Svg файлы для плоттера как создавать
Вы можете считать Масштабируемую Векторную Графику (Scalable Vector Graphics — SVG) отзывчивой графикой. SVG основан на формате XML, который позволяет создавать изображение, используя определённые теги и атрибуты. Ваш код сгенерирует изображение, которое можно изменять прямо в текстовом редакторе.
Флаг Японии сделанный с помощью SVG
Это пример SVG. Если посмотреть на его исходный код, то можно заметить, что он состоит из тегов и атрибутов так же, как и в HTML-документе. Все они находятся внутри тега <svg> . Здесь есть тег <rect> , рисующий прямоугольник с чёрной рамкой и белым цветом фона. И внутри него эллипс (почти что круг, но обратите внимание на атрибуты <ry> и <rx> ), который залит красным цветом.
SVG в вебе можно использовать двумя способами. Например, использовать SVG-файлы в атрибуте src тега <img> . То есть мы получим <img src="japan.svg"> — точно так же, как с PNG или JPEG-изображениями.
Но более интересное использование заключается в том, что мы можем вставлять SVG напрямую в <div> внутрь HTML-кода. Мы можем стилизовать эти блоки (или даже группы таких блоков) как захотим. Можем использовать CSS, анимацию или даже добавить интерактивности с помощью JavaScript. Это то, что прямо сейчас делает SVG одним из самых универсальных и крутых элементов в HTML.
SVG бесконечно масштабируем, отзывчив, имеет очень маленький размер файла, перспективен для следующего поколения экранов с неисчислимой плотностью пикселей и может быть стилизован, анимирован и оживлён при помощи известных веб-технологий — CSS и JavaScript.
Все эти вещи ранее были возможны только с использованием Flash, для которого требовался flash-плеер и много сложной работы. К тому же сейчас никто не любит использовать Flash.
Векторные картинки против растровых
Растровые картинки состоят из пикселей, создающих целостное изображение. JPEG, GIF и PNG — самые распространённые типы растровых изображений.
Растровые изображения состоят из фиксированного числа пикселей, поэтому изменение размера картинки невозможно без влияния на её качество. Вы наверняка замечали, что изменение размера таких изображений делает их зернистыми и размытыми. Всё это происходит из-за фиксированного количества пикселей.
Вот что происходит при увеличении растрового изображения:
Что происходит при увеличении растрового изображения
С другой стороны, векторное изображение является гибким и не зависит от разрешения устройства. Они построены на использовании геометрических фигур — линий, прямоугольников, кривых или последовательности команд. Вы можете изменять их атрибуты, такие как цвет, заливка и рамка.
Один из самых распространённых вариантов использования векторных изображений — это иконки и анимация маленьких иконок. Они всегда будут чёткими даже на дисплеях с самой высокой плотностью пикселей, таких как новые 4K смартфоны.
Вот что происходит при увеличении векторного изображения:
Что происходит при увеличении векторного изображения
SVG-теги
Тег <svg> внедряет SVG-документ внутрь текущего документа, например, HTML. Тег имеет свои координаты X и Y, высоту и ширину, и свой уникальный id.
Вот как он может выглядеть:
Тег <g> группирует элементы вместе и ведёт себя как контейнер для связанных графических элементов. Элемент <g> также может содержать в себе другие элементы <g> , которые будут вложены в него.
Вот пример тега <g> :
Элемент <rect> представляет собой базовую фигуру SVG — прямоугольник. Он может иметь различные атрибуты, такие как координаты, высота, ширина, цвет заливки, цвет обводки и острые или закруглённые углы.
Вот пример тега <rect> :
Элемент <use> позволяет клонировать и повторно использовать графические элементы SVG, в том числе такие элементы, как <g> , <rect> , а также другие <use> элементы.
Вот пример тега <use> :
Элемент <path> определяет путь, состоящий из координат точек для формирования фигуры. Код с использованием <path> может казаться магией, но не пугайтесь! В примере ниже код можно прочесть как:
- «M150 0» — переместись на (150,0);
- «L75 200» — нарисуй линию к (75,200) от предыдущей точки (которая имела координаты (150,0));
- «L255 200» — нарисуй линию к (225,200) от предыдущей точки (которая имела координаты (75,200));
- «Z» — закрой путь (нарисуй линию к начальной точке).
Вам, скорее всего, не потребуется учить этот код, так как он может быть сгенерирован любым SVG-редактором, но будет здорово, если вы будете его понимать.
Вот пример тега <path> :
<symbol>
И, наконец, элемент <symbol> определяет символы, которые могут быть использованы повторно. Эти символы отрисовываются только при помощи тега <use> .
Вот пример тега <symbol> :
Создаём SVG
Есть множество доступных SVG-редакторов, например, Adobe Illustrator или Inkscape. Последний бесплатен и с открытым исходным кодом. Поскольку SVG-файлы это XML-код, то в крайнем случае вы можете написать его вручную.
Для этого примера я буду использовать простой онлайн-редактор. В нём вы можете создавать SVG без необходимости устанавливать что-либо ещё.
- Для начала создадим круг.
- Затем добавим больше кругов и сохраним исходный код.
CSS3-анимация
SVG может быть анимирован с помощью добавления атрибута id или class SVG-тегам, и последующей стилизации их в CSS. Так же, как и любой другой документ. Ниже приведён пример того, как может быть анимирован SVG.
CSS-анимация предлагает множество типов анимации, которые вы можете выбрать. Линейная анимация — это ещё один крутой атрибут SVG.
Для следующего примера я написала текст «Hi, I am Surbhi», используя инструмент «Pen» в редакторе. Затем я использовала ключевые кадры из CSS3 для создания анимации.
Обратите внимание, что каждый тег path имеет уникальный идентификатор. Это связано с тем, что нам важна задержка при создании анимации для нескольких слов.
Анимационный тег <animate>
Внимание! Декларативная анимация в формате SMIL с помощью тегов <animate> не рекомендуется к использованию и, вероятно, будет удалена из браузеров в будущем (прим. редактора, 28 ноября 2019).
<animate> — это тег для создания анимации, встроенный в сам SVG. Он определяет, как атрибуты элементов изменяются от начальных до конечных значений в процессе указанной анимации. Это используется для анимации свойств, которые не могут быть анимированы с помощью CSS.
Основные элементы, которые анимируются этим тегом: цвет, движение и трансформация.
Тег <animate> вкладывается внутрь тега объекта, который должен быть анимирован. Он не работает для путей, состоящих из координат, а только внутри тегов, создающих объекты. Обратите внимание на атрибут additive . Он показывает, что анимации не переопределяют друг друга, а вместо этого работают одновременно.
Вот пример анимации SVG с помощью тега <animate> :
Анимация и интерактивность, основанная на JavaScript
Поскольку SVG — это просто документ с тегами, то мы можем использовать JavaScript для взаимодействия с отдельными элементами SVG, получая их при помощи селекторов ( id или class ).
Помимо стандартного JavaScript, есть множество JS-библиотек для анимации и взаимодействий с SVG: Vivus.js, Snap.svg, RaphaelJS и Velocity.js.
В следующем примере я использовала библиотеку Vivus.js вместе с jQuery, чтобы получить анимацию линий:
Почему нельзя использовать SVG для всех изображений?
SVG больше всего подходит для изображений, которые могут быть построены с помощью нескольких геометрических фигур и формул. Хотя, в принципе, вы можете конвертировать ваши фотографии в SVG, но размер изображения будет несколько мегабайт, что нарушит цель SVG — экономить место. SVG лучше использовать для иконок, логотипов и небольшой анимации.
Продолжаем разговор плоттерной резке оконных (интерьерных) декораций по шаблонам от Картонкино. В этой части инструкции я расскажу об использовании наших шаблонов при резке на плоттерах Brother ScanNCut и DesignNCut. Здесь есть ряд технических особенностей, связанных с использованием специального программного обеспечения.

Вообще говоря, существует множество разновидностей режущих плоттеров. Но, как я уже упоминала, в наших комплектах шаблонов представлены файлы в разных форматах (DXF, SVG, FCM, Studio3), которые полностью перекрывают потребности самых разных моделей раскройных машин.
К примеру, формат SVG подходит для Brother ScanNCut/DesignNCut, Cricut Explore, Sizzix Eclips и т.д. Можно сказать, это универсальный формат.
Поэтому всем, кто использует именно файлы SVG, вполне пригодятся дальнейшие пояснения.
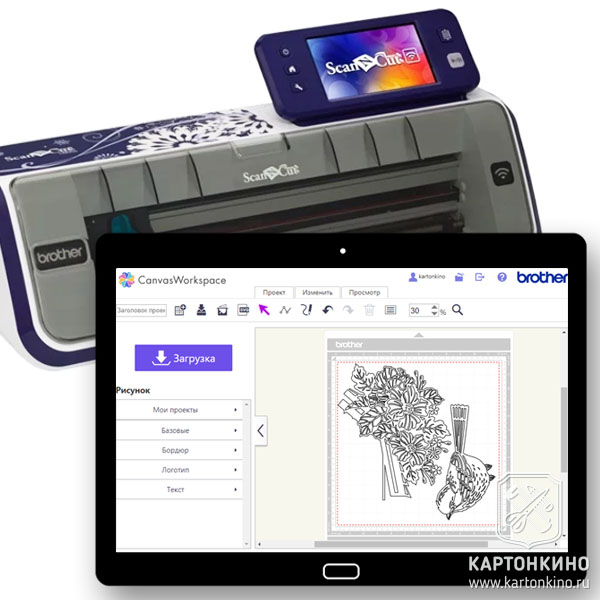
Итак, для плоттеров Brother ScanNCut/DesignNCut существует специальное онлайн-приложение CanvasWorkspace . Именно на его примере рассмотрим порядок обработки шаблонов.
Есть также автономная версия приложения для установки на ПК. Но на нём особо останавливаться не буду. После веб-версии вы легко разберётесь, что и как нужно делать.
Форматы шаблонов для плоттера
Родной формат для приложения ScanNCut Canvas - FCM.
Кроме того, можно импортировать файлы в форматах SVG и DXF. В нашем случае для импорта мы готовим именно файлы SVG. Файлы DXF попросту не откроются в силу слишком большого веса.
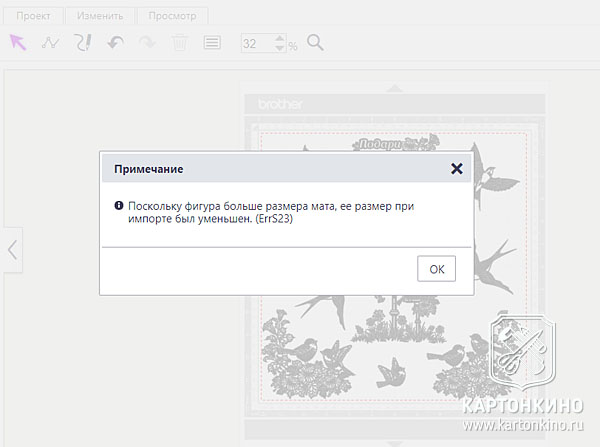
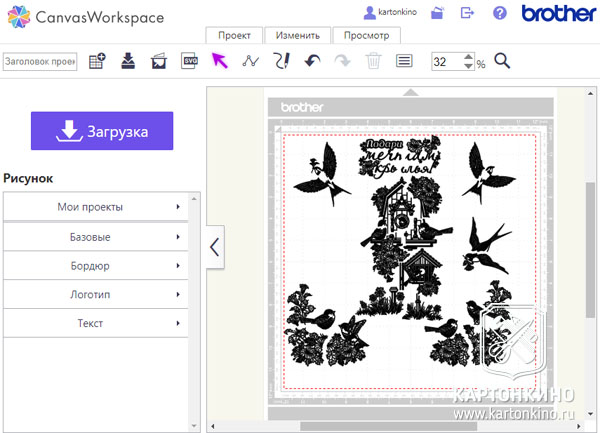
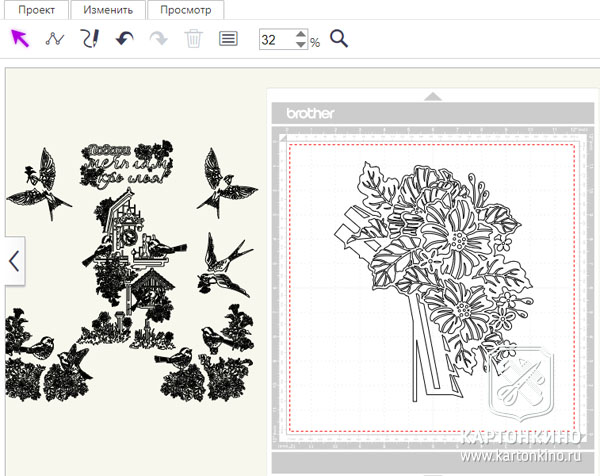
Здесь сразу стоит обратить внимание на особенность ScanNCut Canvas: при импорте, если изображения выходят за рамки рабочей области (мата), то программа автоматически уменьшает содержимое файла до размеров рабочей области.Вот так это происходит (на примере шаблонов из набора «Птицы» в масштабе 1:1):

В этом случае будет сложно угадать исходные размеры шаблонов. Поэтому мы заранее уменьшаем масштаб шаблонов в несколько раз, чтобы они укладывались в пределы области 30×30 см.
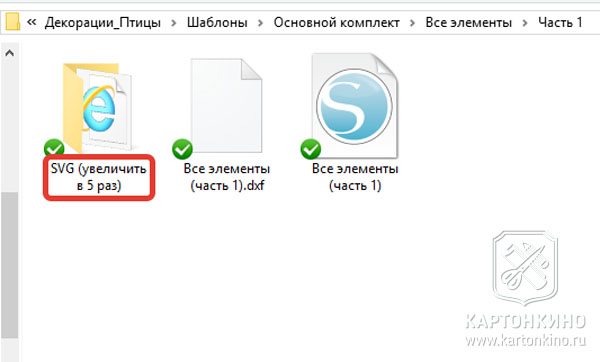
Тогда, чтобы получить шаблон в исходном размере, необходимо просто увеличить его в заданное число раз. О том, во сколько раз необходимо сделать увеличение, указано в названии соответствующей папки с файлами.

Вы можете задать и свой собственный масштаб в зависимости от размеров окна (или иной украшаемой поверхности).
Цельные шаблоны (при небольшом увеличении) можно также использовать для оформления небольших площадей (например, стендов и т.п.).
Обращаю Ваше внимание, что файлы в формате FCM присутствуют не во всех наборах. Дело в том, что нередко при сохранении импортируемого файла в этом формате, некоторые мелкие элементы шаблонов (из-за сложности рисунка и уменьшенного масштаба) теряются, т.е. удаляются программой.
Вот как это выглядит:

В таких случаях сохранять файл в формате FCM нет смысла. Вполне можно использовать файл SVG, у которого нет проблем с сохранением содержимого.
При необходимости Вы можете обработать шаблоны (увеличить до нужного формата, расположить нужным образом на мате) и сохранить их в FCM самостоятельно.
И ещё один важный момент! В некоторых ранних наборах могут находиться файлы в формате SVG, в которых шаблоны не уменьшены в масштабе, или вообще отсутствуют файлы в формате SVG (ещё не все наборы переукомплектовали по нашей оптимальной технологии).В результате могут возникнуть ситуации, когда файл не импортируется в ScanNCut Canvas из-за слишком большого объёма (много линий). Подобные ситуации особенно характерны для шаблонов гирлянд.
Как быть в этом случае?
- Можно открыть файл SVG (а при его отсутствии — в другом формате, например, AI, DXF) в любом векторном редакторе (CorelDraw, Adobe Illustrator или бесплатном Inkscape) и сохранить отдельные шаблоны или группы шаблонов (в уменьшенном масштабе) в формате SVG. После этого шаблоны можно будет без проблем импортировать в Canvas.
- Или можно написать нам, и мы обновим файлы набора (по нашей технологии) вне очереди.
Подготовка к плоттерной резке
Итак, перейдём к практической части. На примере уже упомянутого набора «Птицы» рассмотрим, как правильно подготовить шаблоны для последующего вырезания украшений на плоттере Brother ScanNCut/DesignNCut.
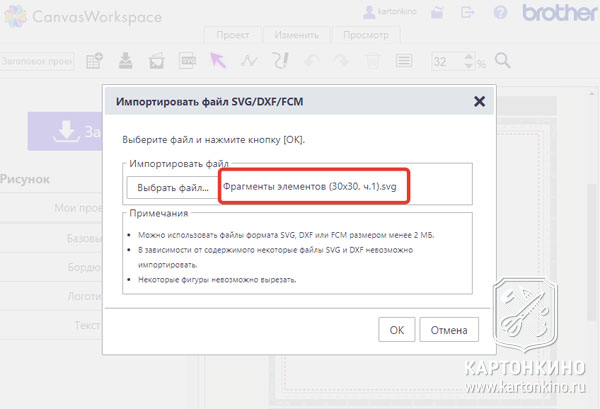
Открываем веб-приложение ScanNCut Canvas и импортируем файл SVG с фрагментами крупных шаблонов, предназначенными для резки на листах 30×30 см.


Для удобства можно активировать параметр просмотра «Показывать только линию вырезания».

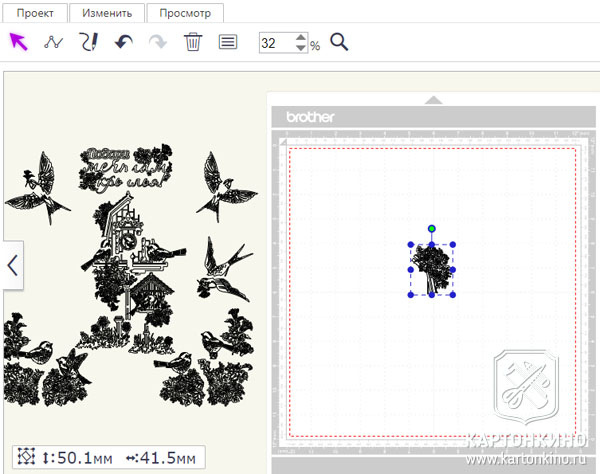
С каждым фрагментом будем работать по отдельности. Поэтому сдвигаем все шаблоны в сторону, оставляем только 1 фрагмент.

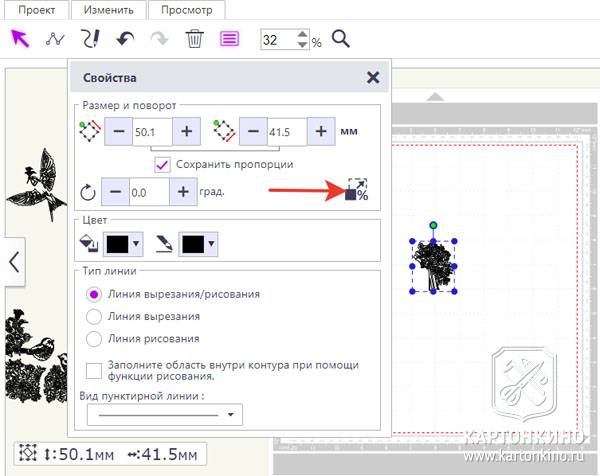
Теперь его необходимо увеличить до исходного масштаба, т.е. в 5 раз. Для этого открываем окошко «Свойства» (при этом шаблон должен быть выделен) и нажимаем значок с процентами.

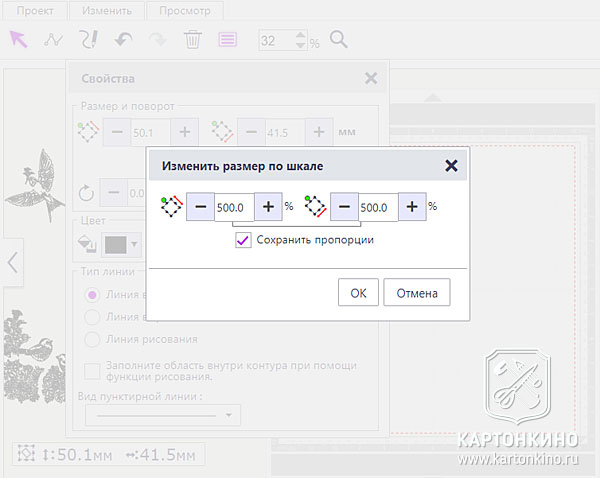
В следующем окошке выставляем значение увеличения размера 500% с сохранением пропорций.

Нажимаем «ОК» и получаем фрагмент шаблона в исходном размере.

Повторюсь, Вы можете задать и свой собственный масштаб, который, к примеру, лучше подходит для Ваших окон.
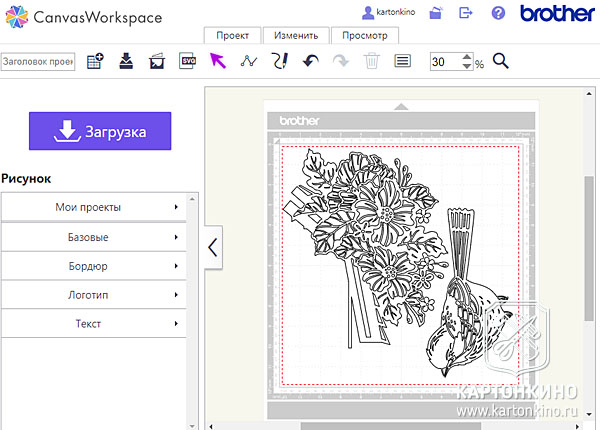
Далее остаётся только разместить фрагмент на мате оптимальным образом. В некоторых случаях фрагмент необходимо повращать, чтобы он поместился на мате.
При желании для экономии можно добавить на пустые участки мата мелкие шаблоны (из файла «Все элементы»).

Подготовленные таким образом шаблоны мо жно сохранить на флэш-накопителе USB и затем перенести в плоттер ScanNCut. Или, если есть такая возможность, можно передать данные непосредственно в плоттер по беспроводной сети.
Вот, собственно, и вся премудрость.
О том, как вырезанные украшения крепить на окнах или других поверхностях, читайте в первой части инструкции.
А если остались вопросы, смело задавайте их в комментариях или через нашу «общественную приёмную».
Этот пост — первый из серии статей о SVG (Scalable Vector Graphic), рассказывающий об основах векторной графики на сайте.

Преимущества SVG
Основные SVG-фигуры
Согласно официальной спецификации можно рисовать простые объекты с помощью SVG: прямоугольник, окружность, линию, эллипс, ломаную линию или многоугольник при помощи тега svg.
Простая линия с помощью тега line с всего двумя параметрами — точками начала (x1 и x2) и конца (y1 и y2):
Также можно добавить атрибуты или стили stroke and stroke-width, чтобы задать цвет и ширину:

Ломаная линия
Синтаксис аналогичен предыдущему, используется тег polyline, атрибут points задает точки:

Прямоугольник
Вызывается тегом rect, можно добавить некоторые атрибуты:

Окружность
Вызывается тегом circle, в примере с помощью атрибута r задаем радиус, cx и cy задают координаты центра:

Эллипс
Вызывается тегом ellipse, работает аналогично circle, но можно задать два радиуса — rx и ry:

Многоугольник
Вызывается тегом polygon, многоугольник может иметь разное количество сторон:

Использование редакторов
Как видно из примеров, рисование базовых SVG-фигур — это очень просто, но объекты могут быть намного сложнее. Для таких нужно использовать редакторы векторной графики, например Adobe Illustrator или Inkscape, где можно сохранять файлы в SVG-формате, а потом редактировать в текстовом редакторе. Вставлять на страницу SVG можно с помощью embed, iframe и object:

Поддержка браузерами

Для начала необходимо подключить библиотеку Raphael.js на нужную страницу, затем загрузить SVG-файл, скопировать и вставить сгенерированный код в function:
На странице вставить div с атрибутом rsr:
Заключение
Вот и все основы SVG, в следующих статьях будут разобраны более сложные примеры использования векторной графики.

Файлы в формате SVG «лёгкие» и масштабируемые, а также их можно модифицировать через код. Они обеспечивают высокое качество изображений независимо от размера экрана. С ними можно работать как с обычными изображениями, а также использовать инлайн в HTML. Подробнее о преимуществах формата в статье.
Зачем использовать SVG
Если вам нужны чёткие, адаптивные или анимированные элементы интерфейса, иконки, логотипы, векторные изображения, стоит подумать об использовании формата SVG. Ниже перечислены его основные возможности и преимущества.
Масштабирование изображения с сохранением качества pixel perfect
При использовании формата PNG или растровых изображений разработчики ограничены пикселями. Масштабирование картинки снижает её качество. Поэтому приходится использовать несколько разных фото для девайсов с разным разрешением экрана.
Изображения в формате SVG сохраняют качество при масштабировании, так как они нарисованы с помощью кода, а не с помощью пикселей.

Возможность модификации
Изображения в формате SVG можно анимировать или стилизовать с помощью CSS. Вы можете изменить цвета, размеры элементов, шрифты и так далее. Элементы векторных изображений можно делать адаптивными.
Небольшой «вес» файлов
Изображения в формате PNG становятся очень «тяжёлыми», когда вы используете высокое разрешение. Это негативно влияет на скорость загрузки страницы, что в свою очередь может ухудшить результаты сайта в поисковой выдаче.
Файлы в формате JPG чуть «легче» картинок в PNG, но всё равно они слишком «тяжёлые». А изображения SVG представляют собой код, поэтому они «весят» очень мало. Поэтому смело используйте этот формат для создания иконок, логотипов и других элементов интерфейса.
Доступность
Если SVG-изображения содержат текст, поисковики могут их индексировать и выдавать в ответ на запросы пользователей. Скринридеры, которые используют слабовидящие и слепые пользователи, тоже поддерживают SVG. Это обеспечивает доступность файлов этого формата для всех посетителей сайта.
Использование SVG: распространённые практики
Векторные изображения долго были непопулярными, так как не все браузеры их поддерживали. В настоящее время эта проблема решена. Поэтому формат активно применяется для решения задач веб-разработки. Наиболее популярные кейсы использования представлены ниже.
Логотипы и иконки в SVG
Логотипы и иконки должны сохранять качество на экранах с любым разрешением. Чёткость нужна всем элементам интерфейса сайта: от маленькой кнопки до экранной заставки.
Использование SVG обеспечивает разработчикам контроль над каждой линией, формой и элементом изображения. Также формат облегчает позиционирование элемента и позволяет манипулировать его элементами.
Инфографика
Элементы SVG можно динамически обновлять в зависимости от действий пользователей или изменений данных. Поэтому SVG — идеальный вариант для создания интерактивных карт и инфографики.
Визуальные эффекты
С помощью SVG удобно делать разные визуальные эффекты, например, изменения формы элемента или превращение одного элемента в другой. К примеру, можно менять форму букв или трансформировать один логотип в другой.
Анимация
SVG можно использовать для создания CSS-анимации, поэтому фронтенд-разработчикам не придётся изучать дополнительные техники. Также можно воспользоваться SMIL SVG — инструментом анимации векторных изображений. SMIL обеспечивает разработчикам даже больше возможностей, чем обычная CSS-анимация.
Иллюстрации и рисунки
Обычные рисунки и иллюстрации, если они не слишком сложные, легко трансформировать в SVG. Также это практически идеальный формат для скетчей, схем, например, для иллюстраций, схематически показывающих принцип работы какого-то механизма.
Интерфейсы и приложения
SVG используются для создания сложных интерфейсов, которые интегрируются с насыщенными интернет-приложениями (RIA, rich internet application). Благодаря свойствам формата элементы интерфейса получаются лёгкими, при необходимости анимированными и привлекательными.
Далее речь пойдёт о том, как правильно добавлять файлы SVG на сайт.
Изучайте вёрстку на Хекслете В рамках профессии «Верстальщик» вы изучите HTML5 и CSS3, научитесь пользоваться Flex, Grid, Sass, Bootstrap. В процессе обучения сверстаете несколько полноценных лендингов и добавите их в портфолио. Базовые курсы в профессии доступны бесплатно.
Использование SVG в HTML и CSS
Файлы в формате SVG можно добавлять на страницы сайта средствами HTML и CSS.
Тег img
Первый способ — URL изображения можно указать в атрибуте src тега img. В этом случае вы работает с форматом так же, как с картинками jpg, png и так далее.
Это привычный для большинства разработчиков способ работы с изображениями. Одно из преимуществ — возможность дополнительно использовать тег <a>. С его помощью к изображению можно добавить гиперссылку.
Если вы добавляете изображение через тег img, его можно стилизовать с помощью CSS. Но вы не можете манипулировать элементами изображения с помощью JavaScript и внешних стилей. При этом можно использовать CSS инлайн для изменения кода SVG.
Использование SVG в CSS
Изображения в формате SVG можно указывать в свойстве background-image, как фото в других форматах. Ниже пример кода.
Этот способ сохраняет все преимущества векторных изображений, включая высокую четкость на экранах с любым разрешением. Также этот способ позволяет масштабировать, повторять и позиционировать изображения.
Инлайн SVG в HTML
Файл SVG можно открыть в любом текстовом редакторе, скопировать код и добавить его в HTML-разметку страницы. Это называется использованием SVG инлайн. Пример ниже.
Использование SVG в формате кода
В SVG-файлах используется основанный на XML язык, который описывает векторные изображения. Как и HTML, это язык разметки. Но код SVG позволяет манипулировать элементами, например, применять к ним эффекты.
Код SVG можно добавлять в HTML-разметку страницы или писать его в отдельных файлах. Ниже пример создания окружности и прямоугольника с помощью SVG.
Подробнее о работе с простыми фигурами ниже.
Рисуем с помощью SVG: круг
Чтобы нарисовать круг, необходимо указать три атрибута:
- Радиус круга — r.
- Позицию центра круга по оси x — cx.
- Позицию центра круга по оси y — cy.
Код, с помощью которого можно нарисовать круг, можно посмотреть ниже. Цвет линии и фона можно указывать инлайн или отдельно.

Рисуем с помощью SVG: прямоугольник
Создание прямоугольников с помощью SVG похоже на рисование окружностей. Достаточно указать координаты центра по осям x и y, а также высоту и ширину для определения размера. Пример кода ниже.

Рисуем с помощью SVG: линия
Чтобы нарисовать линию, нужно указать координаты по осям x и y двух точек. Также можно указать цвет и толщину линии. Код ниже наверняка выглядит понятнее объяснения словами.

Рисуем с помощью SVG: звезда
С помощью SVG можно рисовать звёзды и другие многоугольники. Для этого достаточно указать координаты точек углов фигуры. Пример кода ниже.

Рисуем с помощью SVG: пути
С помощью элемента можно рисовать ломаные кривые. Они позволяют создавать объекты разной формы. С помощью атрибута d определяется путь или координаты ломаной линии. Команда M используется для абсолютного позиционирования, а m — для относительного. С помощью команды L определяются координаты новой точки.
Вот пример использования path:
А это пример нескольких линий, созданных с помощью path:

Рисуем с помощью SVG: кривые
Для рисования кривой линии используется команда C. В примере ниже определяются начало кривой, точки смещения и конец кривой.
С помощью команды S можно объединять кривые и создавать сложные формы.

Как работать с текстом с помощью SVG
Формат SVG позволяет работать с текстом. Для этого применяется тег <text> Пример ниже.

Как управлять свойствами шрифта с помощью svg
SVG позволяет управлять следующими свойствами шрифта:
- font-family .
- font-style .
- font-weight .
- font-variant .
- font-stretch .
- font-size .
- font-size-adjust .
- kerning .
- letter-spacing .
- word-spacing .
- text-decoration .
С помощью тега <tspan> можно выбрать одно или несколько слов в тексте и изменить их свойства.
Также SVG позволяет переворачивать текст, менять цвет линии и заполнения букв и выполнять другие трансформации. Ниже пример создания контура текста, написанного справа налево. Последнее определено с помощью свойств direction и unicode-bidi.
Как использовать CSS в SVG
Код CSS можно указывать инлайн в коде SVG. Смотрите пример.
Также можно писать CSS в отдельных файлах и применять стили к элементам SVG. Например, в SVG можно указать класс.
В CSS можно работать с этим классом.
Вместо заключения: как дела с SVG 2.0
SVG 2.0 активно разрабатывается. Продукт находится в стадии предварительной версии (Candidate Recommendation). Браузеры не полностью поддерживают SVG 2.0. В новой версии добавлены некоторые возможности HTML 5 и WOFF (web open font format). Следить за стадиями разработки SVG 2.0 можно на сайте W3C.
Адаптированный перевод статьи All you need to know about SVG on the web by Richard Mattka. Мнение автора оригинальной публикации может не совпадать с мнением администрации «Хекслета».
Никогда не останавливайтесь: В программировании говорят, что нужно постоянно учиться даже для того, чтобы просто находиться на месте. Развивайтесь с нами — на Хекслете есть сотни курсов по разработке на разных языках и технологиях

Использование SVG для стилизации веб-сайтов открывает целый мир новых возможностей. Это отличный способ сделать дизайн уникальным и удобным для пользователей. Одно из самых больших преимуществ SVG – его гибкость и возможность изменять внутренние элементы изображения при помощи CSS. Вы можете создавать многоцветные значки и иллюстрации, а также анимировать их с помощью JavaScript или все того же CSS. SVG – векторный формат. Он масштабируется без потери качества, а правильно оптимизированная картинка мало весит. На примере небольшой иконки мы рассмотрим, как нужно работать с такими изображениями.
Создание SVG
Самый простой способ создать SVG – написать код:
Мы возьмем Illustrator. Как в любом приложении для работы с векторной графикой, большинство клиентских логотипов или иллюстраций представлены здесь в виде файлов AI, поэтому их можно легко открыть и экспортировать в SVG.
Для начала нужно создать новый веб-документ:

Размер холста – 400х400 пикселей. Размер на самом деле не имеет значения, потому что это вектор, но лучше оставить его в пределах, которые вы ожидаете увидеть в браузере. Будет легче поддерживать размер штриха и менять его, по сравнению с базовым. Далее создадим значок:

При построении изображения можно использовать штрихи, различные цвета и даже градиенты. Все это будет экспортировано в SVG. Если вы планируете анимировать отдельные элементы значка, необходимо назвать слои и группы:

После экспорта имена будут преобразованы в идентификаторы: это будет полезно для более сложных иллюстраций. Лучше всего изменить идентификаторы на классы для внутренних элементов. Вы по-прежнему сможете использовать идентификатор для основного элемента <svg> , но им будет легче управлять, если пути и формы имеют классы.
Экспорт и оптимизация SVG-файлов
Когда значок будет готов, нужно экспортировать его в SVG. Для этого перейдите в: Файл -> Экспорт -> Экспортировать как .

Если вы хотите, чтобы холст SVG был того же же размера, что и монтажная область, или если вы экспортируете несколько значков из одного документа, установите флажок «Использовать монтажные области». В противном случае Illustrator обрежет холст до размера содержимого. Лучше всегда использовать размер артборда. Изображение будет легче поддерживать, если оно имеет определенный размер, особенно если нужно изменить или обновить иконку. Вы можете экспортировать его снова с тем же размером монтажной области.
Затем перед вами появится окно с параметрами для кода SVG:

В первом раскрывающемся списке необходимо выбрать способ создания CSS. Если у вас всего несколько элементов, лучше поставить «Inline style». Для более сложных иллюстраций есть «Internal CSS». Если вы не хотите использовать имена слоев и групп в качестве идентификаторов, измените раскрывающееся меню «Object IDs» на «Minimal». Это нужно для минимизации кода SVG перед отправкой в production. Если вы работаете над анимацией и хотите иметь более чистый код, снимите этот флажок.
После выбора опций экспортированный код значка выглядит примерно так:
Теперь необходимо изменить идентификаторы внутренних элементов на классы и добавить некоторые атрибуты для лучшей доступности:
Файлы SVG не занимают много места, что может улучшить скорость загрузки страницы. Если вы хотите еще больше их оптимизировать, попробуйте отличный инструмент – SVGOMG .

Вы можете загрузить в него файл SVG и получить множество дополнительных опций его тонкой настройки. Будьте осторожны: если вы зайдете слишком далеко в настройке изображения, нарушите дизайн. Если у вас уже есть стили или анимация, убедитесь, что не потеряете после оптимизации классы и элементы.
Анимация и манипуляции с CSS
После добавления кода SVG на страницу, необходимо стилизовать его как и любой другой элемент HTML. Например так:
Вы без труда найдете множество библиотек JavaScript (Svg.js, SnapSVG) для создания сложных анимаций, однако в большинстве случаев добиться интересного эффекта можно, используя только свойства opacity, scale, translate и colors.
Далее создадим простую анимацию для круга:
Это простая масштабная анимация в сочетании с непрозрачностью. Если у вас есть несколько значков с похожим кругом, вы можете повторно использовать тот же код, что сэкономит много времени и усилий. Именно поэтому использование классов для отдельных элементов предпочтительнее уникальных идентификаторов.
Теперь посмотрим на анимацию значка галочки:
Дальше немного сложнее. Здесь мы используем stroke-dasharray и stroke-offset , чтобы создать эффект отрисовки значка. Подробнее этот метод описан в специальном руководстве . Также мы применяем масштабирование и меняем цвет обводки: как видите, код очень простой, но он дает довольно интересный эффект:
Результаты наших экспериментов можно увидеть здесь .
Мы привели очень простой пример, однако он показывает потенциал SVG для веб-проектов. Есть много разных способов использования популярного формата изображений и векторной анимации. Также существует неплохая спецификация этого, по сути, языка разметки XML и несколько справочников SVG-элементов и SVG-интерфейсов , с которыми читателям будет полезно ознакомиться.
Читайте также: