Как связать приложение с api
Всем привет, меня зовут Лаптев Алексей, я главный разработчик сервиса для всех интеграций ApiMonster. Сегодня расскажу принцип, как соединять любые сервисы, даже если нет готовой интеграции.
Если связать условную Тильду и AmoCRM не составляет труда — есть десяток сервисов коннекторов.
То связать неизвестную CRM или самописный сервис с популярными сервисами уже сложнее, так как готовых интеграций нет и делать их никто не будет, так как ради 1-2 клиентов брать на себя поддержку интеграций не выгодно.
К счастью все сервисы общаются примерно одинаково — это get/post запросы со списком полей в формате json.
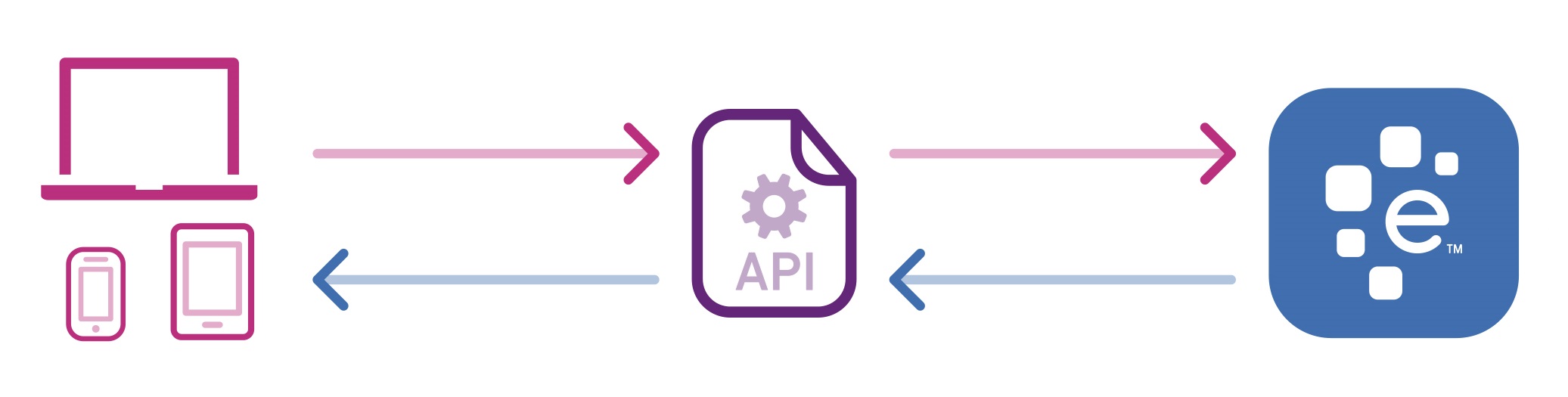
Примерно вот так:
Задача сводится к следующему: получить список полей и значений из сервиса А и закинуть в список полей и значений в сервис B.
Этим и занимаются все сервисы интеграций.
Для популярных сервисов создаются отдельные интеграции, где более понятно для клиента объясняется что нужно указать для доступа к сервису и какие поля можно задать.
Но в целом все можно решить парочкой универсальных интеграций — это входящий вебхук и исходящий вебхук.
Давайте разберемся как оно работает.
Рассмотрим на примере Тильды и AmoCRM, как наиболее понятные сервисы, но в место них можно подставить любой сервис.
Примерно вот так:
Можно посмотреть что там пришло и какие поля есть, но пока данные никуда не уходят.
Вебхук выглядит примерно так:
Подключаем интеграцию, которая посылает post запрос на внешний url, примерно вот такую.
Настраивает маппинг, где говорим сервису:
- Передавай поле email из сервиса A в поле email сервиса B
- Передавай поле phone из сервиса А в поле email сервиса B
Согласно маппингу формируется json опять же примерно вот так:
И отправляется Post запросом на указанный url.
5. В сервисе «B» принимается запрос и выполняется нужное действиеОбычно создание сделки.
Если у вас самопис, то просто забирается данные из post-запроса и делаете что вам нужно.
Это все прекрасно работает, когда сервис А посылает сразу все данные в вебхуке и сервис B также готов принять массив данных без сложностей без каких либо сложностей.
Сервис А должен в вебхуке передавать полный набор данных, без необходимости запрашивать уточнения по id, как это происходит в Bitrix24 или RetailCRM.
Хороший пример — Тильда.
Сервис «B» должен уметь принимать массив данных в Json по указанному url, но обычно это умеют только самописные решения.
У популярных сервисов сложная механика доступов и API, просто так запрос не пошлешь, нужно пилить интеграцию, решая все эти проблемы.
В таких интеграция и есть ценность сервисов-коннекторов, местами там совсем не тривиально.
Но в целом тут нет проблемы , так как основная задача это — соединить малоизвестный сервис с популярным, где с приемом вебхука их сервиса А нет проблем, а на популярные сервисы B есть коннектор или возможность написать свой под исходящий вебхук.
95% задач по соединению сервисов решаются входящими/исходящими вебхуками и готовыми коннекторами в рамках любого сервиса.
Остальным не повезло — надо упрощать стек.
Мы тут собрали умную камеру для наблюдения за котиками. Хотите научим?Спасибо за статью;)
Обычно код можно обновить через рефреш токен.
Там относительно сложный код, особенно если лапки.
Да в коде я бы разобрался в конце концов, знать бы только, как подобное решается в принципе (саму технологию)
Как самостоятельно связать сервисы по API и вебхукам без программиста, интеграций и сложных конструкторов
Начнём с рассмотрения того что представляют собой API на высоком уровне и выясним, как они работают, как их использовать в своих программах и как они структурированы. Также рассмотрим основные виды API и их применение.
| Необходимые знания: | Базовая компьютерная грамотность, понимание основ HTML и CSS, основы JavaScript (см. первые шаги, building blocks, объекты JavaScript). |
|---|---|
| Цель: | Познакомиться с API, выяснить что они могут делать и как их использовать. |
Что такое API?
Интерфейс прикладного программирования (Application Programming Interfaces, APIs) - это готовые конструкции языка программирования, позволяющие разработчику строить сложную функциональность с меньшими усилиями. Они "скрывают" более сложный код от программиста, обеспечивая простоту использования.
Для лучшего понимания рассмотрим аналогию с домашними электросетями. Когда вы хотите использовать какой-то электроприбор, вы просто подключаете его к розетке, и всё работает. Вы не пытаетесь подключить провода напрямую к источнику тока — делать это бесполезно и, если вы не электрик, сложно и опасно.

Точно также, если мы хотим, например, программировать 3D графику, гораздо легче сделать это с использованием API, написанных на языках высокого уровня, таких как JavaScript или Python.
Note: Смотрите также API в словаре.
API клиентской части JavaScript
Для JavaScript на стороне клиента, в частности, существует множество API. Они не являются частью языка, а построены с помощью встроенных функций JavaScript для того, чтобы увеличить ваши возможности при написании кода. Их можно разделить на две категории:
- API браузера встроены в веб-браузер и способны использовать данные браузера и компьютерной среды для осуществления более сложных действий с этими данными. К примеру, API Геолокации (Geolocation API) предоставляет простые в использовании конструкции JavaScript для работы с данными местоположения, так что вы сможете, допустим, отметить своё расположение на карте Google Map. На самом деле, в браузере выполняется сложный низкоуровневый код (например, на C++) для подключения к устройству GPS (или любому другому устройству геолокации), получения данных и передачи их браузеру для обработки вашей программой, но, как было сказано выше, эти детали скрыты благодаря API.
- Сторонние API не встроены в браузер по умолчанию. Такие API и информацию о них обычно необходимо искать в интернете. Например, Twitter API позволяет размещать последние твиты (tweets) на вашем веб-сайте. В данном API определён набор конструкций, осуществляющих запросы к сервисам Twitter и возвращающих определённые данные.

Взаимодействие JavaScript, API и других средств JavaScript
Итак, выше мы поговорили о том, что такое JavaScript API клиентской части и как они связаны с языком JavaScript. Давайте теперь тезисно запишем основные понятия и определим назначение других инструментов JavaScript:
- JavaScript — Язык программирования сценариев высокого уровня, встроенный в браузер, позволяющий создавать функциональность веб-страниц/приложений. Отметим, что JavaScript также доступен на других программных платформах, таких как Node. Но пока не будем останавливаться на этом.
- API браузера (Browser APIs) — конструкции, встроенные в браузер, построенные на основе языка JavaScript, предназначенные для облегчения разработки функциональности.
- Сторонние API (Third party APIs) — конструкции, встроенные в сторонние платформы (такие как Twitter, Facebook) позволяющие вам использовать часть функциональности этих платформ в своих собственных веб-страницах/приложениях (например, показывать последние Твиты на вашей странице).
- Библиотеки JavaScript — Обычно один или несколько файлов, содержащих пользовательские (custom) функции. Такие файлы можно прикрепить к веб-странице, чтобы ускорить или предоставить инструменты для написания общего функциональности. Примеры: jQuery, Mootools и React.
- JavaScript фреймворки (frameworks) — Следующий шаг в развитии разработки после библиотек. Фреймворки JavaScript (такие как Angular и Ember) стремятся к тому, чтобы быть набором HTML, CSS, JavaScript и других технологий, после установки которого можно "писать" веб-приложение с нуля. Главное различие между фреймворками и библиотеками - "Обратное направление управления" ( “Inversion of Control” ). Вызов метода из библиотеки происходит по требованию разработчика. При использовании фреймворка - наоборот, фреймворк производит вызов кода разработчика.
На что способны API?
Широкое разнообразие API в современных браузерах позволяет наделить ваше приложение большими возможностями. Достаточно посмотреть список на странице MDN APIs index page.
Распространённые API браузера
В частности, к наиболее часто используемым категориям API (и которые мы рассмотрим далее в этом модуле) относятся :
Распространённые сторонние API
Существует множество сторонних API; некоторые из наиболее популярных, которые вы рано или поздно будете использовать, включают:
-
для добавления такой функциональности, как показ последних твитов на сайте. для работы с картами на веб-странице (интересно, что Google Maps также использует этот API). Теперь это целый набор API, который может справляться с широким спектром задач, как свидетельствует Google Maps API Picker. позволяет использовать различные части платформы Facebook в вашем приложении, предоставляя, например, возможность входа в систему с логином Facebook, оплаты покупок в приложении, демонстрация целевой рекламы и т.д. , предоставляющий возможность встраивать видео с YouTube на вашем сайте, производить поиск, создавать плейлисты и т.д. - фреймворк для встраивания функциональности голосовой и видео связи в вашем приложении, отправки SMS/MMS из приложения и т.д.
Note: вы можете найти информацию о гораздо большем количестве сторонних API в Каталоге Web API.
Как работает API?
Работа разных JavaScript API немного отличается, но, в основном, у них похожие функции и принцип работы.
Они основаны на объектах
Взаимодействие с API в коде происходит через один или больше объектов JavaScript, которые служат контейнерами для информации, с которой работает API (содержится в свойствах объекта), и реализуют функциональность, которую предоставляет API (содержится в методах объекта).
Note: Если вам ещё не известно как работают объекты, советуем вернуться назад и изучить модуль Основы объектов JavaScript прежде чем продолжать.
Вернёмся к примеру с API Геолокации — очень простой API, состоящий из нескольких простых объектов:
-
, содержит три метода для контроля и получения геоданных. , предоставляет данные о местоположении устройства в заданный момент времени — содержит Coordinates - объект, хранящий координаты и отметку о текущем времени. , содержит много полезной информации о расположении устройства, включая широту и долготу, высоту, скорость и направление движения и т.д.
Так как же эти объекты взаимодействуют? Если вы посмотрите на наш пример maps-example.html (see it live also), вы увидите следующий код:
Note: Когда вы впервые загрузите приведённый выше пример, появится диалоговое окно, запрашивающее разрешение на передачу данных о местонахождении этому приложению (см. раздел У них есть дополнительные средства безопасности там, где это необходимо далее в этой статье). Вам нужно разрешить передачу данных, чтобы иметь возможность отметить своё местоположение на карте. Если вы всё ещё не видите карту, возможно, требуется установить разрешения вручную; это делается разными способами в зависимости от вашего браузера; например, в Firefox перейдите > Tools > Page Info > Permissions, затем измените настройки Share Location; в Chrome перейдите Settings > Privacy > Show advanced settings > Content settings и измените настройки Location.
Во-первых, мы хотим использовать метод Geolocation.getCurrentPosition() , чтобы получить текущее положение нашего устройства. Доступ к объекту браузера Geolocation производится с помощью свойства Navigator.geolocation , так что мы начнём с
Это эквивалентно следующему коду
Но мы можем использовать точки, чтобы связать доступ к свойствам/методам объекта в одно выражение, уменьшая количество строк в программе.
Метод Geolocation.getCurrentPosition() имеет один обязательный параметр - анонимную функцию, которая запустится, когда текущее положение устройства будет успешно считано. Сама эта функция принимает параметр, являющийся объектом Position (en-US) , представляющим данные о текущем местоположении.
Note: Функция, которая передаётся другой функции в качестве параметра, называется колбэк-функцией (callback function).
Такой подход, при котором функция вызывается только тогда, когда операция была завершена, очень распространён в JavaScript API — убедиться, что операция была завершена прежде, чем пытаться использовать данные, которые она возвращает, в другой операции. Такие операции также называют асинхронными операциями (asynchronous operations). Учитывая, что получение данных геолокации производится из внешнего устройства (GPS-устройства или другого устройства геолокации), мы не можем быть уверены, что операция считывания будет завершена вовремя и мы сможем незамедлительно использовать возвращаемые ею данные. Поэтому такой код не будет работать:
Если первая строка ещё не вернула результат, вторая вызовет ошибку из-за того, что данные геолокации ещё не стали доступны. По этой причине, API, использующие асинхронные операции, разрабатываются с использованием callback function, или более современной системы промисов, которая появилась в ECMAScript 6 и широко используются в новых API.
Мы совмещаем API Геолокации со сторонним API - Google Maps API, который используем для того, чтобы отметить расположение, возвращаемое getCurrentPosition() , на Google Map. Чтобы Google Maps API стал доступен на нашей странице, мы включаем его в HTML документ:
Чтобы использовать этот API, во-первых создадим объект LatLng с помощью конструктора google.maps.LatLng() , принимающим данные геолокации Coordinates.latitude (en-US) и Coordinates.longitude (en-US) :
Этот объект сам является значением свойства center объекта настроек (options), который мы назвали myOptions . Затем мы создаём экземпляр объекта, представляющего нашу карту, вызывая конструктор google.maps.Map() и передавая ему два параметра — ссылку на элемент <div> , на котором мы хотим отрисовывать карту (с ID map_canvas ), и объект настроек (options), который мы определили выше.
Когда это сделано, наша карта отрисовывается.
Последний блок кода демонстрирует два распространённых подхода, которые вы увидите во многих API:
- Во-первых, объекты API обычно содержат конструкторы, которые вызываются для создания экземпляров объектов, используемых при написании программы.
- Во-вторых, объекты API зачастую имеют несколько вариантов (options), которые можно настроить и получить именно ту среду для разработки, которую вы хотите. API конструкторы обычно принимают объекты вариантов (options) в качестве параметров, с помощью которых и происходит настройка.
Note: Не отчаивайтесь, если вы что-то не поняли из этого примера сразу. Мы рассмотрим использование сторонних API более подробно в следующих статьях.
У них узнаваемые точки входа
При использовании API убедитесь, что вы знаете где точка входа для API. В API Геолокации это довольно просто — это свойство Navigator.geolocation , возвращающее объект браузера Geolocation , внутри которого доступны все полезные методы геолокации.
Найти точку входа Document Object Model (DOM) API ещё проще — при применении этого API используется объект Document , или экземпляр элемента HTML, с которым вы хотите каким-либо образом взаимодействовать, к примеру:
Точки входа других API немного сложнее, часто подразумевается создание особого контекста, в котором будет написан код API. Например, объект контекста Canvas API создаётся получением ссылки на элемент <canvas> , на котором вы хотите рисовать, а затем необходимо вызвать метод HTMLCanvasElement.getContext() :
Всё, что мы хотим сделать с canvas после этого, достигается вызовом свойств и методов объекта содержимого (content) (который является экземпляром CanvasRenderingContext2D ), например:
Note: вы можете увидеть этот код в действии в нашем bouncing balls demo (see it running live also).
Они используют события для управления состоянием
Мы уже обсуждали события ранее в этом курсе, в нашей статье Introduction to events — в этой статье детально описываются события на стороне клиента и их применение. Если вы ещё не знакомы с тем, как работают события клиентской части, рекомендуем прочитать эту статью прежде, чем продолжить.
Следующий код содержит простой пример использования событий:
Note: вы можете увидеть этот код в действии в примере ajax.html (see it live also).
Затем функция-обработчик onload определяет наши действия по обработке ответа сервера. Нам известно, что ответ успешно возвращён и доступен после наступления события load (и если не произойдёт ошибка), так что мы сохраняем ответ, содержащий возвращённый сервером объект JSON в переменной superHeroes , которую затем передаём двум различным функциям для дальнейшей обработки.
У них есть дополнительные средства безопасности там, где это необходимо
К тому же, некоторые WebAPI запрашивают разрешение от пользователя, как только к ним происходит вызов в коде. В качестве примера, вы, возможно, встречали такое диалоговое окно при загрузке нашего примера Geolocation ранее:

Notifications API запрашивает разрешение подобным образом:

Запросы разрешений необходимы для обеспечения безопасности пользователей — не будь их, сайты могли бы скрытно отследить ваше местоположение, не создавая множество надоедливых уведомлений.
Итоги
На данном этапе, у вас должно сформироваться представление о том, что такое API, как они работают и как вы можете применить их в своём JavaScript-коде. Вам наверняка не терпится начать делать по-настоящему интересные вещи с конкретными API, так вперёд! В следующий раз мы рассмотрим работу с документом с помощью Document Object Model (DOM).

Сегодня редко можно встретить приложение для Android, которое никогда не подключается к Интернету.
Независимо от того, выполняет ли ваше приложение резервное копирование данных в облако, аутентифицирует пользователей с помощью функции «Войти в Google», загружает изображения или размещает контент на сайтах социальных сетей, многие приложения должны поддерживать регулярную связь с удаленными серверами.
Сеть стала таким основным продуктом мобильных приложений, что существует широкий спектр библиотек, специально разработанных, чтобы помочь вам извлекать данные с удаленных серверов и обмениваться данными с более широким Интернетом.
Как сделать запрос на модернизацию?
Чтобы сделать запрос на модернизацию, вам понадобится следующее:
После создания этих компонентов структура вашего проекта должна выглядеть примерно так:

Существует множество API, но мы будем использовать JSONPlaceholder, поддельный REST API, разработанный для людей, которым нужен легкий доступ к поддельным данным, например тех, кто тестирует новую библиотеку или приложение, или кто-то, кто следит за онлайн-руководством! В частности, мы будем использовать ресурс API «/ users», который предоставляет список имен.

Начало работы: сериализация и десериализация с Gson
Для начала создайте новый проект Android с настройками по вашему выбору, а затем добавьте зависимости, которые мы будем использовать в этом проекте.
В большинстве случаев запросы и ответы сервера отображаются в нейтральном для языка формате, таком как JSON, а не предоставляются как объекты Java. Когда вы используете Retrofit, вам обычно приходится иметь дело с сериализацией и десериализацией данных JSON:
- Сериализация: это процесс преобразования структур данных или состояния объекта в формат, который можно сохранить.
- Десериализация: это процесс, при котором структура данных извлекается из серии байтов.
Существуют различные конвертеры, доступные для разных форматов, но мы будем использовать Gson, библиотеку Java, которая может преобразовывать объекты Java в их представление JSON. Он также может преобразовывать строки JSON в их эквивалентные объекты Java. Одним из основных преимуществ использования Gson является то, что вам не придется выполнять дополнительную настройку в ваших классах Java, поскольку ответ будет отображаться автоматически.
После того, как мы успешно получили данные с сервера, мы отобразим их в виде списка. Я также добавляю RecyclerView и CardView в качестве зависимостей проекта.
После добавления этих зависимостей ваш файл build.gradle на уровне проекта должен выглядеть примерно так:
Поскольку мы будем связываться с удаленным сервером, вам также необходимо открыть манифест проекта и добавить разрешение в Интернете:
Обратите внимание, что разрешение на доступ к Интернету относится к категории безопасных разрешений, поэтому вам не нужно беспокоиться о запросе этого разрешения во время выполнения.
Retrofit поддерживает следующие встроенные аннотации для каждого из стандартных типов запросов:
Большинство конечных точек объявляются с определенным типом возвращаемого значения в формате Call . В нашем приложении возвращаемым типом будет «RetroUsers», который мы скоро реализуем.
Чтобы создать этот интерфейс:
- Выберите «Файл»> «Создать»> «Класс Java» на панели инструментов Android Studio.
- В следующем меню откройте раскрывающийся список «Тип» и выберите «Интерфейс».
- Дайте этому интерфейсу имя «GetData» и нажмите «ОК».
- Откройте новый интерфейс «GetData» и добавьте следующее:
Чтобы упростить задачу, этот интерфейс содержит одну конечную точку, но вы можете включить несколько конечных точек в один интерфейс.
Создание модели данных
Затем нам нужно создать класс, который предоставляет методы получения и установки для каждого поля, которое мы ожидаем в объекте ответа.
Мы также собираемся использовать аннотацию @SerializedName, которая указывает, что поле должно быть сериализовано с предоставленным именем, а не стандартным именем поля API.
Чтобы создать эту модель:
- Выберите «Файл»> «Создать»> «Класс Java» на панели инструментов Android Studio.
- Назовите этот класс «RetroUsers» и нажмите «ОК».
- Откройте новый класс «RetroUsers» и добавьте следующее:
Создание экземпляра Retrofit
Следующим шагом будет использование класса Retrofit.Builder для создания экземпляра Retrofit, где мы вызовем нашу конечную точку и получим список имен.
После создания нашего объекта Retrofit нам нужно указать:
- Фабрика преобразователей по умолчанию, которой в данном случае является Gson. Вы применяете преобразователь с помощью метода addConverterFactory().
- Базовый URL. Требования к проекту меняются нередко, поэтому в какой-то момент вам может потребоваться переключить свой проект на другой URL-адрес. Если ваш базовый URL-адрес определен в одном месте, вы можете изменить его, не затрагивая все конечные точки приложения. Обычно вы определяете свой базовый URL при создании экземпляра Retrofit, что мы и делаем здесь.
Наконец, мы получаем пригодный для использования объект Retrofit, вызывая .build ().
Мы собираемся реализовать эту функцию в повторно используемом классе, поскольку это позволяет нам создать объект Retrofit один раз, а затем повторно использовать его во всем нашем приложении.
Создайте новый класс Java («Файл> Новый> Класс Java») с именем «RetrofitClient», а затем добавьте следующее:
Хотя мы используем только один преобразователь в нашем проекте, вы можете использовать несколько преобразователей в одном экземпляре Retrofit, например:
Если вы применяете несколько конвертеров, ваше приложение всегда будет использовать первый совместимый конвертер, переданный в Retrofit, которым в приведенном выше примере является Gson. Предполагая, что приведенный выше код извлекает данные, которые могут обрабатываться Gson или Moshi, он всегда будет использовать конвертер Gson.
Выполнение сетевого запроса
Теперь все на месте, мы готовы выполнить наш сетевой вызов.
Вы можете выполнять запросы на модернизацию синхронно с помощью call.execute () или асинхронно с помощью call.enqueue. Синхронные запросы выполняются в основном потоке и рискуют заблокировать основной поток пользовательского интерфейса во всех версиях Android. Кроме того, если вы попытаетесь выполнить запрос на модернизацию синхронно на Android 4.0 или выше, ваше приложение выйдет из строя с ошибкой NetworkOnMainThreadException. Итак, мы будем использовать метод enqueue () для асинхронной отправки нашего запроса.
Retrofit загрузит и проанализирует данные API в фоновом потоке, а затем вернет ответ в потоке пользовательского интерфейса. Мы обработаем этот ответ с помощью методов обратного вызова onResponse () и onFailure (), где мы определим, как наше приложение должно реагировать после завершения запроса.
Откройте класс MainActivity и добавьте следующее:
Отображение данных API
После получения данных нам нужно отобразить их в прокручиваемом списке.
Откройте файл activity_main.xml своего проекта и добавьте виджет RecylcerView.
Нам также необходимо определить макет каждой строки в нашем RecyclerView:
- Удерживая нажатой клавишу Control, щелкните папку «res / layout» вашего проекта.
- Выберите «Создать> Файл ресурсов макета».
- Дайте этому файлу имя «row_layout» и нажмите «ОК».
- Откройте этот файл и добавьте следующее:
Связывание данных с помощью адаптеров Android
RecyclerView состоит из нескольких компонентов:
- Виджет RecyclerView, который мы уже добавили в наш макет.
- Диспетчер компоновки, например LinearLayoutManager или GridLayoutManager.
- Объекты-держатели представления, которые являются экземплярами класса, расширяющего RecyclerView.ViewHolder. Каждый держатель представления отображает один элемент.
- Адаптер, который создает объекты-держатели представлений по мере необходимости и привязывает держателей представлений к их данным, вызывая метод onBindViewHolder ().
Чтобы связать наши данные, создайте новый класс Java с именем «MyAdapter», а затем добавьте следующее:
Выполнение сетевого вызова: тестирование нашего приложения Retrofit
Настало время протестировать наше приложение! Убедитесь, что у вас есть активное подключение к Интернету, а затем установите приложение на физический смартфон или планшет Android или виртуальное устройство Android (AVD).
Как только вы запустите приложение, Retrofit загрузит и проанализирует данные API, а затем отобразит их в RecylcerView.

Использование дооснащения с RxJava 2
Также возможно использовать Retrofit в сочетании с другими библиотеками, включая RxJava.
Чтобы создать методы интерфейса API, которые возвращают типы RxJava, вам необходимо добавить адаптер RxJava в качестве зависимости проекта:
Затем вам нужно будет добавить RxJava2CallAdapterFactory в качестве адаптера вызова при создании экземпляра Retrofit:
После применения этого адаптера вы можете возвращать типы RxJava, такие как Observables и Flowables. Например:
Если вы хотите узнать больше о RxJava, ознакомьтесь с нашей статьей «Начало разработки приложений для Android с помощью RxJava 2.0».
Подведение итогов
Планируете ли вы использовать Retrofit в своих будущих проектах? Или у вас есть рекомендации по API, которые вы регулярно используете в своих проектах Android?

Краткий ликбез по API. Выясняем, что он собой представляет, как работает и зачем нужен. Рассмотрим примеры использования, способы вызова и тенденции развития.
Что значит API?
Этот термин расшифровывается как Application Programming Interface, что в переводе на русский значит «Программный Интерфейс Приложения». Аббревиатура API используется часто и на слуху у многих пользователей, взаимодействующих с компьютерами (даже далеких от программирования). Правда, популярность термина не сделала его особо понятнее. Для многих это все еще набор символов без четкого значения. В лучшем случае пользователи в ответ на вопрос «Что такое API» скажут, что это инструмент для взаимодействия нескольких программ, в худшем – не скажут ничего.

И первые будут правы, потому что программный интерфейс включает в себя функции, классы, методы и структуры, помогающие одному приложению взаимодействовать с другим. API содержит в себе некие «мостики», позволяющие программе А получить доступ к данным из программы Б или к некоторым ее возможностям. Таким образом, программисты могут расширять функциональность своего продукта и связывать его с чужими разработками.
Все это с разрешения создателей программы А и с соблюдением всех мер безопасности, чтобы разработчики, желающие использовать API, не смогли получить доступ к конфиденциальной информации.
Главный принцип работы API. Почему его называют интерфейсом
Простыми словами, интерфейс – это «прослойка» между приложением А и приложением Б. В ней происходят процессы, которые позволяют двум программам обмениваться информацией и выполнять функции, связанные с обеими сторонами, скрывая «внутреннее строение» программ. Знакомо? Только что таким же образом мы описали API.
Такой подход позволяет наладить взаимодействие между несколькими утилитами, не задумываясь о том, как они устроены, какая программная логика ими движет и каким образом обрабатываются передаваемые данные. Интерфейсы упрощают работу как для простых пользователей, так и для программистов. Первым не приходится задумываться о том, что стоит за привычными функциями в их гаджетах, а разработчикам не нужно изучать код других программистов, чтобы подключить чужой продукт к своему.
Это называется инкапсуляцией. Сокрытием части функций ради упрощения работы в целом и минимизации участков программного обеспечения, где один из разработчиков мог бы допустить ошибку.
Набор функций в программных интерфейсах приложения
Список опций, доступных при работе с тем или иным API, зависит от разработчиков. Есть три основных пункта, описывающих работу интерфейса и методы взаимодействия с ним:
- Процесс, который может выполнять программа, используя API.
- Данные, которые нужно передать интерфейсу для выполнения функции.
- Данные, которые программа получит на выходе после обработки с помощью API.
По сути, мы имеем скрытую функцию или набор скрытых функций, внутри которых происходит обработка и выдача передаваемых данных (и этот процесс скрывается благодаря инкапсуляции).
Составление набора функций в API
Внутреннее устройство API зависит от того, каким образом его организует разработчик. Есть стандартные варианты, но они не являются «догматом».
Например, кто-то в отдельный набор функций определяет возможность регистрироваться и авторизоваться. Другие программисты добавляют в API набор скрытых функций для внедрения уже существующего сервиса в стороннее приложение или на сторонний веб-сайт (платежные системы, навигация и т.п.).
Некоторые разработчики делят API на группы. К примеру, отдельно инструмент для работы с платежными системами и отдельно другие функции банка. Но можно подключать все одним набором, и тогда уже второй разработчик будет выбирать, какие из доступных возможностей API использовать.
Зачем нужен API?
Теперь нам знакомы принципы работы API и задачи, которые они помогают решить. Но они хороши не только этим. Программные интерфейсы используются еще по двум немаловажным причинам.
Во-первых, такой подход позволяет делать программы надежнее. Инкапсуляция в целом заметно упрощает жизнь разработчиков. Отдельные компоненты приложений становятся абстракциями. Создателям нового ПО не приходится лезть в логику низкоуровневых функций и разбираться в их реализации. Так заметно повышается безопасность выполняемых задач, что особенно заметно на уровне таких масштабных программных продуктов, как операционные системы. Программы постоянно выполняют сотни внутренних задач, при этом они проходят незаметно для пользователя и не могут навредить друг другу.
Во-вторых, на API можно заработать. Например, сервисы, предоставляющие информацию с метеовышек, берут плату за каждый запрос актуальной погоды, если их API используется в сторонних приложениях. Аналогичные условия могут предлагать и другие компании, предоставляющие услуги. Будь то навигация, конвертация файлов в другие форматы и прочие возможности, реализуемые через API.
Почему разработчики используют API?
Есть как минимум еще 4 причины, объясняющие интерес программистов к API:
- API упрощает и ускоряет создание новых продуктов. Разработчикам не приходится каждый раз изобретать велосипед. Можно взять API нейронной сети TenserFlow, к примеру, и внедрить в свое программное обеспечение, а не создавать собственную систему машинного обучения.
- Как я уже отметил выше, программный интерфейс увеличивает безопасность разработки. С помощью него можно вынести ряд функций в отдельное приложение, сделав невозможным их некорректное использование. От человеческого фактора это тоже спасает.
- API упрощает настройку связей между разными сервисами и программами. Интерфейс нивелирует необходимость в тесном сотрудничестве создателей различных приложений. Разработчики могут внедрять поддержку сторонних сервисов, вообще не контактируя с их создателями.
- Наличие готовых интерфейсов позволяет сэкономить не только время и силы программистов, но и финансы, с которыми часто связано создание новых программных решений.
Примеры API
Работа API представляет собой передачу данных по определенному запросу со стороны клиента или другого приложения. Допустим, нужно выудить информацию с существующего сайта и передать ее в программу.
В браузере будет дан запрос и ожидаться ответ в виде HTML-страницы. Если же используется API в стороннем приложении, то ему может быть достаточно фрагмента данных в формате JSON. Более точное техническое описание работы любого из существующих API доступно только их создателям.
На стороне пользователя такая реализация интерфейса будет выглядеть как банальная возможность выполнить действие, связанное с программой А в программе Б. То есть убрать лишний переход в стороннюю программу.
Ниже разберем частные случаи использования API с перспективы пользователей, а не разработчиков.

Google Календарь
Те, кто использовал приложения-календари для iOS или Android, знают, что данные в них можно синхронизировать, подключив один из популярных сервисов: Apple iCal или Google Calendar. Обе компании предлагают разработчикам API, позволяющие подключить свой календарь напрямую к сторонним приложениям. Благодаря подобной интеграции люди могут использовать несколько разных программ со схожей функциональностью и иметь на руках актуальную информацию о всех своих делах.
API позволяют создавать новые события и напоминания, удалять уже существующие, редактировать их и т.п.
Погодное приложение
Существующие погодные приложения (встроенные в операционную систему или сторонние из App Store или Google Play) получают информацию о погоде из сторонних источников.
Есть сервисы, взаимодействующие напрямую с метеостанциями и обладающие информацией о текущей погоде. Разработчики приложений для мобильных устройств эту информацию покупают.
А чтобы весь процесс упростить, сервисы, сотрудничающие с метеостанциями, разработали соотвествующие API. В них содержится набор функций, помогающий делать запросы о погоде в конкретных местах. Эти запросы через посредника (приложение) отправляются на «метеостанцию», а их результат возвращается пользователю тем же путем.
Сервис по заказу авиабилетов
Здесь аналогичная ситуация. Помимо сайтов и приложений, принадлежащих авиакомпаниям, есть так называемые агрегаторы. У нас популярен Aviasales, но есть и другие.
Такие сервисы собирают информацию о стоимости авиабилетов в разных авиакомпаниях и отображают ее в едином окне. Чтобы добыть эту информацию, разработчики используют функции сервисов авиакомпаний, которые помогают в реальном времени обновлять информацию о направлениях и стоимости билетов.
Кнопки авторизации
Наверняка вы видели на различных сайтах кнопки, позволяющие зарегистрироваться с помощью уже существующих аккаунтов на популярных площадках. Сейчас такие есть у Google, Facebook, Apple, Twitter, ВКонтакте и т.д. Набор доступных опций на конкретном ресурсе полностью зависит от его хозяев. Это тоже делается через API. Условная Apple создала набор защищенных функций, который можно с минимальными затратами подключить к своему проекту и предоставить пользователям доступ к удобному и безопасному способу авторизации.
При этом жизнь пользователей становится проще, а у владельцев ресурса остается доступ к почтовым адресам и другим персональным данным для взаимодействия с вновь зарегистрировавшимся человеком.
Навигация на сайтах и в приложениях
Тут почти как с погодой. Есть несколько крупных корпораций, предлагающих картографические данные. Те же Apple, Google, Yandex и парочка других. Некоторые из этих компаний разработали API, позволяющие подключить собственный картографический сервис к другим площадкам. Иногда они используются во внутренних продуктах. Яндекс.Транспорт построен на базе Яндекс.Карт, к примеру. Иногда API используются крупными партнерами. Uber использует для навигации сервис компании Google.

То же самое делают разработчики многих приложений под Android. Так как это API, встроенный в операционную систему, подключить карты Google к своему сервису доставки еды или приложению для бегунов проще всего. На iOS ситуация иная – там проще работать с Apple Maps.
Но у API навигационных сервисов есть и более скромное применение. Например, интерактивные мини-карты в футерах местечковых заведений, на которых указана схема проезда с возможностью быстро построить маршрут.
Как вызвать API?
Взаимодействие с API описано в нем самом. Создатели программного интерфейса обеспечат вас документацией, в которой подробно расскажут, как и что работает. Поэтому универсальной инструкции по вызову API не существует.
Это может выглядеть так, например:
А вот как выглядит запрос к API Yandex.SpeechKit (для озвучки текста):
Косвенные вызовы API
Выше были описаны методы вызова API напрямую. То есть разработчиком (или программой для тестирования функций). Они бывают разных типов, но все сводится к одной идее – работе непосредственно с кодом.
Но не только разработчики участвуют во взаимодействии с API. Пользователи тоже зачастую обращаются к интерфейсам. Банальная кнопка «Создать новую вкладку» в браузере – уже интерфейс (конкретно в этом случае – графический интерфейс). За ним так же скрывается набор функций, выполнение которых в конечном итоге приводит к появлению новой страницы в браузере.
Таких примеров масса. Можно брать в расчет любую возможность компьютера, которая непонятна обывателю. Вся эта «магия под капотом» как раз и есть API, с которыми на постоянной основе контактируют люди, далекие от программирования.
Особенности современного API
В развитии программных интерфейсов наблюдаются следующие тенденции:
Вместо заключения
API – программный стандарт, постепенно становящийся все более востребованным. Сервисы и приложения обрастают интерфейсами, поэтому к ним обязательно стоит найти подход.
Программистам, еще не освоившим работу с API, определенно стоит углубиться в эту тему и чаще их использовать, чтобы уметь быстро подключать сторонние решения в своих сервисах и уметь создавать качественные программные интерфейсы для уже существующих продуктов.
Читайте также:


