Как сделать каркас приложения
Уверен, вы согласитесь, что необходимость постоянно перепечатывать один и тот же код — код для создания окна, рисования графики, воспроизведения звука и т.д., — каждый раз, когда вы начинаете новый проект очень утомляет. Почему бы не составить библиотеку из тех функций, которые присутствуют в каждом приложении, что избавит вас от рутины и оставит больше времени на разработку самого приложения?
Именно эта идея лежит в основе каркаса приложения (application framework). На базовом уровне каркас должен содержать код для инициализации окна приложения и различных подсистем (графики, ввода, сети и звука), обработки результатов инициализации, выполняемых в каждом кадре процедур и функций для завершения работы приложения. Использование технологии модульного программирования также помогает, поскольку основные компоненты, такие как упомянутые подсистемы, содержатся в отдельных объектах.
На данном этапе цель заключается в разработке простого проекта, который может использоваться в качестве фундамента для остальных ваших приложений. Создайте новый проект и назовите его framework (или как-нибудь иначе, но чтобы название описывало его назначение). В этом проекте создайте файл с именем WinMain.cpp , который будет предсталять точку входа вашего приложения.
Исходный код WinMain.cpp должен быть минимальным и содержать только код, необходимый для инициализации окна. Взгляните на исходный код, находящийся в файле WinMain.cpp , который я обычно использую в каркасе для своих проектов:
Чтобы изменить другие параметры окна, такие как высоту, ширину или тип, вы можете отредактировать находящиеся в начале кода определения констант. То же самое справедливо и для класса окна и его заголовка, которые объявлены в двух константах в начале кода.
В каждой функции есть комментарии, объясняющие, что она делает, — ваша задача добавить код, выполняющий инициализацию объектов, загружающий графику, обрабатывающий кадры и т.д.
Эта статья основана на нашей предыдущей статье о процессе мобильного проектирования , в которой более подробно рассматриваются этапы создания прототипов бумаги и создания каркасов приложений. В конце у меня будет список различных инструментов, которые вы можете использовать для создания каркасов и прототипов.

Каркасное и бумажное прототипирование
Бумажное прототипирование на первом месте
Некоторые утверждают, что «бумага мертва» и рассказывают о преимуществах цифрового прототипирования . Другие утверждают, что карандаш и бумага укрепляют дизайн . Лично я придумываю более гибкие схемы, когда я не за компьютером. Тем не менее, мы все люди с разными предпочтениями и мышлением. Может быть, вы можете быть столь же креативным перед своим компьютером; это то, что каждый дизайнер должен придумать для себя!
Одна вещь, которая мне нравится в автономном бумажном прототипировании, это скорость, с которой вы можете повторять дизайн. Я использую липкие заметки размером с экран, которые можно быстро снять, переработать, перегруппировать и т. Д. После создания потока для приложения пришло время закрепить экранные элементы в каркасной версии.
Каркасы на втором месте и должны быть общими
В книге « Сделано на палочке» авторы и братья Чип и Дэн Хит рассказывают о «проклятии знаний» и его влиянии на нашу способность создавать новые «липкие» идеи. Предпосылка, касающаяся мобильного дизайна, заключается в том, что как только вы начнете создавать базу знаний о мобильном дизайне и технологиях, тем больше вы отдаляетесь от «типичного пользователя приложения». Вы не можете себе представить, что значит быть вашей аудиторией, даже если вы идеально подходите под профиль. Ваша способность поставить себя на место своей аудитории омрачается всем, что вы уже знаете о приложении, как оно работает и что, по вашему мнению, хочет аудитория.
Теперь, когда определены каркасные и бумажные прототипы в мобильном контексте, я бы хотел выделить пять основных вещей, которые вы должны делать в своих сеансах каркасного моделирования и бумажного макетирования. Легко просто набросать кучу набросков и назвать это днем, особенно если вы уделяете основное внимание не дизайну пользовательского опыта.
Я надеюсь, что эти советы помогут вам продумать взаимодействие с пользователем вашего приложения, сделав его простым, пошаговым процессом, который повторяется и за которым легко следовать!
1. Сосредоточьтесь на основной задаче
(Ваш дифференциатор) (Ваше решение) для (Ваша аудитория).
Давайте рассмотрим пример для приложения Evernote:
«Evernote для iPhone позволяет создавать заметки, снимать фотографии и записывать голосовые заметки, к которым можно в любое время обращаться с iPhone, компьютера или из Интернета».
Используя эти возможности, программист имеет возможность создавать простые графические приложения, в том числе и несложные игры. Возможно, вы уже обратили внимание, что библиотека PyGame не содержит физического движка и всю физику в играх приходится прописывать самостоятельно на основе уравнений физики. Также в этой библиотеке нет понятий камер и все изменения состояний на плоскости осуществляется путем простого перемещения объектов в области игрового пространства. Так что, PyGame определенно не игровой движок, но очень удобен, когда нужно быстро реализовать графическое приложение с элементарной анимацией на плоскости и некоторыми звуковыми эффектами.
Вообще, PyGame – это Python-обертка над С++ - библиотекой Simple Directmedia Layer (SDL) и имеет большое интернет-сообщество с официальным сайтом:
и подробной документацией:
С чего мы начнем и как будем изучать этот модуль? Вначале нужно понять общий принцип работы PyGame и основные возможности его функционала. А, затем, на конкретных примерах посмотреть, как это все работает. Именно с этих позиций я и буду строить наши занятия.
Установка PyGame
Первым делом нам нужно установить PyGame. Делается это очень просто. Под ОС Windows следует выполнить команду:
pip install pygame
(похожим образом происходит установка и в других ОС). Далее, непосредственно в Python, создайте новый проект и запишите две строчки:
Если они выполняются без ошибок, значит библиотека установлена и готова к работе.
Каркас приложения
Давайте теперь реализуем простейшее минимальное приложение на PyGame. Первые две строчки у нас уже есть. Фактически, первая выполняет импорт основного модуля, а вторая импортирует массу других необходимых расширений (иначе бы нам каждый раз приходилось бы делать это вручную). То есть, мы здесь просто подключили саму библиотеку. Что дальше? Далее сформируем окно самого приложения с помощью следующей функции:
Если теперь запустить эту программу, то мы увидим окно на экране, которое тут же закроется. Почему приложение так себя ведет? Дело в том, что все три строчки были выполнены и программа попросту завершилась. Мы увидели окно, которое потом было автоматически закрыто. Чтобы оно оставалось на экране и отображало текущую графическую информацию, необходимо добавить главный цикл обработки событий:

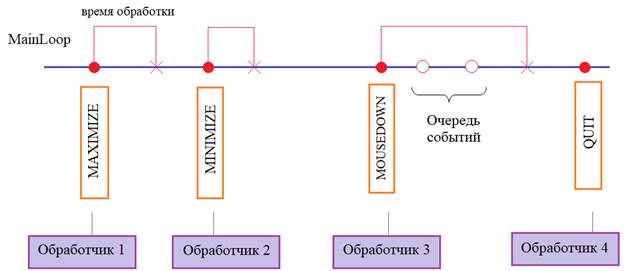
То есть, в нашем приложении должен быть цикл, в котором постоянно просматриваются возникающие события из очереди событий, а затем, обрабатываются (другими словами, выполняются некоторые действия в зависимости от типа события).
Для реализации такого цикла можно создать «вечный» цикл, в котором будут проверяться произошедшие события и при необходимости обрабатываться. В самом простом варианте это можно сделать так:
Смотрите, здесь задан «вечный цикл» и внутри еще один цикл for, который выбирает события из очереди событий. Сама очередь – это итерируемый объект, к которому мы обращаемся с помощью конструкции pygame.event.get(). В результате переменная event будет ссылаться на текущее событие из этой очереди. Каждое событие – это объект, который содержит наборы различных свойств. В частности, все события имеют свойство type, которое мы и проверяем. Если оно равно константе pygame.QUIT, значит, пришло событие закрытия приложения. И здесь, в качестве обработчика выступает стандартная Python-функция exit, которая завершает наше приложение. Теперь, при запуске программы мы видим окно на экране, пока не закроем его. При закрытии срабатывает событие pygame.QUIT и программа завершается. Если, в качестве примера, вместо exit написать pass, то наше окно закрываться не будет, т.к. мы фактически удалили обработчик и ничего не делаем при возникновении этого события.
Однако, использовать непосредственно функцию exit() не всегда бывает удобно. Возможно, нам нужно просто завершить цикл и остановить работу PyGame, но продолжать дальнейшее выполнение программы. В этом случае можно воспользоваться функцией quit() пакета PyGame:
Но при закрытии окна мы увидим ошибку (исключение). Откуда она взялась? Это из-за того, что при остановке PyGame основной цикл продолжает работать и на следующей итерации пытается обратиться к очереди событий. Но эта команда уже не может быть выполнена, т.к. PyGame остановлен и уже не работает. Отсюда и возникает это исключение. Поэтому, мы поправим эту программу, добавим условие работы главного цикла:
Теперь все работает так, как мы этого и ожидаем. Вот так выглядит минимальный каркас приложения PyGame.
Задержка и формирование нужного FPS
Однако в такой реализации есть один существенный недостаток. Главный цикл работает слишком быстро: каждые несколько миллисекунд проверяется очередь событий. Это избыточно нагружает процессор компьютера. События так быстро не генерируются. Даже когда выполняется анимация в динамических играх (типа арканоид), вполне достаточно 60 кадров в секунду, т.е. выполнять главный цикл с частотой:
1/60 сек = 17 миллисекунд
А в статических играх, типа пасьянс, минер и т.п., достаточно 30 кадров в секунду:
1/30 сек = 34 миллисекунд
Как создать нужные задержки в главном цикле приложения? Если действовать «в лоб», то можно просто прописать эти временные величины внутри цикла while:
Но это не лучшее решение: на разных устройствах время выполнения итерации цикла будет разным (из-за разной скорости работы ЦП). Здесь задержка в 20 мс добавляется ко времени выполнения программы внутри цикла. То есть, мы не учитываем время обработки событий, а просто добавляем задержку в 20 мс. В результате цикл будет работать немного дольше. И это может негативно сказаться на игровом процессе: на одном устройстве игровой персонаж будет быстрее проходить уровень, а на другом – медленнее. Поэтому, правильнее использовать встроенный в PyGame инструмент тиков на основе класса Clock:
Здесь в методе tick указывается частота выполнения цикла за одну секунду. То есть, параметр 60 указывает выполнять цикл while 60 раз в секунду. При этом автоматически учитывается время, затраченное на выполнение других строчек кода на каждой текущей итерации и оно вычитается при формировании задержки. В результате, мы получаем время каждой итерации примерно 17 мс. И это время будет одинаковым на всех устройствах (разумеется, если оно будет способно обеспечивать такую скорость выполнения итераций цикла).
Вот эту величину (60) называют Frames Per Second (FPS) и, обычно, определяют вначале программы через переменную:
Наконец, последний штрих. Изменим заголовок окна и его иконку. Это делается с помощью вот таких двух строчек:
- pygame.FULLSCREEN – полноэкранный режим;
- pygame.DOUBLEBUF – двойная буферизация (рекомендуется при совместном использовании HWSURFACE или OPENGL);
- pygame.HWSURFACE – аппаратное ускорение отрисовки (только для режима FULLSCREEN);
- pygame.OPENGL – обработка отображений с помощью библиотеки OpenGL;
- pygame.RESIZABLE – окно с изменяемыми размерами;
- pygame.NOFRAME – окно без рамки и заголовка;
- pygame.SCALED – разрешение, зависящее от размеров рабочего стола.
Например, если прописать флаг:
то окно можно будет менять в размерах. Или так:
Мы здесь сразу включаем двойную буферизацию, аппаратное ускорение и полноэкранный режим. По аналогии используются остальные флаги.
Вот так мы с вами получили вполне рабочий каркас приложения на PyGame. На следующем занятии увидим как можно рисовать графические примитивы в окне программы.
Видео по теме











© 2021 Частичное или полное копирование информации с данного сайта для распространения на других ресурсах, в том числе и бумажных, строго запрещено. Все тексты и изображения являются собственностью сайта
Изучить новый язык и среду разработки — это минимум, что от тебя потребуется, если ты захочешь написать свое первое мобильное приложение. Чтобы с пониманием набросать элементарный todo list для Android или iOS, не передирая пример из книжки, уйдет не меньше пары недель. Но можно не осваивать Objective-C или Java и при этом быстро разрабатывать приложения для смартфонов, если использовать такие технологии, как PhoneGap.

Запуск приложения в симуляторе iOS
Если ты внимательно изучал нововведения, которые ожидают нас в Windows 8, то, возможно, заметил, что под ней можно будет разрабатывать приложения на HTML5. Идея, на самом деле, не новая — технологии, реализующие тот же подход для мобильных платформ, развиваются семимильными шагами. Одним из таких фреймворков, позволяющим разрабатывать приложения для смартфонов с помощью связки привычных для нас HTML, JavaScript и CSS!, как раз и является PhoneGap. Написанное с его помощью приложение подойдет для всех популярных платформ: iOS, Android, Windows Phone, Blackberry, WebOS, Symbian и Bada. Тебе не нужно будет изучать особенности программирования под каждую платформу (например, Objective-C в случае с iOS), разбираться с различными API и средами разработки. Все, что потребуется для создания кросс-платформенного мобильного приложения, — это знание HTML5 и специального PhoneGap API. При этом на выходе получится не тупая HTML-страница, «обрамленная» в интерфейс приложения, нет! API фреймворка позволяет задействовать практически все возможности телефона, которые используются при разработке с помощью нативных инструментов: доступ к акселерометру, компасу, камере (запись видео и фотосъемка), списку контактов, файловой системе, системе нотификаций (стандартных уведомлений на телефоне), хранилищам и т. д. Наконец, такое приложение может безболезненно обращаться к любому кросс-доменному адресу. Ты можешь воссоздать нативные элементы управления с помощью фреймворков вроде jQuery Mobile или Sencha, и конечная программа будет выглядеть на мобильном телефоне так, как будто она написана на нативном языке (ну или почти так). Лучше всего проиллюстрировать вышесказанное на деле, то есть написать приложение, поэтому предлагаю сразу приступить к практике. Засекай время — на все про все уйдет едва ли больше получаса.
Другие полезности PhoneGap
UI-фреймворки
- images/ (перенеси сюда все изображения из одноименной папки архива jq-mobile);
- index.css;
- index.html;
- index.js;
- jquery.js;
- jquery.mobile.min.css;
- jquery.mobile.min.js.
Нужно сделать ресурсы в основном локальными, чтобы пользователь в будущем не тратил мобильный интернет. Теперь создаем каркас страниц в файле index.html. Приведенный ниже код описывает верхнюю часть страницы с картой, надписью «Геонапоминалка» и кнопкой «Точки».
Атрибут страницы data-dom-cache="true" необходим для того, чтобы она не выгружалась из памяти. Для кнопки «Точки» используется data-transition="pop", чтобы страница «Список точек» открывалась с эффектом «Всплытие». Подробнее о том, как устроены страницы jQuery Mobile, можно почитать в хорошем мануале (bit.ly/vtXX3M). По аналогии создаем страницу со списком точек:
Для кнопки «Карта» тоже пропишем data-transition=»pop», но добавим атрибут data-direction=»reverse», чтобы страница «Карта» открывалась с эффектом «Затухание». Те же атрибуты пропишем в шаблоне точки. Все, наш каркас готов.
Теперь надо отобразить карту, для чего мы возьмем стандартный API Google Maps, который используется миллионами разных сайтов:
Здесь Gm — это переменная, ссылающаяся на объект Google Maps. Параметры инициализации я хорошо закомментировал в коде. Следующий шаг — отрисовка маркера человечка на карте:
Я привожу бОльшую часть кода — остальное ищи на диске. Дальше нам нужно научить приложение перемещать иконку пользователя по карте. В прототипе мы задействуем Geolocation API (тот, который используется в том числе в десктопных браузерах):
Метод movePerson с помощью простой процедуры getPointsInBounds() проверяет, не находится ли пользователь в какой-нибудь активной точке. Последний вопрос — где хранить список точек? В HTML5 появилась возможность использовать localStorage, так что не будем ей пренебрегать (предоставляю тебе самостоятельно разобраться с этими участками кода, которые я хорошо закомментировал). Итак, приложение, работающее в браузере, готово!
Как я уже говорил, отладку в основном необходимо выполнять на компьютере. Самый подходящий браузер для тестирования веб-приложений на компьютере — это Safari или Chrome. После отладки в этих браузерах ты можешь быть уверен в том, что твое приложение не «поедет» в браузере мобильного телефона. Оба этих браузера совместимы с большинством мобильных веб-браузеров, поскольку точно так же, как и они, построены на основе движка WebKit. После устранения всех багов можно переходить к запуску мобильного веб-приложения непосредственно на телефоне. Для этого настрой свой веб-сервер (пусть даже Denwer или XAMPP), чтобы он отдавал созданную страницу, и открой ее уже в браузере мобильного телефона. Приложение должно выглядеть примерно так, как показано на рисунке. Тут важно понимать, что будущее мобильное приложение, собранное для мобильной платформы с помощью PhoneGap, будет выглядеть почти один в один, за исключением того, что на экране не будет отображаться навигационная панель браузера. Если все хорошо, можно приступать к созданию из странички полноценного iOS-приложения. Заметь, что PhoneGap и IDE для мобильной разработки мы до этого момента даже не трогали.

Прописываем ExternalHosts
Затем заменим все вызовы alert и confirm на нативные, которые предоставляет нам PhoneGap:
Последнее, что нам нужно поменять, — это блок кода, перемещающий иконку пользователя по карте. Наш текущий код тоже работает, но работает менее оптимально (перемещает иконку, даже если координаты не изменились) и дает не такие богатые данные, как аналог в PhoneGap:
Этот код более изящный — он генерирует событие только тогда, когда координаты изменились. Жмем кнопку Run и убеждаемся, что только что созданное нами приложение отлично работает в симуляторе iOS-устройства! Пора приступать к запуску на реальном устройстве.
Нативные уведомления в iOS
Подсоедини iPhone, iPod или iPad к компьютеру, на котором запущен Xcode. Программа определит новое устройство и попросит разрешения использовать его для разработки. Нет смысла ей отказывать :). Повторю еще раз: чтобы запустить написанное приложение на iOS, необходимо быть авторизированным разработчиком iOS (другими словами, быть подписанным на iOS Developer Program). Этим придется заморочиться только в случае разработки приложений для продукции Apple, с другими платформами (Android, Windows Phone) все намного проще. У тех, кто обучается в вузе, есть шанс получить доступ к программе бесплатно благодаря каким-нибудь льготам. Все остальные должны платить $99 в год для участия в программе. Apple выдает сертификат, которым ты сможешь подписывать свой код. Подписанное приложение разрешается запускать на iOS и распространять в App Store. Если ты не студент, а $99 для невинных экспериментов тебе пока жалко, то есть и другой способ — обмануть систему. Ты можешь создать самоподписанный сертификат для верификации кода и запустить мобильную программу на джейлбрейкнутом iOS-устройстве (не буду на этом останавливаться, потому что все максимально подробно расписано в этой статье: bit.ly/tD6xAf). Так или иначе, ты вскоре увидишь работающее приложение на экране своего мобильного телефона. Останавливай секундомер. Сколько времени у тебя на это ушло?
Работающее PhoneGap-приложение
Другие платформы
Кроме PhoneGap, существуют и другие платформы, позволяющие создавать мобильные приложения без использования нативных языков. Перечислим наиболее крутых игроков.
Titanium умеет собирать приложения в первую очередь под Android и iPhone, но в нем также заявлена поддержка BlackBerry. Кроме самого фреймворка, проект предоставляет набор нативных виджетов и IDE. Ты можешь разрабатывать приложения на Titanium бесплатно, однако за поддержку и дополнительные модули придется заплатить (от $49 в месяц). Цена некоторых сторонних модулей доходит до $120 за год. Разработчики Appcelerator Titanium утверждают, что на основе их фреймфорка написано более 25 тысяч приложений. Исходный код проекта распространяется под лицензией Apache 2.
Эта технология поддерживает основные платформы — iOS и Android. Фреймворк нацелен в основном на разработку игр. Еще бы, ведь разработчики заявляют о высококачественной оптимизации на OpenGL. Бесплатной версии у платформы нет, а цена довольно-таки кусачая: $199 в год за лицензию для одной платформы и $349 в год для iOS и Android. Corona предлагает свою IDE и эмуляторы устройств. Приложения под Corona пишут на языке, похожем на JavaScript.
Читайте также:


