Google таблицы как база данных для веб приложения
Кому-то тема данной статьи может показаться странной, но тем не менее такая возможность существует. Информация в сети есть, но она почти вся на английском и в разрозненном виде. Чтобы сложить картинку воедино мне с коллегой пришлось немало побродить по интернетам, поэтому я бы хотел для себя лично зафиксировать эту информацию в письменном виде.
У этого подхода есть ряд своих минусов и ограничений, о которых я обязательно расскажу в процессе.
Создание скрипта и подключение к таблице
Теперь переходим к написанию первого кода. В самом начале объявляем две переменные. Первая будет отвечать за подключение к таблице по URL. (Я не проверял, но скорее всего для успешного подключения вы должны являться и владельцем таблицы и владельцем скрипта).
Роутинг
Наш скрипт будет выполнять более чем одну функцию, ведь мы запланировали возможности создания, чтения, редактирования и удаления данных. Для этого мы должны как-то объяснить нашему скрипту, какое действие при каком запросе ему следует выполнять. За прослушивание запросов, отправленных методом POST у нас будет отвечать стандартная функция doPost (e), а для запросов, отправленных методом GET doGet (e), соответственно. Для маршрутизации запросов мы разместим внутри них switch, которые будут принимать переменную operation и в зависимости от того, какое мы передадим туда значение, тот или иной switch будет перенаправлять входящие запросы на соответствующие функции.
Добавление новых строк
Теперь мы готовы к тому, чтобы написать код, позволяющий с нашей таблицей конкретно взаимодействовать. К сожалению, Google Apps Script не поддерживает классические SQL команды, типа: INSERT, SELECT, UPDATE, DELETE, но все это сделать возможно немного иными путями и командами. Давайте посмотрим на примере функции, где для добавления новой строки мы будем использовать метод appendRow():
Получение строк из таблицы
Получить строки из таблицы можно двумя разными способами. В этой части мы рассмотрим самый простой из них, который подразумевает, что мы можем просто выбрать массив данных и вернуть его в виде JSON. Для этого мы будем использовать комбинацию методов getRange() и getValues().
Если требуется получить список задач с определенным статусом или за определенные даты, то мы можем пробежаться по полученному массиву в цикле и выбрать только нужные строки.
Первая публикация
Теперь мы готовы для публикации и первого теста. Отмечу, что первая публикация потребует чуть больше времени и действий, чем последующие обновления. Это связано с тем, что для работы нашего приложения в сети мы, как владельцы таблицы должны предоставить необходимые разрешения скрипту для работы с ней. Поехали.

Первая версия нашего приложения развернута и уже готова к работе. Проверить это можно, например, через Postman. Для этого в качестве адреса используем недавно полученный URL-адрес нашего приложения.
Как видим, запись в табличке появляется.
Удаление строк
Для удаления строк нам по аналогии с первой функцией требуется добавить case в наш switch внутри doPOST(e) и написать соответствующую функцию. Поехали:
Теперь создадим функцию, отвечающую за удаление строк. Чтобы удалить строку, нам для начала необходимо ее найти. В нормальных СУБД для этого используются уникальные id, которые автоматически присваиваются строкам при добавлении, и по которым можно впоследствии однозначно найти элементы. В нашем случае такой роскоши не предусмотрено. Конечно, можно придумать какой-нибудь выход и, например, при добавлении строк генерировать уникальный хеш-код на основе текущей даты и еще чего-нибудь, но в рамках данной статьи мы будем считать, что название задачи должно быть уникальным. По нему мы и будем искать элементы, пробегаясь в цикле по нашим записям, и удалять записи при помощи метода deleteRow().
Обновление строк
Принцип тот же. Начинаем с doPost(e) и далее добавляем соответствующую функцию.
Алгоритм обновления данных похож на тот, что мы использовали при удалении элементов. Только в случае обновления нам потребуются два дополнительных параметра. Первый будет передавать новое значение, на которое мы будем заменять старое, а второй будет подсказывать нам в какой колонке это следует сделать. За обновление данных отвечает комбинация методов getRange() и setValue().
Обновление проекта
Если мы сохраним изменения и захотим протестировать написанный код, отправив запросы на удаление или обновление через Postman, то… ничего не произойдет, т.к. мы не переопубликовали наш проект. Чтобы опубликовать проект с последними изменениями делаем следующее:
Хотя технологии баз данных и другие подобные инструменты существуют много лет и в наши дни чрезвычайно развиты, им всё ещё нелегко обойти самые обычные электронные таблицы в плане универсальности и интуитивной понятности. Правда, базы данных, основанные на электронных таблицах, лучше не применять в по-настоящему серьёзных проектах. Например — в приложениях, используемых для работы с данными о тех, кто заболел COVID-19. Но тот факт, что буквально все вокруг знают о том, как пользоваться электронными таблицами, означает, что таблицы отлично подходят для маленьких проектов, реализуемых в разнородных командах, когда просматривать и редактировать данные может понадобиться людям, далёким от программирования.

База данных, основанная на электронной таблице
Вот пример запроса к базе данных, основанной на электронной таблице, который возвращает записи обо всех людях и других существах, имена которых начинаются с bil . Регистр символов при этом не учитывается.
Вот что приходит в ответ на этот запрос:
Краткий обзор проекта
Для тех, кому не терпится приняться за дело, я подготовил сильно сжатый вариант этого материала, приведённый в этом разделе.
Итак, для того чтобы воспользоваться Google Таблицами в роли базы данных, вам, для начала понадобится сделать себе копию моей таблицы, перейдя по этой ссылке и щёлкнув по кнопке Использовать шаблон , расположенной в правом верхнем углу страницы. В результате у вас, в вашей учётной записи Google, окажется таблица, с которой мы будем работать.
После того, как вы это сделаете, посетите эту страницу на сайте Autocode, дающую доступ к простому приложению, использующему Google Таблицы в роли базы данных. Если хотите — посмотрите код этого приложения, а потом установите его в своём аккаунте Autocode, нажав на большую зелёную кнопку. Когда вам предложат подключить приложение к таблице — следуйте инструкциям. Подключите к Autocode свою учётную запись Google и выберите таблицу, копию которой вы создали на предыдущем шаге.
После этого ваше приложение должно заработать! Попробуйте, воспользовавшись соответствующими URL, обратиться к нескольким конечным точкам, взгляните на то, что произойдёт, на то, как работает база данных, основанная на электронной таблице. Примеры запросов к базе данных можно найти ниже, в разделе Конечные точки.
Ограничения
Краткий обзор проекта может создать впечатление того, что работа с базой данных, основанной на Google Таблицах, организована крайне просто. Тут может возникнуть вопрос о том, почему соответствующий функционал не входит в состав инструментов, предлагаемых Google.
Хотя использование бэкенда, который можно подготовить к работе за 30 секунд, выглядит крайне привлекательным, особенно учитывая универсальность готового решения и широкие возможности по работе с данными, у такого подхода есть вполне очевидные ограничения. Так, при использовании электронной таблицы в роли базы данных в нашем распоряжении не будет возможностей, встроенных в платформу, позволяющих работать с несколькими таблицами, или позволяющих настраивать взаимоотношения таблиц. Тут нет концепции ограничения типов данных, хранящихся в столбцах таблиц, нет понятия «транзакция», нет встроенных средств создания резервных копий данных, нет стандартных средств шифрования. Поэтому важные данные, вроде тех, что связаны с COVID-19, вероятно, лучше хранить где-нибудь ещё.
Если говорить о масштабируемости решения, то размеры электронных таблиц, с которыми можно работать в сервисе Google Таблицы, жёстко ограничены 5000000 ячеек (включая пустые ячейки). Когда я попытался это проверить, то, создавая таблицу соответствующего размера, я встретился с серьёзными проблемами, касающимися производительности. Произошло это ещё до того, как таблица достигла максимально допустимого размера.

Проблемы с производительностью
Крупномасштабные операции, вроде вставки в таблицу большого количества ячеек, сначала замедляются, а потом, на уровне примерно в 1 миллион ячеек, начинают давать сбои. Работа с большими таблицами выглядит довольно медленной.
Мои эксперименты, касающиеся работы с таблицами посредством API, показали похожие результаты. А именно, возникает такое ощущение, что скорость выполнения запросов линейно зависит от количества ячеек.

Исследования быстродействия API
Запросы становятся недопустимо медленными при достижении отметки примерно в 500000 ячеек. Но при этом запросы, если речь идёт о 100000 ячеек, выполняются менее чем за 2 секунды. Это говорит о том, что если вы планируете работать с наборами данных, размеры которых превышают несколько сотен тысяч ячеек, то, вероятно, разумнее будет выбрать что-то, лучше поддающееся масштабированию.
Работа с базой данных
После того, как вы подключили копию электронной таблицы к приложению на Autocode и установили это приложение в свою учётную запись, платформа Autocode сама решит вопросы аутентификации приложения в Google, используя его токен (взгляните на строку const lib = require('lib')() , которая находится над кодом, имеющим отношение к конечным точкам).
В описании каждой конечной точки имеется Node.js-код, отвечающий за выполнение запроса, в котором вызываются методы API googlesheets.query. Эти методы принимают параметр range , содержащий данные в формате A1. Этот параметр описывает часть таблицы, которую вызов API должен считать частью базы данных.
Значение A:E , записанное в range , представляет собой сокращённую запись следующего указания системе: «используй, в качестве базы данных, все строки в столбцах от A до E». Запрос интерпретирует первую строку каждого столбца этого диапазона как имя для данных, хранящихся в столбце. Если выполнить запрос, код которого показан выше, обратившись к таблице, копию которой вам предлагалось сделать в начале материала, то в ходе выполнения запроса будут проверены значения строк в столбце A (он называется Names ), в них будет осуществляться поиск того, что задано параметром query .
Подобные обращения к API используют язык запросов KeyQL. На странице этого проекта, если интересно, вы можете найти его подробное описание и примеры запросов.
Обращение к конечным точкам

Обращение к API с использованием браузера
Можно даже воспользоваться той же Node.js-библиотекой, lib-node, которая применяется в коде конечных точек для вызова API Google Таблиц.

Использование lib-node
Конечные точки реагируют на GET — и POST -запросы. При обработке GET -запросов их параметры берутся из строки запроса. При обработке POST -запросов параметры берутся из тела запроса. У каждой конечной точки, чтобы сделать работу с ними понятнее, есть набор параметров, применяемых по умолчанию. Ниже приведены примеры работы с конечными точками нашей системы.
Конечные точки
▍functions/select/job/contains.js
Эта конечная точка демонстрирует пример реализации KeyQL-запроса contains . Она выполняет запросы на поиск строк таблицы, поле Job которых содержит подстроку (чувствительную к регистру), соответствующую параметру query . Выполним следующий запрос к базе данных, представленной нашей экспериментальной таблицей:
Вот каким будет результат выполнения этого запроса:
▍functions/select/born_on/date_gt.js
Эта конечная точка реализует KeyQL-запрос date_gt . А именно, речь идёт о поиске строк, в которых значение поля Born On идёт после значения, заданного в query и представленного в формате ГГГГ/ММ/ДД . Опробуем эту конечную точку:
Вот что получится:
▍functions/select/name/istartswith.js
В этой конечной точке используется KeyQL-запрос istartswith . Тут выполняется поиск строк таблицы, содержимое поля Name которых начинается с того, что задано с помощью query (без учёта регистра символов). Испытаем эту конечную точку:
Посмотрим на результаты выполнения запроса:
▍functions/insert.js
Эта конечная точка реализует возможности по вставке данных в таблицу. Она, при вызове API googlesheets.query.insert, передаёт свои входные параметры в параметр fieldsets . Например, для того чтобы добавить в таблицу запись о человеке с именем Bill Gates , можно выполнить следующий запрос (все параметры записаны в нижнем регистре):
Обратите внимание на то, что API Autocode основано на понятных именах конечных точек, это сделано для того чтобы минимизировать число ошибок, которые могут возникнуть при работе с API.
▍functions/update.js
Эта конечная точка демонстрирует пример запроса на обновление данных. Речь идёт о запросе, который записывает соответствующее значение в поля Updated At строк таблицы, содержащих сведения о людях и других существах, имена которых в точности соответствуют параметру name . Этот запрос обновляет другие поля подобных записей в соответствии с параметрами, переданными конечной точке. Здесь используется API googlesheets.query.update.
Рассмотрим пример. Нам нужно обновить поле Job для записи, в поле Name которой записано Bilbo Baggins . Новым значением поля Job должно стать Ring Bearer . Достичь этой цели можно так:
Используя подобные запросы, учитывайте то, что они могут повлиять на множество строк, соответствующих параметрам таких запросов.
▍functions/delete.js
Эта конечная точка реализует запрос на удаление данных. В частности, она удаляет из таблицы записи, поле Name которых в точности соответствует параметру запроса name . Тут используется API googlesheets.query.delete.
Например, для удаления записи Bilbo Baggins из таблицы можно выполнить такой запрос:
Подобный запрос, как и запрос на обновление данных, может воздействовать на несколько строк таблицы.
Я большой фанат сервисов Google, в частности Google Docs/Sheets. Уже давно бо́льшую часть своих документов я перенёс в облако Google’а. Это очень удобно. Можно “в два клика” делиться документами с друзьями и коллегами и гораздо меньше нужно беспокоиться о резервном копировании.
Google Sheets зачастую используют как редактор таблиц. В то же время их можно использовать и как простейшую базу данных. Создавать таким образом прототипы разных моделей для проверки гипотез гораздо быстрее, чем программировать то же самое на каком-то PHP с MySQL :).
Далее я поделюсь примерами решения несложных задач, которые можно решить с помощью Google Sheets.
В те с товом наборе данных я создал документ (Spreadsheet) с тремя таблицами:
-
— информация о менеджерах и их комиссиях за продажи; — клиенты и их страна; — информация о сделках и их суммах.



Как видно выше, данные структурированы очень просто.
Месяц для простоты указывается числом вида “годмесяц”. Например, январь 2016-го выглядит как 201601
Цель: построить таблицу, в строках которой будут выводиться менеджеры, в колонках месяца, а на пересечениях суммы продаж.
Для решения этой задачи мы используем функцию QUERY, которая для своей работы использует язык похожий на SQL.
Формула будет выглядеть так:
=QUERY(Sales!$A:$D, "SELECT A, SUM(C) GROUP A PIVOT B ORDER BY A")
Разберём функцию по частям:
- Sales!$A:$D — ссылка на диапазон с данными вкладка Sales и колонки с A по D .
- SELECT A, SUM(C) GROUP BY A PIVOT B ORDER BY A — SQL-образное выражение, в котором мы выбираем данные из колонок A и C . Данные из колонки A станут заголовками строк, а из колонки B заголовками столбцов. На пересечениях будут суммы из колонки C . Для группировки по строкам используется вполне стандартная конструкция для SQL — GROUP BY , а для группировки по столбцам— PIVOT (от англ. поворачиваться).

Как можно увидеть, результат работы функции QUERY может занимать больше, чем одну строку и столбец. Если целевые ячейки заняты по каким-либо причинам другими данными, то появится вот такая ошибка:

Немного изменив SQL запрос можно будет выбрать продажи по клиентам помесячно:

Более детально о языке запросов можно почитать в следующих статьях:
Поставим задачу посложнее. Предположим, что нам требуется в строках показывать не клиентов, а страны, в которых эти клиенты проживают. В реляционных базах данных эта задача решается обычно использованием конструкции LEFT JOIN в SQL. Поскольку мы располагаем более скудным языком запросов, то приходится проявлять фантазию.
На помощь нам приходит набор функций из группы Database, в частности функция DGET. Эта функция возвращает значение поля таблицы.
Первым делом мы создаём новую таблицу Merged с данными из таблицы Sales.

Потом мы дополняем этот набор данных информацией о стране каждого из клиентов, используя вышеупомянутую функцию DGET.

Функция DGET принимает 3 параметра:
- Диапазон — в нашем случае это Clients!$A:$B ;
- Поле, которое нужно вернуть, в нашем случае это Country , но мы его описали как ссылку на ячейку E$1 ;
- Критерий выборки строки — самая неочевидная часть этого процесса, он задаётся 2-хмерным массивом. Первая строка — это заголовки полей, а вторая — сравнение, которое применяется к этому полю. В вышеупомянутом примере мы указываем, что нужно выбрать строку, в которой поле Name равно значению из ячейки D2 , а именно имени нашего клиента. Более детально о массивах можно почитать, например в статье Using arrays in Google Sheets
Получив теперь таблицу со странами, можно сделать из неё выборку:

Похожим образом, добавив в таблицу Merged колонку ставками комиссий менеджеров и суммой комиссий, можно построить заработок менеджеров по месяцам.

Колонка G (Sales Commission) является произведением C и F.
Так будет выглядеть результат:

В следующем материале я расскажу о том, как работать с данными, из нескольких документов (Spreadsheets);
Чтобы создавать мобильные приложения, не нужно проводить часы за учебниками по программированию и жечь глаза в Notepad. По крайней мере, в большинстве случаев. Собрать MVP нового приложения или, например, корпоративный таск−трекер можно быстро и просто с помощью no-code-инструментов. Некоторые из них, такие, как Glide, делают это за несколько минут.
Общие сведения
Glide — платформа для быстрой разработки MVP и прогрессивных веб-приложений на основе Гугл таблиц. Прогрессивное веб-приложение (PWA) работает через браузер, но его можно установить на домашний экран смартфона. Интерфейс PWA доступен работает даже без интернета, но для доступа к данным все-таки понадобится сеть.

«Обычная» мобильная страница (слева) и PWA (справа) на iOS без включенной сети
Особенность Glide — доступный интерфейс и низкий порог вхождения. По утверждению основателей, разработчик может создать на нем приложение на за семь секунд.
Платформу в 2018 году основали Дэвид Сигел и Джейсон Смит из Microsoft. Стартап собрал $3,8 млн в трех раундах инвестиций. Сайт платформы ежемесячно посещает примерно 300 тыс. человек.
Что умеет Glide
Изначально Glide собирает приложения на основе Google−таблиц, но недавно появилась возможность использовать внутреннюю БД Glide, что еще больше упростило разработку. Проект можно создать с нуля или использовать шаблоны из библиотеки Glide. Их более 300 и почти половина — бесплатные. Есть готовые решения для образования, финансов, здоровья, путешествий и других сфер. Это уже наполовину готовые приложения, которые после некоторых доработок можно применять в бизнесе.
Создать проект в Glide можно за четыре шага.
Шаг 1. Сначала заполняем таблицу данными. Сделать это можно в Google или непосредственно в Glide. Формат простой: первая строка — название свойства, а все, что ниже — данные. Редактируем данные и создаем новые таблицы там же. Внешне напоминает MySQL или аналогичную СУБД.

Чтобы изменения вступили в силу, таблицу нужно обновить вручную. Обратите внимание: лист Google-таблицы соответствует таблице в Glide, а вся таблица Google — это база данных приложения.
Шаг 2. Когда таблицы сформированы и БД подключена, создаем вкладки в разделе TABS. Для каждой вкладки определяем название, иконку, источник данных (один из листов в таблице) и стиль. Приложение отображается в виде эмуляции телефонного экрана: iPhone или смартфона на Android. Между вкладками можно переключаться прямо там.

Шаг 3. Для каждой вкладки настраиваем стиль. Он определяет не только внешний вид, но и функционал. Всего есть восемь стилей:
- список
- плитка
- календарь
- карта
- чек-лист
- карточки
- свайп
- детальная настройка.
Самый интересный — с детальной настройкой. В нем можно наполнять экран всеми необходимыми для мобильного приложения компонентами: кнопками, текстовыми полями, картами, изображениями и т.д. Чтобы добавить элемент, нужно на него кликнуть — он появится на экране и вкладке SCREEN. Компоненты в SCREEN выводятся списком. В той же последовательности они отображаются на экране приложения. Компоненты нельзя передвигать или вручную менять их размеры.

Остальные стили настраиваются по-минимуму. Например, в режиме плитки можно поменять стиль текста, количество отображаемых объектов и источник данных для текстовых элементов.
Шаг 4. Заключительный этап — публикация приложения. В бесплатной версии проект хостится на домене glideapp.io с QR-кодом для скачивания. Обратите внимание: в бесплатном тарифе нет десктопной или планшетной версии — приложение отображается в мобильном экране. Такой вариант подойдет для знакомства с платформой и MVP. Чтобы привязать проект к своему домену, нужно купить один из платных тарифов.

Пообщаться с русскоязычными специалистами можно в нашем чате «GlideApps Chat & Community».
Тарифы в Glide
Тарифная сетка в Glide — гибкая и демократичная. Цена популярного плана Pro App составляет всего 32$. При этом он позволяет размещать проект на пользовательском домене, подключать Google Analytics и Zapier.
Если нужно приложение с повышенной безопасностью, Glide предлагает план Private Pro App. Он включает все опции Pro App, а также позволяет делить полномочия разработчиков по ролям и создавать «белый список» регистрации. Это значит, что получить доступ к вашему приложению смогут только пользователи, чьи email−адреса вы пометили как разрешенные. По умолчанию доступно 20 пользователей, но можно купить дополнительных по 2$.
В таблице собраны основные опции тарифов. С полной информацией можно познакомиться на странице Glide.

Есть еще тариф Enterprise — это гибкий и настраиваемый план для тех, кому нужно больше функций. Помимо опций из Private он предоставляет приоритетную техническую поддержку и выделенного менеджера. В теории, если у вас возникнет ошибка во время обновления данных, служба поддержки бросит другие дела и займется проблемой. Минимальный ценник — 999$. Точная стоимость и прочие условия обсуждаются персонально с компанией.
Ограничения Glide
В Glide нельзя создавать нативные приложения. Это значит, что собрать проект под конкретную ОС и залить его в сторы не получится. Готовый результат размещают либо на домене Glide, либо на пользовательском. Можно делиться ссылкой на страницу и переходить по QR-коду. Кстати, с 2019 года Play Market принимает PWA. А вот, чтобы разместить веб−приложение в App Store, нужна нативная обертка. Например, Cordova.
В Glide нельзя создавать игры. Инструмент решает бизнес-задачи, но функционал для геймдева не предусмотрен.
В отличие от конкурентов в Glide нет drag and drop — компоненты экрана выстраиваются в список, и их нельзя передвигать вручную. Хотя это не столько ограничение, сколько особенность разработки. Строгий порядок необходим, чтобы создавать приложения было легко и быстро.
Glide и программирование
Часто, чтобы отстроится от конкурентов или упростить взаимодействие с клиентами, компании нужно приложение. Как правило, речь идет о стандартных механиках: сделать заказ, найти место на карте, собрать данные о клиентах и т.д. Но даже за такую простую работу студия мобильной разработки попросит круглую сумму. Минимальная цена приложения для одной из ОС — 300 000 рублей. Добавим время, которого всегда не хватает. На согласование ТЗ уйдет минимум 1−2 недели, на разработку — еще минимум 3−4 недели. И это не считая правок и долгих согласований конечного продукта.
Такие платформы, как Glide — настоящая палочка−выручалочка для малого бизнеса. Чтобы собрать работоспособный сервис на основе ваших данных, достаточно 1−2 недели. Профессиональный зерокодер справится с задачей за несколько дней. При этом компания выигрывает в деньгах: заказ у зерокодера обходится минимум в 3−4 раза дешевле, чем у фрилансера-программиста.
Сравнение Glide с конкурентами
У Glide много конкурентов. Самые заметные из них — Adalo, Bubble и отечественный Directual. В таблице сравнили платформы по опциям и скорости обучения.

Главное достоинство Glide — необычайно высокая скорость разработки. Это ракета среди платформ зерокодинга. Чтобы собрать стандартный продукт, достаточно подключить БД и выбрать шаблон, в то время как на других платформах, чтобы собрать что-то стоящее, придется поработать руками. Glide отлично подходит для знакомства с мобильным зерокодингом. Научиться в нем работать куда проще чем, например, в Bubble и даже Adalo.
Сообщество и сертификация экспертов
В Glide есть целое комьюнити разработчиков с общим чатом и экспертами. Эксперты — это люди, которые хорошо знают платформу и разработали в ней уже не один проект. Лучшие становятся сертифицированными экспертами. С любым из них можно созвониться и обсудить стратегию создания приложения или договориться о сопровождении проекта. Некоторые берут за звонок до 20$.
Чтобы стать экспертом, нужно создать экспертный профиль и поделиться своими работами. Glide следит за успехами новых участников сообщества и приглашает лучших в команду.
Примеры приложений на Glide
MAKE. Мобильная методичка по макияжу по подписке на Glide
Время на разработку: 2 недели (большая часть — наполнение базы данных)
Затраты: 32$ (базовый тариф в Glide).
Как-то раз профессиональный программист Игорь помогал жене перевести бизнес в онлайн. Сначала автоматизировал на Integromat, потом перешел на Glide. А в пандемию за 3 недели назерокодил приложение для обучения макияжу MAKE.
Приложение интегрировано с ЮKassой, Integromat и GetCourse, можно выбрать свой цветотип, форму лица и глаз, найти инструменты и средства для макияжа, а также получить советы — где их лучше купить, чтобы не попалась подделка.

Если пользователь оплатил подписку с помощью банковской карты, информация о ней сохраняется. За 3 дня до окончания подписки пользователя предупредят о предстоящем списании. После автооплаты система пришлет результат — успешно прошло списание или денег на карте не оказалось. Эта логика собрана на GetCourse.
Проекция. Онлайн-фотошкола с элементами соцсети и админкой
Сколько времени заняло: 3 недели
Сколько денег потратили: 32$ по базовому тарифу.
«Проекция» — приложение для учеников одноименной онлайн-фотошколы. В нем ученики делают домашние задания, получают оценки и общаются друг с другом в тематических чатах. Администраторы приложения размещают обучающие материалы и упражнения через панель управления. Можно оформить подписку и получить доступ к закрытым материалам и курсам.
Есть задания в виде тестов (чек-листы) и такие, к которым нужно приложить фото или написать развернутый ответ. Преподаватель видит результаты и выставляет оценки. Учеников, которые сделали задание лучше других, можно хвалить «знаком отличника».
Благодаря приложению и сообществу ученики сильнее погружаются в обучение, а преподавателям проще размещать материалы и общаться с учениками. Каталог учеников и чаты помогают фотографам нарабатывать профессиональные связи.
WOM. Аналог Airbnb для поиска недвижимости в Вене
Время на разработку: 70 часов
Потраченные деньги: около 32$ (базовый тариф в Glide)
Путешествуя по Вене, digital-стратег Олег Ширяев обнаружил, что арендовать на короткий срок квартиру в центре города практически невозможно. Если и удавалось найти вариант, то квартира была едва пригодна для жилья. Все объекты контролировались риэлторами и разного рода посредниками.
Когда Олег нашел способ арендовать жилье без посредников, к нему пришла идея мобильного приложения.
WOM — это площадка, которая помогает найти и забронировать жилье в центре Вены напрямую у владельца. Если уже пользовались Airbnb, то и в WOM разберетесь. У приложений даже схожие интерфейсы — чтобы пользователи не переучивались и заново не привыкали к новому меню.
WOM получился полноценным приложением с каталогом квартир, картой, разделами «Вам может быть интересно» и «Сейчас просматривают». Олегу понадобилась ночь на изучение интерфейса Gilde и 2−3 дня на создание экранов и заполнение базы данных.

Сервис хоть и разрабатывался любителем, выглядит аккуратно и современно. Это еще одно достоинство зерокод приложений: у разработчика большой набор готовых шаблонов, которые можно кастомизировать, не угробив стиль. Поэтому получается профессиональный дизайн без дизайнера. Сейчас версия на немецком тестируется в Вене.
Где поучиться и что почитать
Хотя Glide прост в освоении, придется потратить время, чтобы профессионально овладеть платформой. Можно разбираться методом тыка: собрать с нуля свое приложение или простой клон популярного сервиса. Если знакомы с основами UX/UI и программирования, то уже через 2−3 дня сможете собирать серьезные приложения.
Полноценный курс на русском есть у нас в университете зерокодинга — «Зерокодер мобильных приложений». Что изучаем помимо Glide:
- работа с Adalo,
- основы UX/UI,
- проектирование приложений и баз данных,
- управление проектами,
- заработок и поиск клиентов.
Обучение длится 2 месяца и стоит от 42 до 150 тыс. рублей в зависимости от выбранного тарифа. На выходе можно конкурировать со студиями и зарабатывать 200−300 тыс. рублей в месяц.
Интересные и подробные туториалы есть на Learn to Glide. В почти 60 обучающих видео эксперты рассказывают о базовых вещах, работе с данными, интеграциях и других инструментах для создания полноценного приложения. Все туториалы — на английском языке, но подача простая и не требует технических знаний.
Glide — лучшее решение, если на создание приложения нет ни времени, ни денег. Малый бизнес все чаще обращаются к услугам профессиональных зерокодеров, потому что выбирает эффективность и скорость. Конечно, для сложных проектов типа Яндекс.Go или Тинькоф Glide не подойдет, но для MVP или приложений с базовыми механиками — самое то.


Доказывающих, что этот редактор таблиц невероятно крут. И для 95% людей вполне может заменить Excel.
У Google Sheet есть два явных достоинства: он бесплатен и работает через браузер/мобильные приложения (App Store/Google Play). Многие воспринимают его просто как удобное средство для просмотра табличек, присланных по почте. Но такая точка зрения в корне неверна.
Вот обзор интересных возможностей Google Sheets, дополненный несколькими полезными мини-инструкциями, заставит вас посмотреть на приложение совсем другими глазами.
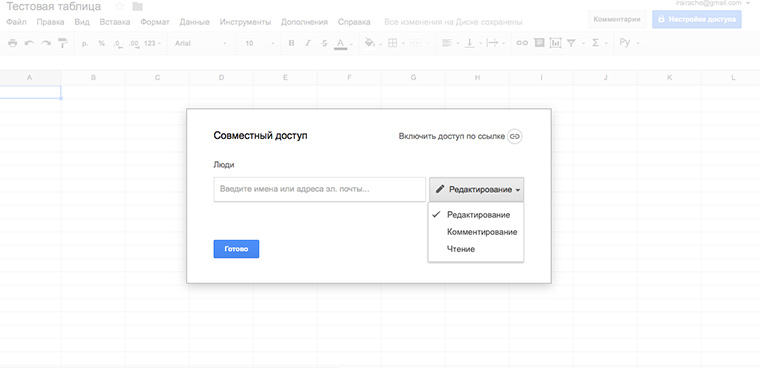
1. Совместная работа над документами

В Google Sheet очень просто организовать совместную работу над файлом. Надо нажать на кнопку Настройки доступа, ввести email нужного человека и выставить для него права: редактирование, комментирование или чтение.
Если в команде слишком много народу, а документ не содержит конфиденциальной информации, то можно включить доступ по ссылке и выложить ее где-нибудь.
Не стоит бояться, что кто-нибудь испортит документ. Все версии сохраняются в истории изменений и откат к более ранней версии можно произвести в пару кликов.

Если очень надо, можно защитить от редактирования определенные диапазоны данных.
Инструкция по блокировке ячеек
1. Выделяем ячейки и нажимаем Защитить лист.
2. Даем имя диапазону и нажимаем на кнопку Задать разрешения.
3. Указываем, кто имеет право редактировать диапазон.
В ответ ему придет письмо со ссылкой на нужный лист, ячейку и комментарий. Это очень удобно.
К слову, в Excel тоже можно совместно работать над документами через OneDrive и Office Online. Но стоит это удовольствие от 299 рублей в месяц.
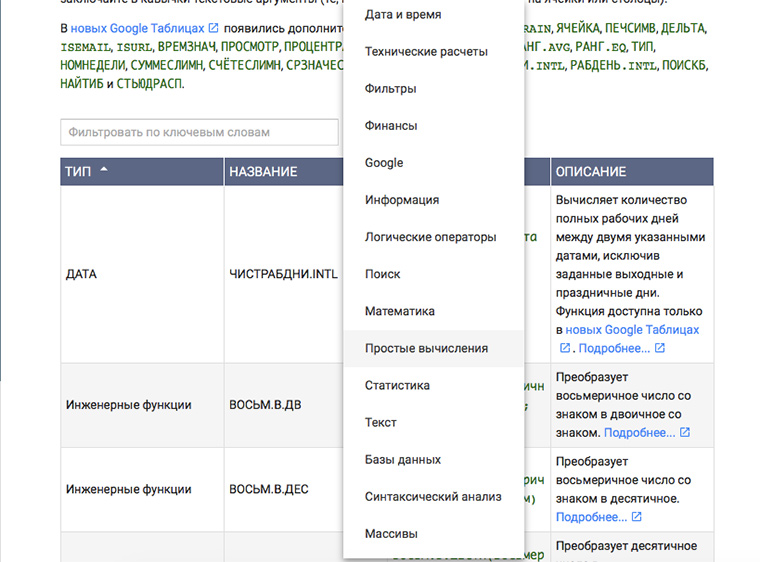
2. Формулы
В Google Sheet 371 функция! Здесь их полный список с описаниями на русском языке. Они распределены по 15 разделам:

Для справки, в Excel их на сто функций больше. Если что-то очень нужное, как раз из этой сотни, это не повод отказываться от Google Spreadsheet. Ведь можно создать функцию под себя!
Инструкция по созданию собственных функций
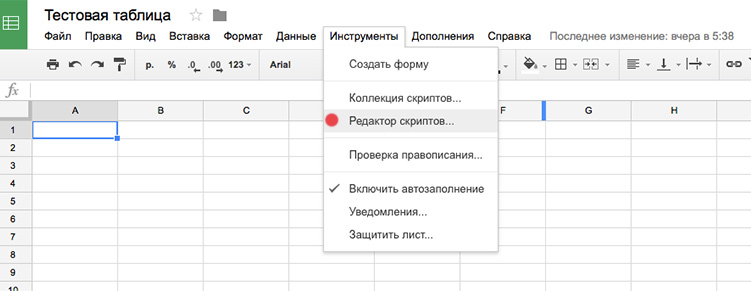
1. Открываем редактор скриптов:

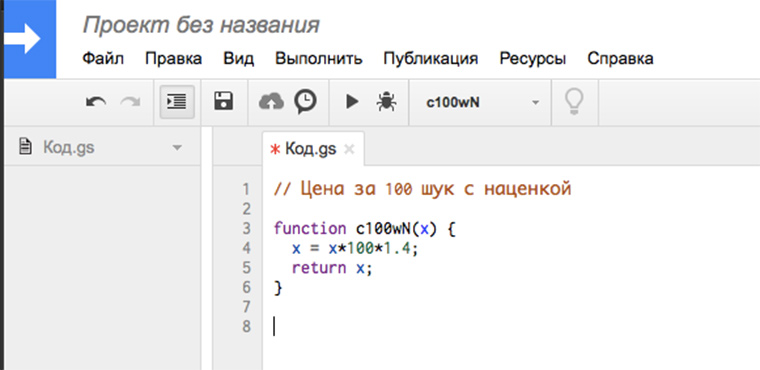
2. Набираем код функции:
[jscript]
function c100wN(x) x = x*100*1.4;
return x;
>
[/jscript]


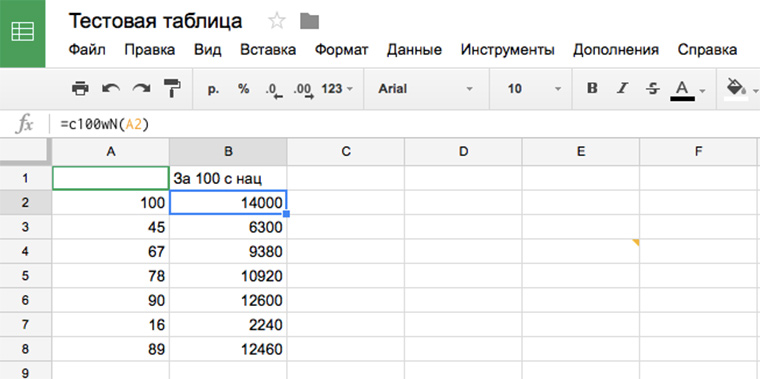
Этот пример функции очень простой, но вооружившись учебником по экономике/статистике/дискретной математике, вы сможете заставить Google SpreadSheet делать вычисления высокой степени сложности и избавиться от необходимости платить за Excel.
P.S. В Excel тоже можно создавать пользовательские функции.
3. Автоматизации
В этой сфере возможности предмета статьи поражают воображения. Автоматизировать можно практически все. Надо только немного подумать.
Мощнейший Google Apps Script (расширенная версия Java Script для работы с сервисами Google) может связать Sheets со следующими приложениями:
- Google Docs;
- Gmail;
- Google Translate;
- Google Forms;
- Google Sites;
- Google Translate;
- Google Calendar;
- Google Contacts;
- Google Groups;
- Google Maps.
- 4 лайфхака Gmail и Google Apps Script
- Автоматизируем Google Таблицы на Google Apps Script
- Google Apps Script для Docs в примерах
- Простые автоматизации для Google Drive
- Планируем жизнь с Google Calendar и Google Apps Script
- Как правильно делать автоматизированные рассылки в Gmail
4. Коллекция дополнений

Я бы рекомендовала присмотреться к следующим дополнениям:
- Styles;
- Remove Blank Words;
- Advanced Find And Replace;
- Translate My Sheet;
- Fitbit Activity Importer;
- Magic JSON;
- Drive Links Exporter.
5. Google Forms
Предположим, что нам надо сделать онлайн-опрос и собрать данные в таблицу для последующей обработки. Есть очень быстрый и бесплатный способ это сделать.
Организуем опрос с помощью сервисов Google
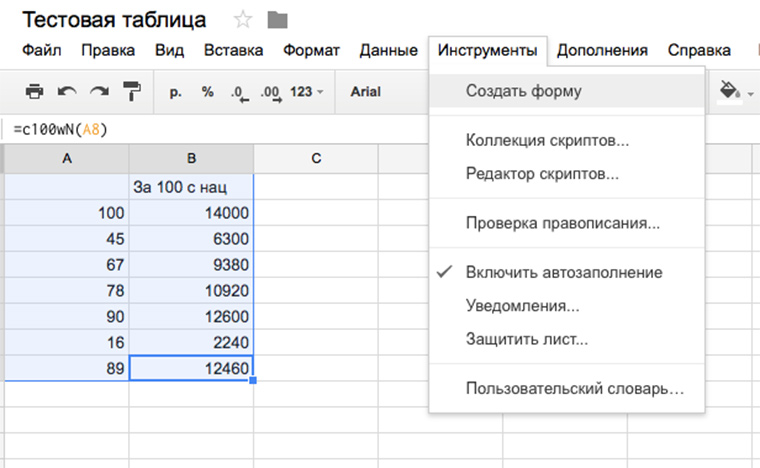
1. Инструменты -> Создать форму

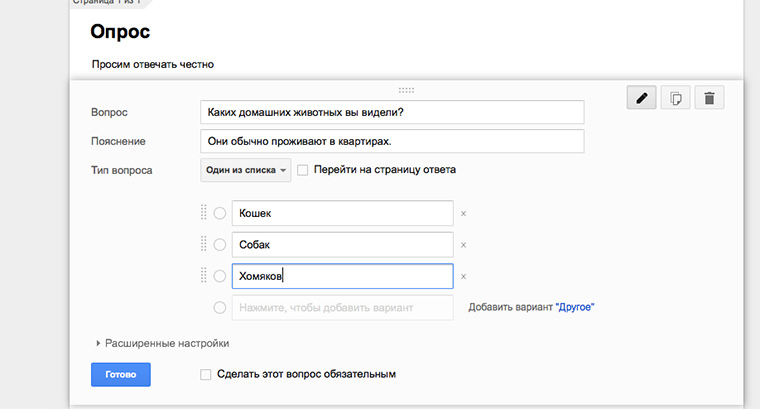
2. Заполняем информацию, придумываем вопросы.

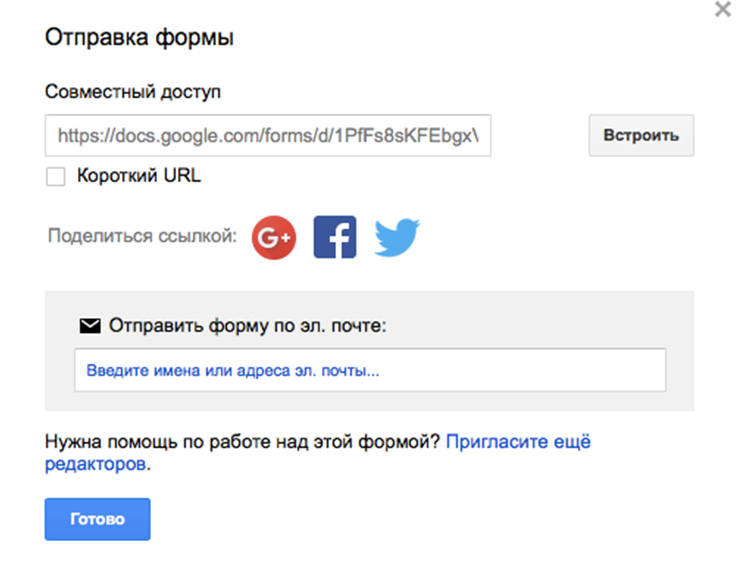
3. Получаем ссылку на готовый опрос.



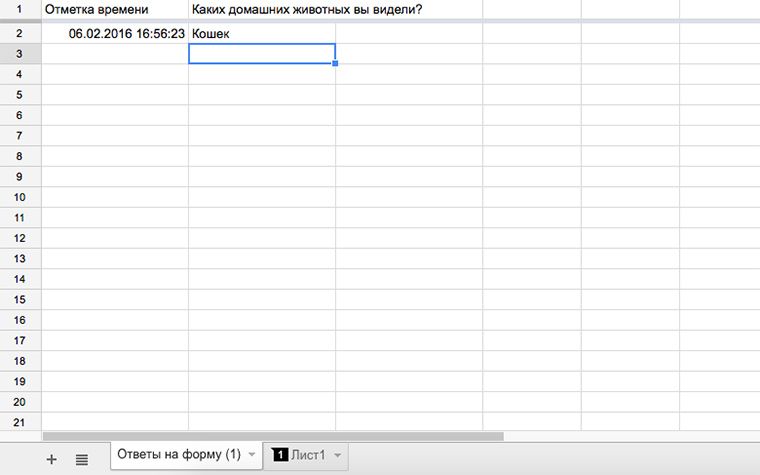
5. Смотрим свой ответ на листе в таблице.

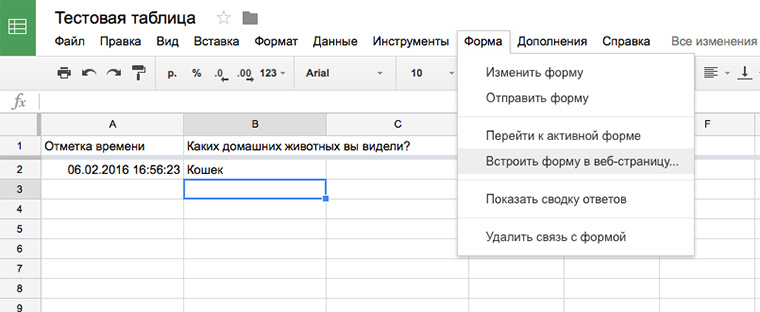
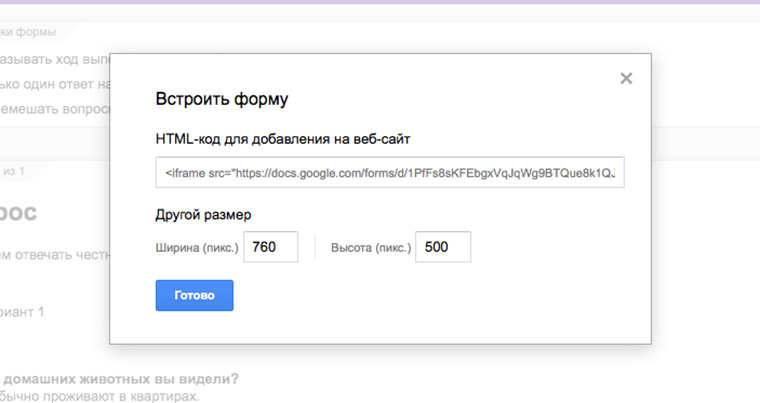
Еще форму можно получить html-код формы и поставить ее на сайт.


6. Интеграция с Google Drive
Для хранения таблиц Google Sheets предоставляется 15 Гб места бесплатно. На том как крут этот сервис мы останавливаться не будем, а просто расскажем о беcценной фиче под названием ОФФЛАЙН РЕЖИМ. Он доступен для текстовых документов, таблиц и презентаций.
О том как включить его в мобильных приложениях, а также десктопной версии браузера Chrome можно подробно ознакомиться здесь.
Стоит также уточнить, что использование Google Drive клиента на компьютере не позволяет работать с таблицами офлайн. Файлы Google Sheet хранятся на компьютере в виде файлов-ссылок, при открытии которых запускается браузер.

7. Горячие клавиши
У Google Sheet есть несколько десятков сочетаний клавиш практически для всех действий. Полные списки для PC, Mac, Chromebook и Android можно посмотреть здесь.
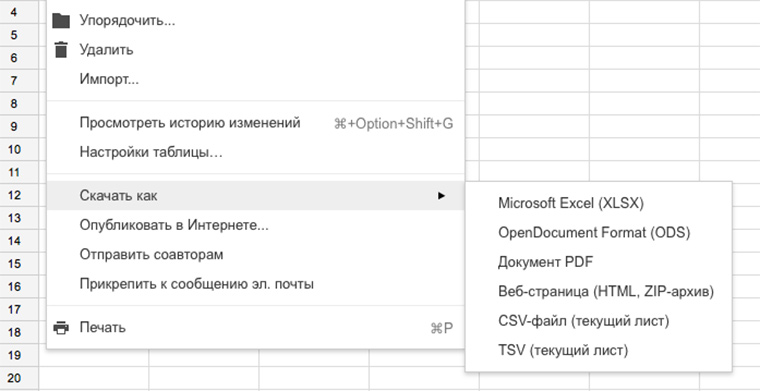
8. Экспорт данных
Созданные таблицы можно не только просматривать и редактировать онлайн, но и скачивать в разнообразных форматах:

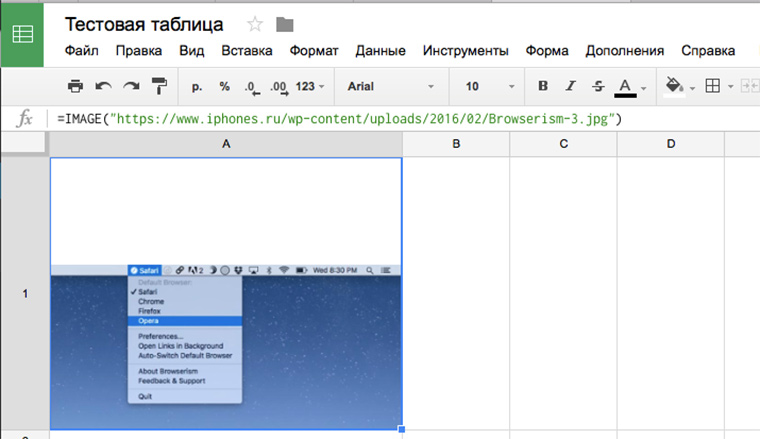
9. Мгновенная вставка картинок из интернета
На лист таблицы можно в два счета вставить любое изображение из сети. Просто вставьте в ячейку формулу как на рисунке:

Это были лишь некоторые из самых интересных фич. Если вы осознали мощь программы и захотели начать активно ее использовать, рекомендую посмотреть эти 16 видео-уроков для получения стартовых знаний.
Опрос: Что вы такого делаете в Excel, что не можете делать в Google Sheet?
(5 голосов, общий рейтинг: 4.80 из 5)
Читайте также:


