Woocommerce custom product tabs lite как пользоваться
1) YITH WooCommerce Ajax Navigation - плагин AJAX навигации, а если выразиться более точно – плагин фильтрации товаров, позволяющий организовать в магазине удобную системы фильтрации товаров, и их подбора на основе заданных параметров. Фильтрация товаров – это сердце любого интернет-магазина. Именно фильтры позволяют покупателю буквально за пару-тройку кликов найти товар, отвечающий его потребностям. Изначально в WooCommerece уже встроена Layer Navigation, т.е. послойная навигация, позволяющая организовать систему фильтров. Плагин добавляет к базовым возможностям WooCommerece возможность фильтрации по цвету, а также возможность добавления лейблов. Благодаря этому можно организовать подбор по ряду заданных параметров, а именно: цене, цвету, размеру, и т.д, и разместив систему фильтров в сайдбаре, организовать динамичную фильтрацию товаров. Плагин подходит для большинства интернет-магазинов, так как в основном число фильтруемых параметров в них редко превышает 4-6. Для интернет-магазинов с технически сложными товарами (компьютеры, смартфоны и др.), где необходимо много разных фильтров, а число фильтруемых параметров приближается к бесконечности, возможностей данного плагина будет мало. Для подобных магазинов предназначены плагины продвинутой, многоуровневой фильтрации (их немного и они все платные ).
2) WooCommerce Sequential Order Numbers - плагин позволяет устанавливать в магазине последовательную нумерацию заказов, а не так как установлено в WooCommerce по умолчанию, т.е. в произвольно, что значительно облегчает обработку заказов.
4) WooCommerce Customizer - данный плагин позволяет Вам настраивать основные элементы ядра WooCommerce без необходимости правки исходного кода! Так, Вы можете изменить надпись "Добавить в корзину" для разных видов товара (простой/вариативный/групповой/внешний), переименовать заголовки вкладок, изменить количество товаров, отображаемых на страницах архивов, а также настроить нужное Вам число столбцов при выводе товаров и миниатюр. Смотреть подробное описание плагина и видео урок по настройке плагина.
5) YITH WooCommerce Featured Video - плагин позволяет добавить избранное видео вместо банальной миниатюры товара, что делает магазин более живым. Видео-обзор товара воспринимается гораздо лучше, чем сухое описание товара. Потенциальные клиенты обожают смотреть видео, т.к. это позволяет как бы воочию увидеть товар и рассмотреть товар более детально. Видео вместо текста может значительно увеличить продажи, и вывести Ваш магазин на совершенно иной уровень. Конечно для всех товаров, особенно если товаров у Вас много, снимать видео ролики довольно проблематично, но вот для избранных товаров, которые Вы хотите успешно продавать, да еще и в больших количествах, можно и нужно сделать ролики. Ролики следует размещать на сервисе YouTube, дабы не нагружать Ваш сайт, а переложить всю нагрузку по обработке требовательного до ресурсов видео контента на могучие плечи YouTube.
7) WooCommerce Product Details Customiser - плагин позволяет настраивать внешний вид страницы описания товара. Можно настроить количество отображаемых столбцов для похожих товаров, включить/выключить вкладки, изображения товаров, и наличие похожих товаров на странице. Смотреть подробное описание плагина.
8) WooCommerce Grid/List toggle - плагин позволяет посетителям переключать отображение товаров между сеткой и списком. Изначально при активации плагина WooCommerce установлено отображение товаров в виде сетки. Список позволяет просматривать товары с их описаниями, которые добавляются из поля "Краткое описание товара". Поскольку товары в магазине могут быть довольно разные по своей сути , целесообразно установить данный плагин и предоставить клиенту самому выбирать, какие товары ему удобнее просматривать в виде сетки, а какие в виде списка. Смотреть подробное описание плагина и видео урок по настройке плагина.
9) Zoom Image - плагин добавляет зум (лайтбокс) с тремя видами эффектов для картинок и миниатюр товаров WooCommerce, что позволяет сделать просмотр изображений более удобным и элегантным.
10) WooCommerce Custom Product Tabs Lite – плагин позволяет добавить на странице описания товара еще одну вкладку, которую Вы можете назвать как угодно, и вывести в ней любую дополнительную информацию о товаре (можно выводить не только обычный текст, но и текст с HTML разметкой, а также видео с YouTube, причем одновременно с продающим текстом )). Вкладку можно по желанию добавлять к определенным товарам, ко всем товарам, или не добавлять ее вовсе, если при описании определенных товаров она совершенно не нужна. Смотреть подробное описание плагина.
12) 404 Silent Salesman - этот плагин позволяет помещать на 404-х страницах популярные товары, и тем самым увеличить потенциал продаж вашего магазина, превращая 404-й трафик в прибыль!
13) YITH WooCommerce Compare - данный плагин позволяет клиенту сравнивать товары между собой, а практически в любом магазине найдется немало товаров, которые можно, а иногда даже нужно сравнить. Удобная сравнительная таблица выводится во всплывающем окне и выглядит довольно симпатично. Параметры, на основе которых будет производится сравнение товаров, устанавливаются на странице настроек плагина. Для добавления товаров в список сравнения на странице описания товаров, а также в архивах товаров устанавливается кнопка или ссылка по желанию. Смотреть подробное описание плагина.
14) Woocommerce Radio Buttons - данный плагин позволяет изменить отображение вариаций для вариативных товаров (такие есть практически в любом интернет-магазине) со стандартного выпадающего списка, установленного в WooCommerce по умолчанию, на радио кнопки, что во многих случаях выглядит более эстетически привлекательно, и гораздо удобнее для покупателей. Смотреть подробное описание плагина.
15) WooCommerce Product Archive Customiser - плагин позволяет настраивать (кастомизировать) внешний вид товарных категорий, и выводить только те основные и дополнительные элементы (миниатюры товаров, цены, количество товара и его наличие на складе и др.), которые Вам нужны. Также плагин позволяет скрыть/включить рейтинги, список доступных сортировок, баннеры новинок. Смотреть подробное описание плагина.
16) Woocommerce Dropdown Cart Widget - раскрывающийся виджет корзины, который при нажатии на него раскрывается и показывает содержимое корзины (миниатюры товаров, их названия, выбранные вариации, количество, а также цены). Такая корзина, благодаря реализации с помощью AJAX технологии, смотрится красиво и современно, причем плагин позволяет добавить корзину не только в стандартный сайдбар, но и в любое другое место: хедер, меню, футер, или прямо на страницы описаний товаров. Смотреть подробное описание плагина.
17) WooCommerce Cart Tab - "плавающая" закладка корзины, которая глаза не мозолит, сильно не напрягает, но и расслабиться клиентам не дает. Закладка при скроллинге по страницам архивов и описаний товаров "плавает" по странице, оставаясь всегда в видимой области. При наведении курсора мыши на закладку, показывается содержимое виджета корзины. Такую корзину искать клиентам не придется, она словно сама говорит: "Нажми на меня и оплати заказ", а значит и вероятность покупки значительно увеличится. Такая закладка-корзина станет отличным дополнением к базовой корзине, расположенной в меню, хедере, или где-то еще. И ничего страшного нет в том, что корзин будет две. Как говорят заядлые грибники, лишняя корзина никогда не бывает лишней! Смотреть подробное описание плагина.
18) WooCommerce Custom Price - плагин позволяет назначать собственные названия для двух категорий цен: свободной (договорной) и пустой. Например, когда в поле цены Вы ставите 0 (т.е. свободная/договорная, или как ее еще называют "бесплатная" цена), то вместо цены над кнопкой добавления в корзину можно вывести надпись "Под заказ". А когда поле цены вообще пустое (там нет никакого значения), то можно вывести надпись "Скоро будет", что позволит проинформировать покупателя о товарах, которые скоро поступят в продажу.
20) WooCommerce OnSale Extender - улучшенный баннер скидок, позволяющий отображать баннер с информацией о размере скидки не просто в дефолтном виде ("Sale!", или "Sale$100!"), характерном для подобного рода плагинов, а в виде, который удобен Вам и лучше всего подходит для вашего магазина. В плагине есть возможность настроить вывод скидки в %-ах или рублях - на выбор, а также указать шаблон вывода (на русском языке ), который предваряет саму скидку.
21) YITH WooCommerce Ajax Search - плагин поиска на основе AJAX технологии позволяет искать товары в режиме реального времени, т.е. по мере ввода клиентом букв будут выдаваться подходящие результаты в виде выпадающего списка. Плагин простой и легкий. Его большим плюсом можно назвать и совместимость с рядом других плагинов, позволяющих осуществлять поиск по артикулам, а также заказным полям для вариативных товаров. Т.е. сочетание данного плагина с другими плагинами поиска (их нужно только активировать) позволяет реализовать в интернет-магазине продвинутую систему поиска, работающую по принцу "Найдется все!" Смотреть подробное описание плагина.
22) Product Enquiry for WooCommerce - плагин позволяет посетителям и потенциальным клиентам вашего магазина задать вопрос о товаре прямо со странице подробного описания товара, что будет очень удобно для многих посетителей вашего магазина, так как они могут задать вопросы "не отходя от кассы". Можно настроить название кнопки, а также ее расположение на странице. Смотреть подробное описание плагина.
23) Woocommerce Payment Gateway per Product - плагин позволяет назначать доступные платежные шлюзы для каждого отдельного товара, т.е. для каких-то отдельных товаров можно задать только определенные способы оплаты, а для всех остальных товаров оставить платежные шлюзы по умолчанию.
24) WooCommerce Add Charges To Payment Gateway - плагин позволяет добавить доплату к выбранным платежным шлюзам. Тем самым у Вас появляется возможность включить %-ты за проведение платежей через определенные платежные шлюзы (например, Робокасса) в цену товара, или регулировать способы оплаты товара покупателями. Например, увидев наценку в 5, 10, или 15% за оплату "Наложенным платежом", клиент может предпочесть оплатить товар банковской картой, где никаких наценок нет, что избавит Вас от лишней головной боли связанной с наложкой , а также продолжительного "зависания" товара и денег в процессе доставки почтой .
Изменяем содержимое вкладки
То есть по сути мы можем перезаписать полностью, что будет находиться внутри вкладки. У каждой вкладки есть функция, которая возвращает её содержимое и название этой функции как раз прописано в массиве вкладки в параметре callback , а значит, стоит нам только поменять название функции на свою собственную в этом параметре – мы получаем возможность сделать полностью произвольный HTML в той или другой вкладке.
Переименовывание вкладок
Каждая вкладка в массиве – это тоже массив 🤔 И вы можете поменять элемент с ключом title в нём.
Как создать свою собственную вкладку
На самом деле, изучив все примеры, которые вы встретили выше в уроке, скорее всего вы уже знаете, как можно создать вкладку. И тем не менее, подытоживаем всё это ниже:
Конечно вряд ли вам будет интересно делать вкладку для тупо статичного HTML, поэтому спешу вас обрадовать – вы можете использовать global $product внутри содержимого вкладки.
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Если вам нужна помощь с сайтом или разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда будем рады вам помочь!

По умолчанию на странице с детальным описанием товара в Woocommerce посетителям будет показываться 3 вкладки: подробное описание продукта, “Детали” с его размерами и весом, а также отзывы (которые в настройках можно отключить). Не всегда такой вариант отображения является оптимальным, поэтому многие заказчики хотят каким-то образом его изменить. Об этом сегодня и поговорим – для решения задачи имеются полезные сниппеты с официального сайта Woocommerce и от других разработчиков, а также специальные плагины.
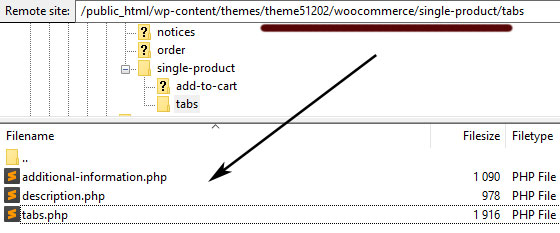
Просматривая один из старых своих сайтов я нашел самый простой и “топорный” метод реализации этой задачи – через файлы шаблона. В директории вашей или дочерней темы можете найти папку woocommerce/single-product/tabs, где будет 3 файла, отвечающие за вывод соответствующих вкладок: глобальный tabs.php + табы описания (description.php) и детали товара (additional-information.php).

В файл additional-information.php я добавил просто HTML контент про “оплату и доставку”, который отображался на всех страницах продукции, а в шаблон описания (description) вставил код для вывода списка деталей:
Разумеется, так делать не совсем корректно, лучше использовать специальные фильтры/функции системы.
Произвольные вкладки для товаров WooCommerce

Если вам не хватает вкладок для товара по умолчанию (Описание, Свойства и Отзывы), то вы можете с помощью плагинов добавить свои. Дополнительные вкладки позволяют выводить видео, аудио, слайды, ссылки на файлы, документацию, характеристики и особенности товара, партнерскую програму и многое другое.
WooCommerce Custom Product Tabs Lite

YIKES Custom Product Tabs for WooCommerce

Woocommerce Custom Tabs
Создается одна произвольная вкладка с визуальным редактором для оформления содержимого вкладки. Чтобы вкладка появилась, нужно в настройках плагина указать название для произвольной вкладки.
Woocommerce Custom Tab Lite
Этот плагин представлен в виде бесплатной и платной версией. В бесплатной версии создаются глобальные (одинаковые) вкладки для всех товаров. Для оформления содержимого вкладки есть визуальный редактор.
В платной версии вкладки можно привязать для всех товаров, указать для одного товара, или указать для категории(ий), задать иконку для вкладки, вставлять шорткоды в содержимое вкладки и модифицировать вкладки по умолчанию (описание, свойства и отзывы).
После активации плагина в админке появится раздел Tab Manager. В этом разделе необходимо активировать функционал вкладок. После этого можем добавлять вкладки.
Рекомендую прочитать: А реально ли самому создать свой интернет-магазин? Реально!Выводы
Мне очень понравился плагин YIKES Custom Product Tabs for WooCommerce. В нем есть все основные функции для создания произвольных вкладок.
Если вам нужны одинаковые (глобальные) вкладки для всех товаров, то используйте плагин Woocommerce Custom Tab Lite.
А лидером является коммерческий плагин Woocommerce custom tabs plugin. По своим возможностям он вне конкуренции.
Изменение порядка вкладок
title – это не единственный элемент массива вкладки. Есть также и priority , который поможет нам поменять порядок вкладок, и callback , о котором – в следующей главе.
Попробуем переместить вкладку описания в самый конец:
Конечно приоритет 10000 вам вряд ли понадобится, так как вкладки имеют приоритеты 10 (Описание), 20 (Детали) и 30 (Отзывы).
Вкладки в карточке товара
В этом уроке я хочу немного пролить свет на функционал вкладок, я имею ввиду вот эти вкладки:

Они могут выглядеть по-разному в зависимости от используемой вами темы, например этот скриншот сделан на теме Storefront
Если вы используете какую-либо стандартную тему WooCommerce (например Storefront), либо ваша вёрстка идентична стандартной, то они у вас по-любому присутствуют.
Главное не забывайте, что иногда бывает вёрстка, которая вообще не похожа на стандартную WooCommerce, некоторые такие примеры вы можете найти в этой подборке. И это нормально! У меня даже есть видеокурс по созданию темы для WooCommerce из кастомной вёрстки.
Сами же вкладки коннектятся через хук woocommerce_product_tabs и по сути всё, что мы с вами будем делать в этом уроке – это работать с этим фильтр-хуком.
Код можете вставлять в functions.php текущей темы, желательно, чтобы это была дочерняя, если ваша тема получает обновления.
Плагин Custom Product Tabs for WooCommerce
Если вам нужно не просто «что-то сделать» с базовыми вкладками, а вы хотите немного расширить данную функциональность, то следующий плагин вам точно понравится. Он имеет свыше 90тыс. скачиваний, максимальную оценку и регулярные апдейты. Я использовал его для одного проекта – модуль справился с задачей на отлично.

С помощью этого решения вы можете создавать:
При этом в табах используется стандартный WP-редактор с добавлением катртинок, текстов и даже шорткодов! После создания они будут выводиться справа от вкладки “Описания”.
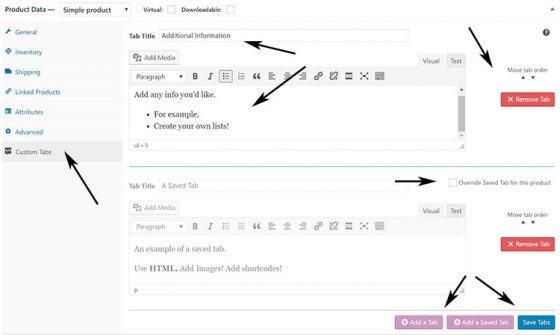
Вот как выглядит работа модуля на странице редактирования продукции:

Опция в меню товара называется “Custom Tabs”. Здесь есть текстовый редактор, заголовок вкладки, механизм добавления / удаления / перемещения элементов, сохраненные табы.
Итого. В целом, в плагине Custom Product Tabs for WooCommerce все достаточно просто дабы разобраться даже рядовому WordPress пользователю. Очевидно, что существуют и другие решения, но мне этого хватает с головой, к тому же все стабильно работает. Однако использовать его есть смысл только тогда, когда это действительно нужно – простые задачи по вкладкам по типу их удаления лучше решать с помощью сниппетов. Ну, а редактировать файлы шаблона вообще не желательно.
Понравился пост? Подпишись на обновления блога по RSS, Email или twitter!
Удаление вкладок
По сути удаление вкладки заключается в удалении элемента массива $tabs . Главное не забудьте его потом возвратить (строка 9).
Что, если на сайте появляются PHP предупреждения?
Если вы попробуете удалить, переименовать или изменить порядок вкладки, которой не существует, то вполне возможно, что, если на вашем сайте включен WP_DEBUG, то у вас появится PHP-уведомление.
Чтобы перестраховаться от этого, предлагаю вам, прежде, чем делать какие-то изменения с массивом $tabs , проверять каждую вкладку на то, что она существует, например так:
Сниппеты для табов Woocommerce
Все коды вставляем в файле functions.php основной или дочерней темы, либо через Code Snippets.
Удаляем все вкладки и показываем описание:
Для начала самая стандартная ситуация – когда вам вообще не нужны никакие вкладки, а надо просто отобразить подробный текст описания продукта.
Теперь переходим к “официальным” сниппетам разработчиков, которые вы всегда сможете найти тут.
Как убрать вкладки Woocommerce
Оставляете в коде те, которые хотите удалить:
Переименование элементов
Аналогично используйте только те строки, которые нужны:
Перестановка (меняем местами)
Выполняется через указание приоритетности:
Модификация табов
Следующий хак заменит описание на пользовательскую функцию:
Дополнительные вкладки в Woocommerce
Здесь добавляется новый глобальный элемент для всех товаров:
Важно! Она будет работать только когда для товара указаны его размеры или вес. В противном случае у вас будет выводиться ошибка. Поэтому для соответствующего кода не забывайте использовать условные операторы:
/** * Check if product has attributes, dimensions or weight to override the call_user_func() expects parameter 1 to be a valid callback error when changing the additional tab */ add_filter( 'woocommerce_product_tabs', 'woo_rename_tabs', 98 ); function woo_rename_tabs( $tabs ) < global $product; if( $product->has_attributes() || $product->has_dimensions() || $product->has_weight() ) < // Check if product has attributes, dimensions or weight $tabs['additional_information']['title'] = __( 'Product Data' ); // Rename the additional information tab >return $tabs; >
Читайте также:


