Как формируется растровое изображение на экране монитора
Компьютер может работать только с цифровыми данными. Для того чтобы обработать с помощью компьютера изображение, его нужно выразить в цифровом виде. Существуют два основных способа цифрового представления изображений: растровый и векторный. Настоящая глава будет целиком посвящена первому из них. Именно для работы с растровой графикой предназначена программа Photoshop. Несмотря на строгую специализацию, Photoshop располагает некоторыми "векторными" инструментами, и их набор расширяется от версии к версии. Тем не менее, векторные инструменты в Photoshop выполняют вспомогательные функции и используются как дополнительное средство в решении главной задачи: коррекции и монтажа растровых изображений.
Эту главу авторы считают очень важной, несмотря на то, что в ней почти нет упражнений. Если новичок не вполне представляет, как устроено изображение, которое он редактирует, и что собственно происходит с документом, то положительный результат будет восприниматься как чудо, а процесс работы с программой будет напоминать магический ритуал. Напротив, профессионал четко представляет себе весь процесс обработки изображения, понимает, как действуют инструменты и знает, какие характеристики должно иметь изображение для разных целей (просмотра на экране, печати на различных устройствах, бумаге и др.). Если вы хотите получать хорошие и стабильные результаты, советуем вам разобраться в понятиях, которые вы встретите в этой главе
Растровые изображения очень похожи на мозаику, в которой рисунок формируется из мелких одноцветных элементов, стекол. Если отойти от мозаичного панно достаточно далеко, отдельные стекла становятся неразличимо малы, и изображение кажется однородным (continuoustone). По этому принципу кодируется растровое изображение в компьютерной графике. Все оно разбивается на мелкие ячейки, каждая из которых получает усредненный по занимаемой площади цвет. Для простоты и скорости обработки разбивка производится как в таблице: по горизонтальным строкам и вертикальным столбцам (именно поэтому растровые изображения всегда прямоугольные). При работе с изображением компьютер "запоминает" всю эту таблицу и цвет каждой ее ячейки. Таким образом, в растровых изображениях не существует объектов как таковых.
Такой простой способ кодирования обеспечивает и легкость его автоматизации с помощью сканеров. Основным узлом планшетного сканера является линейка из светочувствительных элементов. Она помещается на оригинал (рисунок, фотография, слайд и т. п.), а измеряемый каждым ее элементом цвет заносится в соответствующий столбец таблицы. При перемещении линейки вдоль изображения делаются замеры цвета через равные расстояния и записываются в строки таблицы. В результате в таблице оказывается точный снимок оригинала в цифровой форме. Каждая ячейка таблицы называется точкой, а вся таблица — растровым изображением.
Монитор тоже является растровым устройством. Его экран покрыт прямоугольной сеткой из точек люминофора. При демонстрации изображения кодированная информация визуализируется с помощью операции, обратной сканированию. Каждой точке изображения ставится в соответствие точка люминофора, называемая пикселом. Поэтому точку цифрового изображения часто отождествляют с пикселом и говорят, что растровое изображение состоит из пикселов, хотя это и не совсем верно. Монитор — не единственное устройство вывода. Изображение можно напечатать на принтере, типографской машине, вывести на фотопленку или фотобумагу. Большинство устройств вывода, как и мониторы, тоже являются растровыми устройствами, и точкам изображения ставятся в соответствие точки этих устройств.
Подчеркнем, что цифровое изображение, находящееся в памяти компьютера .не имеет своего физического воплощения, это всего лишь набор цифр. Увидеть его можно только посредством какого-либо устройства вывода. По этой причине внешний вид изображения (размер, качество, цветопередача и т. п.) сильно зависят от характеристик монитора или принтера.
Чем больше стекол составляют мозаику, тем больше деталей может передать художник. Растровые изображения тоже характеризуются количеством составляющих их точек.Разрешение монитора
В силу частого отождествления точек и пикселов размеры изображений измеряют в пикселах. Это представляется удобным, если изображение предназначено только для демонстрации на мониторе (Web-страницы и прочие документы для электронного распространения). Удобство обусловлено стандартизированным количеством пикселов, которое могут отображать мониторы. Для большинства мониторов IBM-совместимых компьютеров эта величина составляет 640х480, 800х600 и 1024х768 пикселов по горизонтали и вертикали, соответственно. Профессиональные мониторы способны отображать и большее количество пикселов.
Чтобы представить себе, сколько места на экране монитора займет изображение известного размера, надо знать, сколько пикселов монитора приходится на единицу длины. Такая величина имеет собственное название, разрешение, и измеряется в пикселах на дюйм (pixelperinch, ppi). В каждом конкретном случае она зависит от физического размера экрана и установленного размера растровой сетки, т. е. количества пикселов по вертикали и горизонтали. Число возможных сочетаний этих параметров весьма велико, но чаще всего разрешение мониторов устанавливают в диапазоне от 72 ppi до 96 ppi. При более высоком разрешении элементы интерфейса программ (текст в меню и диалоговых окнах, панели инструментов и т. п.) становятся слишком мелкими, глаза быстро утомляются. Низкое разрешение, наоборот, оставляет на экране слишком мало места для самого редактируемого изображения или текста.
Примечание
Бывает, что "разрешением монитора" ошибочно называют количество пикселов, которые он отображает по вертикали и горизонтали. Например: "Максимальное разрешение этого монитора 1024х768 пикселов".
Как уже говорилось, выражать размер изображения в пикселах удобно при подготовке графики для электронного распространения. Если же цель состоит в получении печатной копии, то лучше оперировать метрическими единицами.
Зная разрешение монитора, легко вычислить размер изображения на экране. Например, изображение размером 100х50 пикселов займет на экране примерно 1х0,5 дюйма == 25х13 мм (100 pix/96 ppi = 1,04 inch; 50 pix/96 ppi = = 0,52 inch; 1 дюйм = 25,4 мм).
Приведенный расчет выполнен исходя из разрешения монитора 96 ppi. Для разрешения 72 ppi размер того же изображения окажется иным: 1,4х0,7 дюйма =35х18 мм (100 pix/72 ppi = 1,39 inch; 50 pix/72 ppi= 0,69 inch).
Производить подобные вычисления каждый раз, как только потребуется оценить размер изображения на конкретном устройстве вывода, весьма не удобно. Поэтому размер растровых изображений чаще всего характеризуют так же, как и растровые устройства: разрешением. Вместо размера в пикселах при создании или сканировании изображения при этом указывают разрешение и геометрический размер в сантиметрах или дюймах. Цифровое изображение от этого не приобретает физических размеров. Такой способ эквивалентен предположению: "если бы изображение выводилось на устройстве с заданным разрешением, то оно имело бы заданный размер".
Разумеется, одно и то же изображение (с одинаковым количеством пикселов) можно представить бесчисленным множеством соотношений размер/разрешение. Пример этому был приведен выше: изображение размером 100х50 пикселов характеризуется как "25х13 см, 96 dpi" или "35х18 см, 72 dpi". Таких пар размер/разрешение можно придумать сколько угодно. Чем больше вы зададите разрешение изображения, тем меньше будет его размер. Этот вывод достаточно очевиден. Ведь чем выше разрешение предполагаемого устройства вывода, тем мельче его растровые точки и меньше геометрический размер изображения.
При создании или сканировании изображений вам всегда будут известны (хотя бы приблизительно) требуемый геометрический размер изображения и его разрешение. Геометрический размер определяется дизайном "бумажной" публикации или Web-страницы. Разрешение определяется предполагаемым устройством вывода. Задавая эти параметры еще при создании или сканировании изображений, вы не только избавляете себя от расчетов. Данные о геометрических размерах изображений используются при печати из Photoshop и при размещении изображений в издательских системах и программах иллюстрирования. Соответствие при этом разрешения изображений разрешению устройства вывода будет на вашей совести.
В файлах изображений хранится информация о геометрическом размере и разрешении изображений. Эти величины используются при помещении изображения в программу верстки или подготовки иллюстраций
До сих пор мы рассматривали случай, когда при выводе изображения один его пиксел передается одним пикселом устройства. Возможны и другие случаи, когда пиксел изображения передается несколькими пикселами устройства вывода или пиксел устройства вывода передает несколько пикселов изображения. При этом размер изображения на устройстве вывода в первом случае увеличивается, а во втором уменьшается. Происходит масштабирование изображения.
Чаще всего вы сталкиваетесь с масштабированием изображений при просмотре на мониторе. Как вы знаете, инструмент Zoom (Масштаб) позволяет свободно регулировать масштаб демонстрации изображений. Обратите внимание, что это всего лишь масштаб демонстрации (вывода изображения на монитор). Само изображение сохраняет как свои "абсолютные" размеры в пикселах, так и установленные размер и разрешение. Рассматривая почтовую марку через лупу, вы видите ее увеличенное изображение, но размер самой марки при этом не изменяется. Точно так же, установив больший масштаб отображения на мониторе, вы не меняете размеров самого изображения, а только увеличиваете масштаб просмотра.
1. Откройте изображение Pyramid.jpg с прилагаемой дискеты.
2. Активизируйте на панели инструментов инструмент Zoom (Масштаб).
3. Выберите в меню View (Вид) команду Actual Pixels (Реальный размер) или щелкните на одноименной кнопке панели свойств. Изображение представлено на мониторе в масштабе 1:1. Одному пикселу изображения соответствует один пиксел монитора.
4. Щелкните инструментом Zoom (Масштаб) на изображении. Масштаб просмотра увеличился, изображение в окне документа стало больше. При этом один пиксел изображения представляется двумя пикселами монитора. Об этом свидетельствует величина масштаба, которую Photoshop показывает в строке состояния и в заголовке окна.
5. Щелкните инструментом Zoom (Масштаб) еще несколько раз. Теперь мозаичная структура растрового изображения стала совсем очевидна. Один пиксел изображения передается большим количеством пикселов монитора.
6. Снова установите масштаб 1:1, нажав кнопку Actual Pixels (Реальный размер).
Большинство устройств печати от принтеров до типографских машин являются растровыми. Тем не менее, технологии растрирования, которые в них используются, могут отличаться весьма существенно. Мы еще подробно обсудим механизмы растрирования в различных устройствах вывода в главе 10. Разрешение устройства печати также играет в этом ключевую роль. Пока только заметим, что для печати на принтере разрешение изображения должно, как правило, находиться в пределах от 120 до 150 ppi, а для качественной типографской печати — 250—300 ppi.
Недостаточное разрешение изображения на печати приводит к тем же результатам, что и на мониторе
Масштаб просмотра никак не влияет на размеры изображения. При необходимости их изменения надо обратиться к специальной команде Image Size(Размер изображения), находящейся в меню Image (Изображение).
1. Откройте файл Pyramid.jpg.
2. Выберите команду Image Size (Размер изображения) меню Image (Изображение).
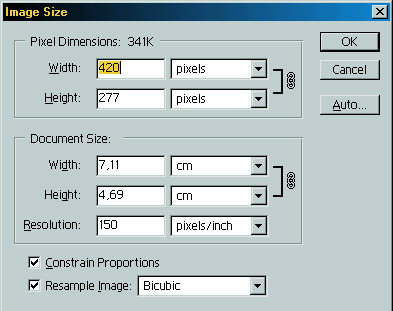
3. В появившемся диалоговом окне Image Size (Размер изображения) (рис. 2.1) в поле Pixel Dimensions (Размер в пикселах) по умолчанию отображаются размеры изображения в пикселах. В нашем случае это будет 425х285 пикселов. Рядом с заголовком области Pixel Dimensions (Размер в пикселах) указан объем дисковой и оперативной памяти, занимаемый изображением — 10 Кбайт.
4. В группе параметров Document Size (Размер документа) вы видите геометрические размеры изображения, которые оно будет иметь при отпечатке на принтере. Ниже, в поле Resolution (Разрешение), указано разрешение в пикселах на дюйм.
5. Не трогая пока значений в полях, закройте окно щелчком на кнопке Cancel (Отменить).
Диалоговое окно Image Size (Размер изображения) позволяет не только узнавать, но и менять параметры документа. При этом возможны два варианта, определяющихся состоянием флажка Resample Image (Масштабировать изображение)
- Если флажок установлен, размер и разрешение изображения варьируются независимо. Если вам это удобнее, можете регулировать "абсолютный" размер изображения в пикселах. Это заставляет Photoshop удалять из изображения пикселы или добавлять к нему новые. Цвета добавляемых пикселов вычисляются с помощью интерполяции.
- Если флажок сброшен, "абсолютный" размер изображения в пикселах фиксируется. Изменение размера приводит к изменению разрешения и наоборот. По существу, при этом с изображением не производится никаких действии, а только запоминаются новые значения размеров и разрешения.

Рис. 2.1. Диалоговое окно Image Size
Список, расположенный справа от флажка Resample Image (Масштабировать изображение), содержит перечень доступных алгоритмов интерполяции.Наиболее медленный и точный алгоритм - Bicubic (Бикубическая) Мы рекомендуем всегда пользоваться этим методом. Лишние доли секунды ожидания полностью оправдываются высоким качеством отмасштабированного изображения.
Флажок Constrain Proportion (Сохранять пропорции) фиксирует соотношение сторон изображения. Когда он установлен, достаточно ввести длину только одной стороны изображения, а вторая будет вычислена автоматически
Масштабирование изменяет количество графической информации, которую содержит изображение. Для эксперимента используем не сам документ Pyramid.jpg, а его копию.
1. Создайте копию текущего документа. Это легко сделать с помощью команды Duplicate (Дублировать) меню Image (Изображение).
3. 3. Уменьшение разрешения сократило число пикселов изображения, а соответственно, и количество содержащейся в нем графической информации. Эти пикселы утрачены навсегда, их уже не вернуть повышением разрешения. Снова откройте диалоговое окно Image Size (Размер изображения), увеличьте разрешение до первоначального и закройте окно нажатием на кнопку ОК.
4. Сравните оригинал и копию изображения (рис. 2.2). Отмасштабированное изображение выглядит нерезким, лишенным деталей. Пикселы, которые внесла в изображение интерполяция, не улучшают его качества. По этой причине случаи, когда действительно требуется повышение разрешения или увеличение размеров изображений, можно пересчитать по пальцам.
5. Закройте открытые документы, не сохраняя их.
Рис. 2.2. Исходное (а) и интерполированное (б) изображение При получении и обработке изображений важно, чтобы его размер в пикселах был оптимальным. То есть при заданном геометрическом размере разрешение изображения должно соответствовать разрешению устройства вывода. Если это монитор, тогда лучшей величиной разрешения будет 96 ppi.
Графическая информация может быть представлена в аналоговой и дискретной формах. Примером аналогового представления графической информации может служить живописное полотно, цвет которого изменяется непрерывно, а дискретного - изображение, напечатанное с помощью струйного принтера и состоящее из отдельных точек разного цвета.
Графические изображения из аналоговой (непрерывной) формы в цифровую (дискретную) преобразуются путем пространственной дискретизации. Пространственную дискретизацию изображения можно сравнить с построением изображения из мозаики (большого количества маленьких разноцветных стекол). Изображение разбивается на отдельные маленькие элементы (точки, или пиксели), причем каждый элемент может иметь свой цвет (красный, зеленый, синий и т. д.).
Пиксель - минимальный участок изображения, для которого независимым образом можно задать цвет.
В результате пространственной дискретизации графическая информация представляется в виде растрового изображения, которое формируется из определенного количества строк, содержащих, в свою очередь, определенное количество точек (рис. 1.1).
| Рис. 1.1. Растровое изображение темного прямоугольника на светлом фоне |
Разрешающая способность. Важнейшей Характеристикой качества растрового изображения является разрешающая способность
Разрешающая способность растрового изображения определяется количеством точек как по горизонтали, так и по вертикали на единицу длины изображения.
Чем меньше размер точки, тем больше разрешающая способность (больше строк растра и точек в строке) и, соответственно, выше качество изображения. Величина разрешающей способности обычно выражается в dpi (dot per inch - точек на дюйм), т. е. в количестве точек в полоске изображения длиной один дюйм (1 дюйм = 2,54 см)
Пространственная дискретизация непрерывных изображений, хранящихся на бумаге, фото- и кинопленке, может быть осуществлена путем сканирования. В настоящее время все большее распространение получают цифровые фото- и видеокамеры, которые фиксируют изображения сразу в дискретной форме.
Качество растровых изображений, полученных в результате сканирования, зависит от разрешающей способности сканера, которую производители указывают двумя числами (например, 1200 х 2400 dpi)
Сканирование производится путем перемещения полоски светочувствительных элементов вдоль изображения. Первое число является оптическим разрешением сканера и определяется количеством светочувствительных элементов на одном дюйме полоски. Второе число является аппаратным разрешением; оно определяется количеством "микрошагов", которое может сделать полоска светочувствительных элементов, перемещаясь на один дюйм вдоль изображения (рис. 1.2).
| Рис. 1.2. Оптическое и аппаратное разрешение сканера |
Глубина цвета. В процессе дискретизации могут использоваться различные палитры цветов, т. е. наборы цветов, в которые могут быть окрашены точки изображения. Каждый цвет можно рассматривать как возможное состояние точки. Количество цветов N в палитре и количество информации I, необходимое для кодирования цвета каждой точки, связаны между собой и могут быть вычислены по формуле:
| N=2 I | (1.1) |
В простейшем случае (черно-белое изображение без градаций серого цвета) палитра цветов состоит всего из двух цветов (черного и белого). Каждая точка экрана может принимать одно из двух состояний - "черная" или "белая", следовательно, по формуле (1.1) можно вычислить, какое количество информации необходимо, чтобы закодировать цвет каждой точки:
2 = 2 I => 2 1 = 2 I => I = 1 бит.
Количество информации, которое используется для кодирования цвета точки изображения, называется глубиной цвета.
Наиболее распространенными значениями глубины цвета при кодировании цветных изображений являются 4, 8, 16 или 24 бита на точку. Зная глубину цвета, по формуле (1.1) можно вычислить количество цветов в палитре (табл. 1.1).
Растровые изображения на экране монитора
Графические режимы монитора. Качество изображения на экране монитора зависит от величины пространственного разрешения и глубины цвета.
Пространственное разрешение экрана монитора определяется как произведение количества строк изображения на количество точек в строке. Монитор может отображать информацию с различными пространственными разрешениями (800 х 600, 1024 х 768, 1152 х 864 и выше).
Глубина цвета измеряется в битах на точку и характеризует количество цветов, в которые могут быть окрашены точки изображения. Количество отображаемых цветов также может изменяться в широком диапазоне, от 256 (глубина цвета 8 битов) до более чем 16 миллионов (глубина цвета 24 бита).
Чем больше пространственное разрешение и глубина цвета, тем выше качество изображения.
В операционных системах предусмотрена возможность выбора необходимого пользователю и технически возможного графического режима.
Рассмотрим формирование на экране монитора растрового изображения, состоящего из 600 строк по 800 точек в каждой строке (всего 480 000 точек) и глубиной цвета 8 битов. Двоичный код цвета всех точек хранится в видеопамяти компьютера (рис. 1.3), которая находится на видеокарте (рис. 1.4).
| Рис. 1.3. Формирование растрового изображения на экране монитора |
| Рис. 1.4. Видеокарта |
Видеокарта устанавливается в слот расширения системной платы PCI или AGP. Монитор подключается к аналоговому выходу VGA или цифровому выходу DVI видеокарты.
Периодически, с определенной частотой, коды цветов точек вчитываются из видеопамяти точки отображаются на экране монитора. Частота считывания изображения влияет на стабильность изображения на экране. В современных мониторах обновление изображения происходит c частотой 75 и более раз в секунду, что обеспечивает комфортность восприятия изображения пользователем компьютера (человек не замечает мерцания изображения). Для сравнения можно напомнить, что частота смены кадров в кино составляет 24 кадра в секунду.
Объем видеопамяти. Информационный объем требуемой видеопамяти можно рассчитать по формуле:
In = I× X×Y,
где In - информационный объем видеопамяти в битах;
X × У - количество точек изображения (X - количество точек по горизонтали, Y - по вертикали);
I - глубина цвета в битах на точку.
Пример: необходимый объем видеопамяти для графического режима с пространственным разрешением 800 х 600 точек и глубиной цвета 24 бита равен:
In = I× X×Y = 24 бита × 800 × 600 = 11 520 000 бит = 1 440 000 байт = 1 406,25 Кбайт = 1,37 Мбайт.
Качество отображения информации на экране монитора зависит от размера экрана и размера пикселя. Зная размер диагонали экрана в дюймах (15", 17" и т. д.) и размер пикселя экрана (0,28 мм, 0,24 мм или 0,20 мм), можно оценить максимально возможное пространственное разрешение экрана монитора.
Пространственное разрешение экрана монитора определяется как произведение количества строк изображения на количество точек в строке. Монитор может отображать информацию с различными пространственными разрешениями (800 х 600, 1024 х 768, 1152 х 864 и выше).
Глубина цвета измеряется в битах на точку и характеризует количество цветов, в которые могут быть окрашены точки изображения. Количество отображаемых цветов также может изменяться в широком диапазоне, от 256 (глубина цвета 8 битов) до более чем 16 миллионов (глубина цвета 24 бита).
Чем больше пространственное разрешение и глубина цвета, тем выше качество изображения.
В операционных системах предусмотрена возможность выбора необходимого пользователю и технически возможного графического режима.
Рассмотрим формирование на экране монитора растрового изображения, состоящего из 600 строк по 800 точек в каждой строке (всего 480 000 точек) и глубиной цвета 8 битов. Двоичный код цвета всех точек хранится в видеопамяти компьютера (рис. 1.3), которая находится на видеокарте (рис. 1.4).
 |
| Рис. 1.3. Формирование растрового изображения на экране монитора |
| Рис. 1.4. Видеокарта |
Видеокарта устанавливается в слот расширения системной платы PCI или AGP. Монитор подключается к аналоговому выходу VGA или цифровому выходу DVI видеокарты.
Периодически, с определенной частотой, коды цветов точек вчитываются из видеопамяти точки отображаются на экране монитора. Частота считывания изображения влияет на стабильность изображения на экране. В современных мониторах обновление изображения происходит c частотой 75 и более раз в секунду, что обеспечивает комфортность восприятия изображения пользователем компьютера (человек не замечает мерцания изображения). Для сравнения можно напомнить, что частота смены кадров в кино составляет 24 кадра в секунду.
Объем видеопамяти. Информационный объем требуемой видеопамяти можно рассчитать по формуле:
In = I× X×Y,
где In- информационный объем видеопамяти в битах;
X × У - количество точек изображения (X - количество точек по горизонтали, Y - по вертикали);
I - глубина цвета в битах на точку.
Пример: необходимый объем видеопамяти для графического режима с пространственным разрешением 800 х 600 точек и глубиной цвета 24 бита равен:
In = I× X×Y = 24 бита × 800 × 600 = 11 520 000 бит = 1 440 000 байт = 1 406,25 Кбайт = 1,37 Мбайт.
Качество отображения информации на экране монитора зависит от размера экрана и размера пикселя. Зная размер диагонали экрана в дюймах (15", 17" и т. д.) и размер пикселя экрана (0,28 мм, 0,24 мм или 0,20 мм), можно оценить максимально возможное пространственное разрешение экрана монитора.
Контрольные вопросы
1. С помощью каких параметров задается графический режим экрана монитора?
2. Как вы думаете, почему частота обновления изображения на экране монитора должна быть больше, чем частота кадров в кино?
Растровая и векторная графика
Растровая графика
Растровые изображения. Растровые изображения формируются в процессе сканирования многоцветных иллюстраций и фотографий, а также при использовании цифровых фото- и видеокамер. Можно создать растровое изображение непосредственно на компьютере с помощью растрового графического редактора.
Растровое изображение создается с использованием точек различного цвета (пикселей), которые образуют строки и столбцы. Каждый пиксель может принимать любой цвет из палитры, содержащей десятки тысяч или даже десятки миллионов цветов, поэтому растровые изображения обеспечивают высокую точность передачи цветов и полутонов. Качество растрового изображения возрастает с увеличением пространственного разрешения (количества пикселей в изображении по горизонтали и вертикали) и количества цветов в палитре.
Недостатком растровых изображений является их большой информационный объем, так как необходимо хранить код цвета каждого пикселя.
Растровые изображения формируются из точек различного цвета (пикселей), которые образуют строки и столбцы.
Растровые изображения очень чувствительны к уменьшению и увеличению. При уменьшении растрового изображения несколько соседних точек преобразуются в одну, и поэтому теряется четкость мелких деталей изображения. При увеличении растрового изображения точки добавляются, в результате нескольким соседним точкам назначается одинаковый цвет, и появляется ступенчатый эффект (рис. 1.8).
| Рис. 1.8. Растровое изображение российского герба, его уменьшенная копия и увеличенный фрагмент |
Растровые графические редакторы. Растровые графические редакторы являются наилучшим средством обработки цифровых фотографий и отсканированных изображений, поскольку позволяют повышать их качество путем изменения цветовой палитры изображения и даже цвета каждого отдельного пикселя. Можно повысить яркость и контрастность старых или некачественных фотографий, удалить мелкие дефекты изображения (например, царапины), преобразовать черно-белое изображение в цветное и т. д.
Кроме того, растровые графические редакторы можно использовать для художественного творчества путем использования различных эффектов преобразования изображения. Обычную фотографию можно превратить в мозаичное панно, рисунок карандашом или рельефное изображение (рис. 1.9).
| Рис. 1.9. Эффекты преобразования изображения в растровом графическом редакторе |
Форматы растровых графических файлов. Графические редакторы позволяют открывать, обрабатывать и сохранять изображения и рисунки в различных графических форматах. Форматы графических файлов определяют способ хранения информации в файле (растровый или векторный), а также форму хранения информации (используемый метод сжатия).
Универсальным форматом растровых графических файлов, т. е. форматом, который "понимают" все растровые графические редакторы, является формат BMP. Растровые графические файлы в этом формате имеют большой информационный объем, так как в них хранятся коды цветов всех точек изображения.
Для размещения изображений на Web-страницах в Интернете используются форматы растровых графических файлов, в которых используется сжатие. В растровом графическом формате GIF используется метод сжатия, позволяющий неплохо сжимать файлы, в которых много одноцветных областей изображения (логотипы, надписи, схемы). Файлы в формате GIF могут содержать не одну, а несколько растровых картинок, которые показываются одна за другой с указанной в файле частотой, чем достигается иллюзия движения (GIF-анимация). Недостатком формата GIF является ограниченная палитра, в которой не может быть больше 256 цветов.
Растровый графический формат PNG использует метод сжатия без потери данных и является усовершенствованным вариантом формата GIF, так как позволяет использовать в PNG-палитре до 16 миллионов цветов. При сохранении файлов в этом формате можно указать требуемую степень сжатия на шкале "высокая степень сжатия и плохое качество изображения - низкая степень сжатия и высокое качество изображения".
Для сжатия цифровых и отсканированных фотографий используется формат JPEG. Компьютер обеспечивает воспроизведение более 16 млн различных цветов, тогда как человек вряд ли способен различить более сотни цветов и оттенков. В формате JPEG отбрасывается "избыточное" для человеческого восприятия разнообразие цветов соседних пикселей. Применение этого формата позволяет сжимать файлы в десятки раз, однако приводит к необратимой потере информации (файлы не могут быть восстановлены в первоначальном виде).
Контрольные вопросы
1. Почему при уменьшении и увеличении растрового изображения ухудшается его качество?
2. В чем состоят основные различия между форматами растровых графических файлов?
Задания для самостоятельного выполнения
1.9 Задание с выборочным ответом. Растровые изображения формируются из:
1) линий; 2) окружностей; 3) прямоугольников; 4) пикселей"
Векторная графика
Векторные рисунки используются для хранения высокоточных графических объектов (рисунков, чертежей и схем), для которых имеет значение сохранение четких и ясных контуров.
Векторные рисунки формируются из графических объектов (линия, прямоугольник, окружность и др.)? каждый из которых задается координатами опорных точек и формулами рисования объекта. Для каждого объекта можно также указать цвет, толщину и стиль линии (сплошная, пунктирная и т. д.) его контура.
Векторные рисунки формируются из базовых графических объектов, для каждого из которых задаются координаты опорных точек, а также цвет, толщина и стиль линии его контура.
Достоинством векторной графики является то, что векторные рисунки могут быть увеличены или уменьшены без потери качества. Это возможно, так как изменение размера рисунка производится с помощью простого умножения координат точек графических объектов на коэффициент масштабирования (рис. 1.10).
 |
| Рис. 1.10. Векторный рисунок российского герба, его уменьшенная копия и увеличенный фрагмент |
Другое достоинство векторной графики - небольшой информационный объем файлов по сравнению с объемом файлов, содержащих растровые изображения.
Векторная графика лежит в основе flash-анимации, популярной в настоящее время технологии создания анимации. Эта технология позволяет реализовать движение, плавно изменяя расположение, размер и цвет объектов на рисунке, а также показать плавное превращение одного объекта в другой.
Векторные графические редакторы. Векторные графические редакторы используются для создания и редактирования рисунков, в которых существуют четкие контуры (эмблемы, иллюстрации к книге, визитки и плакаты, этикетки, схемы, графики и чертежи). Так как векторные рисунки состоят из отдельных графических объектов, то они легко редактируются (каждый из объектов может быть перемещен, удален, увеличен или уменьшен и т. д.).
Векторные графические редакторы позволяют рисовать не только плоские, но и объемные объекты: куб, шар, цилиндр и другие. При рисовании трехмерных тел можно устанавливать различные режимы освещенности объекта, материал, из которого он изготовлен, качество поверхности и другие параметры.
Векторными графическими редакторами являются системы компьютерного черчения. При классическом черчении с помощью карандаша, линейки и циркуля производится построение элементов чертежа (отрезков, окружностей и прямоугольников) с точностью, которую предоставляют чертежные инструменты. Использование систем компьютерного черчения позволяет создавать чертежи с гораздо большей точностью. Кроме того, системы компьютерного черчения позволяют измерять расстояния, углы, периметры и площади начерченных объектов (рис. 1.11).
 |
| Рис. 1.11. Система компьютерного черчения Компас |
Векторными графическими редакторами являются также системы автоматизированного проектирования, которые используются на производстве, так как обеспечивают возможность реализации сквозной технологии проектирования и изготовления деталей. На основе компьютерных чертежей генерируются управляющие программы для станков с числовым программным управлением, в результате по компьютерным чертежам могут изготавливаться высокоточные детали из металла, пластмассы, дерева и других материалов.
Форматы векторных графических файлов. Широко распространенным форматом векторных графических файлов является формат WMF, который используется для хранения коллекции графических изображений Microsoft Clip Gallery. Некоторые программы обработки изображений используют оригинальные форматы, которые распознаются только самой создающей программой (например, векторный редактор OpenOffice Draw сохраняет файлы в собственном формате SXD, а система компьютерного черчения Компас - в формате FRM).
Мощные векторные графические редакторы содержат конверторы, которые позволяют преобразовывать растровые изображения в векторные рисунки.
Контрольные вопросы
1. В чем состоит различие между растровыми изображениями и векторными рисунками?
2. Какой графический редактор (растровый или векторный) вы будете использовать:
а) для разработки эмблемы организации, учитывая, что она должна будет печататься на маленьких визитных карточках и на больших плакатах;
б) для редактирования цифровой фотографии?
Пространственная дискретизация. Растровые изображения на экране монитора.
| Вложение | Размер |
|---|---|
| urok_prostranstvennaya_diskretizatsiya.doc | 43.5 КБ |
Предварительный просмотр:
ТЕМА: ПРОСТРАНСТВЕННАЯ ДИСКРЕТИЗАЦИЯ.
РАСТРОВЫЕ ИЗОБРАЖЕНИЯ НА ЭКРАНЕ МОНИТОРА
сформировать представление о разных способах представления графической информации, научиться находить различия в аналоговой и дискретной формах, знать способы их преобразования.
дать понятия пространственной дискретизации, пиксель, разрешающая способность, оптическое и аппаратное разрешение сканера, палитра цветов, глубина цвета
рассмотреть принципы работы сканера, научиться определять его производительность,
научиться находить глубину цвета, определять количество цветов в палитре, используя формулу количества информации
информация, количество информации, графика, аналоговая и дискретная форма, пространственная дискретизация, пиксели, растровая графика, разрешающая способность, оптическое и аппаратное разрешение, глубина цвета, палитра цветов.
Материалы к уроку:
презентация «Урок №2», живописное полотно, распечатанное изображение с принтера, сканер.
1. Организационный момент
2. Актуализация знаний.
3. Объяснение нового материала.
3. Первичное закрепление нового материала.
4. Систематизация знаний.
5. Домашнее задание.
2. Актуализация знаний.
Давайте вспомним, что такое информация? (информация – сведения об окружающем нас мире)
Какие виды информации вам известны?
В этом году мы продолжим изучение таких видов информации как графическая, текстовая, числовая.
3. Объяснение нового материала.
Сегодня мы начинаем большую тему «Кодирование и обработка графической информации».
Приведите пример графической информации (картина, фотография, открытка).
С появлением компьютерной техники графическую информацию можно представить в двух формах – аналоговой и дискретной. Аналоговая форма графической информации была доступна для нашего восприятия с давних времен: наскальная живопись, картины, графика, иконопись и другие.
Компьютер «принес с собой» другую форму представления графической информации – дискретную. Это изображение, которое формируется из отдельных точек, фрагментов, ячеек, имеющий определенный цвет.
Каким термином обозначаются эти элементы графического изображения? (пиксель) Учащиеся вспоминают определение из курса 8 класса.
Пиксель – минимальный участок изображения, для которого независимо задается цвет.
Как вы считаете, возможен ли переход из одной формы представления графической информации в другую? (переход осуществляется при помощи процесса пространственной дискретизации).
Прочитайте текст (стр. 10) и дайте определение понятию «пространственная дискретизация»
ПД – это процесс преобразования графической информации из аналоговой в дискретную форму.
Какие еще понятия вам встретились в данном тексте? (растровое изображение)
Как мы дадим определение этому термину? (РИ – графическое изображение, формирующиеся из пикселей).
Важнейшая характеристика растрового изображения – разрешающая способность. Измеряется разрешающая способность в dpi (точек на дюйм).
Давайте проанализируем участок изображения длиной 1 дюйм (2,5 см). Чем меньше размер точки (или пикселя), тем большее количество этих точек «вместится» на одном дюйме. Значит, разрешающая способность будет выше, а значит выше и качество изображения.
Используя слова, приведенные на слайде, составьте верные утверждения.
Какие устройства способны осуществлять пространственную дискретизацию аналогового изображения? (сканер).
Светочувствительная полоска сканера имеет светочувствительные элементы. Цифра 1200 говорит о том, что на одном дюйме этой полоски расположено 1200 элементов. При этом каждый элемент определяет свой цвет пикселя. Эта величина называется оптическим разрешением.
Полоска сканера двигается вдоль изображения микрошагами. 2400 микрошагов делает данный сканер в 1 дюйме. Эта величина называется аппаратным разрешением .
Сделайте вывод о зависимости качества изображения от характеристик сканера. Чем выше оптическое и аппаратное разрешение сканера, тем выше качество изображения.
При сканировании изображение не только разбивается на пиксели, но еще каждому пикселю задается свой цвет.
Каким же образом компьютер различает цвета? Вспомните, что язык на котором разговаривает компьютер называется машинным. В чем его особенность? (Состоит только из двух цифр).
Последовательность этих цифр определяют тот или иной цвет. Когда техника была черно-белой было просто: белый цвет кодировался символом 0, черный - 1. При этом легко посчитать, какое количество информации было необходимо, чтобы закодировать каждый цвет.
Вспомним формулу из 8 класса (стр. 12). N – количество возможных вариантов, I - количество информации, которое несет каждый вариант. Если всего два возможных цвета (черный и белый), то каждый цвет несет информацию равную 1 бит.
Говорят, что палитра цветов в данном случае состоит из двух цветов, а глубина каждого цвета равна 1 бит.
Учащиеся читают определение глубины цвета. (стр.10)
3. Первичное закрепление нового материала.
Посчитаем, какое количество информации необходимо, чтобы закодировать данный рисунок, представленный на слайде? (25 бит).
Решите задачу 1.2. стр. 13 (ответ 100 бит)
Сегодня экраны стали цветными, а это значит, что палитра цветов стала расширенной. Соответственно возросла глубина каждого цвета в палитре. Чем больше цветов в палитре, тем большее количество символов необходимо для их кодирования. К примеру, четыре цвета кодируются последовательностью из 2-х символов 00, 01, 10,11. Каждый цвет имеет глубину 2 бит.
Используя формулу, узнаем, сколько цветов в палитре, если глубина цвета в них равна 8, 16 и 24 бит на точку.
Выполните задание 1.1. 1.3 1, 4 стр. 13.
Давайте посмотрим, как формируется растровое изображение на мониторах. На стр. 14 приведен пример экрана с разрешением 800*600.
Что означают эти цифры?
Можно ли настраивать разрешение монитора? Как?
4Систематизация знаний. Учащиеся выбирают из списка понятие и дают ему определение.
/Учитель по выбору детей анализирует, какие понятия учащиеся освоили лучше, над каким необходимо поработать на следующем уроке./
Читайте также:


