Как презентовать мобильное приложение
Цель проекта
Разработчики не только хотят создать платформу для комфортного общения, но и обезопасить пользователей. Молодые девушки часто получают активные знаки внимания со стороны мужского пола, иногда эта активность перерастает в назойливость. Поэтому создатели делают акцент на безопасность и комфорт девушек при общение в Kuko.
Поставленная задача
Проект только запускался, и ему нужны были инвестиции для развития. Глен и Макс хотели преподнести информацию в виде презентации Powerpoint. Дизайн презентации Powerpoint был определен как «запоминающийся, современный, сочетание мужского и женского».
Как создавался дизайн презентации в powerpoint
Для начала мы определились с форматом презентации. Обычно презентации для инвесторов называют pitchdeck. Это небольшая презентация в 10-15 слайдов с краткой информацией о проекте, финансовых целях и результатах. Пару слов говорят о команде и как проекту стать рентабельным.
Следующим шагом стал выбор дизайна для презентации Powerpoint. Цвета мы выбрали, отталкиваясь от логотипа компании. Основными цветами на логотипе были голубой и фиолетовый. Мы решили развить идею «Мужского и Женского» в дизайне презентации через контраст, сделав его заметнее. Так в основу дизайна презентации легли темно-синий и оттенки светло-фиолетового цвета.
Все же это презентация мобильного приложения, поэтому без мокапов и скриншотов мы не могли обойтись. Современный дизайн презентации Powerpoint мы постарались передать через всевозможные плашки, нестандартное расположение деталей и текста.
Самое сложное в дизайне инвестиционных презентаций – это финансовая информация! Вот как представить графики, доход, продажи и другие заумные показатели, чтобы инвестор случайно не заснул? Тут и начинается самый креатив! Разработчики выделили наиболее важные цифры, и дизайнеры решили представить их в виде диаграмм, но не этих однотонных и скучных диаграмм, которые мы встречаем в новостях или отчетах компаний. Наши диаграммы обладают глубиной цвета, мягкими переходами и необычными формами, как например на слайде «Today: Most dating app users are highly unsatisfied».
Хороший дизайн презентации Powerpoint не может обойтись без качественных изображений. Так как приложение посвящено знакомствам, конечно же мы выбрали фотографию молодых и современных людей. Изображения в дизайне презентации использовались с умом: каждое фото и эмоции, которое оно передает, совпадает с темой слайда.
Финальный результат
Разработчики приложения были в восторге от дизайна презентации! Нам удалось уложить все преимущества нового приложения в 13 слайдов. Мы уверены, что Глен и Макс достойно представить Kuko app, и наш дизайн презентации powerpoint помог им получить необходимые средства на развитие проекта. Ведь так важно чувствовать себя в безопасности не только в обычной жизни, но и в виртуальном мире.
150 тысяч новых приложений регистрируют в App Store и Google Play каждый месяц. Привлечь внимание пользователей и добиться коммерческого успеха помогает продуманный дизайн мобильных приложений. Так, согласно исследованию McKinsey, в компаниях с хорошим дизайном рост выручки больше на треть.
О том, какие знания и навыки нужны дизайнеру приложений, как создаётся мобильное приложение, что нужно учитывать при разработке, рассказывает Алексей Комаров, UX/UI-дизайнер в IBM и преподаватель Нетологии на курсе «Дизайнер мобильных приложений».

Алексей Комаров
UX/UI-дизайнер в IBM

светлана третяк
Дизайнер приложения отвечает за эмоции от использования продукта. Для реализации этой задачи дизайнер должен создавать не только привлекательный визуальный облик, но и уметь выяснять потребности пользователей с помощью исследований, составлять навигационную модель (как связаны экраны приложения), проектировать интерфейс (расставлять по важности иерархию компонентов).
Давайте разбираться с самого начала.
Что нужно знать мобильному дизайнеру
Колористика
— искусство сочетания цветов.
Например, вместе не рекомендуется использовать зелёный и красный — насыщенные цвета, которые как бы перекрикивают друг друга. Получается вырвиглазный интерфейс, отсутствует контрастность и объекты трудно различить на экране. Для несочетаемых цветов дизайнеры даже придумали определение «зелубой» (зелёный + голубой).
Для подбора цвета часто используют специальные палитры или цветовые круги — например, Material palette, Adobe Color.
Также можно брать на заметку палитры готовых продуктов. Например, в Америке существует определённый культ кроссовок, где их покупают не ради замены старой пары, а, скорее, с эстетической точки зрения. Поэтому некоторые экземпляры можно назвать источником вдохновения для дизайнеров, которые используют цветовые схемы кроссовок для своих продуктов.
Сервис Coolors позволяет создавать цветовую палитру по фотоТипографика
— умение оформлять текст при помощи набора и вёрстки.
По сути дизайн — это оформление контента, 80% которого передаётся через текст. Любая информация располагается в виде иерархии — главная и второстепенная части, которые выделяются с помощью определённой стилизации текста.
Например, уровни заголовков — заголовок 1-го или 2-го уровня — различаются по размеру шрифта и служат навигацией, а также делают материал структурированным.
Выравнивание по левому краю придаёт тексту аккуратный вид — его легче воспринимать. Строки начинаются на одном уровне, и глаз быстро находит начало следующей строки — удобно и быстро привыкаешь.
Композиция
— умение грамотно управлять объектами в пространстве. Какие размеры объекта, отступы между объектами и краями экрана, расстояния и связи между объектами позволят создать гармоничную композицию для лучшего восприятия объектов.

Если говорить о том, как колористика, типографика и композиция влияют на поведение пользователя и эффективность интерфейса, то стоит упомянуть про четыре типа нагрузок.
Когнитивные нагрузки — усилия, которые прикладываем, чтобы распознать объект, логику его работы и принять решение о дальнейших действиях. Например, понимаем, что перед нами кнопка, а не округлый прямоугольник, и на эту кнопку можно нажать, чтобы попасть на нужный экран.
⇒ Чем больше мозгу требуется усилий для определения объекта, тем больше мы устаём.
Визуальные нагрузки — усилия для определения объекта на экране по визуальным признакам (круг, небо, кошка) и выделения его среди других.
⇒ Чем больше объектов в интерфейсе, тем больше мы устаём.
Моторные нагрузки — возникают при физическом контакте с интерфейсом: свайп, тап и другие.
⇒ Чем больше жестов управления интерфейсом и чем они сложнее, тем больше мы устаём.
Внешние нагрузки — возникают при взаимодействии пользователя с приложением (собака залаяла, машина проехала, пошёл дождь). Эти нагрузки сложно точно предугадать — можно лишь предположить, в каких условиях будет использоваться приложение чаще всего.
⇒ Чем больше отвлекающих моментов, тем больше мы пытаемся сосредоточиться и быстрее устаём.
Все типы нагрузок идут в связке, влияя друг на друга.
К примеру, если приложение предназначено для пожарных, которые часто находятся в стрессовых ситуациях, нужен максимально понятный интерфейс — у них нет времени разбираться в чём-то сложном. А если пользователь — офисный сотрудник, который заходит в приложение, чтобы убить время по дороге на работу, то можно добавить больше контента или функций, чтобы пользователь увлёкся и провёл в приложении больше времени.
Инструменты
Из графических редакторов сейчас популярны Figma, Sketch или Adobe XD.
Figma
Кросс-платформенный онлайн-редактор, который работает на Windows, macOS, Linux. В нём можно работать всей командой, в том числе с заказчиками. Бесплатный для одного пользователя и платный для работы с командой, если нужно видеть все действия команды, а не только за последние 30 дней.
Sketch
Платный графический редактор для macOS. Плюс Sketch в том, что на рынке он дольше Figma, поэтому в некоторых случаях возможностей и интеграций для него находится больше. Но если вы фрилансер, работать с заказчиками будет непросто, поскольку это не кросс-платформенный инструмент. В Sketch можно работать в офлайне.
Adobe XD
Приложение Adobe для проектирования интерфейсов. Плюсы и минусы аналогичны Sketch, кроме того, что в Adobe XD есть возможность создавать голосовые прототипы при помощи Amazon Alexa. XD заметно менее популярен по сравнению с Figma и Sketch.
Графические редакторы достаточно похожи, поэтому, если освоить один инструмент, то изучение другого не займёт много времени.
Из других инструментов дизайнера можно отметить:
В этом сервисе удобно делать брейнстормы, обсуждения, прорабатывать гипотезы, проектировать навигацию с помощью mindmap и создавать Customer Journey Map.
Сервисы для создания прототипов
Помимо встроенного прототипирования в Figma, Sketch или Adobe XD дополнительно используют такие решения, как InVision, Marvel, ProtoPie, Flinto, Principle for Mac.
Цели и задачи разработки
Дизайнер должен понимать, какие задачи у бизнеса и для кого предназначено приложение.
Приложение — это инструмент бизнеса со своими целями и задачами.
Для примера рассмотрим мобильное приложение банка.
снизить расходы на обслуживание клиентов в отделениях и повысить средний доход на одного клиента.
контролировать свои расходы.
создать дистанционный канал поддержки клиентов и увеличить продажи банковских продуктов.
При разработке приложения всегда учитывают требования бизнеса, задачи пользователей и возможности технологий.
Можно сделать великолепный дизайн, но он не будет решать задачи компании или разработчики не смогут его реализовать. Например, бывает, что бизнес выдвигает гипотезы, не проверяет их на этапе исследования и сразу отправляет в разработку. Получается функциональность, которая никому не нужна, при этом время и деньги потрачены впустую.
Бывает, что ресурсы безрезультатно тратятся не только на бесполезные фичи, но и на приложение.
К слову, если интересуетесь культурой стартапов, в целом (есть утрированные моменты) она хорошо показана в сериале «Кремниевая долина». Его рекомендует к просмотру и Билл Гейтс: «Продюсеры и сценаристы проводят много исследований перед каждым новым сезоном шоу. В прошлом году я был одним из нескольких людей, с которыми они встретились, чтобы поговорить об истории отрасли и рассказать о некоторых своих идеях для пятого сезона».

Soft skills
Коммуникационные навыки
Например, больше половины рабочего времени я общаюсь, согласовываю, обсуждаю. При этом стоит помнить, что непрерывное общение может привести к профессиональному выгоранию, поэтому периодически нужно прислушиваться к себе.
Правильная реакция на критику
Дизайнеров постоянно критикуют, и многие на это обижаются.
Если критикуют, то критикуют работу, а не дизайнера. Важно отделять и не принимать близко к сердцу.
Главное — получать конструктивную критику. Если сказали, что плохо, но не сказали почему, то это неаргументированное мнение, на которое не нужно реагировать.
Относитесь ко всему с юмором — это помогает в том числе трансформировать негатив в хорошее настроение ?
К примеру, когда я работал в крупной финансовой компании, менеджер попросила меня сделать кнопки жёлтыми (этот цвет не корпоративный). На мой вопрос, почему именно таким цветом, менеджер пояснила, что на курсах, которые она посещала, сказали, что «жёлтые кнопки привлекают внимание, поэтому, например, в IKEA выходы жёлтые». То, что в IKEA жёлтый — один из корпоративных цветов, которые логично использовали в оформлении магазина, на курсах, видимо, забыли сказать ¯\_(ツ)_/¯
Mindmap — диаграмма связей, интеллект-карта, карта мыслей или ассоциативная карта.
Это способ изображения процесса общего системного мышления с помощью схем.
Что нужно учитывать при разработке интерфейса
Взаимодействие с пользователями
Создание мобильных приложений не сильно отличается от создания сайтов в плане процессов — и те, и другие относятся к цифровым продуктам.
Основное различие заключается во взаимодействии пользователя с продуктом. За компьютером мы сидим или стоим, а вот с телефоном мы можем оказаться в любой ситуации: на прогулке, занимаясь спортом, в магазине, автомобиле и так далее. Также различаются размеры устройств и период контакта.
Смартфоны меньше компьютеров и ноутбуков, а сеансы использования приложений короткие, но частые — всё это нужно учитывать. На экране приложения должно быть минимум информации — только полезная. Пользователь должен быстро получать доступ к контенту. Возьмём, к примеру, Яндекс.Почту. Если мы зайдём в браузерную версию с компьютера, то увидим много дополнительной информации. На телефоне видим только письма, остальное скрыто и показывается по требованию (нажатию) — удобно.
Во многом благодаря желанию быстро и удобно получать информацию и появились мобильные приложения.
Ведь чтобы зайти на сайт, нужно ввести его адрес в строку браузера, а приложение можно открыть и сразу им пользоваться.
Нюансы мобильных платформ
Особенности создания интерфейсов для приложений описаны в гайдлайнах мобильных платформ — Human Interface Guidelines для iOS (Apple) и Material Design для Android (Google).
В создании приложений на платформах Android и iOS есть различия. Например, в паттернах поведения: в iOS меню показывается целиком, а в Android «гамбургерное» меню (три полоски); в разном управлении: в Android три кнопки («назад», «домой» и «последние приложения»), в iOS только «домой».
Грань с каждым обновлением постепенно стирается, но пока ограничения существуют. К примеру, модельный ряд iOS достаточно скромен, а в Android большое количество устройств да ещё и от разных производителей. Из-за этого при разработке на Android тяжелее отлаживать интерфейс — на это уходит много времени.
В основном Android доступнее, чем iOS. И из-за дешёвых компонентов встаёт вопрос качества — на плохой матрице экрана страдает цветопередача, а с плохим сенсором тяжелее попадать на кнопки (низкая чувствительность).
Интерфейс приложения лучше сразу адаптировать для двух платформ, а не делать что-то среднее — в будущем такая попытка сэкономить может дорого обойтись.
Стоимость «экономии» оценить в вакууме сложно — зависит от компании, бизнес-модели, рынка. Немаловажно и то, что для iOS характерна одна модель поведения пользователей, для Android — другая.
Если говорить о средних значениях, то давайте прикинем. Средняя зарплата разработчика — 150 тысяч рублей. В крупной компании приложение могут делать год, но мы будем ориентироваться на агентства, которые делают приложение примерно 3 месяца. Для Android нужны 2 программиста, для iOS — 1 (разработка примерно одинаковая по трудозатратам, но больше нужно отлаживать в Android).
Если просчитались с разработкой приложения на iOS, то это 150 000 рублей х 1 разработчик х 3 месяца = 450 000 рублей, на Android — 900 000 рублей. И это только расходы на зарплатный фонд — без учёта упущенной выгоды, репутационных потерь и снижения лояльности пользователей.
Адаптация контента
Не нужно пытаться уместить контент сайта в десктопной версии на компьютере или ноутбуке в маленький экран смартфона. При адаптации интерфейса под телефон контент приоритезируют и оставляют только самое важное.
Длинные процессы
Если на сайте можно использовать длинные формы (опросники) в несколько шагов, то на телефоне это делать не рекомендуется. Пользователю будет неудобно их заполнять, и он может бросить это занятие в любой момент.

Профессия
Дизайнер
мобильных приложений
Узнать больше
- Сможете самостоятельно разрабатывать дизайн мобильных приложений и руководить созданием интерфейсов мобильных продуктов
- Работайте над своим проектом или выберите учебный
- Каждый выпускник получает помощь и поддержку Центра развития карьеры Нетологии
Итак, мы разобрали базу для создания визуальной части интерфейса — дизайна. А теперь рассмотрим непосредственно процесс разработки приложений.
Этапы создания мобильного приложения
Исследование
Погружаемся в цели и задачи бизнеса.
Изучаем целевую аудиторию.
Исследования делятся на количественные и качественные.
Количественные исследования отвечают на вопросы «сколько?», «как часто?». Обычно их проводят при помощи опросов, анкетирования, телефонных интервью.
Качественные отвечают на вопросы «кто?», «почему?». Получают информацию в индивидуальных глубинных интервью, групповых дискуссиях (фокус-группах) или прибегая к экспертным оценкам.
Если приложение делается с нуля, то сначала с помощью комбинации методов проводят качественные исследования, потом количественные.
Если приложение уже разработано и его нужно доработать, тогда сначала собирают статистику количественными методами, а потом — качественными.
Дальше проводим конкурентный анализ, изучаем другие каналы коммуникации бизнеса: сайт, презентации, реклама, при наличии — офлайн-точки.
Это нужно для правильного позиционирования бизнеса в приложении. У каждого бренда или компании есть свой язык общения с клиентом. Через каналы коммуникации бренд транслирует посылы аудитории. Например, слоган Nike «Just do it» отражается в простом, спортивно-повседневном стиле, в котором оформлены магазины и сайты компании.
Аналитики предварительно пропускают через себя требования бизнеса и упаковывают это в понятные модели: mindmap, схемы бизнес-процессов, типичные пользовательские пути и другое, — создают артефакты аналитики.
На основе вышеуказанных артефактов дизайнер принимает решения.
Также артефакты помогают управлять коммуникацией с бизнесом: чтобы каждую неделю не прилетали изменения, все бизнес-требования обговариваются и фиксируются. Это важно, чтобы не делать работу в стол и избежать бесконечных доработок.
Если каждую неделю приходят новые требования, то бизнес-заказчик не знает или не понимает, что на самом деле он хочет. А если нет чётких критериев приёмки, будет сложно показывать результат работы. Можно попасть в петлю непрекращающихся правок и постоянных переделок.
Вышеперечисленное — исследования, общение с бизнесом, аналитика — может сделать дизайнер, менеджер продукта или аналитик, если есть такой специалист в компании. Это зависит от компании и бюджета на проект.
Если есть выделенные аналитики, то зона ответственности между ними для целей разработки приложения может распределяться следующим образом:
- бизнес-аналитик погружается в бизнес-процессы и собирает требования от компании,
- UX-аналитик изучает проблемы пользователей, проводит качественные и количественные исследования,
- продуктовый аналитик обычно работает с метриками и показателями продукта.
Проектирование
По сути это создание скелета приложения: дизайнер понимает, где какая будет информация, раскидывает контент по экранам и определяет, сколько экранов будет в каждом пользовательском сценарии.
Чтобы проверить эту логику на практике, дизайнер собирает черновик приложения. Там он тестирует связку экранов, проверяет, что компоненты интерфейса расположены в правильном месте и понятно, как с ними взаимодействовать: что-то нужно нажать, потянуть, выделить или удалить.
На этом этапе важно не переходить в визуальный дизайн и не углубляться в вопросы из серии «какого цвета будет кнопка» или «какие сделать скругления у картинки».
Для проектирования чаще всего используют чёрно-белые прототипы — вайрфреймы, которые создаются в графическом редакторе.
Перед вайрфреймами некоторые создают бумажные прототипы — от руки делают эскиз будущего приложения на бумаге.
Бумажные прототипы подходят для быстрого обсуждения идей, чтобы проверить себя и синхронизироваться с командой перед тем, как приступить к работе в графическом редакторе.
Бумага и карандаш — такие же инструменты дизайнера, как и графический редактор.
Когда дизайнер продумывает процессы в приложении, сложно удержать всё в памяти в один момент времени — нужно фиксировать ход мысли. И в этом сложно полагаться на графические редакторы, которые заточены под определённые задачи — например, обработать фотографии или создать иллюстрации. К тому же, когда мы сразу работаем в графическом редакторе, мы вынуждены подстраиваться под его ограничения, то есть не мы управляем инструментом, а инструмент — нами.
Между идеей в голове и её реализацией получается много посредников: интерфейс графического редактора, экран монитора, клавиатура, мышка. А при работе с бумагой идея быстрее становится осязаемой.

Как лучше презентовать свой проект заказчику? Будь то дизайн мобильного приложения, сайта или фирменного стиля. Конечно, вы можете просто показать свои макеты, выполненные в Photoshop или другом редакторе заказчику, но при этом есть большая вероятность сходу получить правки . Их количество можно минимизировать, если вы предоставите не просто макеты проекта, а используете мокап (Mock-up). Об этом поподробнее.
Что такое Мокап (Mock-up)
Мокап (Mock-up) – это подготовленный в графическом редакторе файл, где макет вашего проекта нанесен на реальные предметы, например, на монитор компьютера или смартфона если речь идет о сайте. Таким образом, заказчик может сразу представить, как будет выглядеть проект в реальной жизни, и насколько удобен будет пользовательский интерфейс на всех устройствах. Элементы фирменного стиля можно нанести на изображение визитки, ручки, кружки, футболки. Вариантов много.

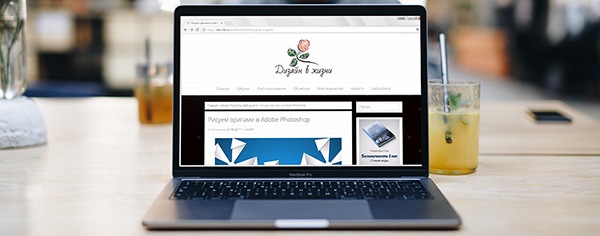
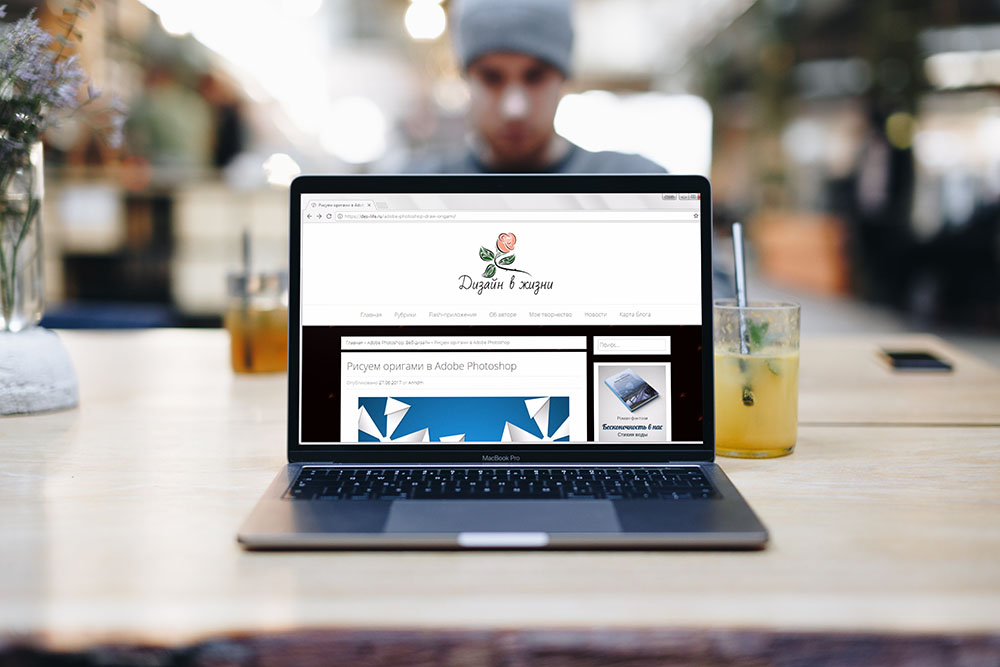
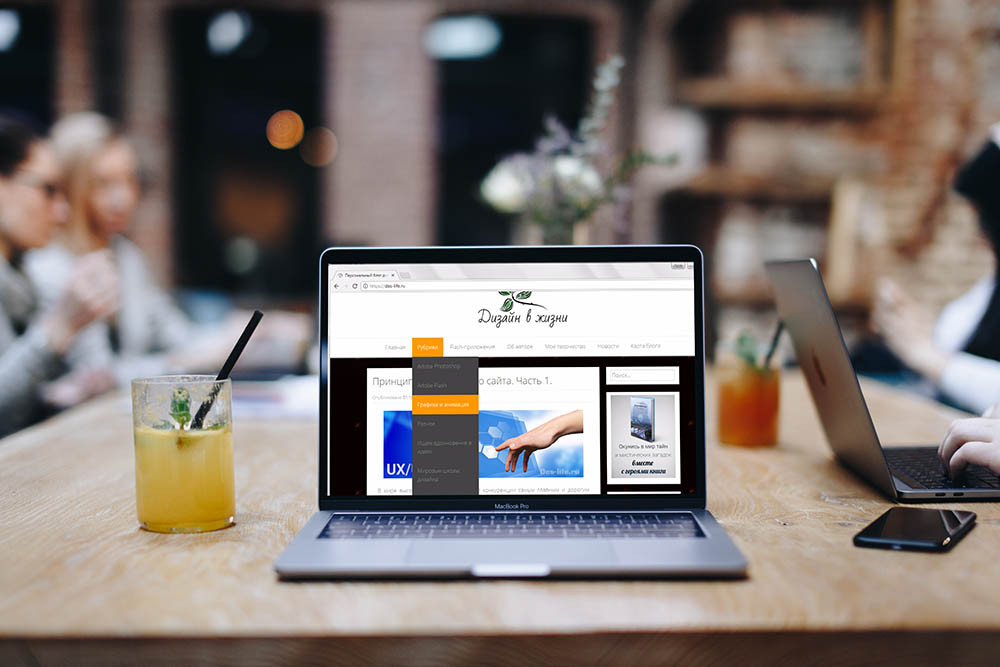
Пример мокапа для презентации сайта
Бесплатные исхоники мокапов
Сделать мокап (mock-up) можно самому, например, в Photoshop, используя бесплатные для коммерческих целей изображения или воспользоваться специализированными сервисами. Такими как:
Мокап в web-дизайне. Примеры
В настоящее время существуют инструменты, с помощью которых дизайнер может подготовить прототип сайта или мобильного приложения с демонстрацией вариантов пользовательского опыта. Это можно сделать в Figma или Sketch.
Но тем не менее статичные мокапы не утратили своей актуальности.
Красочный фон мокапа, соотвествующий тематике сайта и грамотно подобранные цвета создадут позитивное настроение у заказчика. Впечатление будет намного приятнее, чем от «сухих» макетов.
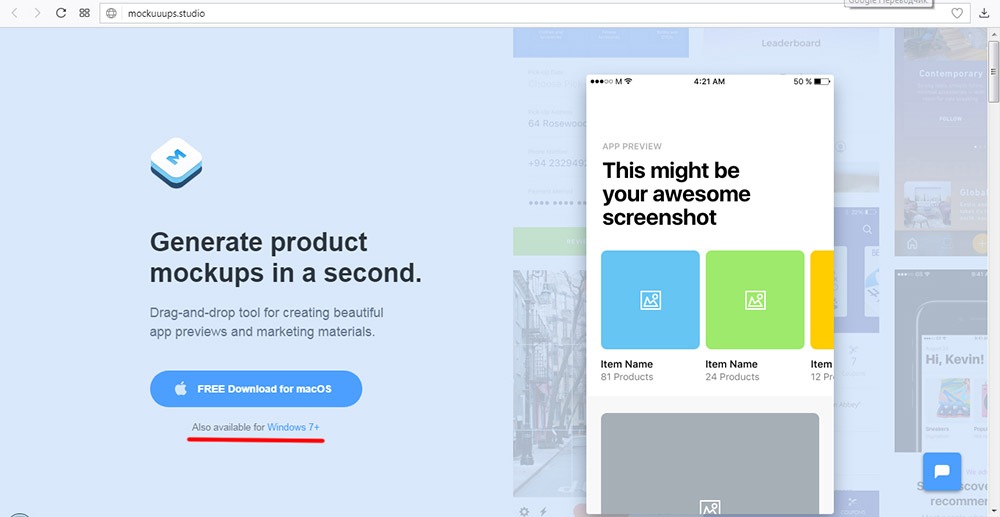
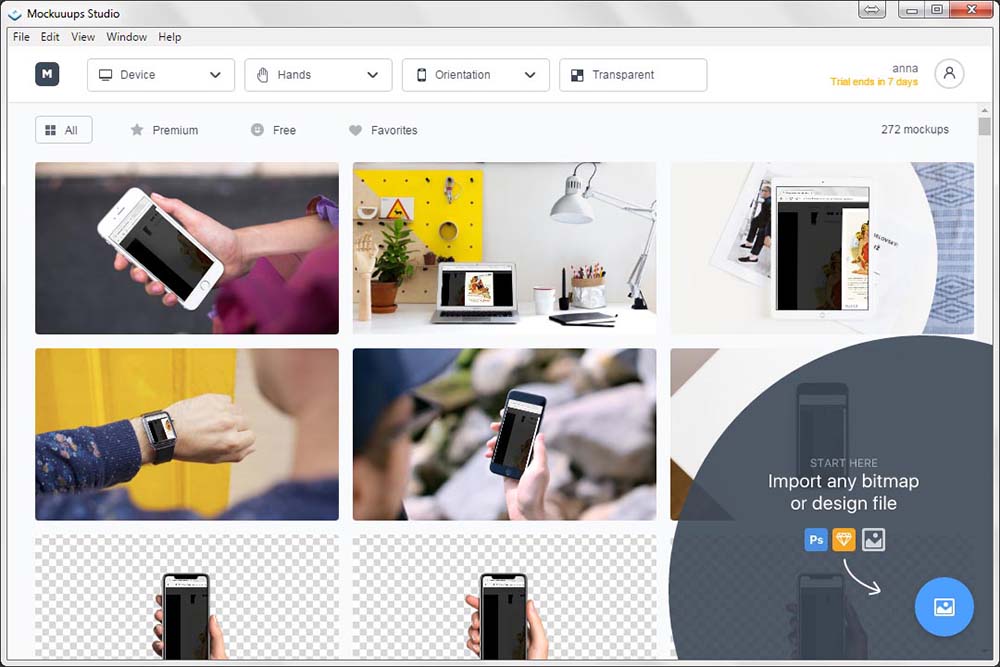
Рассмотрим, как с помощью ресурса mockuuups.studio можно сделать презентацию своего проекта.
В данном случае нужно будет установить приложение на компьютер для MacOs или Windows. У меня Windows, поэтому я выбрала соответствующую опцию.

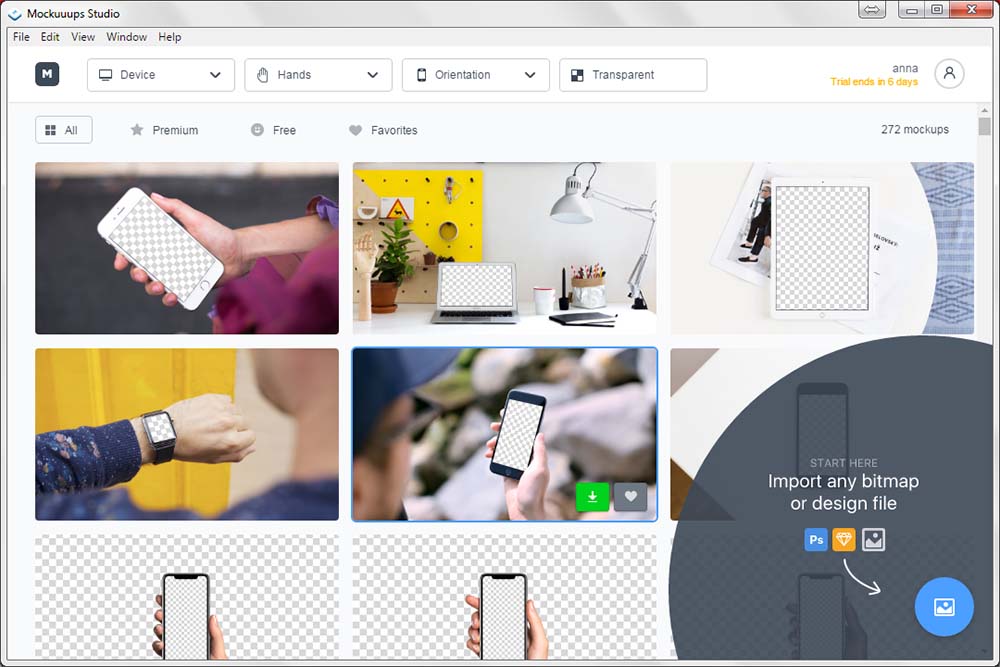
Будет предложено скачать на компьютер exe файл и установить приложение. Рабочий стол приложения будет выглядеть так. По сути, это картинки с прозрачными вырезами в тех местах, где будет ваш макет.

Правда большинство картинок будет закрыто замками (то есть для их использования нужно заплатить 9$ в месяц). Но есть бесплатный тестовый период на 7 дней. Для его открытия, щелкните по замочку около любой картинки и следуя инструкции, зарегистрируйте свой почтовый ящик. На него придет ссылка для открытия этого тестового периода. Перетаскивая картинку на панель в правом углу вы сможете увидеть, как она будет выглядеть на предоставленных шаблонах.

Согласитесь, очень удобно. Вы сможете показать, как будет выглядеть ваш проект на компьютере, используя скриншоты проекта.



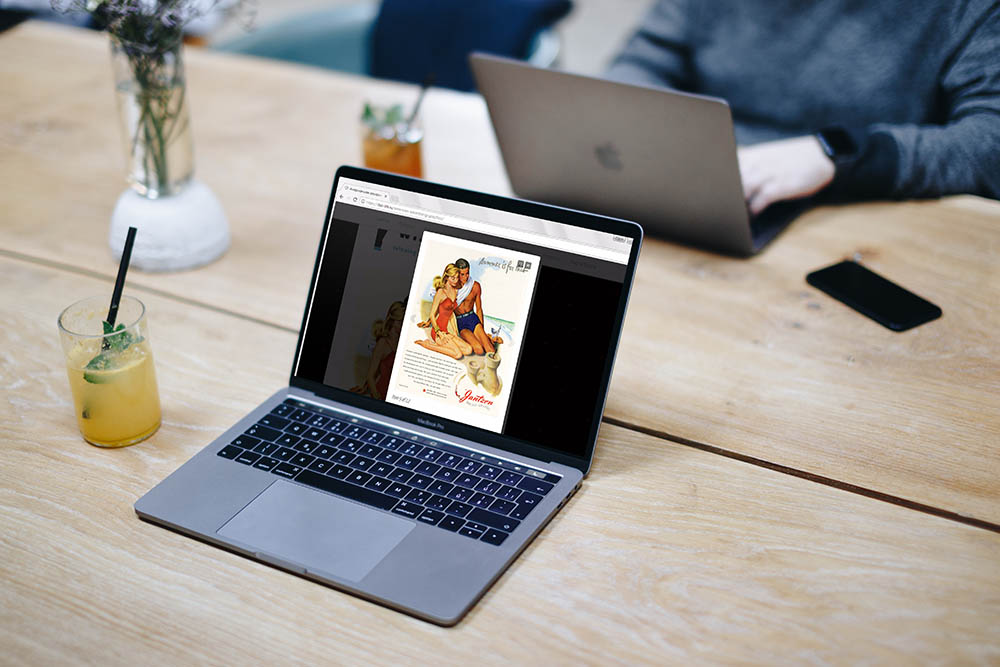
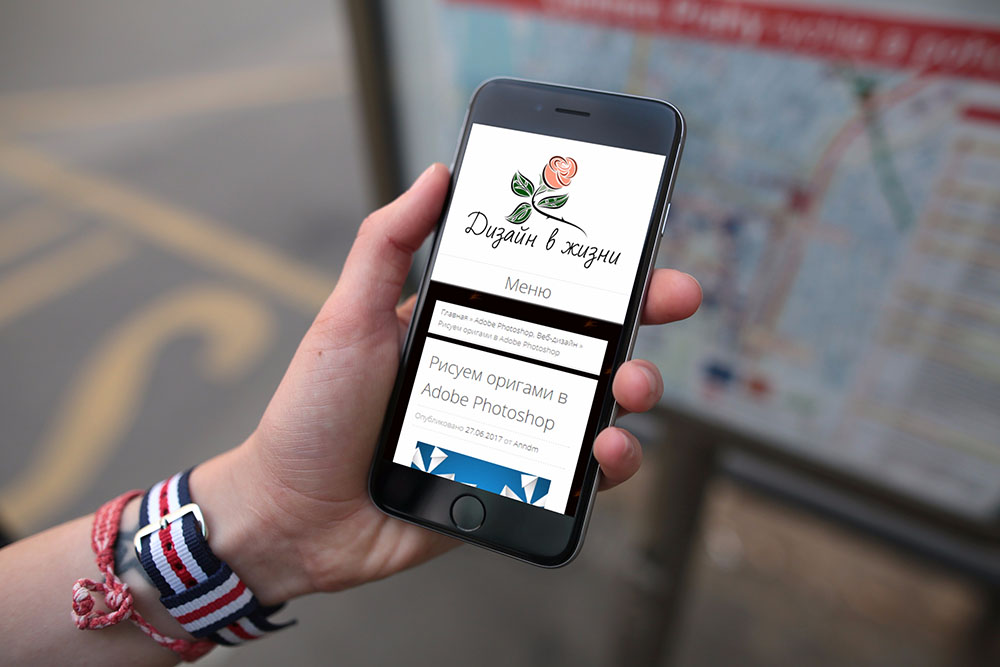
Теже самые элементы на других устройствах…





Удобство данного ресурса состоит в том, что не нужно скачивать тяжелый PSD файл и разбираться в слоях исходного мокапа.
Мокап в графическом дизайне. Примеры
В случае графического дизайна дело обстоит труднее. Многие заказчики хотят видеть свои логотипы на конкретной продукции, которую они собираются распространять. Но в случае, когда данный вопрос не принципиален можно воспользоваться уже известными нам бесплатными ресурсам.
Например, я выбрала вот такой вариант с кепкой .

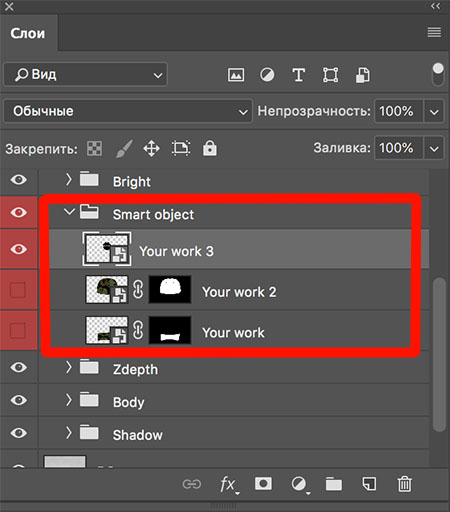
Скачала бесплатный исходник с мокапом. Открыла его в Photoshop. В панели слоев там уже была открыта папка со смарт слоями, которые можно редактировать. Это слой с логотипом и 2 слоя с текстурой кепки и ее козырька.

Поверх слоя с начальным логотипом я создала новый, куда вставила свой логотип тех же размеров. Скрыла слой со старым логотипом и сохранила изменения. Перешла в документ с мокапом и получила следующее. Все быстро и просто!

Или вот такой пример с кружкой .

Такая презентация проекта поможет вам произвести наиболее приятное впечатление на заказчика и минимизировать правки с его стороны.
Подписывайтесь на обновления блога «Дизайн в жизни»
по e-mail или социальных сетях
и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и веб-дизайна
Маркетинг мобильных приложений: 9 способов продвижения, о которых вы не знали

Создать приложение, презентующее ваш бренд, недостаточно. Нужно привлечь к нему внимание потенциальных клиентов, поэтому еще перед запуском требуется пересмотр маркетинговой стратегии. Сегодня расскажем 9 нестандартных способов раскрутки приложения, о которых вы могли не знать.
1. Отслеживание показателей рынка приложений
Даже если до создания собственного приложения вы не сталкивались с этим рынком, аналитическая составляющая процесса мало чем отличается от анализа других маркетинговых активностей. Тем не менее, знание правильных показателей для вашего приложения важно, среди них выделяют включение рейтинга магазина приложений, средняя продолжительность сеанса пользователей, приток новых пользователей и их лояльность, стоимость загрузки. В зависимости от типа продукта, некоторые метрики будут важнее других. Например, для игрового приложения продолжительность сеанса и частота его воспроизведения — это два ключевых показателя.

Самые популярные категории в App Store на Январь 2018. По данным Statista
2. Предварительный маркетинг перед выпуском
Стратегии рынка мобильных приложений могут разными для разных ниш, но неизменно они должны включать надежную рекламную кампанию перед запуском. То есть ваши маркетинговые усилия нужно начать задолго до фактической готовности продукта. По некоторым данным, запуск рекламы целесообразно начинать вместе со стартом разработки — позвольте людям говорить о вашей концепции, возможно их советы окажутся полезными.
3. Запуск лендинга для рекламы
Одним из способов эффективного продвижения вашего мобильного приложения — это перекрестная раскрутка по разным каналам, в которых уже присутствует ваш бренд. Скорее всего, будет полезно создать небольшую целевую страницу, представляющую все ваши уникальные предложения и мотивацию, почему приложение должно быть скачано. Этот же лендинг можно продвигать с помощь SEO-методов, и получить трафик, который со временем перерастет в количество скачиваний.
4. Перекрестная акция по разным каналам рекламы
Вы также можете перекрестно продвигать свое приложение по нескольким каналам, где уже присутствует бренд. Например, запустить лендинг, как дополнение вашего стандартного сайта, или заказать баннерную рекламу приложения. Можно стимулировать пользователей скачивать приложение, обещая бонусы в вашем магазине (если вы занимаетесь электронной коммерцией). На страницах в социальных сетях регулярно должны появляться упоминания о новом продукте и его преимуществах для клиентов.
Пример анонса приложения сайта HeadHunter
5. Партнерство с экспертами в области создания мобильных приложения
У вас может быть полное доверие к опыту вашей собственной команды, но свежий взгляд никогда не помешает, а партнерство с экспертами по созданию и продвижению мобильных приложений — тем более.
6. Создание положительного пользовательского опыта
Что может привлечь вашу целевую аудиторию к приложению и превратить посетителей в пользователей? Один из основных факторов — привлекательный и удобный интерфейс. В процессе разработки нужно особенно сосредоточиться над юзабилити, чтобы создать положительный пользовательский опыт. С миллионами приложений, существующих на рынке, выделиться будет не просто, но возможно именно UX-дизайн станет вашим уникальным предложением.
7. Сопоставление рекламных акций с событиями в вашей бизнес-нише
Происходящие крупные события в вашей бизнес-нише оказывают большое влияние на целевую аудиторию. Если ваша стратегия переплетается с этими событиями и некоторые маркетинговые активности можно приурочить к ним, есть шанс получить чуть больше огласки.
8. SEO-трафик и платные показы
Платные объявления помогают увеличить видимость приложения, делают его заметным и узнаваемым для всех пользователей, но ориентироваться только на этот пункт все же не стоит. Маркетинговые усилия должны быть направлены в том числе и на SEO-активность, чтобы привлечь целевую аудиторию и остаться в топе.
9. Поиск лидеров мнений
Сегодня, в век развития социальных сетей, практически в каждой сфере можно найти лидера мнений. Отзыв человека, который имеет определенный авторитет у аудитории, может полностью «сделать» судьбу приложения, или сломать на корню все, что начато. Самым здравым способом будет договориться о рекламе у нескольких авторитетов — это могут быть блогеры с аудиторией около 100 000 подписчиков. Такое решение может стать более продуктивным, чем реклама у блогера-миллионника и по цене, и по отдаче.
Читайте также:


