Полигональный фон как сделать

Polygonal Арт, наряду с стилем Metro начал будоражить умы дизайнеров в прошлом году. В то время как стиль Windows 8 сразу же оказался в веб-дизайне, Poly тщательно поселился в полиграфической отрасли, представляющих как различные иллюстрации, которые были использованы для плакатов, обои, дизайн для футболок, так и скины для мобильных телефонов и т.д. И только через некоторое время дизайнеры стали использовать его в дизайне сайтов.
Сегодня Polygonal арт часто выглядит как стилизация для логотипов, фона и иллюстраций, которые обычно служат в качестве украшений, а не как привлекающий внимание элемент. Но именно здесь он показывает себя во всей красе. Он превращает привычную картину, в нечто экстраординарное, с кучей острых углов и плоских фигур, которые образуют выпуклые области. Последний получается путем четкого контраста между соседними областями, которые обычно отличаются друг от друга только в оттенках одного цвета. Техника создания такого эффекта предполагается последовательно заполняя все пространство гладкими фигурами, треугольниками и прямоугольниками, шаг за шагом создавая области разной высоты, так как некоторые элементы должны быть вогнутыми, плоскими а другие выпуклыми.
Что касается дизайна сайтов, Poly прекрасно работает на основе различных текстур, особенно те, которые включают бумагу, картон и зашумленный фон. В этих случаях он обычно дополняет дизайн, добавляя в результате небольшое чувство размерности.
В коллекции ниже вы найдете более 20 потрясающих примеров использования Polygonal Арта в дизайне сайтов.
Примеры Полигонного Арта :

Dare with us 2013 ─ большая работа по реконструкции карты мира, за счет использования кучи остроугольных геометрических форм и различных оттенков из 3 основных цветов: синим для океана, зеленым и коричневым для земли.

Sanissimo ─ встречает своих пользователей удивительно реалистичной 3-ёх мерной иллюстрацией, полной бумажных элементов и полигонального арта.

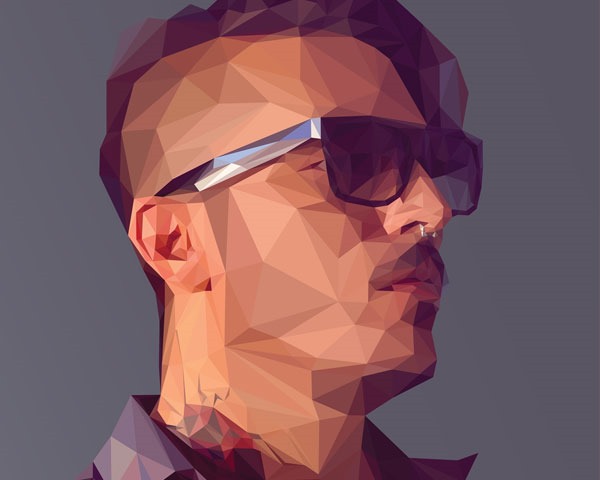
Made by Vadim ─ был одним из первых веб-сайтов, в котором было реализована эта техника. Если вы внимательно посмотрите, вы заметите, что не только изображение художника, созданные при помощи светлых и темных плавных формы, но и фон, сделан так же в этом стиле.

Mokhtar SAGHAFI ─ нарушает формы традиционного фона, создавая резкие выпуклые иллюстрации, которые занимают весь левый угол

Yosoygil ─ привлекает пользователей бурно резонирующим фоном хэдера, который отлично сочетается с простыми белыми иконками и простой типографикой.

Send me to SouthPole ─ Передаёт ощущения Южного полюса через объемную иллюстрацию с резкими и грубыми элементами, которые сделаны в холодных тонах.


BeoPlay A3 имеет поистине увлекательный фон, который состоит из отдельных треугольников, сделанные в синих тонах. Световые пятна воссоздают чувства вогнутости, в то время как темные участки отвечают за выступы.

Filidor Weise ─ Дизайн выполнен в космическом стиле, ─ полупрозрачное темное месиво из полигонов, которые могут быть интерпретированы как взрыв.

Android Analyze ─ завораживает своим исключительным слайд фоном, который включает в себя оригинальный зеленый градиент, который передаёт последовательный переход цвета, с помощью плавных форм.


Pinpoint Design ─ имеет едва заметный полигональный фон, который вызывает общий эффект тиснения.

Equilibrium ─ основан на темных иллюстрациях, которые наполнены полигонами, а так же гранж стиль, который прекрасно дополняет позолоченное название сайта.

Landing Page Design. С белым в качестве основного цвета, дизайн получает ощущение чистоты и прозрачности портфолио, используя только однин полигональный образ айсберга.

HushFlow ─ еще один пример веб-дизайна на космическую тему, который воссоздаёт атмосферу путем сочетания квадратов и треугольников.

В Letters, Inc. контактная форма в виде многогранного сердца.

Aires and Cintra Arquitetura ─ олицетворяет полигональный арт, который находит свое отражение, как в хэдере, так и в графическом представлении пунктов меню

Дизайн Healthshare состоит из множества плоских треугольников. Наиболее очевидный и яркий пример реализации полигональные арта можно заметить в логотипе, фоне и футере.

Chillipear украшает свой футер полигональным орнаментом, который выполнен в той же цветовой палитре, как и весь дизайн сайта.

MostWanted Wild Digital Agency инкрустирует свою главную страницу мелким темным полигональным орнаментом, который содержит слайдер. Кроме прочего, логотип выполнен в этом же стиле.

GoodTwin имеет слайдер из 3 удивительных слайдов, каждый из которых изображает сцены из различных измерений. Которые состоят из полигональной графики.

Vagrant очаровывает пользователей кучей квадратов, которые гармонично формируют логотип, и беспорядочным разбросанным декоративным мусором на фоновом изображении.

Agencja Reklamowa привлекает пользователей своим ярким фоном, слайдером с глубокими переходами между различными градиентами, которые сформировали геометрические фигуры.

Carbon имеет логотип и плавающую боковую панель с левой стороны, сделанную в полигональном стиле. Блок из треугольников служит в качестве индикатора, изменяя своей цвет в зависимости от текущего раздела.

Vaux Collective имеет потрясающий сферический логотип, объем которого достигается с помощью градиента, который идет от светлого к темному, и который конечно же с острыми выпуклыми областями.
Заключение
Без сомнения Polygonal Арт является одним из самых интересных, современных и амбициозных направлений. Несмотря на то, что может быть действительно трудоемким, в конце концов он способен приносить замечательные результаты. Главное преимущество использования несомненно ─ возможность добавления на сайт глубину и принося динамику в дизайн, с помощью статических изображений.

Полигональная графика – это особый вид графики, которая создается при помощи плоских многоугольников. Многоугольники задаются набором точек, состоят из ломаных линий и называются полигонами. Самый простой вариант – это треугольный полигон. С его помощью чаще всего рисуют полигональные портреты в различных программах. Создание изображения из треугольников называют триангуляцией.
Программы для триангуляции изображений
Подобная технология появилась давно и использовалась при создании первых видеоигр с эффектом 3D. Но сейчас полигональная графика переживает второе рождение и вновь становится популярной у дизайнеров и фотографов. Чаще всего полигоны используются при обработке фотографий. Но так как процесс триангуляции достаточно трудоемкий, были созданы специальные программы для полигональных портретов, ускоряющие обработку изображений. Чаще всего дизайнеры используют для этого два продукта компании Adobe – "Фотошоп" и "Иллюстратор".

Использование полигонов в "Фотошопе"
Рассмотрим один из самых быстрых способов создания полигонального портрета в "Фотошопе" - без использования специальных плагинов. Для начала нужно подготовить фото и обработать его специальными инструментами:

Как правильно настроить сетку
Создание портрета из полигонов


Центрирование перекрестных точек
На следующем этапе центруем точки:

Полигоны активно используются в компьютерной графике и 3D-моделировании. Совместно они образуют полигональную сетку, которая, как оказалось, может быть весьма красивым оригинальным бэкграундом или даже обоями для рабочего стола. Сегодня подобрали для вас несколько лучших наборов полигональных фоновых текстур.
Теоретически, эту подборку можно считать определенным подвидом геометрических текстур с узорами, но тут разные фигуры (треугольники, квадраты и др.) используется не сами по себе, а в виде полигонов. Если добавить в такие фоны немного размытия, то получится что-то на подобии текстур боке, которые на самом деле бывают не только круглыми.
Итак, перейдем к нашим фонам с polygon текстурами. Большая часть ссылок ведет именно на наборы, а не одну картинку, т.к. их вы легко можете найти через Pinterest, поиск и т.п. Иногда для скачивания придется зарегистрироваться (но очень редко).
25 Colorful Polygon Backgrounds

20 Free High-Res Geometric Backgrounds

Low-Poly Polygonal Texture

14 Geometric Backgrounds

Free Polygon Bacgrounds

50 Free Tessellated Designs

7 Polygon Backgrounds

10 Free Polygon Backgrounds 4000x3000px

15 Dark Polygon

30 Free Polygonal/Low-Poly Textures

По стилистике все это абстрактные материалы. Иногда, на фоне полигональная текстура занимает лишь часть плоскости, а вторая выполняется однотонной заливкой. Это позволяет разместить какую-то текстовую информацию чтобы она лучше читалась.
12 HD Polygon Background Package

24 Vector Polygon From Freepik

10 Low-poly Polygonal Textures

6 Polygon Abstract Background Set

5 HD Polygon Background Package

10 Colored Polygonal

Awesome Low-poly PSD Backgrounds

4 Free High-Res Geometric Polygons

Low-Poly Background Textures

5 Polygon Backgrounds for Website or Print

По цветовым решениям в статье также представлены разные варианты – темные, светлые, с максимально контрастными цветами или наоборот приглушенным пастельными. Однотонные фоны смотрятся поспокойнее и более стильно. Совмещение множества цветов лучше подходит для ярких принтов и броских картинок.
5 Hexagon Backgrounds Vol. I

5 Hexagon Backgrounds Vol. II


5 Free Colorful Geometric Backgrounds

5 Free Geometric Polygonal Backgrounds

10 Free Geometric Abstract Backgrounds

7 Low Poly Backgrounds (svg & png)

10 Free Polygon Backgrounds

Конечно, среди премиальных работ можно увидеть куда более сложные по реализации объекты. Плюс здесь почти нет наборов, удалось найти лишь парочку. В основном все материалы презентуется по одному.
65 MegaPack Low-polygonal Backgrounds

Abstract Geometric Backgrounds Vector Design

Vector Collection Banner

Set Nine Colorful Abstract Geometric Background

Polygonal Flower Geometric Background

Abstract Blue White Digital 3d

Mesh Background Circles Lines Shapes

Итого получилось чуть более 35-ти наборов бесплатных полигональных фонов, которые можно использовать для личных целей или в коммерческих работах (бОльшую их часть). В целом polygon текстуры выглядят стильно и применимы в абсолютно разных тематиках, а не только в hi-tech сфере.

Секрет создания таких портретов кроется в хорошем референсе.
Вам не нужно быть мастером фотошопа или иллюстратора, чтобы продуктивно воспользоваться этим уроком, все, что вам нужно — это внимательность и терпение.
1. Для начала вам понадобится хороший фото-референс. Автор этого урока, например, решил создать свой автопортрет. Здесь важно отметить необходимость работы с перспективой, чтобы показать всю глубину фотографии, а также хорошее расположение света и тени. Стоит снабдить модель какими-нибудь аксессуарами с острыми углами, чтобы подчеркнуть мягкость кожи и одежды (например, очки, украшения или накрахмаленный воротничок).
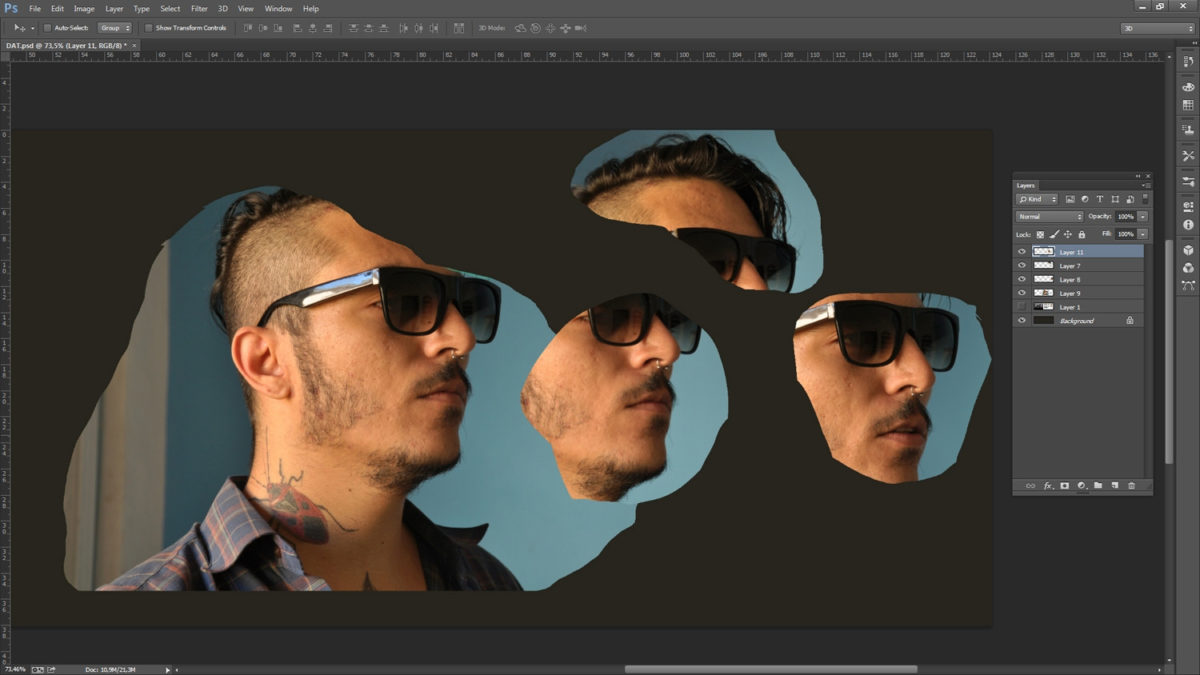
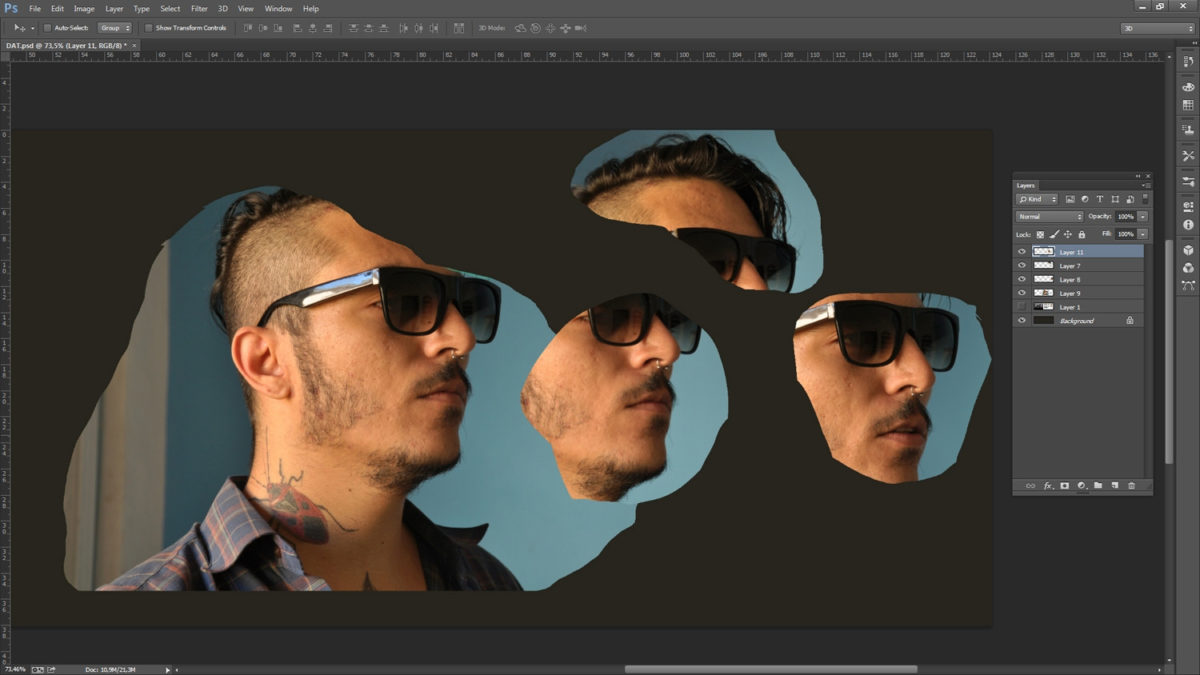
Из полученных референсов вам нужно выбрать самые удачные фрагменты и из них собрать фотографию, которая будет вашим основным референсом. Как вы видите на картинке, автор взял лицо с одной фотографии, очки с другой, и несколько деталей с других снимков. Будьте придирчивы на этом этапе, поверьте, это того стоит.
Вырежьте понравившиеся фрагменты, создайте новый документ в Photoshop с черным фоном, и разместите каждый фрагмент на отдельном слое.

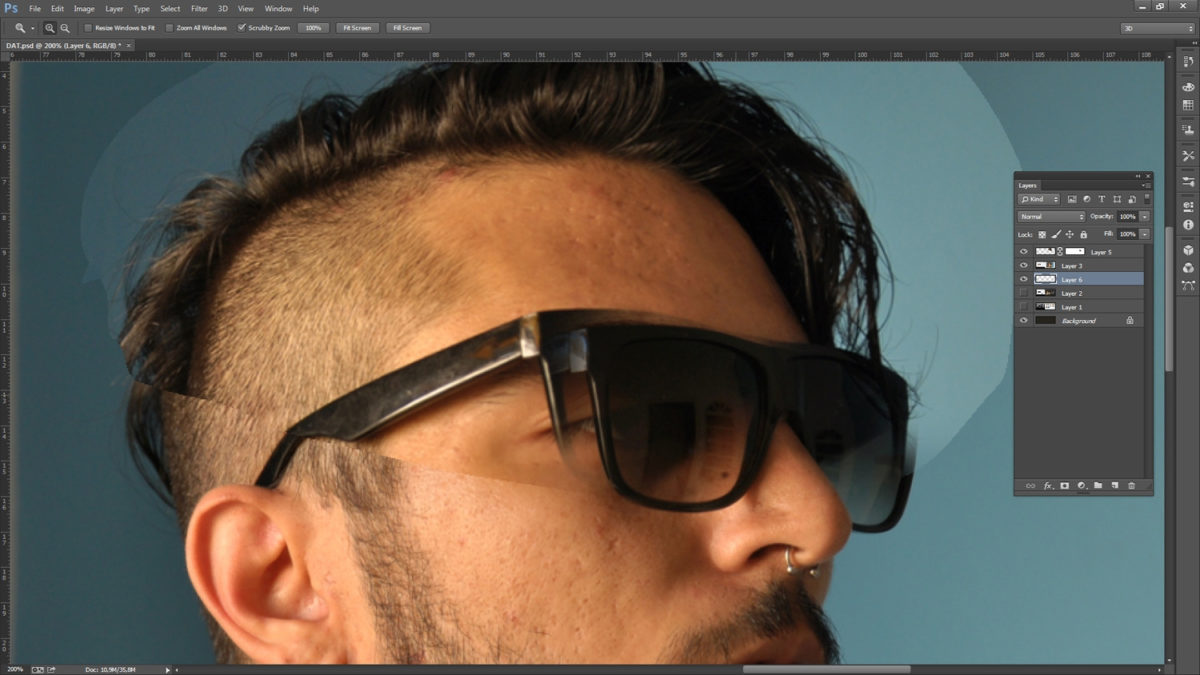
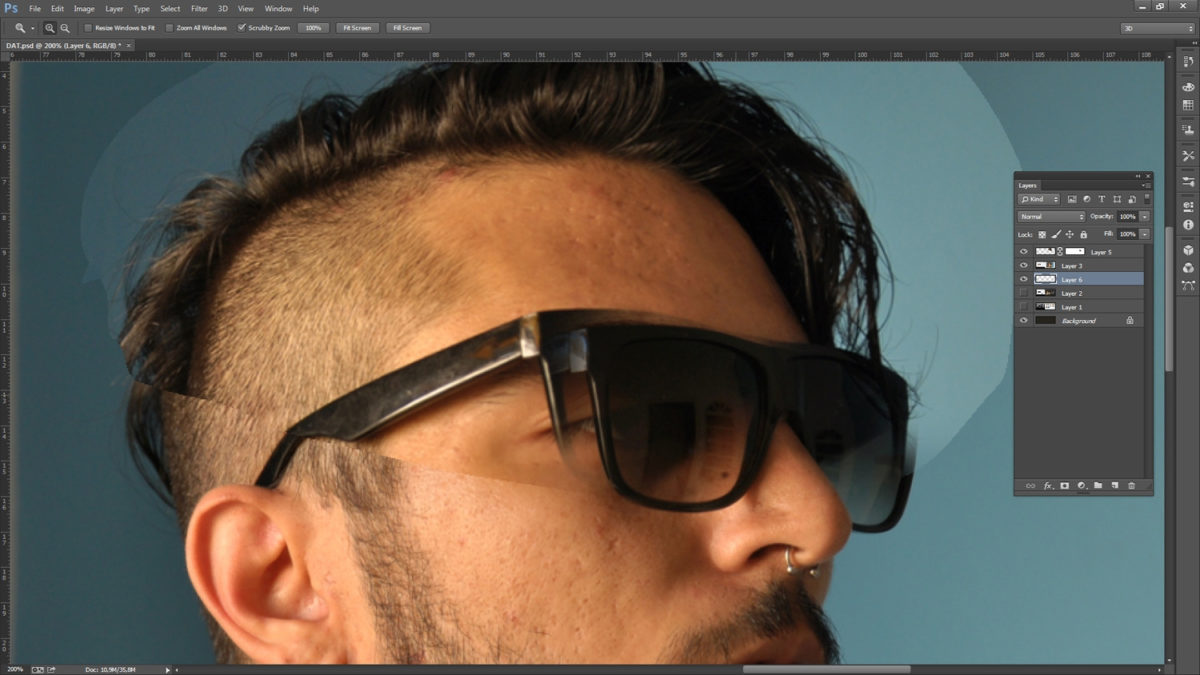
2. Теперь вам нужно скомбинировать их, чтобы добиться идеального референса. Сотрите ненужное и соберите все остальное вместе, используя режимы смешивания и маски.
Вам не нужно слишком внимательно придерживаться реальности фотографий. Например, автору не нравилось, как смотрятся очки на его ухе, поэтому он их просто немножко удлинил. Он также изменил те части волос, которые казались ему непривлекательными.

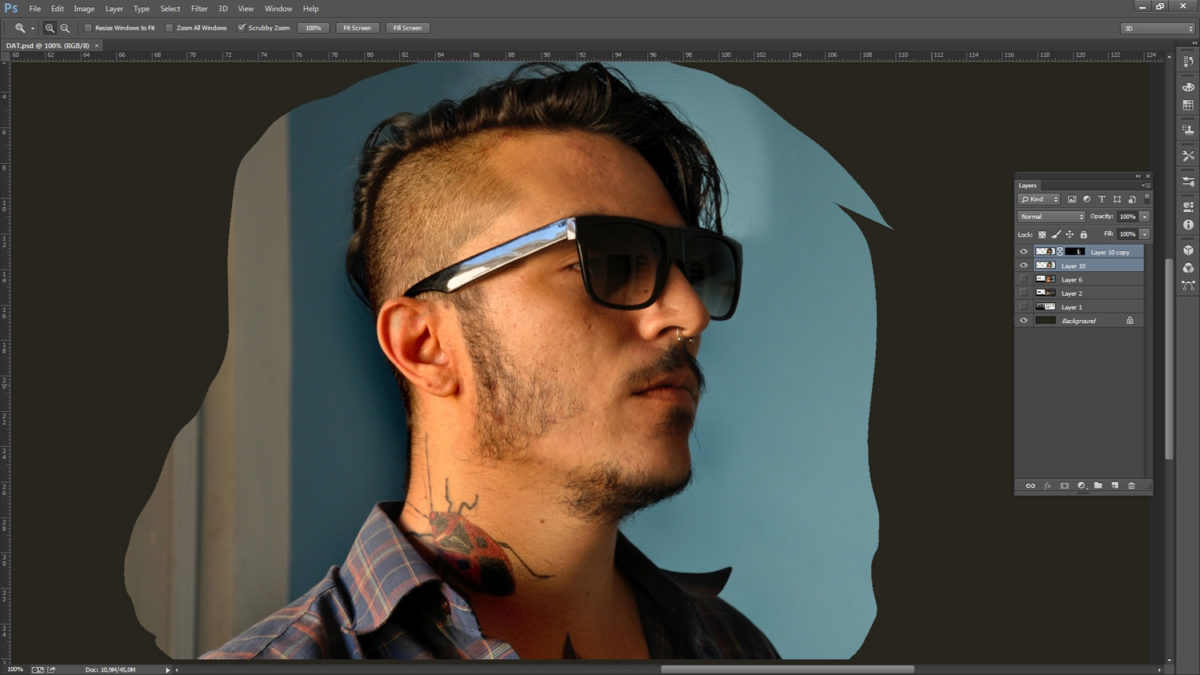
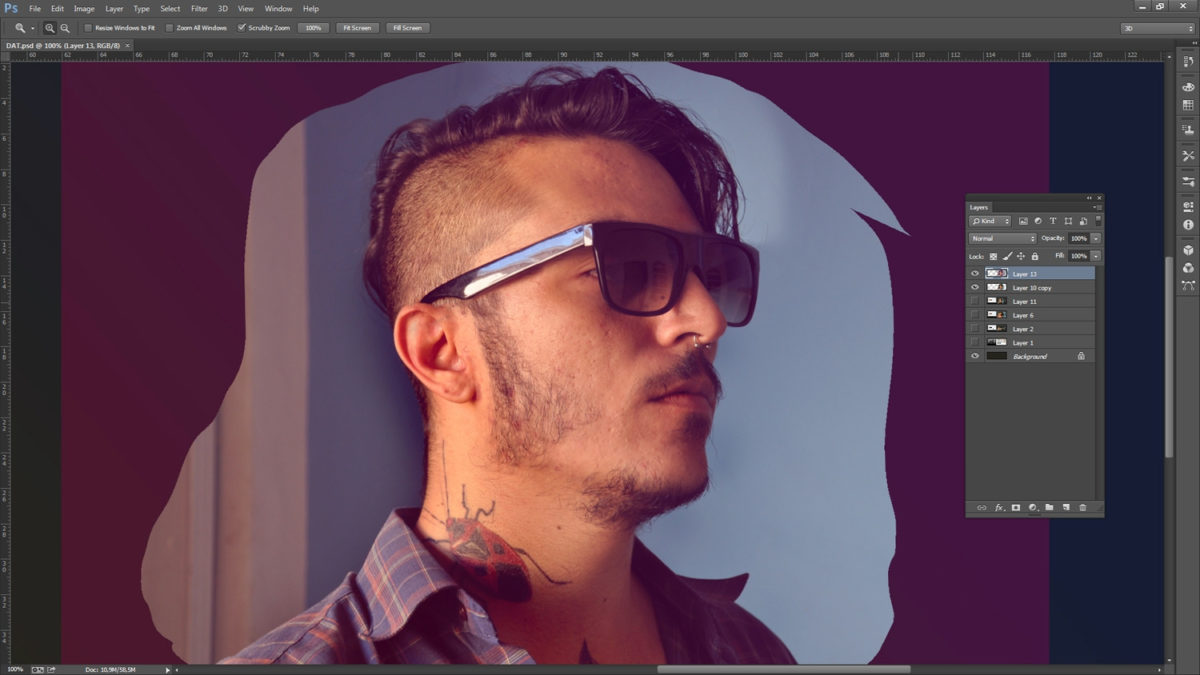
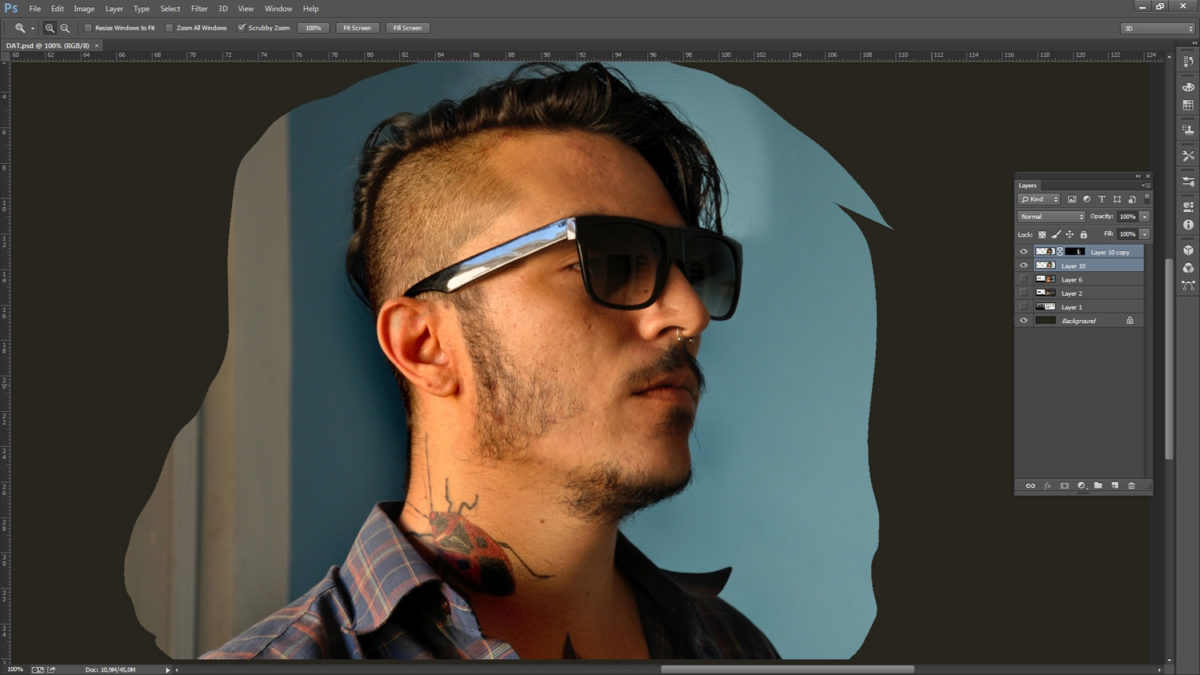
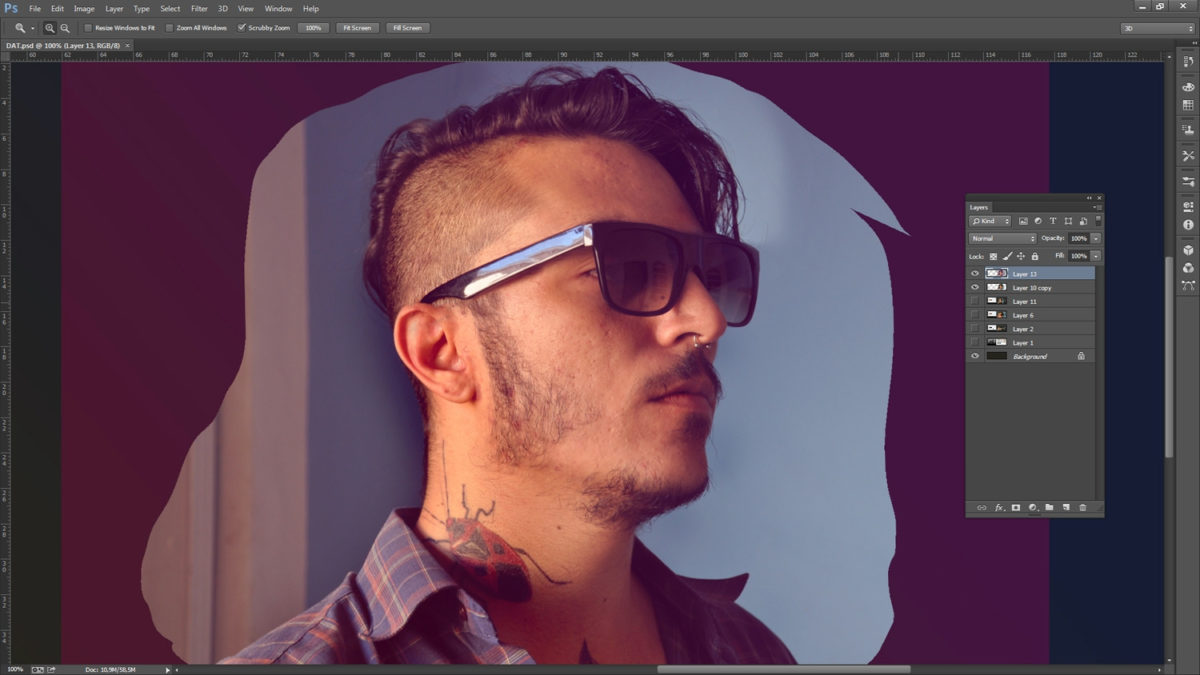
3. Теперь, когда вы получили необходимый референс, добавьте контраст, цветовой баланс и отрегулируйте уровни, чтобы получить более динамичное изображение.
Не стоит говорить об этом, но здесь все же стоит воспользоваться Автоконтрастом, Автотоном и Автоматической цветовой коррекцией, чтобы сэкономить время (если только вы не безапелляционный сторонник ручной настройки).


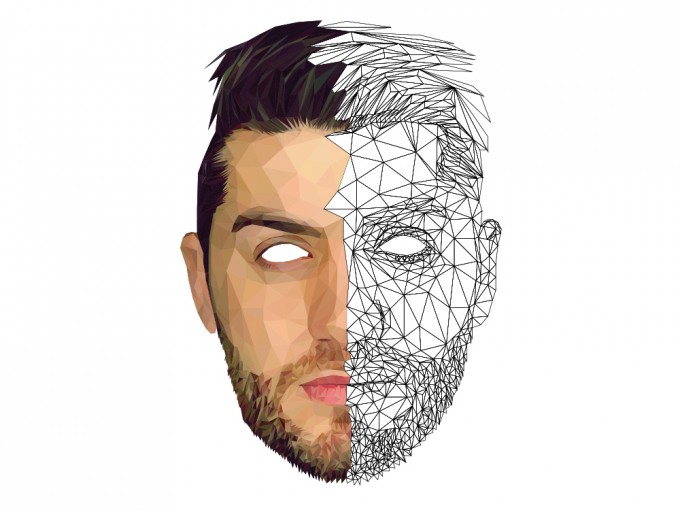
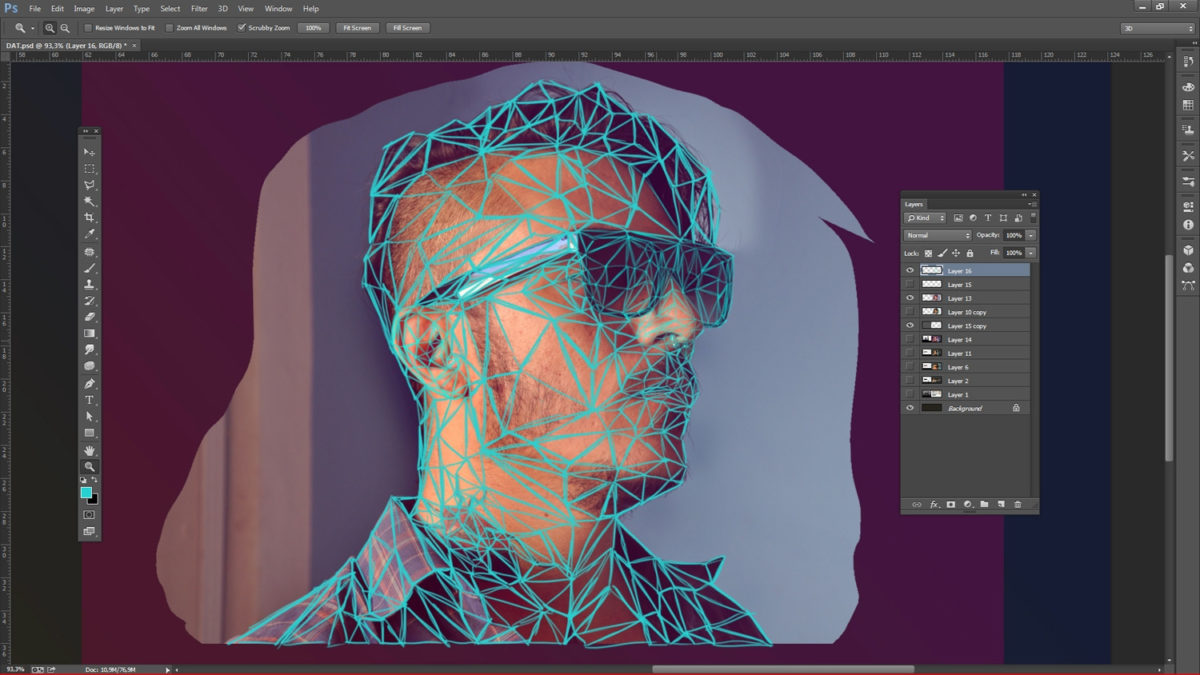
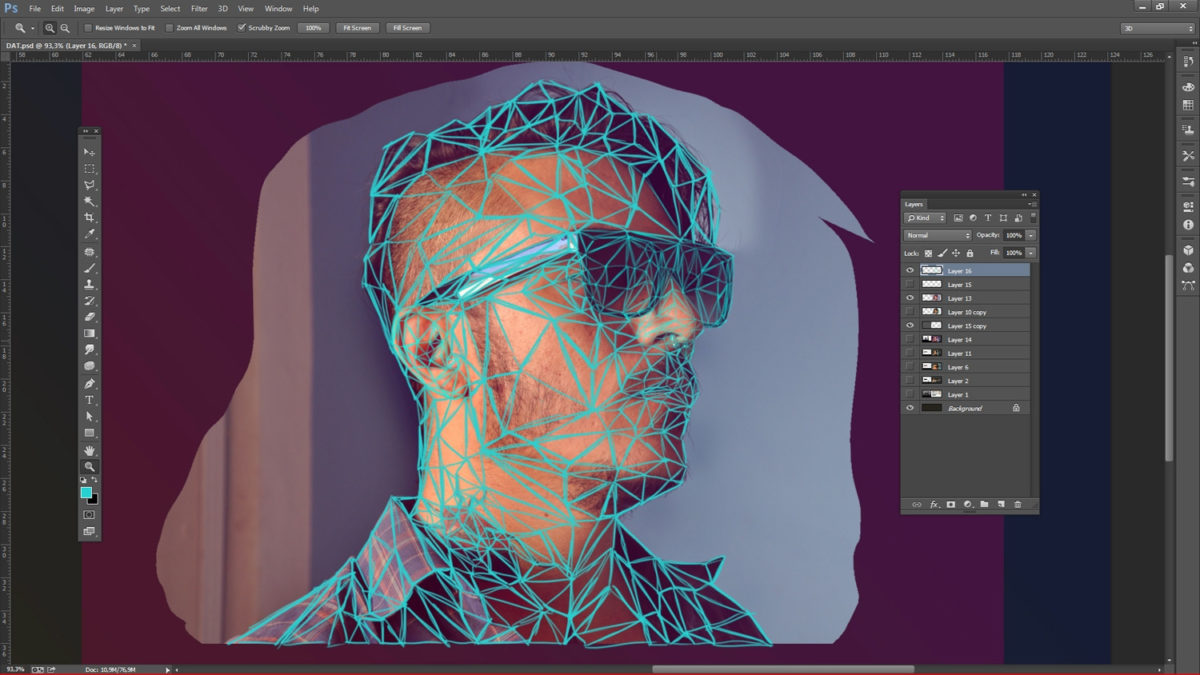
5. И вот мы подошли к созданию треугольной сетки — эта часть отнимает больше всего времени. Нет никаких секретов — вам просто нужно сделать это вручную. Почему? Потому что ваше серое вещество понимает контуры лица гораздо лучше, чем любой скрипт или программа.
Хотя есть и кое-какие подсказки. На маленьких частях лица нужно рисовать маленькие треугольнички. Никогда не рисуйте четырехугольники — они здесь просто не к месту. Только треугольники. Вам будет проще, если нос человека на фото прямой, как у автора. Кругленькие носики рисовать гораздо тяжелее.
Создавайте свою сетку на пустом слое над референсом. Используйте светлый и контрастный цвет, например, зеленый или голубой, потому что таких цветов на чистом лице не бывает (только если у вас нет татуировки богомола или латиноамериканского макияжа).

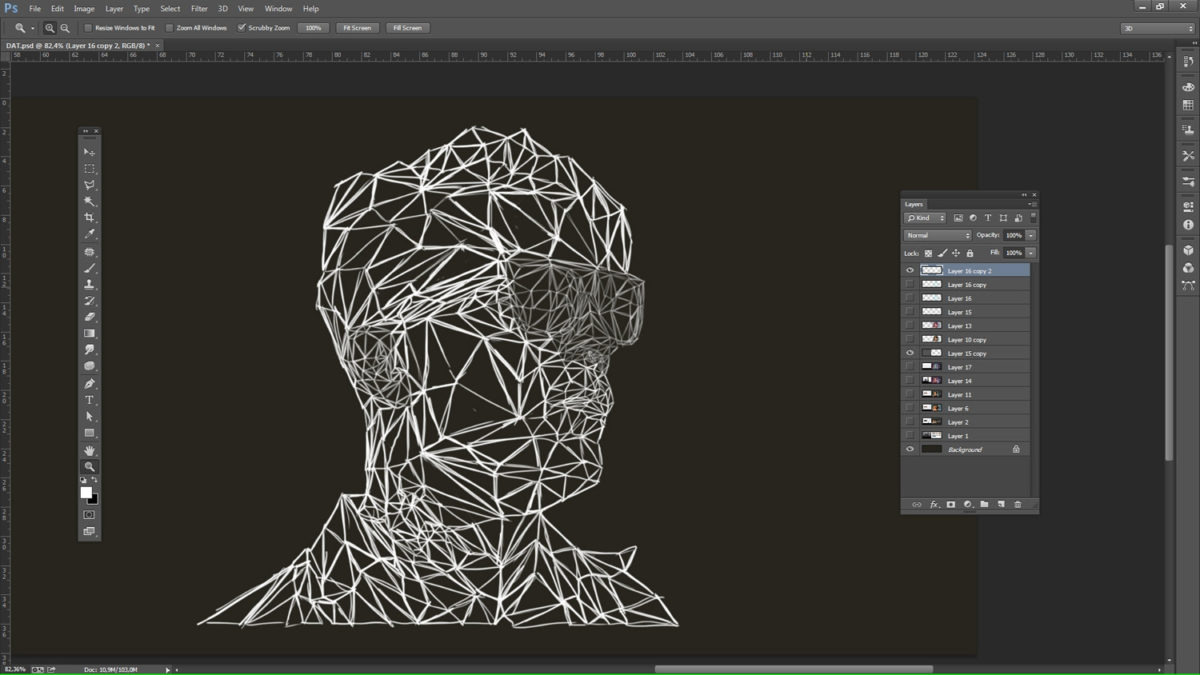
6. Если вы уже дошли до этого шага, похлопайте себя по плечу: вы — молодец и проделали уже много тяжелой работы (но не всю).
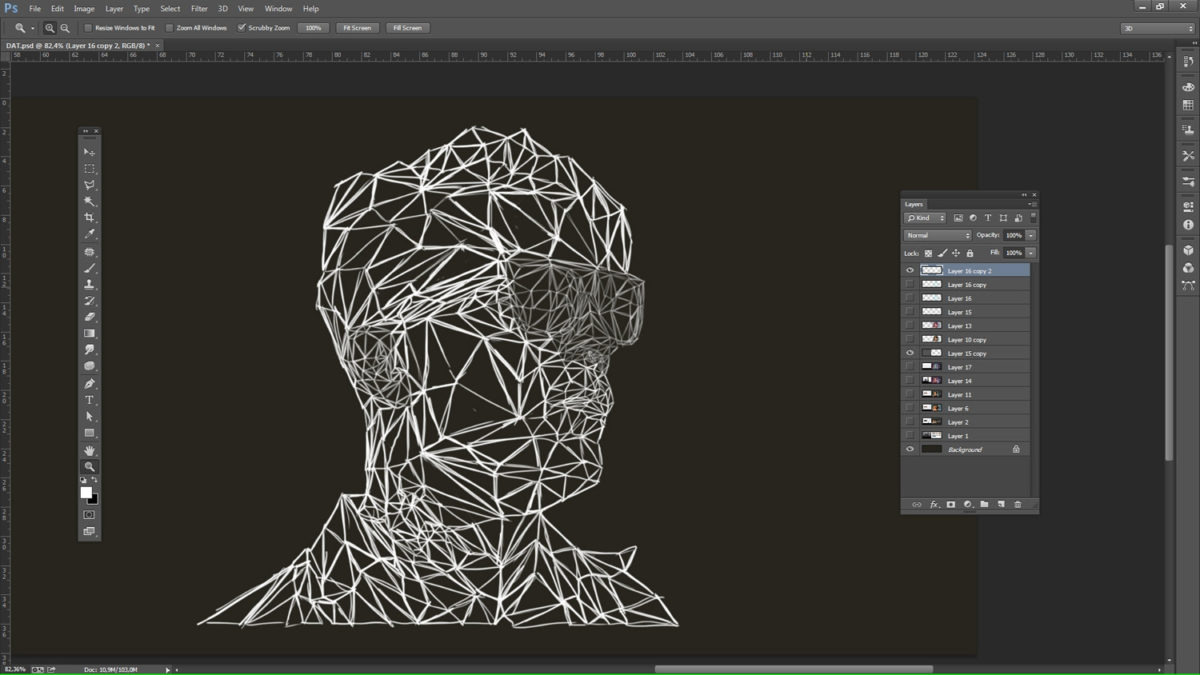
Когда вы довели все до совершенства, поменяйте цвет сетки на белый, чтобы она контрастировала с черным фоном и сохраните в формате jpg.

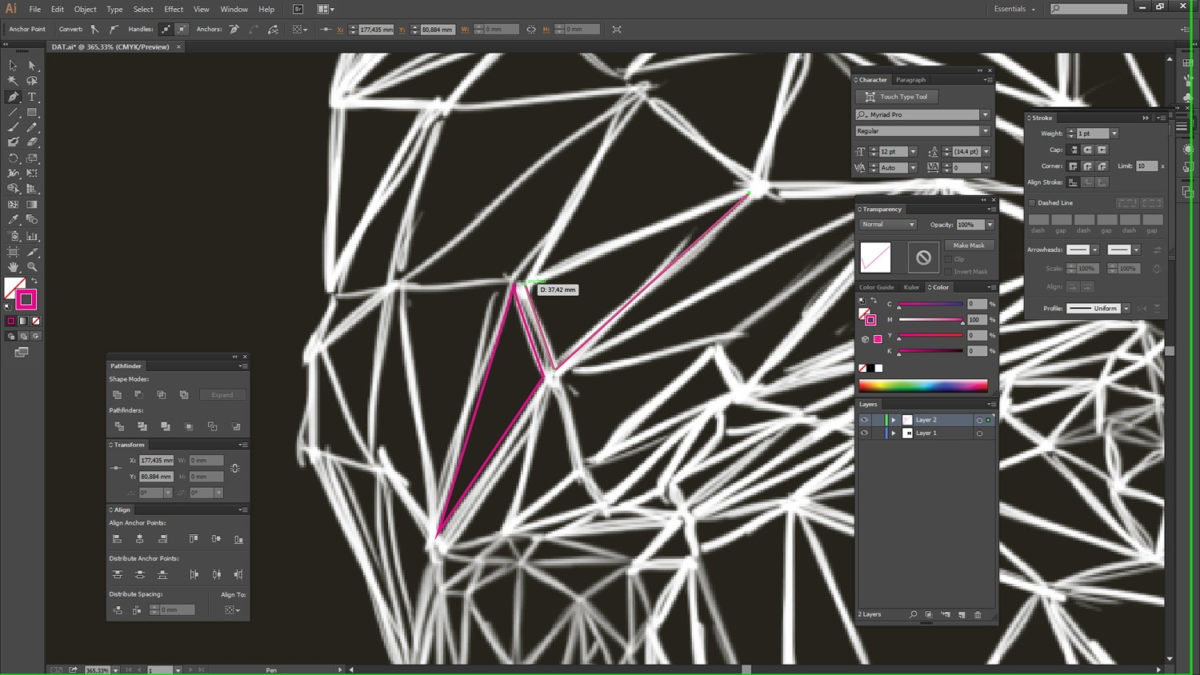
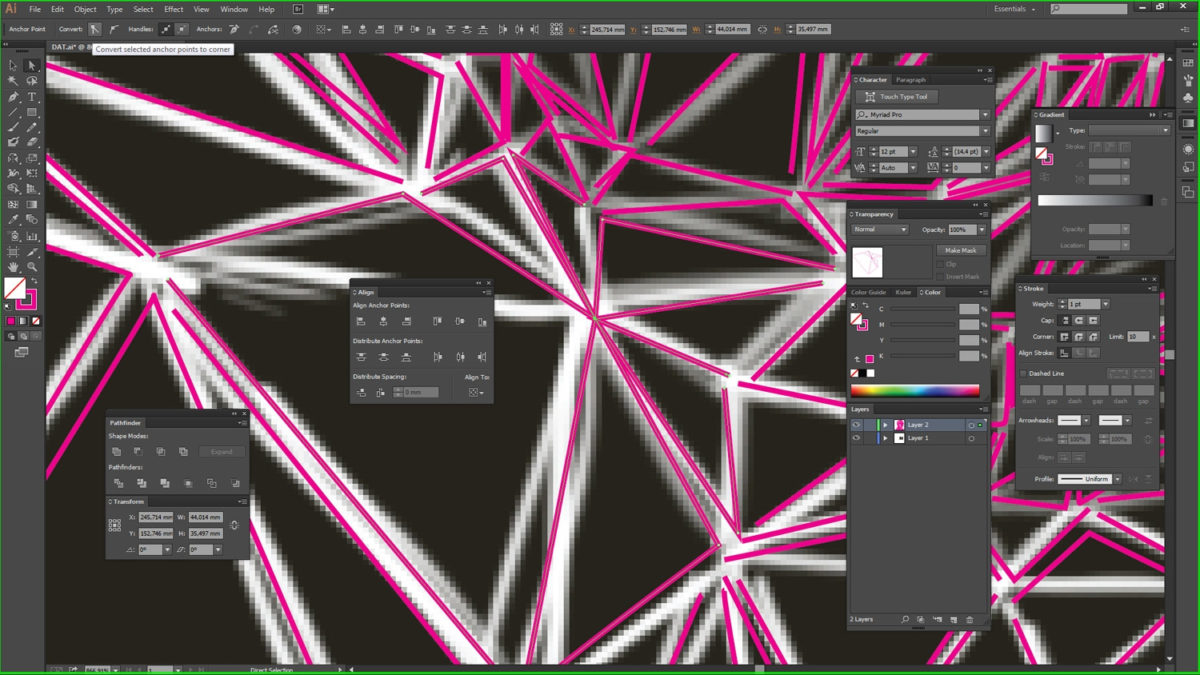
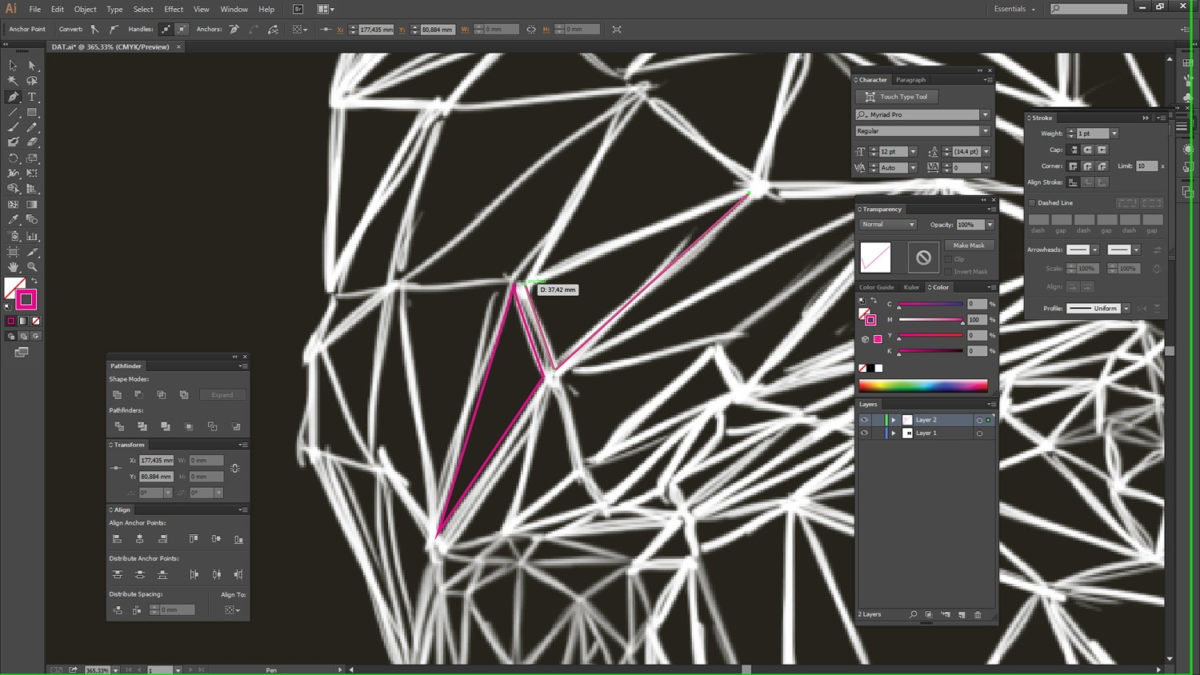
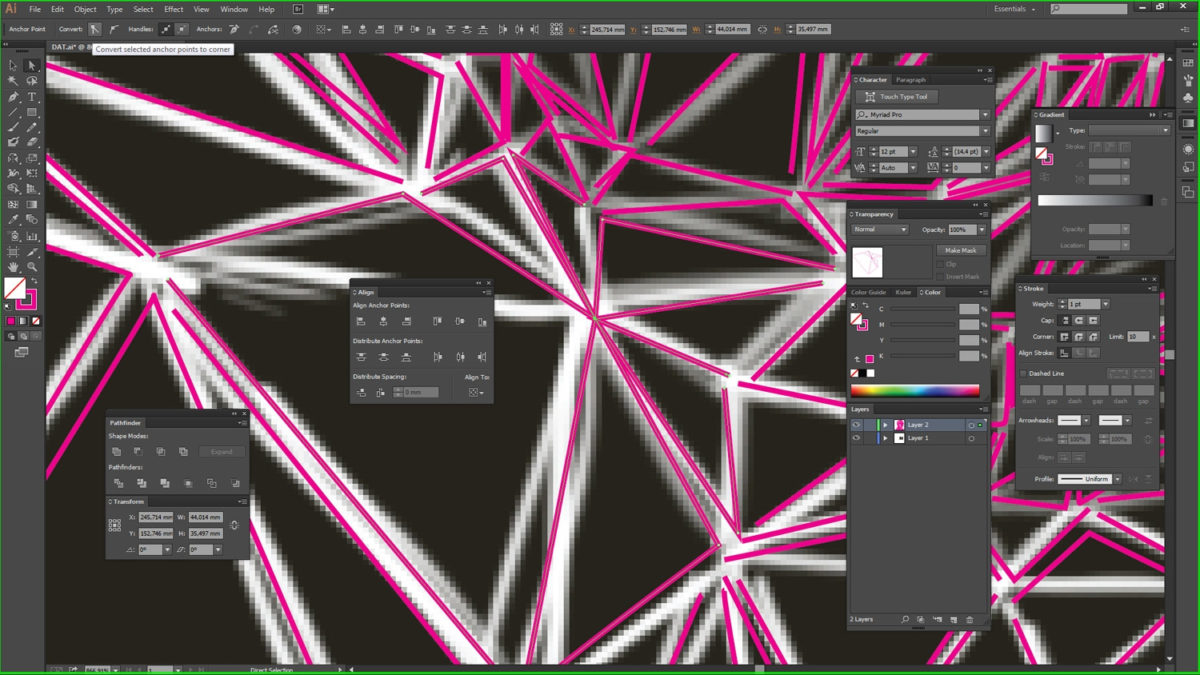
7. Поместите свою сетку на рабочую поверхность и закрепите ее. Теперь нужно создать векторную сетку из треугольников. Воспользуйтесь инструментов Перо и контрастным цветом (розовеньким, например).
Опять-таки это займет много времени, поэтому включите приятную музыку, сделайте вкусный кофе и приступайте к этому долгому процессу.
Если вы хотите ускорить дело, то воспользуйтесь следующим советом: не обводите каждый треугольник, просто используйте Перо, чтобы отметить три точки. Это может показаться глупым, но когда вам нужно отрисовать несколько сотен треугольников — этот совет оказывается действительно полезным.

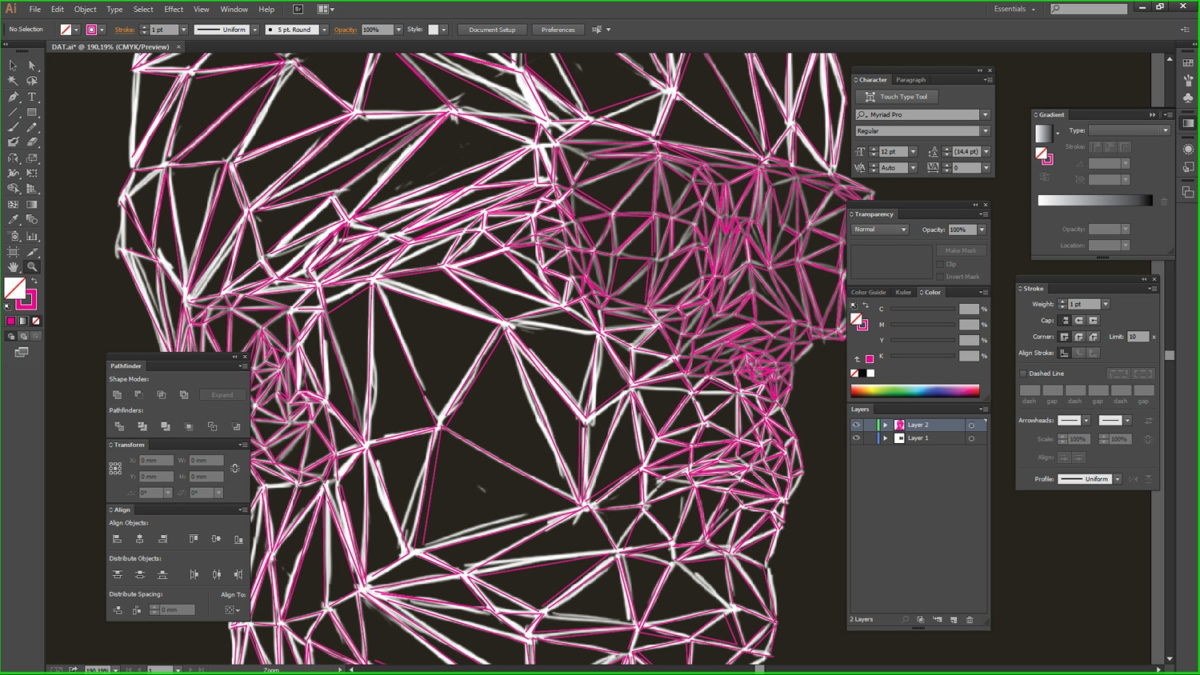
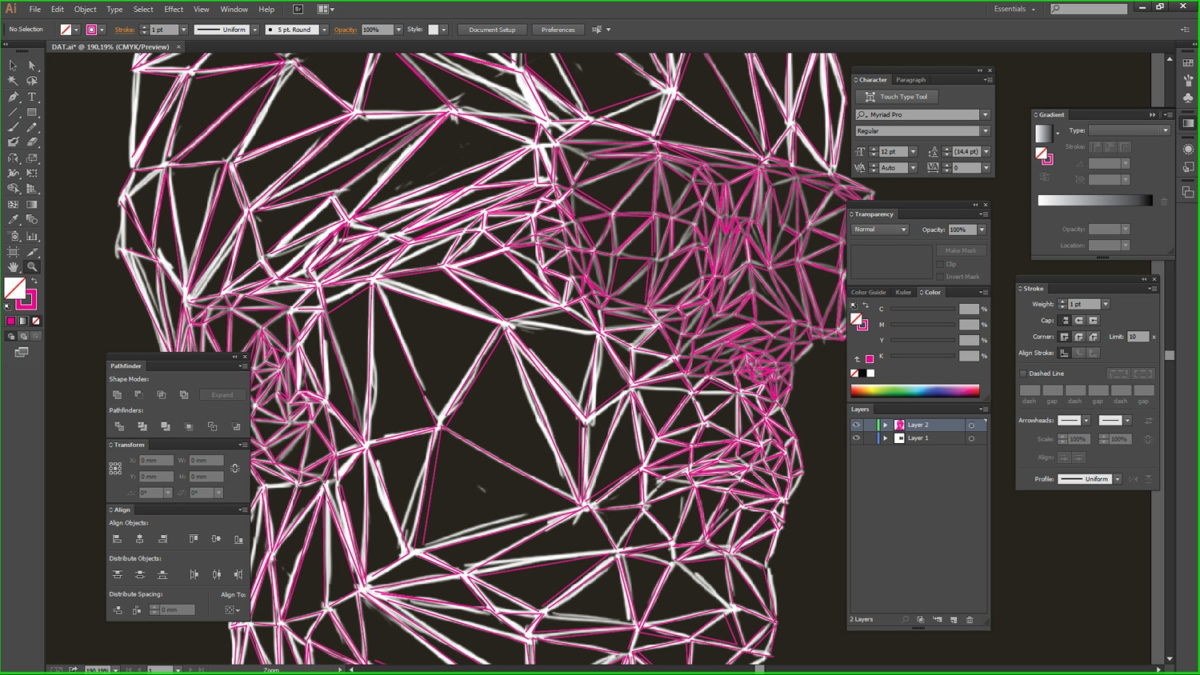
8. Вам, в общем-то, не нужно стараться идеально ровно совместить треугольники. В следующих шагах вы узнаете почему.

9. Вы хорошо потрудились, передохните. Не забывайте сохраняться.

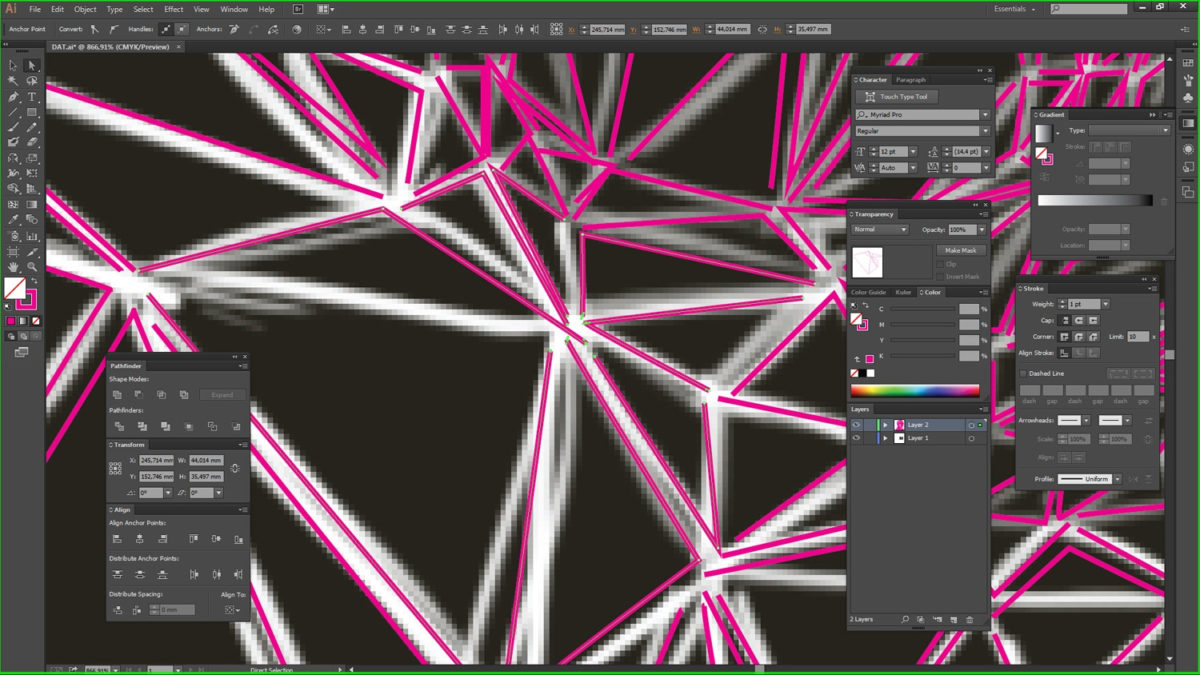
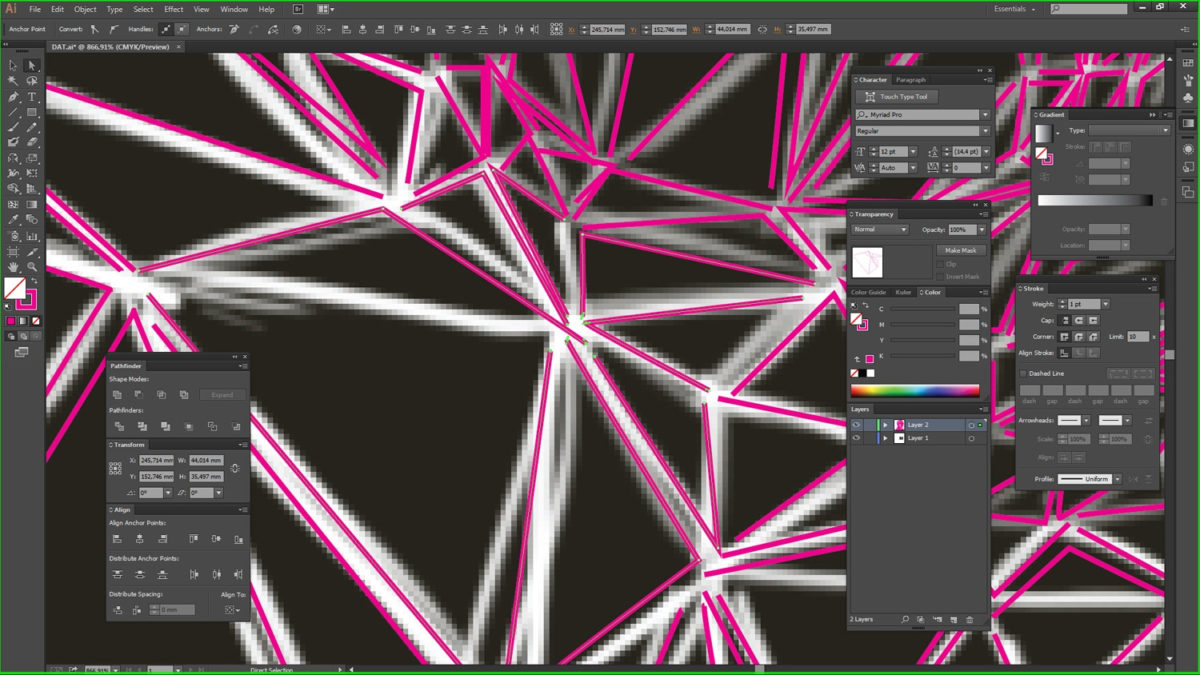
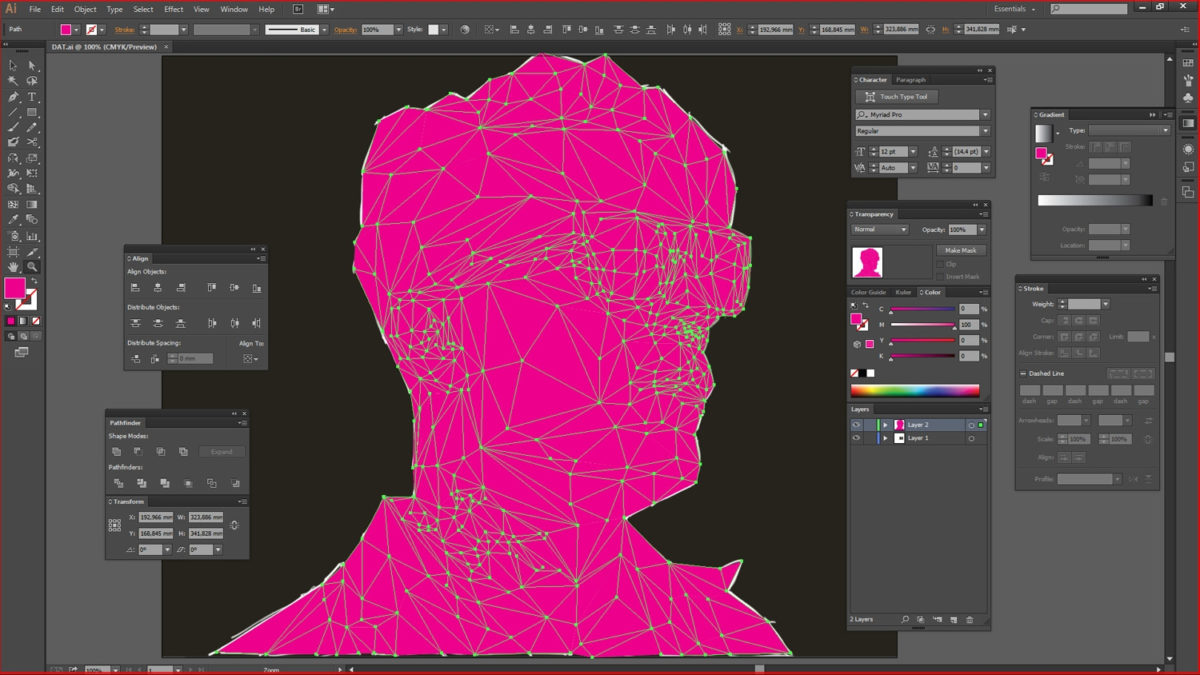
10. Теперь о том, как расставить все точки на правильные места. Это простая процедура, но ее придется повторить столько раз, сколько у вам треугольников на портрете. С помощью инструмента Частичное Выделение, выберите каждый группу точек, которые должны стоять вместе.


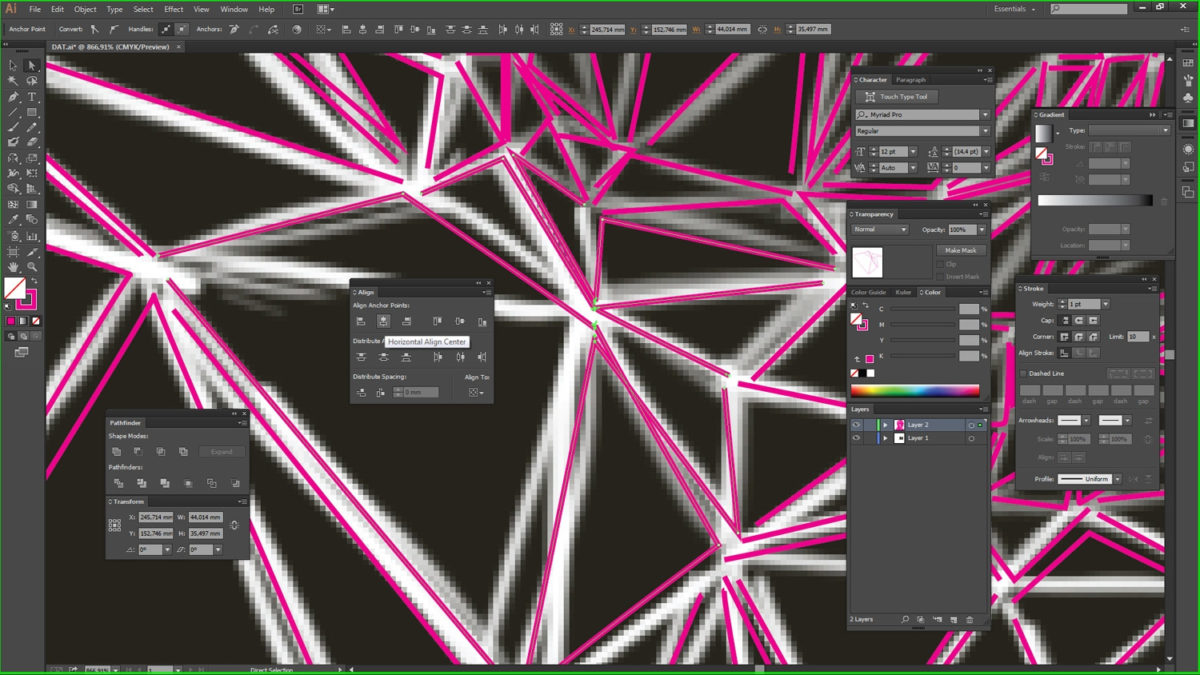
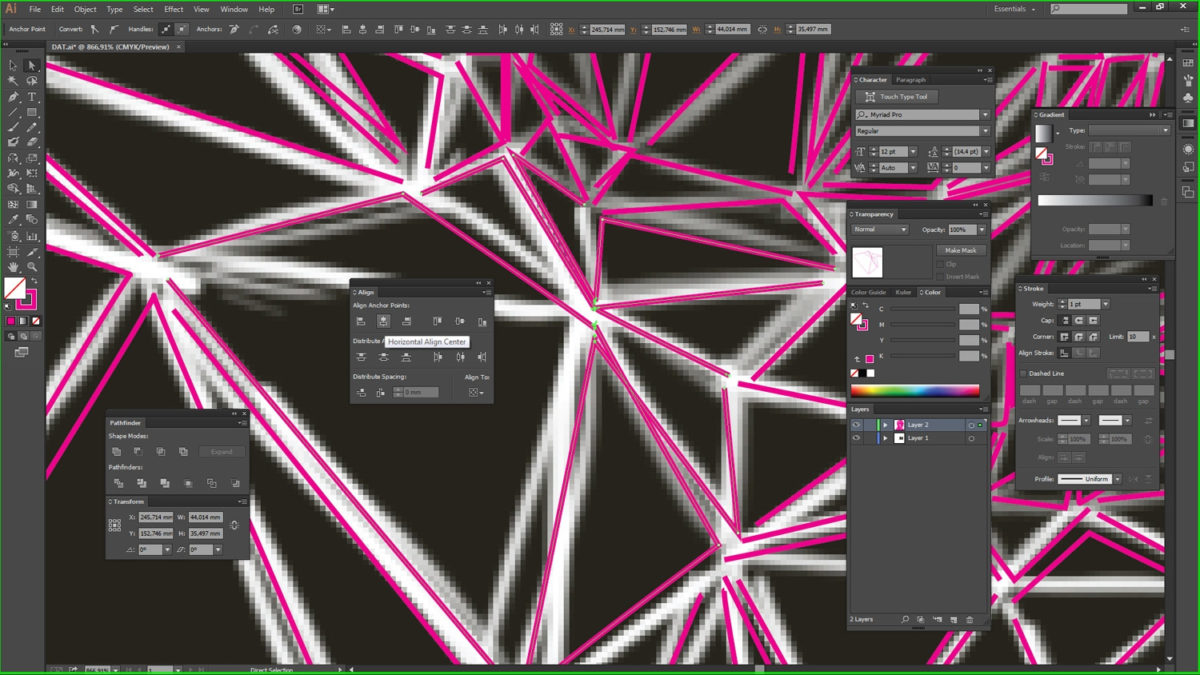
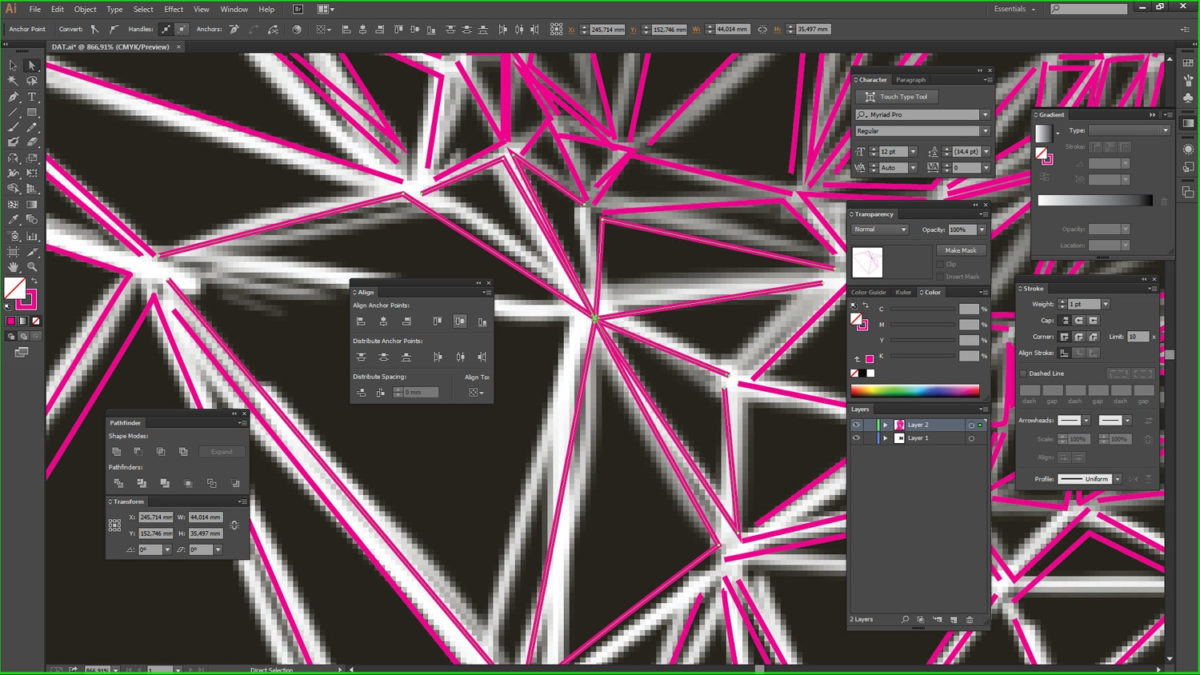
12. Затем нажмите на Вертикальное выравнивание относительно центра и все точки окажутся на своих местах. Юху!

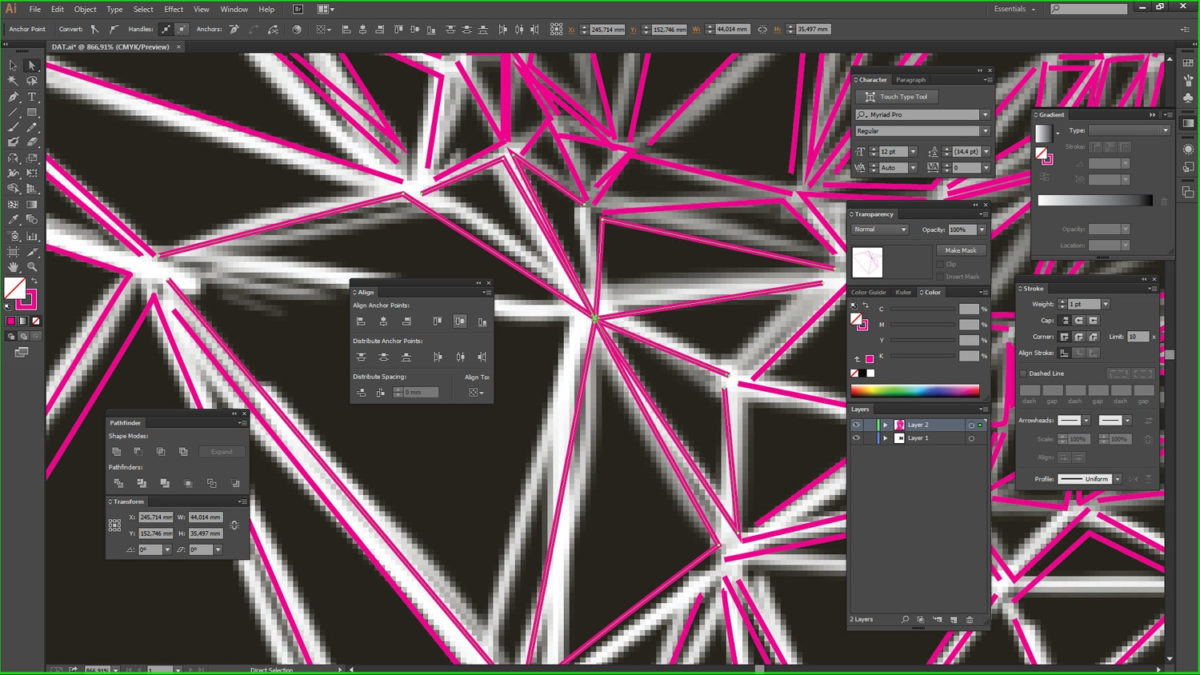
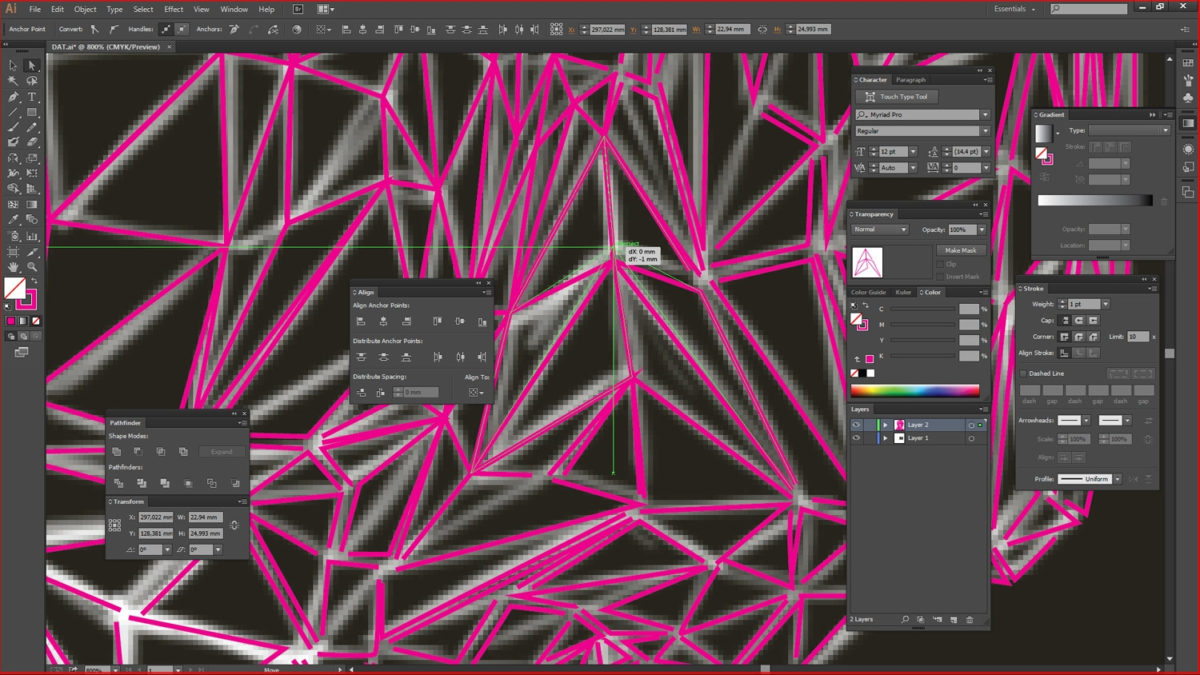
13. Если нужно, передвиньте точки, чтобы скорректировать их расположение. Затем повторите шаги 10-12 для всех линий.

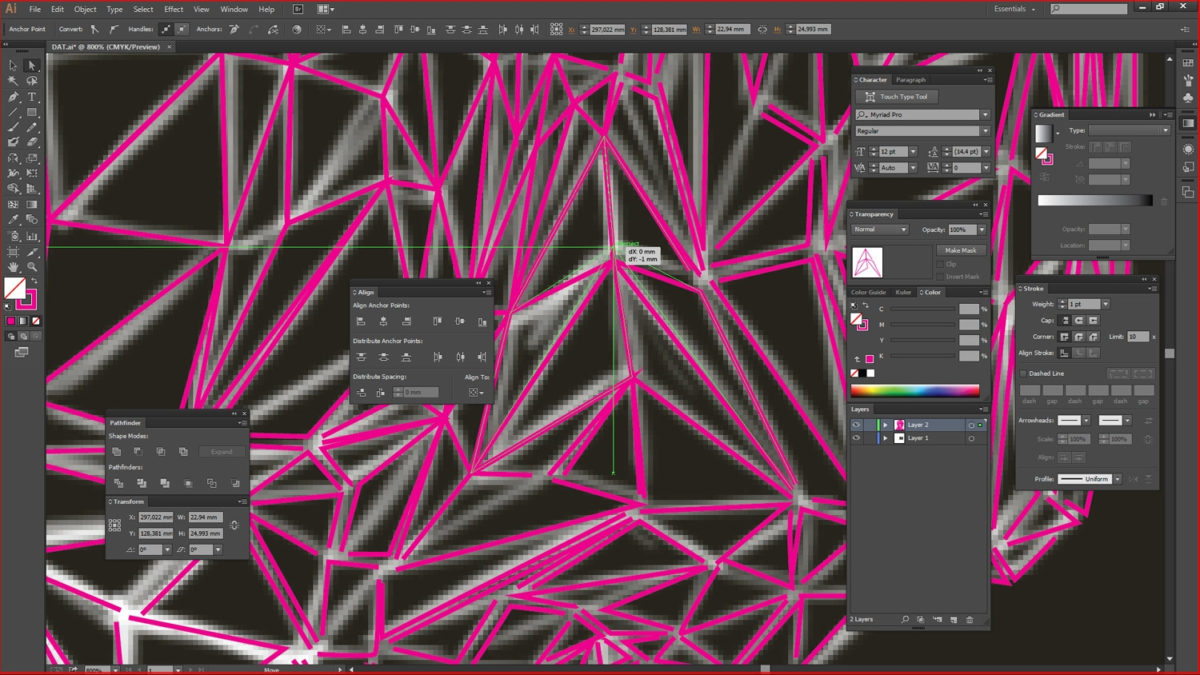
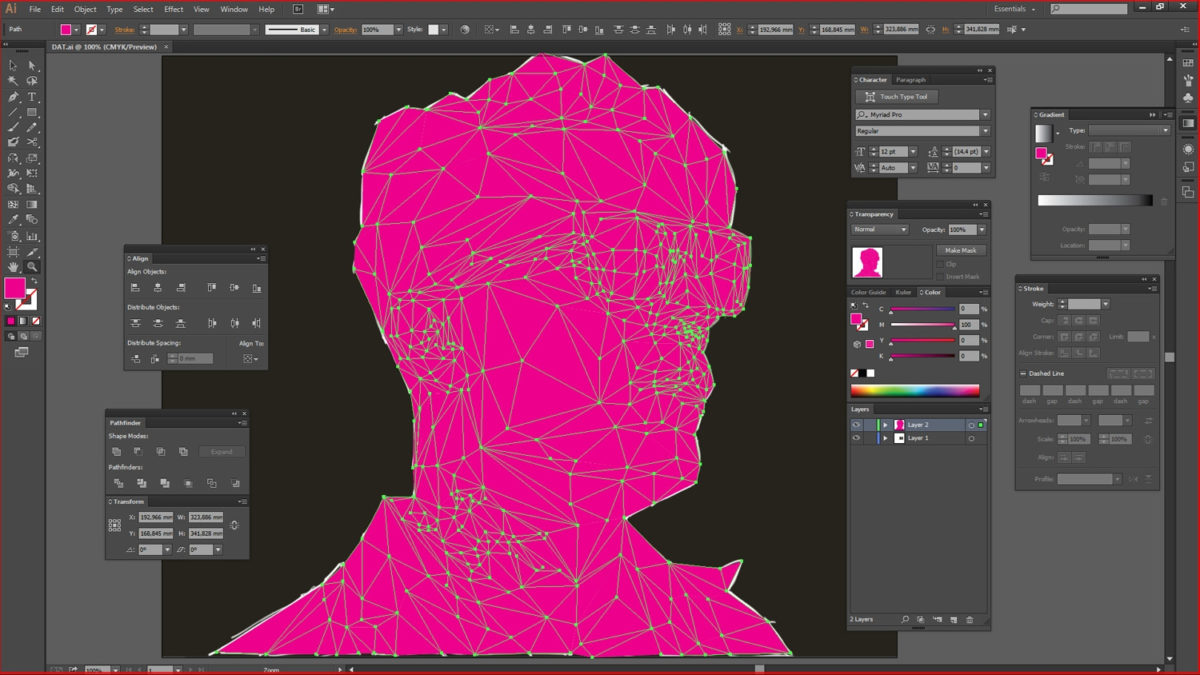
14. Спрячьте сетку, созданную в Photoshop. Снова проверьте, не забыли ли вы треугольники.
Если все в порядке, переходите к следующему шагу.

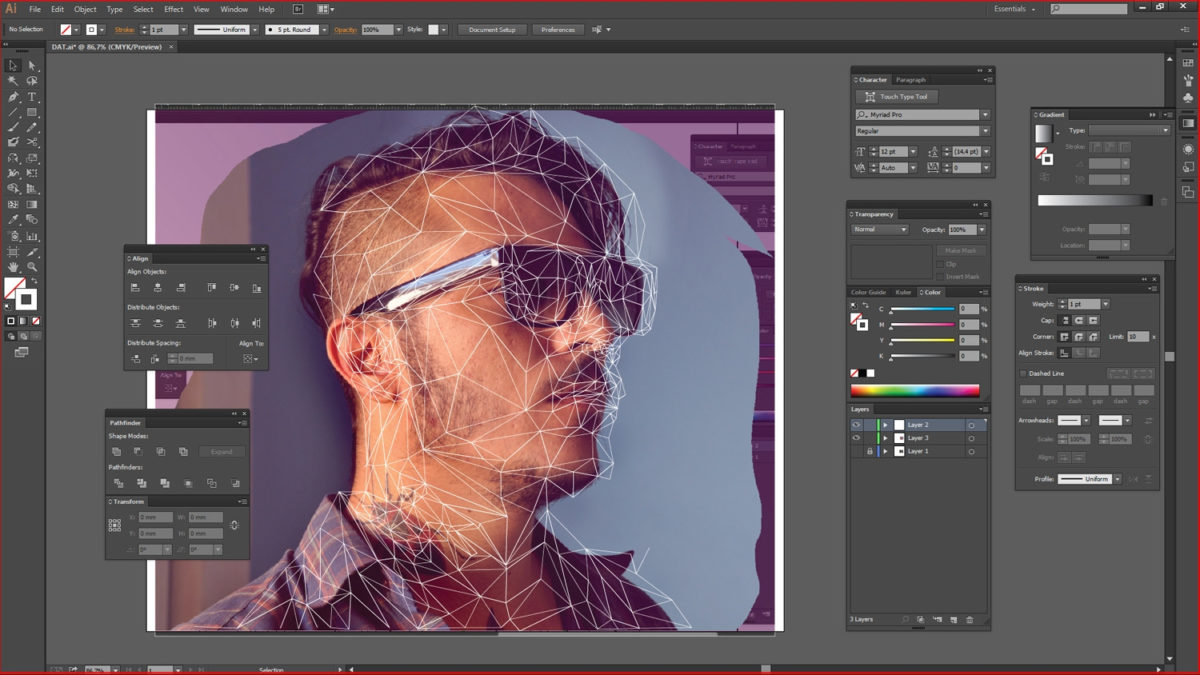
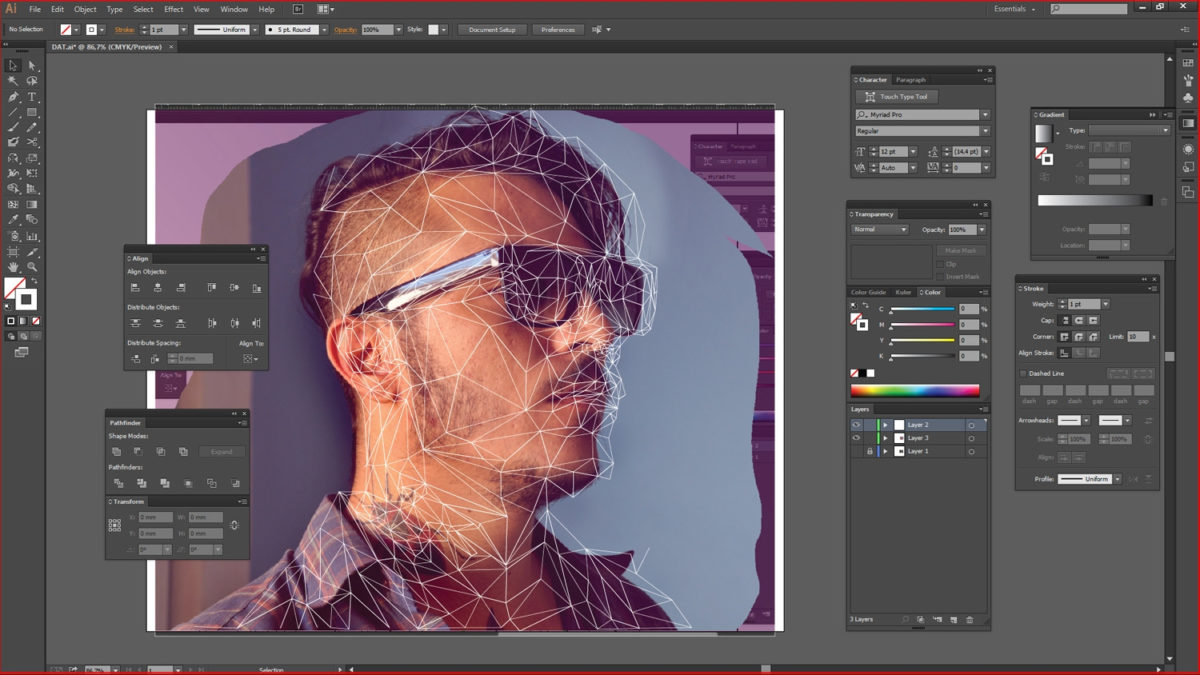
15. Поместите ваш референс на слой под векторной сеткой и постарайтесь аккуратно их совместить. Таким образом, вы не ошибетесь в дальнейшем выборе цвета, и портрет получится качественным. Закрепите слой с референсом.

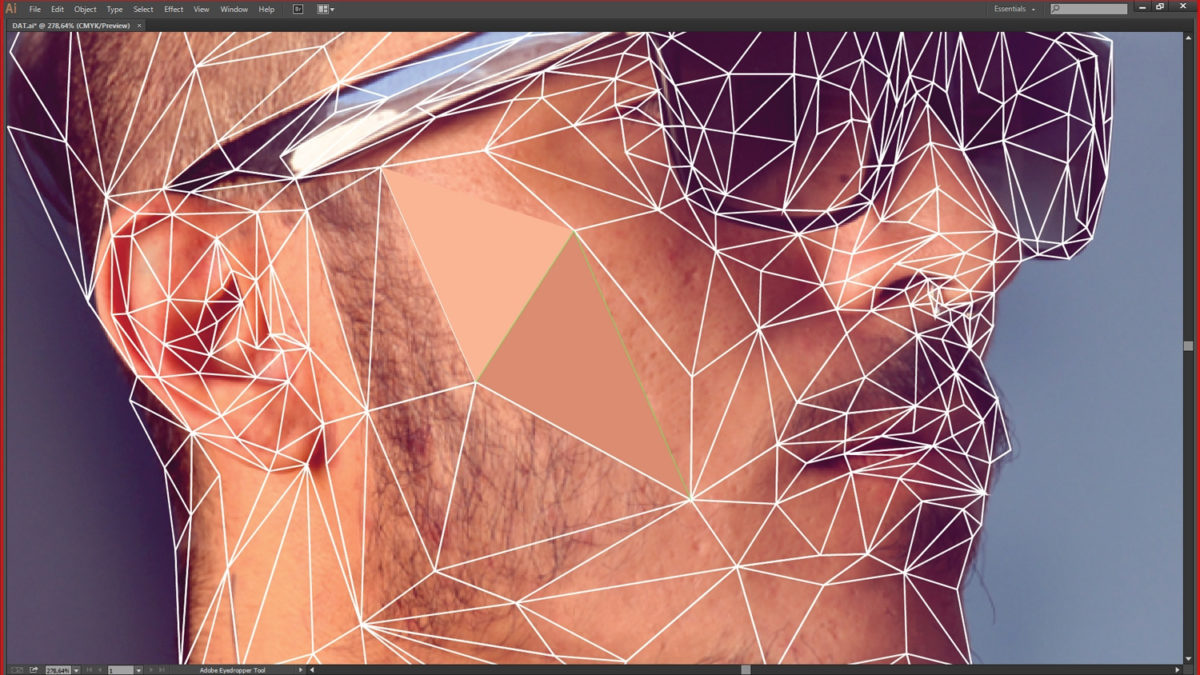
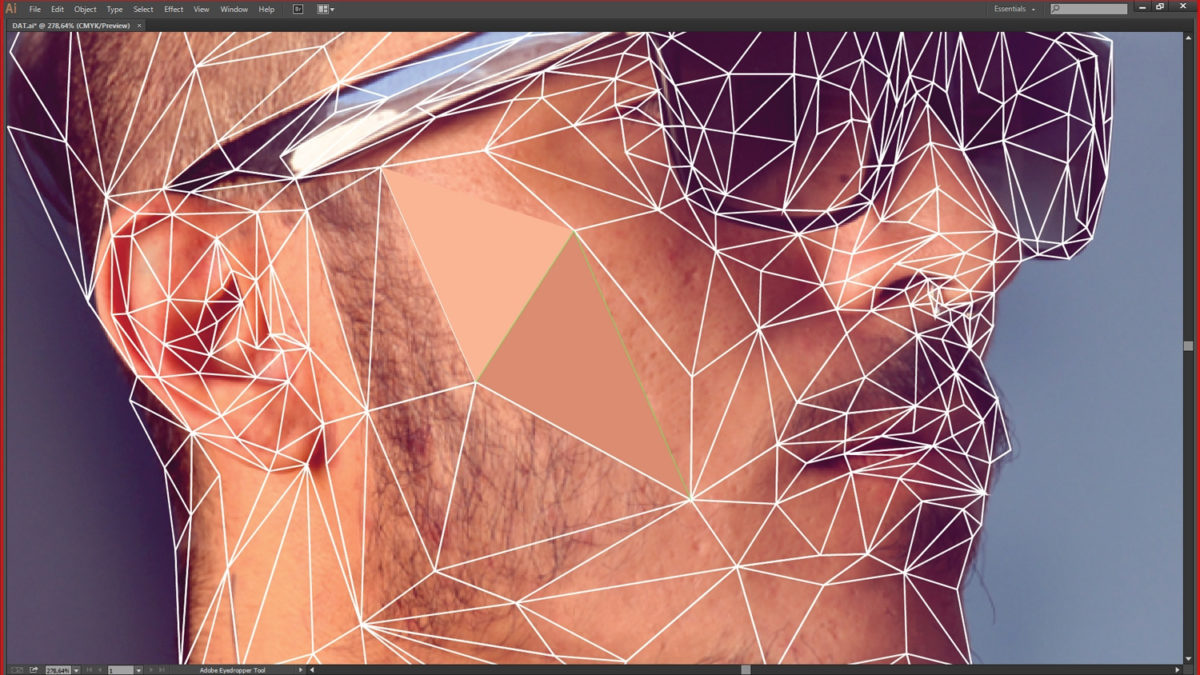
16. И, наконец, самое веселое — начинаем добавлять цвет. Выберите треугольники по порядку, затем с помощью Пипетки определите цвет в середине каждого треугольника и залейте им, собственно, сами треугольники.

Продолжайте в том же духе до получения полигонального портрета! Успехов:)

Секрет создания таких портретов кроется в хорошем референсе.
Вам не нужно быть мастером фотошопа или иллюстратора, чтобы продуктивно воспользоваться этим уроком, все, что вам нужно — это внимательность и терпение.
1. Для начала вам понадобится хороший фото-референс. Автор этого урока, например, решил создать свой автопортрет. Здесь важно отметить необходимость работы с перспективой, чтобы показать всю глубину фотографии, а также хорошее расположение света и тени. Стоит снабдить модель какими-нибудь аксессуарами с острыми углами, чтобы подчеркнуть мягкость кожи и одежды (например, очки, украшения или накрахмаленный воротничок).
Из полученных референсов вам нужно выбрать самые удачные фрагменты и из них собрать фотографию, которая будет вашим основным референсом. Как вы видите на картинке, автор взял лицо с одной фотографии, очки с другой, и несколько деталей с других снимков. Будьте придирчивы на этом этапе, поверьте, это того стоит.
Вырежьте понравившиеся фрагменты, создайте новый документ в Photoshop с черным фоном, и разместите каждый фрагмент на отдельном слое.

2. Теперь вам нужно скомбинировать их, чтобы добиться идеального референса. Сотрите ненужное и соберите все остальное вместе, используя режимы смешивания и маски.
Вам не нужно слишком внимательно придерживаться реальности фотографий. Например, автору не нравилось, как смотрятся очки на его ухе, поэтому он их просто немножко удлинил. Он также изменил те части волос, которые казались ему непривлекательными.

3. Теперь, когда вы получили необходимый референс, добавьте контраст, цветовой баланс и отрегулируйте уровни, чтобы получить более динамичное изображение.
Не стоит говорить об этом, но здесь все же стоит воспользоваться Автоконтрастом, Автотоном и Автоматической цветовой коррекцией, чтобы сэкономить время (если только вы не безапелляционный сторонник ручной настройки).


5. И вот мы подошли к созданию треугольной сетки — эта часть отнимает больше всего времени. Нет никаких секретов — вам просто нужно сделать это вручную. Почему? Потому что ваше серое вещество понимает контуры лица гораздо лучше, чем любой скрипт или программа.
Хотя есть и кое-какие подсказки. На маленьких частях лица нужно рисовать маленькие треугольнички. Никогда не рисуйте четырехугольники — они здесь просто не к месту. Только треугольники. Вам будет проще, если нос человека на фото прямой, как у автора. Кругленькие носики рисовать гораздо тяжелее.
Создавайте свою сетку на пустом слое над референсом. Используйте светлый и контрастный цвет, например, зеленый или голубой, потому что таких цветов на чистом лице не бывает (только если у вас нет татуировки богомола или латиноамериканского макияжа).

6. Если вы уже дошли до этого шага, похлопайте себя по плечу: вы — молодец и проделали уже много тяжелой работы (но не всю).
Когда вы довели все до совершенства, поменяйте цвет сетки на белый, чтобы она контрастировала с черным фоном и сохраните в формате jpg.

7. Поместите свою сетку на рабочую поверхность и закрепите ее. Теперь нужно создать векторную сетку из треугольников. Воспользуйтесь инструментов Перо и контрастным цветом (розовеньким, например).
Опять-таки это займет много времени, поэтому включите приятную музыку, сделайте вкусный кофе и приступайте к этому долгому процессу.
Если вы хотите ускорить дело, то воспользуйтесь следующим советом: не обводите каждый треугольник, просто используйте Перо, чтобы отметить три точки. Это может показаться глупым, но когда вам нужно отрисовать несколько сотен треугольников — этот совет оказывается действительно полезным.

8. Вам, в общем-то, не нужно стараться идеально ровно совместить треугольники. В следующих шагах вы узнаете почему.

9. Вы хорошо потрудились, передохните. Не забывайте сохраняться.

10. Теперь о том, как расставить все точки на правильные места. Это простая процедура, но ее придется повторить столько раз, сколько у вам треугольников на портрете. С помощью инструмента Частичное Выделение, выберите каждый группу точек, которые должны стоять вместе.


12. Затем нажмите на Вертикальное выравнивание относительно центра и все точки окажутся на своих местах. Юху!

13. Если нужно, передвиньте точки, чтобы скорректировать их расположение. Затем повторите шаги 10-12 для всех линий.

14. Спрячьте сетку, созданную в Photoshop. Снова проверьте, не забыли ли вы треугольники.
Если все в порядке, переходите к следующему шагу.

15. Поместите ваш референс на слой под векторной сеткой и постарайтесь аккуратно их совместить. Таким образом, вы не ошибетесь в дальнейшем выборе цвета, и портрет получится качественным. Закрепите слой с референсом.

16. И, наконец, самое веселое — начинаем добавлять цвет. Выберите треугольники по порядку, затем с помощью Пипетки определите цвет в середине каждого треугольника и залейте им, собственно, сами треугольники.

Продолжайте в том же духе до получения полигонального портрета! Успехов:)
Читайте также:


