Пожалуйста приложите изображение как файл без сжатия а не как фотографию как это сделать
Правда, значение в процентах, которые мы видим в Lightroom на самом деле не отображают реальные значения 0 до 100. Adobe просто решила отобразить шкалу от 0 до 12 в процентном соотношении. В итоге это означает, что переход от одного числа к другому, например, в диапазоне от 85% до 90% не даст никакой разницы в сжатии и размере изображения, в то время как изменение от 84% до 85%, наоборот, будет иметь существенное значение.
Как уже говорилось, в этом окне вы можете выбрать значение по шкале от 0 до 12. А вот окно экспорта Lightroom:
Здесь мы видим информацию о степени сжатия JPEG от 0% до 100%.
Теперь давайте взглянем на таблицу ниже, где значения шкалы Photoshop от 0 до 12 отображаются в процентах:
Итак, что же это значит? В целом это означает, что некоторые числа вообще не имеют значения, в то время как другие существенно влияют на качество, даже при малейшем смещении по процентной шкале. То есть выбор качества 80% даст вам тот же самый результат, что и 77% или 84%. И до тех пор, пока вы не выберете значение 85%, ничего не изменится. То же самое касается и 90% — этот уровень качества ничем не отличается от 85%!
Что следует особо отметить в этой функции, так это то, что она оптимизирована для файлов с небольшим разрешением, предназначенных для публикации на сайте. Как видите, здесь есть больше параметров для настройки JPEG, например, вы можете выбрать, сохранять данные EXIF (поле метаданных) или полностью удалить их вместе с цветовым профилем.
Оптимальная степень сжатия JPEG
Если при экспорте изображений в формате JPEG вы всегда выбирали уровень качества 12 или 100%, то у вас, скорее всего, полно изображений, размер которых слишком велик без видимых на то причин. Дело в том, что при выборе 100% качества при экспорте в формате JPEG используется минимальное сжатие, что приводит к файлам огромного размера. Это не только увеличивает ваши потребности в размере накопителей, но также увеличивает время, необходимое для загрузки изображений на сайт, и расходы на хранение и пропускную способность. В то время как многие сайты при загрузке изображений применяют различные алгоритмы для их сжатия, лишь немногие делают это достаточно качественно. Так зачем тратить ресурсы и время, постоянно загружая изображения в 100% качестве?
Для сжатия JPEG я бы рекомендовал использовать значение 77% в Lightroom , и 10 вPhotoshop . Такие настройки позволяют сэкономить примерно 200% и более дискового пространства, при этом сохраняя в сцене достаточно деталей, без добавления видимых артефактов. Изредка бывают ситуации, когда на 77% могут появляться полосы в небе, так что если вы столкнулись с такой проблемой, то увеличьте качество до 85%, как правило, этого бывает достаточно для её решения. Я практически никогда не использую значения выше.
Хотя, для многих фотографий даже 77% могут быть излишними. Если вы посмотрите на таблицу выше, выбор качества ниже 10 позволяет значительно сэкономить пространство.
Если вы хотите значительно уменьшить размер файла изображения, то попробуйте сместить ползунок уровня качества до 62% или даже 54% и посмотреть устраивает вас полученный результат или нет. Пожалуйста, обратите внимание, что от изображения к изображению результаты будут разниться. Некоторые фотографии будут хорошо выглядеть на низких уровнях сжатия, в то время как другие – нет.
А какую степень сжатия в Lightroom и Photoshop используете вы? Поделитесь своими параметрами в комментариях к этой статье.
От автора: Друзья, спасибо вам за прочтение этой статьи!

8 лет работаю удалённо и создаю различные источники дохода. Строю бизнес в интернете и активно инвестирую.
Сколько ни пытался, хотел сделать, чтобы на левой фотографии была картинка супер плохого качества, но получились они почти одинаковые.
Привет, ребята. Сегодня очередная статья для начинающих вебмастеров и блоггеров, в которой я расскажу, как сжать картинку для сайта без потери качества. Даже не просто расскажу, а по шагам покажу, как это делается.
Инструкция будет на примере моего блога, делаю её специально для своих авторов, которые пишут статьи на блог. Поехали…
Весь процесс будет делиться на 3 этапа:
- Подбор изображения и создание скриншотов.
- Обрезка под ширину сайта.
- Сжатие веса файла.
Ну и отдельная часть по загрузке изображения в статью на блог на платформе WordPress. Вес изображения играет значительную роль на скорость загрузки сайта, поэтому стоит детально изучить этот вопрос.
Подбор изображения для статей
Начнём с обычных картинок, потом перейдём к скриншотам. Многие начинающие вебмастера допускают ошибку, загружая изображения не под размер сайта. Какой смысл загружать картинку, скажем, размером 1280 на 720, если в статье она показывается размером 640 х 360? Поэтому, первым делом, нужно определить, какой размер изображения у вас будет отображаться в статье.
Как определить? Показываю на примере браузера Google Chrome. В этом браузере, если нажать кнопку F12, откроется панель инструментов веб-мастера, через которую можно определить ширину отображаемого контента.
Если у вас контент на сайте отображается во всю ширину, то картинку нужно уменьшать по размеру экрана, чтоб она полностью влезала в экран монитора. У меня контентная часть узкая, поэтому подбираю размер.
Шаг 1. Заходим в любую статью на сайте и нажимаем F12 (для браузера Гугл Хром) и в панели нажимаем сюда (выделение элемента сайта):

Шаг 2. Наводим курсором на любой абзац текста и видим какая ширина контента в статье.

У этого скрина уменьшен размер, поэтому он менее чёткий.
У меня получается ширина области 615 пикселей. Но картинки в статье я вставляю на 2 пикселя меньше, то есть 613 px. У вас будет другой размер.
Если фото или изображение вертикальное, то в соотношении сторон я уменьшаю его до размера, которое влазит в экран моего 15-дюймового монитора. Высота такого изображения получается где-то 600-700 пикселей.
Зная ширину, я уже лезу в поиск, чтобы скачать бесплатно, либо покупаю на фотостоках. Подбираю картинки для статьи хорошего качества, шириной больше 613 пикселей, чтобы их уменьшить под размер и не потерять качество.
Обрезка и уменьшение размера картинки
Допустим, я нашёл подходящую картинку для статьи, возьму вот этих матрёшек, но она размером 2588 х 1232. Чтобы её уменьшить до нужного размера, я использую стандартную программу Microsoft Office Picture Manager.


Ставим ширину, которую вам нужно и приблизительную высоту. Смотрим, чтобы новый размер был тот, который нужен.

Сжимаем вес картинки
Есть 2 сервиса, которыми я пользуюсь:
Я пользуюсь кракеном, привык к нему. Перетаскиваете просто в нужное поле свою картинку, он её сжимает, и вы сохраняете её себе на компьютер.

Картинка для примера уже оказалась сжата, видите, всего на 5.7 % он её додавил. Но ранее сжимал скрин полного размера, получилось на 72.7 %.
Всё, картинка для статьи на этом сжата, останется её назвать правильно и загрузить на блог.
Если вы делаете картинку в фотошопе
Когда вы что-то редактируете, оформляете картинку в своём стиле в фотошопе, то сохраняйте её для веб, вот с такими примерно настройками.

Конечно, если перестараться и сильно сжать, то качество будет испорчено, поэтому тут уже надо самим смотреть. Я ориентируюсь по весу, если много цветов, то сжатое фото или картинка весит в среднем 70-90 кб. Если простая, то 30-60 кб.
В чем разница JPG и PNG?
Прежде, чем перейти к скриншотам, объясню одну маленькую фишку. Многие думают, что файлы формата JPG весят меньше, но это не так. Иногда PNG сжимается круче, и качество остаётся в разы лучше.
Объясню просто, когда на картинке присутствует много текста, для скриншотов особенно применимо, то лучше сохранять картинку в формате PNG. Программы, которые делают скрины, сохраняют их сразу в PNG, не пересохраняйте их в JPG, а то скрин размажет.
Делаем скрин и сжимаем
Скрины стоит стараться делать в сразу готовый размер (не вес), чтобы его не уменьшать. Если приходится делать скрин во весь экран и при уменьшении размера ничего не видно, то уменьшайте его до размера экрана монитора и делайте на сайте функцию, которая будет увеличивать картинку до полного размера, где всё будет видно.
В программе Light Shot, когда делаешь скрин, видно его размер, очень удобно выделять сразу под нужную ширину. Сделали скрин, сжали его в кракене, переименовали и загрузили на сайт.
Как загружать картинку на сайт Вордпресс?
После того, как картинка или скриншот сжат, его нужно правильно назвать. Не должно быть названий типа FOTO00034 или screen_dfsj39, давайте оригинальные и релевантные названия картинкам и обязательно на транслите.
Далее загружаете его на сайт, обязательно прописывая подходящие заголовок и атрибут ALT.

Всё, изображение оптимизировано и загружено.
На всякий случай проверьте статью ещё через Google PageSpeed , он вам покажет нужно сжимать ещё ваши картинки или нет.
Если остались вопросы, то обязательно пишите их в комментариях. Увидимся в следующих статьях.
Довольно часто пользователям необходимо поменять свойства изображений, в частности уменьшить JPG (JPEG) файлы на своем компьютере. Пользователю нужно выполнить сжатие цифровых фотографий или других типов изображений.
Алгоритм сжатия JPEG сжимает изображения с потерями или без потерь — lossless JPEG. Сам формат является изначально сжатым, он широко применяется для хранения фотографий на устройствах пользователей или для использования изображений в Интернете.
В некоторых случаях, может потребоваться уменьшить размер JPG (JPEG), чтобы оптимизировать изображения:
- Необходимо уменьшить размер места, занимаемого файлами на устройстве пользователя (стационарном ПК, ноутбуке, планшете или телефоне).
- Отдельные файлы имеют очень большой объем, который избыточен для отправки на веб-сайт или по электронной почте.
Для решения этой задачи используют несколько способов:
- уменьшение размера изображения по ширине и высоте;
- обрезка по краям (кадрирование):
- Некоторое снижение качества фото или картинки при обработке.
В этой статье мы рассмотрим, как уменьшить размер файла JPG (JPEG) несколькими способами. В части случаев пользователю достаточно изменить размер изображения в пикселях или подрезать его по краям, удалив ненужные области на фото, а при других вариантах — необходимо уменьшить файл JPG, не меняя размер исходной картинки.
Из этих инструкций вы узнаете, как уменьшить размер файла JPG на компьютере при помощи встроенного или стороннего программного обеспечения. При использовании другого метода оптимизации, вы можете уменьшить JPG (JPEG) онлайн, используя веб-приложения в Интернете.
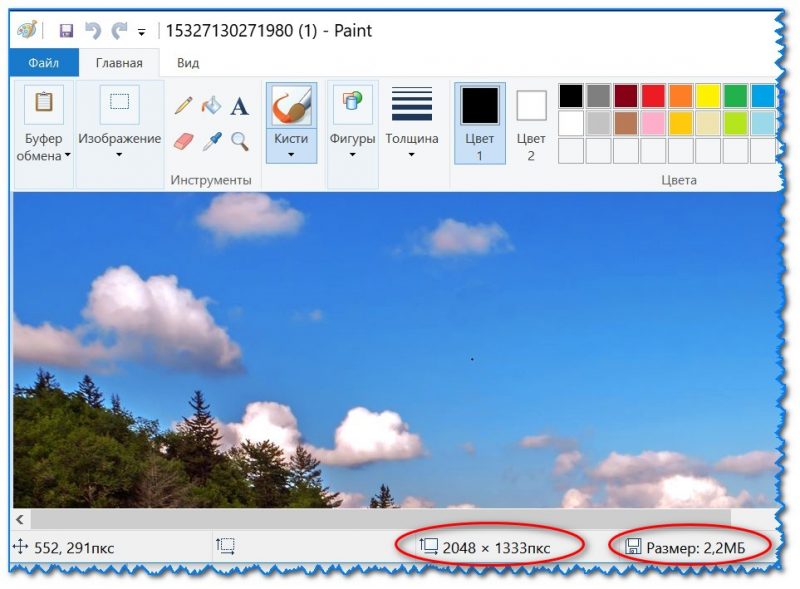
Как уменьшить фотографии JPEG в Paint
В операционную систему Windows встроен бесплатный графический редактор Paint, с помощью которого можно выполнять несложные операции по обработке изображений. В частности, с помощью этого инструмента можно уменьшить размер изображения по горизонтали и вертикали.
Способ уменьшить объем JPG, изменяя соотношения размера изображения по горизонтали и вертикали:
-
.
- На нижней панели приложения указаны ширина и высота в пикселах и размер данного изображения в килобайтах.



В результате, размер изображения будет изменен по горизонтали и вертикали в меньшую сторону, соответственно у нас получится несколько уменьшить вес JPG (JPEG) файла.
Подобные манипуляции с фотографиями можно проводить в других сторонних программах или на онлайн сервисах.
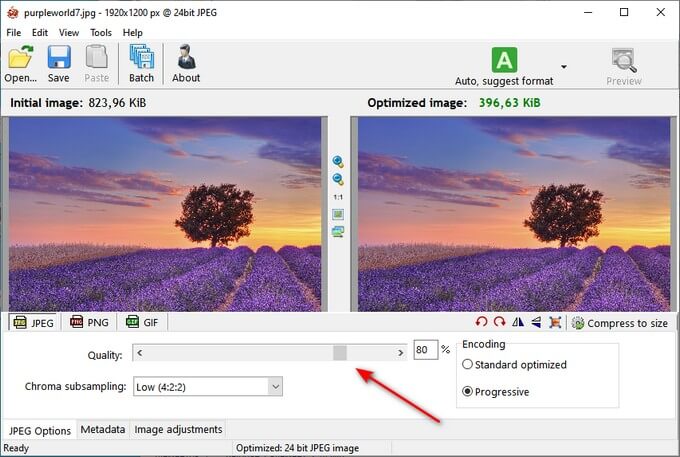
Как уменьшить вес фотографии JPEG в RIOT
В зависимости от разрешения исходного файла, RIOT может предложить изменить размер изображения по горизонтали или вертикали. Вы можете согласиться с этим или оставить параметры фотографии неизменными.
В интерфейсе программы используются два окна, в которых сравниваются на изменения исходное и оптимизированное изображения. В окне справа находится оригинальное фото, а слева располагается оптимизированное изображение. Над картинками указан размер файла до и после оптимизации.

В большинстве случаев, этого будет достаточно для получения оптимизированного изображения с подходящими параметрами.
Имейте, в виду, что все эти изменения оказывают влияние на итоговый размер изображения.

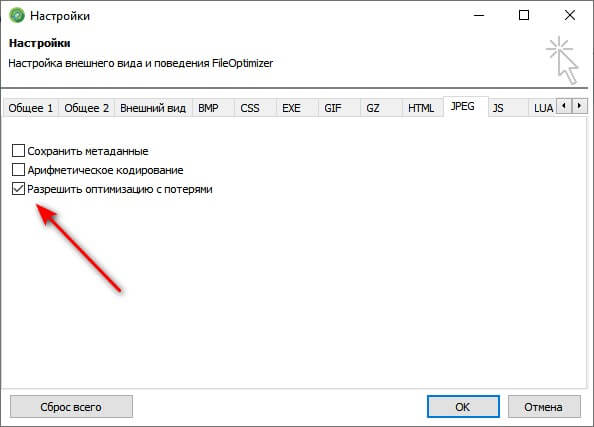
Как уменьшить вес файла JPG в FileOptimizer
FileOptimizer — бесплатная программа для оптимизации файлов разных типов большого количества графических и текстовых форматов. Программа работает на русском языке.
Пройдите последовательные шаги:

При настройках по умолчанию, приложение уменьшает размер файла без потери качества. Если вам потребуется большая степень сжатия, то тогда нужно поменять параметры работы программы, чтобы уменьшить качество JPG.

- После завершения кодирования, в окне программы FileOptimizer отобразится информация о размере оптимизированного файла.

Обратите внимание на то, что программа FileOptimizer удаляет исходный файл в корзину, заменяя его оптимизированным.

Если вам необходимо вручную изменить качество сжатия, щелкните по изображению для открытия панели настроек.
На панели появится окно с двумя окнами, в которых отображаются исходный и сжатый файл. Передвигая ползунок по шкале выберите подходящий вариант настроек. Изображение можно увеличить или уменьшить, чтобы более детально увидеть применяемые изменения.

Файлы сохраняются на сервисе в течении 1 часа, после чего они будут удалены.
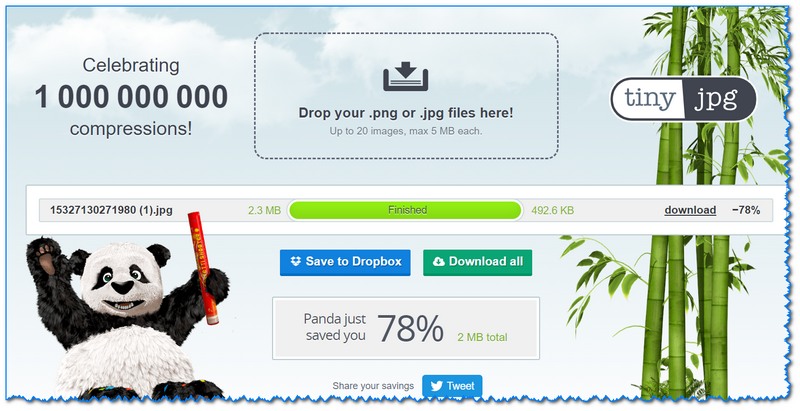
Как уменьшить размер файла JPG онлайн на TinyJPG
TinyJPG (TinyPNG) — популярный китайский сервис для оптимизации изображений. Этим инструментом часто пользуются вебмастера для уменьшения веса картинок, добавляемых на сайты. При уменьшении веса изображений обеспечивая более быстрая загрузка веб-страниц в интернете.
Процесс кодирования графики на TinyJPG проходит в два этапа:
- Перетащите картинки в специальное поле или нажмите на соответствующую кнопку. Сразу после добавления изображений автоматически начинается процесс сжатия картинок.

На поле ниже отображается процент сжатия исходных изображений.

Как уменьшить фото JPG на IMGonline
IMGonline — сервис, на котором можно уменьшить качество JPG онлайн. На сайте имеется много различных инструментов, предназначенных для работы с графическими файлами.
На сервисе IMGonline можно самостоятельно настроить степень оптимизации графического изображения.
Выполните следующие действия:
Вы можете применить следующие опции, оказывающие влияние на уменьшение размера файла:

На странице с результатом сжатия находится информация о проделанной работе и ссылки для скачивания или открытия обработанного изображения.

Сжатие файлов JPG на iLoveIMG
iLoveIMG — сервис для работы с изображениями. На ресурсе имеются различные инструменты для выполнения обработки изображений.
Пройдите три шага:


На странице показано на сколько процентов было уменьшено исходное изображение.
Выводы статьи
По разным причинам, пользователям необходимо уменьшить изображение JPG, чтобы оптимизировать картинку большого размера. Чаще всего это нужно для загрузки на сайты в интернете или для более рационального хранения файлов на дисках устройства.
Доброго дня!
Многие JPG файлы занимают достаточно много места, нередко по нескольку десятков мегабайт (например, качественные фотографии или сканы) .
И в ряде случаев, приходится сталкиваться с одной весьма интересной задачей - уменьшения размера файла (скажем, для его загрузки на различные Интернет-сервисы, где есть ограничения на размер, или для записи коллекции фото на различные накопители).
Вообще, (если смотреть глобально) чтобы уменьшить вес JPG , можно прибегнуть к нескольким способам:
- уменьшить размер по ширине и высоте (у каждой картинки он измеряется в пикселях, например, 800x600). Разумеется, при этой операции качество картинки снижается;
- обрезание краев . Если у вас есть неровные края на фото (скажем), или часть картинки можно обрезать как не информативную — то за счет этого также можно существенно уменьшить вес файла (это операцию часто называют кадрированием) ;
- снижение качества . При сохранении JPG файла можно указать желаемое качество: если ползунок передвинуть к минимуму — то размер файла может стать существенно меньше! Отмечу, что в некоторых случаях можно на 10-30% уменьшить вес файла, при том, что на "глаз" никаких ухудшений на картинке видно не будет!
- комбинированный способ . Когда фото/скан подвергается обработке сразу всеми вышеперечисленными методами.
Собственно, в этой статье рассмотрю инструменты (программы и сервисы), которые помогут вам выполнить эту задачу. Получится своего рода мини-инструкция. 👌

Инструменты для уменьшения размера файла JPG
Paint
Для запуска Paint : нажмите сочетание Win+R , в окно "Выполнить" введите команду mspaint , нажмите OK.
Одна из самых известных программ для работы с графическими файлами (т.к. встроена почти во все версии Windows).
Если вы достаточно редко обрабатываете фото, картинки и граф. фалы — в принципе, возможностей Paint вам должно хватить (хотя, конечно, в функциональности ему далеко до др. инструментов).
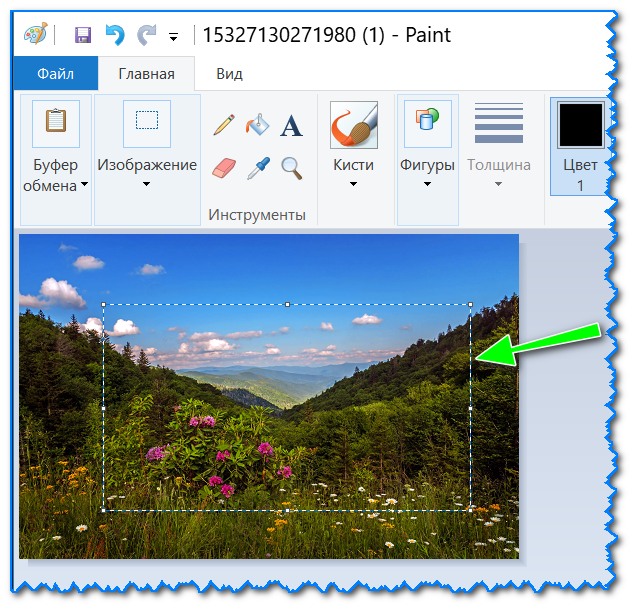
Для примера я взял обычную фотографию с природы и открыл ее в Paint (размер около 2,2 МБ, см. скриншот ниже).

Исходное фото (открыто в Paint)
Уменьшение ширины/высоты фото
И так, это первое, что можно сделать, и что существенно влияет на вес файла. Обратите внимание, исходное фото в разрешении 2048 на 1333 пикселей, см. скрин выше (это выше HD формата).
В Paint чтобы уменьшить размер граф. файла - щелкните по инструменту "Изображение/Изменить размер" . См. пример. 👇
Изменение ширины, высоты фото
Далее можно в процентах или пикселях указать новый размер файла. В моем примере ниже указан размер в 800 на 520 пикселей.
Новые размеры в пикселях
Обратите внимание, что после изменения ширины и высоты картинки, чтобы увидеть, как изменился размер — необходимо ее сохранить (я это сделаю в следующем шаге).
Подрезка краев (выделение области для сохранения)
Нередко на фото есть ненужные элементы (особенно по краям, которые очень желательно бы удалить: это и улучшит качество фото, да и уменьшит его вес).
В Paint для этого есть инструмент "Выделить" (см. пример ниже).
Важный момент : вам нужно выделить ту область, которая останется! См. рамку в примере ниже: все, что находится за ее пределами, будут удалено!

После выделения нажмите по "Изображение/Обрезать" . Всё "лишнее" будет удалено с картинки.
Обрезка ненужной области
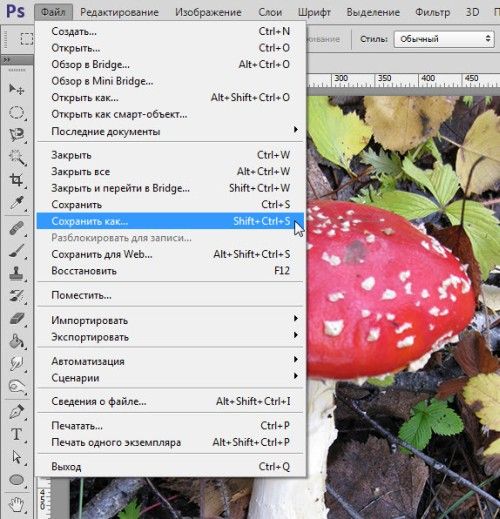
Далее вам останется только пересохранить фото: "Файл / Сохранить как / Изображение в формате JPEG".
Сохранение в JPEG
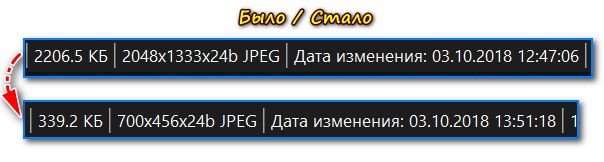
Обратите внимание, что размер исходного фото был 2,2 МБ, а стал всего лишь 34 КБ! Т.е. даже с помощью таких простых действий можно существенно экономить место - на 100-ни процентов! (там, где это требуется и оправдано).
Было 2,2 МБ, стало - 34 Кб
По поводу Paint:
- Плюсы : уже встроен в Windows; очень простой и надежный инструмент.
- Минусы : низкая функциональность, ничего кроме подрезки, обрезки и изменения ширины/высоты, в сущности, сделать нельзя.
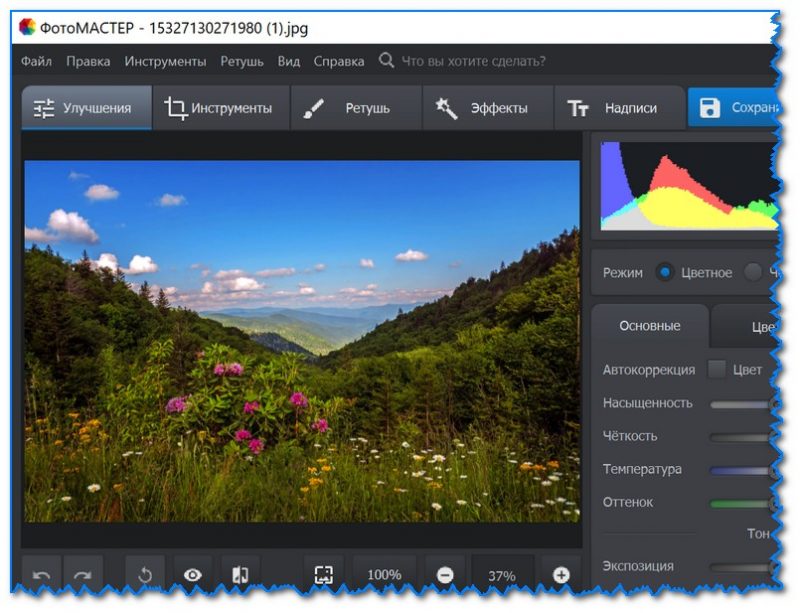
Фото-МАСТЕР [изм.-е размера фото + улучшения]

Фото открыто в программе Фото-МАСТЕР (в качестве примера)
Специализированная и очень мощная программа для обработки фото, картинок. Позволяет легко и быстро не только изменить размер JPG, но и наложить различные интересные эффекты: изменить яркость, убрать "красные" глаза, добавить резкости и т.д.
Причем, эта программа ориентирована на работу с начинающими пользователями: т.е. все действия выполняются максимально просто (в отличие от др. граф. редакторов).
Изменение ширины и высоты
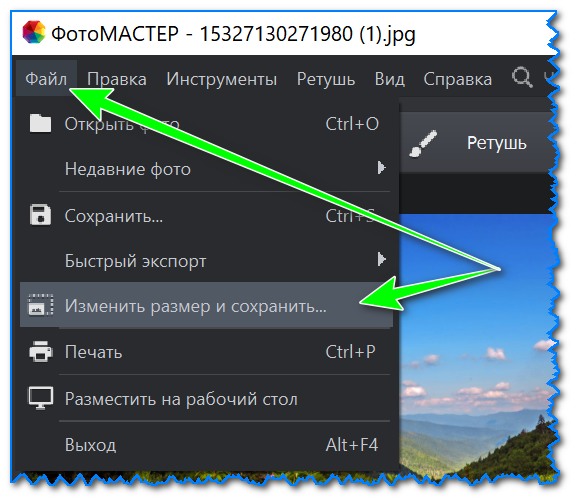
Для изменения размера открытого фото в "Фото-МАСТЕР" достаточно щелкнуть по инструменту "Файл/Изменить размер и сохранить" (см. скрин ниже 👇).

Файл - изменить размер и сохранить
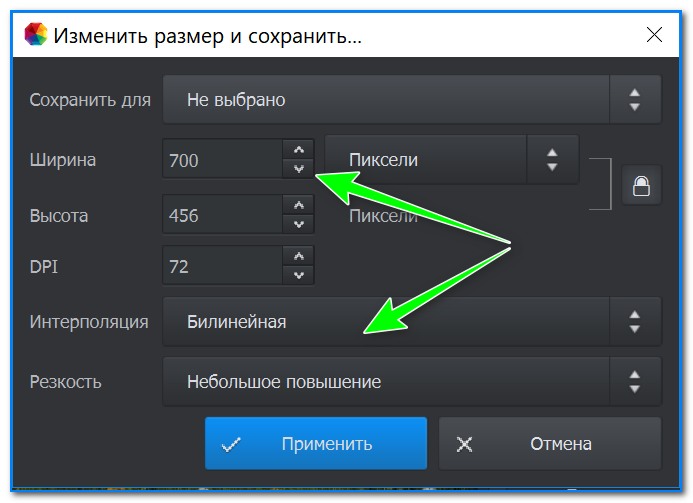
Далее можно сразу же указать новый размер в пикселях (кстати, в программе есть предустановки для соц. сетей, различных типов мониторов и пр.), и нажать "Сохранить" (также на качество и размер фото влияет интерполяция).
В общем-то, вот так просто и быстро!

Новые размеры фото

Было - стало (редактирование в Фото-МАСТЕР)
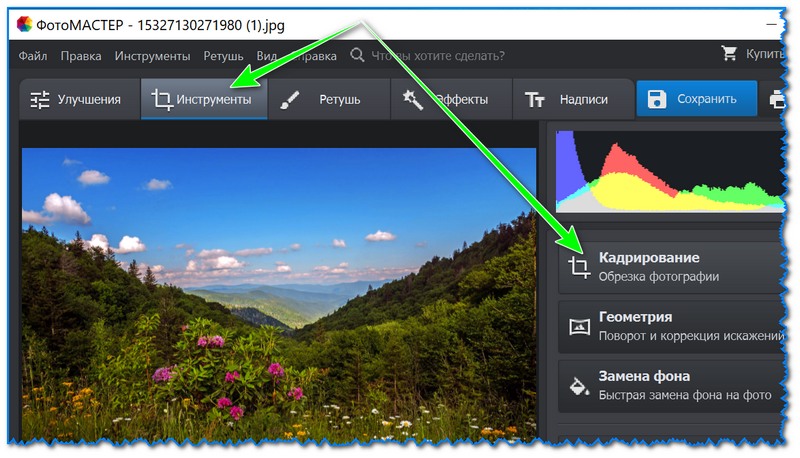
Эта операция также достаточно проста в "Фото-МАСТЕРЕ". Для начала щелкните по вкладке "Инструменты" , а затем в меню справа выберите "Кадрирование" .

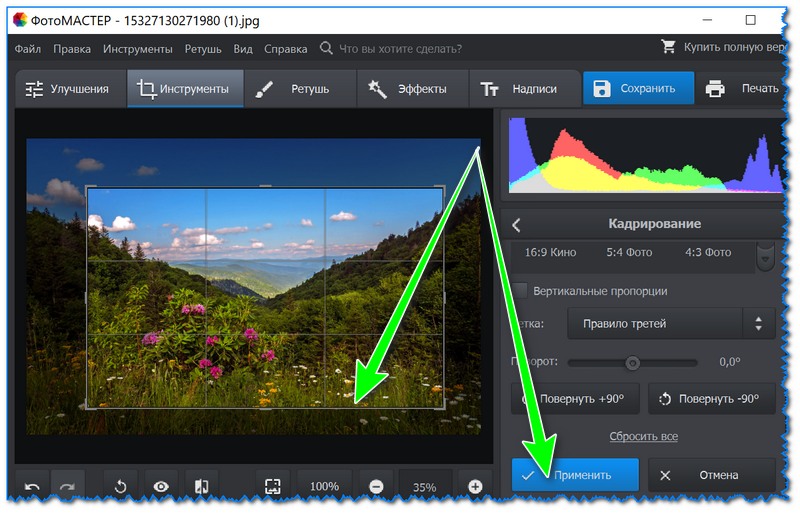
Далее выделите область, которая будет оставлена и нажмите кнопку "Применить" (всё, что было за пределом рамки — будет удалено!).

Выделение области - применить
Фото-МАСТЕР очень хорош еще и тем, что кроме кадрирования и изменения ширины/высоты изображения, можно существенно улучшить его цветопередачу, добавить интересных эффектов, чтобы фото заиграло новыми красками.
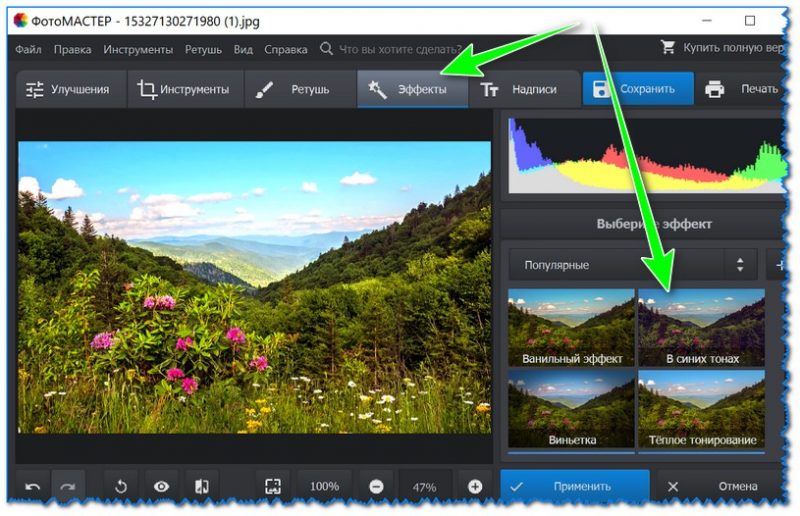
Все эффекты собраны в разделе "Эффекты" : достаточно в меню справа выбрать один из вариантов, как он тут же будет применен к фото. В превью вы увидите, как изменится фото: удобно в том плане, что можно сразу же заценить подойдет ли такой эффект, еще до сохранения.
Кроме этого, рекомендую использовать вкладку "Улучшения" , в ней также есть множество полезных фишек.

Например, после 20-30 сек. экспериментов с фото, удалось существенно улучшить его яркость и цветопередачу. Обратите внимание на скрин ниже: что было "до" и что стало с фото "после" применения эффектов. Разница, на мой взгляд, на лицо!

До применения эффектов и после
- Фото-МАСТЕР — очень простой и эффективный инструмент (с ним быстро разберутся даже те люди, которые только-только начали знакомится с ПК);
- размер файла можно уменьшить в десятки раз!
- в программе есть инструменты для улучшения фото: можно прибавить яркость, улучшить фон, добавить надписи, да и вообще - оживить фото, чтобы оно заиграло новыми красками!
Photoshop

Photoshop (лого программы)
Профессиональный и один из самых мощных графических редакторов. Позволяет выполнить практически "любые" редактирования и манипуляции с фото/картинками.
Правда, стоит отметить, что работа с этой программой достаточно "сложна" (особенно для начинающих). Даже выполнение каких-то простых функций — требуется некоторая сноровка. Ниже я рассмотрю несколько инструментов в Photoshop для решения нашей текущей задачи (т.е. снижения веса JPG) .
Изменение ширины, высоты картинки
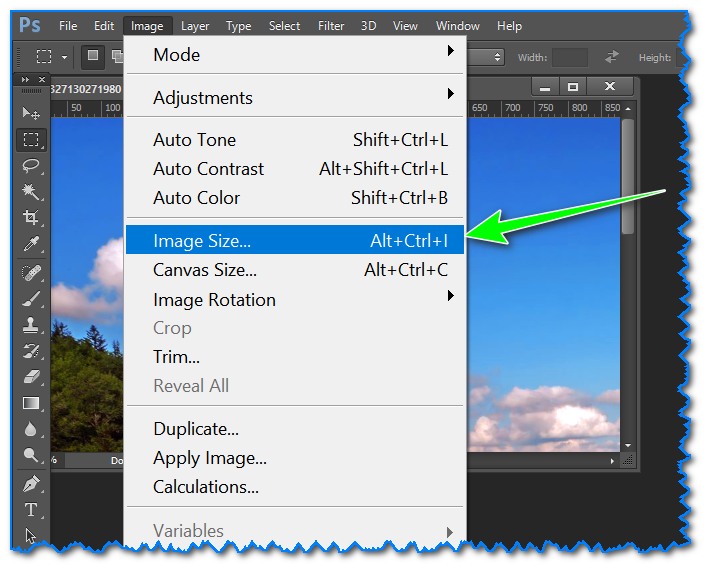
И так, для изменения разрешения картинки в Photoshop выберите инструмент "Image / Image Size" (можно просто нажать сочетание клавиш Alt+Ctrl+I).

Image Size - изменить размер файла
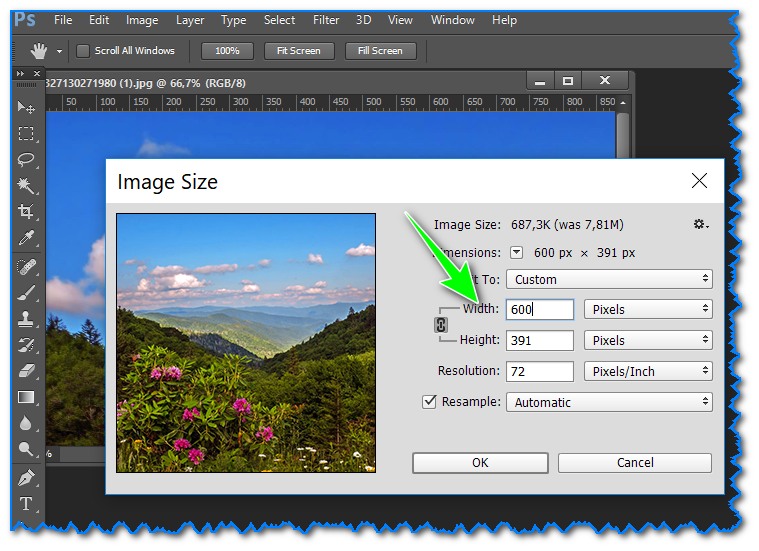
Далее указываете желаемые размеры в пикселях (кстати, можно задать и в сантиметрах или дюймах) и нажимаете OK.

Width, Height - ширина, высота
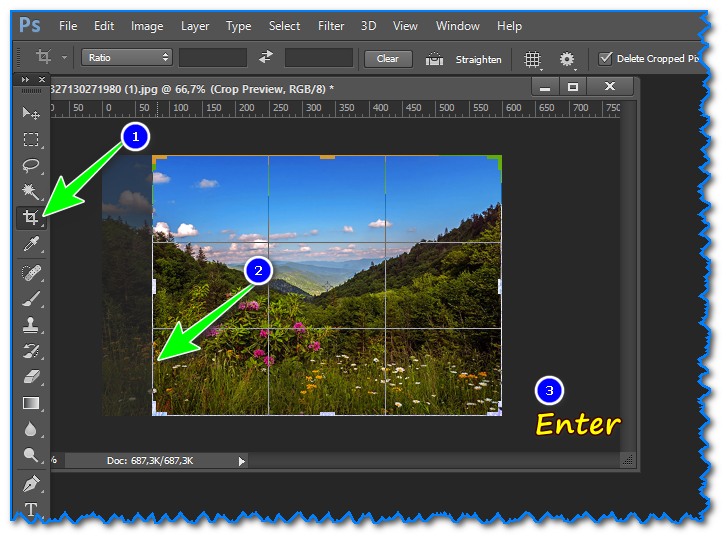
Обратите внимание на инструменты, представленные слева на боковой панельке. Выберите значок обрезки .
Далее вы сможете передвинуть рамочку с любого края картинки (после нажатия на клавишу Enter - картинка будет обрезана). Пример представлен ниже.

По поводу сохранения
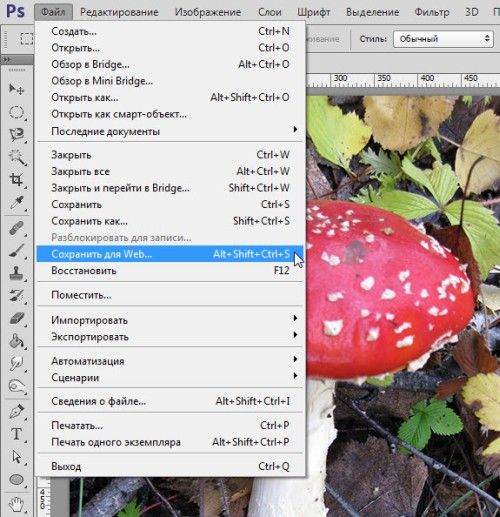
В Photoshop есть несколько вариантов сохранения картинки. Рекомендую обратить внимание на вариант "Save for Web" (сохранить для сети).

Сохраняем картинку для размещения в сети
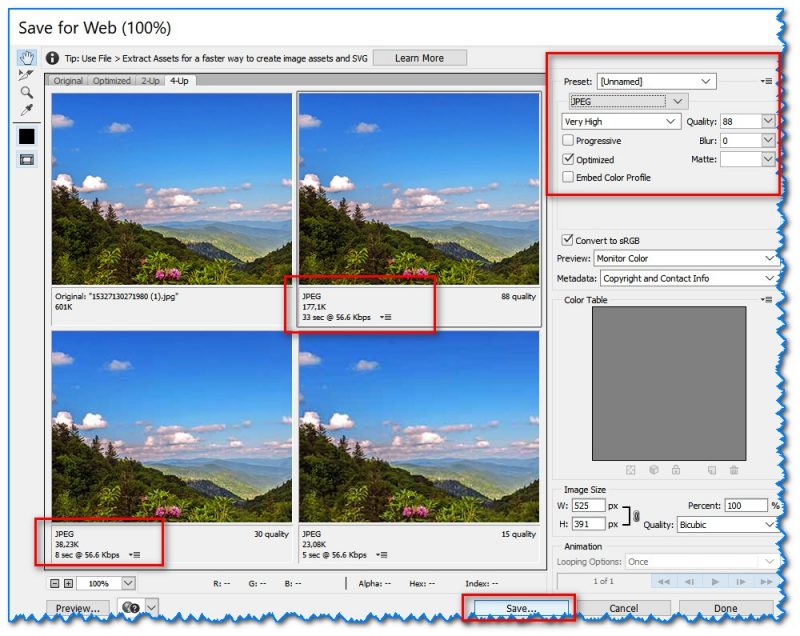
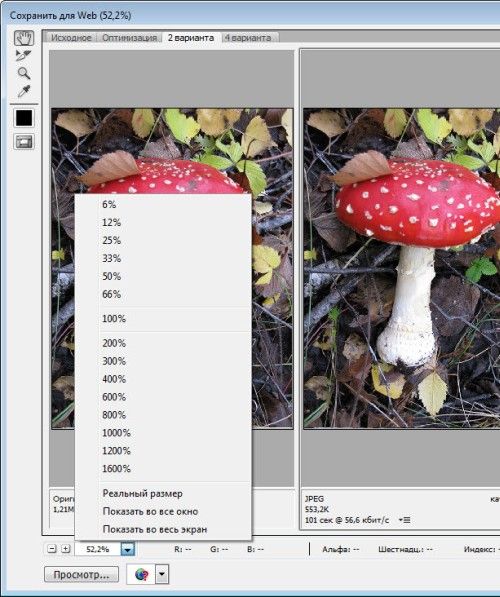
Далее с помощью бокового меню вы можете настраивать параметры, напрямую влияющие на степень сжатия картинки (можете выбрать качество в процентах, кол-во цветов и пр.).
Кстати, в превью вы сразу можете оценить степень сжатия и размер получаемого файла (см. скрин ниже 👇).

Превьюшки с размерами файла в зависимости от степени сжатия
В общем-то, все довольно удобно - можно подогнать фото под конкретный размер.
- Photoshop - самый многофункциональный инструмент для работы с граф. файлами (вместе с тем, достаточно сложный - не каждый начинающий решит разбираться с ним ради каких-то простых действий);
- есть множество опций для сжатия* файла (за счет уменьшения качества).
ACDSee
Один из самых популярных вьюверов! Позволяет просматривать любые медиа-файлы (видео, фото, сканы и пр.), редактировать их, создавать различные коллекции и пр. В общем и целом, очень многофункциональная программа, в том числе и по отношению к нашему вопросу.
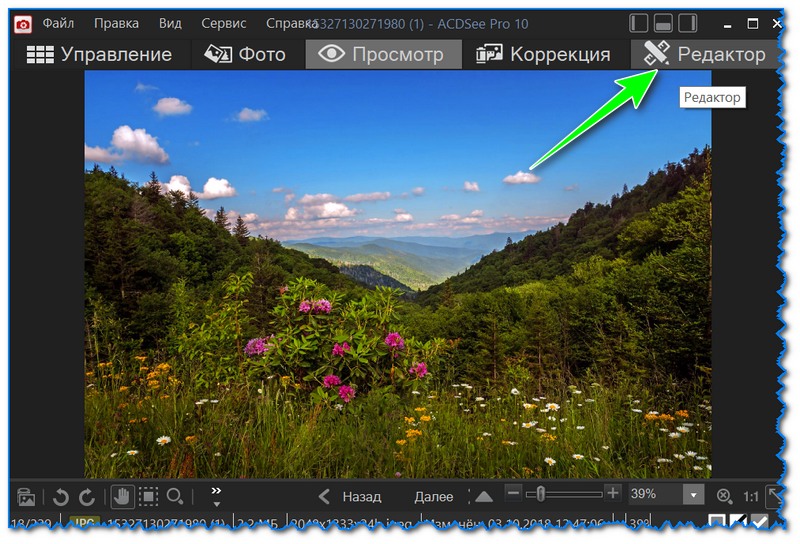
И так после того, как вы отрыли какое-нибудь фото, для его изменения - нажмите "Редактор" (см. скрин ниже 👇).

Редактор (начинаем изменять картинку в ACDSee)
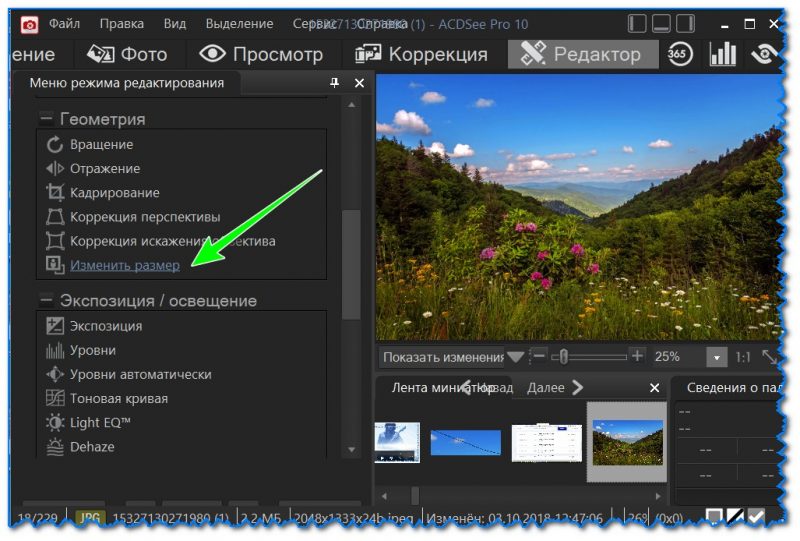
Далее в меню слева будет все самое необходимое для редактирования изображения: изменение размера, кадрирование, вращение, наложение различных эффектов, регулировка яркости и пр.

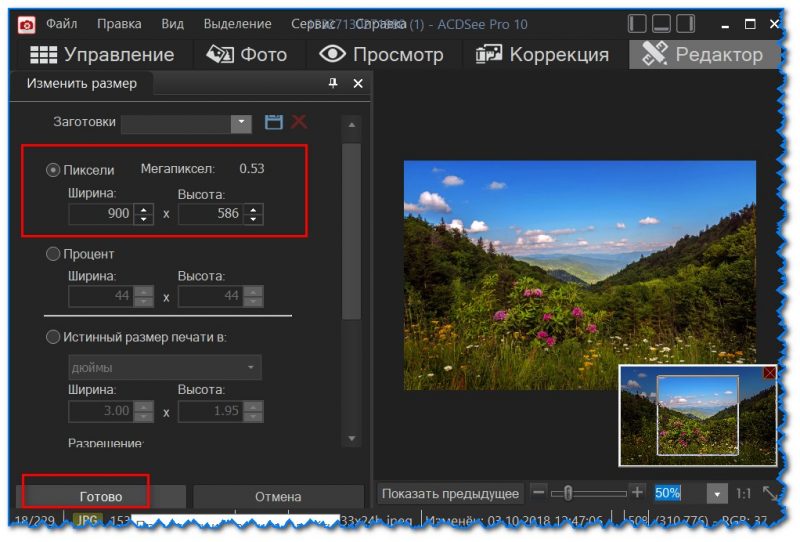
Изменить размер (кликабельно)
Например, если кликнуть по "Изменение размера" слева появится подменю, с предложение ввести новую ширину/высоту файла.

Задание нужного размера
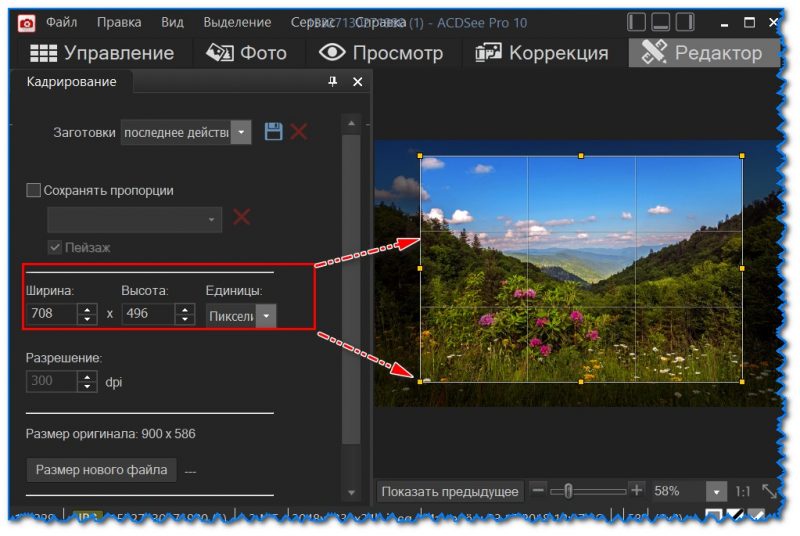
Что касается кадрирования (обрезки краев) — то выполняется аналогично предыдущей операции.

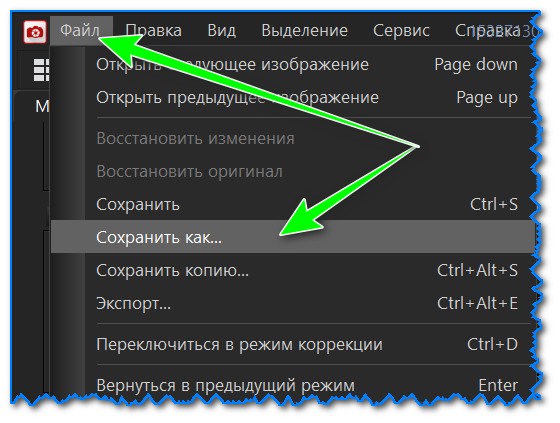
После того, как все изменения с изображением были выполнены, перейдите в меню "Файл/Сохранить как. " .

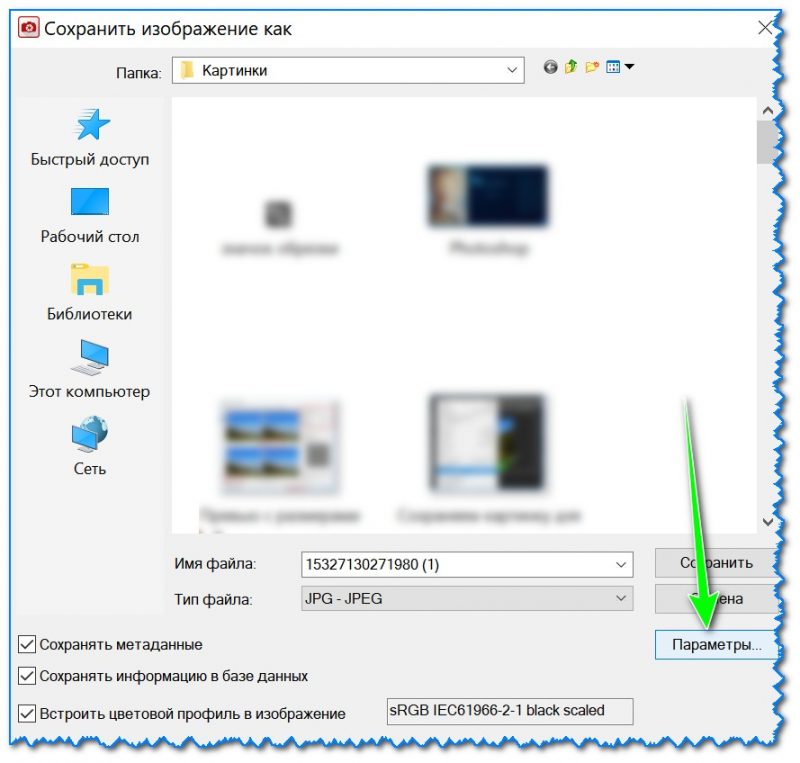
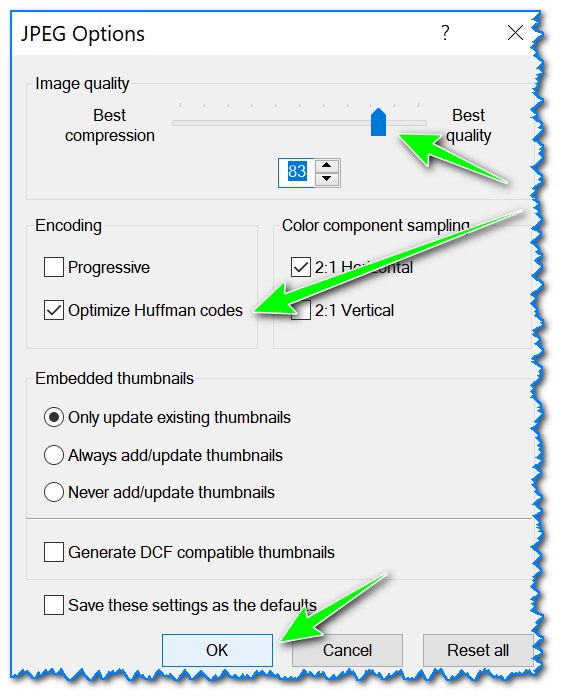
Далее перед сохранением вы можете настроить параметры качества и вариант сжатия (для этого щелкните по кнопке "Параметры" , см. пример ниже 👇).

Настройка параметров сохранения
Далее выберите степень сжатия (quality) и вариант оптимизации (например, optimize Huffman).

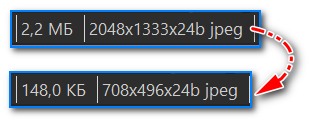
В общем-то, после этого можно сохранять картинку. После нехитрых манипуляций (описанных выше), мое фото размером в 2,2 МБ стало весить всего лишь 148 КБ.

ACDSee - "до" обработки, и "после"
- удобно работать с программой: сразу во время просмотра фото, можно выбрать любое из них и сжать до нужного размера;
- также в ACDSee есть все самые необходимые инструменты для редактирования и обработки JPG файлов;
- программа достаточно дружелюбная к начинающим пользователям;
- минус: программа платная (на некоторые версии отсутствует русификатор).
Онлайн-сервисы
Плюсы : не нужно ничего устанавливать; можно работать с ними с любого устройства; простота работы; позволяют добиваться макс. сжатия без ухудшения качества изображения.
Минусы : необходимо постоянный доступ к интернету; нельзя загружать на сервисы приватные личные фото (если не хотите, чтобы они вдруг оказались где-нибудь. ).
*
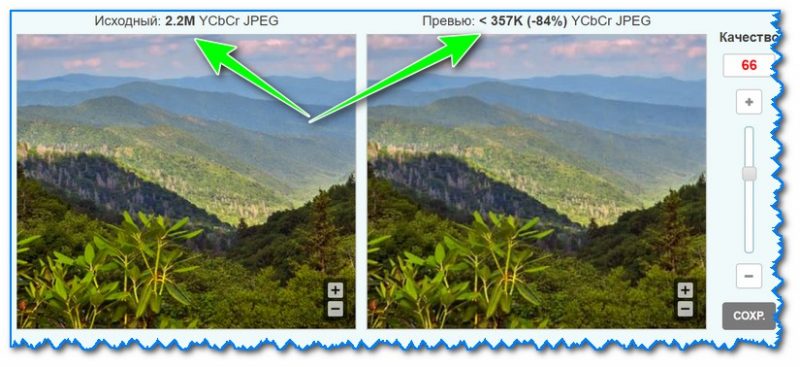
Простой и удобный сервис для сжатия фото. Достаточно загрузить нужный файл, как буквально за считанные секунды он будет сжат. В меню слева можно вручную отрегулировать качество выходного файла, и сразу же на превью увидеть, как он будет выглядеть. Пример ниже. 👇

Аналогичный сервис. По моим наблюдениям работает чуть быстрее. Можно загружать сразу десятки фото (мультизагрузка)

Очень удобный и простой сервис для изменения ширины/высоты JPG картинок/фото. После загрузки файла вам достаточно выбрать новый размер и нажать "Изменить".
Далее появится ссылка на скачивание измененного файлы. Быстро и легко!

Очень удобный сервис изменения размера изображения - resizenow
Еще один аналогичный сервис: после загрузки фото вы можете указать вручную нужный вам размер в пикселях и скачать готовое изображение.
Сервис очень простой и его удобно использовать даже со смартфона ( прим.: кнопки и меню крупные).

Очень популярный зарубежный сервис для сжатия картинок и фото (поддерживает, кстати, еще и PNG формат). Загружать можно одновременно сразу 20 файлов!
После загрузки - сервис автоматически сожмет файлы и представит вам сразу же ссылки на их скачивание. Обращаю внимание, что этот сервис обеспечивает одну из лучших степеней сжатия JPG!

TinyJPG - главная страничка сервиса
(Обновление 17.10.18: сжимать файлы в онлайн-режиме запретили, предлагая использовать свою спец. утилиту)
Сервис JPEGmini отличается прежде всего тем, что сюда можно загружать даже очень большие фотки (на десятки МБ, многие др. сервисы вообще выдают ошибку при их загрузке).
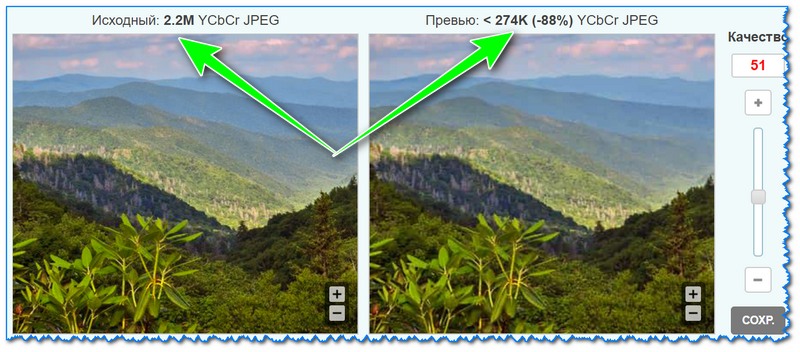
Степень сжатия достаточно высока (хоть и проигрывает тому же TinyJPG). Кстати, перед загрузкой вы можете посмотреть превью оригинала/сжатого фото, чтобы сразу же оценить, насколько сжатие повлияло на качество изображения.
Самым часто задаваемым вопросом в области цифровой фотографии является вопрос, как уменьшить вес изображения без потери качества. Наиболее распространенный способ - это сохранение файла в формате jpeg (jpg).
Основным недостатком RAW форматов (CRW, NEF, DNG и ORF) является большой вес файлов. В некоторых случаях вес одного изображения достигает 20 - 30 мегабайт. Файлы, имеющие формат TIFF и PSD, так же имеют большой вес.
Но это не значит, что данные форматы не имеют преимуществ. Они содержат больше данных об изображении, чем файлы в формате jpeg, которые могут быть полезны при редактировании. Особенно если вы хотите детализировать теневые и световые участки на изображении.
Но как только изображение преобразуется в формат jpg, происходит незначительная потеря данных, за счет которых изображение уменьшается в весе, благодаря этому его можно легко пересылать по электронной почте или загружать в Интернет.
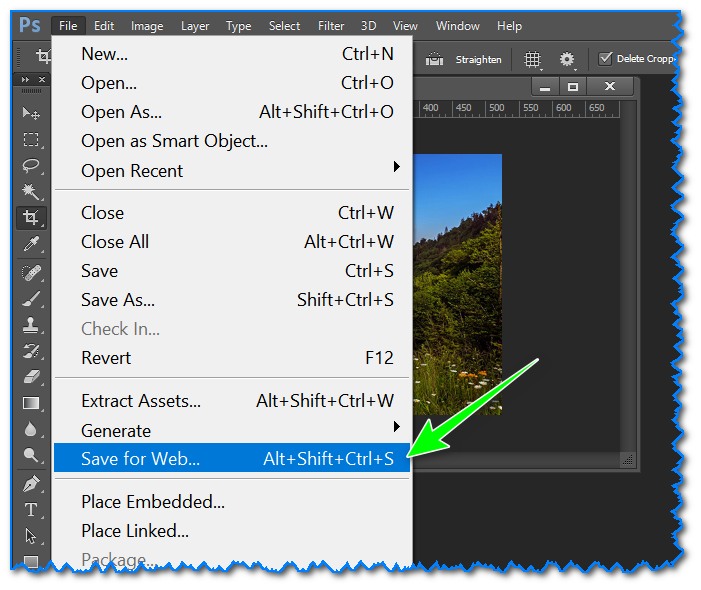
Большинство фотографов знакомы с процессом преобразования файлов в формат jpeg. Данный процесс позволяет уменьшить размер фото, его можно проделать в программе Фотошоп. Для этого необходимо перейти в меню File > Save As (Файл - Сохранить как) в диалоговом окне в параметре Тип файлов выберите формат jpeg и нажмите OK. В результате откроется ещё одно диалоговое окно Параметры jpg, в котором вы можете установить качество сжатия сохраняемой фотографии.

В Фотошоп существует ещё один способ, чтобы уменьшить вес фото без значительной потери качества - это сохранение файла при помощи команды Save for Web & Devices (Сохранить для веб и устройств). В этом случае вам предоставятся гораздо более гибкие возможности относительно первого варианта что позволит вам добиться немного лучшего результата.
В случае сохранения фотографии для веб, чтобы уменьшить её вес, так же лучше использовать команду File > Save for Web (Файл - Сохранить для веб).
В качестве примера я использовал 2 изображения в формате tiff, размером 2736х3648 пикселей и весом 28,6 мегабайт. При сохранении я уменьшил размеры фото до 563х750 пикселей, вес фотографии уменьшился до 1,21Мб. Одно изображение было сохранено с помощью команды Сохранить как, а другое при помощи Сохранить для веб. При сохранении двух изображений в формате jpg качество сжатия было установлено на 9/12 для первого случая и 75/100%. В первом случае вес фото снизился до 246,1Кб, а во втором до 219,9Кб. Можно было бы ожидать, что если уменьшить вес фото, то оно будет выглядеть не так хорошо, но разница в качестве практически незаметна.
Давайте рассмотрим это практике.
Сохранить для веб
Для начала необходимо выбрать фотографию, вес которой вы хотите уменьшить. После этого перейдите в меню File > Save for Web (Файл - Сохранить для веб). В результате откроется диалоговое окно.

Увеличение масштаба
В диалоговом окне у вас откроются две версии выбранного изображения: слева - исходное изображение, справа - изображение, сохраняемое в формате jpeg. Внимательно посмотрите на фотографии и сравните их качество. Обратите внимание, что вес изображения отображается ниже окон предварительного просмотра. При помощи выпадающего списка масштаба в левом нижнем углу, вы можете увеличить масштаб двух изображений до 100%, 200% и т.д.

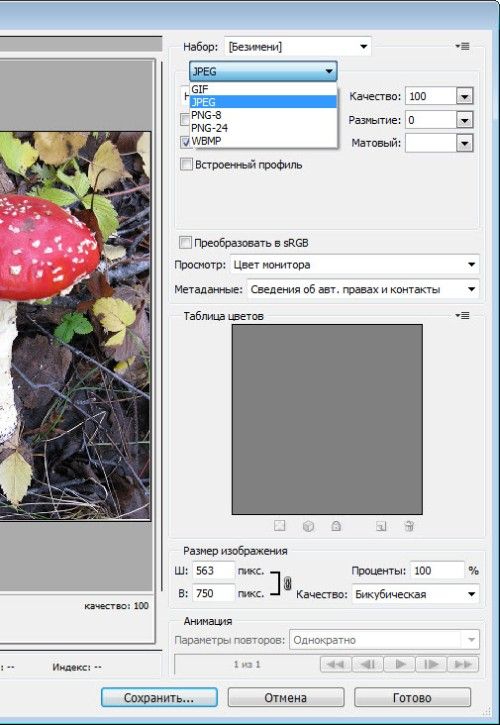
Jpeg, gif или png?
В правой части диалогового окна представлены настройки для сохранения изображений. В самом верхнем выпадающем списке вы можете выбрать один из пяти форматов: gif, jpeg, png-8, png-24 и wbmp. Каждый формат имеет свои преимущества, но наиболее широко используемым является формат jpg.

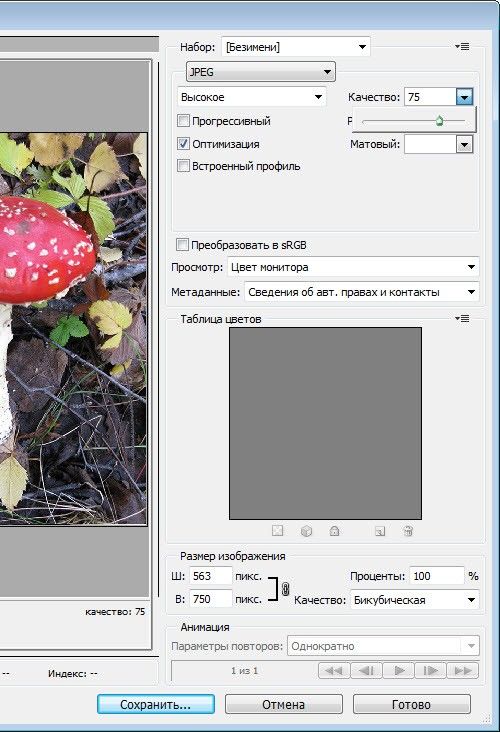
Качество
Настройки качества определяет степень сжатия файлов. Чем меньше значение качества, тем меньше вес файла. Если вам требуется хорошее качество изображения, то в параметре Качество не устанавливайте низкие значения. В данном случае я установил значение 75.

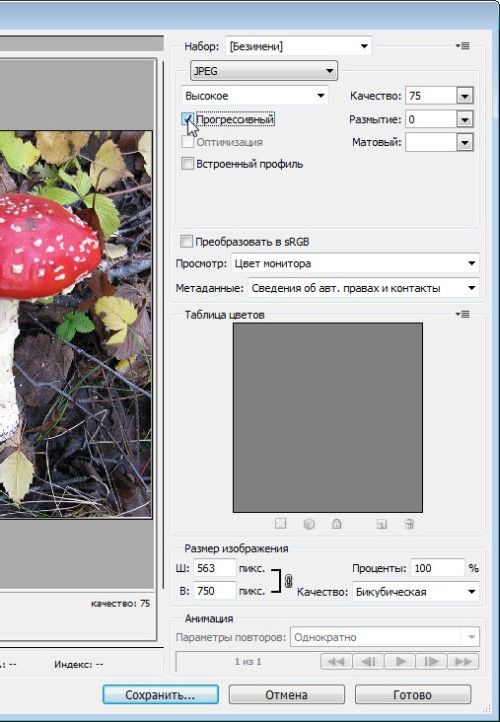
Опция Progressive (Прогрессивный)
При активной опции Progressive (Прогрессивный) загрузка файла будет происходить постепенно линия за линией, благодаря данной функции можно незначительно уменьшить размер файла, не потеряв его качество.

Размер изображения
Если вам необходимо настроить размеры сохраняемого файла, то вы можете увеличить или уменьшить значения ширины и высоты или изменить значение в процентах. Убедитесь, что у вас сохранены пропорции относительно ширины и высоты изображения. После того, как вы установили все настройки, нажмите OK. В открывшемся диалоговом окне дайте имя файлу, укажите путь для сохранения и нажмите Save (Сохранить). Ваш сохранённый файл готов к загрузке в Интернет.
Читайте также:


