Как открыть ссылку figma в приложении
Я думаю, вы часто сталкивались, что заказчик даже не знает в каких программах дизайнеры делают для него дизайн мобильных приложений.
Но любого опытного дизайнера это не должно пугать
для особо ленивых вот записал видео обучалку.
вот пошаговый Гайд. как это сделать:
1) Нужно создать 2 аккаунта в Figma
-Ваш обычный рабочий аккаунт(думаю, он у вас уже есть)
-Тестовый аккаунт, который вы отдадите заказчику
2) отправьте заказчику логин и пароль тестового аккаунта
3) Установите заказчику Figma mirror из App Store или Google play
Figma Mirror allows you to view your designs from the Figma desktop app live across all of your… Figma Mirror allows you to view your designs from the Figma desktop app live across all of your…4) После того как Заказчик скачает приложение и войдет с помощью тестового аккаунта. у него будет отображаться вот такой экран
5) Зайдите на компьютере в десктопной версии под своим аккаунтом
6) Зайдите на компьютере в браузере под тестовой версией и нажмите на макет который нужно транслировать
Поздравляю! Теперь вы можете транслировать заказчику свои кликабельные макеты
Андрюха, у нас пират! Возможно, криминал! По коням
Ххахахаха +5
хорошо что я Tor закрыл )))
Figma mirror лучше этим высером не пользоваться никогда.
Ахахха, да у него плохая репутация, но если его оседлать, то достаточно легко им можно пользоваться
А обычный залинкованный макет через Play чем не подходит? Просто ссылку с выключенными элементами интерфейса давать и говорить на каком устройстве открывать.
Да ты прав,отличный вариант!
Но меня всегда напрягают вот эти участки которые не убрать
Обычно, когда борешься за пространство они сильно мешают
Оч сложно, на моменте "установите заказчику миррор" дальше можно не читать. Поддерживаю предыдущих комментаторов, а чем плоха ссылка на плей?
тем что элементы от браузера нельзя скрыть. в итоге полмакета обрезается этим. И это сильно мешает если ты делаешь мобильное приложение, в котором ничего лишнего не должно быть.
В чем проблема нажать на кнопку «скрыть панель инструментов» ? Пусть и останется небольшой браузерный кусок с url, все лучше чем ублюдским figma mirror использовать
Так а почему не нравится миррор?
Да, все познаётся в сравнении. Линками сложно управлять, по мне так. Особенно когда заказчик просит при тебе редактировать и переключаться быстро между экранами
Линками я пользуюсь, когда заказчик хочет показать ещё кому-то . Тут да, мой способ не работает
Что юридически создают эксперты — маркетологи, коучи, спецы по продажам, и как им защитить авторские права на продуктыРабочее решение для экспертов по защите своих продуктов. Рассказываем на основе кейсов эксперта по продажам и ее продуктов. Концепцию может взять на вооружение любой эксперт, не только специалист по продажам.
Омикрон проверит работоспособность стратегии покупки акций на спадахПоявление варианта омикрон позволит вновь проверить работоспособность стратегии покупки на спадах, которая в этом году пока сбоев не давала.
Мысли создателя FastAPI Себастьяна Рамиреса из интервью EvroneСебастьян Рамирез — энтузиаст open source, создатель таких популярных инструментов, как FastAPI, Typer и SQLModel. В интервью он поделился мнением о собственных проектах, образовании для разработчиков и собственной популярности в Twitter. Полный текст доступен по ссылке.
«Она похожа на соль — улучшит любое блюдо, если не переборщить»: как инженер-пианист создал гитарную педаль Big Muff Статьи редакцииМайк Мэтьюс бросил работу в IBM, чтобы дарить гитарам звучание, как у Хендрикса и The Rolling Stones, и придумал «золотой стандарт» педалей с искажением: её в своих записях использовали Pink Floyd, The White Stripes и Depeche Mode.
Дизайнер Виталий Яковлев. Как я пытался вернуть деньги за несостоявшееся обучение Сервис «Кухня на районе» отменил бесплатную доставку еды Статьи редакцииПока доставка стоит 1 рубль, но в ближайшее время цена будет динамической — в зависимости от погоды и нагрузки курьеров.
Бизнесменам разрешат перевести личные фонды в российские офшорыСогласно проекту поправок Минэкономразвития РФ к закону "О международных компаниях и международных фондах" министерство планирует разрешить бизнесменам регистрировать в так называемых русских офшорах - специальных административных районах (САР) в Калининграде и Владивостоке - личные фонды и трасты.
Комиссия Евразийского союза обвинила «Яндекс» в дискриминации конкурентов в показе рекламы и доминирующем положении Статьи редакцииРегулятор не смог возбудить дело, потому что нашёл нарушения только на территории одной страны, и передал материалы в ФАС.
Российско-швейцарская WayRay представила свой первый прототип электромобиля с AR-остеклением Статьи редакцииЗа четыре года стартап хочет подготовиться к серийному производству и получить разрешения на движение по дорогам общего пользования.
Одним из плюсов жизни цифрового кочевника (digital nomad) является возможность попасть в страны, закрытые для всех туристов во время пандемии. Ещё digital nomad виза, которую иногда также называют визой удаленного работника, дает право проживать и работать в определенной стране на протяжении большого периода времени. В статье мы расскажем о ее…
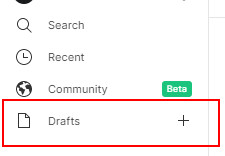
Обновите свое настольное приложение, нажмите любой URL-адрес Figma и установите флажок «всегда открывать в приложении» в появившемся диалоговом окне. Если вы когда-нибудь передумаете, перейдите в настройки в верхнем левом меню файла Figma и снимите флажок «открыть ссылки в настольном приложении» .
Как поделиться ссылкой на Фигму?
Чтобы поделиться файлом, нужно нажать на синюю кнопку Share сверху справа, откроется окно настроек Share, где вы сможете:
Как открыть файл Figma в браузере?
Как вставить ссылку в текст Фигма?
Как сделать ссылку в Figma в тексте
Чтобы добавить кликабельную ссылку в текст в Figma, выделите нужный фрагмент текста и нажмите на пиктограмму ссылки сверху. После этого вставьте ссылку на нужный сайт. Если нажать на созданную ссылку, то появится возможность перейти по ней.
Как сделать ссылку на страницу в Фигме?
Как поставить ссылку
Как открыть ссылку в Фигме?
Как открыть любую ссылку Фигмы через десктопный клиент
Как скопировать проект в Фигме?
Копирование фрейма Figma из одного проекта в другой осуществляется элементарным ctrl+c / ctrl + v (command + c / command +v). 1. Скопируйте фрейм во вкладке исходного проекта, выделив его и нажав ctrl+c / ctrl + v (command + c / command +v).
Что можно создавать в Фигме?
В Фигме можно отрисовать элементы интерфейса, создать интерактивный прототип сайта и приложения, иллюстрации, векторную графику. Многие дизайнеры делают в ней макеты сайтов для Тильды. Если вы хотите более гибко работать с интерфейсной графикой, можно отрисовать макет в Фигме и перенести в Тильду.
Как открыть файл в Фигма?
Выделяем нужное изображение, открываем вкладку «Design», далее панель «Export». Тут можно выбрать размер, формат файла (PNG, JPG, SVG, PDF) и сохранить файл или несколько файлов в разных форматах, что удобно для вёрстки под ретину. Если выбрать несколько объектов, то они все сохранятся по отдельности, в одном архиве.
Как открыть файл формата FIG?
fig представляет собой файл изображения Xfig. Просмотр и обработка векторного изображения в формате FIG возможна с помощью следующих программ: WinFIG, jfig, Xfig, Transfig. Также перечисленные программы могут конвертировать изображения, картинки и рисунки данного формата.
Как сделать кнопку в Фигме?
Вот как это работает: Чтобы сделать такую кнопку, наберите текст кнопки и нажмите Shift + A, чтобы превратить его в автолейаут. Также текст можно обернуть во фрейм и в панели свойств нажать на иконку «+» в блоке Auto Layout. Фигма обернёт текст в автолейаут и задаст внутри него отступы по умолчанию.
Можно ли вставить Гифку в Фигму?
Плагин GIF экспортирует гифку из фрейма. Плагин Gifs позволяет вставить в Фигму смешную гифку.
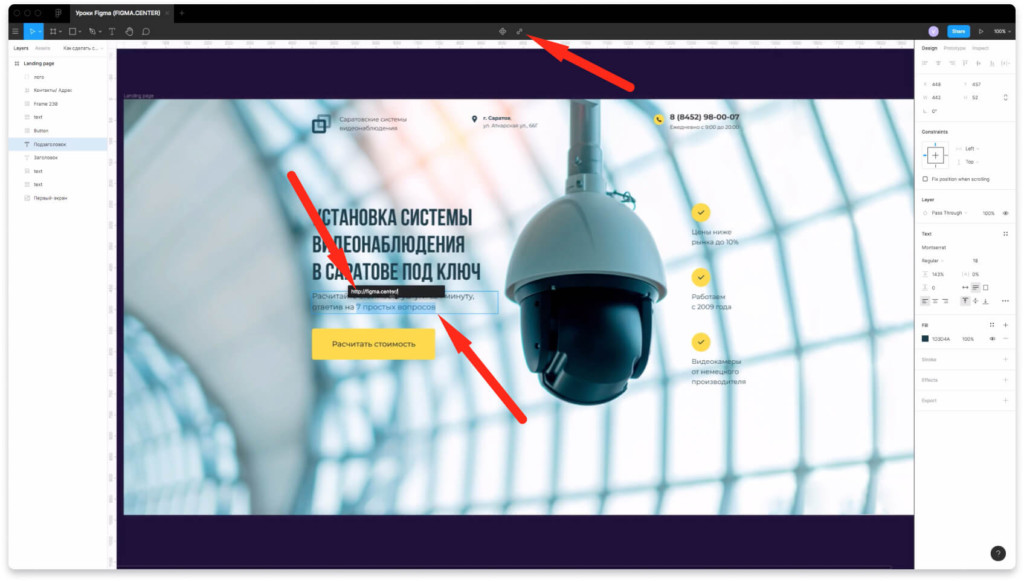
Если вам потребовалось вставить кликабельные ссылки в фигме, то вот простая и пошаговая инструкция на 1 минуту. Вы узнаете как быстро и легко сделать гиперсссылку.
Ниже инструкция, по добавлению ссылок в текст, кнопку или любой другой элемент.
Как сделать ссылку в Figma в тексте

Чтобы добавить кликабельную ссылку в текст в Figma, выделите нужный фрагмент текста и нажмите на пиктограмму ссылки сверху. После этого вставьте ссылку на нужный сайт.

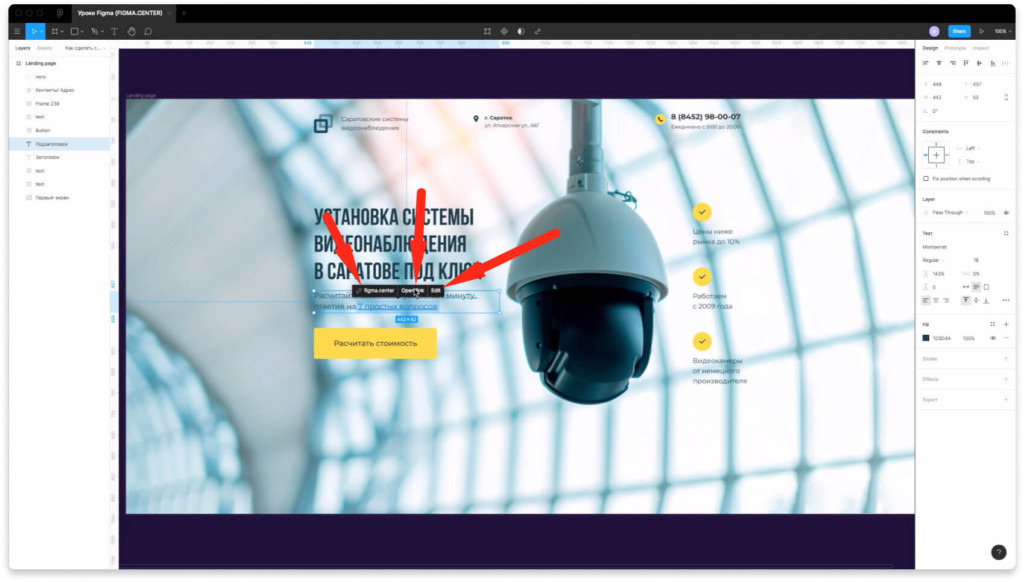
Если нажать на созданную ссылку, то появится возможность перейти по ней. Для этого нажмите на надпись «Open link». Если захотите отредактировать ссылку, то нажмите на надпись «Edit».
Как вставить ссылку в кнопку, изображение или любой элемент?
Чтобы добавить ссылку на кнопку, изображение или любой другой элемент в Figma, сначала нужно преобразовать его во фрейм. Для этого выберите элемент и нажмите на правую клавишу мыши. Выберите пункт «Frame selection» или зажмите 3 горячие клавиши «Ctrl + Alt + G».
После того, как фрейм создан, выберите его, перейдите в правой панели в раздел «Prototype» и нажмите напротив надписи «Interaction» на плюс.
Нажмите на надпись «Click». В появившемся окне вместо значения «None» выберите «Open link».
Появится возможность вставить вашу ссылку в поле, как показано на скриншоте выше.
Если перейдете в режим презентации (иконка Play сверху и справа), то при нажатии на эту кнопку будет открываться та ссылка, которую вы вставили.
Заключение
Итак, вы узнали как делать ссылки в фигме. Это довольно простая инструкция по гиперссылкам. Если есть вопросы по теме ссылок или по работе или в программе Figma, то пишите их в форме комментариев ниже. Если тема будет интересной, то напишем отдельную статью по этой теме или запишем видео.
Прохожу я значит большой курс по UX дизайну. Работаем естественно в Figma. И все выполненные задания мы должны отправлять на проверку куратору. Одно из требований школы это то, что файл Figma должен быть сразу доступен проверяющему для редактирования.
Естественно в ответе от куратора я получила видеоинструкцию для чайников, как включается опция Сan Edit.

По приглашению выбрать можно, а для всех нельзя
Так же быть не может. Пришлось разбираться.
Как поделиться файлом Figma с возможностью редактирования
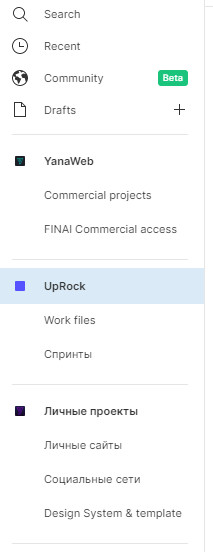
Вообще в Фигме у меня полный порядок. Все файлы разделены на разделы и категории. Зная, что мне предстоит большой тренинг не на один месяц, я сразу создала отдельный раздел для школы. Естественно все домашние задания я собиралась сохранять в категории Спринты. А категория Work Files предназначалась для рабочих файлов, которые выдавали нам на обучении.

Теперь решения
Оказалось, чтобы поделиться файлом Фигма с возможностью редактирования для всех, а не только для индивидуально приглашенных, проект должен находиться в разделе Drafts. То есть в черновиках. Да, я тоже в шоке, попробуй догадайся.

Решение 1
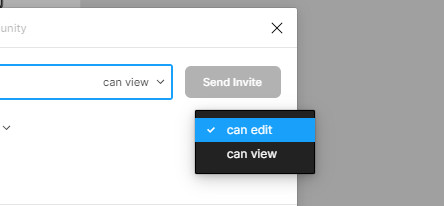
Просто перенесите ваш проект в черновик и тогда сможете выбрать Can Edit.
Так должно получиться
Предполагаю что генерировать ссылку редактора, которая будет доступна всем, нельзя, потому что за дополнительных редакторов Фигма берет оплату. На бесплатном тарифе в команде может быть не более 2-х человек с правами редактирования. Поэтому генерировать такую общую ссылку не разумно, ведь она может попасть в свободный доступ.
Вот уж точно, век живи, век учись.
Если не сработал первый вариант, создайте новый пустой файл в разделе Drafts и проверьте, как у него обстоят дела с Share, можно ли им поделиться с возможностью редактирования. Попробуйте попереносить этот пустой файл по разным разделам вашей учетной записи и посмотрите, измениться ли что-нибудь.
Если нет, то скорее всего у вас самый сложный случай, с которым вы могли столкнуться. Какой-то косяк, связанный с учетной записью и регистрацией. Это когда вообще на аккаунте шеринг и правки получается дать только членам команды и приглашенным. Кому угодно по ссылке – дать такой доступ не получается.
Я стала свидетелем двух таких случаев за последний месяц. Поддержка фигмы ответила, что не знают, в чем может быть проблема. Опытным путем мы выяснили, что срабатывает только один вариант. Такой:
Решение 2
Выйдите из своей учетной записи и зайдите под другой. Например, если регистрировались через почту, зайдите с помощью Google и наоборот.
Протестируйте новый аккаунт. Там все расшаривается как надо? Ну тогда перенесите ваш проект из одного аккаунта в другой. Других вариантов нет. Успокаивает то, что эта болезнь новых, недавно созданных аккаунтов (на старых пока не встречалась). А значит сменить учетную запись не большая проблема, пока проектов мало.
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTERUX/UI Веб-дизайнер. Занимаюсь дизайном и разработкой сайтов для бизнеса более 6 лет. Связаться со мной можно через страницу Контакты
Одним из главных преимуществ (хотя некоторые посчитают это недостатком) Figma перед другими программами то, что она работает в режиме Online. Это значит если вдруг у вас выключили свет или вы забыли нажать «сохранить», то ваша работа не пропадёт. Открыть Figma можно как в браузере, так и скачать программу, разницы по функциональности нет.
Так же одним из преимуществ Figma то, что она условно-бесплатна. Есть free версия, возможностей которой вполне хватает дизайнеру.
Ссылку на проект можно передать другим людям и самое главное разработчику. Он сам сможет смотреть все размеры, цвета и шрифты. А самое главное он сможет самостоятельно оттуда все выгружать.
Как выгружать объекты из Figma.
Для этого выделяем наш объект, справа жмем Export, выбираем формат экспорта для изображения JPG или PNG (для экспорта векторного объекта выбираем SVG), далее жмем кнопку Export и сохраняем куда надо наш файл.

Как поделиться ссылкой на проект в Figma.
Шаг №1. Жмем кнопку Share

Шаг №2. Жмем Copy link, ссылка скопирована.

Чтобы другой человек мог редактировать этот файл необходимо дать ему доступ. Для этого выбираем необходимого нам пользователя.

Выбираем can edit. Правда в бесплатной версии допустить к редактированию можно только несколько человек.

Так же всегда можно следить, что человек сейчас делает или смотрит в вашем проекте.

В Figma есть очень удобная функция выравнивания объектов относительно друг друга. Допустим у нас есть несколько объектов и мы хотим разместить их ровно. Для этого выделяем объекты, нажимаем Tidy Up


Далее можно задать расстояния, на которых они будут находиться. По ширине и высоте


Если вам нужно много изображений одного размера
Работа с изображениями в Figma.
В Фигме удобно работать с изображениями. Их можно вставлять в нужный нам размер и вставляем нужное нам изображение.

Можем выбрать каким способом будет размещено наше изображение (залито).

Fill – все пространство фигуры заполняется изображением.
Fit – изображение вписывается в данную фигуру.
Tile – здесь изображение заполняет фигуру как плитка.
Crop – в этом режиме можно настроить как будет располагаться изображение в фигуре.

Синие засечки определяют границы изображения, их можно менять. Изображение можно растягивать и сжимать, двигать в самом заданном пространстве.
Заключение.
Это далеко не все на что способна Figma. Как видим, в не есть много возможностей как работы с изображениями, векторами. Легко и удобно создавать прототип и в последующем дизайн сайта. И самое главное легко передавать в разработку.
Читайте также:


