цвет играет такую же важную роль в дизайне как и маленькое черное платье в гардеробе каждой девушки. Несмотря на то, что черный цвет выбивается из всего дизайна, в комбинации с белым и серым он может создать очень контрастную схему.

Черная цветовая схема для приложения
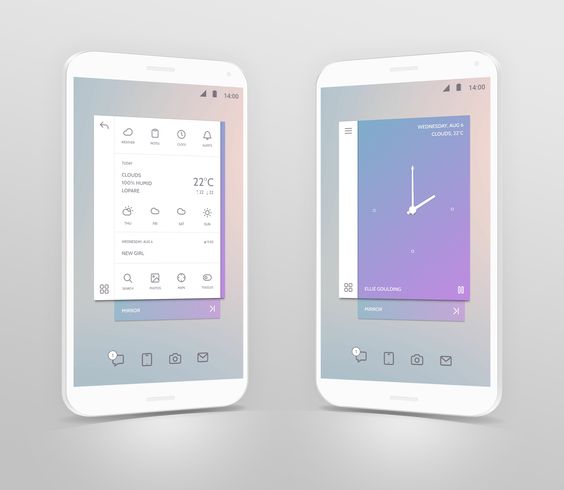
Использование пастельных цветов

Использование пастельных цветов в дизайне мобильного приложения
Яркие иконки
Также дизайнеры используют яркие и смелые иконки, чтобы обозначать действия и важные элементы в мобильных UI. Яркие иконки могут не только визуально улучшить ваш UI но и помогут пользователям легко понять логику мобильного приложения, его функционал и сценарии использования
Использование иконок в дизайне мобильного приложения
Использование мягких теней
Использование тонких теней на приглушенном или белом фоне является одной из эффективных тенденций в современных мобильных цветовых схемах. Как правило, мягкие, но красочные тени помогают дизайнерам создавать интересные и красивые визуальные эффекты для пользователей.
Читайте также:


