Slider control after effects что это
Конечно я такое не пишу, а копирую и вставляю. Поэтому я оставлю это тут, чтоб посмотреть в случае надобности. А может ещё кому пригодится.
Данное выражение нужно вставить в Expression в параметрах Position, Scale или другие. Таким образом при движении или увеличении масштаба, в ключевом кадре будут колебания.
А вот ещё одно выражение для затухающих колебаний. Предыдущее почему-то не работает с перемещением точки по двум осям. А вот это работает:
Bounce в тексте
Создаем или используем уже готовый текстовой слой.
Заходим в свойства текста: Text -> Animate -> Любой параметр для анимации
Будет создан аниматор, внутри него ваше свойство и селектор (Range Selector по стандарту). Удаляем стандартный селектор и нажимаем добавить новый (меню рядом с аниматором – справа) – Selector -> Expression
Открываем параметры Expression Selector и в Amount добавляем наше выражение.
Ещё вариант bounce для текста
Как заменить файл в композиции с сохранением всех его движений, эффектов и т.д
1) Выделяем слои, которые надо подвергнуть замене
2) из окна проекта тянем нужный файл, которым подменяем источник, зажав при этом Alt.
Пропорциональный виггл
виггл к одному значению переменной
w = wiggle(2,50); [value[0],value[0],w[1]]
разный виггл к двум значениям переменной Position
ww = wiggle(.8,10);
wh = wiggle(.8,1);
[ww[0],wh[1]]
Одновременно wiggle и LoopOut
L = loopOut(type = "pingpong", numKeyframes = 0);
ww = wiggle(.3,10);
wh = wiggle(.3,100);
L + [ww[0],wh[1]] - value
Если нужно сделать разный виггл и ссылаться на слой в композиции с поправкой:
L = loopOut(type = "pingpong", numKeyframes = 0);
ww = wiggle(.3,10);
wh = comp("name-comp").layer("name-layer").effect("name-effect")("Output 1");
L + [ww[0],wh+1780] - value
Как обратиться в expression к другой композиции
comp("name-comp").layer("control").effect("Color font end text")("Color")
Выражение для движения по спирали от края к центру
Применяется к Position
Округление чисел
Например при создании счётчика, чтоб округлить до целого числа
Вставить в слайдер:
Округление со знаком после точки
В source текста вставить expression
Автоматический зум вначале и в конце слоя
Резкие быстрые движения по Y
Например, для создания глитч-эффекта, путём анимации таким образом цветного слоя
Автоматический размер подложки для текста (субтитров)
Применить выражение к Size шейпа
Создать шейп, а над ним текстовый слой
В size шейпа вставить этот код:
Если несколько строк, то к position шейпа можно добавить:
для автоматического выравнивания по вертикали
Wiggle и Loop одновременно
Подходит, например, для точки в эффектах, когда использовать нуль для подобных целей затруднительно
Bounce (отскоки)
Если одно значение меньше Х, тогда выводить другое
Мне нужно было сделать виггл под музыку. Однако музыка была не всегда. При этом когда музыки не было мне нужно было, чтоб слой шатался при постоянном виггл.
Если значение музыки меньше comp("name-comp").layer("music").effect("music")("param"), тогда выводим 5. если нет, выводим 20 или больше
Изменение размера шейпов с одной стороны (сбоку) через Size с сохранением пропорции Roundness
В Anchor Point шейпа написать выражение
Слева направо
w = content("Rectangle 1").content("Rectangle Path 1").size[0];
[w/2, value[0]]
w - слева направо
-w - справа налево
h = content("Rectangle 1").content("Rectangle Path 1").size[1];
[value[0], -h/2];
h - сверху вниз
-h - снизу ввех
Плавная смена цвета
Color Balance (HLS) - анимация Hue
Если a больше b, то выводится первая строка
Если это не так, то есть a меньше b, то выводится вторая строка
так же можно использовать другие варианты
< - меньше
== - равно
Для чекбокса (галочки)
Например, нужно отображать слой или скрывать при нажатии на галочку.
В параметре прозрачности (opacity) прописать:
if (путь до эффекта чекбокс == 1) 0 else 100;
то есть, если галочка проставлена (== 1), то значение параметра прозрачности будет = 0. а если галочка не проставлена, то = 100
живой пример со ссылкой на слой settings, эффект "Checkbox" с названием "full image" в композиции "slide-show"
if (comp("slide-show").layer("settings").effect("full image")("Checkbox") == 1) 0 else 100;
Внутренняя обводка для шейпа
Add --- Offset Paths
Прикрепить параметр Amount к Stroke Width шейпа и дописать /-2
Прозрачность слоя относительно положения камеры
Выражение применяется к Opacity 3д слоя
Обратное действие в зависимости от скорости
Например на Rotatiion повесить следующий expression
Он ссылается на позицию слоя path
Счётчик с округлением и дополнительными символами
В source text прописать следующее
Счётчик с разделением на разряды
Применить следующее выражение к source text для привязки к слайдеру
Теперь тысячные будут разделяться пробелом
Счётчик с постоянным количеством цифр
Применить следующее выражение к source text для привязки к слайдеру
zerosAmount - это количество цифр. В данном примере цифры будут выглядеть как 001 002 020, то есть если в числе меньше 3 цифр, то будут добавляться нули
Счётчик для миллионов
Применить следующее выражение к source text для привязки на этот раз к Angle control
Зацикленный wiggle для разных значений
Если значения 2, например, без оси Z, тогда соответствующий параметр - wz - следует убрать как минимум из последней строчки из выражения
Для одного значения, например, для Rotation, выражение может выглядеть так:
loopTime - это время цикла в секундах. То есть длина композиции
Эффект управления количеством кадров в секунду (FPS)
Effects - Time - Posterize Time
Мягкие края для текста и других слоёв
Делать мягкие края можно разными способами. Я у Энрю Крамера увидел интересный вариант со стилем слоя
Нужно применить стиль слоя Inner Glow со следующими параметрами:
Blend mode: normal
Technique: precise
Size: 6
Изменение параметра одного значения, относительно другого
Есть какой-то меняющийся параметр, например Position, Scale или что-либо ещё. Для примера возьмём Scale, который меняется от 0 до 100
Задача: изменять другой параметр, например Slider Control, относительного того параметра Scale. Причём не просто привязав к тому Scale и меняя Slider Control с 0 до 100, а через интерполяцию. То есть чтоб, например, если Scale = 0, то Slider Control пусть будет = 25. И когда Scale = 100, то Slider Control пусть будет = 65
Таким образом можно менять нужное значение относительно другого значения в заданном диапазоне без использования ключевых точек
Для этого нужно в параметре изменяемого значения пропиcать следующее выражение:
Для конкретно текущего примера:
Вместо linear можно easeOut
Постоянная ширина обводки, независимо от scale
Прописать выражение в «Stroke Width»:
Привязка положения эффекта к слою
Применять следующее выражение к эффекту, где используется Position. Например, Radial Blur -- Center, а так же Start и End в Gradient Ramp или в Offset Turbulence в Fractal Noise
Таким образом положение эффекта не будет менять при перемещении слоя. Обычно чтоб такого достичь приходилось делать прекомпоз
Печатающийся текст с мигающим курсором
Быстрый вариант с маркерами
В Source текстового слоя вставить выражение
При этом создать 4 маркера 'cursorStart', 'textStart', 'textStop', 'cursorStop'.
Вариант со слайдером ниже. Можно регулировать скорость набора текста, останавливать печатание.
В Source текстового слоя вставить выражение
Создать Slider Control с именем txtComplete. А так же два маркера 'cursorStart', 'cursorStop'.
Слайдером регулируется количество текста от 0 до 100. Маркерами регулируется начало и конец мигания курсора
cursor="|"; - символ для мигающего курсора
Обратный отсчёт времени (Таймер времени)
Создать текстовый слой, добавить в него Слайдер
В source текстового слоя прописать выражение
Далее настраивать отсчёт через ключевые кадры слайдера. Можно делать как обратный отсчёт, так и движение времени вперёд.
Если часы не нужны, а только минуты и секунды, из выражения следует убрать
5 простых выражений для After Effects
Всем привет! В этой статье я хочу поговорить с Вами о 5 простых, но тем не менее очень полезных выражениях. Эти выражения я использую чуть ли не в каждом втором проекте и они существенно облегчают мою жизнь.
1) Итак, первое из них - это loopOut(). Простенькое выражение для зацикливания анимации. Допустим, у нас есть бабочка, собранная из трех частей: левое крыло, правое и тело.

И нам необходимо сделать так, чтобы крылья без остановки вращались вокруг оси Y, создавая тем самым эффект реалстичных махов крыльями. Но представляете, сколько ключевых кадров нам нужно поставить, чтобы анимировать крыло на протяжении маленькой пятисекундной композиции. По моим подсчётам около 60! И, чтобы не возиться с этим огромным количеством ключевых кадров, разработчики программы придумали одно простое выражение - loopOut.
Поэтому, мы находим параметр Rotation Y и слева от него кликаем по значку с секундомером. После чего, в начале композиции появится ключевй кадр, измените значение параметра для этого ключа на -80. После этого мы переходим на 4 кадра вперед и изменяем значение параметра Rotation Y на 80. Затем ещё 4 кадра вперед и меняем значение параметра обратно на -80. Таким образом мы получили 3 ключевых кадра.

После этого мы зажимаем клавишу Alt и кликаем ещё раз по значку с секундомером. Появится текстовая область для выражения. В ней мы пишем loopOut().

Всё, теперь наша анимация продолжается до самого конца композиции без всяких ключевых кадров.
2) Ок, правое крыло мы анимировали. Теперь займемся левым. Не будем повторятся, и левое крыло анимируем немного другим способом. Все Вы, наверно, ещё со школьной скамьи помните замечательную математическую функцию синус. Так давайте воспльзуемся ею и здесь. Делаем Alt+клик по значку с секундомером слева от параметра Rotation Y левого крыла. В появившемся окне пишем Math.sin(time).

Крыло перемещается, но совсем незаметно. Попробуем увеличить частоту вращения, для этого в скобках time умножим на 15.

Отлично частоту мы увеличили, но, как Вы помните, значения синуса находятся в диапазоне от -1 до 1. Поэтому и амплитуда вращения крыла у нас такая маленькая. Чтобы увеличить её умножим всё это выражение на 80.

В итоге получим: 80*Math.sin(time*15). Можно, конечно, немного увеличить частоту, но это уже на Ваше усмотрение.
3) Wiggle. Наверно, самое используемое выражение в среде After Effects, и всё-таки не все знают для чего оно предназначено. Wiggle отвечает за хаотичные перемещения. Вообще функция wiggle имеет целых пять аргументов, но в основном используются только два. Первое - это частота, второе - амплитуда колебаний. Рассмотрим на примере. Я анимировал положение бабочки, теперь она перемещается из левого нижнего в правый верхний угол.

Движение ожидаемо смотрится линейно и неправдоподобно. Если мы хотим сохранить направление движения, но при этом добавить немного органичности, то нам не обойтись без wiggle. Итак, делаем Alt+клик на значке с секундомером слева от параметра Position и в текстовой области вбиваем wiggle(3,400). Смотрим и видим, что полёт бабочки стал более реалистичным. Что же означает написанное выражение wiggle(3,400). А означает оно то, что три раза в секунду с амплитудой в 400 пикселей в любом направлении будут происходить случайные колебания. Самое интересное это то, что wiggle можно применить практически к любому параметру в AE.
4) Данный пункт является не столько выражением, сколько очень интересным приёмом при работе с wiggle. Многие меня спрашивают, как можно изменять настройки функции wiggle с течением времени, или по-другому, как анимировать один из аргументов функции wiggle. Очень просто! - отвечу я Вам. Создаём нуль-объект. Затем идём Effect => Expression Controls => Slider Control. Пускай у нас будет изменятся амплитуда. Переходим к выражению, которое мы создали в предыдущем пункте. Выделяем амплитуду,

берём pickwip и тянем его до параметра Slider нуль-объекта.

Вот такое выражение мы получим в итоге:

Теперь Вы можете с легкостью анимировать значение параметра Slider и таким же образом будет менятся амплитуда.
5) И последнее о чем я хотел Вам сегодня поведать - это наипростейшее выражение с управляющей переменной time. Вы, наверное, не раз сталкивались с такими выражениями. На пример, у нас есть какой-нибудь сплошной слой, мы применяем к нему эффект Fractal Noise и, чтобы данный эффект не был статичным нам нужно анимировать параметр Evolution.

Да, можно поставить 2 ключевых кадра в начале и в конце композиции, но есть и другой путь. Делаем Alt+клик по значку с секундомером слева от параметра Evolution и пишем time. Теперь, если мы перемести индикатор текущего времени в позицию одной секунды, то значение параметра Evolution будет равнятся одному градусу. 1 секунда = 1 градус - всё очень просто!

Если нам нужно ускорить анимацию, допустим в пять раз, то мы пишем time*5.
Slider Control After Effects

Slider Control is one of the controlling features of After Effect software which provides you with a controlled parameter for the handling animation of any animated effect during your animation and gives you the best result of animation by providing you with a wide range of settings of the parameter according to you. Here in this article, we will analyze the Slider Control feature of After Effect and also understand it by an example in a few simple steps.
How to Use Slider Control in After Effects?
Before starting our article for the learning of Slider Control, we must have an overview of the different sections of this software so that you can understand different terms throughout this article. So let us discuss them.
3D animation, modelling, simulation, game development & others
Step 1: At the top of this software, we have two ribbons one is Menu Bar, and the other is Toolbar, this section used for adjustment of different parameters of this software, at the left side, there is Project Panel, which shows the status of current work of any project, at the right side, we have some options such as Effect & Presets tab, Preview tab, Align tab and many others for making different adjustment during the creation of any animation, at the button end of this software we have two sections that are Layer section, which shows a number of layers of any composition and Timeline panel, which shows keys & keyframe head for making adjustment of any animation.

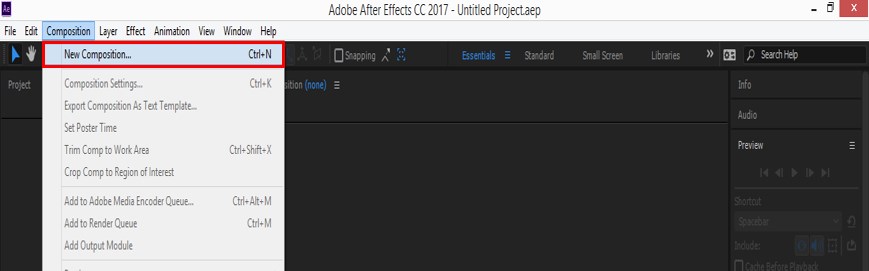
Step 2: Let us have a New Composition for our work. For taking new composition to go to the Menu bar and click on File New. A drop-down list will be open; choose the ‘New Composition’ option from this drop-down list.

Step 3: Or you can create a new composition from the Project section also. For creating ‘New Composition’ from here, just click on the ‘New Composition’ icon at the bottom of the Project section.

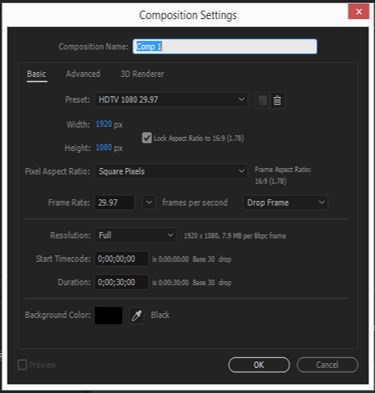
Step 4: Once you click on the New Composition option, a dialog box of Composition Settings will be open. Set the parameters of composition from this box according to you and click on the Ok button of this box for applying the settings.
After Effects Training (1 Courses, 3+ Projects) 1 Online Courses | 3 Hands-on Projects | 20+ Hours | Verifiable Certificate of Completion | Lifetime Access4.5 (3,413 ratings)

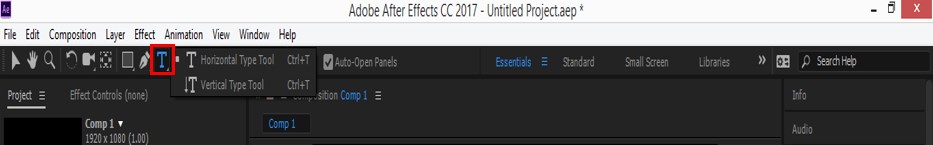
Step 5: Now go to the tool panel and take the Text tool from here by click on the Text tool icon.

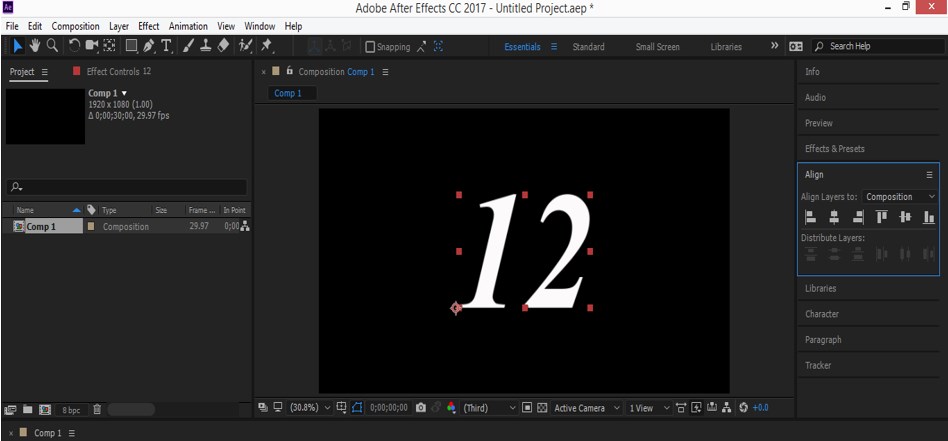
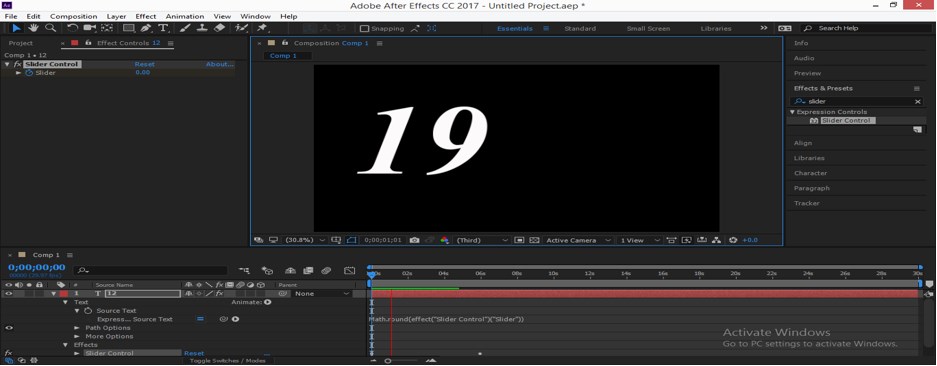
Step 6: Now type a text. I will type a number like this and align it at the center of the composition with the help of aligning panel, which is at the right side of the working area of this software, or you can use short cuts of alignment for aligning the text. Adjust the size of the text according to you by setting the parameter for the character text box.

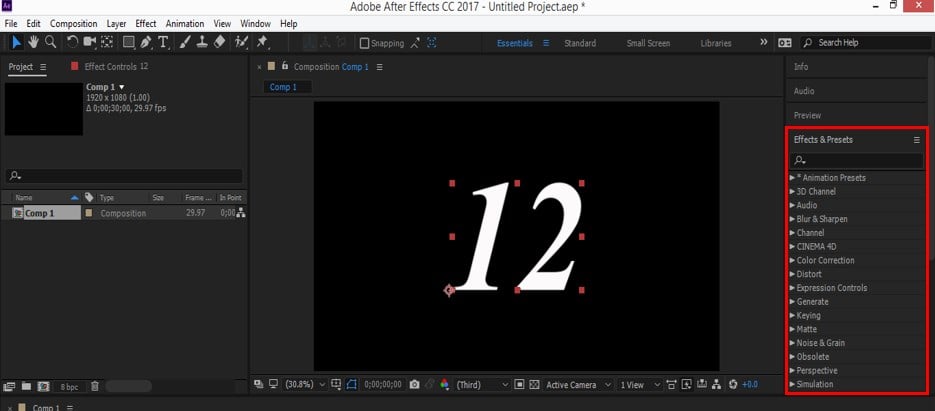
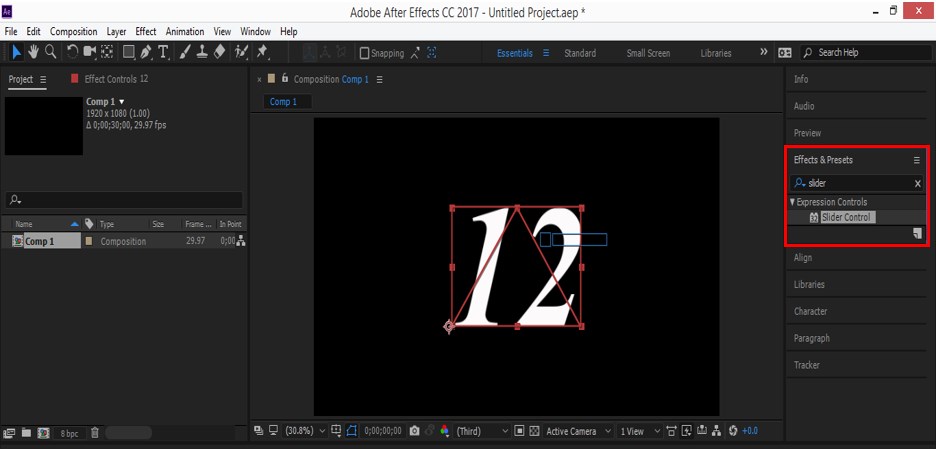
Step 7: Now go to the Effect & Preset tab, which is on the right side of the working area of this software, and click on it. Once you click on the Effect & Preset tab, a drop-down list of effect and their presets will be open.

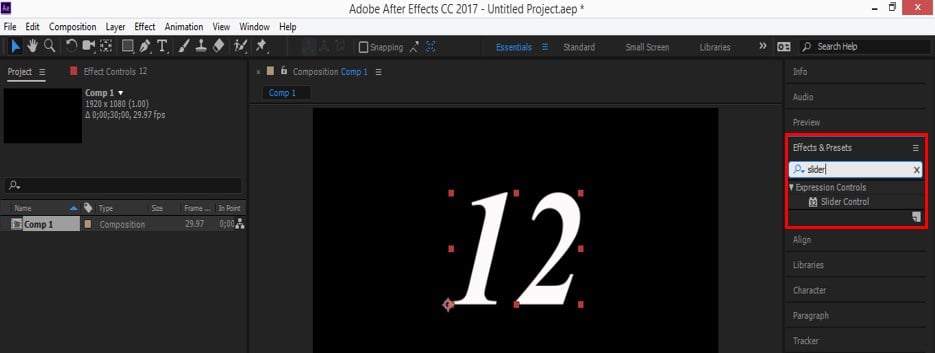
Step 8: Now, search the ‘Slider Control’ option here by going through the drop-down list of effects or simply type ‘Slider Control’ in the search box of the ‘Effect & Presets’ box.

Step 9: Now pick the ‘Slider Control’ tab by click on it and drop it on the text by releasing the mouse button.

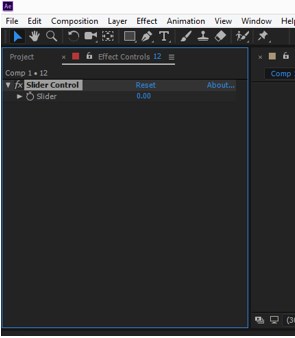
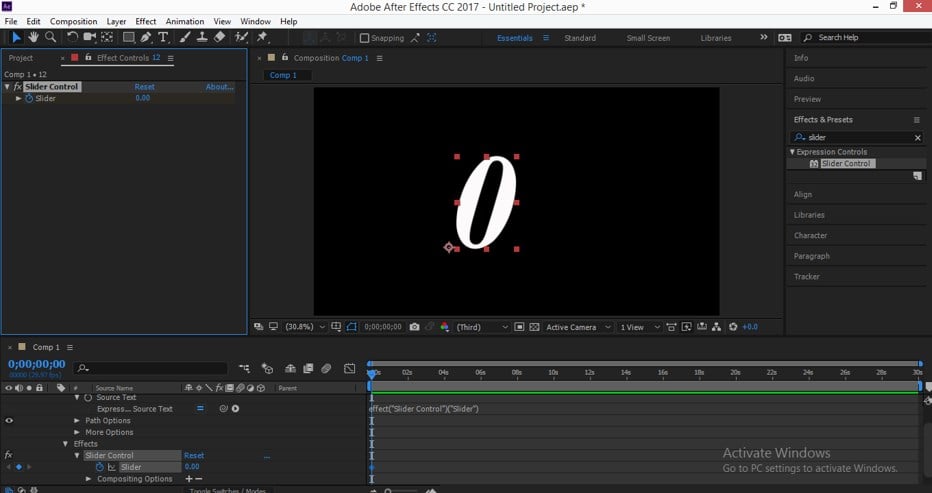
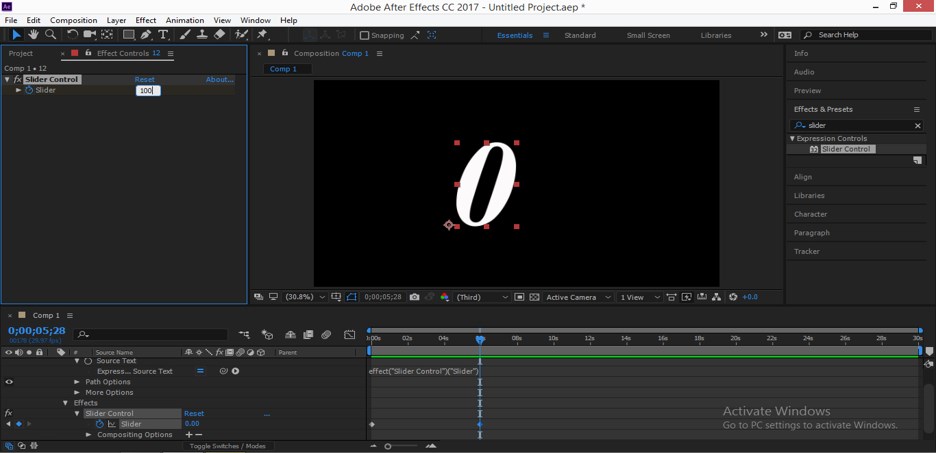
Step 10: Once you drop the ‘Slider Control’ effect on the text. A parameter panel of ‘Slider Control’ will be open in the Project panel area like this.

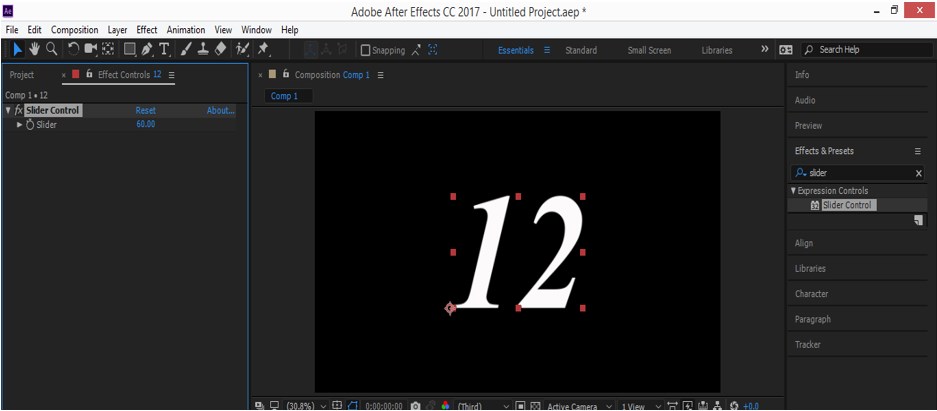
Step 11: Now, when you change the value of the slider from a parameter of ‘slider control’, there will be no change happens in text because the text is not attached with slider control.

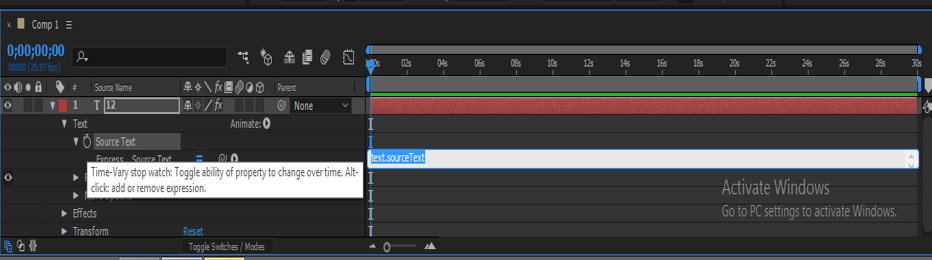
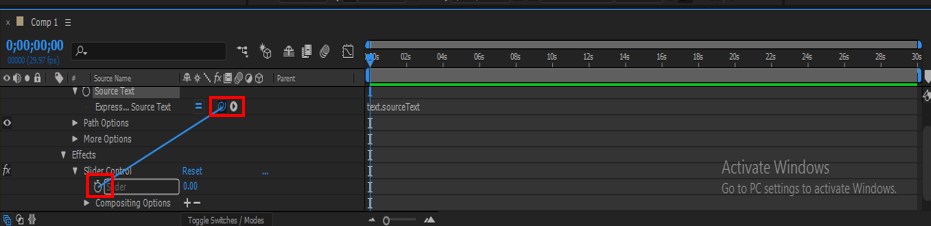
Step 12: For attaching Slider Control with text go-to layer section, which is at the button end of this software. Click on a small arrow icon of a text layer for opening the properties of this layer. Now click on the small clock icon of the ‘Source Text’ property by holding the Alt button of the keyboard.

Step 13: Now click on the small icon of the Effects parameter of this layer to open the properties of effects and connect the text with the slider by dragging the connector icon of text to the small clock icon of the slider option I did.

Step 14: A command of connection of the text with the slider will be generated in the Timeline section.

Step 15: Now, when you change the value of the Slider from the Slider control section, the value of text will also be changed.

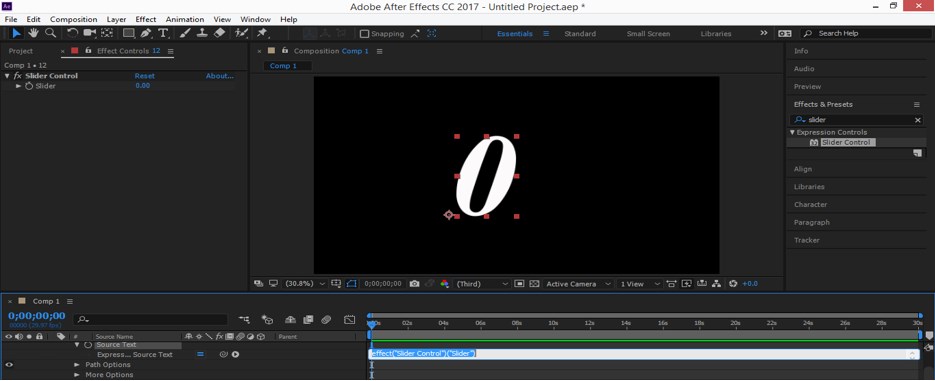
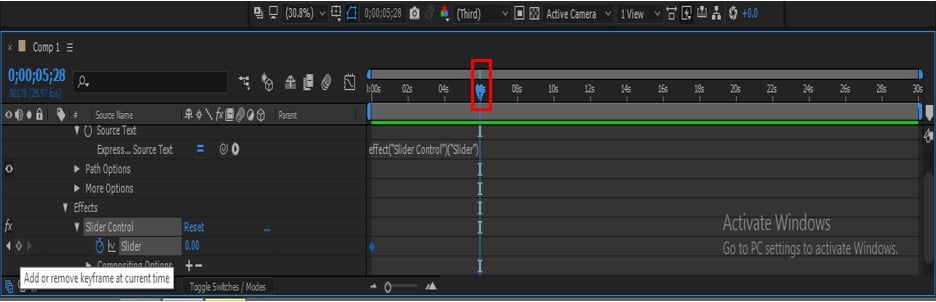
Step 16: Let us now animate the slider value for seeing the effect of slider control on this text. For animating it, click on the small clock icon of the slider option. A key will be generated in the keyframe section. Make the value of Slider at 0.00.

Step 17: Now, place the keyframe play head at 6 sec; you can place it according to you and click on the key icon of Slider for adding the next key-on keyframe section.

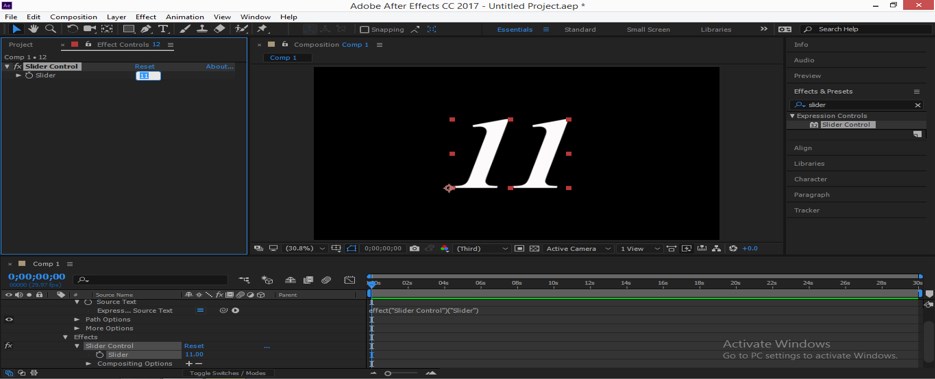
Step 18: Now, change the value of the Slider up to 100, or you can change the value according to you for animating it by using the slider control option.

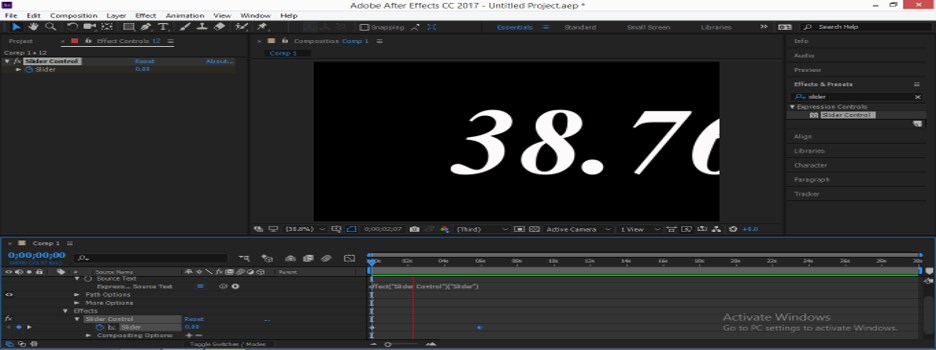
Step 19: Now play the animation by pressing the Space bar of the keyboard, or you can play animation from the Preview tap of this software which is at the above of the Effect & Presets tab. When you play the animation of this text, the number will change between ‘0’ to ‘100’ like this with time.

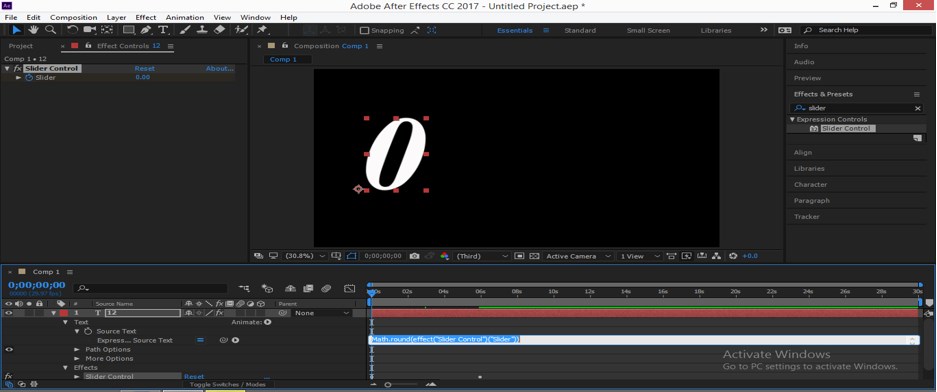
Step 20: If you want a round number in slider control, then you just have to edit the command of the slider control option. For editing the command type ‘Math.round(effect(“slider control”)) in the keyframe section in front of the Expression of Source Text option like it did.

Step 21: Now, when you play an animation, the number of text will change in a round number like this.

In this way, you can use Slider Control in After Effect software for making any animation.
Conclusion
After this article, you can easily understand Slider Control in After Effect software and can use it to make highly professional animation for your own project. You can enhance your skill by having a command of these types of features of this software.
Recommended Articles
Округление чисел и допись к числам

Сегодня подкинули несколько вопросов об округлении чисел в АЕ, поэтому я решил написал общую эту статью. Также рассмотрим несколько примеров и вариантов округления и в качестве бонуса: «дописи» к выражениям различных символов, а также методы их размещения.
Рассмотрим вариант, где мы имеем анимированный слайдер на текстовом слое:
По умолчанию выражение в Source text имеет вид:
При анимации такого слайдера, мы можем получить кучу чисел после запятой. Чтобы избавится от них мы можем округлять это значение, несколькими способами:
- Math.round() – округление к ближайшему целому числу. Как в школе учат.
- Math.floor() – округление до целого числа в меньшую сторону.
- Math.ceil() – округление до целого числа в большую сторону.
Таким образом применив к нашему Source text один из методов округления мы получим:
В этом случае мы будем получать целое число. Но что если мы хотим оставить несколько числе после запятой? В этом случае мы можем использовать несколько вариантов:
Первый вариант умножить и разделить само выражение на 10 или 100, в зависимости от того сколько чисел вы хотите получить после запятой. Например, наше выражение Math.floor(effect("Slider Control")("Slider")) мы умножаем на 100 и делим на 100, получаем вид:
В этом случае мы получим две цифры после запятой. Но будьте аккуратны, если значение примет вид целого числа, то цифры после запятой показываться не будут. Поясню, число 16,66666 таким образом будет округляться до 16,67, но если число примет вид 16,5, то вне зависимости от того на сколько вы делили или умножали выражение, вид остается прежним 16,5. Если вы хотите, чтобы было также отображение фиксированного количества знаком, то нужно использовать второй вариант, а именно выражение:
- toFixed() – округляет значение до точного количества знаков, причем отображает и нули.
Чтобы toFixed() корректно работал в выражении для Source Text необходимо сделать следующие изменения: так как source text возвращает нам строчное значение, а не числовое, нужно для начала преобразовать его в число с помощью функции parse:
В скобках для toFixed() мы указываем количество знаков после запятой.
Помимо toFixed, вы можете использовать toPrecision(), но в этом случае в скобках нужно указывать общее число знаков для округления. То есть если вы хотите получить 18,90, то функция имеет вид toPrecision(4)
Теперь более подробно о функции parse.
Как я уже писал выше, parse преобразует строковой аргумент в числовое и существует два вида вывода: Int – целое число, Float с плавающей запятой.
Для чего же нужен parse? Например, в вашем выражении Source Text нужно дописать какой-то знак, после числа, например: «%» или «?». Напомню, что для того, чтобы дописать символ к выражению нужно добавить:
Если вы будете писать непосредственно в теле выражения без преобразования строки в число, то будете получать ошибку:
Чтобы избежать этого следует сделать преобразование:
Если в вашем проекте нужно использовать знаки после запятой, то следует использовать parseFloat. Выражение примет вид: parseFloat(effect("Slider Control")("Slider"))+" $"
Вы можете скорректировать количество знаков после запятой добавив toFixed или toPrecision:
Теперь немного об отображении Source text.
Если вы хотите, чтобы символы или какие значения в Source Text начинались с новой строки, то следует использовать выражение "\r". Например, вы хотите перенести знак $ на новую строку, для этого дописываем в выражение + "\r"
Вы можете дописывать любые знаки стразу после +"\r…..". Таким образом вы получите новую строку с заданными символами или словами, например:
Читайте также:




