Виды ориентации экрана телефона
Дополнительные материалы к занятию можно скачать здесь.
Пользователи держат телефоны по -разному. При этом в зависимости от того, как они его держат, может меняться ориентация экрана. Вертикальная ориентация, когда высота экрана больше его ширины, является портретной ( Portrait ). Ландшафтная ориентация ( Landscape ) - это когда телефон повёрнут и ширина экрана больше его высоты. Вы можете создавать приложения, работающие при любой ориентации экрана, но по умолчанию Windows Phone 7 Silverlight приложения запускаются в портретной ориентации. При этом игры, написанные на XNA, запускаются в ландшафтной ориентации (считается, что игры выглядят лучше на широком экране). В данной статье мы сосредоточимся на Silverlight приложениях и рассмотрим ситуацию, когда ориентация экрана меняется в процессе работы приложения [29].
Главная страница по умолчанию работает только в портретном режиме
После создания нового проекта Windows Phone Silverlight приложения в XAML коде страницы MainPage.xaml можно найти следующий отрывок:
Это значит, что страница декларирует поддержку только портретной ориентации, в которой, собственно, и работает. Свойство SupportedOrientations может принимать одно из следующих значений:
| Portrait (по умолчанию) |
| Landscape |
| PortraitOrLandscape |
Данные значения интуитивно понятны.
Свойство Orientation определяет, в какой ориентации страница запускается. Если Вы хотите, чтобы страница запускалась в ландшафтном режиме, не забудьте добавить этот режим в список поддерживаемых. Свойство Orientation может принимать следующие значения:
| Landscape |
| LandscapeLeft (телефон опрокинут на левый бок) |
| LandscapeRight (телефон опрокинут на правый бок) |
| Portrait |
| PortraitDown (нормальная вертикальная позиция) |
| PortraitUp (телефон перевёрнут) |
Из списка видно, что можно задать не только портретную или ландшафтную ориентацию, но и то, в какую сторону будет повёрнут телефон при той или иной ориентации. Это позволяет очень четко указать с какой ориентацией будет запускаться страница [29].
На данном занятии мы займемся изменением ориентации экрана с портретной в ландшафтную.
По умолчанию программы, написанные на Silverlight для Windows Phone 7, выполняются в портретном режиме, а написанные на XNA - в альбомном. Эти настройки по умолчанию можно изменить.
Создадим новое приложение Silverlight Windows Phone 7. По умолчанию используются свойства: SupportedOrientations="Portrait" Orientation="Portrait" :

Начальные настройки можно изменить (SupportedOrientations="Landscape"Orientation="Landscape") :

Как правило встроенный акселерометр используется лишь для изменения ориентации экрана вашего мобильного устройства. Однако это лишь часть используемых возможностей.
И тем не менее разработка приложениях для различной ориентации требует вдумчивого проектирования. Эта функция должна быть уместна и максимально понятная пользователю.
Большинство приложений на данный момент использует или будет использовать различную ориентацию. В этой статье будут освещены основные понятия необходимые для работы с разной ориентацией.
Использование ориентации для вызова второго экрана
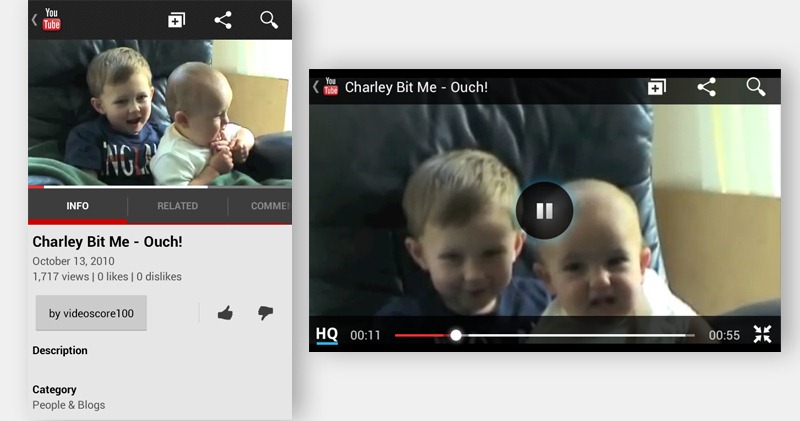
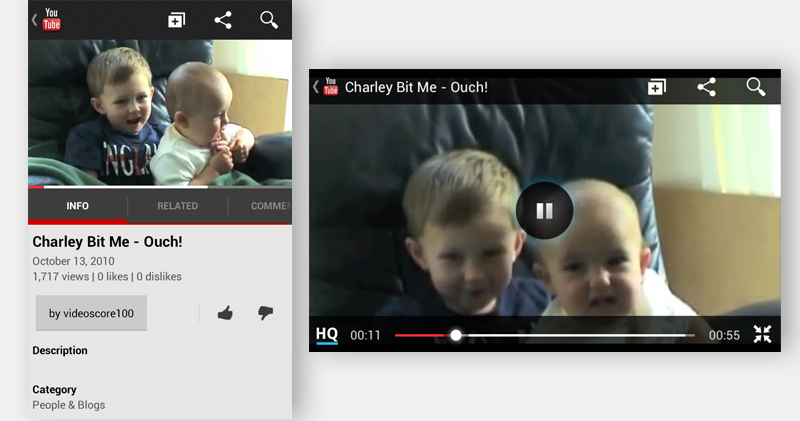
Приложение от YouTube наглядно демонстрирует эту функцию. В портретном режиме у пользователя есть много возможностей по управлению видео и учетными записями. В альбомном же режиме удобно управлять воспроизведением и смотреть видео. После окончания просмотра приложение изменяет ориентацию на портретную что вынуждает пользователя перейти к поиску новых видео.

YouTube в разных режимах.
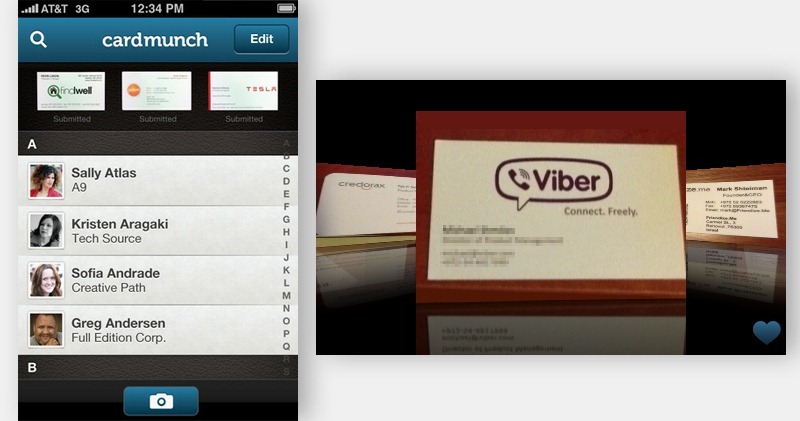
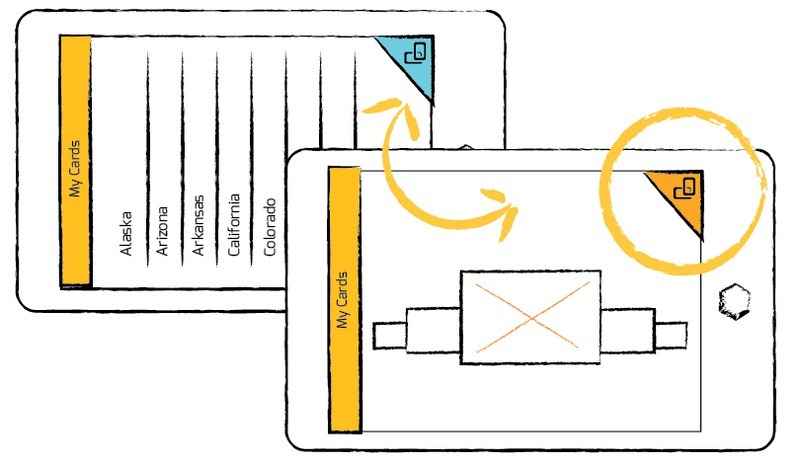
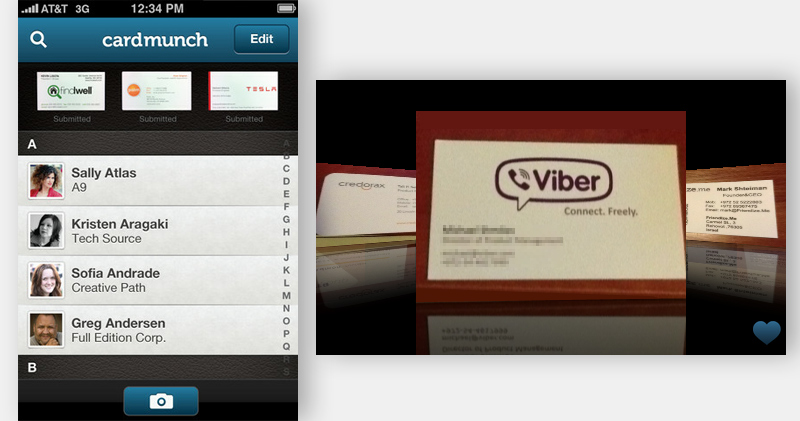
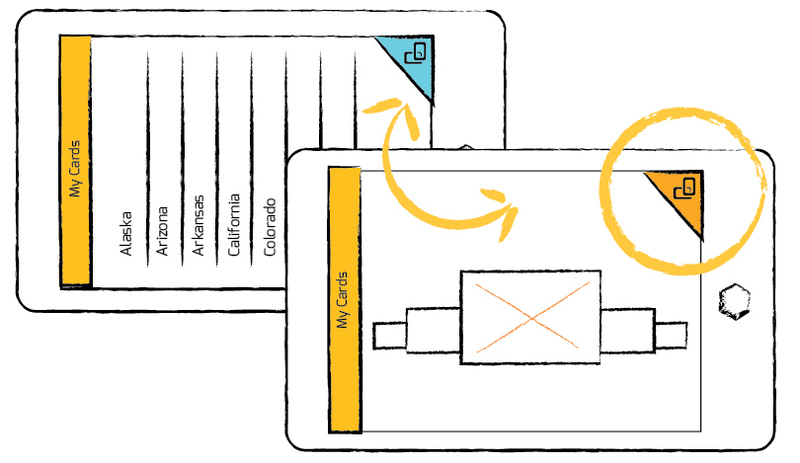
Но не всегда изменение ориентации работает так продуманно. В CardMunch (визитки в LinkedIn) пользователи могут конвертировать фото визитки в контакт в адресной книге. В альбомном режиме полностью меняется интерфейс представления карт.
В альбомном режиме нет никаких подсказок и ограничено управление. Невозможно, к примеру, добавить новые карточки или же изменить существующие. В итоге, эта карусель вызывает лишь раздражение и недоумение.

CardMunch. Отсутствие визуальных подсказок в альбомной ориентации.
Модели поведения интерфейсов
В помощь UX-специалистам я разделил модели поведения интерфейса на 4 типа.
Текучий
Интерфейс меняется в зависимости от размеров экрана.

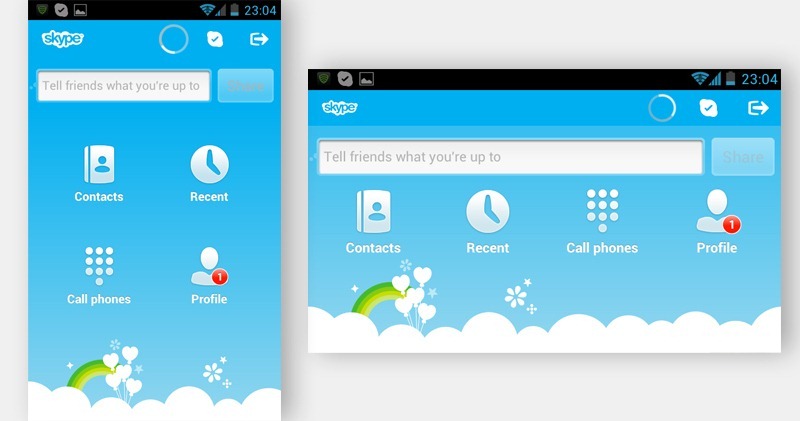
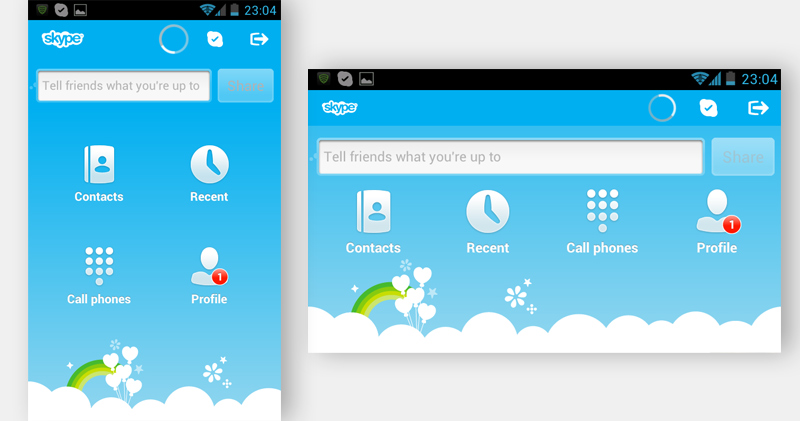
В Skype иконки меняю свое положение в зависимости от ориентации.

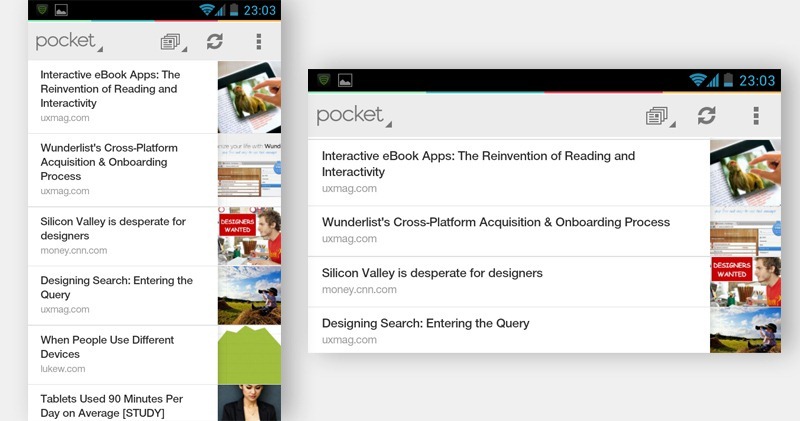
Pocket’s: одинаковая сетка, разная ширина.
Расширяющий
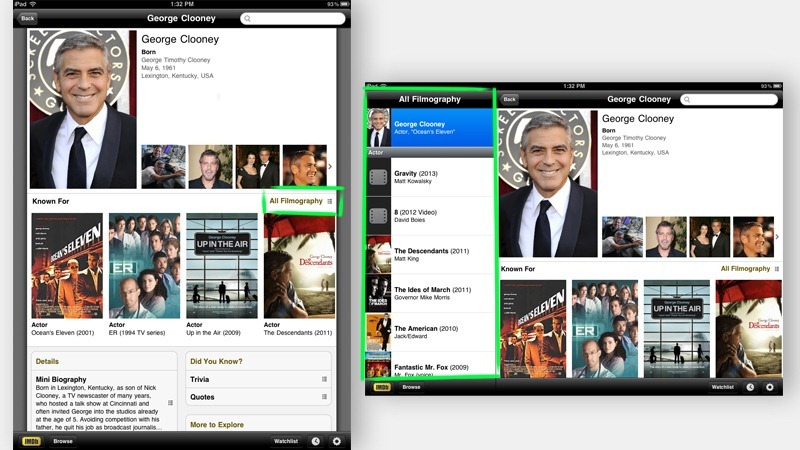
В этой модели интерфейс не только подстраивается по размер экрана, но и добавляет или убирает новые элементы. К примеру в IMDb для IPad в альбомном режиме используется широкая область для просмотра фильмографии. В портретной же ориентации этот список доступен только после нажатия дополнительной кнопки.

Обеспечение функциональности в любой ориентации дает пользователю комфорт. И вместе с тем позволяет пользоваться приложением при любой ориентации не принуждая держать устройство определенным образом.
Дополняющий
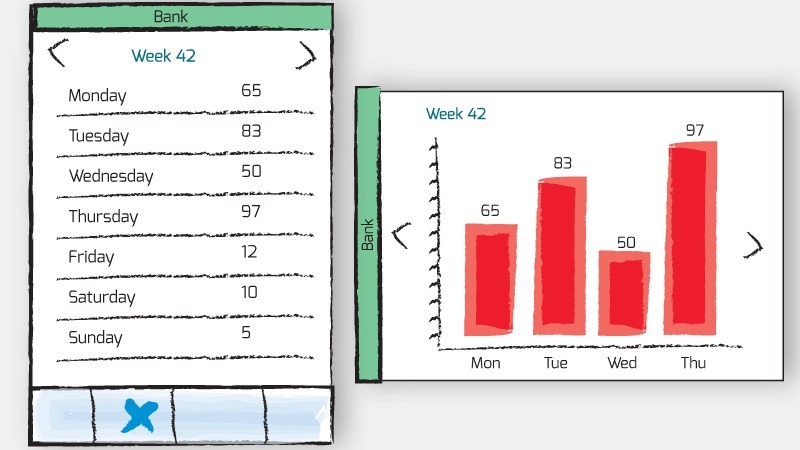
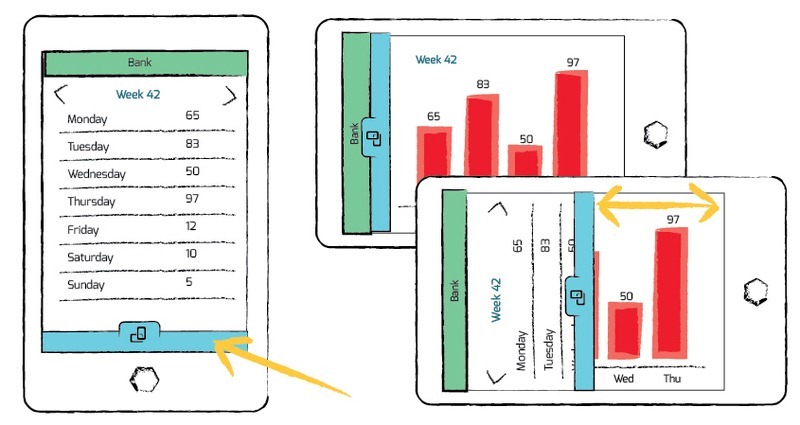
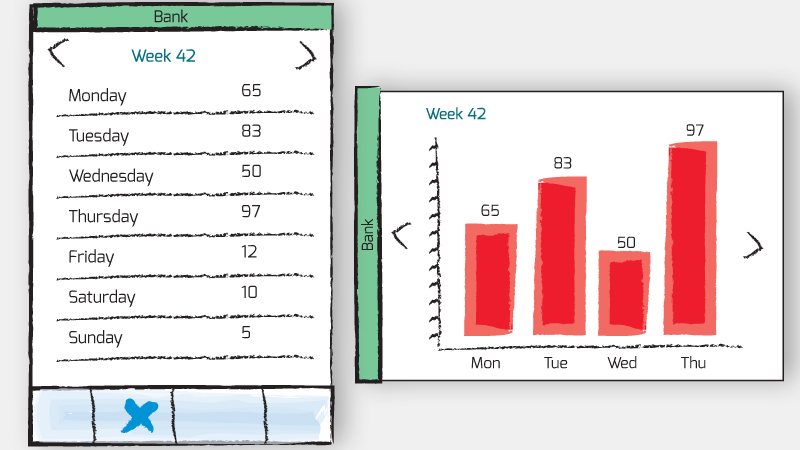
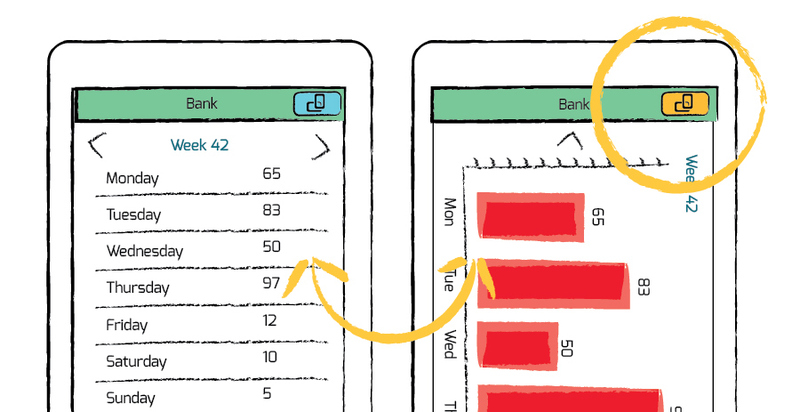
При использовании этой модели изменение ориентации вызывает альтернативный экран. К примеру, финансовое приложение. В вертикальной ориентации информация отображается таблицей, а в горизонтальной графиком.

Основной и дополнительный интерфейс в финансовом приложении.
Непрерывный
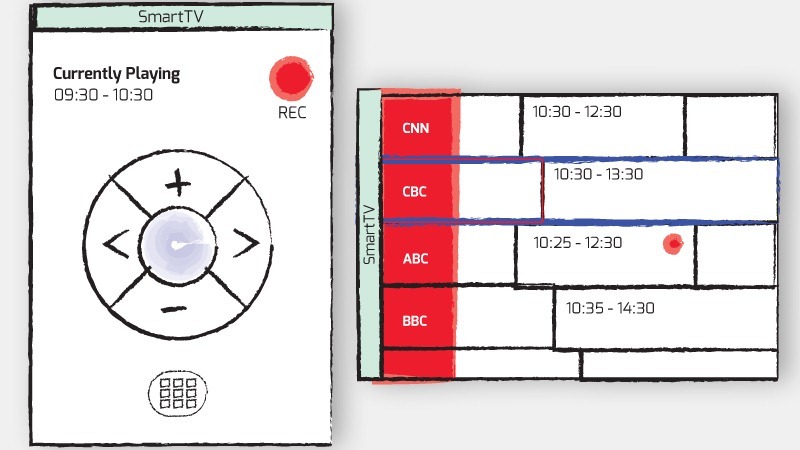
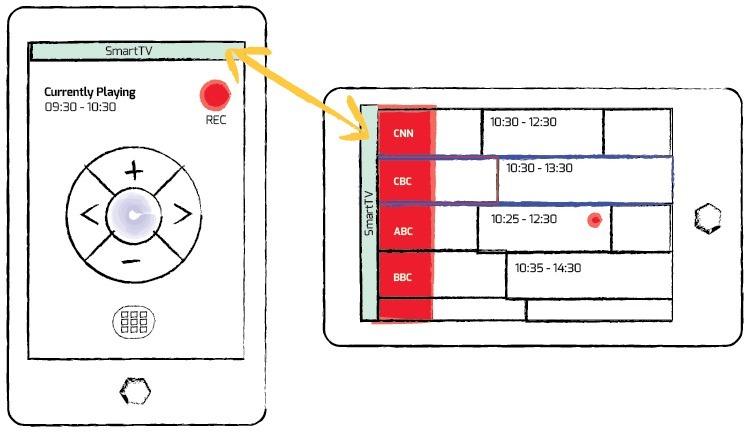
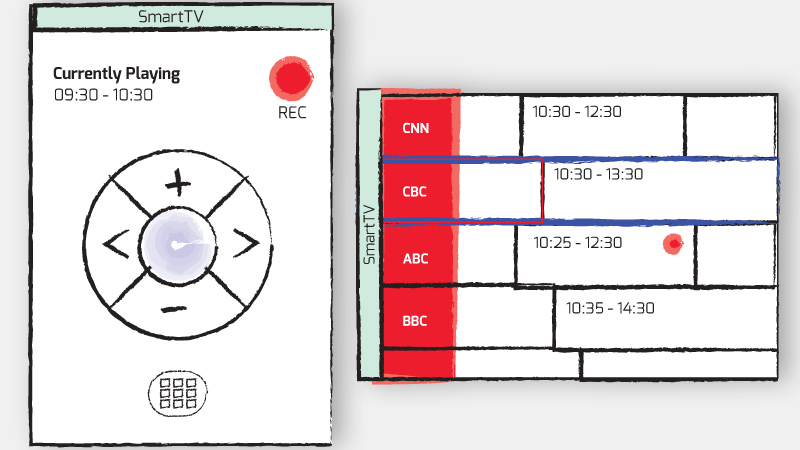
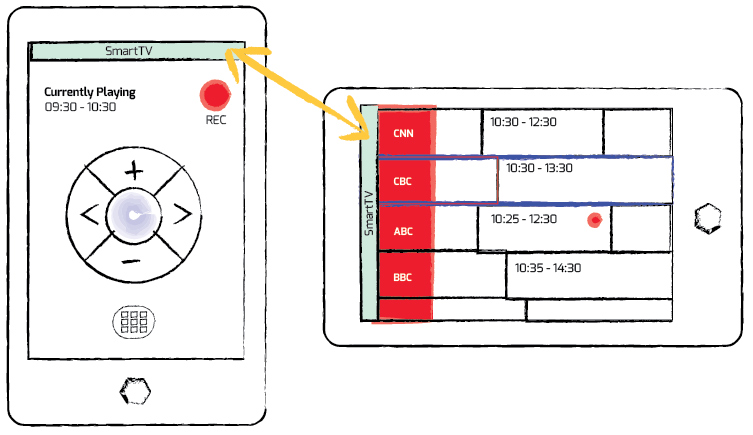
Изменение ориентации позволяет получить доступ к дополнительному интерфейсу. При этом функциональность предыдущего интерфейса сохраняется в новом. Например, приложение-пульт от ТВ. В альбомной ориентации открывается список каналов с сохранением функциональности по настройке, записи и просмотру каналов.

Программа передач в Smart Remote.
Определение ориентации по умолчанию
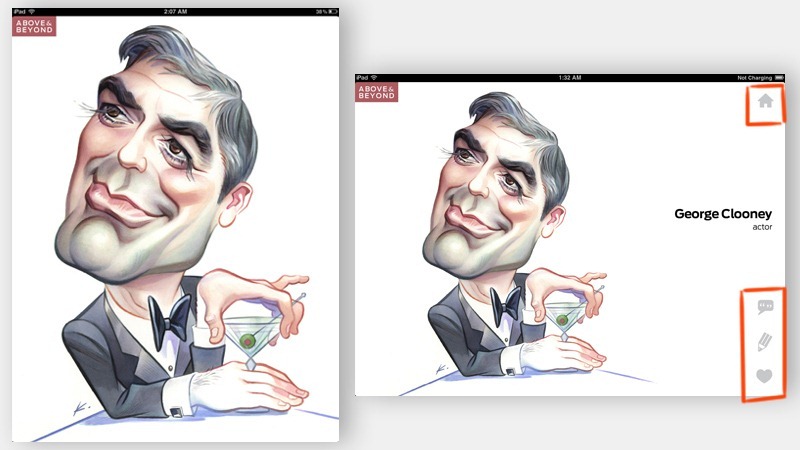
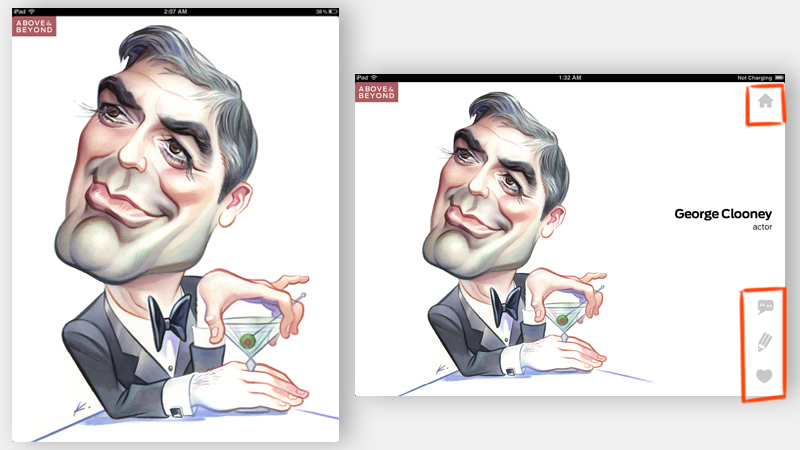
Above & Beyond интерактивное приложение-книга для Айпада о жизни и творчестве карикатуриста John Kascht. Насладиться карикатурами мы можем как в портретном так и в альбомном варианте. Однако горизонтальный режим показывает больше значимых и функциональных элементов. Вертикальная ориентация является дефолтной в Айпаде и перенос функциональных элементов в горизонтальную может сбить пользователей с толку.

Отсутствие управляющих элементов в вертикальной ориентации.
И в тоже время на планшетах Android, Windows 8, Playbook BlackBerry, ориентация по умолчанию — альбомная. Поэтому всегда стоит помнить о ориентации по умолчанию на том или ином устройстве.
Контекст использования
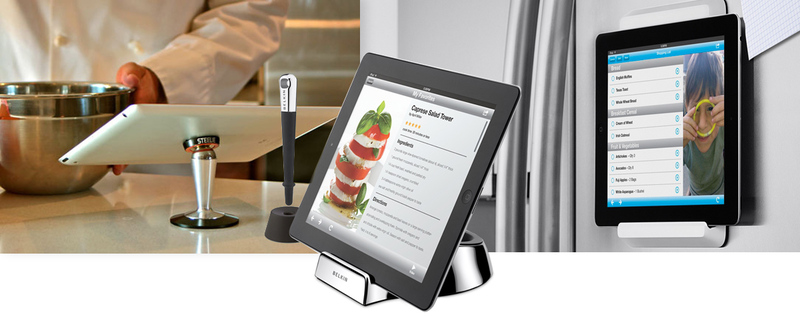
При проектировании приложения не стоит забывать о обстоятельствах в которых будет использоваться это приложение. Возьмем, например, поваренные книги для Айпада. Существует огромное количество устройств для упрощения работы с IPad на кухне , в их числе есть даже моющийся стилус .

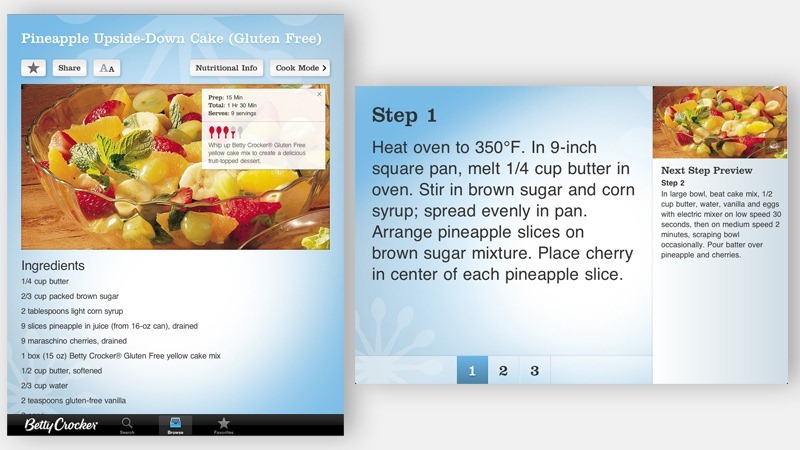
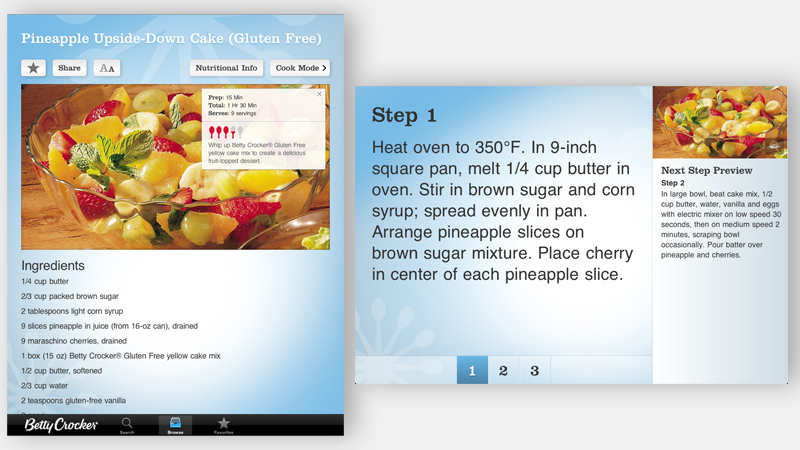
Используя различную экранную ориентацию можно значительно облегчить пользователю работу с кулинарной книгой. В портретной ориентации пользователь ищет рецепт. В альбомной ориентации начинается процесс готовки. В альбомной ориентации открывается удобный интерфейс с большими кнопками, отключается затемнение экрана, камера начинает воспринимать управляющие жесты (это поможет избежать прикосновения к экрану грязными пальцами).

Поваренная книга Бетти Крокер отличный пример правильного использования ориентации.
Визуальные подсказки о режимах ориентации
Дополнительная функциональность или экран могут быть непонятны. Если не дать пользователю подсказку, то та или иная функциональность может быть упущена. Например, классический калькулятор Айфона при смене ориентации может меняться на инженерный.
Визуальные подсказки могут значительно облегчить понимание интерфейса. Смотрим примеры.
Заголовок приложения
Положение заголовка может дать подсказку о дополнительной функциональности при смене ориентации.

Примечание: Данный метод не 100% панацея. Более надежным можно считать применение графических указателей или Coach Marks .
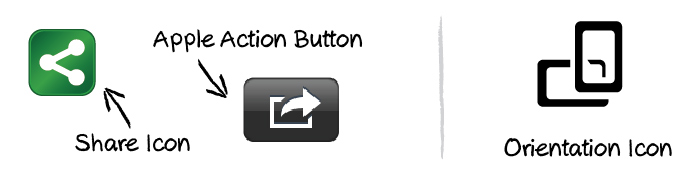
Иконка
Есть много универсальных значков, например универсальный значок Share или кнопка Action у Apple. Поэтому предлагаю использовать специальную иконку для указания возможности смены ориентации. Его можно скачать пользоваться бесплатно.
Иконка появляется в любое время и используется как переключатель. Пользователю нет необходимости переворачивать экран, но иконка будет напоминать о возможности дополнительной функциональности.
Изменение кнопки в заголовке окна.
Иконка может работать и как индикатор ориентации.

Примечание: Идея не проверена и минусом такого решения является загромождение интерфейса. И в тоже время идея поможет расширить применение режимов ориентации и расширить их применение.
Шторка

Как оно работает.
Идея проста и заключается в показе некоего элемента при сдвиге которого будет показываться альтернативный экран.
Заключение
Проектирование интерфейсов с использованием ориентации не ново. К примеру, в альбомном режиме смартфоны открывают большую клавиатуру, а а почта перейдет на Master–detail интерфейс. Но такое проектирование в первую очередь идет как дополнение к основному интерфейсу. А пользователи, которые используют дефолтную ориентации часто и не догадываются о таких возможностях. Добавив простые подсказки дизайнеры интерфейсов могут сделать свои продукты еще понятнее и удобней.
via Designing For Device Orientation: From Portrait To Landscape .
Хотите продать авто? Все сайты продажи авто . Полный каталог возможностей для продажи вашего автомобиля.

Встроенный в ваш смартфон или планшет акселерометер, как правило используется для переключения между портретным и альбомным режимами. Эта функция предоставляет широкие возможности для более удобного использования устройства.
Тем не менее, разработка приложения для различных режимов ориентации приносит некоторые проблемы и требует более внимательного отношения. Применение этой функции должно быть понятным пользователю. А мы как разработчики должны понимать контекст использования этой возможности.
Почти все мобильные и планшетные приложения используют или будут использовать функцию ориентации. В данной статье рассматриваются некоторые основные понятия, которые дизайнеры и разработчики могут использовать чтобы правильно спланировать переключение между режимами.
Использование устройства ориентации для активации дополнительного экрана
Мобильное приложение YouTube является хорошим примером применения функции ориентации. Портретный режим предлагает многофункциональный интерфейс для открытия видео и просмотра учетной записи пользователя. Альбомный режим обеспечивает комфортный просмотр и управление воспроизведением. Когда видео заканчивается дисплей автоматически переходит из альбомного обратно в книжную ориентацию, что заставляет пользователя быстро наклонить устройство для просмотра и поиска новых видеороликов.
Однако использование ориентации для активации дополнительного экрана может и наоборот сбить пользователя с толку. Например в CardMunch (бизнес-карты пользователя LinkedIn) где пользователи могут преобразовывать изображения визитки, сделаные с помощью камеры смартфона в контакты в адресной книге. Вращающийся CardMunch в альбомном режиме полностью изменяет интерфейс для обзора всех сохраненных карт.

YouTube мобильный интерфейс в портретном и альбомном режимах.
Этот интерфейс не имеет никаких визуальных подсказок о своей ориентации и имеет ограниченные функции управления. Вы не можете добавить или изменить визитные карточки, в результате чего эта карусель несколько раздражает и смущает, особенно если вы запустили приложение в альбомном режиме.

CardMunch на LinkedIn отсутствуют визуальные подсказки о его дополнительном экране.
Модели для конструирования ориентации
Чтобы помочь UX-специалистам я выделил четыре основные модели для конструирования ориентации.
Жидкость
Этот интерфейс просто приспосабливается к размерам экрана.

В мобильном интерфейсе Skype иконки меняют положение при переходе из книжной ориентации в альбомную.

Pocket’s мобильный интерфейс, тот же макет только разная ширина.
Расширенный
Этот интерфейс не только подстраивается под размер экрана, но и добавляет или вычитает расположение компонентов в соответствии с выбранным режимом ориентации. Наприемер IMDb для IPad использует широкий экран в ландшафтном режиме, чтобы иметь возможность просматривать фильмографию слева. Этот список также доступен и в портретном режиме, но только после нажатия соответствующей кнопки в правой части экрана.

IMDb для IPad.
Обеспечение визуальных элементов и функциональности в любом положении в конечном итоге дает удобство для пользователя. Тем не менее, не насаждая пользователю держать устройство определенным образом дает особое преимущество, особенно если необходимая функциональность не появляется в ориентации по умолчанию.
Дополнительный
В этой модели изменение ориентации вызывает вспомогательный экран с соответствующей дополнительной информацией. Примером может служить финансовое приложение, которое отображает данные в портретном режиме по умолчанию, а при изменении ориентации показывает визуальный график.

Пример основного и дополнительного окна приложения о финансах.
Непрерывный
Как и YouTube, непрерывный дизайн позволяет пользователю получить доступ к дополнительному интерфейсу путем простого вращения устройства. В качестве примера можно использовать смартфон в качестве пульта дистанционного управления для смарт-ТВ. В режиме альбомной ориентации устройство откроет полный путеводитель по программам, сохраняя при этом функциональность для изменения настроек каналов, просмотра и записи будущих программ.

Smart Remote и программа передач.
Ориентация по умолчанию
Above & Beyond это интерактивная книга для IPad о жизни и творчестве американского художника-карикатуриста John Kascht. Прекрасное искусство в этой книге отображается как в портретном так и альбомном режиме. Тем не менее, горизонтальный режим показывает важные интерактивные элементы, которые не отображаются в портретном, такие как возврат в главное меню. Портеретная ориентация, является ориентацией по умолчанию в IPad, поэтому перенос подобной функциональности в альбомный режим могут только запутать пользователей.

В портретном режиме отсутствуют элементы управления.
В отличии от устройств на Android, Windows 8, Playbook BlackBerry, где по умолчанию ориентация альбомная. Поэтому стоит помнить, что ориентация по умолчанию должна использоватся вашими пользователями по назначению.
Понимание контекста
При разработке приложений для смарт-устройств давайте рассмотрим контекст и обстоятельства, при которых это приложение будет использоваться, в частности при разработке режима ориентации. Например: интерактивные поваренные книги стали очень популярны. Производители оборудования и аксессуаров создают множество устройств для облегчения использования IPad на кухне, в том числе моющийся стилус для использования при приготовлении пищи.

Мы можем использовать ориентацию для создания более удобного интерфейса для пользователя. В портретной ориентации пользователи могут пролистывать список ингридиентов в рецептах для конкретного блюда. При переключении в альбомный режим интерфейс изменится на пошаговую инструкцию с большими кнопками. Этот дружественный к повару интерфейс предотвратит автоматическое затемнение экрана, а также позволит переключать страницы взмахом руки перед камерой, чтобы избежать прикосновению к экрану грязными руками во время приготовления пищи.

Поваренная книга Бетти Крокер для IPad является примером понятного интерфейса.
Визуальные подсказки о режимах ориентации
Дополнительный экран или дополнительная функциональность зависящая от ориентации не всегда может быть понятной и логичной. Без визуальных подсказок в определенной ориентации, пользователь может пропустить дополнительную функциональность. Классическим примером может служить встроенный в iPhone обычный калькулятор, который как многие не знают может меняться на инженерный.
Визуальные подсказки при ориентации в целом могут значительно упростить и сделать работу пользователя более интуитивно понятной. Ниже приведены несколько примеров того как можно использовать подсказки при режимах ориентации.
Title Bar
Указание загаловка в начале приложения тонкая подсказка пользователю. Этот метод особенно важен при использовании ориентации на дополнительном экране, и служит надежным напоминанием о дополнительном функционале.

Примечание: Данный метод не обеспечит 100% эффективности в понимании пользователем функционала режима ориентирования, более надежным методом можно считать применение графических указателей или Coach Marks.
Значок ориентации
Многие универсальные значки, такие как универсальный значок Share или кнопка Action у Apple зарекомендовали себя с хорошей стороны, поэтому я предлагаю стандартный значок для ориентации. Вы можете скачать его и использовать бесплатно.

Иконка может появиться в любое время и использоватся как переключатель между ориентациями дисплея. От пользователя не требуется поворачивать экран для просмотра дополнительной информации, но иконка будет подталкивать пользователя к использованию ориентации для просмотра дополнительного экрана. В конечном счете значок будет служить напоминанием о дополнительной функциональности.
Ниже приведены примеры использования этого значка ориентации:

Переключите кнопку в заголовке окна.
При условии что этот значок станет стандартом, то он сможет послужить хорошим индикатором ориентации.

Ориентация переключения в углу экрана.
Примечание: Значек ориентации не является проверенной идеей, и большим его минусом является излишнее наполнение интерфейса. Однако на мой взгляд идея проста и эффективна и позволит разработчикам лучше использовать режим ориентации и расширить его применение.
Занавеска

Иллюстрация работы Занавески.
Идея заключается в том, чтобы показать некий выдвигающийся элемент, который будет закрывать или открывать дополнительный экран как занавеска. Которую пользователи смогут свободно открывать и закрывать.
Если функция автоповорота экрана включена, то при изменении угла наклона экрана телефона будет автоматически меняться режим изображения из портретного в ландшафтный и наоборот.
Если говорить простым языком, при повороте экрана поворачивается и изображение вместе с ним.
Зачем нужно отключать автоповорот на телефоне?
- Экономия заряда батареи . Такой пустяк, а расходует заряд батареи. Дело в том, что в телефонах с Android 9 и выше программа не просто регулярно считывает положение экрана с помощью нескольких датчиков, но еще и анализирует поведение человека, чтобы не поворачивать экран тогда, когда это не нужно.
- Когда используется TalkBack или другие озвучивающие сервисы , например, читалка FBReader. При повороте экрана текст элементарно будет прерываться, что неудобно и начинает раздражать.
- При использовании телефона лежа на кровати . Ведь не так легко держать смартфон на вытянутых руках в течение нескольких часов, даже лежа. Поэтому всегда можно положить его на кровать ребром. Но вот проблема: моментально активируется ландшафтный режим. Чтобы этого не происходило, рекомендуется отключать автоповорот. Ведь это неудобно.
А как же ориентацию переключать?
Например, есть сайт, открытый в Chrome для Android. Этот браузер позволяет менять ориентацию со стандартной (вертикальной) на альбомную. Текста при альбомной ориентации будет помещаться больше, и читать его будет удобнее (шрифт также будет масштабнее) Но как поменять ориентацию при выключенном автоповороте?
Есть два способа. Первый — на время включить автоповорот, дождаться смены ориентации, выключить автоповорот.
Второй подойдет тем людям, у которых на телефоне стоит “чистый” Android версии 9 и выше. В таком случае при повороте экрана появляется маленькая кнопочка там же, где расположены кнопки навигации. Она и предлагает повернуть экран.
Как включить датчик автоповорота в настройках
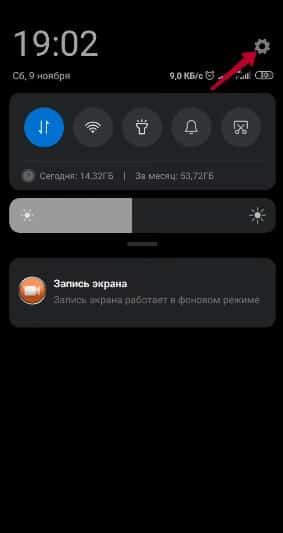
Обычно автоповорот включается в шторке уведомлений, но иногда оттуда пропадает соответствующая иконка. Чтобы включить датчик, сделайте несколько простых шагов:

1. Зайдите в «Настройки» смартфона.

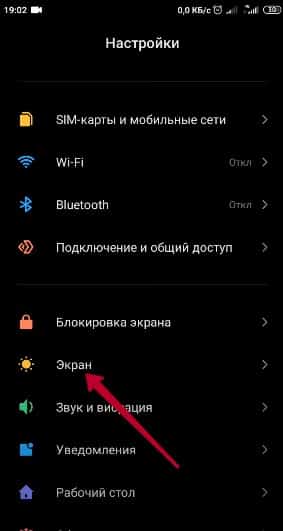
2. Выберите раздел «Экран».

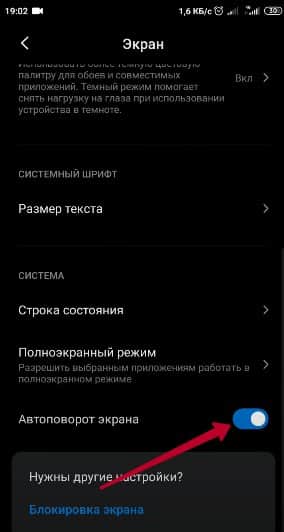
3. Активируйте пункт «Автоповорот экрана».
Если сбой не связан с какими-либо серьезными ошибками, то функция после этого должна заработать.
Калибровка акселерометра
За поворот экрана отвечает акселерометр, работа которого иногда нарушается физическими или программными сбоями.
Иногда калибровка акселерометра слетает после обновления MIUI.
Чтобы откалибровать акселерометр:
2. Найти пункт «Accelerator» или «Accelerometer sensor».
3. Наклонять телефон в разные стороны, пока на дисплее не высветятся стрелки.
4. Положить устройство на ровную горизонтальную поверхность и нажать кнопку «Calibration».
5. Дождаться, пока система отобразит надпись «Сalibration success».
6. После этих манипуляций автоповорот должен заработать.
На новых версиях MIUI в инженерном меню есть только теты для проверки работоспособности датчиков.
Перезагрузка
Как ни банально, но зачастую избавиться от проблемы помогает обычная перезагрузка смартфона. Иногда приходится применять более радикальные меры.
Попробуйте сбросить все настройки:
- Сохраните свои личные данные и файлы.
- Зайдите в «Настройки» и перейдите к «Расширенным настройкам».
- Выберите раздел «Восстановление и сброс».
- Нажмите пункт «Сброс настроек» и удалите все файлы на телефоне.
В самых сложных ситуациях помогает только перепрошивка.
Если вы продвинутый пользователь, прошейте смартфон привычным для вас способом (MiFlash, ADB и др.)
Остальные пользователи могут попробовать переустановить обновление MIUI через «три точки»:
- Зайдите в «Настройки» и выберите раздел «О телефоне».
- Откройте пункт «Обновление системы».
- Нажмите на три точки в правом верхнем углу дисплея и скачайте полную прошивку.
После переустановки последней версии MIUI проблема с автоповоротом часто исчезает.
Как поменять ориентацию экрана вручную
Если вы хотите управлять сменой шаблона вручную, Вам необходимо воспользоваться методами, предоставляемыми классом Configuration. Объект этого класса передается в качестве параметра в метод onConfigurationChanged, который вызывается при изменении одного из параметров, определенного атрибутами Activity в файле AndroidManifest.xml. Чтобы перехватывать смену ориентации Вам нужно задать атрибут android:configChanges в знаение orientation в файле манифеста. Если этого не сделать, то метод onConfigurationChanged не будет вызываться при смене ориентации устройства.
Блокировка ориентации экрана
Вступление
Рассмотрим следующий случай. Предположим, у нас в приложении имеется одно текстовое поле и шесть кнопок. Вроде всё нормально.
Но стоит нам повернуть устройство на 90 градусов (для эмулятора нужно нажать комбинацию клавиш Ctrl+F11), как сразу обнаруживаются проблемы. Пятая кнопка видна частично, а шестая вообще оказалась за пределами видимости. Непорядок!
Чтобы избежать такой проблемы, необходимо как-то по другому скомпоновать кнопки. Например, расположить их не подряд друг за другом, а разбить на пары. Воспользуемся контейнером TableLayout. С его помощью мы можем разбить кнопки на две колонки и поместить их в три ряда.
Для этой операции нам понадобится сделать несколько важных шагов. Сначала нужно создать новую подпапку в папке res. Выделяем папку res, вызываем из него контекстное меню и последовательно выбираем команды New | Android resource directory. В диалоговом окне из выпадающего списка Resource type: выбираем layout. В списке Available qualifiers: находим элемент Orientation и переносим его в правую часть Chosen qualifiers: с помощью кнопки с двумя стрелками. По умолчанию у вас появится имя папки layout-port в первой строке Directory Name:. Но нам нужен альбомный вариант, поэтому в выпадающем списке Screen orientation выбираем Landscape. Теперь название папки будет layout-land.
Можно обойтись без помощи мастера, создав папку сразу через меню New | Directory. Этот способ годится для опытных разработчиков, которые знают, как следует назвать папку. Важно запомнить, что имя даётся не произвольно, а именно в таком виде layout-land. По суффиксу -land система понимает, что речь идет о новом режиме. Теперь нам осталось создать в созданной папке новый XML-файл activity_main.xml. Вызываем контекстное меню у папки layout-land и выбираем команды New | Layout Resource File. В диалоговом окне присваиваем имя activity_main.xml, которое должно совпадать с именем существующего файла. Во втором поле вводим LinearLayout, по мере ввода появится подсказка, облегчающая выбор.
Откроем созданный файл и модифицируем его следующим образом.
Запускаем приложение и проверяем. Отлично, теперь видны все кнопки. Поздравляю, вы гений!
Когда вы создаёте альтернативную разметку, то не забывайте включать все компоненты, к которым будете обращаться программно, иначе получите ошибку. Допустим, вы забыли добавить шестую кнопку. В портретном режиме программа будет работать, а когда пользователь перевернёт экран, то активность будет инициализировать все компоненты для работы, а кнопки-то и нет.
Проблемы с автоповоротом
Иногда «Ориентация» работает не корректно, либо не работает вовсе. Поворот изображения может зависать, не возвращаться в исходное положение, либо картинка может не поворачиваться вообще. Первым делом нужно проверить активацию кнопки.
Если она включена, но проблема не решена, следует исключить сбои в самом приложении. Причиной поломки может быть кратковременный сбой системы. В таком случае можно перезагрузить телефон. После этого автоповорот начинает функционировать в штатном режиме.
Если перезагрузка не помогла, то стоит сделать полный сброс настроек смартфона до заводских. Предварительно нужно выполнить резервное копирование файлов, размещенных в памяти гаджета. Возобновить ориентацию изображения поможет обновление операционной системы на актуальную версию.
Если ни один из перечисленных способов не помог решить проблему, значит нужно обратиться к специалисту, который проведет профессиональную диагностику. Либо выполнить ее самостоятельно.
Повторная активация
Вызовите шторку уведомлений , в которой появится быстрое меню. Найдите в нём пункт «Ориентация». Если он закрашен синим цветом, значит, заблокирован. Нажмите, чтобы он стал бледным, в этом положении автоповорот должен работать.
Для уверенности нажмите на иконку несколько раз подряд с паузой около одной секунды. Проверьте работоспособность.
Установка прошивки
В редких случаях поломка автоповорота в MIUI 11 происходит в результате ошибочной установки новой версии прошивки. Вам необходимо установить полную версию.
Не волнуйтесь, операция произойдёт автоматически без потери данных, вам лишь нужно убедиться, что интернет позволит беспрепятственно скачать около 2 Гб данных и убедитесь, что аккумулятор заряжен более чем на 70%.
Стороннее приложение
Если экран всё ещё не реагирует на изменение положение телефона, остаётся констатировать поломку микросхемы с датчиком. Телефон необходимо отдать в ремонт в сертифицированный сервисный центр.
Как временное решение возможно использовать приложение Rotation Control. Оно не сможет вращать дисплей автоматически, но даст вам возможность делать это нажатием специальной кнопки.
Пример android приложения
Давайте создадим проект, в котором продемонстрируем различные способы изменения шаюлона экрана при смене ориентации. Приложение судет состоять из трех кнопок, при нажатии на которые будет открываться activity, в которой будет реализован тот или иной способ работы с ориентацией. Внутри шаблона приложения с помощью атрибута android:onClick объявим методы, которые будут вызываться при нажатии на кнопки.
Шаблон нашего приложения имеет вид:
activity_main.xml
Внутри класса MainActivity определим эти методы.
Реализация автоматической ориентации экрана
Создайте файл шаблона activity_automatic.xml в папке res/layout-land. Этот файл определяет вид экрана при альбомной ориентации.
layout-land/activity_automatic.xml
Аналогичный файл для книжной ориентации создадим в папке res/layout-port. Обратите внимание, что TextView имеет разные цвета.
Ориентацией телефона называют событие, которое вызвано передвижением устройства в ту или иную строну, вследствие чего происходит поворот экрана. За ориентацию устройства отвечают такие встроенные функции как гироскоп, компас и акселерометр. Ориентация телефона предназначена для множества различных целей, к примеру, она необходима для управления персонажами в различных играх. Кроме того, ориентация в сочетании с геолокацией создает точную навигационную систему и помогает установить конкретное местонахождения необходимого объекта.

Для того чтобы понять, как именно работает ориентация нужно прежде всего подробно рассмотреть из каких функций она состоит и в чем заключается их суть. Основой ориентации телефона является система земных координат, которая представляет собой общепринятые осевые значения X, Y и Z. Определение ориентации происходит по значениям, заданным этой системой, в соответствии с конкретным направлением магнитных меридиан, а также силы тяжести.
Примечательно, что ориентация устройства (будь то планшет или телефон) непосредственно связана с ориентацией экрана, и может быть нескольких типов, портретной и альбомной.
На телефонах предпочтительно используется портретный вариант, однако при необходимости, в меню настроек устройства его можно с легкостью изменить. Портретной ориентацией считается действие по отношению к экрану. Альбомная ориентация более применяется к ноутбукам и компьютерам, поскольку ситуация оценивается относительно положения клавиатуры.

Ориентация срабатывает непосредственно во время поворота устройства. Поскольку именно в этот момент на ось координат в телефоне поступают данные, представляющие собой величину угла по шкале Эйлера, выражающуюся разницей в градусах между координатами земной поверхности и телефона.
Во время поворота происходит изменение ориентации устройства, и оно возвращает данные обратно на шкалу, потому не рекомендуется часто переворачивать телефон, меняя его положение. Это может привести к временным сбоям ориентации.Изменять настройки ориентации телефона рекомендуется только в случае необходимости. Например, для того, чтобы обновить карту с данными геолокации, во время передвижения объекта, для более точных настроек навигации и установления конкретного местонахождения заданной цели. Также можно применять для более тонкой настройки интерфейса устройства.
Читайте также:


