Сайт как приложение chrome
В конце 2020 года мы делали проект со снежинками — писали специальный скрипт, который запускал падающий снег на сайтах. Если бы мы хотели сделать такой снег на любом своём сайте, это не составило бы труда: добавляешь скрипт в код страницы, и готово.
А вот на чужих сайтах была проблема. Скрипт нужно было вставлять через консоль. А если на сайте была настроена политика безопасности, которая запрещает запуск внешних скриптов, то магия не срабатывала.
Сегодня мы это исправим — сделаем расширение для браузера, которое может запускать любой скрипт на любой странице. Мы охватим принцип, на основе которого вы сможете сделать собственные расширения, в том числе намного более сложные.
👉 Что такое расширение
Расширение для Chrome — это небольшая программа, которая выполняется внутри браузера и помогает расширить возможности сайтов. Сила расширения в том, что оно может выполняться прямо из меню браузера и не зависит от политик безопасности.
Примеры того, что может сделать расширение:
- Сохранить ваши пароли и другие личные данные,
- Выдрать из страницы скрытые данные (например, ссылку на скачивание музыки).
- Менять что-то на странице, например, отключать рекламу, переводить текст, удалять ненужное.
- Собирать статистику вашей работы в интернете.
- Подключаться к другим сервисам (почте, чатам, файлообменникам) и взаимодействовать с ними из браузера.
В этой статье
Мы сделаем самое простое расширение для браузера Chrome, которое позволит запускать скрипт со снежинками на любом сайте, независимо от настроенной политики безопасности. Для этого воспользуемся официальным руководством Google по созданию расширений.
Манифест
В каждом расширении для браузера должен быть манифест — документ, в котором написано:
- как называется расширение;
- к чему расширение может получить доступ;
- какие скрипты будут работать в фоне;
- как должна выглядеть иконка расширения;
- что показать или что выполнить, когда пользователь нажмёт на иконку расширения.
Манифест задаёт общие правила для всего расширения, поэтому манифест — единственный обязательный компонент. Можно обойтись без иконок и скриптов, но манифест обязательно должен быть.Каждый манифест хранится в файле manifest.json — создадим пустой файл с таким именем и напишем внутри такое:
«name»: «Запускаем снежинки на любом сайте»,
«description»: «Проект журнала Код»,
«version»: «1.0»,
«manifest_version»: 3
>
Первые две строчки — это название и подробное описание расширения. Третья отвечает за номер версии расширения, а последняя говорит браузеру, какая версия манифеста используется в описании. На момент выхода статьи в феврале 2021 года используется третья версия.
Сохраняем файл и всё, расширение готово. Оно ничего не умеет, ничего не делает, зато мы уже можем добавить его в браузер. Для этого запускаем Хром и в адресной строке пишем:
Мы попадаем на страницу, которая нам покажет все установленные расширения:

Чтобы добавить своё расширение, в правом верхнем углу включаем режим разработчика, а затем нажимаем «Загрузить распакованное расширение»:

Теперь выбираем папку, в которой лежит наш манифест:

Отлично, мы только что добавили в браузер новое расширение:

Теперь мы можем обновлять наш манифест, класть в ту же папку дополнительные файлы, а для обновления в браузере достаточно будет нажать на круглую стрелку на карточке расширения.
Чтобы было проще работать и тестировать расширение, закрепим его на панели браузера:

Иконки
У расширения есть две иконки, которыми мы можем управлять:
- Картинка в карточке расширения на странице настроек.
- Иконка на панели браузера.
Чтобы не рисовать всё с нуля, скачаем папку с иконками из того же руководства Google и положим её в ту же папку, что и манифест:
Теперь добавим иконки в манифест. За картинку в карточке отвечает блок icon, а за иконку на панели — блок action. Разные размеры картинки нужны для того, чтобы на разных мониторах с любой плотностью пикселей иконки выглядели хорошо:
Сохраняем манифест, обновляем расширение на странице настроек и смотрим результат:

Настраиваем разрешения
Разрешения — это то, что браузер позволяет делать расширению со страницами и с их содержимым. Для запуска снежинок нам нужно сделать две вещи:
- Понять, какая вкладка сейчас активная, чтобы запустить снежинки именно на ней.
- Запустить наш скрипт со снежинками.
Чтобы получить доступ к активной вкладке и к запуску скриптов, добавим в манифест такую строку:
"permissions": ["activeTab", "scripting"],
Показываем меню
Если мы сейчас нажмём на иконку расширения на панели браузера, то ничего не призойдёт, потому что мы ничего не запрограммировали. Исправим это — сделаем так, чтобы при нажатии расширение показывало кнопку запуска. Когда расширение будет уметь больше, вместо одной кнопки можно будет показать целое меню.
Чтобы сделать всплывающее меню, добавим в манифест в раздел action такую строку:
Она означает, что при нажатии на иконку мы увидим рядом с ней мини-страничку, на которой что-то будет.Создадим в той же папке расширения файл popup.html и добавим в него такой код:
Чтобы браузер не ругался, что у нас нет файла popup.js , создадим пустой файл с таким названием и положим его в ту же папку:

Сохраняем манифест, обновляем его на странице настроек и видим, что у нашего расширения появилось меню с кнопкой:

Запускаем снежинки
Вся магия будет происходить в файле popup.js — откроем его и добавим такой код:
Последнее, что нам осталось сделать, — положить в функцию snowFall() полный код скрипта из проекта со снежинками и сохранить файл.
Проверка
В прошлый раз мы не смогли запустить скрипт на любой странице Яндекса — мешала политика безопасности. Теперь всё работает:

В прошлом топике я постарался рассказать, что такое Chrome app, и зачем их писать. В этом, как обещал, я опишу процесс создания простого Chrome-приложения. В качестве примера будет использован текстовый редактор. Во-первых, его можно написать очень коротко, так чтобы практически весь код поместился в статью. Во-вторых, в текстовом редакторе будут использоваться несколько характерных для Chrome (и других основанных на Chromium браузеров) программных интерфейсов. В-третьих, да, я уже писал текстовый редактор для Chrome.

Подготовка
Для тестирования приложения, которое вы разрабатываете, необходимо будет добавить его в свой браузер. Для этого на странице chrome://extensions нужно отметить чекбокс «Режим разработчика» («Developer mode»). После этого станет возможным добавить ваше расширение или приложение.
manifest.json
Код любого приложения для Chrome, как и любого расширения, начинается с файла manifest.json. В нём описывается вся мета-информация приложения. Приведу целиком манифест редактора:
Разберём поля, которые тут встретились. С названием и описанием всё ясно. Версия является обязательным полем — Chrome Web Store будет требовать, чтобы она менялась, когда вы загружаете обновление вашего приложения.
Стандарные размеры иконок, требующихся для приложения — 48×48 и 128×128 пикселов. Также в некоторых случаях используется иконка размера 16×16. Кроме этого, другие размеры иконки могут потребоваться в случаях, когда она будет показываться на дисплеях высокого разрешения, как на Chromebook Pixel и новых MacbookPro.
"manifest_version" — версия формата файла manifest. В данный момент следует использовать значение 2.
"offline_enabled" — как можно ожидать, данный флаг установлен для приложений, работающих вне зависимости от наличия доступа к интернету.
Следующая конструкция — главная в файле:
Тут браузеру сообщается, как запускать приложение. В отличие от расширений, для которых background page является необязательным атрибутом, в приложении он всегда есть. Логика работы такова: при запуске приложения сначала загружается код background page. Он может регистрировать обработчики тех или иных событий, в частности, события onLaunched , который затем стартует, когда пользователь тем или иным способом открывает приложение.
В разделе "permissions" описываются настройки доступа для приложения. В нашем случае добавлена возможность сохранять файлы.
Наконец, в разделе "file_handlers" описаны типы файлов, открываемых приложением. Для разных типов файлов в файловом менеджере Chrome OS могут показывать разные строчки в меню. Например, для одних файлов пункт в меню может выглядеть «Смотреть изображение в СуперПрограмме», а для других — «Редактировать текст в СуперПрограмме».
Назначение Chrome-приложения программой для открытия того или иного типа файлов работает пока только в Chrome OS.
Background page
Весь код, реализующий background page находится в файле js/background.js. Вот он:
Background page работает в фоновом режиме независимо от окон приложения. Большую часть времени он не загружен в память. При запуске системы его код исполняется и может установить обработчики тех или иных событий, самое распространённое из которых — onLaunched. Когда обработчики установлены, background page, как правило, выгружается из памяти и запускается обратно только если произошло одно из событий, на которые он подписан.
Когда пользователь кликает на иконку приложения, или открывает в нём какой-то файл, в background page запускается событие onLaunched. В него передаются параметры вызова, в частности, файл(ы), которые приложение должно открыть. Код entryToLoad = launchData['items'][0]['entry'] сохраняет переданный в приложение файл в локальной переменной, откуда его потом возьмёт код редактора. Событие onLaunched может прийти и тогда, когда приложение уже открыто. В этом случае код в background page может сам решить, открывать ли новое окно, или совершить какие-то действия в уже открытом окне.
Метод chrome.app.window.create создаёт новое окно приложения. Первый параметр — путь к открываемому в нём html-файлу (относительно директории приложения). Второй — параметры окна. Остановлюсь на одном из них. frame: 'chrome' создаёт окно с обычным для текущей операционной системы оформлением. Другой вариант здесь — frame: 'none' . В этом случае приложение запускается в «голом» окне, и разработчик должен будет сам позаботиться о добавлении кнопок для закрытия, свёртывания и развёртывания окна, а также области, за которую окно можно будет таскать по экрану.
index.html
В HTML и CSS файлах, входящих в состав приложений Chrome, нет ничего специфического. Единственная особенность, которую можно отметить — это отсутствие необходимости заботиться о межбраузерной соместимости.
Мы воспользуемся jQuery, чтобы немного упростить код. Для редактирования мы будем использовать поле <textarea> . В настоящем редакторе вместо это будет использоваться более интеллектуальный модуль редактирования. Наиболее распространённые варианты: CodeMirror и Ace.
Для полноты картины приведу CSS:
Основной код: работа с файлами
Итак, разберём код в js/main.js . Я буду приводить его фрагментами, полный код — на Гитхабе.
Обработчики нажатий на кнопки:
Текущий FileEntry мы будем хранить в глобальной переменной currentEntry.
В функции setTitle() мы меняем заголовок окна, чтобы показать путь к текущему файлу. То, как будет отображаться этот заголовок, зависит от системы. На Chrome OS он вообще не показывается. chrome.fileSystem.getDisplayPath — наиболее корректный способ получить путь файлу, подходящий, чтобы показывать его пользователю. Другое представление пути доступно через entry.fullPath .
В File API есть два различных объекта, описывающих файл: FileEntry и File. Грубо говоря, FileEntry олицетворяет путь к файлу, а File — данные, в нём содержащиеся. Следовательно, для того, чтобы прочитать файл, необходимо по Entry получить объект File. Это достигается с помощью асинхронного метода entry.file() .
FileReader — отдельный объект, предназначеный для чтения файлов. Он позволяет достаточно гибко управлять процессом чтения, но нам от него в данном случае нужно просто прочесть всё содержимое файла.
Запись файла, как и чтение, не содержит специфичного для Chrome кода:
Прежде чем писать данные, их необходимо привести к виду Blob. Один дополнительный шаг, который понадобится нам при записи — это обрезание файла на случай, если он уже существует и имеет большую длину. Если бы мы были точно уверены, что это новый файл, код записи упростился бы до:
Заключение
На этом код нашего приложения закончен. К сожалению, управление файлами в JavaScript устроено несколько неинтуитивно, и, вероятно, является наиболее сложной частью приложения. Но, как я уже писал выше, эти API не специфичны для Chrome, а реализованы во всех современных браузерах.

С преимуществами самого популярного браузера Google Chrome очень хорошо знакомы, собственно, те, кто его использует – это быстрый и функциональный браузер. С момента перехода на Google Chrome у многих исчезают проблемы, которые досаждали при использовании других браузеров. В частности, речь идёт о сложностях с воспроизведением мультимедиа из-за проблем с Adobe Flash Player. А сервис синхронизации закладок и настроек Google Chrome позволит в считанные секунды привести браузер в рабочее состояние при переходе на другое компьютерное устройство или переустановленную операционную систему. Что уже и говорить о магазине расширений для Google Chrome? Равного по объёму контента не существует ни для одного другого браузера.
Но ниже речь пойдёт не об известных преимуществах браузера Google Chrome , а, наоборот, об одной его функции, которая редко используется пользователями по банальной причине – она довольно хорошенько спрятана в настройках браузера. На базе интерфейса Google Chrome любой сайт – информационные площадки, веб-сервисы, видеохостинги, социальные сети, любой другой тип интернет-ресурсов – можно организовать в отдельное минималистичное веб-приложение, которое будет запускаться с помощью ярлыка на рабочем столе, в панели задач или на стартовом экране Windows 8/8.1.
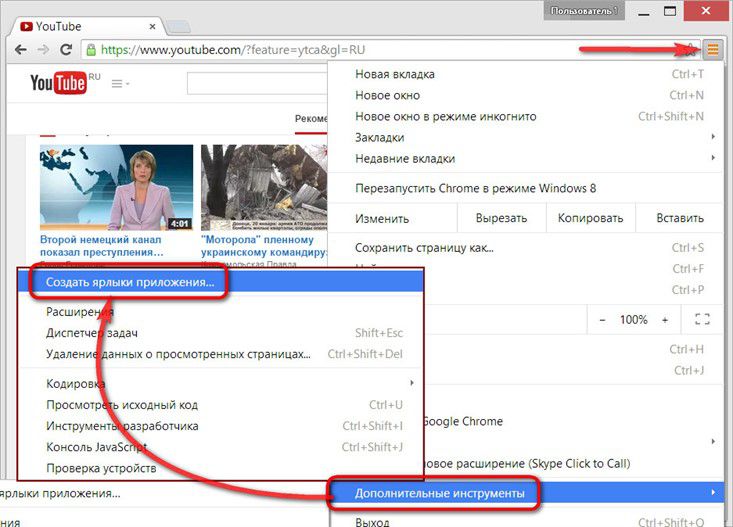
Чтобы сайт сделать отдельным веб-приложением, необходимо, находясь на нём, вызвать меню Google Chrome, выбрать «Дополнительные инструменты», а затем – «Создать ярлыки приложения», в более новых версиях браузера «Добавить на рабочий стол сайт» и ставим галочку «Открывать в отдельном окне».

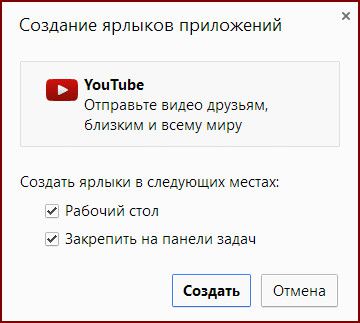
Далее увидим небольшое окошко, предлагающее поместить ярлык будущего приложения на рабочий стол и закрепить на панели задач. Для создания веб-приложения жмём, следовательно, кнопку «Создать».


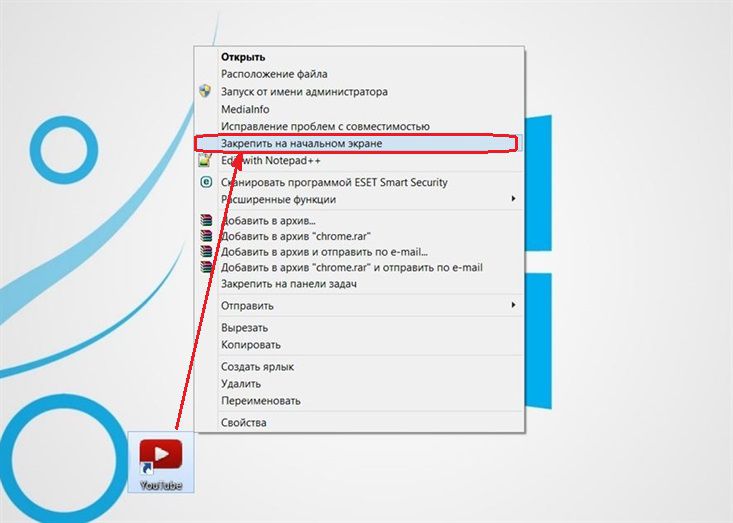
Пользователи Windows 8/8.1 ярлык созданного веб-приложения могут разместить на стартовом экране системы. Для этого необходимо воспользоваться стандартной процедурой вынесения ярлыков десктопных программ. Вызываем контекстное меню на нужном ярлыке и выбираем команду закрепления на начальном экране.

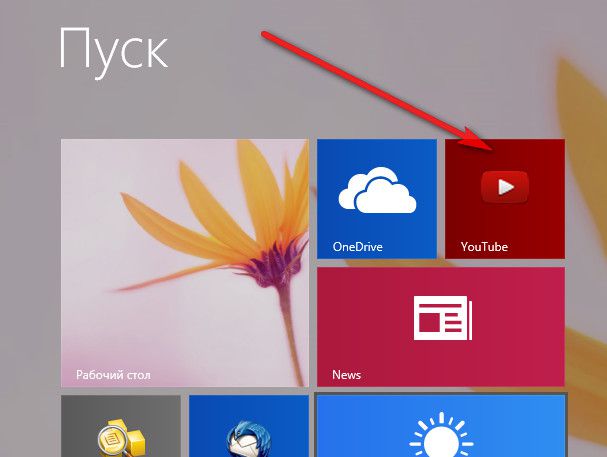
Плитка запуска созданного веб-приложения разместится на стартовом экране Windows 8/8.1.

Формат отдельного веб-приложения – удобная вещь для тех сайтов, где практически не требуется инструментарий браузера. Отдельными веб-приложениями на рабочий стол можно вынести медийные порталы, картографические сервисы, сайты, ориентированные на фотоконтент, облачные хранилища , соцсети, отдельные их игры или приложения.
Google Chrome серьезно упрощает многие вещи, например, создание собственных приложений. Да, подготовить свое приложение к публикации можно за 5 минут, а то и меньше.
Создаем приложение
Начнем мы с создания файла manifest.json. В этом примере приведен манифест сайта NetRival. Откройте любой текстовый редактор, скопируйте в него этот код и измените под свое приложение:
Как минимум вам понадобится изменить поля "name" , "short_name" , а также описания и ссылки. Иконку своего приложения переименуйте в icon_128.jpg . Создайте новую директорию, положите туда manifest.json и саму иконку. Теперь запакуйте директорию в zip-файл. Позже он вам еще понадобится.
Загружаем приложение в Google Chrome
Откройте браузер, перейдите по адресу chrome://extensions/ и убедитесь, что у вас поставлена галочка «Режим разработчика». Она расположена на странице справа вверху (это видно на картинке). Затем нажмите на кнопку «Загрузить распакованные расширения» и выберите папку, где расположены manifest.json и иконка вашего расширения. zip-архив загружать не нужно, Google Chrome автоматически загрузит файл manifest.json из указанной директории, в данном случае — из E:\NetRival_Chrome_App (это выделено на скриншоте).

Проверяем созданное расширение
Плагин уже работает. Чтобы в этом убедиться, пройдите по адресу chrome://apps/, и вы увидите что-то подобное скриншоту (если нажать на иконку, вы попадете на ваш сайт или блог).

Размещаем расширение в официальном каталоге
Теперь можно размещать наше расширение в Google Chrome Store, где его сможет скачать любой желающий. Нужно загрузить manifest.json и иконку в zip-файл (мы уже это сделали). Но сначала нужно заплатить 5 долларов пошлины за регистрацию, которая даст вам доступ к консоли разработчика Google Chrome (на эти $5 вы можете разместить в магазине 20 любых приложений, расширений или тем для Chrome).

Чтобы отслеживать трафик с приложения, можно использовать Google Analytics — просто укажите ваш ID. Лучше использовать не тот же GA ID, что для вашего сайта, а отдельный. Теперь нажмите на кнопку предпросмотра и посмотрите, как будет выглядеть ваше приложение в магазине приложений. Осталось лишь нажать на кнопку публикации — и миссия выполнена.
Если у вас возникнут какие-то вопросы, вы можете собственными глазами посмотреть демо приложения и zip-архив с ним. Удачи!
В этой инструкции я покажу, как создать расширение для браузера Google Chrome и при желании опубликовать его в открытом доступе.
Расширение или плагин для Chrome – это приложение, которое добавляет новые возможности браузеру. В магазине Chrome порядка 200 тысяч расширений для разработчиков, маркетологов, дизайнеров и других пользователей браузера.
SimilarWeb показывает 1,141 млрд посещений главной страницы за август. Если хотя бы 10% из них приходится на десктопный браузер и целевое действие, то это 141 млн открытых вкладок в месяц. На возврат и закрытие вкладки уходит не меньше секунды. Получается, мы собираемся сэкономить 31,5 тысячи человеко-часов в месяц.
Приготовим минимальный стартовый набор.
1. Создайте папку проекта. Назовите ее именем вашего расширения.
2. Создайте javascript-файл, в котором будет реализована логика приложения. Я назвал его app.js.
3. Добавьте в созданный файл команду для тестирования: вывод строки в консоль или в диалоговое окно браузера.
4. Создайте manifest.json – служебный файл, который должен быть в каждом расширении.
Обязательные параметры, должны быть в каждом manifest.json:
manifest_version – целое число, обозначает версию формата манифеста. Для современных версий браузера значение равно 2;
name – название расширения, до 45 символов. К названию стоит подойти ответственно – оно отображается в магазине, при установке и на странице управления расширениями (chrome://extensions);
description – простой текст, до 132 символов. Отображается в магазине и на странице управления расширениями;
icons – список из иконок расширения;
5. Подготовьте иконку в формате png размером 128х128 пикселей и положите ее в папку проекта. Эта версия отображается при установке и в магазине расширений. Рекомендуют также добавить иконку размером 48х48 пикселей – она отображается на странице управления расширениями. И можно добавить версию 16х16 пикселей, которая будет использоваться как фавикон.
К этому моменту в нашем проекте есть иконка расширения, manifest.json со служебной информацией и app.js, в котором позже появится код приложения.
Примечание: расширение может состоять из нескольких JS-файлов, HTML-верстки и CSS-стилей.
Теперь можно проверить, что мы выполнили минимальные требования к расширению.
1. Войдите в свой аккаунт в браузере Chrome.
2. Перейдете на страницу chrome://extensions.
3. В правом верхнем углу включите Режим разработчика.
4. Нажмите Загрузить распакованное расширение и выберите папку проекта. В результате вы увидите похожую картинку:
5. В новой вкладке браузера откройте любую веб-страницу. Отлично, работает!
Теперь мы готовы добавить полезное действие.
Кусочек кода в этой рамке доставляет столько неудобств. Избавимся от него!Получается, с помощью javascript нам нужно выбрать две ссылки и удалить этот атрибут.
1. В app.js сохраните ссылки в переменные:
Здесь мы выбираем элементы по их идентификатору (id).
2. Если такие ссылки найдены, удалите у них атрибут target.
Похоже, этого кода достаточно для решения проблемы.
Заодно давайте пропишем в manifest.json правило, по которому расширение будет запускать наш скрипт только на целевой странице. Для этого в параметре content_scripts в ключе matches пропишем конкретный URL:
Кстати, после обновления расширения стоит обновить версию и в manifest.json:
После внесения правок важно обновить расширение в браузере. Для этого нажмите на стрелку на странице управления расширениями (chrome://extensions/).
Готово! Проверим расширение в боевых условиях.
Этот шаг необязательный. Во-первых, возможно, вы не хотите делать доступным для всех свое расширение. А во-вторых, возможно, не захотите платить за это $5. Такой регистрационный сбор должен оплатить разработчик Chrome Web Store.
Это всё. Остается ждать результат проверки, которая может занять несколько недель.
Я отправил расширение на проверку параллельно с публикацией статьи. Как только получу ответ, добавлю комментарий со ссылкой на опубликованное расширение.
Надеюсь, эта инструкция была вам полезной. Буду рад обсудить детали в комментариях.
Мы тут собрали умную камеру для наблюдения за котиками. Хотите научим?И всё это ради 5 (3) строк кода?
И всё это ради 5 (3) строк кода?
Всё это ради решения проблемы. В данном случае получилось решить её с помощью нескольких строк кода.
один раз установить расширение Tampermonkey
Вы правы, это можно делать и так. Или можно было просто написать сниппет и сохранить его в браузере. Подозреваю, что есть еще несколько вариантов. Но мне хотелось самому написать расширение для браузера и показать в инструкции, как это сделать. Писать под эту задачу сложное приложение, кажется, излишне.
мне хотелось самому написать расширение
Вот это уже другой вопрос. Поэтому я сознательно опустил тему непосредственно написания расширений, а комментарий относился именно к самой идеи/мотивации (читать: проблеме) и описал максимально быстрый и эффективный способ решения таких проблем (создание правок для сайтов).
Да, понимаю.
Кстати, если бы вы описывали пошагово создание расширения, какую задачу выбрали бы для иллюстрации?
У меня было несколько идей, в итоге победила та, что связана с реальной «болью» и не требует долгих объяснений, чтобы не раздувать инструкцию.
Скорее всего я бы выбрал вариант автономного приложения с использованием сетевого API бесплатных сервисов (чтобы это смог повторить каждый), либо просто парсинга, с информативной иконкой с числовым показателем и уведомлениями (Notifications API).
Идеальным вариантом для демонстрации, как мне кажется, было бы расширение для мониторинга конкретной информации (входящие e-mail, доступные билеты, баланс на счёте, начало трансляций и так далее) с информативными image/text-уведомлениями.
Это не требует много кода, но функционал используемых API очень показателен и информативен, который в последствии можно универсально применить под свои нужды.
Ага, примерно так я первое расширение для Pyrus написал в 2013 году )))
UPD. Расширение опубликовано в Chrome Web Store. На почту никакое уведомление не приходило, поэтому сложно сказать, сколько времени заняла проверка.
«Что в чемоданах — неизвестно»: как работает Unclaimed Baggage из США, который продаёт потерянный в аэропорту багаж Статьи редакцииЗа потерянные во время перелёта вещи авиакомпании выплачивают компенсации, и чтобы частично покрыть эти расходы, они продают невостребованный багаж. Его скупает магазин Unclaimed Baggage — он сортирует и перепродает вещи, среди которых могут попасться и часы Rolex, и живая змея, пишет The Hustle.
Читайте также:


