Как сделать webview приложение в android studio
WebView представляет собой компонент, который отображает внутри приложения веб-страницу. С его помощью можно загрузить из Интернета любую веб-страницу или HTML-документ, или даже превратить приложение в полноценный браузер.
Напишем просто приложение, демонстрирующее работу WebView. Чтобы добавить компонент WebView на экран активности, нужно в коде разметки добавить элемент <WebView>.
Теперь, чтобы использовать компонет, нужно в коде активности инициализировать экземпляр класса WebView.
Если нужно загрузить страницу из Интернета, вам понадобится добавить специальное разрешение для приложения в файл AndroidManifest.xml. Для этого нужно перед элементом <application> добавить следующую строчку:
После этого приложение сможет выполнять операции, связанные с сетью.
Теперь в коде активности после инициализации добавим метод loadUrl(), в параметры которого нужно передать адрес страницы, чтобы загрузить нужную страницу.
Если запустить приложение сейчас, то перед загрузкой страницы система вместо того, чтобы загрузить ссылку в приложении, предложит воспользоваться браузером.

Это связано с тем, как WebView обрабатывает события навигации. Ниже показана последовательность событий:
- WebView пытается загрузить URL и получает перенаправление на новый URL.
- WebView проверяет, может ли система обрабатывать намерение для URL. Если может, то система обрабатывает навигацию по URL, в противном случае WebView будет производить навигацию внутри (иными словами, у пользователя на устройстве не установлен браузер).
- Система выбирает предпочтительное приложение для обработки URL, то есть браузер. Если на устройстве установлено более одного браузера, то будет показан диалог, как на скриншоте выше.
Чтобы открывать ссылки внутри приложения, нужно добавить обработку навигации для WebView. Для этого необходимо создать экземпляр класса WebViewClient, который служит для управления различными событиями WebView. Внутри него следует переопределить метод shouldOverrideUrlLoading(). Этот метод сообщает Activity Manager, хотим ли мы, чтобы система обрабатывала URL.
В результате код получившегося WebViewClient можно увидеть ниже:
Возвращая true, мы сообщаем системе, что берём на себя управление навигацией, поэтому в реализации нужно также вызывать метод loadUrl(), в противном случае страница не будет загружена. Если же вернуть false, то необходимость использовать loadUrl() в реализации отпадёт, WebView автоматически загрузит любую страницу без какой-либо обработки.
WebViewClient также может обрабатывать самые разные события, однако зачастую нам важно знать, что страница загружена. Чтобы отслеживать, когда страница начала загружаться и когда была загружена, нужно переопределить методы onPageStarted() и onPageFinished() соответственно.
Теперь созданный WebViewClient нужно передать в WebView, для этого нужно воспользоваться методом setWebViewClient().
После того, как мы передали WebViewClient, можно снова загружаем сайт с помощью метода loadUrl() и смотрим результат.
Большим преимуществом использования WebView в приложении является то, что разработчик может хранить в приложении ассеты. Это позволяет приложению работать в оффлайне и увеличивает время загрузки, поскольку WebView может извлекать ассеты непосредственно из файловой системы и загружать их.
Чтобы хранить файлы, такие как HTML, CSS, JavaScript, нужно поместить их в папку assets. Это директория, которую Android использует для необработанных файлов, которые могут понадобиться приложению.

После этого в появившемся окне выберите папку, в которую нужно добавить, и нажмите Finish.

Теперь во вкладке Project можно обнаружить, что появилась новая папка assets, внутри неё и будут размещаться все файлы, необходимые для WebView.

Создадим простой HTML-файл с текстом внутри.
Как правило, хорошей практикой является сохранение веб-файлов в подкаталоге. Поэтому в папке assets добавим ещё одну и назовём её www, внутри неё разместим созданный HTML-файл.
Примечание: абсолютные ссылки не работают в WebView при обращении к другим файлам, таким как CSS и JavaScript. Поэтому убедитесь, что все ссылки относительные (например, вместо /pages/link.html используйте ./pages/link.html).
Теперь остаётся только загрузить страницу в WebView, для этого воспользуемся также методом loadUrl(), в который передадим специальную ссылку на файл.
В результате при запуске приложения загрузится нужная страница.

По умолчанию, WebView не разрешает выполнять скрипты JavaScript на загруженных страницах. Чтобы разрешить использовать JavaScript, нужно получить от WebView объект WebSettings с помощью метода getSettings(). С помощью класса WebSettings можно выполнять самую разную настройку, например изменить размер шрифта, семейство шрифтов, добавить кнопки зума. В данном случае мы хотим включить JavaScript, поэтому воспользуемся методом setJavaScriptEnabled() и передадим в него значение true.
После этого скрипты на загруженных страницах начнут работать.
WebView в Android : 2 комментария
Мы живем в эру мобильных устройств. Однажды нам в голову приходит идея создать супер-мега приложение для мобильных устройств и разместить его в магазине приложений. Однако, тут возникает одна небольшая проблема: мы всего лишь веб-разработчики. Мы не разбираемся в языках Java и Objective-C, и не располагаем лишним временем для их изучения.
Сегодня у нас появилась возможность воплотить свои мечты в реальность и улучшить мир, в котором мы живем, с помощью наших супер-мега приложений.
В этой статье мы опишем процесс создания гибридного приложения для операционной системы Андроид.
Гибридное приложение сочетает в себе свойства как нативных, так и веб-приложений. Как нативное приложение, оно может распространяться среди пользователей через магазин приложений, а также пользоваться преимуществами многочисленных функций мобильных устройств. Как веб-приложение, оно состоит из HTML, CSS и Javascript файлов.
Преимущества данного типа приложений заключаются в следующем:
- почти все приложения могут быть написаны на языке JavaScript для всех мобильных платформ;
- они могут использовать такие функции мобильного устройства, как камера, акселерометр, и др.;
- все HTML, CSS и JavaScript файлы можно обновить, не ожидая утверждения новой версии приложения.
Однако, гибридное приложение все же работает медленнее нативного. Но это не такая большая проблема, потому что самую медленную часть приложения можно написать на Java или Objective-C и добавить при следующем обновлении.
Давайте приступим к созданию приложения, а заодно и к изменению мира к лучшему!

Шаг первый. Готовимся захватить мир
Итак, давайте приступим к воплощению нашей идеи и создадим наше первое приложение для андроид. Прежде всего, необходимо скачать Android SDK и другие инструменты для эмуляции различных Android-устройств либо драйверы для тестирования приложения на реальном устройстве. Это совсем несложно: просто загрузите пакет . Здесь вы найдете IDE Eclipse с уже встроенным расширением ADT, Android SDK, SDK Manager и другие.
Теперь, когда у вас есть все эти файлы, запустите файл SDK Manager.exe (для ОС Mac или Linux откройте в командной строке директорию «tools/», которая находится в скачанном пакете Android SDK, затем выполните команду android sdk) и установите следующие инструменты:

- SDK Tools. Этот пакет уже должен быть установлен, если же нет, то вы знаете, что делать;
- SDK Platform-tools;
- SDK для одной из версий Android. Ваше новое Android-приложение должно быть скомпилировано под какую-либо версию ОС Android. Мы использовали самую последнюю версию Android на момент написания статьи, чтобы иметь возможность использовать новые функции;
- Драйверы. Если вы хотите протестировать свое приложение на андроид-устройстве, необходимо установить Web и USB-драйверы (если у вас возникают проблемы с отладкой приложений на реальных устройствах, можете поискать подсказки в этой статье или задать нам вопрос в комментариях).

Отлично! Мы закончили с самой скучной частью создания приложений для андроид. Давайте запустим Eclipse IDE, загруженную вместе с SDK, и начнем изменять мир. Кроме того, если хотите, можете загрузить Android Studio (IDE на базе IntelliJ IDEA). Должны вас предупредить, что она все еще работает в бета-версии и может доставить дополнительные неудобства.
Шаг второй. Создаем приложение
Основой всех гибридных приложений является элемент WebView. Данный элемент отображает веб-страницы с помощью WebKit-движка. Это значит, что вы можете создать обычный HTML-файл, содержащий <style> или <link> теги для подключения CSS, и <script> теги для добавления JS-кода, а затем передать его в элемент WebView. В результате получится практически такое же изображение, как если бы вы открыли данную страницу в браузере (сравните изображения ниже).
Для начала, откройте уже загруженный Eclipse и создайте новый Android Application Project. Задайте ему имя и выберите версию Android, для которой хотите скомпилировать свое приложение. Кроме того, вы можете создать иконку для своего нового приложения, а также activity. В данном случае под activity понимается набор элементов пользовательского интерфейса, занимающих весь экран и необходимых для выполнения какого-либо действия (но, для этого примера вам не нужно что-либо здесь менять). Когда вы кликните на кнопку Finish, ваше первое приложение для Android будет создано.
 |  |
| Opened in Chrome Browser | Opened in WebView |
IDE автоматически создает множество файлов. Давайте посмотрим на некоторые из них:
Теперь мы знаем все, что нам нужно для создания простого гибридного приложения. Прежде всего, мы должны изменить файл лeйаута (res/layout/.xml). Давайте добавим WebView элемент и растянем его на весь экран:
WebView представляет простейший элемент для рендеринга html-кода, базирующийся на движке WebKit. Благодаря этому мы можем использовать WebView как примитивный веб-браузер, просматривая через него контент из сети интернет. Использование движка WebKit гарантирует, что отображение контента будет происходить примерно такжe, как и в других браузерах, построенных на этом движке - Google Chrome и Safari.
Некоторые основные методы класса WebView:
boolean canGoBack() : возвращает true, если перед текущей веб-страницей в истории навигации WebView еще есть страницы
boolean canGoForward() : возвращает true, если после текущей веб-страницей в истории навигации WebView еще есть страницы
void clearCache(boolean includeDiskFiles) : очищает кэш WebView
void clearFormData() : очищает данный автозаполнения полей форм
void clearHistory() : очищает историю навигации WebView
String getUrl() : возвращает адрес текущей веб-страницы
void goBack() : переходит к предыдущей веб-странице в истории навигации
void goForward() : переходит к следующей веб-странице в истории навигации
void loadData(String data, String mimeType, String encoding) : загружает в веб-браузере данные в виде html-кода, используя указанный mime-тип и кодировку
void loadDataWithBaseURL (String baseUrl, String data, String mimeType, String encoding, String historyUrl) : также загружает в веб-браузере данные в виде html-кода, используя указанный mime-тип и кодировку, как и метод loadData() . Однако кроме того, в качестве первого параметра принимает валидный адрес, с которым ассоциируется загруженные данные.
void loadUrl(String url) : загружает веб-страницу по определенному адресу
void postUrl(String url, byte[] postData) : отправляет данные с помощью запроса типа "POST" по определенному адресу
void zoomBy(float zoomFactor) : изменяет масштаб на опредленный коэффициент
boolean zoomIn() : увеличивает масштаб
boolean zoomOut() : уменьшает масштаб
Работать с WebView очень просто. Определим данный элемент в разметке layout:
Для получения доступа к интернету из приложения, необходимо указать в файле манифеста AndroidManifest.xml соответствующее разрешение:
Чтобы загрузить определенную страницу в WebView, через метод loadUrl() надо установить ее адрес:

Вместо определения элемента в layout мы можем создать WebView в коде Activity:
Кроме загрузки конкретной страницы из интернета с помощью метод loadData() :
Первым параметром метод принимает строку кода html, во втором - тип содержимого, а в третьем - кодировку.

JavaScript
По умолчанию в WebView отключен javascript, чтобы его включить надо применить метод setJavaScriptEnabled(true) объекта WebSettings:
На прошедшей встрече AndroidDevs Meetup выступили несколько разработчиков из команды мессенджера ICQ. Мой доклад был посвящен Android WebView. Для всех, кто не смог приехать на встречу, публикую здесь статью по мотивам выступления. Пойду по верхам, крупными штрихами. Глубоких технических деталей и много кода давать не буду. Если вас заинтересуют подробности, по ссылке в конце поста можно скачать приложение, специально написанное в качестве иллюстрации, и все увидеть на примерах.

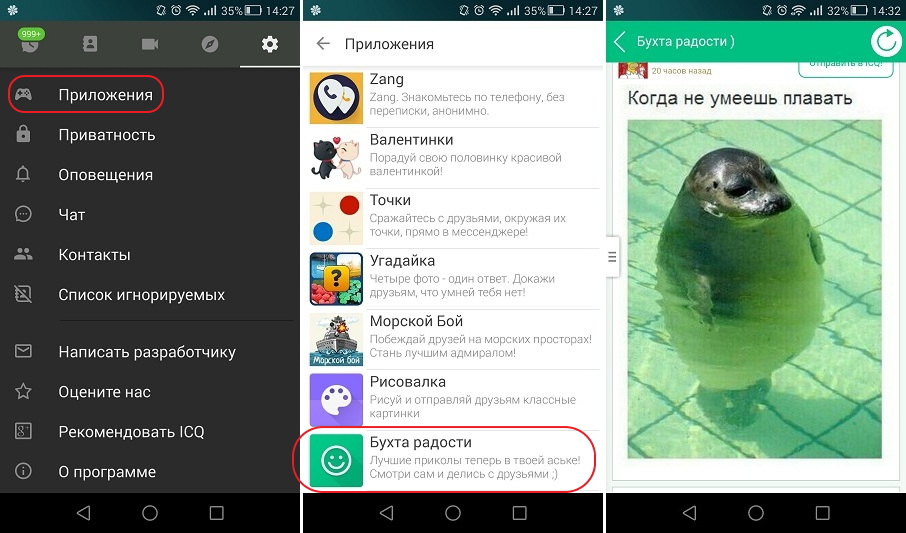
Вот как это выглядит в ICQ. Из пункта Applications можно перейти в список приложений. Это пока еще не WebView, чтобы попасть в него, нужно выбрать одно из приложений. Тогда мы переходим непосредственно в WebView, куда web-приложение загружается из сети.
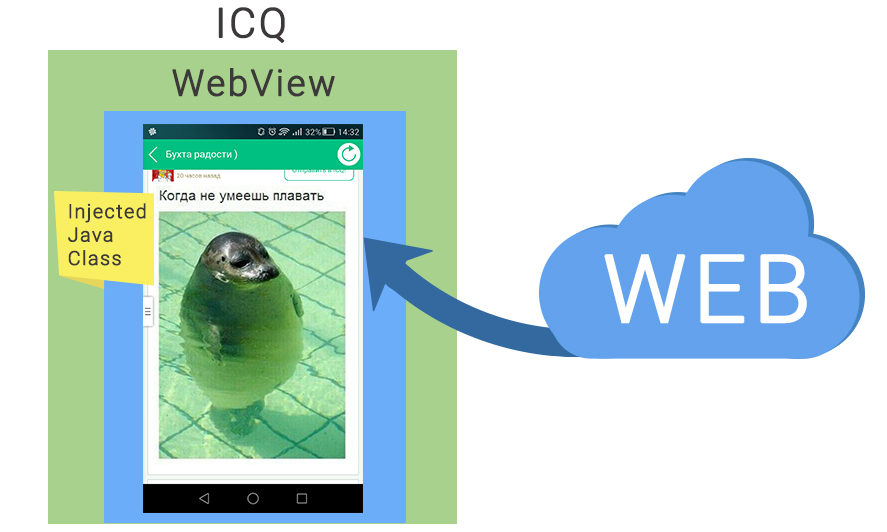
Как это устроено технически? У WebView есть возможность определенным образом инжектировать Java код в JavaScript. JavaScript может вызывать код, который мы написали и предоставили ему. Это возможность, на которой и основан весь ICQ Web API.

Здесь показано, что внутри ICQ работает WebView, между ними есть инжектированный Java-класс, а в WebView загружаются приложения из сети.
Итак, JavaScript из WebView делает вызовы к Java-коду ICQ. Существует большое число различных вызовов, и в процессе разработки встретилось множество проблем, связанных с работой этого механизма, о которых я и расскажу далее.
После старта загрузки обычно бывает нужно проконтролировать этот процесс: узнать, успешно ли прошла загрузка, были ли редиректы, отследить время загрузки и другие вещи. Также будет сказано о потоках, в которых работает JavaScript и вызовы в Java, о несоответствии типов Java и JavaScript, поведении Alerts в JavaScript и размерах передаваемых данных. Решение для этих проблем будет также описано дальше.
В двух словах об основах WebView. Рассмотрим четыре строки кода:
Наиболее важные методы, которые WebView вызывает у созданных нами инстансов WebViewClient и WebChromeClient:
| WebViewClient | WebChromeClient |
|---|---|
| onPageStarted() | openFileChooser(), onShowFileChooser() |
| shouldOverrideUrlLoading() | onShowCustomView(), onHideCustomView() |
| onPageFinished(), onReceivedError() | onJsAlert() |
После того, как мы отдали WebView команду на загрузку страницы, следующим шагом нужно узнать результат выполнения: загрузилась ли страница. С точки зрения официальной Android-документации, все просто. У нас есть метод WebViewClient.onPageStarted(), который вызывается, когда страница начинает загружаться. В случае редиректа вызывается WebViewClient.shouldOverrideUrlLoading(), если страница загрузилась — WebViewClient.onPageFinished(), если не загрузилась — WebViewClient.onReceivedError(). Все кажется логичным. Как это происходит на самом деле?
- onPageStarted→ shouldOverrideUrlLoading (если редирект) → onPageFinished / onReceivedError
- onPageStarted → onPageStarted → onPageFinished
- onPageStarted → onPageFinished → onPageFinished
- onPageFinished → onPageStarted
- onReceivedError → onPageStarted → onPageFinished
- onReceivedError → onPageFinished (no onPageStarted)
- onPageFinished (no onPageStarted)
- shouldOverrideUrlLoading → shouldOverrideUrlLoading
Пример кода Java:
Пример кода JavaScript:
Здесь показан пример инжектирования кода Java в JavaScript. Создается коротенький Java-класс MyJavaInterface, и у него есть один единственный метод getGreeting(). Обратите внимание, что этот метод помечен маркирующим интерфейсом @JavaScriptInterface — это важно. Вызывая метод WebView.addJavascriptInterface(), мы пробрасываем данный класс в WebView. Ниже мы видим, как к нему можно обращаться из JavaScript, вызвав test.getGreeting(). Важным моментом здесь является имя test, которое впоследствии в JavaScript будет использовано как объект, через который можно делать вызовы к нашему Java-коду.
Если мы поставим breakpoint на строку return «Hello JavaStript!» и посмотрим имя потока, в котором получен вызов, какой это будет поток? Это не UI-поток, а специальный поток Java Bridge. Следовательно, если при вызове каких-то методов Java мы хотим манипулировать с UI, то нам нужно позаботиться о том, чтобы эти операции передавались в UI-поток — использовать хэндлеры или любой другой способ.
Второй момент: Java Bridge поток нельзя блокировать, иначе JavaScript в WebView просто перестанет работать, и никакие действия пользователя не будут иметь отклика. Поэтому если нужно делать много работы, задачи нужно также отправлять в другие потоки или сервисы.
Когда мы вызываем некоторые методы, написанные на Java и инжектированные в JavaScript, как показано выше, возникает проблема несоответствия типов Java и JavaScript. В этой таблице приведены основные правила мапинга между системами типов:
| Java -> JavaScript | JavaScript -> Java | ||
|---|---|---|---|
| byte, short, char, int, long, float, double | Number | Number | Byte, short, int, long, float, double ( не Integer, Byte, Short, Long, Float, Double и не char) |
| boolean | Boolean | Boolean | boolean (не Boolean) |
| Boolean, Integer, Long, Character, Object | Object | Array, Object, Function | null |
| String | String (Object) | String | String (не char[]) |
| char[], int[], Integer[], Object[] | undefined | undefined | null |
| null | undefined | null | null |
Самое основное, что стоит здесь заметить, — то, что объектные обертки не передаются. А из всех Java-объектов в JavaScript мапится только String. Массивы и null в Java преобразуются в undefined в JavaScript.
С передачей в обратную сторону, из JavaScript в Java, тоже есть нюансы. Если вызывать какой-то метод, имеющий параметрами элементарные типы, то можно передать туда number. А если среди параметров метода есть не элементарные типы, а скажем, объектные обертки, такие как Integer, то такой метод не будет вызван. Поэтому нужно пользоваться только элементарными типами Java.
Еще одна существенная проблема связана с объемом передаваемых данных между Java и JavaScript. Если передается достаточно большой объем данных (например, картинки) из JavaScript в Java, то при возникновении ошибки OutОfMemory, поймать ее не получится. Приложение просто падает. Вот пример того, что можно увидеть в logcat в этом случае:
Как видите, если в приложении происходит OutOfMemory, то начинают вылетать различные другие приложения, запущенные на устройстве. В итоге, закрыв все что можно, Android доходит до нашего приложения, и, так как оно находится в foreground, закрывает его последним. Еще раз хочу напомнить, что никакого исключения мы не получим, приложение просто упадет. Чтобы этого не происходило, необходимо ограничивать размер передаваемых данных. Многое зависит от устройства. На некоторых гаджетах получается передавать 6 мегабайт, на некоторых 2-3. Для себя мы выбрали ограничение в 1 мегабайт, и этого достаточно для большинства устройств. Если нужно передать больше, то данные придется резать на чанки и передавать частями.
По умолчанию диалог Alert в WebView не работает. Если загрузить туда страницу HTML с JavaScript и выполнить alert('Hello'), то ничего не произойдет. Чтобы заставить его работать, нужно определить свой инстанс WebChromeClient, переопределить метод WebChromeClient.onJSAlert() и в нем вызвать у него super.onJSAlert(). Этого достаточно, чтобы Alerts заработали.
Ещё одна серьезная проблема связана с портретной и альбомной ориентацией. Если поменять ориентацию устройства, то по умолчанию Activity будет пересоздана. При этом все View, которые к ней прикреплены, тоже будут пересозданы. Представьте ситуацию: есть WebView, в который загружена некая игра. Пользователь доходит до 99 уровня, поворачивает устройство, и инстанс WebView с игрой пересоздается, страница загружается заново, и он снова на первом уровне. Чтобы этого избежать, мы используем мануальную обработку смены конфигурации устройства. В принципе, это вещь известная и описана в официальной документации. Для этого достаточно прописать в AndroidManifest.xml в разделе активити параметр configChanges.
Это будет означать, что мы сами обрабатываем смену ориентации в activity. Если ориентация изменится, мы получаем вызов Activity.onConfigurationChange() и можем поменять какие-то ресурсы программно. Но обычно activity с WebView имеют только сам WebView, растянутый на весь экран, и там ничего делать не приходится. Он просто перерисовывается и все продолжает нормально работать. Таким образом, установка configChanges позволяет не пересоздавать Activity, и все View, которые в нем присутствуют, сохранят свое состояние.
Если в web-страницу встроен медиаплеер, то часто возникает потребность обеспечить возможность его работы в полноэкранном режиме. Например, медиаплеер youtube может работать внутри web-страницы в html-теге iframe, и у него есть кнопка переключения в полноэкранный режим. К сожалению, в WebView по умолчанию это не работает. Чтобы заставить это работать, нужно сделать несколько манипуляций. В xml layout, в котором расположен WebView, разместим дополнительно FrameLayout. Это контейнер, который растянут на весь экран и в котором будет находится View с плеером:
А затем в своем инстансе WebChromeClient переопределим несколько методов:
Система вызывает WebChromeClient.onShowCustomView(), когда юзер нажимает на кнопку перехода в полноэкранный режим в плеере. оnShowCustomView() принимает View, которое и репрезентует сам плеер. Этот View вставляется в FullScreenContainer и делается видимым, а WebView скрывается. Когда пользователь хочет вернуться из полноэкранного режима, вызывается метод WebChromeClient.onHideCustimView() и проделывается обратная операция: отображаем WebView и скрываем FullScreenContainer.
Web-разработчики знают, что этот контейнер используется на web-страницах для того, чтобы пользователь мог выбрать какой-то файл и загрузить его на сервер, либо показать на экране. Для работы этого контейнера в WebView нам нужно переопределить метод WebChromeClient.openFileChooser(). В этом методе есть некий callback, в который нужно передать файл, выбранный пользователем. Никакого дополнительного функционала сам по себе /> не имеет. Диалог выбора файла нам нужно обеспечить. То есть мы можем открыть любой стандартный Android picker, в котором пользователь выберет нужный файл, получить его, например, через onActivityResult(), и передать в callback метода openFileChooser().
Пример кода JavaScript:
Пример кода Java:
В JavaScript есть полезный объект Navigator. У него есть поле onLine, показывающее статус сетевого подключения. Если у нас есть подключение к сети, в браузере это поле имеет значение true, в противном случае — false. Чтобы оно работало корректно внутри WebView, необходимо использовать метод WebView.setNetworkAvailable(). С его помощью мы передаем актуальное сетевое состояние, которое можно получить при помощи сетевого broadcast receiver или любым другим способом, которым вы трекаете сетевое состояние в Android. Делать это нужно постоянно. Если сетевое состояние изменилось, то нужно заново вызвать WebView.setNetworkAvailable() и передать актуальные данные. В JavaScript мы будем получать актуальное значение этого свойства через Navigator.onLine.
Вопрос: Есть проект CrossWalk — это сторонняя реализация WebView, позволяющая на старых устройствах использовать свежий Chrome. У вас есть какой-то опыт, вы пробовали его встраивать?
Ответ: Я не пробовал. На текущий момент мы поддерживаем Android начиная с 14-й версии и уже не ориентируемся на старые устройства.
Вопрос: Как вы боретесь с артефактами, которые остаются при прорисовке WebView?
Ответ: Мы с ними не боремся, пробовали — не получилось. Это происходит не на всех устройствах. Решили, что это не настолько вопиющая проблема, чтобы тратить на нее больше ресурсов.
Вопрос: Иногда требуется WebView вложить в ScrollView. Это некрасиво, но иногда требуется по заданию. Это не поощряется, даже где-то запрещается, и после этого возникают недостатки в работе. Но все равно иногда это приходится делать. Например, если вы сверху рисуете WebView, а под ним рисуете какой-то нативный компонент (который должен быть нативным согласно требованию), и все это должно быть выполнено в виде единого ScrollView. То есть сначала пользователь посмотрел бы всю страничку, а потом, если бы захотел, то долистал бы до этих нативных компонентов.
Ответ: К сожалению, не могу вам ответить, потому что я не сталкивался с такой ситуацией. Она довольно специфическая, и представить себе вариант, когда нужно WebView положить в ScrollView, мне сложно.
Вопрос: Есть почтовое приложение. Там сверху шапка с получателями и со всем остальным. Даже в этом случае не все будет гладко. У WebView возникают большие проблемы, когда он пытается определить свой размер внутри ScrollView.
Ответ: Можно попробовать отрисовать означенную часть UI внутри WebView.
Вопрос: То есть полностью перенести всю логику из нативной части в WebView и оставить эти контейнеры?
Ответ: Даже, может быть, логику переносить не надо, имеется в виду инжектирование Java-классов. Логику можно оставить и вызывать через инжектированный класс. В WebView можно перенести только UI.
Вопрос: Вы упоминали про игры в мессенджере. Они представляют собой web-приложения?
Ответ: Да, это web-страницы с JavaScript внутри WebView.
Вопрос: Вы все это делаете, чтобы просто не переписывать игры нативно?
Ответ: И для этого тоже. Но основная идея в том, чтобы дать сторонним разработчикам возможность создавать приложения, которые могут встраиваться в ICQ, и с помощью этого ICQ Web API взаимодействовать с мессенджером.
Вопрос: То есть в эти игры можно играть также через web-браузер на лэптопе?
Ответ: Да. Она может быть открыта в web-браузере, и мы иногда их прямо в нем и отлаживаем.
Вопрос: Вы упомянули, что режете данные на куски по одному мегабайту. Как вы их потом собираете?
Ответ: Мы сейчас этого не делаем, потому что у нас нет такой потребности.
Вопрос: Хватает одного мегабайта?
Ответ: Да. Если картинки больше, то пытаемся их ужимать. Я сказал о том, что если такая потребность существует, то это может быть решением — разрезать и собирать потом в Java.
Вопрос: Как вы обеспечиваете безопасность работы приложений в песочнице? Правильно ли я понял, что из JavaScript приложения нужно вызывать инжектированные Java-классы?
Ответ: Да.
Вопрос: Как будет обеспечиваться в этом случае безопасность, запрещен ли доступ к каким-то системным функциям?
Ответ: Прямо сейчас, так как система еще довольно молодая, у нас в основном используются наши собственные web-приложения, и мы им полностью доверяем. В дальнейшем все приложения, которые будут поступать к нам, будут администрироваться, код будет просматриваться, для этого выделена специальная Security Team. Дополнительно будет создана специальная система разрешений, без которых приложения не смогут получить доступ к какой-то критической для пользователя информации.
Читайте также:


