Как посмотреть свою карту в приложении яндекс карты
В крупных городах мобильное приложение «Яндекс.Карты» можно использовать для поиска общественного транспорта. Сервис в режиме реального времени показывает, где находятся автобусы, троллейбусы, трамваи и маршрутки.
Для этого в настройках приложения должен быть активирован слой «Движущийся транспорт». На карте его отображение включается при помощи нажатия на иконку автобуса в выпадающем списке слоёв в левом верхнем углу.
2. Умный поиск по общепиту
Чтобы найти место, где можно пообедать или просто взять кофе с собой, совсем необязательно открывать категорию мест «Где поесть» и перебирать предложенные заведения поблизости. В поисковой строке можно просто набрать то, что вам необходимо. К примеру, «бизнес-ланч», «роллы», «кофе». Такие запросы заметно сузят круг вариантов и позволят заметно сократить время поиска.
3. Масштабирование карты клавишами громкости
В Android-версии приложения пользователям доступно изменение размера карты при помощи клавиш регулировки громкости. Это очень удобно при использовании смартфона одной рукой или в любой другой ситуации, когда вам не получается использовать зум щипком.
Применять масштабирование можно как короткими нажатиями, так и длительным удержанием одной из кнопок. В последнем случае приближение или удаление будет более плавным. Включается опция в настройках раздела «Карта».
4. Поиск бесплатного Wi-Fi
При отсутствии мобильного интернета приложение «Яндекс.Карты» может помочь вам найти точку с бесплатным Wi-Fi. Нужно лишь предварительно загрузить карту города для работы в режиме офлайн и после набрать в поиске «вайфай» или «wi-fi».
При наличии мобильного интернета запросы могут быть более сложными. К примеру, можно искать «бар с wi-fi», «кальянная с wi-fi» и так далее.
5. Быстрый вызов такси
Не все знают, что при помощи «Яндекс.Карт» можно моментально перейти к сервису «Яндекс.Такси», вызвав авто до указанного места назначения. Для этого нужно лишь построить маршрут и сдвинуть список вариантов перемещения влево, открыв иконку такси.
При нажатии появится кнопка вызова машины, которая перенесёт вас в приложение «Яндекс.Такси», где будет построен маршрут к той же точке, что и на «Картах». Вам останется лишь выбрать тариф и запустить поиск.
6. Определитель номера
Один простой переключатель в основных настройках позволяет «Яндекс.Картам» определять, из какой организации вам звонят. Конечно, сработает это только с теми компаниями, которые есть на картах и которые указали свой контактный телефон. Для активации такой функции потребуется разрешение на отображение всплывающих окон.
Такой определитель позволит вам не тратить время на звонки от различных коммерческих организаций, предлагающих свою продукцию и услуги, которые вас совсем не интересуют.
7. Панорамы из прошлого
Слой карт «Панорамы» позволяет буквально перенестись в любое доступное место, чтобы осмотреться и проверить наличие каких-то визуальных ориентиров. Его интересной особенностью является возможность просмотра изображений многолетней давности, что позволяет узнать, как место выглядело 5, а то и 10 лет назад.
Для этого нужно перейти к слою «Панорамы», указать точку на карте и после открытия снимка в левом верхнем углу выбрать другой доступный год. Такой путешествие в прошлое доступно не для всех участков карты, поскольку охват «Яндекс.Панорам» не всегда был настолько широк, как сейчас.

Яндекс.Карты являются огромным информационным источником, выполненным как в схематическом виде, так и в виде изображений со спутника. Помимо поиска определенного адреса и прокладки маршрута, здесь есть возможность передвигаться по улицам от первого лица, измерять расстояния, строить свои пути движение и многое другое.
Пользуемся Яндекс.Картами
Чтобы узнать о возможностях Яндекс.Карт, ознакомьтесь с дальнейшими инструкциями. Для перехода к сервису на главной странице Яндекс кликните по строке «Карты» возле строки поиска либо напрямую перейдите по указанной ниже ссылке.

Поиск адреса или организации
Для того чтобы найти интересующее вас место, в левом верхнем углу, введите в соответствующее поле его название или адрес, затем нажмите на значок лупы.

После ввода названия населенного пункта или конкретного адреса откроется расположение этого объекта на карте. Если указать, например, какой-либо магазин, появятся точки тех мест, где он присутствует. Слева вы увидите панель с подробной информацией, включающей фотографии, комментарии посетителей и адреса во всех городах, где он присутствует.

Так что с помощью поиска можно не только найти определенный адрес или место на карте, но и узнать подробную информацию о них.
Прокладка маршрута
Для определения передвижения от одного места к другому воспользуйтесь значком, расположенным рядом с поиском адреса или места.


После того как маршрут будет проложен, на экране появится информационное табло с данными о времени передвижения до места назначения на том транспорте, который вы выбрали.

Перейдем к следующему пункту пользования картами, который стоит учитывать при построении маршрута.
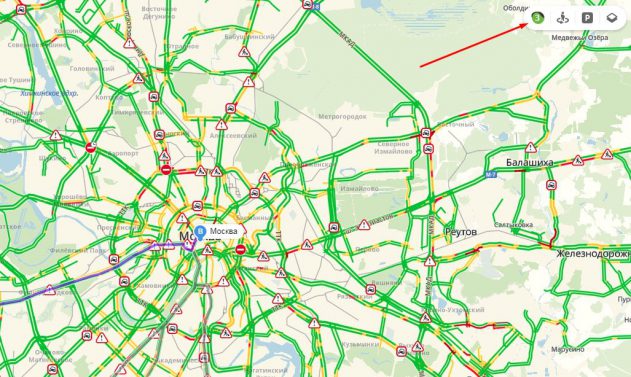
Пробки
Если вам необходимо ознакомиться с обстановкой на дорогах, кликните по значку в виде светофора.

После этого схемы автодорог окрасятся разноцветными линиями, которые и обозначают степень загруженности движения. Также в этом режиме будут отмечены места, где произошло ДТП или идут какие-либо дорожные работы. Слева, под поиском появится табличка, в которой вы увидите насыщенность пробок в баллах по версии Яндекс и их прогноз на несколько часов вперед.
Чтобы выключить режим, вновь кликните по значку светофора.
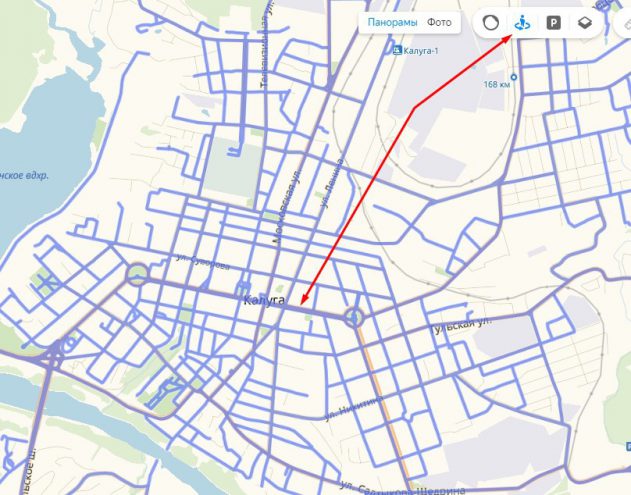
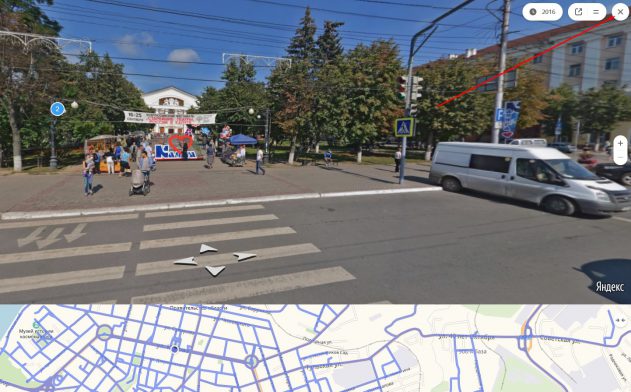
Панорамы улиц и фотографии
Данная функция позволяет вам поприсутствовать на улицах городов, где проезжал автомобиль от Яндекс и делал панорамную съемку.
-
Кликните по значку человечка на панели инструментов в правом углу сверху, чтобы перейти в этот режим.



Возврат в исходное состояние осуществляется повторным нажатием на кнопку со значком в виде человечка.
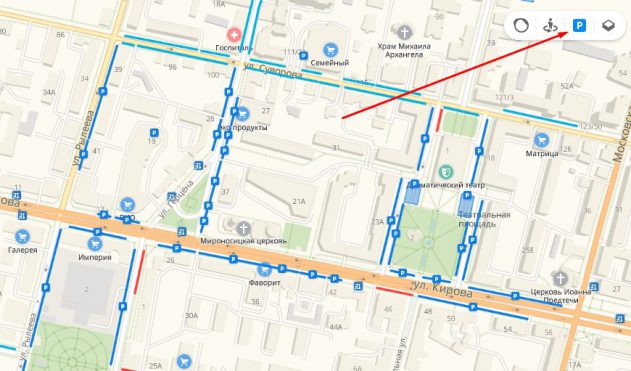
Парковки
В этом разделе будут выделены все парковки города, как бесплатные, так и с фиксированной стоимостью за стоянку. Для того чтобы увидеть их расположение, кликните по знаку в виде буквы «Р» в круге.

На карте появятся все места, где разрешена и возможна парковка с указанными ценами. Красным цветом выделены участки дорог, на которых запрещено парковаться.

Повторный клик по знаку парковки закрывает этот режим.
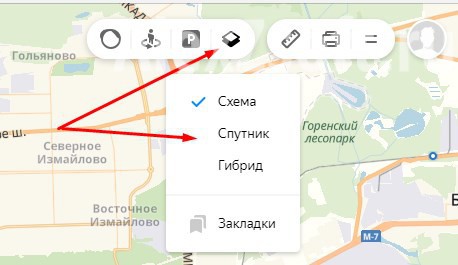
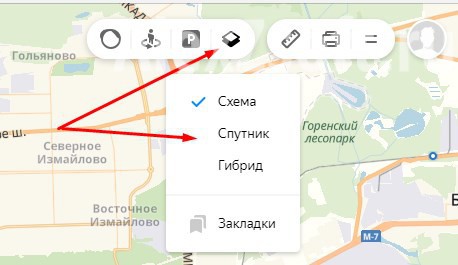
Слои карты
Вы можете установить один из трех режимов отображения карт: схема, спутник и их гибрид. Для этого на панели инструментов есть соответствующая кнопка-переключатель.

Здесь настроек никаких нет, просто выберите наиболее подходящий вам вид.
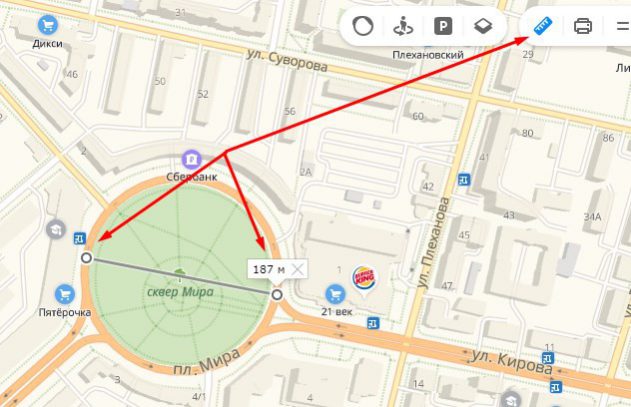
Линейка
С помощью этой функции можно измерить расстояние от одного места до другого. Значок линейки расположен на дополнительном меню в правом верхнем углу.

Чтобы осуществить замер, достаточно проставить правой кнопкой мыши точки на пути вашего следования и линейка автоматически будет показывать цифру пройденного расстояния у последней локации.

Других действий в режиме линейки произвести невозможно.
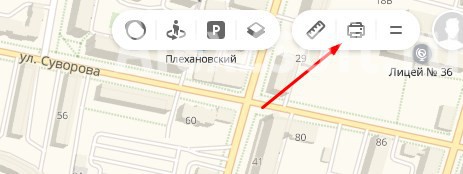
Печать
при необходимости вы можете распечатать определенный участок, перенеся его на бумагу. Для начала работы необходимо нажать по значку принтера на панели инструментов.

После этого откроется страница в новой вкладке, где вам останется выделить место на карте, выбрать ориентацию, в которой нужна картинка, и нажать «Печать».

На этом работа с основными функциями Яндекс.Карт заканчивается. Далее рассмотрим несколько дополнительных возможностей.
Дополнительные функции Яндекс.Карт
Для того чтобы перейти к дополнительным функциям, наведите курсор мыши на две полоски, расположенные возле значка вашего аккаунта. На экране отобразится несколько пунктов, которые тоже могут вам пригодиться.

Ознакомимся подробнее с их назначением.
Таким образом вы можете поделиться с друзьями определенной локацией с какими-либо указателями.
Сообщить об ошибке
В этом разделе можно сообщить разработчикам о найденном вами несоответствии в географическом расположении объектов, неточной информации об организациях и прочих ошибках.


Этим действием вы можете сделать сервис Яндекс.Карт немного лучше.
Добавить организацию

С помощью данной функции можно сделать небольшую рекламу своей фирмы, красиво оформив ее описание.
Народная карта
Это сервис, где пользователи делятся своими знаниями о расположении объектов, которые не указаны на основной картографической схеме. Чтобы открыть страницу с Народной картой, нажмите левой кнопкой мыши на ее название.

В соседней вкладке откроется обновленная карта с подробным указанием различных мест и расположений объектов, которые не указаны в оригинальном источнике. Этот сервис отличается тем, что здесь вам дается возможность откорректировать сведения, опираясь на знание определенных участков, которые могут пригодиться другим людям. Здесь можно проложить короткий путь, выделить забор, перегораживающий движение, рельефы, здания, леса и многое другое. Если вам есть что добавить, входите под своей учетной записью и редактируйте.
Функциональность этой карты весьма обширна и заслуживает раскрытого обзора в отдельной статье.
Схема метро
Кликните по данной строке и в вашем браузере откроется сервис Яндекс.Метро. Здесь указаны схемы в нескольких городах, где вы сможете узнать, как добраться от одной станции до другой.

Далее остается выбрать город, следом начальную и конечную станции, после чего сразу появится схема проезда от одной точки до другой, с указанием пересадок, если они будут.

На этом работа с Яндекс.Метро заканчивается.
Мои карты

Для начала выберите населенный пункт в строке поиска или отыщите необходимый объект, после чего расставьте метки и указатели, воспользовавшись специальной панелью инструментов.

Чтобы зафиксировать ваши отметки, в столбце, находящемся слева, укажите название и описание карты, следом нажмите «Сохранить и продолжить».



Конструктор Яндекс.Карт имеет огромный потенциал для пользователя и более чем достоин позиционирования в качестве отдельного сервиса Яндекса.
Теперь вы знаете обо всех основных возможностях работы с Яндекс.Картами. Если подробно поработать с определенным участком местности, то оказавшись на нем впервые, вы сможете без труда сориентироваться при поиске места перекуса или проведении досуга. Рекомендуем также обратить внимание на карты от Яндекс, представленные в виде мобильного приложения для платформ Android и iOS, которые наделены тем же функционалом, что и веб-сервис.

Отблагодарите автора, поделитесь статьей в социальных сетях.


Яндекс.Карты – крупная информационно-картографическая служба от российской поисковой компании. Она является огромным кладезем сведений для туристов, курьеров, путешественников, водителей, людей, которые много ездят по стране и миру. Поддерживает прокладывание маршрутов любим видом транспорта и пешком, передвижение по трехмерным улицам, панорамы городов с высоты, измерение расстояний, поиск объектов инфраструктуры.
В программе присутствуют карты в четырёх вариантах:
- народная карта – слой, доступный для редактирования всем пользователям после авторизации в сервисе;
- снимки со спутника;
- гибрид (спутниковые снимки с обозначениями и подписями);
- схема.

Как использовать
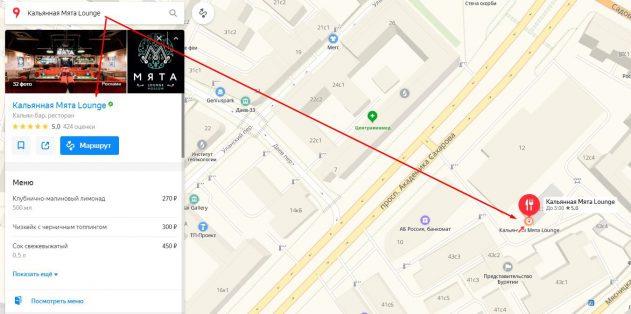
Поиск места
Чтобы отобразить на карте нужное место, в левом углу вверху странички вводим его название либо адрес.

После появится выпадающий список с наиболее подходящими местами. Выбираем интересующее, а если оно в перечне отсутствует, кликаем по пиктограмме лупы и жмём «Посмотреть все результаты» внизу странички.
Выбираем цель киком по её названию.
Также перейти к определённому месту можно путём просмотра и масштабирования карты.
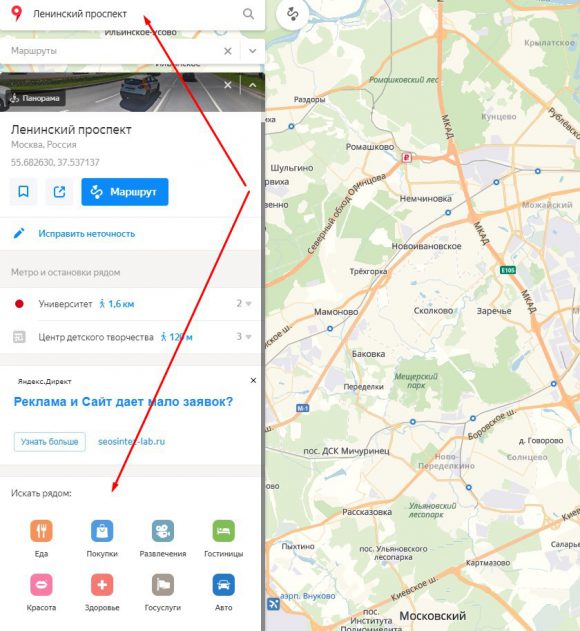
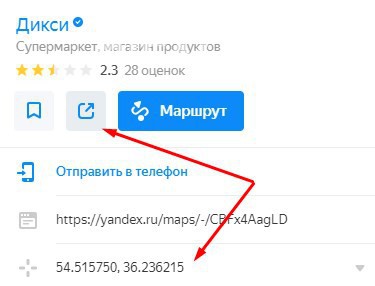
В левой части окна на панели вместо результатов поиска отобразится информация о выбранном объекте: адрес, телефон, сайт, прочие контакты, режим работы и другие сведения в зависимости от его типа. Рядом отображаются ссылки на все филиалы организации или все магазины, рестораны выбранной сети. Ниже – фото места и снимки находящихся рядом похожих объектов (если выбрали кафе, будут отображены рестораны и другие заведения для питания и проведения отдыха).

Функция «Искать рядом» отобразит выбранные типы заведений (обслуживание авто, еда, больницы, спортзалы), находящиеся в нескольких сотнях метров от вашего места расположения.

Пользователь может сам загружать фотографии мест и зданий, исправлять неточности в приведённой о них информации.
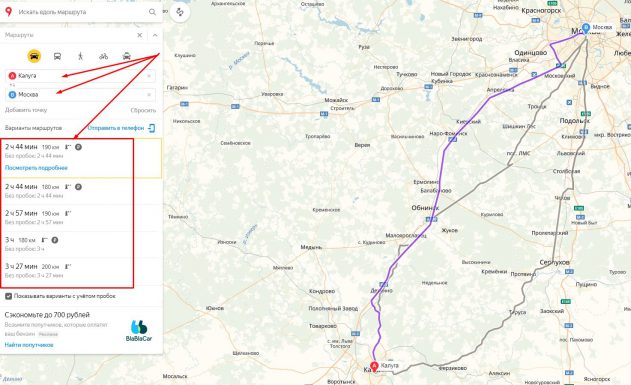
Прокладывание пути
Правее от формы и кнопки поиск расположена иконка «Маршруты». После клика по ней выбираем место, откуда собираетесь двигаться и указываем адрес конечного пункта. Точки можно как выбирать на карте, так и вводить их названия, адреса.

Жмём по пиктограмме вида транспорта для преодоления маршрута:
- авто;
- общественный;
- велосипед;
- пешком;
- на такси.
Сервис автоматически прокладывает оптимальный маршрут. Где невозможно перемещаться одним видом транспорта, он заменяется другим (где не проедет машины или не ходит автобус, Яндекс предложит пройтись пешком). Функция добавления пунктов позволит запланировать маршрут с посещением указанных мест.
В итоге на экране появится информационное окно со сведениями о виде (видах) транспорта, длительности маршрутов или пути и приблизительном времени для его преодоления.

При выборе общественного транспорта приводятся все варианты добраться до места назначения: номера маршруток, которые идут в нужном направлении, их расписание.
Ситуация на дорогах
- зелёный – не загруженные;
- желтый – движение затруднено;
- красный – образовалась пробка.

Также отобразятся места, где произошли ДТП или осуществляется ремонт дорожного полотна.
Исходя из развития ситуации на дорогах, Яндекс рассчитывает динамику ее изменения на ближайшие несколько часов.
Режим выключается вторым кликом по иконке, окрашенной в цвет, отражающий загруженность выбранной трассы.
Панорамы и фото улиц
Доступна для большинства крупных городов, где автомобиль компании совершал панорамные фотоснимки.
- Для переключения в данный режим кликаем по значку человека, опоясанном кругом со стрелкой.
Все улицы, где велась съемка, после перехода в данный режим окрасятся синим цветом.

- Кликаем по месту, где хотите выйти на улицу, и карту заменит панорама.
Для передвижения используем курсорный блок клавиатуры или мышь и белые кнопки внизу экрана, также перемещаться можно посредством кликов по фотоснимкам.
Доступна опция выбора года их создания.

- Для выхода из режима используем крестик.
- Подсветку дорог уберет нажатие по тому же человечку с кругом.
Парковки
Функция полезна для автовладельцев. Активация режима осуществляется кликом по букве «Р» в квадратике и отобразит на карте все платные и бесплатные парковки, расположение недалеко от выбранного места. В большинстве случаев приводится стоимость их эксплуатации в местной валюте. Чем цена выше, тем темнее цвет отображения парковки. Красным цветом отмечены места, где парковаться нельзя.

Та же иконка и уберёт из карты подсветку мест для стоянок.
Кнопка с выпадающим меню на панели инструментов позволит переключиться на один из трех режимов отображения местности:
- схема;
- спутниковый снимок;
- гибрид – объединены оба слоя.

Линейка
Инструмент для измерения расстояний между объектами, причём по любой траектории – она может состоять из любого количества точек. После установки каждой из них отобразится общее пройденное расстояние. Это единственное её назначение.

Дважды использовать одну точку в маршруте нельзя.
Печать
После клика по пиктограмме принтера браузер переадресует в новое окно для указания параметров вывода картинки на бумагу:
- область;
- коэффициент её масштабирования;
- ориентация фрагмента карты и формат бумаги.

Дополнительный функционал
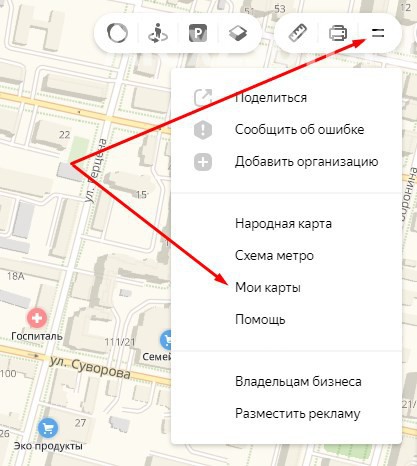
На этом основные функции Яндекс.Карт заканчиваются. Вкратце пробежимся по дополнительных, который не менее интересны. Их перечень откроется после клика по иконке в виде знака «равно».
Функция отправит ссылку с координатами отображаемого объекта в выбранные социальные сети в виде поста и сгенерирует URL для вставки на интернет-ресурс. В окне предварительного просмотра выбирается центр участка местности и осуществляется масштабирование картинки. При этом сохраняются все сделанные изменения: проложенные маршруты, измеренные линейкой расстояния.

Любой пользователь сервисом волен внести небольшой вклад в его развитие и совершенствование. Оповещения о недоработке или неточности разделяются на несколько категорий:
- проблемы с работой сервиса;
- отзыв об оформлении;
- отсутствует организация;
- на карту не нанесен какой-либо объект;
- обнаруживаются неточности, касающиеся места расположения и информации об организации или месте.
При возможности, сообщайте разработчикам о недостатках сервиса.
Добавление организации
Если не обнаруживаете сведений о какой-либо организации, предприятии или ином интересном заведении, их можно добавить самостоятельно соответствующей кнопкой даже без авторизации на ресурсе.

После клика по кнопке для добавления организации откроется окно для указания более подробных сведений об ней:
- название;
- график работы;
- сфера деятельности;
- краткое описание;
- контакты.
После отправки уведомления оно будет рассмотрено на протяжении 5-ти рабочих дней. Функция позволяет сделать рекламу своему бизнесу или делу близких людей.
Народная карта
Информационная карта, куда любой желающий после авторизации в сервисе может добавить полезную информацию или внести коррективы. Все они проходят тщательную модерацию как опытными пользователями, так и ответственными за это сотрудниками Яндекс.
После перехода в режим откроется новое окно с картой, на которой нанесено гораздо больше объектов, чем на оригинальной. Её можно редактировать и наносить ряд дополнительных слоев:
- дороги и тропинки;
- различные здания и сооружения;
- интересные места с их адресами;
- рельеф местности;
- преобладающий вид растительности;
- структура дороги;
- места расположения водоёмов;
- объекты железнодорожного (станции, остановки), водного (пристани) и воздушного транспорта;
- заборы и прочие ограждения.
Схема метро
Клик по одноимённому пункту выпадающего меню откроет сервис Яндекс.Метро со схемами метрополитена в крупнейших городах Украины и России.
Выбираем город с метрополитеном, указываем начальную и конечную станции, а приложение рассчитает схему передвижения с учётом пересадок.
Мои карты
Это конструктор карт, позволяющий добавлять собственные метки на местности: линии, многоугольники, пробки на любом из слоёв. Эти метки имеют собственные названия и поля для введения комментариев. Такие карты часто используются на сторонних ресурсах, например, для отображения схемы проезда или места расположения объекта, отсутствующего на иных схемах. Они могут быть интерактивными (с возможностью пролистывания для просмотра местности) и статичными.

Карту можно сохранить на Яндекс.Диск, загрузить в виде картинки или распечатать с заданными размерами и качеством. Для использования нанесённых объектов на навигаторе, они экспортируются в поддерживаемый им формат: kml, xlsx, gps, csv и прочие.
Этот режим наиболее интересен для активных пользователей и достоин большего внимания со стороны разработчика.
Мы ознакомились с основными и дополнительными возможностями сервиса Яндекс.Карты и узнали, как ими пользоваться в общем случае. Для работы с сервисом на компьютере не нужно ничего устанавливать, в отличие от мобильных платформ. Для них разработаны приложения с аналогичным набором функций.

Если у вашей компании есть адрес, куда приходят клиенты, вы можете лишний раз позаботиться о них. Избавьте пользователей от необходимости копировать адрес, открывать карты и искать, где вы находитесь.
На сайт можно вставить карту Google, Яндекс или 2ГИС с нужной меткой, чтобы пользователи могли сразу понять, куда им предстоит ехать. И дольше оставались на сайте, рассматривая карту и увеличивая время визита, что важно для поведенческих факторов и SEO. 😉
В статье:
Выбрать можно любую карту, какая вам больше нравится.
Как вставить Яндекс карту на сайт
Первый вариант: встроить Карту с уже существующей меткой
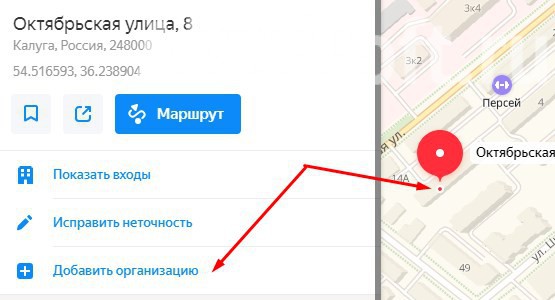
Откройте Яндекс.Карты, найдите компанию и скопируйте код для вставки:
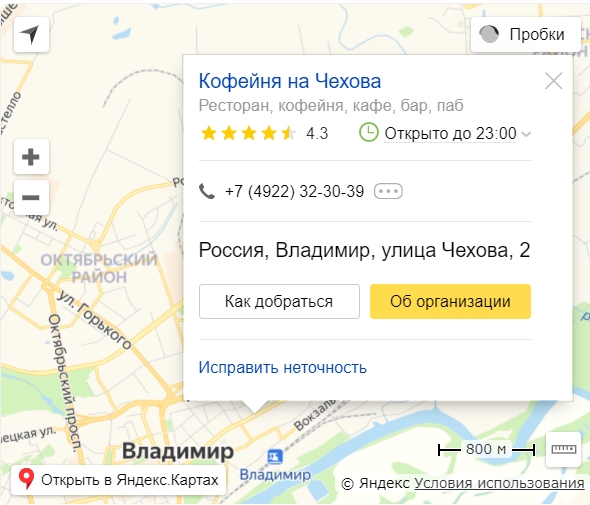
Карта с меткой и информацией из Яндекс.Карт будет выглядеть так:

Организация на карте Яндекса
Найдите нужный адрес.
Выберите виджет с картой и скопируйте код для вставки. Можете сначала включить предпросмотр, чтобы увидеть, как она будет выглядеть.
Второй вариант: создать свою метку
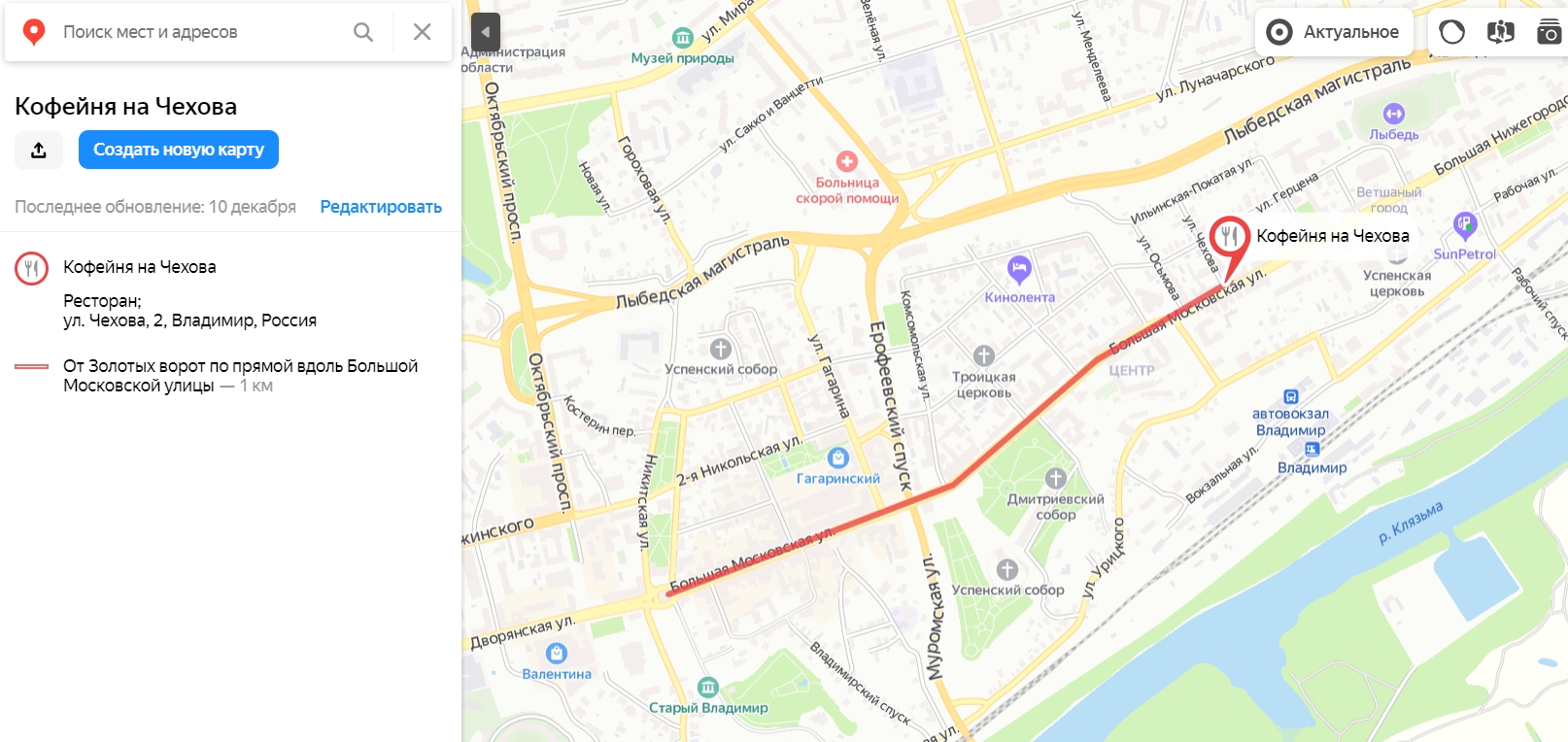
Карта, которую мы сделали, выглядит так: у нее есть маркер с иконкой, которую мы выбрали, и отображается линия с пояснением для удобства.

Карта, созданная в конструкторе Яндекса
Создание карты пошагово:
Найдите адрес, выберите цвет и вид маркера.
Сохраните метку и добавьте еще адреса, если вы хотите отметить несколько филиалов.
При желании добавьте линии и нарисуйте фигуры, чтобы сделать маршрут понятнее. Линии можно изменять по изгибам улиц.
Интерактивная полезнее, ее можно двигать и масштабировать. Для вставки на сайт советуем ее.
Статическая будет выглядеть как картинка, ее можно распечатывать.
Задайте размер карты: можно ввести пиксели в окошке размера или растянуть карту вручную.
Если выбрать «Растянуть по ширине», у карты появится параметр width = 100%, то есть потом при вставке карты на сайт она займет всю ширину блока.
У кода iframe есть ограничения: пользователь не сможет переключать виды карты, то есть доступен только вид Схема, и она будет отображаться только на крупных масштабах.
Если вам нужно поменять язык топонимов, измените параметр lang в скопированном коде. Сейчас там lang=ru_RU, но можно поставить другой язык с помощью кода языка в формате ISO 639-1 и кода региона в формате ISO 3166-1: uk_UA — украинский для Украины, tr_TR — турецкий для Турции. Для пользователей из России и Украины регион и язык подстроится под настройки паспорта пользователя.
Вставьте код с картой Яндекса на сайт через редактор страницы.
Как вставить Google карту на сайт
Первый вариант: вставить карту из Google Maps с существующей меткой
Откройте Google Maps, найдите компанию и скопируйте код для вставки:
Карта будет выглядеть так:
Нажмите «Встраивание карт» и выберите размер из предложенных или выберите «Другой размер» и укажите свои параметры.
Скопируйте получившийся HTML-код и вставьте его в код своего сайта в то место, где вы хотите разместить карту.
Второй вариант: создать свою метку в Google Maps
Так выглядит созданная нами метка в режиме предпросмотра: на ней есть описание, которое мы ввели, фотография и информация из Google Maps.

Карта с меткой компании
Пошаговое создание метки на Google картах:
Введите адрес или название компании.
Укажите название, добавьте описание организации, фотографии, выберите цвет и стиль значка.
Скопируйте полученный код и вставьте его в код страницы, куда вы хотите добавить карту.
Как вставить карту 2ГИС на сайт
Встроить карту через API
Установить интерактивную карту 2ГИС можно через JS API — это версия API для простых задач.

Карта 2ГИС
Перейдите на страницу и выберите город.
Найдите компанию по названию.
Установите нужный размер карты в правом нижнем углу.
Нажмите «Далее», прочитайте Лицензионное соглашение и примите условия.
Нажмите «Получить код» и скопируйте его для вставки на сайт.
Это простая карта с готовой меткой, но можно сделать свою через Кjнструктор. Выручит, если вашей компании нет в 2ГИС.Создать в Конструкторе карту со своими метками
В 2ГИС есть бесплатный Конструктор карт, с его помощью можно создать карту со своей разметкой — добавить метки, описания, отобразить маршруты, графически выделить области.
Пошагово как сделать карту в Конструкторе 2ГИС:
Введите адрес и найдите нужное здание.
Настройте цвет метки, введите название.
Добавьте описание, можно вставить картинку с помощью разметки HTML или Markdown.
С помощью линий и выделения областей помогите клиентам сориентироваться по маршруту.
Выберите нужный размер карты.
Скопируйте код для вставки на сайт или в мобильное приложение.
Как настроить отложенную загрузку карты на сайте
Карты громоздкие, они влияют на загрузку сайта и могут тормозить отображение страницы.
Проверить скорость загрузки конкретной страницы можно в этом инструменте. Он бесплатно измеряет скорость загрузки в соответствии с показателем Google Core Web Vitals, оценивает разные этапы загрузки и дает рекомендации:

Фрагмент проверки
Минимизировать влияние карты на скорость загрузки страницы поможет отложенная или Lazy-load загрузка.
Загрузка карты по доскроллу до нее
Если карта находится внизу страницы далеко в футере или в поп-апе, можно настроить, чтобы она загружалась не сразу при переходе на страницу, а только когда пользователь до нее доскроллит.
Пользователь Хабра iefedorov для этого советует изменить код карты, который Google предлагает вставить на сайт.
Пример исходного кода:
Его нужно изменить вот так:
Браузер будет получать src = "", когда читателю понадобится карта.
Пошаговая настройка lazy-loading карты от Максима Васяновича (MaxGraph):
Загрузка карты после наведения курсора
Другой пользователь Хабра Dionisvl предлагает такой способ оптимизировать карту Яндекса, чтобы она подгружалась только при наведении на нее курсора мыши.
При создании карты в конструкторе Яндекса с использованием API-ключа получился примерно такой код:
На сайте нужно написать контейнер для блока с картой:
Также нужны стили для статичной картинки, подойдет скриншот.
Нужен JavaScript-код, который будет отслеживать события — наведение курсора мыши на карту или тап по карте на экране смартфона — и подменять статичное изображение на интерактивную карту:
Готово, теперь карта должна загружаться по наведении курсора или тапа на экран, если пользователь смотрит сайт с мобильного.
Проверить весь сайт на ошибки поможет сервис Анализ сайта: у него есть 70 тестов для анализа ваших и конкурентных проектов. Можно проверить не только главную, но и внутренние страницы. Оценит оптимизацию контента, ссылочную массу, технические параметры и другое.

Фрагмент проверки сайта
Расскажите в комментариях, как вы сделали карту для вашего сайта и как оптимизируете ее, чтобы она не сильно тормозила загрузку?
Читайте также:


