Как нарисовать кнопку клавиатуры
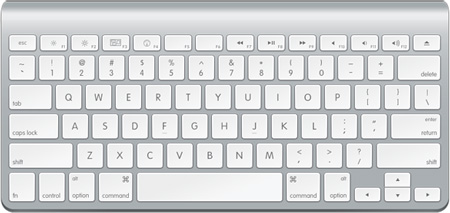
Сегодня мы будем создавать фото-реалистичную беспроводную клавиатуру от Apple.

Шаг 1. Начните работу с создания нового документа любого размера. Я в этом уроке буду использовать документ размером 952 x 412 пиксела.

Шаг 3. Уменьшите параметр Заливка для этого слоя до 0% и добавьте стили слоя Тень:
Обводка:
Результат должен быть таким:

Шаг 4. Дублируйте слой с прямоугольником (Обводка), назовите его Края и примените к нему стиль слоя Наложение градиента:

Шаг 5. При помощи инструмента Move Tool (Перемещение), сдвиньте слой Края немного вниз. Вот, что у Вас должно получиться:

Шаг 6. Снова дублируйте слой Обводка, поместите его над всеми остальными слоями в палитре Слои и назовите Основа клавиатуры и примените к нему стили слоя: Внутренняя тень:
Наложение цвета:
Наложение градиента:
Обводка:

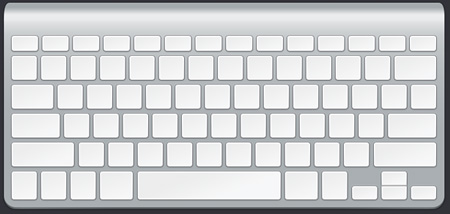
Шаг 7. После того, как основа для клавиатуры нарисована, можно приступить к созданию кнопок. Так, как действия по рисованию кнопок будет повторяться, достаточно будет нарисовать только одну кнопку, а затем дублировать ее и трансформировать под другую кнопку.

Для рисования кнопки воспользуйтесь инструментом Rectangle Tool (Прямоугольник) и нарисуйте маленький прямоугольник в левом углу клавиатуры. Этот слой назовите Кнопка. Мы нарисовали кнопку Esc. К этой кнопке добавьте стили слоя: Тень:
Внутренняя тень:
Тиснение:
Наложение цвета:
Наложение градиента:
Обводка:
Кнопка должна выглядеть приблизительно так:

Шаг 8. На клавиатуре должно быть 6 рядов с клавишами. Копируйте нарисованную кнопку, изменяйте ее размер при помощи инструмента Free Transform (Свободное трансформирование): Edit > Free Transform (Редактирование – Свободное трансформирование) и размещайте их на клавиатуре.

Шаг 9. После того, как все клавиши добавлены, на них можно написать цифры и буквы, как на настоящей клавиатуре.

Автор урока: Aubrey Taylor
Перевод: Луговских Татьяна
Ссылка на источник урока
Когда вам хочется изобразить компьютер, бывает трудно знать, как приступить. Но попробуйте изобразить его по частям, и у вас все получится! Сперва нарисуйте монитор. Потом клавиатуру компьютера, а потом процессор. Если все-таки хотели изобразить ноутбук? Давайте разберемся.
Монитор
Изобразите четырехугольник с округленными углами. Это станет наружной границей. Оставьте много пространства для процессора и клавиатуры на бумажном листе. Если вы решили, чтобы черты оказались совершенно полными, обведите их линейкой.

Обведите наименьший четырехугольник внутри первого, чтобы получился дисплей. Не уменьшайте это значительно, чем первый. Среди них должно быть тесное пространство – это оболочка у дисплея. Не стоит забывать закруглить углы внутреннего четырехугольника.

Сперва определите центр его нижней части. Потом создайте тесный четырехугольник по-вертикали, который появляется из середины под ним. Его уровень составляет предположительно 1/4 уровня, а широта – предположительно 1/10 широты.

Основание держателя для него. Для этого обведите овал по-горизонтали таким образом, чтобы он пересекал нижнюю треть держателя. Его широта составляется приблизительно 1/5 широты.

Дополните кнопки на боковой панели. С этой целью изобразите маленькие кружочки снизу слева и справа монитора под дисплеем и раскрасьте их карандашом.

Клавиатура
Нарисуйте длинный треугольник под ним по-горизонтали. Она в виде четырехугольника, где располагаются лишь 2 обратные и симметричные края.

Создайте стороны сверху и снизу трапециевидной параллели. Затем изобразите краткие черты по бокам треугольника под углом 75 градусов. Это будет верхняя часть клавиатуры.

Когда решили, чтобы ее направления оказались прямыми, возьмите линейку! Оставьте пространство между ней и его стороной, чтобы не оказалось прикосновения.
Нарисуйте внутри большей минимальную трапецию. Тут находятся клавиши. Создайте его немного первой. Среди них должен быть небольшой зазор.

Обведите черты через меньшую, чтобы отметить ряды. Начиная сверху, изобразите ту же линию слева направо от наименьшей. Заполните ее с этими чертами до нижнего края.

Стоит соблюдать внимательность, чтобы не зарисовывать слишком длинные линии, иначе все кнопки не подойдут. Создайте их очень тесными, чтобы на ней было несколько слоев.

Разложите любой порядок на маленькие четырехугольники, чтобы разрисовывать клавиши. Разбейте верхний ряд по всей его длине в вертикальных сегментах.

Сделайте также с другой стороной, но в то же время переместите сегменты так, чтобы изображение выглядело как кирпич. Следовательно, разложите все строки на раздельные клавиши. Создайте одну длинную клавишу внизу в качестве пробела.

Нарисуйте мышь рядом с клавиатурой. Сперва нарисуйте овал той же высоты, что и клавиатура. Обведите черту по-горизонтали через центр овала и изобразите черту по-вертикали от верхней части эллипса до середины по-горизонтали. А для шнура нужно провести волну от верхней части овала к клавиатуре.

Процессор
Это будет боковая панель процессора. Создайте его с левой или с правой стороны от компьютерного дисплея и слегка приподнимите над монитором.

Она находится на одной стороне данной формы. С данной целью создайте черту по-вертикально рядом со стороной прямоугольника, чуть-чуть короче данного направления. Потом объедините верхний и нижний концы данной черты с подходящими концами на стороне прямоугольника по прямой линии. В итоге будет объемная картина процессора.

Создайте 2 горизонтальных четырехугольника внутри вертикального. Разместите их там, где располагаются кнопки на процессоре. Создайте его сверху, а другой в середине процессора. Хотя их объем не является конкретным, каждый создается предположительно на 1/10 высоты процессора.

Дополните клавиши на боковой панели процессора. С этой целью создайте равномерно расположенные круги в любой горизонтальной форме по его длине. Нарисуйте 1-3 круга на людей форме. Еще вы можете изобразить кнопку питания на боковой панели устройства.

Ноутбук
Сперва изобразите четырехугольник с округленными углами. Это верхняя граница монитора ноутбука. Его уровень насчитывает приблизительно 2/3 его протяжения.

Создайте минимальный четырехугольник внутри первого. Это будет дисплей. Дайте такие же соотношения, как и у верхнего четырехугольника. Оставляйте маленькое пространство среди них, чтобы они не соотносились.

Создайте треугольник под ним. Это четырехугольник с двумя параллельными сторонами. Его верхушка, по сути, будет нижней частью первой изображенной формы, поэтому нет необходимости изобразить эту черту.

Его верхняя часть соответствует внизу треугольника, поэтому вы не можете ее провести.

Поместите минимальную внутри крупной. Создайте ее на высоте приблизительно 2/3 высоты первой трапеции и поместите ее сверху так, чтобы расстояние внизу клавиатуры было больше.

Для начала проведите приблизительно 10 черт по-вертикали от верхней части до ее основания. Опустите их влево с левой стороны, а с правой – вправо. Центральная черта должна быть строго по-вертикали. По окончанию, обведите 4 черты по-горизонтали внутри минимального треугольника, чтобы соединить края.

Четырехугольник под небольшой трапецией. Это будет тачпад для ноутбука. Поместите его ниже центра маленького треугольника и расположите его примерно на 1/4 длины этой формы.
Содержание статьи:
Разноцветная компьютерная клавиатура

Ошибочно полагать, что части компьютера бывают только скучного белого, черного или серого цвета. Сегодня в магазинах можно увидеть устройства самых разных цветов и форм. Мы тоже вдохновимся ярким и необычным примером для того, чтобы научиться тому, как нарисовать клавиатуру компьютера.
Вначале нарисуем общую форму. Она будет не прямоугольной, без острых углов и прочей скукотищи.



Теперь раскрасим все в самые яркие цвета. К примеру, в оранжевый, фиолетовый и т.д.

Все, наша необычная клавиатура полностью дорисована.

Хотите знать, как выглядит современная профессиональная клавиатура? Что ж, можно не только посмотреть на нее, но и отобразить на бумаге. Для этого надо научиться тому, как поэтапно нарисовать клавиатуру.
Первым делом рисуем большой прямоугольник со скругленными углами.



Клавиатура пианино

Первым делом надо нарисовать прямоугольник, разделить его по горизонтали на две части. Нижнюю часть разделяем линиями на множество маленьких узких прямоугольников, расположенных в два ряда.


Все, мы закончили. Да, всего лишь за два шага.
Содержание статьи:
Разноцветная компьютерная клавиатура

Ошибочно полагать, что части компьютера бывают только скучного белого, черного или серого цвета. Сегодня в магазинах можно увидеть устройства самых разных цветов и форм. Мы тоже вдохновимся ярким и необычным примером для того, чтобы научиться тому, как нарисовать клавиатуру компьютера.
Вначале нарисуем общую форму. Она будет не прямоугольной, без острых углов и прочей скукотищи.



Теперь раскрасим все в самые яркие цвета. К примеру, в оранжевый, фиолетовый и т.д.

Все, наша необычная клавиатура полностью дорисована.

Хотите знать, как выглядит современная профессиональная клавиатура? Что ж, можно не только посмотреть на нее, но и отобразить на бумаге. Для этого надо научиться тому, как поэтапно нарисовать клавиатуру.
Первым делом рисуем большой прямоугольник со скругленными углами.



Клавиатура пианино

Первым делом надо нарисовать прямоугольник, разделить его по горизонтали на две части. Нижнюю часть разделяем линиями на множество маленьких узких прямоугольников, расположенных в два ряда.


Все, мы закончили. Да, всего лишь за два шага.
Никакой «воды» – только ценная информация и работающие лайфхаки по веб-дизайну и программированию

Photoshop-лектор: 7 крутых советов как нарисовать кликабельную кнопку

Куда не глянь, всюду кнопки – почта, сайты, мобильные приложения. Неважно что ты пытаешься продать или рекламируешь, а, как говорится: «главное, чтобы костюмчик сидел!». Создание кнопок в фотошопе осуществляется по определенным канонам.
С кнопками происходят целые эпопеи и баталии еще на стадии разработки. Веб-дизайнеры ведут активное противостояние заказчикам и у них есть на то важные причины.
Ряд исследований, путем проб и ошибок, заставил нас составить список 7-ми крутых правил, которым стоит следовать!
Урок для начинающих, в котором ты рассмотришь главные критерии качественного дизайна кнопок.
Как нарисовать кнопку в фотошопе, чтобы она привела к нажатию?
Контрастирующие цветовые палитры

Эффект Фон Рестора – явление зрения и восприятия мозга человека. Простыми словами – сканирую все что вижу, останавливаю взгляд на том, что контрастирует с окружением.
Против природы не попрешь, и потому нужно брать это правило за главное в области веб-дизайна. Действенным способом рисовки кнопки в фотошопе будет создание кнопки, которая контрастно смотрится на фоне общей заливки \ фото \ графических элементов сайта или мобильного приложения.
Советуем тебе как для новичка, окунуться в азы «цветовых контрастов» (сочетание цветов и степень их выразительности). Например, это – красный-зеленый, синий-оранжевый, черный-белый и т.д.
Да сделай ты уже эту кнопку больше!

Юзеру должно быть удобно и просто осуществлять нажатие. Одинаково удобно курсором мыши или пальцами. Это очень хорошо, что бывают утонченные и тоненькие пальчики, но не забываем и о тех, кто, простите, эстетикой пальцев не вышел. Потому кнопка для сайта в фотошопе рисуется большой!
Текст на кнопке просто обязан отвечать на вопрос

Перед тем как писать на кнопке текст, нужно убедиться, будет ли надпись отвечать на вопрос или будет продолжением мысли.
Иными словами, рисуем кнопку в Photoshop с текстом, который глаголет о желании действия. И оно должно происходить от имени посетителя.
Например:
«Какой классный сайт, хочу ПОДПИСАТЬСЯ»;
«Ух ты какой красивый продукт, хочу КУПИТЬ его»;
«Мне срочно нужно ЗАРЕГИСТРИРОВАТЬСЯ»;
«А где здесь можно перейти к разделу ОФОРМИТЬ ЗАКАЗ» и т.д.
Мы на «Ты» или на «Вы»?

Как известно по итогам тестирований разработчиков мировых корпораций, на кнопки, в которых было использовано местоимение от первого лица («Перейти к моим покупкам»), жмут куда чаще.
То бишь, текст кнопки должен выражать прямое осуществление действия потребителя. Надписи от второго лица («Перейти к вашим покупкам») работают не так эффективно. Урок для чайников, но учимся делать правильно.
Рисуем кнопку в Photoshop используя местоимение. Оно играет важную роль в посещаемости и куда лучше смотрится чем, скажем нейтральные фразы, которые как бы ни к кому толком не обращаются.
Призыв к действию, вместо безликого глагола

По сути, кнопка – это своеобразная метафора призыва к действию. Желательно, чтобы первым здесь шел глагол, который явно объясняет, что будет после нажатия.
Без глагола:
С глаголом:
- «Узнать больше»
- «Загрузить»
- «Подписаться на рассылку»
Опять же таки – кнопка тут отвечает на вопросы клиента: «Где здесь я могу ЗАГРУЗИТЬ книгу?», «Хочу УЗНАТЬ БОЛЬШЕ об этом продукте» или «Как же мне ПОДПИСАТЬСЯ НА РАССЫЛКУ онлайн-газеты?».
Не агитировать что-либо, словно это последний день жизни

Часто ты видишь громкие текста на кнопках с призывом сделать что-то или купить немедленно. Так вот так делать не нужно! Такие фразочки негативно влияют на психологические реакции мозга. Простыми словами – вызывают тревогу или раздражение.
Ответной реакцией человека, будет как можно быстрее избавиться от этого чувства, а значит – быстро уйти с сайта \ мобильного приложения. Потому слова-призывы не всегда бывают полезны. Конечно, они дают результат, но не такой высокий как хотелось бы.
Потому, не пиши текста кнопок, принуждающие к действию прямо сейчас, упрости до адекватного действия. Например, вместо «Начать шопинг», поставь «Открыть каталог».
Больше кода – меньше графики

Потому уделяй внимание созданию кнопок-картинок, сделанных под ссылки. Можно создавать отличные кнопки с помощью НTML и СSS, ведь они отображаются везде и всегда.
Команда онлайн школы WebDesGuru прилагает все усилия для того, чтобы отойти от стандартных методов обучения, которые годами вырабатывались в системе образования. Мы ежедневно делаем шаг вперед и идём навстречу новым знаниям, которыми готовы поделиться с нашими клиентами. Оцените наши старания! Записывайтесь на курсы web-дизайна для начинающих, и учиться Вам теперь станет в удовольствие!
Читайте также:


