Обратный отсчет как сделать
Данное решение предложил в комментариях Игорь.
Добавляем такие стили в CSS:
В скрипте меняем функцию инициализации таймера function initializeClock(id, endtime) <. >, остальное оставляем так же, как было:
Таймер обратного отсчета времени с рестартом
Таймер установлен на 5 секунд и при окончании времени будет перезапущен еще на 5 секунд
Обратите внимание, что при обнулении таймера нам нужно задать новый дедлайн, и он может быть совсем другим, чем первоначальный, который указан на предпоследней строке кода:
Рабочий пример таймера обратного отсчета времени с рестартом
Рекомендую к прочтению:
Комментарии (140) к “Простой таймер обратного отсчета на Javascript”
Артём
Я закопипастил код. В моем случае надо отсчитывать от 35 до 0 секунд. Таймер считает от 35 до 19 сек, а потом начинает считать в обратном порядке, от 19 до 60
Denis Creative
Никита
А как задать текущее время? Чтоб отсчет таймера шел от реально времени
Denis Creative
Это таймер обратного отсчета. Что вы имеете в виду под “Чтоб отсчет таймера шел от реально времени”?
Никита
Чтобы отсчет шел от времени которое на данный момент и до конечной даты
Denis Creative
По такому примеру таймер будет отсчитывать время до 20 мая
Александр
Подскажите как скрыть таймер когда время вышло?
Игорь
Denis Creative
Игорь
Это вам спасибо уже 3 заказ на фрилансе на основе этого кода )))
Николай
Подскажите, как сделать, чтобы при перезагрузке страницы время таймера не сбрасывалось?
Denis Creative
Таймер должен быть задан в таком случае на конкретную дату:
var deadline="January 01 2019 00:00:00 GMT+0300";
а не на текущее время + время таймера:
var deadline = new Date(Date.parse(new Date()) + 35 * 1000);
Денис
Здравствуйте, отличный таймер, то что надо, подскажите как зациклить таймер, что бы он досчитал до конца и начал заново считать .
Denis Creative
Приведите пример, что нужно. Потому как в статье описаны 2 варианта, которые требуются в 99% использования таймеров.
Денис
Зациклить таймер можно ?
Денис
Так я же написал, что бы по окончанию счета он начал заново считать, а в примерах он заканчивает считать и показывается блок time the up
Denis Creative
заменить на этот:
Рабочий пример добавил в статью
Денис
Здравствуйте, а если такая задача: считать до определённого времени от текущая дата + N дней?
Denis Creative
От текущей даты до + N дней такой код используется:
15 – дни
24 – часы
60 – минуты
Александр
Denis Creative, здравствуйте!
Спасибо Вам за эту статью, она почти мне помогла.
Хотелось бы узнать, если ли возможность чтобы счетчик сбрасывался на сайте каждые два дня Допустим я его выгружаю в 0:00 и он стартует на два дня и потом снова сбрасывается на два дня.
Как я понял ваш вариант он запускается автоматически при загрузке старицы и другой каждый раз надо менять дату в коде.
Denis Creative
Нужно взять код таймера обратного отсчета времени с рестартом и поменять
1. Конечную дату
2. Обновление конечной даты после истечения срока действия таймера
Виталий
Денис. А можете еще подсказать как сделать чтобы таймет продолжал считать в обратном направлении и при этом класс добавлялся к цифрам?
То-есть задача сделать что-то з 10 минут, таймер для тернировки. Если в 10 минут не укоадываются то красным идет обратный отсчет на сколько превысили время?
Denis Creative
Мне кажется, этот таймер не совсем подходит под Вашу задачу.
Здравствуйте, подскажите пожалуйста как сделать чтобы отсчёт шел допустим 2012 года 1 января допустим и до бесконечности? посмотрел в data-countdown на гите , там у них есть пример, но как реализовать так и не понял..
Спасибо.
Denis Creative
Не понял вопрос, как это до бесконечности?
Таймер обратного отсчета предполагает, что есть конечная дата, и ведет отсчет до нее.
Подсчет времени от какой-то даты до текущего момента, это простой таймер. Вам нужен просто таймер? Для этого нужен другой код.
Подскажите, а как в скрипте указать отображение русского языка. У меня ����������� отображается когда меняю на русский текст
Denis Creative
Стоит в шапке, все как надо. Причем вокруг текст на странице русский, нормально отображается, а вот именно текст скрипта ������������ ��������
Denis Creative
Чет не пойму, какой текст скрипта? Если скрипт только цифры выводит…
Dvtcnj Countdown Clock русская фраза, и вместо Hours и пр. Руский шрифт коверкается.
Denis Creative
Эти фразы не в скрипте, а в HTML используются.
Проверьте кодировку файла, чтобы там было UTF-8 без BOM.
санек
как сделать чтобы он не запускался сам?
Denis Creative
а как он должен запускаться?
санек
Denis Creative
это вам нужен обычный таймер, наверное
Владимир
Добрый день. А как сделать чтобы счетчик времени начинался с 02 часов 35 мин 25 сек?
Владимир
точнее таймер с обратным отчетов начинался 02:35:24
Denis Creative
2*60*60 + 35*60 + 24 = 9324 секунды
Нурбек
у меня ничего не выводит –
Может устарела библиотека?
Denis Creative
Тут нечему устаревать – проверьте свой HTML
Павел
Чтобы не возникала ошибка
Необходимо поместить в конец страницы, перед закрывающим тэгом
Эта ошибка чаще всего происходит, когда вы обращаетесь к свойствам объекта раньше, чем объект готов: Скорее всего, объект ещё не загрузился, а скрипт его требует прямо сейчас. Строка:
Анастасия
А как сделать что бы таймер который по окончанию времени начинает отсчет заново (последний вариант) не скидывал время при обновлении страницы?
Т.е. мне надо чтоб он отсчитывал допусти 24 часа с 00:00:00 и в полночь отсчет опять обнулялся бы. А то сейчас получается что если ставить 12 часов отсчета при обновлении страницы опять 12 часов, а не 11:58
Denis Creative
Анастасия
Спасибо. Сначала почему то не получилось, но теперь все работает!
Denis Creative
Только там пример для 2-ух дней, вам нужно изменить 2 на 1, чтобы было для одного дня.
Максим
Здравствуйте! Стоит такая задача. Таймер обратного отсчета, но что бы он отсчитывал до 15 числа каждого месяца до 19.00. Потом перезапускался и снова отсчитывал до 15 числа 19.00 следующего месяца. И так постоянно. Просто если поставить 30 дней а в месяце будет 31 то получиться что таймер не правильно будет считать
Denis Creative
Напишите функцию, которая будет по текущему месяцу высчитывать правильное количество дней и время до окончания.
Андрей
Здравствуйте! А как сделать так, что бы текущему времени добавить еще несколько секунд? Когда добавляю по кнопке запуск функции initializeClock(‘clockdiv’, deadline); – то считает уже два времени одновременно. Как остановить(убрать) первый отсчет времени? или обновить его
Denis Creative
Создайте пример на Codepen – будет понятнее, что вы имеете в виду.
Петро
Когда цепляете запуск функции к кнопке, то убирайте запуск функции в конце самого кода таймера
Михайл
Спасибо! То что нужно ) Искал, но попадалось всякое. Мне нужна была фишка с указыванием GMT+0300 а то для разных стран показывалось разные значения )
Денис, здравствуйте. Смотрите, у меня два счётчика на сайте, что мне сделать, чтобы второй счётчик не слетел? Пожалуйста помогите
Denis Creative
Задать им разные id .
При этом весь скрипт копировать не нужно, просто инициализировать второй таймер отдельно initializeClock('countdown-2', deadline);
Спасибо вам большое, Денис. Пост 17 года, а вы до сих пор помогаете другим. А таймер вообще очень хороший :)
Denis Creative
Рад, что информация на сайте полезна для кого-то)
Павел
Здравствуйте! Подскажите пожалуйста, нужен циклический таймер, на 15 дней, но чтобы при перезагрузке страницы время таймера не сбрасывалось. Возможно такое реализовать?
Denis Creative
Можно, если использовать куки.
Василий
Алексей
Было бы круто если дописать вывод слов (дни, часы, минуты, секунды) на js и проверять текущее значение времени и выводить корректное слово например 43 минуты или 25 минут. Думаю посыл понятен.
Denis Creative
Тогда это уже не будет “Простой таймер обратного отсчета на Javascript”.
Соломон
Здравствуйте ! Спасибо за таймер. Подскажите , пожалуйста, как изменить код , чтоб число дней могло быть трёхзначным .
Спасибо.
Denis Creative
А в чем проблема?
Выводится трехзначное число
Соломон
Denis Creative
Добрый день, подчистив немного Ваш код и заменив переменную deadline :
var deadline="January 01 2022 00:00:00 GMT+0300";
получаем вполне рабочий вариант с трехзначным форматом для дней.
В Codepen во вкладке HTML нужно добавлять только код HTML внутри тега , во вкладке CSS нужно следить за правильным открытием и закрытием скобок, а во вкладке JS не должно быть ничего лишнего кроме кода Javascript.
Соломон
Уважаемый Денис! Огромное спасибо! Желаю Вам здоровья и успехов!
Denis Creative
Олександр
Здравствуйте а как сделать так чтобы скрипт отсчитывал от введенной даты 7 дней и писал осталось
например ведена дата 2019-10-1 , отсчитывал этой даты 7 дней и выводил оставшихся дней, часов,… до читал до ноля после останавливался
Denis Creative
Просто немного изменить скрипт, или заказать нужный скрипт на фрилансе.
Олександр
вопрос как изменить)))
Олександр
или боле точнее вы может его так изменить? сам наверное не допру((((
Denis Creative
Извиняюсь, нет времени разбираться, может кто-то здесь ответит, но лучше обратиться на фриланс.
Олександр
понятно печально, спасибо за помощь врядли тут кто-та поможет, а можно взять ваш код и обратиться за помощью на другие ресурсы??
Denis Creative
Да, конечно, успехов!
Алиса
А как остановить таймер, когда время закончится (будет значение во фронте 0:0:0:0, чтобы в минус не уходило)?
Сергей
Сергей
Спасибо! Отлично! Встроил его в компонент в битриксе. Крутое и простое в реализации решение!
Розалия
Denis Creative
Нужно поменять функцию updateClock()
Розалия
Спасибо большое! Всё работает правильно.
Александр
Денис, здравствуйте а как сделать так же только 2 дня.
А то тот что выше не работает(
Denis Creative
Всё работало, сделайте на codepen пример, будет видно, что не работает и почему.
viktor
всё отлично работает.Скрипт вставил себе на сайт, и просто повставлял себе в код ID и class, и все отлично заработало. Спасибо.
Dennis
Denis Creative
Проверьте все классы и их правильное использование в javascript-коде. Данный таймер работает во всех браузерах.
Dennis
Вопрос решил! Была проблема с форматом даты, вместо “March 15 2020 00:00:00 GMT+0300” я указал ‘Sun, 15 Mar 2020 00:00:00 GMT’ и таймер заработал
Denis Creative
Виктор
Интересный модуль, но есть вопрос. Можно как то на сайте добавить 2 раза тот же модуль 1 с тайм енд с текстом об етом и 2 с тайм рестарт? У меня конфликт получается.
Denis Creative
добавить разные ID для блоков таймеров и соответственно, и будет 2 функции
и будут две инициализации
В HTML будет 2 таймера
Остальной код по идее можно оставить. Главная идея в разных ID.
Виктор
проверяю по разному но нет отображения времени,что то видимо не так.
Denis Creative
Проверьте классы, id, и код в скрипте.
Vadim
Добрый день, все круто, спасибо.
Но есть один момент. Стоит задача сделать таймер на два времени.
12:00 и 20:00 то есть как только время достигает 12:00 таймер должен начинать считать до 20:00 и такое период каждый день.
За ранее спасибо.
Denis Creative
Обратитесь на фриланс, я делал разные варианты только для часто используемых таймеров.
Bublik
Спасибо за таймер, благодаря тебе выполнил около десятка версток с знанием лишь html/css))
Denis Creative
Успехов! Но jquery тоже желательно подучить, там ничего сложного нету.
Ксения
Спасибо, все понятно и просто
ПОМОГИ
ПОЧЕМУ У МЕНЯ НЕ РАБОТАЕТ ТАЙМЕР ЧТО НАДА ДЕЛАТЬ ПЛИЗ ПОМОГИ
Denis Creative
В статье все подробно расписано. Нужно HTML код вставить в свой HTML файл, а CSS в свой файл стилей, javascript нужно закинуть в свой файл скриптов и не забыть подключить jquery. Все просто.
Александр
Не работает все равно
Сергей
При попытке отписаться от комментариев в этой ветке у тебя на сайте возникает ошибка.
Denis Creative
Елена
Здравствуйте!
Спасибо за Ваш таймер, получилось его настроить под свои нужды, но беда в том, что мне нужно его сбрасывать, если пользователь логинится на сайте.
То есть, я при инициализации автоизации вызываю функцию cancelTimer
в надежде, что отработает if в функции initializeClock и таймер очистится.
Но почему-то clearInterval(timeInterval); не отрабатывает.
Я думала, что это из-за области видимости, но у меня никак не получается с этим разобраться, даже если вынести let timeInterval из функции в глобальную область видимости.
Вот мой код инициализации таймера:
Буду очень благодарна за любую подсказку
скажите почему нечего не работает все подключил и ввел. А таймер не запускается.
Denis Creative
Залейте страницу со всем кодом таймера на какой-нибудь тестовый сервер, чтобы можно было ответить.
У всех работает, значит нужно искать у вас ошибку.
Привет, друзья! В этой статье сделаю обзор трех онлайн сервисов по созданию таймера обратного отсчета, с которыми познакомилась, когда мне понадобилось заменить неработающий таймер на лендинге из реселл-комплекта.
Копание в скриптах и кодах – не мой конек, поэтому я решила воспользоваться простым и быстрым решением – специальным сервисом. Визуально настроить на нем свой таймер и далее уже вставить готовый скрипт на место неработающего.
Пока искала, наткнулась на три неплохих онлайн инструмента, и решила о них рассказать. Возможно, они вам тоже пригодятся в работе.
Смотрите мой видеобзор данных сервисов. В видео я также показываю, как установить таймер на сайт:
Здесь перед нами окошко с довольно гибкими настройками; предпросмотр результата и код, который нужно будет скопировать и вставить на свой сайт для отображения таймера.

Собственно, весь процесс сводится к настройкам под себя. В основных настройках указываем, подключена ли на сайте библиотека jquery. Проверить можно, заглянув в исходный код сайта (ctrl+u), далее нажать для поиска ctrl+f.

Дальше указываем дату, когда счетчик будет остановлен. Например, хотим сделать скидку на 5 дней, раскрываем календарик, отсчитываем 5 дней от текущей даты и выбираем день окончания скидки.
Если выберем перезапуск, допустим, каждый день – то ежедневно счетчик будет начинать свой отсчет заново.
В настройках отображения таймера можем редактировать его внешний вид:
• менять шрифт и цвет надписей;
• разделители между цифрами;
• язык надписей (доступен русский, украинский, английский);
• внутренний отступ и цвет фона;
• границы и тень.
Тут можно играться по-разному и сразу смотреть на результат.

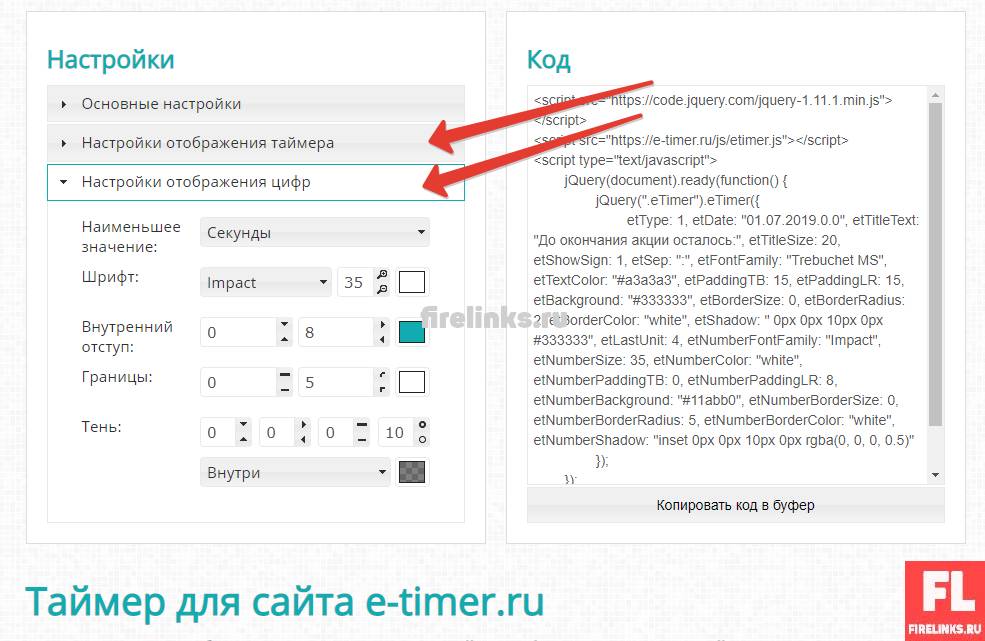
В настройках отображения цифр можем выбирать:

Когда все настройки сделаны, копируем код таймера и вставляем в нужное место на сайте.
Я покажу на примере простого html-лендинга, который открыла для редактирования в блокноте notepad++. Таймер я хочу поставить прямо под кнопкой оплаты, поэтому нахожу это место в коде, размещаю скрипт, и выравниваю таймер по центру при помощи тегов . Вот так:
нажмите, чтобы увеличить

А на лендинге мой таймер выглядит так:

Итак, в верхней части видим, как будет отображаться счетчик, а чуть ниже – вкладки с настройками.



Хотя, если этот же посетитель зайдет на страничку с таймером с другого браузера или почистит кеш, то отсчет для него начнется сначала.
Есть еще цикличный таймер, который может перезапускаться ежедневно с определенной периодичностью.


Заключительный шаг – копируем коротенький код и, все так же, размещаем в нужном месте на сайте.

И последний сервис, на котором сегодня хочу остановиться — timegenerator (ЭТОТ СЕРВИС БОЛЬШЕ НЕ РАБОТАЕТ! ). Позволяет в считанные секунды сгенерировать таймер, так как настроек здесь минимум.
Перед нами 4 варианта таймеров, из которых выбираем наиболее подходящий для себя, нажав по соответствующей кнопке.


Указываем дату окончания отсчета.


Все просто, друзья. Теперь вы знаете, где быстро и легко создать счетчик обратного отсчета для сайта.
Здравствуйте дорогие друзья. В одной из прошлых статей я рассуждал о том, стоит ли использовать таймер обратного отчета (его еще называют таймером обратного отсчета) на своем лендинг пейдж. Так вот, если вы считаете, что он вам необходим, то сегодня я расскажу о том, как его подключить на свой лендинг.
Речь пойдет о нескольких вариантах, в одном случае – это будет скрипт счетчика обратного отсчета, который будет зациклен на каждые 24 часа. То есть, вы сможете делать акцию. Например: “до конца дня - скидка 50%” и таймер будет показывать, сколько времени осталось до конца дня. По истечению суток, таймер перезапустится и снова начнет отсчет.
В другом варианте, я расскажу про онлайн сервис, который позволяет подключать счетчик обратного отсчета. Но здесь подразумевается, что счетчик рассчитан на длинный промежуток времени. Например, вы планируете открыть сайт через месяц, и сделали пока заглушку вида:

По-разному можно использовать, например, если акция одноразовая и рассчитана на большой промежуток времени, то онлайн подключение более выгодно, так как необходимо добавить всего одну строчку кода в нужное место. В общем в зависимости от цели, выбирайте подходящий вариант именно для вас. Приступим.
Счётчик обратного отсчёта времени с перезапуском
Внешний вид таймеров такой:

Скачивайте исходники и в архиве вы увидите 4 папки с названиями vid1, vid2, vid3, vid4 – в них разные типы оформления таймеров. Вы можете посмотреть все и выбрать понравившийся. Способ подключения у всех одинаковый.
Я буду показывать на 4, так как он, как мне кажется, наиболее универсален. Открываем vid4 и пред нами стандартный набор папок для большинства исходников в сети. (индексный файл, папка с таблицами стилей, папка с картинками, и папка со скриптом). Я немного изменил структуру файлов - для того, чтобы новичкам было проще подключать счетчик. То есть я вынес скрипт таймера в отдельный файл, а раньше он был в индексном.
Как подключить скрипт счетчика обратного отсчета на свой landing page?
Открываем index.html– любым редактором (я пользуюсь sublime3) и видим следующий код.

Отсюда нужно скопировать в свой проект подключение таблицы стилей и скрипта (7 и 8 строка).
Счетчик обратного отсчета онлайн

На этом все, я надеюсь статья была полезной. Подписывайтесь в соцсетях, чтобы ничего не пропустить. Всем удачи!
32 комментария
Здравствуйте, спасибо за альтернативу. Думаю, многие будут вам благодарны, так как часто пишут, что перерыли весь интернет и ничего подходящего не нашли. На самом деле, не так сложно подключать сторонние плагины, но вы правы, многим нужен просто результат, а возится с подключением неохота. Так что, сервис который вы предложили стоящая замена "таймгенератору" или альтернатива.

В статье я дам вам четкое представление о следующих фишках:
- На каких сервисах бесплатно можно получить таймер для своего сайта?
- Как установить код на примере моего блога?
- Зачем и где понадобится установка обратного отсчета на сайте?
Зачем надо ставить таймер на свой сайт?
Я буду рассматривать реально только те сервисы где можно зайти и по-быстрому и без оплаты получить код для сайта и применить различные фишки. Есть несколько видов счетчиков:
- Первые просто заточенные на определенную дату для акций и обнуляются после наступления дедлайна;
- Вторые запускаются при первом заходе пользователя на страницу сайта, что мотивирует пользователя воспользоваться.
Принцип работы заключается в том, чтобы пользователь воспользовался предложением в указанный промежуток времени и получил выгоду. Учитывая, что клиент понимает, что он может сэкономить свои деньги всегда предпочтет использовать свой шанс, а временной интервал поможет сделать выбор в вашу пользу -)))).
Таймер обратного отсчета онлайн: ТОП-5 генераторов с бесплатным доступом
Итак, давайте рассмотрим каждый сервис более подробнее и выберем самый подходящий для вас.
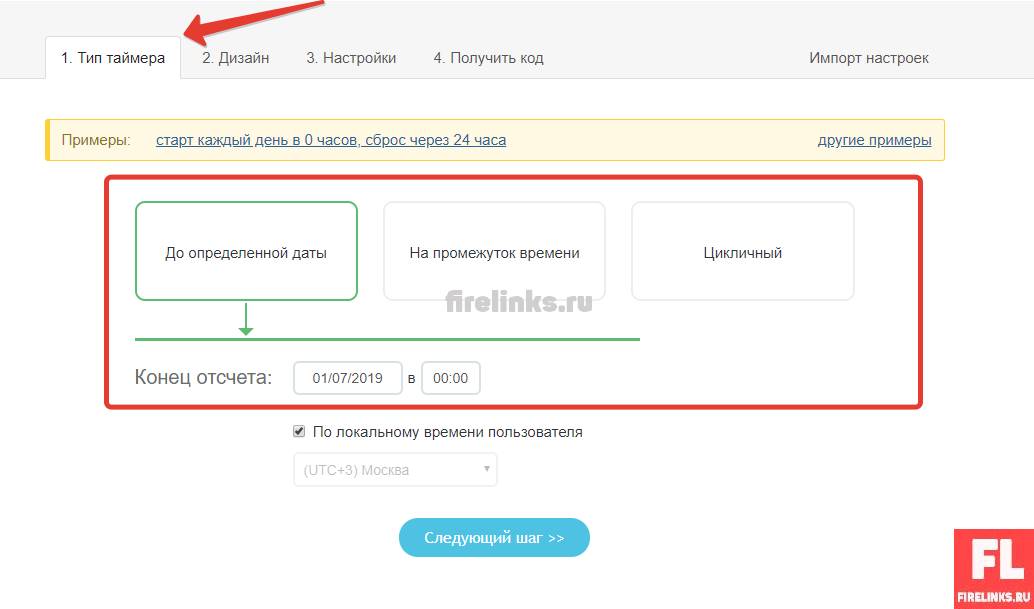
№1: Мега Таймер
Имеется несколько вариантов отсчета:
- До определенной даты;
- Промежуток времени;
- Цикличный, который будет автоматически запускаться каждый день.

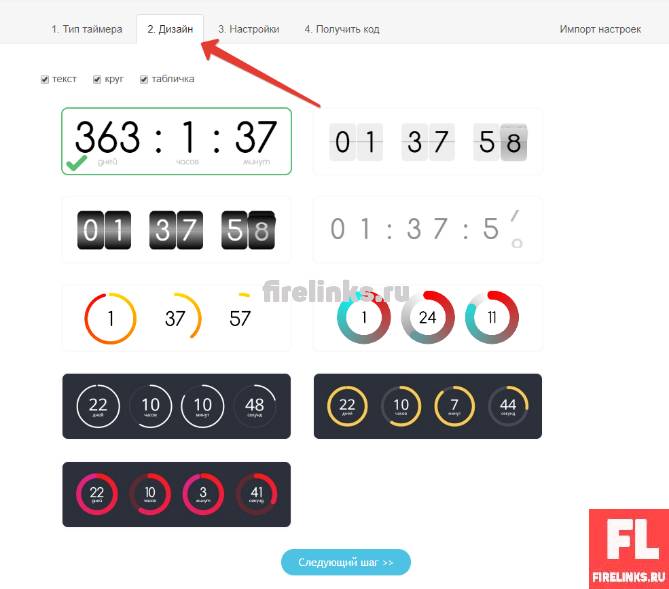
Далее просто выбираем дизайн нашего блока и работаем над шрифтами и цветовой палитрой составляющих элементов:

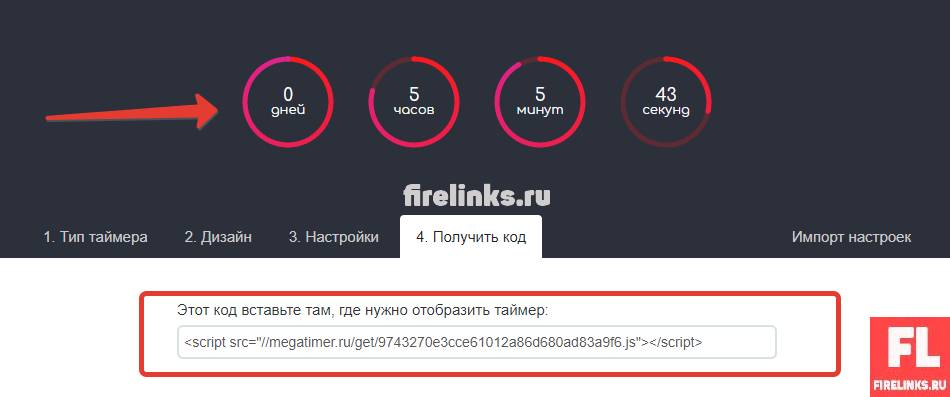
Следующим и заключительным шагом остается получить только скрипт нашего блока и поставить в нужное место на нашем сайте. Выглядит он вот так:

Все просто и понятно даже если вы далеки от верстки сайтов и знания html. Просто сгенерировали и поставили.
Пример кода, который получился смотрим тут:
№2: Е-Таймер

Следующие два пункта настроек отвечают за отображение нашего виджета и размеры шрифтов. Конечно ассортимент и настроек не много и мне не очень удобно работать с ним.

Далее просто берем код в блоке справа и вставляем в нужное нам место на сайте:
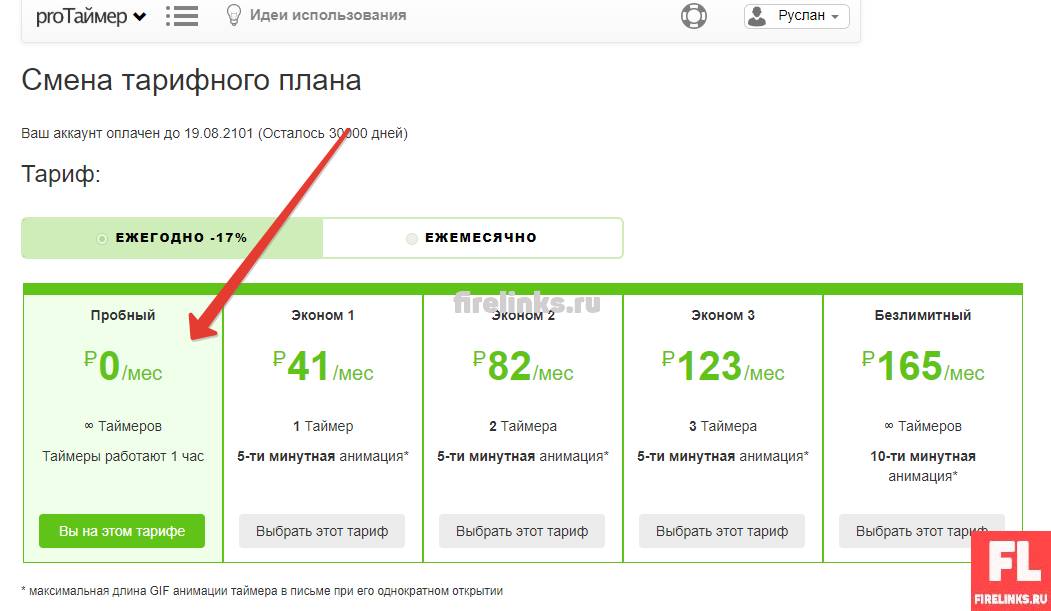
№3: ПроТаймер (МейкДримПрофитс)


Очень удобно, что при первом использовании выползают подсказки по каждому пункту.

Сервис дает возможность выставить следующие условия отображения времени:

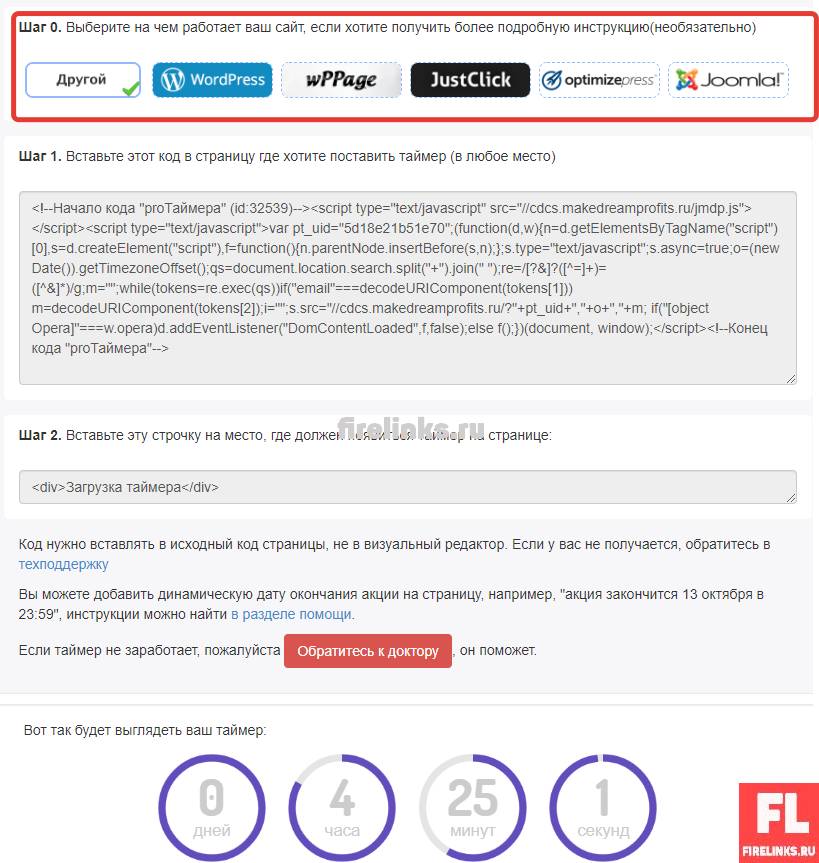
Далее нам остается просто вставить наш код в любое место где вы хотите, чтобы он отображался. Все просто, как и было ранее. Если имеются проблемы с отображением кода на сайте, то выше у них есть инструкция по установке на любой CMS движок.

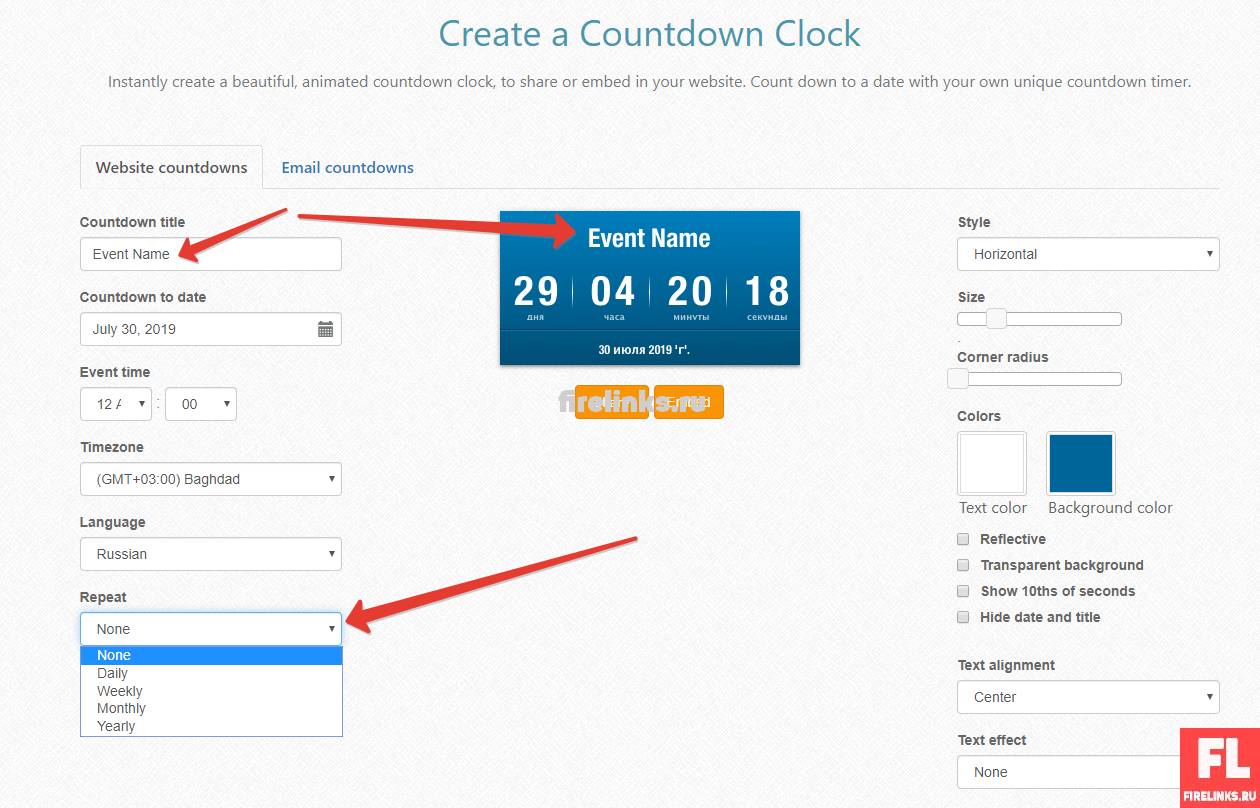
№4: Countingdownto
- Включение циклического повтора от дня до месяца;
- Выставление конкретной даты окончания работы блока.

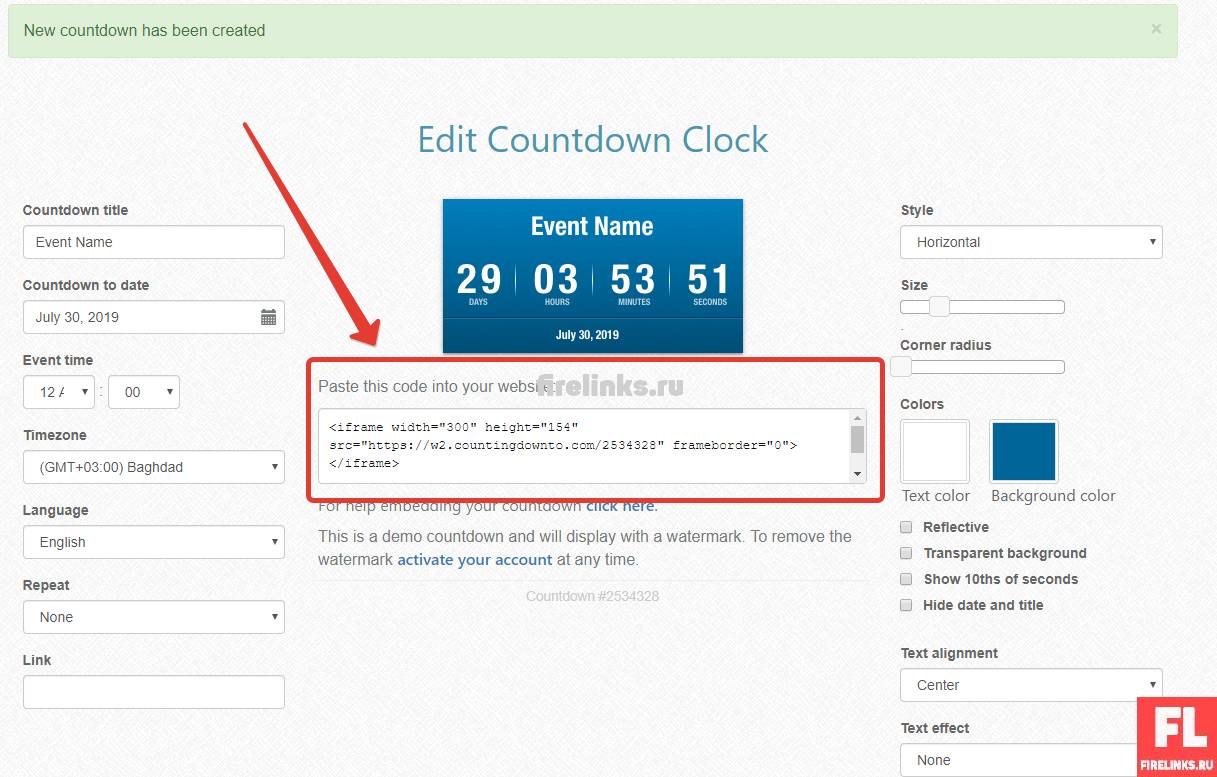
После завершения настроек вам необходимо просто нажать на кнопку Embed под счетчиком и получить код. Вставляем в нужное место на сайте и радуемся поступлению новых заказов.

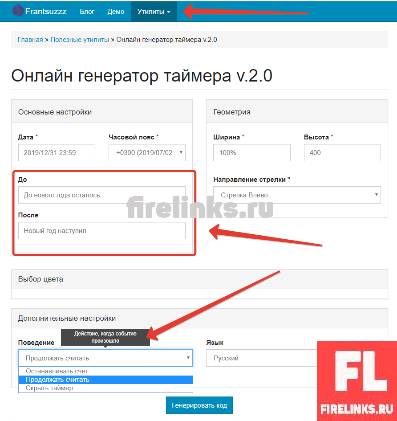
№5: Франтсуз (frantsuzzz)
Вот несколько шагов для получения готово виджета на свой сайт:

- Ну и последним шагом остается сгенерировать код виджета и установить на свой сайт. Кстати виджет классно выглядит и подойдет к любым акциям на вашем Лендинге.

Как установить таймер обратного отсчета на своем сайте: пошаговая инструкция Джумла и Вордпресс
Друзья, установка таймера очень просто и не требует никаких знаний программирования и верстки.
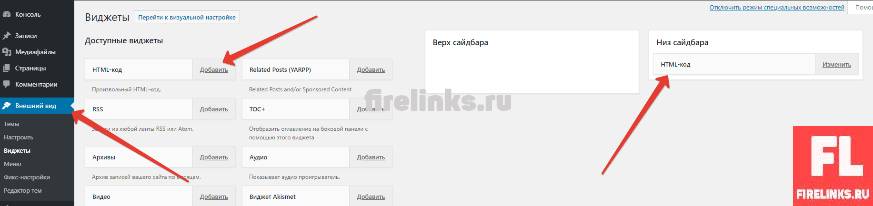
Если вы ставите на шаблон WordPress, то просто копируем полученный код и вставляем после любого абзаца в тексте или же создаем модуль.

Я буду ставить код в данную статью и покажу как он работает на примере последнего сервиса. Тут все просто. Открываем текстовый редактор и после нужного абзаца впихиваем наш сгенерированный код и получаем вот такой результат:

Надеюсь материал был полезен м вы поделитесь им в социальных сетях. Не забываем подписаться на рассылку блога и всех благ -)))).
Читайте также:


