Разрешение пикселей на дюйм какое выбрать
Сегодня расставим точки над «i» и разберемся в этом очень хитром вопросе.
Часто встречающиеся вопросы на эту тему: меньше или больше dpi? Чем больше – тем лучше качество фотографии? И как это связано с размером самой фотографии?
Все чаще и чаще встречается заблуждение о «качестве» снимков и требуемых 300dpi.
Для начала определим, что такое dpi… Dpi – это параметр, указывающий на разрешение изображения на дюйм при его печати. И тут внимательный читатель задумается. Да-да, именно при печати. И пока вы не печатаете изображение, а просто смотрите на мониторе, обрабатываете в фотошопе – dpi вообще не имеет никакого значения. Оно не влияет ни на качество, ни на то, какого размера вы будете распечатывать фотографию (10*15 или А4) и вообще ни на что не влияет. Единственный важный параметр пока у вас фото в цифровом виде – это размер в пикселях. И всё! Такова суровая реальность.
Давайте разберемся по порядку:
1. Что если меньше или больше 300?
Да можно сколько угодно. Пока не печатаете, то никакой разницы, хоть 1dpi, хоть 1000dpi.
2. А как же качество? Ведь при 300 все хорошо будет, так везде в интернетах пишут и вообще это у всех на слуху. Значит, что если значение меньше, то качество хуже?
Как я уже написал выше – качество никак не связано с параметром dpi. Точка. Смиритесь с этим.
3. Ну а если я собираюсь напечатать фотографию? Тогда этот параметр уже важен и тут чем больше – тем лучше?
Не совсем. Этот параметр указывает, сколько точек (читай: пикселей) будет напечатано на дюйм изображения. При этом значение dpi можно поставить любое. Например, есть фото размером 4000*6000 пикселей. При 300dpi его можно напечатать размером 34 см * 51 см (округлил десятые). Но при этом можно напечатать и с другим значением dpi. При 150dpi – это будет 67,7 см * 101,6 см.
4. А какое значение тогда ставить?
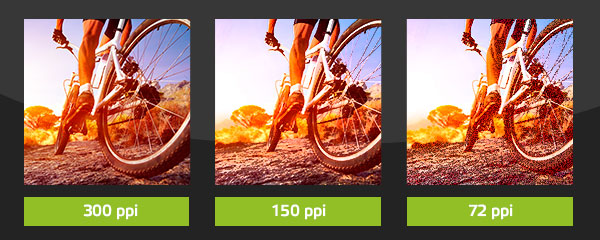
Это уже зависит от того, куда идет печать. Если в глянцевый журнал, то 300dpi вполне подходит. Для дома в семейный альбом – 100-300dpi (примерно). А для для огромного билборда вообще хватит 20-70dpi.
Но повторюсь еще раз – размер в пикселях важнее, если речь идет о качестве! Представьте, что у вас на компьютере есть 2 фото: Одно размером 600*800 пикселей с 600dpi. И второе 2000*3000 пикселей с 70dpi. Какое из них можно напечатать больше и качественней? Казалось бы, первый, у него целых 600dpi - круто, значит его! Но нет, физический размер в пикселях больше у второго файла, не смотря на жалкие 70dpi. Сам параметр dpi, пока он в цифровом файле, ничего не значит. При печати этих двух файлов уже можно выбрать требуемое значение dpi. Мы его усредним до адекватного значения 250 (тут можно было любую цифру взять) и получим физический отпечаток первого файла 6,1 см * 8,1 см, а второй 20,3 см * 30,5 см. Как видите, у кого размер в пикселях больше – у того физический размер при печати больше.
5. Откуда тогда 300dpi и почему его почти везде требуют?
Я не знаю, откуда взялась цифра именно 300, но при таком значении типография или фотолаба вам как бы гарантирует отличное качество печати (с учетом, что и размер в пикселях соответствует). По сути, это усредненная цифра, которая может варьироваться в зависимости от ваших задач при печати.
На этом фото открыты 2 фотографии в фотошопе. У фотографии слева 900dpi. У фото справа 1 dpi. Как видите, физически они выглядят абсолютно одинаково.
Если вдруг вам попался человек, который называет себя профессионалом и требует от вас какие-то нелепые 300 dpi, сам не понимая, что они значат – это неуч с которым не стоит работать. Не может человек быть профессионалом, если ему нужны какие-то параметры, в которых он сам ничего не понимает. Лучше отказаться от услуг такого человека. Будь-то ретушер, фотограф, иллюстратор или еще кто-либо.
А теперь немного лирики. Я уже давно собирался написать эту статью, но все откладывал. А последнее время всё чаще и чаще объясняю людям, что dpi при цифровом виде фотографии ничего не значит. Накипело.
Из реальных случаев:
1 – Пишет мне заказчик. Изначально был скан фотографии. А на выходе нужно, цитирую: «Нужно качество около 600dpi, т.е. цифровое фото, а не редактированнный скан..».
2 – В одном паблике ретушеров зашел разговор о том, сколько выставлять dpi при ретуши… И вот цитата одного ретушера: «Меня как-то хотели заставить переделывать, потому что стояло 240.».
3 – Нам нужна фотосессия, 10 фото на выходе с 300dpi.
Я надеюсь, вы тоже оценили абсурдность этих случаев. и это только за последнюю неделю.
DPI, PPI. Имеют ли они значение для веб-дизайна? Если "да", то какое? Мы рассмотрим эту тему подробно и попробуем разобраться во всех тонкостях работы с этими значениями качества изображений, текста и не только.

Буквально везде можно услышать о DPI и PPI, какие они все такие важные и нужные, даже использовать нужно умудряться все и сразу. О, да, и в веб-дизайне обязательно, а иначе, ну, какой же ты веб-мастер?! Но что на самом деле означают спецификации размера и как веб-дизайнер может их использовать? Нужно ли вообще обращать внимание на это или достаточно только использовать настройки по умолчанию?
По сути, все зависит от вашего проекта. Если вы заранее знаете для какой среды создаете сайт или логотип и как в дальнейшем ваша работа будет использоваться, можно сразу определить значения и необходимость работы с DPI и PPI. Но, между тем, перед началом работы с любым проектом не лишним будет вспомнить об этих значениях и освежить в памяти некоторые моменты.
В этом материале мы поговорим о DPI и PPI более подробно и на примерах, чтобы разобраться, когда и в каких случаях веб-дизайнеру стоит обращать на них внимание. Сразу оговоримся, что статья может показаться «сухой» и скучной, но мы уверены, интересные моменты вы в ней найдете. Как ни странно, но значения PPI могут и не могут влиять на дизайн и на изображения, даже на сторонние файлы PSD и копируемые данные. А еще ведь существует PPI монитора. И представьте, что все это связано. В конце мы подведем итог и обобщим все умозаключения.
Пиксели и PPI
Пиксели, как состав изображений, относятся к мельчайшим единицам, которые на сетке выкладывают некоторую картинку. Соотношение количества пикселей на один дюйм – PPI. Соответственно, чем больше это количество, тем четче будет изображение, станут доступны для взора мельчайшие детали композиции. Пикселизация же происходит в том случае, если количество пикселей на дюйм очень маленькое. Соответственно, каждый пиксель обретает очень четкие края, явно видимые. Тесноты среди них нет.
PPI является мерой качества изображений и используется в Photoshop по умолчанию. При работе с фотографиями можно изменить дискретизацию изображения или ресамплинг (изменить количество пикселей) или изменить размер изображения (размер каждого пикселя, но не их количество). В Photoshop в окне изменения размера необходимо следить за соотношением значений количества пикселей и ресамплингом (детализация и увеличение количества пикселей).


Веб-стандарт для изображений составляет 72 пикселя на дюйм. При таком значении изображения выглядят красиво, если они изначально имеют хорошее качество (не искажены, четкие). Имейте в виду, что ваша фотография всегда должна иметь полный размер и быть широкой, чтобы полностью заполнять рамки и границы размещения. Например, большое изображение в шапке страницы Facebook. Изображение должно обладать шириной 851 пикселей. Чтобы предотвратить пикселезацию при разрешении в 72 пикселя на дюйм ширина вашей готовой картинки должны быть почти на 12 дюймов шире.


И


Удивительно, но на текст PPI тоже имеет свое влияние. Аналогично тому, как большое количество пикселей на дюйм делает фотографию более четкой, текст тоже становится удобочитаемым. Шрифты с высоким PPI легче воспринимать, они разборчивее, даже если буквы созданы маленьким размером. Иными словами, текст может четким и нечетким, точно также как и фотографии.
Наконец, когда мы размышляем о роли пикселей в веб-дизайне, нужно помнить, что окно браузера постоянно меняется в пределах одного пользователя. Это несколько лет назад все старались иметь одну форму приложений, один размер окна и, соответственно, сайты создавались под эти требования. Теперь все больше веб-дизайн создается адаптивным, но работая масштабируемыми слоями, можно позволить изображениям увеличиваться пропорционально окну браузера, но при этом не выходить за рамки своего фактического размера. Это дает возможность картинкам сохранить целостность и качество.
Одновременно с важностью PPI для интернета, для печати данные значения мало что могут сделать полезного. Для спецификаций печати более уместно использовать точки на дюйм или DPI.
Точки и DPI
Термин DPI или количество точек на дюйм был разработан для возможности работы с качеством изображения для печати. Когда фотография печатается, она состоит из сотен тысяч крошечных точек, которые накладываются друг на друга и рядом друг с другом разными по цветности чернилами. Также в этих точках происходит смешивание чернил, сформировывая тем самым больший спектр цветов и оттенков. Значение DPI – количество печатных точек на дюйм. Чем это значение выше, тем изображение выглядит плавнее и качественнее, а градиентные переходы становятся реалистичными.
Но в обыденности, зачастую, люди используют DPI для обозначения любого разрешения и путают с PPI. Если же вы работаете с проектом, непредназначенным для печати, то путаницы и проблем с DPI быть не должно. Если же создаете логотип, который будет использоваться и в печати (визитки, бланки и пр.) и на сайте, то необходимо создавать качественные изображения изначально. Создавайте копию изображения с высоким DPI, которое будет предназначаться исключительно для печати.


Когда же мы смотрим на экран, то маловероятно, что кто-то способен увидеть разницу между двумя одинаковыми изображениями, созданными в 100 DPI и 300 DPI. Причина в том, что мониторы не отображают графику в точках. Для них значения DPI не имеют никакого значения.
Для печати же стандартом принято считать значение 300 DPI. Это важно, чтобы сам принтер не смог изменять это значение в случае его отсутствия в свойствах рабочего файла. В противном случае, изображение будет искажено, даже цветовые оттенки могут измениться.
DPI также вступает в работу, чтобы преобразовать печатный элемент в цифровой формат. Чем выше значение, тем выше качество сканируемого документа. В целом, качественные фотографии имеют DPI 200 при реальном размере. Но всегда стоит попробовать сканировать и при высоких параметрах, тогда будет удобнее редактировать данные, увеличивать и распечатывать повторно.
Мегапиксели
Поскольку мы говорим о том, что в веб-дизайне необходимо использовать высококачественные изображения, то стоит упомянуть и о Мегапиксельной форме одного пикселя. Мегапиксельный блок используется профессиональными фотокамерами, чтобы пользователи могли понять, каково оно, высокое качество фотографии и как это красиво по сравнению с обычными вариантами. Если обратиться к цифрам, то один Мегапиксель равен одному миллиону пикселей.

Все цифровые изображения, вне зависимости от источника, состоят из пикселей (не точек). Мегапиксели только помогают понять разрешение и качество фотографии, которое будет на выходе. Это как упрощение исчисления: сантиметры, метры, километры.
Цифры в веб-дизайне
У пикселя нет размера, значения, смысла вне его представления в математике. Он только связующее звено между физическим размером экрана (дюймы), экранным разрешением (пиксель на дюйм) и пиксельным размером экрана (пиксели). Обычные десктопные экраны (не Retina) обычно имеют PPI от 72 до 120. Дизайн с PPI между 72 и 120 дает уверенность в том, что ваша работа будет иметь примерно одинаковые пропорции в размере.
Общая формула расчета и вычисления изменения размеров в зависимости от разрешения и размеров выглядит так:

Вот вам пример: экран монитора LG w2253tq 22 дюйма располагает PPI = 102, что означает, что он отображает 102 пикселя на дюйм экранной площади. Ширина самого экрана примерно 18,8 дюймов, так что 18,8*102 приблизительно 1920, что и формирует родное разрешение экрана в 1920х1080 рх.
Нашли удобный калькулятор PPI мониторов, думаем, пригодится вам.

Например, вы нарисовали синий квадрат размером 102х102px на экране с PPI 102.

Этот квадрат будет иметь физический размер 1х1 дюйм. Но если экран пользователя имеет PPI = 72, ваш синий квадрат будет крупнее по своим физическим размерам. Так как PPI = 72, понадобится примерно полтора дюйма (грубо округлили) экранного пространства, чтобы отобразить квадрат со стороной в 100 пикселей. По формуле выше это рассчитывается легко и быстро.
Именно поэтому веб-дизайн сайта каждый пользователь видит по-разному. Цель же веб-мастера – поиск лучшего компромисса, который будет удобен большинству, поскольку не все обладают тем экраном, что у вас.
Интересен еще один момент
Что будет, если менять значение PPI в Photoshop и создавать проекты под PPI 100 или 120. Дело в том, что цифровой контент изначально измеряется в пикселях вне зависимости от значения PPI. На дизайн PPI не имеет влияние, как таковое. Именно поэтому при необходимости увеличения изображений используются множители.
В Photoshop создаем новый документ и выбираем PPI 72. Создаем квадрат 102х102 пикселя и текст 14 пунктов.


Затем аналогично создаем квадрат и текст в документе с PPI 102.


Сравниваем, что получилось. Текст во втором случае (родном для монитора) стал крупнее, а квадрат остался тем же самым, он не изменился. Дело в том, что Photoshop автоматически масштабирует значение пунктов в соответствии с PPI документа. Вот и получилось увеличение размера текста при рендеринге.
Что касается квадрата, то его значения были указаны в пикселях, поэтому его размер не изменился. Пиксель никогда не меняется, какой бы PPI не выбрать. Чтобы квадрат изменился, в размере нужен другой PPI самого монитора, экрана. Программно такое не сделать.
Поэтому помните, что в веб-дизайне PPI влияет только на восприятие вашего макета, на изображения, на размеры блоков. А также на процесс работы со шрифтами, которые измеряются в пунктах (принято так).
Есть еще вариант, если у вас несколько разных PSD с разными настройками в файлах PPI. Что произойдет в Photoshop? Приложение автоматически настроит размеры элементов пропорционально вашему экрану и значениям PPI. То же самое будет, если вы работаете с макетом сайта в разрешении 72 PPI, а логотип вставляете из документа 100 PPI. Изображение будет изменено автоматически и это может вызвать проблемы.
Решение, впрочем, есть. Изначально работайте в общепринятом разрешении 72 PPI. Это настройка по умолчанию в Photoshop. Но если вам говорят клиенты или знакомые/друзья, что с макетом как-то не так всё, подумайте, а как они открывают его и какие у них настройки приложения.

Кроме того стоит помнить о векторных изображениях, которые хорошо масштабируются и предотвращают необходимость создания нескольких пиксельных картинок с разным PPI. Векторное автоматически будет изменяться в зависимости от множителя, монитора, разрешения и прочего. Но использование вектора имеет свои ограничения. Например, сложную графику не создашь: тени, градиенты и прочее. Вектор может быть очень тяжеловесным, а потому система пользователя может попросту «зависать» на тех сайтах, где приходится обработать много векторных данных.
Выводы
При использовании соответствующих значений PPI или DPI для вашего проекта, можно влиять на его качество и внешний вид. В тоже время, PPI предназначается исключительно для работы с цифровым контентом и влияет на качество изображений.
PPI играет важную роль в веб-дизайне, поскольку влияет на изображения и на соотношение элементов. С одной стороны, фотографии могут быть размытыми или четкими, с другой, размерность может изменяться, если она изначально не выражалась в пикселях. Если вы хотите, чтобы весь дизайн выглядел превосходно, то используйте только значения вашего родного монитора или значения по умолчанию. Пиксели не любят полумер. Не существует полпикселя или полтора пикселя. Есть один или два, поэтому точность важна, прежде всего. А добиться её можно только при работе с родными для вас параметрами.
Другой момент в том, что многие пользователи сами изменяют разрешение страницы сайта, чтобы было комфортнее читать/смотреть. Тут уже дизайн сайта может выглядеть удручающе плохо и неказисто. Но сделать навряд ли что-то можно, поскольку посетителям важно удобство. Поэтому помните, что разрешение файлов принято использовать в 72 PPI. Это сэкономит больше места на сервере. Файлы изображений будут небольшими и загружаться быстрее станут. И хотя они будут меньше оригинальных фотографий, в большинстве же случаев, на экране пользователей они будут больше, поскольку PPI мониторов у всех разный и преимущественно 100+ PPI.
Дизайн корпоративной полиграфии, будь то буклет, газета или журнал – это первое, на что обращает внимание потенциальный клиент и читатель. Фотографии, шрифты рекламных заголовков, цвет – все это бессознательно формирует отношение к продукту и услуге еще на этапе первого знакомства с вашей компанией.
Цель дизайна – сделать корпоративное издание привлекательным, интересным, запоминающимся. Визуализация вашей концепции формирует имидж успешности, стабильности, целостности. Если вы заботитесь о репутации своей компании и готовите корпоративное издание, в первую очередь позаботьтесь о качестве изображений.
Грамотный текст, написанный под расплывающейся на пиксели фотографией, будет восприниматься с иронией, и вас запомнят, как компанию с горе-дизайном.
Как не попасть впросак и подобрать иллюстрацию нужного качества?
Хорошо, если вы располагаете хорошим рекламным бюджетом с индивидуальными фотосессиями, тогда снимки нужного качества вам гарантированы. Или вы покупаете изображение в фотобанках, где изображение уже подготовлено в нескольких размерах в нужном вам разрешении; просто выбираете нужный размер и скачиваете.

Но что делать, когда единственная картинка, которая вам подходит, в плохом разрешении? Бывало ли так, что в бесконечных поисках нужного изображения по просторам интернета вы, наконец, нашли то единственное, необходимое вам фото, но и дизайнер, и отдел препресс в типографии в один голос говорят, что она не подходит для печати?! Вы ищите новое и опять тратите время на согласование.
Вот несколько простых советов, которые помогут вам сэкономить время и самостоятельно определить, подходит картинка для печати или нет.
Познакомимся с необходимыми терминами: размер, разрешение, формат.
Линейный размер фотографии — это физический размер напечатанной фотографии в миллиметрах: ширина и высота.
Пиксели — это точки, из которых состоит изображение. Чем больше в составе изображения пикселей, тем более мелкие детали можно разглядеть на нем.
Размер в пикселях — это ширина и высота в пикселях цифрового изображения.
Разрешение — это число, которое связывает между собой размер изображения в пикселях и линейные размеры отпечатка. Измеряется в количествах пикселей на дюйм (1 дюйм = 25,4 мм) — ppi (pixels per inch). Рекомендуемое разрешение для печати высококачественных изображений 300 ppi. Практика показывает, что минимально допустимое разрешение для печати — 150 ppi.

Даже самое современное оборудование не сможет качественно напечатать фотографию с низким разрешением.
Как самостоятельно определить разрешение?
Рассмотрим на конкретном примере. Вы готовите рекламный модуль для журнала размером 9*13 см, как обычная фотография. Необходимо хорошее качество 300 ppi, чтобы была видна каждая деталь изображения. Размер вашей картинки 1200×1500 пикселей.
Берем один из размеров — 1200 делим на 300 и умножаем на 2,54 см (количество сантиметров в дюйме) — получаем 1200/300*2,54 = 10,16 см. То же самое со вторым показателем 1500/300*2,54 = 12,7 см. Это значит, что максимальный размер на печати 10,16×12,7 см. Другими словами, в нужный размер вы попали и смело можете использовать выбранную картинку.
Если посчитать наоборот — 1200/9 (кол-во требуемых сантиметров, когда они вам известны) *2,54 = 338 dpi. Такое разрешение фактически будет, если печать ровно размером 9*13 см.
Вам в помощь приводим таблицу соотношения (соответствия) некоторых величин:
Форматы и размеры могут быть любыми, постоянной для печати должна быть одна величина — разрешение 300 ppi.
Желаем удачи в подготовке вашей корпоративной полиграфии.
| Формат | Линейные размеры для печати (в мм) | Размер изображения в пикселях (для печати 300 ppi) |
|---|---|---|
| 9x13 | 89x127 | 1051x1500 |
| 10x15 | 102x152 | 1205x1795 |
| 13x18 | 127x178 | 1500x2102 |
| 15x20 | 152x203 | 1795x2398 |
| 15x21 | 152x216 | 1795x2551 |
| 20x30 | 203x305 | 2398x3602 |
Форматы и размеры могут быть любыми, постоянной для печати должна быть одна величина – разрешение 300 ppi. Желаем удачи в подготовке вашей корпоративной полиграфии.
«Верните мне деньги!» Так начала разговор клиентка фотостока, купившая фотографию для рекламы на билборде, а оказалось, что её можно напечатать максимум на кружке. Деньги ей не вернули, и вот почему.
Когда покупаешь фотографию на стоках кажется, что главное — это найти хороший кадр, а остальное неважно. Но затем встает вопрос о выборе лицензии и размере изображения, и вот тут и начинается самое интересное.

Покупатели стоковых фотографий — далеко не всегда опытные дизайнеры или бильд-редакторы. А у обычного человека термины «разрешение» и «dpi» неизбежно вызывают вопросы, ответить на которые призван раздел «Помощь» на фотобанке. Только не все любят его читать, предпочитая довериться советам из поисковика или собственной интуиции. Вот и случаются такие неприятности, как «Ой, скачал не тот размер» или «А почему фотография распечаталась так плохо»? К сожалению, обменять купленную фотографию или вернуть деньги фотобанк не может — стоковый контент обмену и возврату не подлежит.
Чтобы раз и навсегда ответить на все эти вопросы, мы составили список советов для покупателей стоковых фотографий. Здесь четко и по делу написано, на что нужно обращать внимание при покупке стоковой фотографии.
Размер имеет значение

Так появилось деление фотографий на размеры. В разных фотобанках существует разное обозначение для размера изображения — где-то это просто разрешение снимка в пикселях, где-то буквенное обозначение, притом часто у разных фотобанков одни и те же буквенные обозначения не совпадают. У фотобанка PressFoto это буквы, как в одежде:
- XS — 400×300
- S — 800×600
- M — 1600×1200
- L — 2560×1920
- XL — 4200×2800
- XXL — 4700×3400
Не стоит воспринимать эти значения как железное правило. Точный размер снимка зависит от его ориентации (вертикальная или горизонтальная) и формата кадра, так что две фотографии, скажем, размера M могут отличаться по разрешению в пикселях, пусть и незначительно.
Несмотря на то что фотобанки предлагают широкую линейку размеров, лучше не экономить и покупать изображения не меньше 1600×1200 пикселей, даже если вы планируете использовать его только в вебе, и максимальный размер, если хотите напечатать его на банере, плакате или в журнале. Мы рекомендуем делать так не из жажды наживы, а исходя из опыта работы с клиентами. Подробнее о выборе размера читайте в этой статье.
Забудьте про DPI
Когда речь заходит о печати, появляется понятие DPI (от английского dots per inch — точки на дюйм) — численное выражение разрешения растрового изображения. Это разрешение определяет, насколько детальным будет изображение при печати.
Главное что вам нужно знать о DPI, что это относительная величина, которую можно установить самостоятельно практически в любом графическом редакторе, и нужна она только принтеру, который из нее узнает, сколько точек краски (пикселей) делать на дюйм (или сантиметр) при печати. Всё.
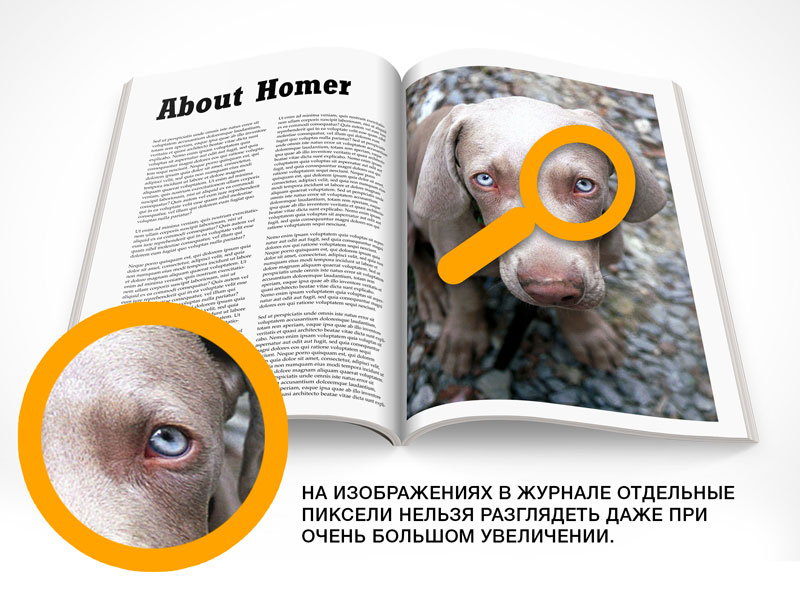
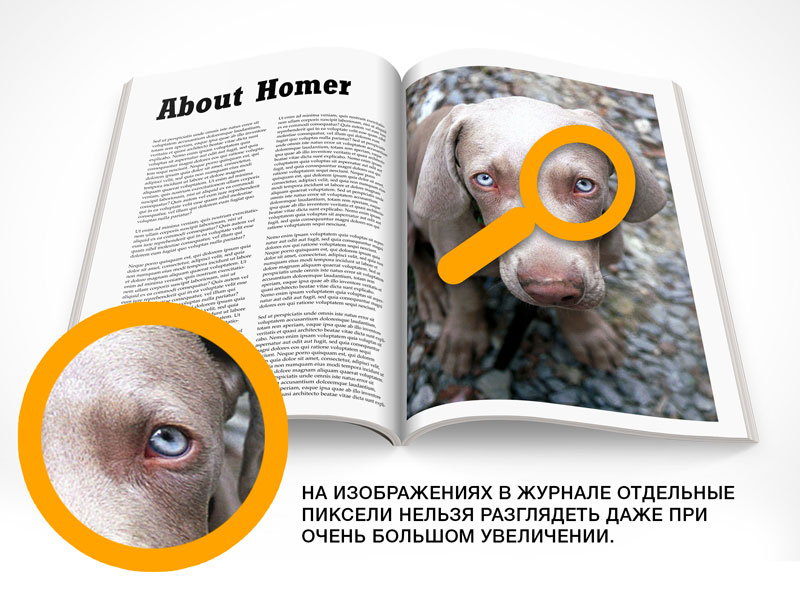
Во многих типографиях требуют предоставлять изображения для печати с 300 dpi, что считается стандартом в современной качественной полиграфии. Если вы распечатаете изображение, которое в пикселях имеет размер 6900×4500, с параметром 300 dpi, то в сантиметрах получится примерно 58,5×38,1. То есть, в 1 квадратном дюйме изображения вы разместите 300 точек (они же пиксели). В этом случае детализация и четкость изображения будет очень высокой, как в глянцевых журналах.

Если смотреть на фотографию в журнале.

Если смотреть на фотографию в наружной рекламе.
Даже если вы счастливый обладатель орлиного зрения и рассматриваете напечатанное изображение с расстояния в несколько сантиметров, вы, скорее всего, не заметите никаких точек.
Для того, чтобы узнать размер в сантиметрах, необходимо сделать следующее: взять длину или ширину в пикселях, разделить эту величину на количество DPI с которыми планируется печать. Получившуюся величину в дюймах необходимо умножить на 2.54 (в одном дюйме 2,54 см). 6900 px / 300 dpi = 23 дюйма * 2.54 см = 58.42 см 4500 px / 300 dpi = 15 дюймов * 2.54 см = 38.1 смУ многих сразу возникает вопрос: значит ли это, что изображение, которое имеет разрешение 6900×4500 пикселей и параметр 300 dpi, невозможно напечатать в размере больше, чем 58,5×38,1 см?
Отвечаем: нет, не значит. Как и не значит, что это изображение невозможно напечатать в размере меньше, чем 58,5×38,1 см.
Если растянуть картинку на формат побольше, то в одном дюйме останется меньше точек (пикселей), чем 300. Это никак не сказывается на восприятии картинки, учитывая, что с увеличением размера изображения, увеличивается и расстояние от глаз до него. Журнал удобно смотреть на расстоянии 30-50 см, а огромный рекламный щит наблюдают с расстояния в несколько метров, если не десятков. Оттуда отдельных точек/пикселей, вы не увидите никак, даже в бинокль.
Для разных нужд требуется разный параметр dpi. Для черно-белой газеты, например, вполне достаточно 50-70 dpi, для полноцветного офсета в книгу требуется примерно 120-150, а для рекламного щита на улице — всего 6-10. Здесь очень важны особенности восприятия изображений наблюдателем — чем больше картинка, тем с большего расстояния человек может её комфортно воспринимать. 36 dpi — это то разрешение, при котором человек не различит точки (пиксели) на изображении с расстояния в 1-2 метра.
Как выбрать лицензию
После технических характеристик, выбор лицензии кажется не таким уж и сложным, но и здесь есть подводные камни. Например, стандартная лицензия Royalty-Free, по которой работают большинство микростоков, не позволяет использовать купленную картинку на улице, даже если это просто афиша или постер. Вся наружная реклама подпадает под расширенную лицензию, которая в разы дороже стандартной.

В стремлении сэкономить, или по незнанию, люди могут купить фотографию по стандартной лицензии за 600 р. и разместить ее, скажем, на огромном рекламном билборде. Если кому-то эта реклама не понравится (граждане РФ могут свободно писать жалобы на рекламу, и прокуратура обязана разбирать такие заявки), или этот билборд попадется на глаза автору фотографии (авторы любят смотреть, где и как использованы их работы), то велик риск попасть под суд и выплатить автору штраф от 10 000 до 5 миллионов рублей за нарушение условий лицензии. Поэтому лучше не рисковать.
Мы довольно подробно рассказали в этой статье, какая лицензия подходит для того или иного случая. Потратьте 3 минуты, прочитайте её, ну или обратитесь к нашим специалистам службы поддержки, которые всегда готовы придти на помощь.
Не нужно быть гением, чтобы разобраться в этих нехитрых терминах и особенностях лицензий. Справляются же со смартфонами и пользуются компьютером, в конце концов? Мы уверены, что вам, нашим читателям, этот материал не откроет ничего нового, но если нам удалось напомнить вам о чем-то или прояснить какие-то непонятные моменты, уже хорошо!
Похожее
Рассказать об этом:
Оставить комментарий Отменить ответ
Для отправки комментария вам необходимо авторизоваться.
«Верните мне деньги!» Так начала разговор клиентка фотостока, купившая фотографию для рекламы на билборде, а оказалось, что её можно напечатать максимум на кружке. Деньги ей не вернули, и вот почему.
Когда покупаешь фотографию на стоках кажется, что главное — это найти хороший кадр, а остальное неважно. Но затем встает вопрос о выборе лицензии и размере изображения, и вот тут и начинается самое интересное.

Покупатели стоковых фотографий — далеко не всегда опытные дизайнеры или бильд-редакторы. А у обычного человека термины «разрешение» и «dpi» неизбежно вызывают вопросы, ответить на которые призван раздел «Помощь» на фотобанке. Только не все любят его читать, предпочитая довериться советам из поисковика или собственной интуиции. Вот и случаются такие неприятности, как «Ой, скачал не тот размер» или «А почему фотография распечаталась так плохо»? К сожалению, обменять купленную фотографию или вернуть деньги фотобанк не может — стоковый контент обмену и возврату не подлежит.
Чтобы раз и навсегда ответить на все эти вопросы, мы составили список советов для покупателей стоковых фотографий. Здесь четко и по делу написано, на что нужно обращать внимание при покупке стоковой фотографии.
Размер имеет значение

Так появилось деление фотографий на размеры. В разных фотобанках существует разное обозначение для размера изображения — где-то это просто разрешение снимка в пикселях, где-то буквенное обозначение, притом часто у разных фотобанков одни и те же буквенные обозначения не совпадают. У фотобанка PressFoto это буквы, как в одежде:
- XS — 400×300
- S — 800×600
- M — 1600×1200
- L — 2560×1920
- XL — 4200×2800
- XXL — 4700×3400
Не стоит воспринимать эти значения как железное правило. Точный размер снимка зависит от его ориентации (вертикальная или горизонтальная) и формата кадра, так что две фотографии, скажем, размера M могут отличаться по разрешению в пикселях, пусть и незначительно.
Несмотря на то что фотобанки предлагают широкую линейку размеров, лучше не экономить и покупать изображения не меньше 1600×1200 пикселей, даже если вы планируете использовать его только в вебе, и максимальный размер, если хотите напечатать его на банере, плакате или в журнале. Мы рекомендуем делать так не из жажды наживы, а исходя из опыта работы с клиентами. Подробнее о выборе размера читайте в этой статье.
Забудьте про DPI
Когда речь заходит о печати, появляется понятие DPI (от английского dots per inch — точки на дюйм) — численное выражение разрешения растрового изображения. Это разрешение определяет, насколько детальным будет изображение при печати.
Главное что вам нужно знать о DPI, что это относительная величина, которую можно установить самостоятельно практически в любом графическом редакторе, и нужна она только принтеру, который из нее узнает, сколько точек краски (пикселей) делать на дюйм (или сантиметр) при печати. Всё.
Во многих типографиях требуют предоставлять изображения для печати с 300 dpi, что считается стандартом в современной качественной полиграфии. Если вы распечатаете изображение, которое в пикселях имеет размер 6900×4500, с параметром 300 dpi, то в сантиметрах получится примерно 58,5×38,1. То есть, в 1 квадратном дюйме изображения вы разместите 300 точек (они же пиксели). В этом случае детализация и четкость изображения будет очень высокой, как в глянцевых журналах.

Если смотреть на фотографию в журнале.

Если смотреть на фотографию в наружной рекламе.
Даже если вы счастливый обладатель орлиного зрения и рассматриваете напечатанное изображение с расстояния в несколько сантиметров, вы, скорее всего, не заметите никаких точек.
Для того, чтобы узнать размер в сантиметрах, необходимо сделать следующее: взять длину или ширину в пикселях, разделить эту величину на количество DPI с которыми планируется печать. Получившуюся величину в дюймах необходимо умножить на 2.54 (в одном дюйме 2,54 см).
- 6900 px / 300 dpi = 23 дюйма * 2.54 см = 58.42 см
- 4500 px / 300 dpi = 15 дюймов * 2.54 см = 38.1 см
У многих сразу возникает вопрос: значит ли это, что изображение, которое имеет разрешение 6900×4500 пикселей и параметр 300 dpi, невозможно напечатать в размере больше, чем 58,5×38,1 см?
Отвечаем: нет, не значит. Как и не значит, что это изображение невозможно напечатать в размере меньше, чем 58,5×38,1 см.
Если растянуть картинку на формат побольше, то в одном дюйме останется меньше точек (пикселей), чем 300. Это никак не сказывается на восприятии картинки, учитывая, что с увеличением размера изображения, увеличивается и расстояние от глаз до него. Журнал удобно смотреть на расстоянии 30-50 см, а огромный рекламный щит наблюдают с расстояния в несколько метров, если не десятков. Оттуда отдельных точек/пикселей, вы не увидите никак, даже в бинокль.
Для разных нужд требуется разный параметр dpi. Для черно-белой газеты, например, вполне достаточно 50-70 dpi, для полноцветного офсета в книгу требуется примерно 120-150, а для рекламного щита на улице — всего 6-10. Здесь очень важны особенности восприятия изображений наблюдателем — чем больше картинка, тем с большего расстояния человек может её комфортно воспринимать. 36 dpi — это то разрешение, при котором человек не различит точки (пиксели) на изображении с расстояния в 1-2 метра.
Как выбрать лицензию
После технических характеристик, выбор лицензии кажется не таким уж и сложным, но и здесь есть подводные камни. Например, стандартная лицензия Royalty-Free, по которой работают большинство микростоков, не позволяет использовать купленную картинку на улице, даже если это просто афиша или постер. Вся наружная реклама подпадает под расширенную лицензию, которая в разы дороже стандартной.

В стремлении сэкономить, или по незнанию, люди могут купить фотографию по стандартной лицензии за 600 р. и разместить ее, скажем, на огромном рекламном билборде. Если кому-то эта реклама не понравится (граждане РФ могут свободно писать жалобы на рекламу, и прокуратура обязана разбирать такие заявки), или этот билборд попадется на глаза автору фотографии (авторы любят смотреть, где и как использованы их работы), то велик риск попасть под суд и выплатить автору штраф от 10 000 до 5 миллионов рублей за нарушение условий лицензии. Поэтому лучше не рисковать.
Мы довольно подробно рассказали в этой статье, какая лицензия подходит для того или иного случая. Потратьте 3 минуты, прочитайте её, ну или обратитесь к нашим специалистам службы поддержки, которые всегда готовы придти на помощь.
Не нужно быть гением, чтобы разобраться в этих нехитрых терминах и особенностях лицензий. Справляются же со смартфонами и пользуются компьютером, в конце концов? Мы уверены, что вам, нашим читателям, этот материал не откроет ничего нового, но если нам удалось напомнить вам о чем-то или прояснить какие-то непонятные моменты, уже хорошо!
Читайте также:


