Как называется нижнее меню в приложении
Что понадобиться, чтобы поменять кнопки навигации местами?
- Компьютер
- Установить утилиту ADB или программу ADB RUN
- Включить « Отладку по USB » на Android и разрешить « авторизацию «
После того как все будет установлено и настроено, приступаем.
В adb последовательно вводим команды:
После чего кнопка назад будет справа, а список запущенных приложений слева.
Чтобы вернуть расположение кнопок навигации в первоначальное состояние необходимо воспользоваться следующей командой:
Вот таким образом можно выполнять перемещение экранных кнопок местами, но стоит также отметить, что эти команды могут не работать на некоторых устройствах.
Как изменить плотность между кнопками навигации Android?
Если вы хотите изменить плотность между кнопками, то вам необходимо добавить в команду еще пару параметров «space» в команду, например:
после чего кнопки станут плотнее.
Если вы хотите сдвинуть кнопки левее или правее, то необходимо убрать с одной из сторон параметр «space» в команде. Например сместить кнопки навигации Android левее:
У вас еще остались дополнительные вопросы? Задавайте их в комментариях, рассказывайте о том, что у вас получилось или наоборот!
Вот и все! Оставайтесь вместе с сайтом Android +1 , дальше будет еще интересней! Больше статей и инструкций читайте в разделе Статьи и Хаки Android .
Способ 1: Системные средства
Многие производители расширяют в своих оболочках функциональные возможности, в том числе позволяя изменять порядок кнопок навигационной панели.
Samsung
На смартфонах Самсунг процедура выполняется следующим образом:
-
Откройте «Настройки» — например, через шторку устройства.




Изменения применяются моментально.
Huawei
- Запустите средство управления параметрами телефона.





В оболочке Хуавей тоже нельзя произвольно выбирать расположение кнопок.
Xiaomi
На устройствах Сяоми тоже имеется соответствующая опция.
-
Откройте приложение «Настройки».




К сожалению, в чистом Android нет никаких системных возможностей изменить расположение кнопок.
Способ 2: ADB
Необычным способом перемещения элементов навигационной панели будет использование средства Android Debug Bridge.
- Убедитесь, что на целевом телефоне включена отладка по USB, а на компьютере установлены соответствующие драйвера.
- Откройте «Командную строку» от имени администратора – например, найдите компонент через «Поиск», затем воспользуйтесь одноимённой опцией запуска.


Должен появиться список, в котором будет отображаться подключённое устройство.

Проверьте правильность ввода и нажмите Enter.


Вариант с Android Debug Bridge подходит владельцам чистого «зелёного робота».
Как отключить экранные кнопки на Xiaomi Redmi 5
Подробное руководство, в котором разберется даже новичок. Все манипуляции с телефоном будут проходить через раздел «Настройки».
Под фразой «отключить экранные кнопки» понимается не полное отключение этой функции, так как это затруднит использование смартфона, а имеется ввиду возможность убрать их отображение с экрана.
Когда пользователь захочет использовать экранные кнопки навигации, ему достаточно будет «сделать свайп» нижней части экрана.
Как убрать кнопку «Home» с экрана Android
В смартфонах Honor и Huawei настройки позволяют скрывать интерактивную кнопку «Home», для чего нужно выполнить следующее:
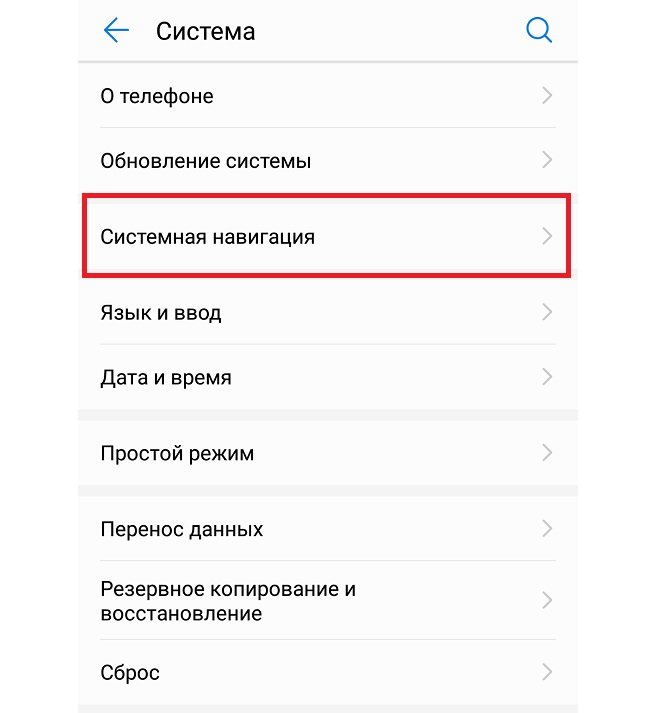
- Идём по пути «Настройки» – «Система» – «Системная навигация».
- Открываем настройки навигационной кнопки.
- Теперь нужно перевести тумблер в неактивное положение, после чего «Home» на экране Android-устройства уже не будет. Чтобы вернуть интерактивный элемент, нужно проследовать тем же путём и перевести ползунок в положение включения.
Кнопка «Домой» может быть деактивирована из панели быстрых настроек, для чего свайпом сверху открываем шторку, находим здесь иконку «Кнопка навигации» и нажимаем, после чего значок изменит цвет.
Элемент навигации «Home», расположенный вместе с другими интерактивными клавишами , можно скрыть с экрана Android, используя системные настройки девайса. Один и вариантов, как убрать «Домой», предполагает следующие действия:
- Идём в «Настройки» – «Расширенные настройки».
- На вкладке «Кнопки и жесты» напротив пункта «Скрыть экранные кнопки» перемещаем тумблер в неактивное положение.
В зависимости от оболочки меню отличается, на некоторых девайсах в настройках нужно перейти в раздел «Панель навигации» и аналогичным образом перевести ползунок в соответствующем пункте.
Альтернативный вариант, позволяющий отключить кнопку «Home» на Android и/или соседствующие элементов встроенной навигации – применение Xposed Framework.
Отключение кнопки Home на Huawei
Сейчас интерактивную кнопку в свою прошивку внедрила компания Apple и Huawei. Остальные производители пока не спешат оснащать смартфоны удобным элементом навигации. Для удаления кнопки с экрана Honor нужно выполнить ряд действий:
- Первым делом заходим в настройки, где открываем раздел «Система». В зависимости от прошивки местоположение категории может различаться, но зачастую она находится вверху настроек.
- Далее переходим во вкладку «Системная навигация».
- Затем открываем окно с настройками навигационной кнопки.
- Здесь нужно перевести ползунок влево напротив нужного пункта.
После этого интерактивный элемент исчезнет с экрана. Вернуть обратно его можно по представленной выше инструкции, где в последнем пункте перевести ползунок вправо. Также возможно, что кнопку «Домой» получится отключить из панели с быстрыми настройками. Откройте её и нажмите на иконку «Кнопка навигации». После этого значок должен изменить свою окраску.
Скрыть панель навигации с помощью сторонних приложений
Вы можете использовать приложение Power Toggles, чтобы включить режим погружения на своем устройстве, который по существу скрывает строку состояния и панель навигации, тем самым предоставляя вам больше места на экране. Для этого выполните следующие действия:
- Перейдите в Play Store и загрузите Power Toggles отсюда. Это бесплатно и работает с некорневыми устройствами.
- Затем нажмите и удерживайте кнопку на главном экране, перейдите в раздел «Виджеты», выберите « Переключатели питания» и перетащите «Виджет панели 4 × 1» на рабочий стол.
- Теперь вам нужно настроить виджет. Нажмите на кнопку «Добавить переключатель» и прокрутите вниз до раздела «Дисплей» . Оказавшись там, вы найдете переключатель «Режим погружения» . Просто нажмите на него, чтобы добавить его в виджет.
- Нажмите Готово, чтобы выйти из меню редактирования виджета. Теперь на рабочем столе просто нажмите значок режима погружения, чтобы переключаться между режимом погружения на вашем устройстве.
- Вот и все. Теперь вы можете использовать этот переключатель, чтобы включить или отключить режим погружения на вашем устройстве.
Другим вариантом для достижения этих результатов является использование приложения GMD Full Screen Immersive Mode (бесплатно, с покупками в приложении). В то время как Power Toggles скрывает как строку состояния, так и панель навигации, это приложение дает вам возможность скрыть одну из них или обе . Вы можете использовать это приложение с помощью простого переключателя в панели уведомлений.
Способ №1. GMD Full Screen Immersive Mode
Этот способ самый простой, т.к. не требует наличия Root-прав, но при этом он требует наличия Android не ниже версии 4.4, и в целом работает не всегда корректно. Однако, его стоит попробовать прежде чем браться за более серьезные инструменты – возможно он вас полностью удовлетворит.
- Скачайте и установите приложение GMD Full Screen Immersive Mode
- Запустив приложение перейдите в раздел “General” и поставьте галку на пункте “Start on Boot”, что бы приложение запускалось вместе с загрузкой Android
- В этом же разделе поставьте галку в пункте “Notification”, что бы кнопки приложения отображались в панели уведомлений
- Раздел Trigger можете на первых парах оставить по умолчанию, изменить его можно в любой момент.
- Теперь, запустив любое из приложений, смахните шторку уведомлений и нажав на одну из иконок GMD Immersive выберите что вы хотите скрыть: нижнюю панель или нижнюю вместе в верхней.
- Что бы выйти из полноэкранного режима, смахните триггер внизу экрана свайпом вверх.
К существенным минусам этого приложения можно отнести невозможность вызова клавиатуры в полноэкранном режиме, а так же некорректную работу в некоторых приложениях. К примеру, TapTalk в полноэкранном режиме у меня вообще не реагировал на нажатия экрана, однако в большинстве игр GMD Immersive показал себя хорошо.
Способ №2. Xposed + Ultimate Dynamic Navbar
Этот способ является самым удобным, надежным и гибконастраиваемым, однако требует наличия Root и задействует сразу два различных приложения. Внимательно следуйте инструкции и у вас все получиться.
Первым нам понадобиться приложение Ultimate Dynamic Navbar

- Скачайте и установите приложение Ultimate Dynamic Navbar
- Запустите его и перейдите в настройки
- Поставьте верхний переключатель в положение “Вкл” и поставьте галку на пункте “Автозапуск при включении”
- Остальные настройки можете настроить на свой вкус позднее.
Как видите у нас появилась “плавающая” панель навигации, однако стандартная фиксированная панель никуда не исчезла, что бы скрыть её, нам понадобиться нструмент Xposed Framework. Что это такое я более подробно расскажу в одной из следующих статей.
- Скачайте Xposed installer и запустите его
- Перейдите в раздел “Фреймфорк” и выберите “Установить/Обновить”
- Перезагрузите устройство и запустите Xposed installer ещё раз. В разделе “Фреймфорк” теперь должна отображаться текущая версия приложения
- Теперь перейдите в раздел “Модули” и отметьте галкой модуль Ultimate Dynamic Navbar
- Теперь перезагрузите ваш смартфон – старая панель должна исчезнуть, а вместо неё появиться новая плавающая панель навигации, которую можно вызвать дернув за треугольный триггер снизу экрана.
Скрыть панель навигации с помощью Build.Prop Editor (Root)
Несмотря на то, что вышеупомянутые приложения достаточно хороши, чтобы временно скрыть панель навигации, можно навсегда избавиться от нее и прибегнуть к другим методам навигации, таким как Pie Control или аппаратные кнопки (если они есть на вашем устройстве). Таким образом, вы можете отредактировать файл build.prop вашего устройства, чтобы полностью избавиться от панели навигации.
Примечание. Прежде чем приступить к выполнению следующих шагов, убедитесь, что на вашем устройстве настроен хотя бы один способ навигации, например, Simple Pie или ваши емкостные аппаратные кнопки.
- Перейдите в Play Store и загрузите BuildProp Editor (бесплатно, с покупками в приложении) и откройте его.
- После открытия приложения коснитесь значка «Изменить» в правом верхнем углу, чтобы открыть редактор. Прокрутите весь путь вниз и добавьте следующую строку «qemu.hw.mainkeys = 1»,а затем нажмите на кнопку «Сохранить» в правом верхнем углу.
- Когда вы нажмете на значок сохранения, вам будет представлен список из трех вариантов. Нажмите на «Сохранить и выйти» . Затем приложение попросит вас предоставить ему привилегии root для продолжения. После этого перезагрузите устройство .
- Вот и все. После перезагрузки устройства вы заметите, что панель навигации исчезла. Теперь вы можете использовать свой альтернативный метод навигации (Simple Pie или другие) в качестве основного метода навигации по устройству.
Скрыть панель навигации на Android для режима погружения
Вы можете временно скрыть панель навигации, чтобы использовать дополнительное пространство экрана. Или, может быть, просто потому, что вы раздражены тем, как выглядит панель навигации, и предпочитаете альтернативный метод. В любом случае, наш гид должен помочь вам достичь вашей цели. Ну, вот и все, так что спрячьте панель навигации в вашем Android-устройстве. Если у вас есть какие-либо сомнения, сообщите нам об этом в разделе комментариев ниже.
Настройка нижней панели навигации на Android
Настройка панели навигации на андроиде позволяет переназначить некоторые действия и добавить дополнительные клавиши для создания скриншотов, управления программами, а также многое другое.

Навигация с помощью кнопок очень удобная
Обратите внимание! Процесс конфигурирования может помочь в случае, если пропали кнопки внизу экрана андроид-устройства.
Если пользователь ищет ответ на вопрос, как поменять местами кнопки на андроид 9, необходимо выяснить, какими средствами он хочет пользоваться. Можно попробовать заменить назначение клавиш с помощью стандартного функционала, а можно изменить их внешний вид или вообще удалить навигацию через сторонние программные продукты.

Раздел, содержащий работу с навигацией
Как скрыть верхнюю панель на андроиде
Если вопрос о том, как убрать панель навигации в Android, уже решен, то можно рассмотреть процедуру, позволяющую спрятать или полностью убрать верхнюю панель уведомлений. На новых телефонах для этого достаточно открыть шторку уведомлений, нажать на значок «Конфигурации», перейти в пункт «System UI Tuner» и деактивировать все параметры подраздела «Status bar».
На более старых смартфонах замена верхней и нижней панелей на время или навсегда осуществляется через сторонние программы. В качестве примера GMD Full Screen Immersive Mode.
К сведению! Приложение доступно для скачивания во многих проверенных сервисах, но из Google Play Market по неизвестным причинам было удалено. Несмотря на это, его можно спокойно найти на 4PDA.
После процесса загрузки и установки начинается работа. Для конфигурирования достаточно просто открыть программу, активировать режим GMD Immersive и выбрать один из трех вариантов отображения:
- без каких бы то ни было панелей;
- со всеми возможными панелями;
- только с панелью уведомлений.
Сразу же после этого выбранный интерфейс пользователя будет скрыт из операционной системы до тех пор, пока не захочет выполнить его возврат. Восстанавливать UI также просто: выбирают стиль GMD Immersive, который позволяет отобразить верхний прямоугольник уведомлений.

Возвращать внешний вид панели порой приходится только через сброс настроек
Настроить панель навигации можно не только стандартными настройками, но и специализированными программами. Они позволяют не только отключать панель полностью, но и изменять ее внешний вид. Иногда кнопки могут сами отказать работать. В этом случае рекомендуют перепрошить гаджет или выполнить сброс его настроек.
Заключение
Прочитав данную статью можно узнать, как убрать кнопку «Домой» с экрана Андроид. Тема особенно актуально для владельцев телефонов от Honor или Huawei. Зачастую достаточно нажать одну клавишу в панели быстрого доступа.
Дизайнеры знают, что дизайн – это больше, чем просто приятный вид. Дизайн также отвечает за нахождение общего языка между пользователем и продуктом, будь то вебсайт или приложение. Это как разговор. Навигация – это разговор. Потому что неважно, насколько хорош ваш сайт или приложение, если пользователь не может в нем разобраться.
Почему нижняя навигация так важна?
Стивен Хубер в своем исследовании использования мобильных устройств обнаружил, что 49% пользователь пользуются одним пальцем, чтобы решить ту или иную задачу на своих телефонах. На рисунке ниже цвета обозначают, какие области может достать пользователь пальцем при взаимодействии с экраном. Зеленый цвет обозначает область, которую легко достать пальцем; желтая область уже требует некой растяжки; а красная вынуждает пользователя изменить положение устройства в руке.

Область однопальцевого взаимодействия с экраном сматфона. Источник: uxmatters
Важно размещать главные и наиболее часто используемые действия внизу экрана, потому что в этом случае до них легко достать одним пальцем.
Панель вкладок
Многие приложения следуют этому правилу и используют навигацию снизу (например, панель вкладок) для размещения самых важных опций приложения. Ключевой функционал в Facebook доступен в одно касание пальцем, причем можно быстро переключаться между функциями.

Нижняя панель вкладок Facebook для iOS.
3 критически важных момента для дизайна нижней навигации
В общем смысле, навигация – это двигатель, который доставляет пользователей туда, куда они хотят попасть. И нижняя навигация должна использоваться для главных “маршрутов” идентичной значимости. Опции в нижней навигации – это те, к которым нужен прямой доступ из любой части приложения.
Хороший дизайн нижней навигации всегда следует трем правилам.
1. Показывть только самые важные пункты
Поместите от трех до пяти пунктов в навигацию снизу. Если таких пунктов меньше трех, лучше используйте вкладки.

Избегайте использования более пяти пунктов в нижней навигации, поскольку области касания будут слишком близко расположены друг к другу. Размещение большого количества вкладок на панели физически усложняет возможность пользователя попасть туда, куда ему нужно. И с каждой дополнительной вкладкой вы только усложните свое приложение.

Если у вас больше пяти пунктов в “главной” навигации, представляйте пункты, которые не вмещаются в нижнюю навигацию, в альтернативных местах.
Избегайте прокручиваемого контента
Частично скрытая навигация – довольно очевидное решение для небольших экранов – не нужно беспокоиться насчет ограниченного пространства экрана, просто поместите свою навигацию в прокручиваемую вкладку. Но прокручиваемый контент – менее эффективен, так как нужно сначала проскроллить, чтобы хотя бы увидеть нужную опцию.
“С глаз долой – из сердца вон” – проблема в приложении Rookie Cam под iOS.
2. Показывать текущее положение
Отсутствие индикации текущего местоположения – наверное, самая частая ошибка в дизайне меню приложений. “Где я?” – один из основных вопросов, на которые пользователю нужно получить ответ, чтобы успешно двигаться дальше.
Пользователи должны знать, как из точки А перейти в точку Б, просто взглянув на экран, без каких-либо усилий. Вы должны использовать визуальные подсказки (иконки, надписи, цвета), чтобы навигация не требовала пояснений.
Иконки
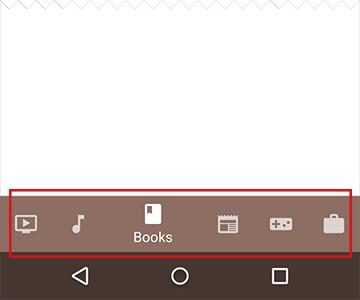
Так как в нижней навигации пункты представлены иконками, их нужно использовать для контента, который уместно представлять в виде иконок. Есть универсальные иконки, которые хорошо знакомы пользователям – они представляют такой функционал, как поиск, имейлы, печать и т.д. К сожалению, “универсальные” иконки довольно редки. И дизайнеры приложений часто прячут функционал за иконками, которые очень сложно разгадать.

Предыдущая версия приложения Bloom.fm для Android. Очень сложно понять текущее местоположение пользователя.
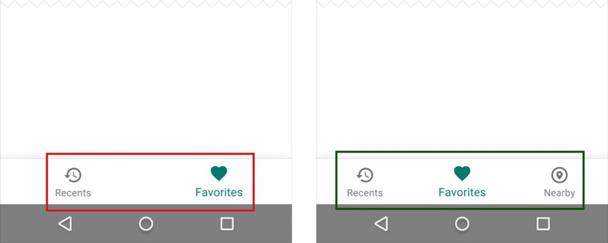
Избегайте использования разноцветных иконок и текстовых меток в нижней панели навигации. Вместо этого используйте главный цвет приложения, чтобы обозначить активный пункт.

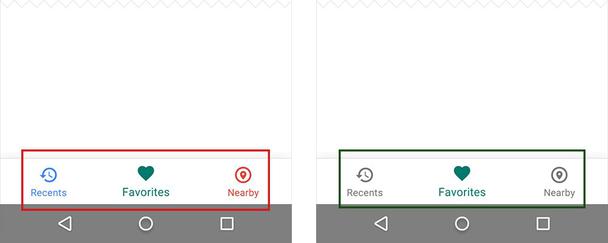
Слева: Иконки в разных цветах делают из вашего приложения новогоднюю елку. Справа: используйте вместо радуги только один цвет для выделения активного пункта.
Следуйте простому правилу – оттеняйте текущее действие в нижней навигации (включая иконку и любой текст) главным цветом приложения.
Если вы используете цветные иконки и текст в нижней панели навигации, текущее местоположение обозначайте черным или белым цветом.

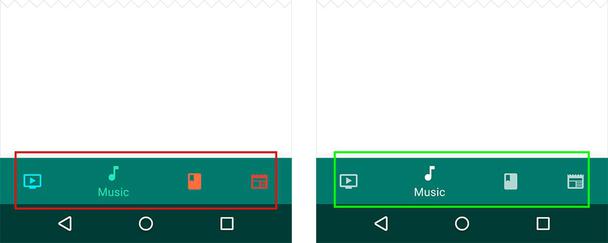
Слева: Избегайте использования цветных иконок в паре с цветной нижней панелью навигации. Используйте белую или черную иконографию.
Текстовые метки
Текстовые метки должны представлять собой короткие и осмысленные определения иконок навигации. Избегайте длинных текстовых меток, так как их нельзя обрезать или свернуть.

Избегайте переноса на другую строку, сокращения или уменьшения размера текста в метках.
Элементы меню должны быть простыми для понимания. Пользователи должны понимать, что именно происходит, когда касаются того или иного элемента.
Размер области касания
Нужно, чтобы области касания можно было легко кликнуть. Чтобы вычислить ширину каждого пункта нижней навигации, разделите ширину экрана на количество пунктов. Как вариант, задайте всем пунктам панели навигации ширину самого главного пункта.
По стандартам Android предлагаются следующие размеры для панели нижней навигации для мобильных устройств.

Фиксированная панель нижней навигации на мобильном устройстве. Измеряется в независимых от плотности пикселях (dp).Источник: Material Design.
Бейджи на вкладке
Можно отображать бейдж на иконке панели вкладок для индикации новой информации, связанной с текущим экраном или режимом.

Избегайте навязчивости при использовании бейджей в нижней навигации.
3. Навигация должна быть очевидной
Хорошая навигация должна ощущаться как невидимая рука, которая ведет пользователя на его пути. В конечном итоге, даже самая крутая функция или самый интересный контент бесполезен, если люди не могут его отыскать.
Поведение
Каждая иконка нижней панели навигации должна вести к целевому назначению, а не открывать меню или поп-апы. Касание иконки нижней навигации должно вести пользователя непосредственно на связанный с ней экран или обновлять текущий активный вид.
Не используйте панель вкладок для предоставления действий над элементами текущего экрана или режима приложения. Если такие инструменты нужны, используйте панель инструментов.
![]()
Панель инструментов для iOS.
Стремитесь к постоянству
По возможности отображайте те же вкладки в каждой ориентации. Лучше всего, если вы можете дать пользователю ощущение стабильности, показывая ему те же вкладки независимо от ориентации.

Не удаляйте иконку, когда ее функция недоступна. Если вы удалите иконку в одних случаях, и оставите для других, интерфейс приложения станет нестабильным и непредсказуемым. Лучше всего убедиться в том, что все иконки активны, но пояснить, почему контент конкретной вкладки недоступен. Например, если у пользователя нет файлов оффлайн, вкладка Offline в приложении Dropbox отображает экран, который поясняет, как их завести. Эта опция называется пустым состоянием.
Экран пустого состояния в Dropbox.
Прячьте ее
Если экран представляет собой прокручиваемый фид, панель вкладок можно спрятать, когда люди скроллят для отображения новой порции контента, и показывать снова, когда начинают скроллить обратно к верху.
Нижняя панель навигации может появляться и исчезать динамически во время скролла.
Визуальные аспекты
Старайтесь не использовать боковых движений для перехода между видами. Переход меду активным и неактивным видом должен реализовываться с помощью анимации плавного затухания.
Анимация плавного затухания. Источник: Material Design.
Выводы
Нижняя навигация должна быть:
- Видимой и хорошо структурированной (используйте от трех до пяти пунктов верхнего уровня и избегайте прокручиваемого контента в нижней навигации).
- Чистой (в элементы меню должно быть легко попасть пальцем).
- Простой (каждый пункт навигации должен вести прямо к своему назначению, а также нижняя навигция должна быть одинаковой по всему приложению).
Заключение
Помощь пользователям в навигации – высокий приоритет для любого приложения или сайта. Ее цель – создание системы взаимодействий, которая естественным образом сочетается с мышлением пользователя.
Вы создаете дизайны для своих пользователей. Всегда думайте об их характере, о целях, ради которых они пользуются вашим продуктом, и используйте навигацию, чтобы помочь им достичь желаемого. Чем проще в использовании ваш продукт, тем более вероятно, что они будут им пользоваться.

Каждый разработчик знает, что дизайн — это не только приятный внешний вид, но и то, как пользователи взаимодействуют с продуктом. Не важно, насколько хорош ваш сайт или приложение, если пользователи не могут в нем сориентироваться.
Почему навигация внизу экрана так важна?
40% пользователей производят большинство действий на смартфоне большим пальцем. Картинка ниже отражает удобство использования мобильного устройства одной рукой: зеленым цветом обозначена часть экрана, с которой легче всего взаимодействовать, желтым — та, к которой приходится тянуться, а красным — зона, до которой можно добраться, только если взять телефон по-другому.

Важно разместить навигацию верхнего уровня и наиболее часто используемые опции внизу экрана — в зоне, до которой легко дотянуться большим пальцем.
Многие приложения следуют этому правилу и используют навигацию внизу экрана (панель вкладок) для самых важных своих функций. На Facebook многие ключевые функции доступны в одно касание, и пользователь может легко и быстро переключаться между ними.

Навигация — это транспорт, доставляющий пользователей туда, куда они хотят попасть. Внизу экрана следует размещать ссылки на самые важные пункты назначения, к которым необходим прямой доступ из любой части приложения. Хорошая навигация внизу экрана подчиняется следующим трем правилам.
1. Показывайте только самые важные пункты
Используйте от трех до пяти главных пунктов назначения в навигации внизу страницы. Если их меньше трех, то, может быть, лучше использовать вкладки.

Постарайтесь не использовать больше пяти пунктов назначения в навигации внизу экрана, потому что в таком случае цели будут расположены слишком близко друг к другу. Когда ссылок на панели вкладок слишком много, людям физически сложно попасть по нужной. К тому же, каждая дополнительная ссылка усложняет ваше приложение.

Если навигация верхнего уровня в вашем приложении включает в себя больше пяти пунктов, предоставьте доступ к тем из них, что не попали в меню внизу экрана, в другом месте.
Избегайте скроллинга в меню
Скрытая навигация кажется очевидным решением для маленьких экранов: если вы упакуете меню во вкладку с прокруткой, вам не придется беспокоиться о маленькой площади экрана. Однако прокрутка менее эффективна: пользователю придется прокручивать список еще до того, как он вообще увидит нужный вариант.
2. Обозначайте текущее местонахождение
Отсутствие информации о текущем местоположении — это, пожалуй, самая распространенная ошибка, встречающаяся в меню приложений. «Где я?» — это один из фундаментальных вопросов, ответ на которые нужен пользователю, чтобы не заблудиться в вашем приложении.
Пользователю должно быть понятно, как попасть из точки А в точку Б, с первого взгляда и без дополнительных внешних подсказок. Используйте правильные визуальные сигналы (иконки, ярлыки и цвета), чтобы навигация не требовала пояснений.
Иконки
Если навигация внизу страницы представлена в форме иконок, то она должна использоваться для информации, которую можно донести с их помощью. Некоторые иконки хорошо знакомы пользователям: поиск, емейл, печать и прочие. К сожалению, универсальных иконок не так много, и разработчики приложений часто прячут функционал за малопонятными иконками.
Предыдущая версия приложения Bloom.fm для Android. Что значит круг? Пользователю сложно понять свое текущее местоположение.Не стоит использовать иконки разных цветов в навигации внизу экрана. Вместо этого задействуйте основной цвет приложения, чтобы показать пользователю, где он находится.

Следуйте простому правилу: выделяйте иконку, соответствующую текущему местоположению пользователя, основным цветом своего приложения.
Если нижняя панель навигации цветная, сделайте иконку, соответствующую местоположению пользователя, черной или белой.

Текстовые ярлыки
Текстовые ярлыки должны быть короткими и ясными пояснениями к иконкам навигации. Избегайте длинных текстовых ярлыков: они не должны укорачиваться, сворачиваться или сжиматься.
Элементы хорошего меню легко сканируются. Пользователю должно быть понятно, что именно происходит, когда он нажимает на тот или иной элемент.
Размер цели
Сделайте цели достаточно крупными, чтобы по ним было легко кликнуть. Чтобы вычислить оптимальные размеры той или иной навигационной кнопки, разделите ее ширину на количество действий или сделайте все кнопки навигации внизу экрана такими же крупными, как и главные кнопки действия.
Android рекомендует следующие размеры для кнопок навигации на мобильных:

Значки на иконках
Вы можете отображать значки на иконках навигации, сообщая, что в соответствующем разделе появилась новая информация.
3. Сделайте навигацию самоочевидной
Хорошая навигация должна казаться невидимой рукой, которая ведет пользователя по его пути. В конце концов, любая замечательная функция бесполезна, если люди просто не могут ее найти.
Поведение
Каждая иконка навигации внизу экрана должна вести на конкретную страницу, а не открывать меню или диалоговые окна. Кликнув по иконке, пользователь должен сразу попадать в нужное ему место или переключать приложение в нужный режим.
Не размещайте в панели вкладок элементы управления для текущего экрана или режима приложения. Если такие элементы необходимы, поместите их на панель инструментов.
Постоянство
По возможности отображайте одни и те же вкладки в любой ориентации: дайте пользователям ощущение визуальной стабильности.
Не удаляйте вкладку, когда ее функция недоступна. Когда вкладки то исчезают, то появляются, UI вашего приложения становится нестабильным и непредсказуемым. Лучше всего оставить все вкладки, но объяснить, почему содержимое той или иной вкладки недоступно. Так, если у пользователя нет оффлайн-файлов, вкладка «Оффлайн» в приложении Dropbox отображает экран с пояснениями о том, что они из себя представляют и как ими обзавестись.

Спрятать панель вкладок
Если на экране появляется лента, панель вкладок можно свернуть, пока пользователь прокручивает ее вниз, и снова развернуть, когда он начнет крутить ее вверх, чтобы вернуться к началу.
Нижняя панель навигации появляется и исчезает динамически, в зависимости от скроллинга.
Визуальные эффекты
При переключении режимов приложения избегайте движения вбок. Переключение между активным и неактивным режимом должно сопровождаться анимацией постепенного затухания.
Выводы
Навигация внизу страницы должна быть:
- Видимой и хорошо структурированной. Используйте от трех до пяти самых важных пунктов назначения и избегайте скроллинга в навигации.
- Ясной. Элементы панели должны быть удобными для сканирования и достаточно крупными, чтобы по ним было легко кликнуть.
- Простой. Каждая иконка должна вести к конкретной цели, и все элементы, в том числе навигация внизу страницы, должны быть постоянны во всех режимах и ориентациях.
Удобная и понятная навигация должна быть приоритетом для каждого разработчика приложений или сайтов. Ваша цель — создать систему взаимодействий, которая соответствует ментальным моделям пользователя.
Вы создаете сайт или приложение для пользователей. Всегда держите в голове образ пользователя, думайте о целях, которые он преследует, используя ваше приложение, и разрабатывайте навигацию, чтобы помочь ему достичь этих целей. Чем легче людям использовать ваш продукт, тем чаще они будут это делать.
Мы значительно переработали интерфейс мобильной платформы для того, чтобы приложения 1С:Предприятия выглядели естественными для той системы, на которой они выполняются: iPhone, Android смартфон или планшет. Основным нашим стремлением было сделать интерфейс более современным, органичным и удобным. В то же время мы попытались по внешнему виду приблизить его к интерфейсу Такси.
Новшеств и деталей в новом интерфейсе много. В этой короткой заметке мы даже не стремимся перечислить их все. Мы лишь хотим показать, в какую сторону мы развиваем мобильный интерфейс, каковы основные идеи, заложенные в его основу.
Основные идеи
Мы внимательно изучили последние тенденции в развитии мобильных интерфейсов. Разработчикам, привыкшим к программам для настольных компьютеров, эти тенденции могут показаться необычными. Если попытаться сформулировать их в двух словах, то главная идея заключается в том, что оформление не должно конкурировать с содержимым. Наоборот, оформление должно помогать воспринимать содержимое.
Мы заметили, что в последнее время в мобильных интерфейсах разных вендоров ушли в прошлое яркие цветные фоны, исчезли градиенты на элементах управления, пропали рамки у полей ввода и у кнопок. Остался только текст и картинки. Причём картинки тоже утратили всё богатство цвета. Они стали отображаться в плоском виде, отрисовываться контурными линиями, одним цветом. Это делает их похожими на символы шрифта.
Такой же подход мы решили использовать в интерфейсе мобильной платформы. Например, кнопки регулирования, открытия, выбора выглядят теперь так:

А поле флажка имеет только два состояния и отображается специфичным, для мобильного интерфейса, образом:

На этих же рисунках видно, что многие элементы формы теперь не имеют рамок. Чтобы они не смешивались друг с другом, мы оформляем их в виде строк, которые отделяются горизонтальными линиями, очень похожими на школьную тетрадь.
Заголовки полей, значения полей, и заголовки кнопок теперь отличаются друг от друга только цветом и смыслом текста. Так заголовки полей отображаются серым цветом, значения полей чёрным цветом, заголовки кнопок - зелёным. Причём заголовки полей во многих случаях вы можете не использовать, а заменять их подсказкой ввода. Чтобы экономить место на форме:

Кнопки отличаются не только зелёным цветом заголовков, но и смыслом. Например, слово Добавить. Оно само приглашает его нажать.
Ещё один приём, благодаря которому освобождается дополнительное пространство для размещения данных, это новый заголовок окна. В нём располагается командная панель формы, а полный набор команд открывается в выпадающем списке:

Поля ввода ведут себя теперь чаще всего как кнопка, а не как поле для ввода текста. Особенно это касается полей ввода даты, чисел и полей выбора. Известно, что на мобильных устройствах гораздо проще что-то прокрутить, выбрать, проще нажать на большие кнопки. Но не всегда удобно набирать текст на клавиатуре. Поэтому для выбора даты мы открываем барабан календаря, а для ввода чисел - калькулятор:

Поля ввода с быстрым выбором теперь не позволяют вводить текст, а просто ведут себя как одна большая кнопка выбора:

Запуск приложения и командный интерфейс начальной страницы
При запуске приложения мы отображаем теперь полноэкранную картинку, которую вы можете задать самостоятельно. В определенный момент времени в нижней части экрана появляется логотип и копирайт фирмы «1С», перекрывая часть картинки:

Задумываясь о начальной странице, мы обратили внимание на то, что во многих мобильных приложениях она используется для отображения меню, состоящего из больших кнопок. С помощью этих кнопок пользователь выбирает, что он будет делать дальше.
Чтобы упростить разработку такого меню в мобильных приложениях 1С:Предприятия, мы сделали специальный режим отображения начальной страницы. В этом режиме команды основного раздела отображаются на начальной странице в виде больших кнопок с картинками и подписями:

Кроме самого меню на этой странице вы можете показать произвольную форму начальной страницы. Такая форма может понадобиться, когда кроме меню вы хотите отобразить какие-то дополнительные команды. Например, для обновления данных, для настройки и тому подобных действий.
Ещё одно новшество касается меню функций. Теперь его можно вызвать не только нажатием на кнопку, но и жестом вправо:

Таблица
В таблице формы появилось несколько новых возможностей. Например, специальное поле ввода для полнотекстового поиска. По мере ввода текста список обновляется, отображая найденные строки:

Это поле может быть изначально скрыто или может быть всегда видимо. Это вы можете настраивать. Если поле скрыто, то пользователь может прокрутить список «за» область данных, и поле появится.
Ещё две важные новые функции таблицы, это упорядочивание строк жестами и множественное выделение. Упорядочивание строк включается специальной командой таблицы. После этого в таблице появляется область, в которой можно схватить и тащить строку, тем самым упорядочивая список:

Множественное выделение тоже включается специальной командой. В результате этого строки можно пометить и команды будут действовать на все помеченные строки:

Также хочется упомянуть и контекстное меню в таблице. Оно появляется прямо в строке. Для этого строку нужно сдвинуть жестом влево:

Вообще, в нормальном режиме, в таблице нет текущей строки. Она неопределена. А во время исполнения команд контекстного меню таблицы текущая строка определена и равна той строке, в которой это контекстное меню было вызвано. Поэтому в контекстном меню отображаются только те команды, которые реально используют текущую строку. Остальные команды, которые не используют текущую строку, переносятся в командную панель таблицы.
Мы добавили два новых режима отображения страниц формы. Один из них не имеет аналога в платформе для персонального компьютера и называется «пролистывание»:

В этом режиме закладки выводятся в виде точек под страницей. Ни текст, ни картинка закладок не отображаются. Сами страницы можно листать горизонтальным жестом вправо - влево. Это очень похоже на главное меню телефона.
Если у формы есть команды навигации, то панель навигации отображается в нижней части в виде переключателя. С помощью него можно выбрать активную форму.
Табличный документ
В табличном документе пользователь теперь может выделить произвольный диапазон ячеек, после чего появится контекстное меню. Оно позволяет, например, скопировать выделенную область в буфер обмена, вывести расшифровку. Также в это меню вы можете добавить собственные команды.
Ещё одно новшество, которое мы реализовали для табличного документа, это масштабирование двумя пальцами. Оно позволяет изменять масштаб от 50 до 300 процентов:

Как мы уже говорили в начале, это лишь часть изменений, которые мы реализовали в интерфейсе мобильной платформы. Мы очень старались, создавая новый интерфейс, и надеемся, что он поможет вам разрабатывать самые удобные, красивые и современные мобильные приложения на платформе 1С:Предприятия.
Читайте также:


