Vector art что это
Всем привет! Я художник-иллюстратор векторной графики. Недавно меня взяли в команду иллюстраторов студии мобильных игр для проекта, в котором требуется очень много качественных иллюстраций. Работаю удаленно под руководством арт директора.
Так вот я подумал, мои иллюстрации увидят только очень упорные игроки и коллеги, которые подписаны на меня в соцсетях. А работа достаточно сложная, и надеюсь, что заслуживает немного больше внимания. Делаю этот пост, чтобы вы, дорогие пикабушники, оценили результат и посмотрели как это делается. Если вам зайдёт, буду публиковать еще. Чтобы не выглядеть хвастуном, для примера взял сложную и не однозначную (проблемную в художественном плане) иллюстрацию.
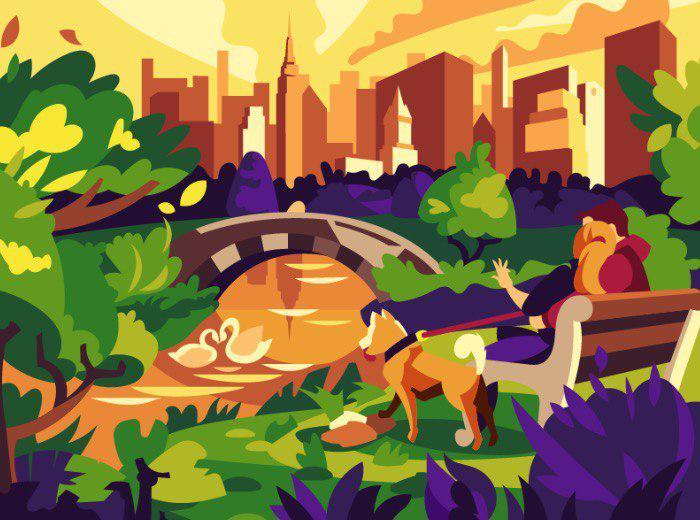
Итак, требования арт-директора: Autumn in the city.
На переднем плане - парк и сидящая на лавочке пара с собакой, озеро, на заднем плане - небоскребы ( Нью Йорк). Солнечный день, начало осени (кое-где видны еще зеленые деревья). Позитивная картинка, уровень детализации - средний.
Общие тех. характеристики как для раскраски на телефоне. То есть, не должно быть мелких деталей, тонких линий, градиентов и полупрозрачностей. Количество цветов не более 80.
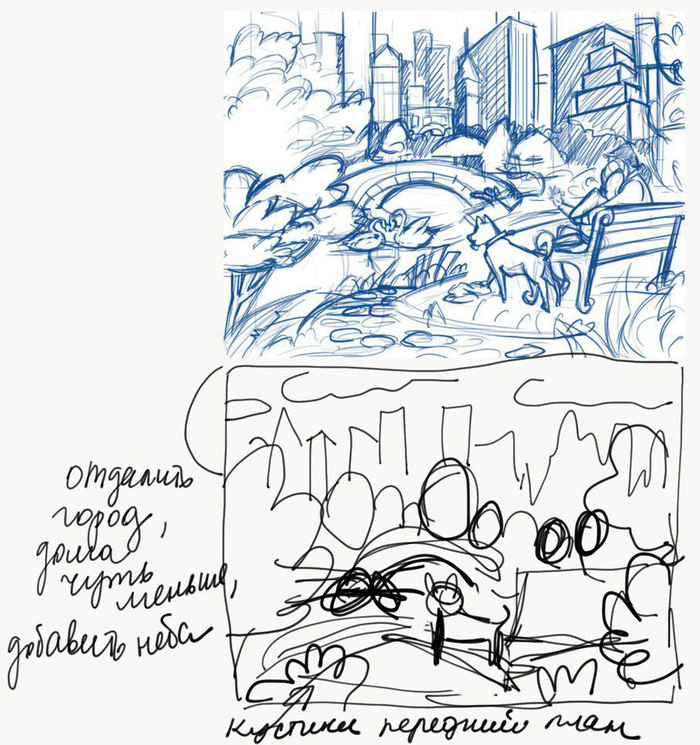
Делаю набросок, перелопатив кучу фотографий Центрального парка:

Подъезжает фидбэк от арт-директора:

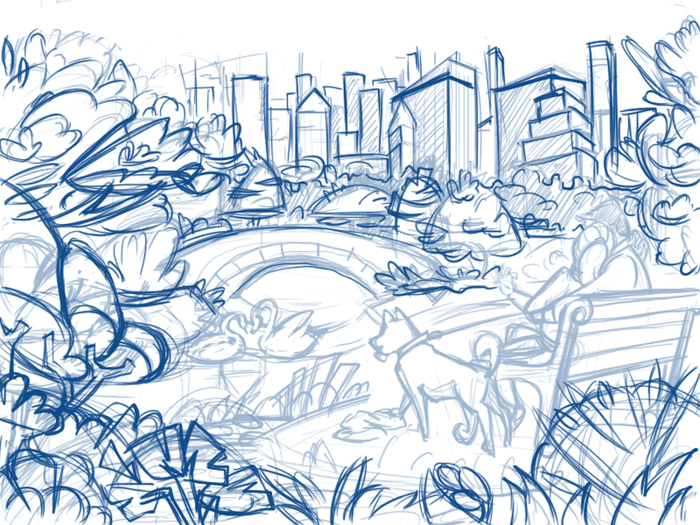
Ок. Тут я добавил немного больше воздуха, но не стал отрисовывать прям всё. Решил
что разберусь потом:

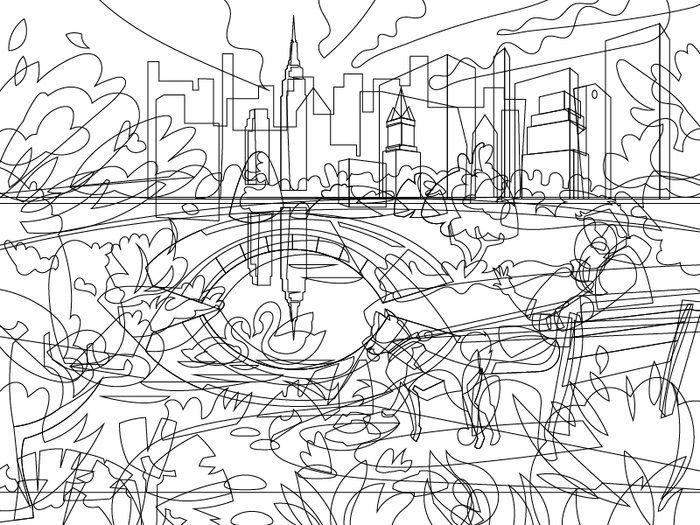
Промежуточный этап работы в векторе выглядит примерно так:

Ну вот, казалось бы, осталось всего-то раскрасить. Ан нет, начинаются другие трудности. В линиях всё выглядит достаточно складно и композиционно нормально. Но когда продолжаешь работать в цвете, композиция может напрочь развалиться. Держа в голове информацию, что картинка должна быть позитивная, солнечный день, выбираю цветовую палитру. Решил сделать кислотными цветами, чтобы отобразить сочность осенних красок. Только есть проблемка, красный и зеленый цвета - противоположные и надо придумать как их привести к гармонии. Первая попытка:

Рябит в глазах от насыщенности. Вторая попытка упорядочить цвета по другому:

Да, в погоне за сочностью, забил на плановость. Говорю, что уберу яркость с дальнего плана (город):

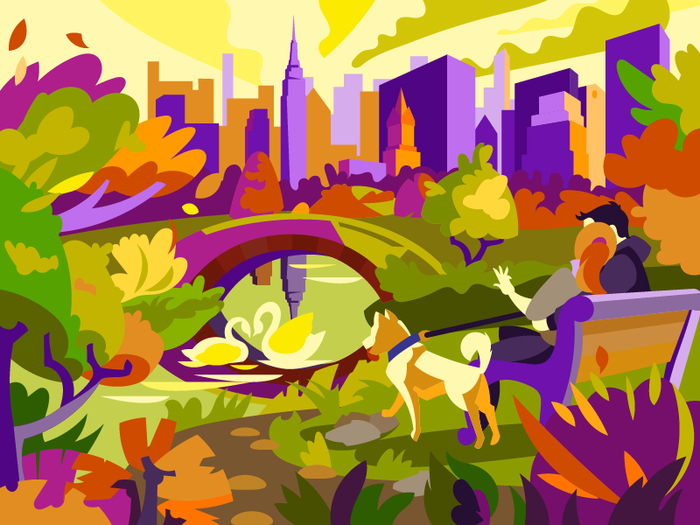
Как видно, уменьшил яркость зданий и добавил яркости у растительности переднего плана. Плюсом, уменьшил лебедей и изменил немного цвета. Выглядит красиво, на мой взгляд. Но арт директор не довольна. Говорит, что иллюстрация отличается от того, что я делал раньше. Очень пёстро и нет целостности. И в целом с каждым разом мои работы становятся всё пестрее, теряют плановость. Сейчас я вижу что всё так, хотя на тот момент мой взгляд был замылен и мне казалось что всё отлично. Сошлись на том, что она сама поработает над этой иллюстрацией, чтобы я не тратил время. Вот результат:

После правок в самой студии стало выглядеть намного лучше. И композиционно правильнее и по цветам теплее, приятнее глазу. Мне очень нравится что получилось в итоге, правда стало больше похоже на лето. Но как мне объяснили, это связано с целью понижения сложности раскраски, чтобы игроку было проще. Для достижения этого, дизайнер студии уменьшил количество цветов и где-то упростил детали.
Вот примерно так выглядит процесс работы векторного иллюстратора. Теперь очень хочется выложить какую-нибудь работу из числа самых моих успешных. Если пост не заминусят, обязательно выложу.
Кому интересно поиграть, может даже хватит терпения дойти до этой иллюстрации, игра называется Gallery: раскраски и декор. Это не реклама, ссылок вставлять не буду. Вот и всё, спасибо за уделенное время! Напишите, стоит ли делать подобные посты.
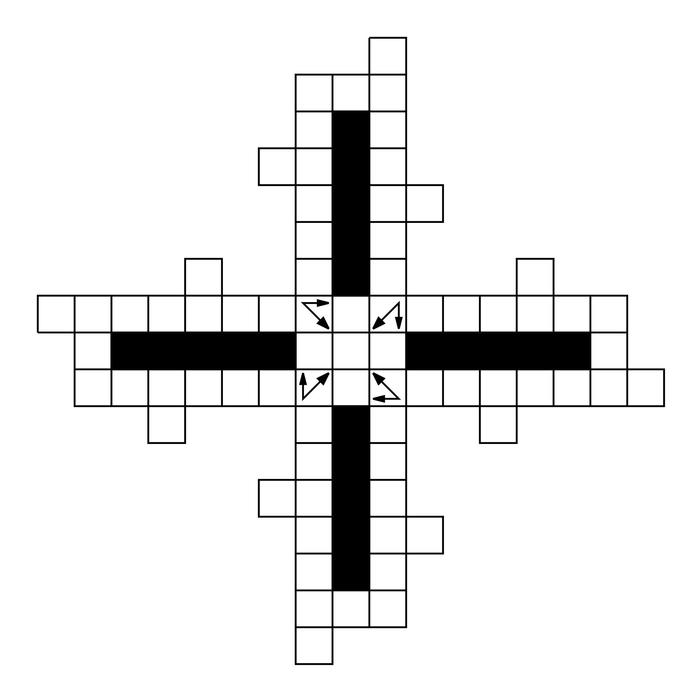
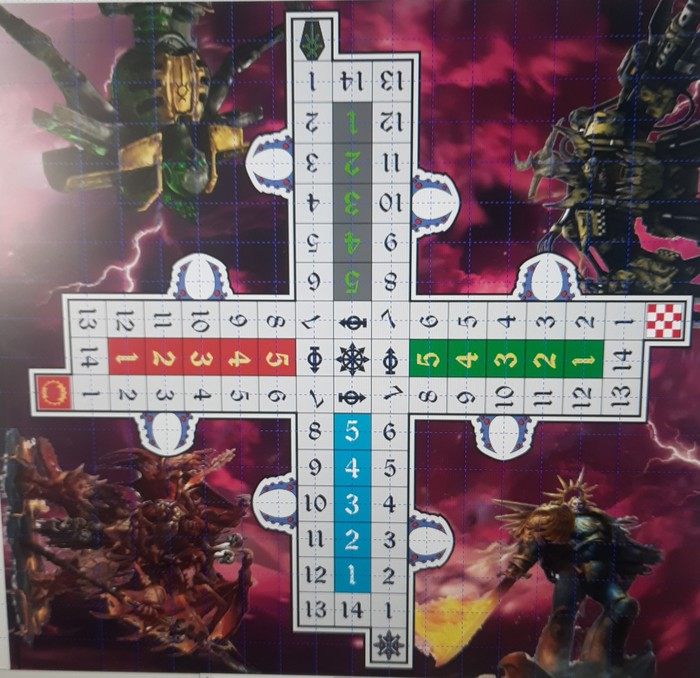
"Манд*вошка" (Парчис) или warhammer на минималках


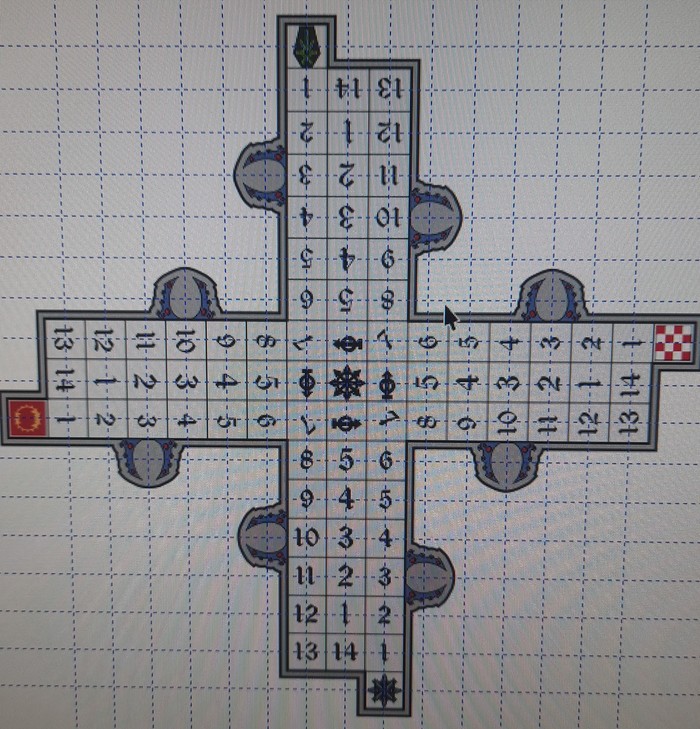
Затем приукрашено в стиле Warhammer и распечатана на самоклеющейся бумаге.

Далее подготовка доски. МДФ 60х60 см, сверление под магниты, их приклеивание, покрытие тонким слоем эпоксидки.

Настала очередь фигурок. В игре 4 расы (Некроны, Орки, Ультрамарины, Кхорниты), для каждой необходимо было сделать 6 (вообще в игре 5, одна запасная) одинаковых фигурок.
Мастер-модель лепилась из полимерной глины и после высыхания допиливалась напильником

На основе их изготовлены силиконовые формы в которые затем заливалась эпоксидная смола. И так 6 раз.

Обработка, покраска, приклеивание магнитов. Одновременно с этим приклеивание игрового поля на доску и защитной плёнки на доску.






Более подробные правила есть в интернете, но они все могут различаться нюансами, да и в начале игры игроки могут договорить об общих правилах.
И играть фигурками гораздо приятнее, чем пуговицами, монетками и фишками. Благодаря магнитам, фигурки никуда не сдвигаются при попадании в них игральных кубиков.

What is vector artwork?
Vector artwork is art that's made up of vector graphics. These graphics are points, lines, curves and shapes that are based on mathematical formulas. When you scale a vector image file, it isn't low resolution and there's no loss of quality, so it can be sized to however large or small you need it to be. It's an excellent tool for putting company logos on business cards, creating poster designs, and when photo-shopping in Adobe Photoshop. Any art made with vector illustration software like Adobe Illustrator is considered vector art.
In comparison, raster art (also referred to as bitmaps or raster images) is created using colorized pixels. When you enlarge a raster file with pixel-based art too much, the edges look jagged and the quality is lost. The resolution independence vector art displays allows it to be used in a variety of forms, from small illustrations to massive billboards.

The rise of vector images.
Some of the first types of computer graphics were vectors, as the computational power necessary to create raster images was too expensive. Early computers used vector displays in the 1960s and ’70s; video games like 1979’s Asteroids also used vector graphics. This practice continued until the 1980s, by which point most displays had switched to raster graphics.
Due to the need for art that prints at multiple sizes and responsive web designs adapting to varying screen sizes, vector files are a necessity of modern design. They create clean, scaleable images that allow for exciting visual possibilities with the added bonus of functionality. Modern typography is almost exclusively created using vectors. The text you’re looking at right now is a product of vector graphics. 3D modeling and the computer graphics (CG) we see in blockbuster superhero films are the direct consequence of developments in vector art and illustration.

Where vector art and design meet.
As both designers and illustrators may work with vectors, it’s important to understand the difference between the two.
Designer: Designers think about overall composition when they create advertisements, websites, or anything else that features careful organization of text, graphics, and other structural elements. In these compositions, designers use vector artwork created by illustrators, or they sometimes produce vector art of their own for the designs. A designer may create a vector-based design that incorporates many different pieces of vector artwork.
Illustrator : Illustrators are often more art-focused and create individual images, not an entire design. Illustrators may produce individual pieces of vector art that can stand alone or can be added into another piece by a graphic designer.

Creating your own vector art in software applications.
Vector art beginners can benefit from starting with the wireframe of a drawing before fleshing out the illustration. It’s like a house: If the walls aren’t built correctly, the front door may not open, no matter how brightly painted it is.
For aspiring artists looking to make vector artwork, here are examples of illustration in the vector format to draw inspiration from:
Orlando Arocena: Arocena’s creation of the artwork for the 2019 Dumbo’s theatrical release poster is an excellent step-by-step overview of how a skilled illustrator can create an iconic image using vectors.
Susanne Paschke: Paschke’s artwork is notable for the level of complexity and detail in the paths she creates with her digital art.
Cristiano Siqueira: Siqueira’s work is dynamic and created to work well with imagery surrounding athletes and sports competitions.
Helen Huang: With an emphasis on creating beautiful illustrations for children’s books, Huang creates clean vector characters and landscapes.
Don’t forget to study up and practice your drawing fundamentals, but don’t shy away from breaking the rules: “There aren’t any hard and fast do's and don't’s,” says art director Dylan Todd, “But I do think that you need to have a good base in the fundamentals before you start trying to break rules.”
“You need to have a good base in the fundamentals before you start trying to break rules.”
Learning the basics of Adobe Illustrator can be a great place to master the fundamentals before flexing your creative muscles with vector art. Begin exploring how this platform enables illustrators to create beautiful, functional artwork that can stand alone or enhance any graphic designs.
Что такое векторная графика?
Векторная графика позволяет создавать произведения искусства и функциональную графику, которую можно увеличить до любого размера. Узнайте, как работа с этим форматом открывает новые возможности для творчества.

What is vector art?
Vector graphics allow creatives to build high-quality works of art, with clean lines and shapes that can be scaled to any size. Explore how this file format can offer creative opportunities for projects of every size.

Что такое векторное произведение искусства?
Векторное произведение искусства — это термин, описывающий любые произведения искусства, созданные с помощью программного обеспечения для векторной иллюстрации, например Adobe Illustrator. Векторные произведения искусства создаются на основе векторной графики, которая представляет собой изображения, нарисованные с помощью математических формул. Для сравнения, растровые изображения создаются с помощью цветных пикселей. Если пиксельное изображение в растровом файле слишком сильно увеличить, у него будут зазубренные края, в то время как векторное изображение можно увеличить до любого размера — и это никак не отразится на его качестве. Эта независимость от разрешения позволяет использовать векторную графику в различных проектах, от небольших иллюстраций до огромных рекламных щитов.

Возникновение векторной иллюстрации
Некоторые из первых типов компьютерной графики были векторными, так как системы с вычислительной мощностью, необходимой для создания растровых изображений, были слишком дорогими. Первые компьютеры в 1960-х и 1970-х годах работали с векторными дисплеями; в видеоиграх, таких как Asteroids 1979 года, также использовалась векторная графика. Это продолжалось до 1980-х годов, когда большинство дисплеев перешло на растровую графику.
В связи со спросом на изображения, которые можно печатать в различных размерах, и адаптивный веб-дизайн, который подстраивается к размеру экранов различных устройств, векторные файлы стали востребованы в современном дизайне. Они позволяют создать четкие, масштабируемые изображения, которые открывают потрясающие возможности визуализации с дополнительной функциональностью. Современное шрифтовое оформление создается практически исключительно с использованием векторов. Текст, который вы сейчас читаете, является продуктом векторной графики. 3D-моделирование и компьютерная графика (CG), которую мы видим в фильмах про супергероев, являются прямым результатом развития векторной графики и иллюстрации.

Что общего между векторной графикой и дизайном
Поскольку с векторами могут работать и дизайнеры, и иллюстраторы, важно понимать разницу между ними.
Дизайнеры работают над общей композицией рекламных объявлений, веб-сайтов или любых других материалов и обеспечивают аккуратную организацию текста, графики и других структурных элементов. Для этих композиций дизайнеры используют векторные изображения, созданные иллюстраторами, или иногда создают собственные векторные рисунки. Дизайнер создает векторный дизайн, состоящий из множества различных векторных изображений.
Иллюстраторы зачастую более ориентированы на искусство и создают отдельные изображения, а не дизайн в целом. Они могут создавать отдельные векторные рисунки, которые могут использоваться самостоятельно или объединяться с другими элементами.

Создание векторного изображения в программных приложениях
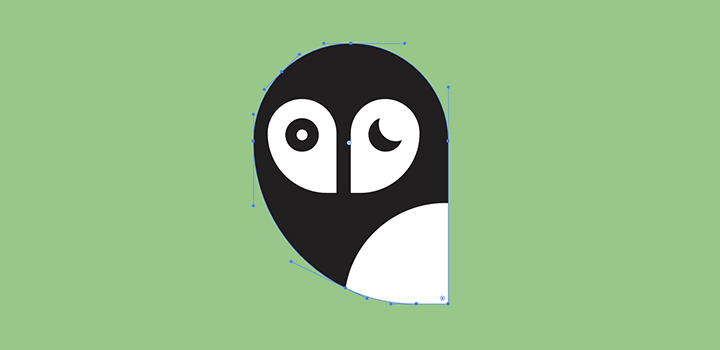
Новички в области векторной графики могут начать работу с построения каркаса изображения, а затем детализировать его. Это похоже на дом: если стены построены неправильно, то входная дверь может не открыться, как бы ярко она ни была окрашена.
Начинающие художники, желающие создавать векторные иллюстрации, могут ознакомиться с приведенными ниже примерами иллюстраций в векторном формате, чтобы найти вдохновение:
Орландо Арокена: работа Арокены над плакатом для театральной премьеры «Дамбо» в 2019 году является отличной пошаговой демонстрацией создания легендарного изображения опытным иллюстратором с помощью векторов.
Сюзанна Пашке: работы Пашке отличаются высоким уровнем сложности и детализации цифровых изображений.
Криштиану Сикейра: работа Сикейры динамична и прекрасно подходит для изображения спортсменов и спортивных соревнований.
Хелен Хуан: ориентируясь на создание красивых иллюстраций для детских книг, Хуан искусно рисует векторных персонажей и пейзажи.
Не забудьте изучить основные принципы рисования и попрактиковаться в их применении, но не стесняйтесь нарушать правила: «Не существует никаких жестких правил, — говорит арт-директор Дилан Тодд, — но я думаю, что, прежде чем начать нарушать правила, нужно хорошо освоить фундаментальные принципы».
«Прежде чем начать нарушать правила, нужно хорошо освоить фундаментальные принципы».
Изучение основ работы с Illustrator может стать отличной отправной точкой для усвоения основных принципов — до того как вы начнете демонстрировать свои творческие возможности с помощью векторной графики. Узнайте, как эта платформа позволяет иллюстраторам создавать красивые функциональные изображения, которые могут использоваться самостоятельно или дополнить графический проект.
Плакат "Не думай, что всё пропели. "
Худ. Язынин Иван Лаврентьевич. 1960-1970-е гг.


Vector art что это









Тенденции

Огнемётчик
Однажды, год назад, пикабутяне попросили меня сделать печеньку-огнемётчика
Возрадуйтесь все кто все же ждал, ибо я сделяль Х)

Хотя не уверен насколько это канон, даже с теми примерами которые есть :(

Заработать на рисунках без заказчика
Можно ли заработать на создании векторных картинок без заказчика?
Не буду тянуть, да можно. И в этой короткой статье расскажу как.
Мое изучение работы стоков началось сравнительно недавно с болота под названием Шаттерсток. Что меня заставило вообще этим заинтересоваться, да наверное тоже, что и тысячи других дизигнеров. От моей основной работы остается много невостребованного материала. На момент написания этого обзора, количество залитых мной векторных иллюстраций перевалило за 100, и у меня накапало 116$, а это пара бутылок хорошего коньяка, ну вы поняли)

Вывести можно раз в месяц если накапало хотя бы 35$. Скачивают со всего света, очень интересно наблюдать за этим процессом. Ну вот кому в городе герое Мумбай, который ранее именовался Бомбеем, могла понадобиться стрёмная бабка с пальцем, которую я рисовал для всратого конкурса, да еще и по расширенной лицензии?

Работа на Шаттере начинается с процедуры регистрации и экзамена. Нудное заполнение личных данных, загрузка фото паспорта и самое главное загрузка 10 экзаменационных иллюстраций. Особое внимание стоит уделить проставлению ключевых слов и описанию картинок, вся эта шляпа модерируется в живую. Я заливал векторные .EPS-ы. Важно чтобы ширина макета (не монтажной области) была 4000 px. Используйте фоновые блоки.
2000 x 2400 пикселей = 4,8 мегапикселей. Файл с таким разрешением приемлем.
1200 x 3000 пикселей = 3,6 мегапикселей. Это меньше, чем минимальный требуемый размер, и такой файл не будет принят нашей системой.
*Превьюшки jpg они наконец научились делать сами.
Есть еще пару важных моментов — не должно быть не замкнутых абрисов, лишних точек и сохранять нужно в максимум 10-й версии Adobe Illustrator, или если работаете в CorelDRAW готовьте формат .EPS постарше. Впрочем, регистрацию я прошел с первого раза, ничего сложного там не было.
*Бонусная инфа — Широкие, но узкие по вертикали изображения лучше выглядят в ленте, а следовательно лучше продаются.
Что продаётся
Читая профессиональные блоги на эту тему, я понял, что многое зависит от умения найти "нишу", то самое направление, которое еще не занято. Иначе говоря, рисовать под те "ключевые фразы" на которые есть спрос, а предложение небольшое. Еще, изучая топовых авторов я пришел к выводу, что особо ценятся работы с ярко выраженным авторским стилем. Шаблоны интерфейсов в стиле скевоморфизм и неоморфизм, вне зависимости от тематики имеют больший спрос, чем флэт иллюстрации и логотипы, с последними вообще проблема, их нельзя никак регистрировать по лицензии, поэтому спрос низкий. То есть все также, как и на оффлайн рынке, готовые решения имеют большую популярность чем детали для конструктора, хорошо заходят шаблоны разной полиграфии и сеты иконок. Охотней всего покупают трендовую графику, все эти плоские фигуры с гипертрофированными конечностями.
Первые попытки в векторную графику

Вчера твёрдо решила освоить векторную графику. Скачала CorelDraw и принялась за дело.
Наверное весь день сидела за монитором. Было сложно, но в конечном счёте получился такой милый кактус. Увы, не без ошибок.
Читайте также:


