Как изменить превью видео в телеграм

Сервис для публикации постов c полнофункциональным визуальным редактором и классической для блогов поддержкой мультимедийности Telegra.ph был запущен относительно недавно – в конце ноября 2016 года как дополнительная функция самой площадки. Работу с ним мы настоятельно рекомендуем начать именно со знакомства с ботом-компаньоном. Почему?
Поэтому перед тем, как создавать страницу, рекомендуется авторизоваться прямо в мессенджере через Telegraph-бота, чтобы он идентифицировал вас как автора, которому будет принадлежать все, что вы делаете через него.
Для этого, прежде всего, ищем через поиск @telegraph или переходим по ссылке в браузере t.me/telegraph, нажимаем start и подключаемся к его функциям. Бот автоматически определяет наш аккаунт в Telegram.

По клику вы попадаете сразу же на страницу создания новой записи. Функционально и по интерфейсу она поразительно напоминает упомянутый Medium.
В Telegra.ph можно использовать:
- Все функции форматирования текста – жирный, курсив, выделение цитаты, гиперссылка, заголовок и подзаголовок.
- Иллюстрации с подписями
- Видео с Youtube и Vimeo
- Embed из Twitter
Как видите, это не так уж и мало. Однако если вы захотите использовать весь традиционный мультимедийный журналистский арсенал встраиваемого контента – даже только коды популярных сервисов вроде Timeline JS , Thinglink и других – здесь у вас это не получится. Пока Telegra.ph их еще не поддерживает.
После того, как закончили создание материала, нажимаем Publish, и страница готова. Однако пока вы ей не поделитесь, просто скопировав ссылку из браузера в канал или групповой чат, ее никто не увидит. Обратите внимание, что полученный URL является транслитом вашего заголовка для лучшего отображения ссылки при шэринге.
С этого же диалога вы можете перейти на конкретную страницу, просмотреть и при необходимости ее отредактировать.


Если вы владелец сайта, то наверняка заинтересованы в популяризации своего ресурса во всех доступных сетях, то вам важно чтобы ссылки в постах в соц.сетях выглядели красиво и отражали всю суть материала. В данном случае поговорим про телеграм.
Технические аспекты превью ссыллок в телеграме
Все просто после добавление ссылки в текстовое поле ввода, роботы телеграм переходят по указанной вами ссылке и парсят код на странице.
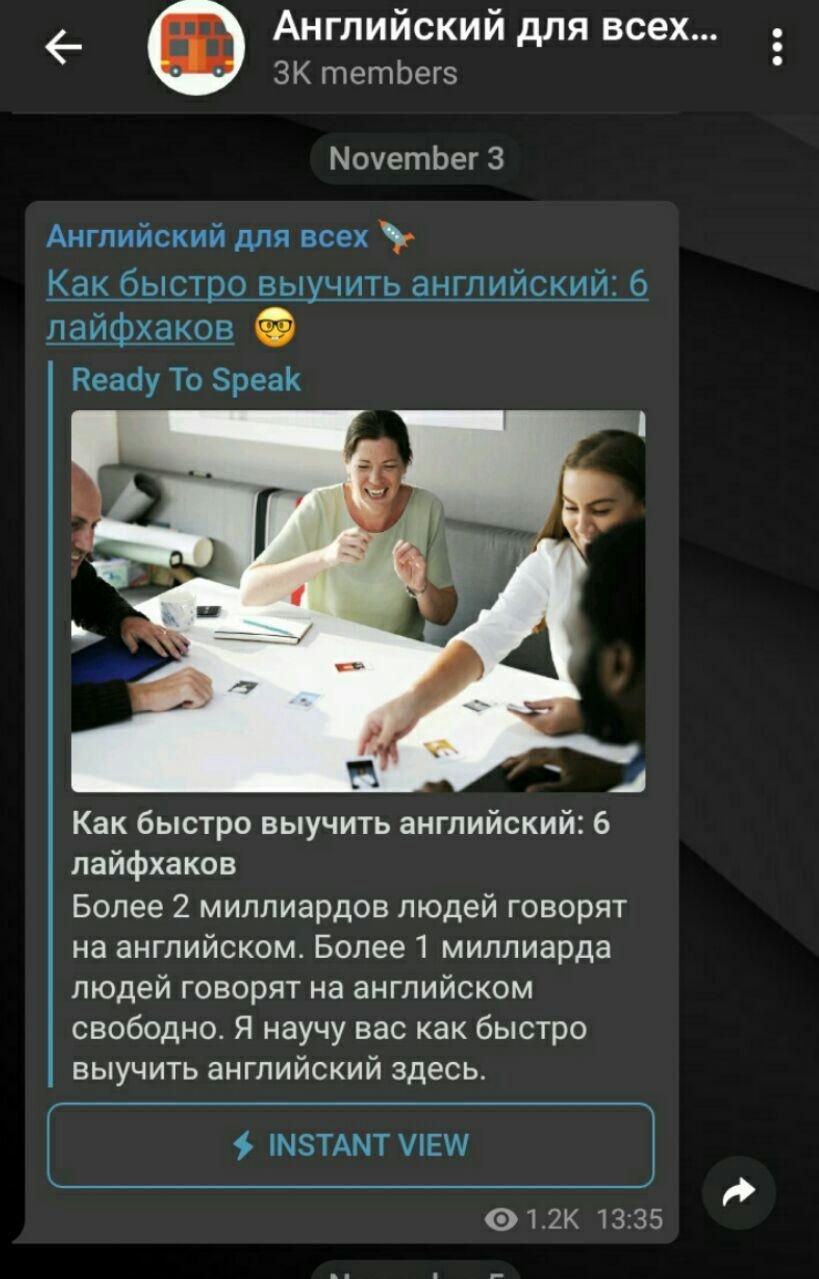
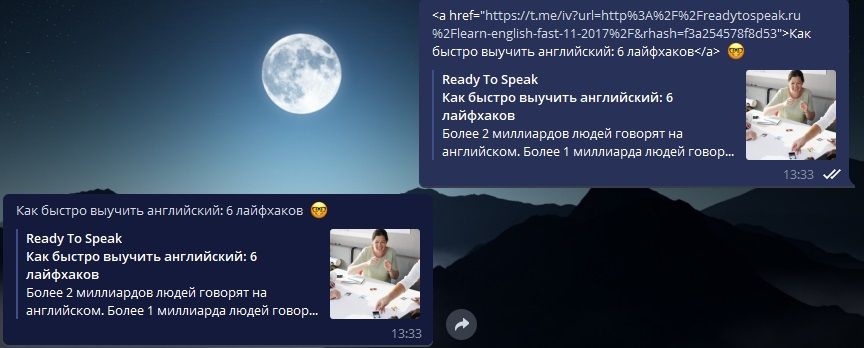
Вот как выглядит превью для этого сайта:

После публикации выглядит так:

Однако бывает, что роботы TG не получают контент по адресу, ответим почему чуть ниже.
Как же сделать превью ссылок в Телеграм
Для этого нужно всего лишь добавить разметку Open Graph на свой сайт. Это можно сделать собственноручно или воспользоваться плагином, если вы используете CMS.
Open Graph - это очень популярная микроразметка страницы от Facebook, которая помогает формировать и держать под контролем превью страницы сайта в социальных сетях и других веб-сервисов.

Разметка используяется для красивого оформления записей.
Почему бывает такое что превью нет
На момент написания статьи была такая проблема:
Присутствует разметка Open Graph, но телеграм все равно не загружает превью ссылки моего сайта.
Причина оказалась, в том что роскомнадзор блокирует ip адреса для телеграма. То есть, если ваш сайт расположен в России, то ему закрыт доступ в телеграм. Он не сможет получить доступ к вашему сайту.
Для этого необходимо заменить страну размещения сайта, если ваш хостинг не поддерживает такой услуги, то могу порекомендовать вот этот.
Устраняем проблему с ссылками в Телеграм - последний шаг
После смены страны размещения сайта, перейдите в телеграм и попробуйте самостоятельно поделиться ссылкой.
Если все равно нет превью, значит телеграм закеширировал результаты по данной странице. Чтобы очистить кеш перейдите в бот Webpage Bot.

Отправьте ссылку и нажмите update preview again.
Вот и всё. Если все получилось поставь лайк! Если нет, то значит проблема в другом. Пишите мне в Вконтакте разберемся вместе!

Добавляем бота в телеграм на канал

Создание красивых постов в телеграм

Переходим в нашего созданного бота и кликаем на создать пост (не забудь заранее выбрать русский язык) жмем кнопку создать пост: Присылаем все что нужно (можно ссылки) → выберем канал (где хотите сделать красивый пост)

Если вы работаете с компьютера вы можете также красиво форматировать текст/делать текстовые ссылки и так далее


Как видим: У нашего поста появилась кнопка при клики на которую люди будут переходить на ваш ресурс( по вашей ссылки)
Вы можете посмотреть примеры красивых постов на нашем канале в телеграм
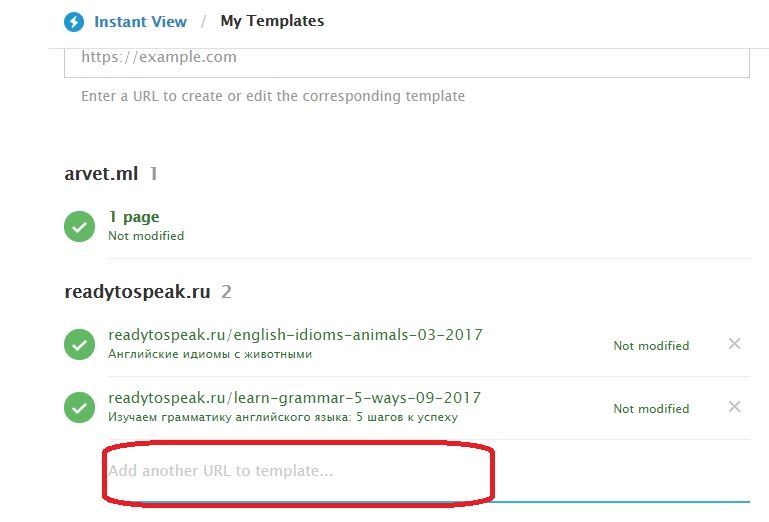
Необходимо добавить страницу на примере которой будем делать шаблон. Этот шаблон в дальнейшем будет использоваться для остальных страниц (об этом чуть позже).

Переходим дальше и видим 3 поля:
- Оригинальная страница
- Правила для отображения Instant View
- Предварительный просмотр

Первая и самая важная задача - определить тело страницы (body), которое будет отображаться правильно.
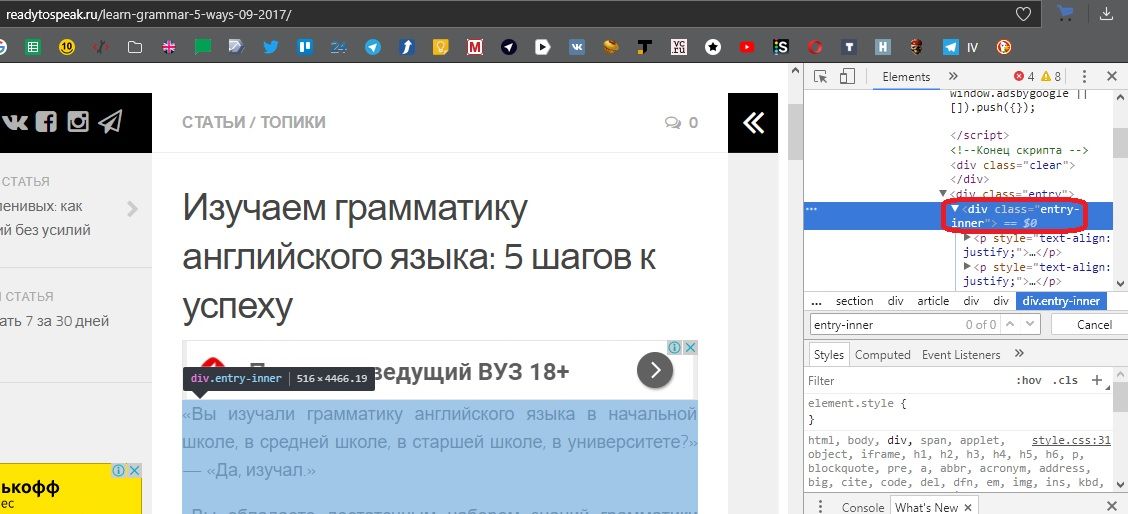
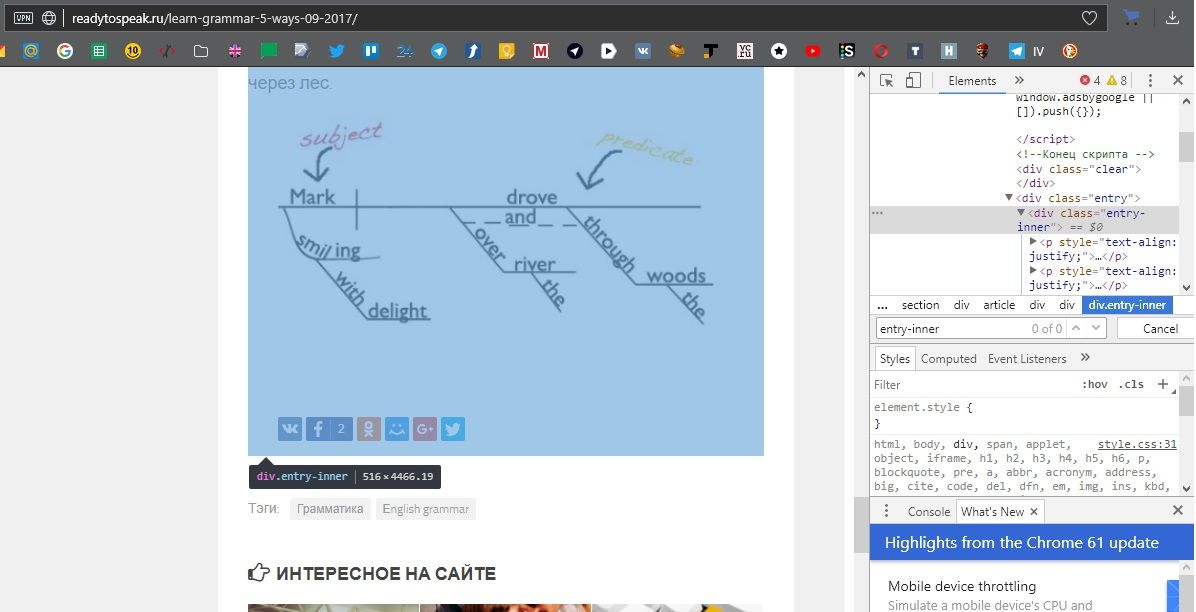
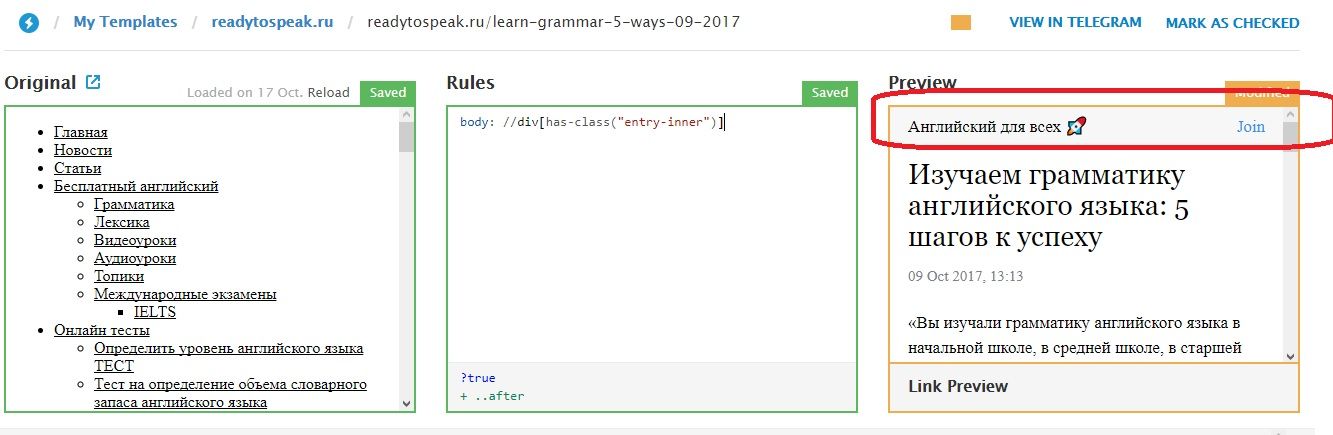
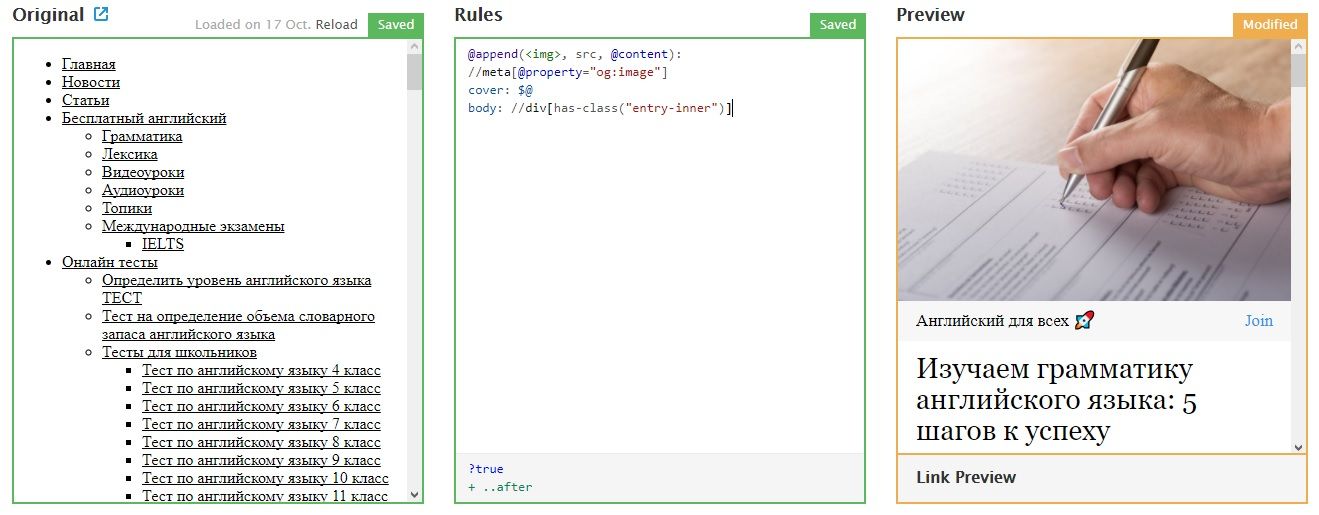
Для этого можно использовать любой браузер и функцию "просмотреть код элемента". При наведении на необходимые теги, на странице отображается участок страницы, что легко помогает определить нужный нам. В качестве примера я беру страницу со своего сайта readytospeak.ru/learn-grammar-5-ways-09-2017. Ниже приведены 2 скрина охвата блоком div с классом "entry-inner ". Необходимо выбрать максимально информативный участок страницы без лишних блоков и заголовка статьи.


Это не обязательно должен быть div, может быть article, p и другие. Самое главное, чтобы можно было идентифицировать нужный блок.
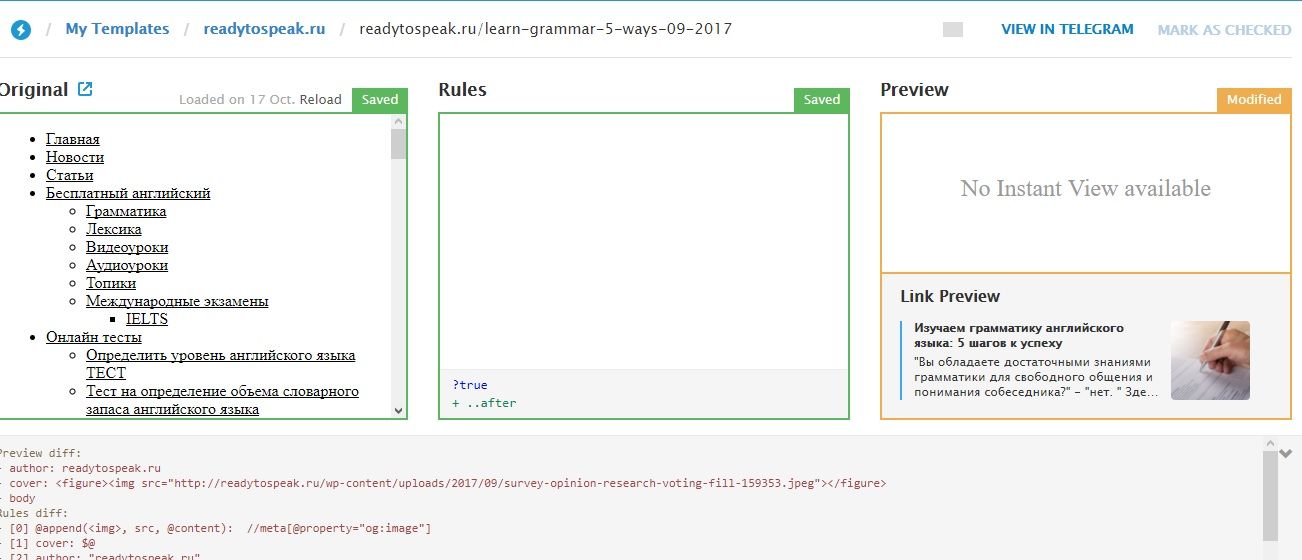
Добавляем строку: body: //div[has-class("entry-inner")] в правила нашего шаблона, где "entry-inner" есть class моего div блока (см. скрин выше). Теперь Telegram понимает, что отображать в IV, и получаем следующую картину.

Можно смело нажимать "mark as checked" и "view in telegram" и смотреть результат на своем мобильном устройстве. У вас уже будет полноценная страница IV, которую вы можете использовать для отображение сайта в Telegram. Выделенной красным цветом области у вас не будет. Об этом я расскажу чуть позже.
Красивее будет смотреться, если в шапку нашего шаблона вставим превью страницы. На помощь приходит OG протокол ( Open Graph protocol).
Добавляем следующий текст перед нашим body:
Функция append добавляет картинку в шапку нашего шаблона IV и страница выглядит еще лучше.

В следующем шаге мы добавим автора статьи. Добавим в наш код следующие строки:
На всех ваших страницах будет отображаться именно этот автор (ссылка на сайт). Если у вас в коде страницы есть блок, в котором содержится автор статьи, то можно применить следующий код:
"author__title" - класс блока div, в котором содержится имя автора (пример взят с сайта матч-тв ссылка)
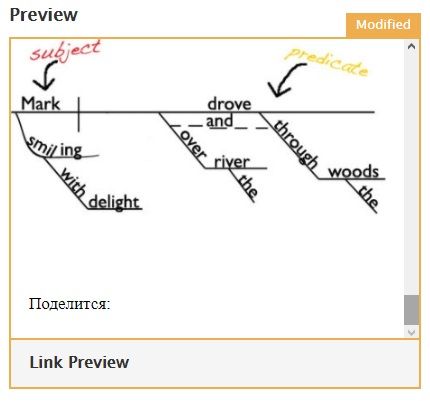
Если посмотреть всю страницу целиком, то заметим небольшой баг в конце статьи.

Вылезло ненужное слово "поделится:", его очень легко убрать с помощью "remove". Пишем следующий код:
Слово "Поделится:" находится в div-блоке с классом "ya-share2". Данный код означает "убрать из тела блок div с классом ya-share2".
Нужно добавить правило, которое будет указывать на каких страницах работает IV. Добавим следующий код:
Это правило будет выполняться для страниц на которых есть блок div с классом "entry-inner" .
В итоге получаем следующий код и страницу IV:
@append(, src, @content): //meta[@property="og:image"]
Теперь небольшая фича, которая поможет собрать подписчиков на канале. В шапке вашей страницы, можно сделать блок, в котором будет отображаться название вашего канала и кнопка "Присоединиться" (выше выделено красным цветом). Для этого необходимо добавить в head вашего сайта следующую строку:
<meta name html-attribute-value">telegram:channel " content html-attribute-value">@readytospeak ">
Результат моей страницы можете увидеть на мобильном устройстве по ссылке.

Как сгенерировать ссылки вручную для других страниц
Не очень читабельно, но можно найти в этой ссылке название страницы. Когда вы будете выкладывать новый пост, вам не придется заходить на сайт IV, а просто вставите адрес страницы в эту ссылку.
Выкладываем красивую ссылку на ваш канал
- Использовать API Telegram и писать бота для отправки постов
- Использовать готовый (к примеру @ControllerBot)
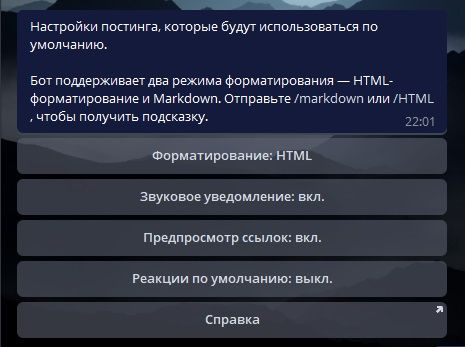
Я расскажу про 2-ой вариант. Во-первых, в настройках этого бота необходимо включить html форматирование.

При отправке поста нужно использовать обычный тег . и вы спрячите вашу большую ссылку под красивым названием.

Если у вас есть чем поделится, то пишите в комментариях ваши решения и идеи, замечания.
Читайте также:


