Обнаружен запрещенный либо некорректный тип файла mime
Я занимаюсь разработкой приложения Angular 4 и хочу применить некоторые глобальные стили. Следуя учебнику на угловом сайте, я создал «стили» .css "файл в корневом каталоге моего приложения, и я ссылаюсь на эту таблицу стилей в index.html моего приложения:
Угловое приложение успешно скомпилировано:
В браузере Firefox ошибка немного более явная:
Оба файла, index.html и styles.css находятся в корневом каталоге моего углового приложения. Я пытался получить дополнительную информацию о проблема:
Но я не понимаю, почему он блокирует запрос, поскольку я указал type="text/css" при обращении к таблице стилей.
Я просто столкнулся с той же проблемой. Похоже, это Экспресс, который может проявиться по нескольким причинам, судя по количеству обращений к поиску. веб для "nodejs express css mime type".
Несмотря на атрибут type="text/css" , который мы вставили в наши элементы <link , Express возвращает файл CSS как
В то время как это действительно должно возвращать это как
Для меня быстрым и грязным обходным решением было просто удалить атрибут rel= , то есть изменить
Тестирование подтвердило, что файл CSS был загружен, и стили действительно работали, и этого было достаточно для моих целей.
И оттуда вы сможете загрузить любой файл из публичного каталога например, если у вас есть файл style.css внутри каталога /public/css/
В моем случае я перемешал блоки кода ниже в обратном порядке, поэтому я получил эту ошибку. Если у вас есть эта проблема, следуйте приведенному ниже порядку, и это может помочь
То, что, казалось, работало для меня, менялось
В моем случае размещение файла сценария в любом месте, кроме папки «assets», привело к ошибке 404 и, в конечном итоге, к ошибке mime-типа. Следующий тег работал для меня в разделе заголовка index.html:
Папка assets является родственным файлом Index.html.
Это решило мою проблему:
Работая с такой же проблемой для веб-приложения с полным стеком (в разработке), я просто решил проблему, правильно связав файл css с отображаемой страницей. Удаление rel = stylesheet , как предложено выше, предотвращает появление ошибки в браузере, но не загружает стили, которые должны быть применены к странице. Короче говоря, это не решение.
Если вы используете express-static , вы можете использовать это как пример:
на стороне клиента :
Просто добавьте косую черту перед файлом, который вы хотите связать с html-страницей (если вы рендерите html-страницы без использования template engines ), и express-static сделает все остальное автоматически за вас.
Я также удалил rel = "stylesheet" и больше не получаю ошибку типа MIME, но стили не загружаются

При попытке загрузить некоторые файлы Медиа-менеджером в Joomla 3 выдаётся ошибка и файл невозможно загрузить. Это может быть связано с тем, что не выставлено разрешение на загрузку файлов подобного типа и/или с тем, что размер файла превышает разрешённый. В этой статье подробно рассмотрим, как разрешить загрузку файлов SVG в Медиа-менеджере в Joomla 3.
Негрузятся файлы картинок в формате SVG
В предыдущей статье было рассказано про настройки Медиа-менеджера админки Joomla 3. В этой статье поменяем настройки таким образом, чтобы стала возможна загрузка файлов SVG. (По умолчанию её нет в стандартных настройках.)
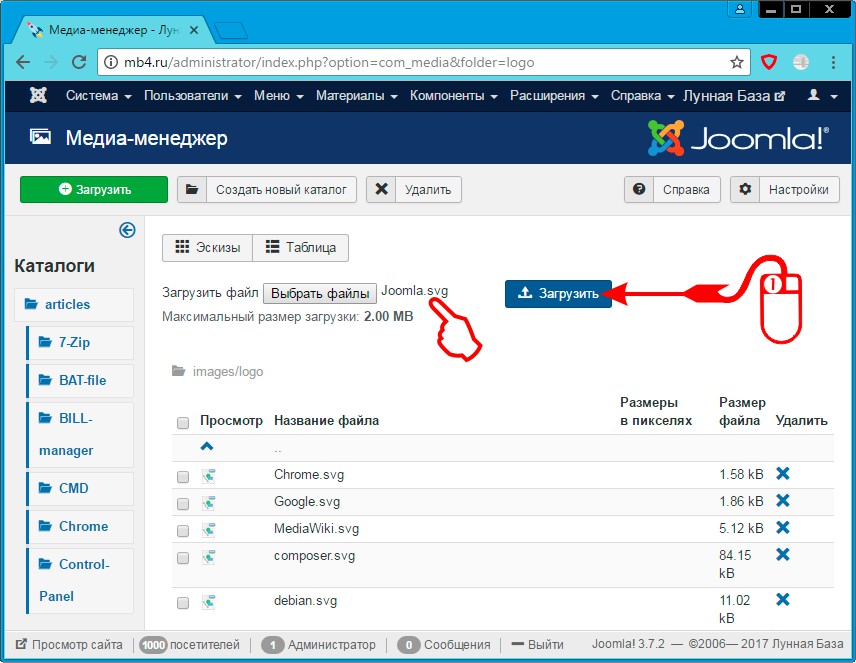
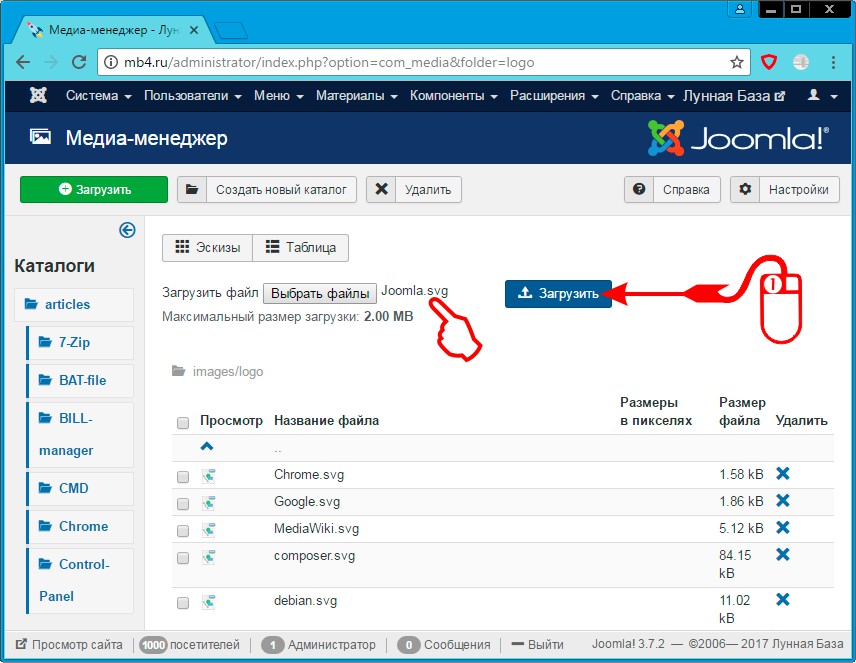
Попробуем загрузить SVG-картинку:

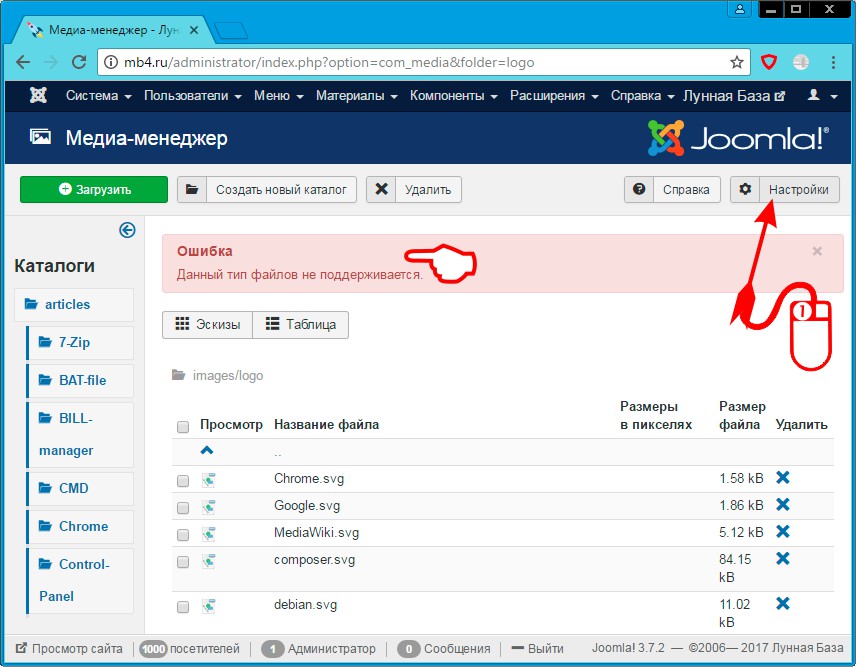
При попытке загрузить SVG-файл, Joomla выдаёт:
Ошибка
Данный тип файлов не поддерживается
Значит нам нужно в настройки Медиа-менеджера. Кратчайший путь — это нажать на кнопку «Настройки» в верхнем ряду кнопок управления:

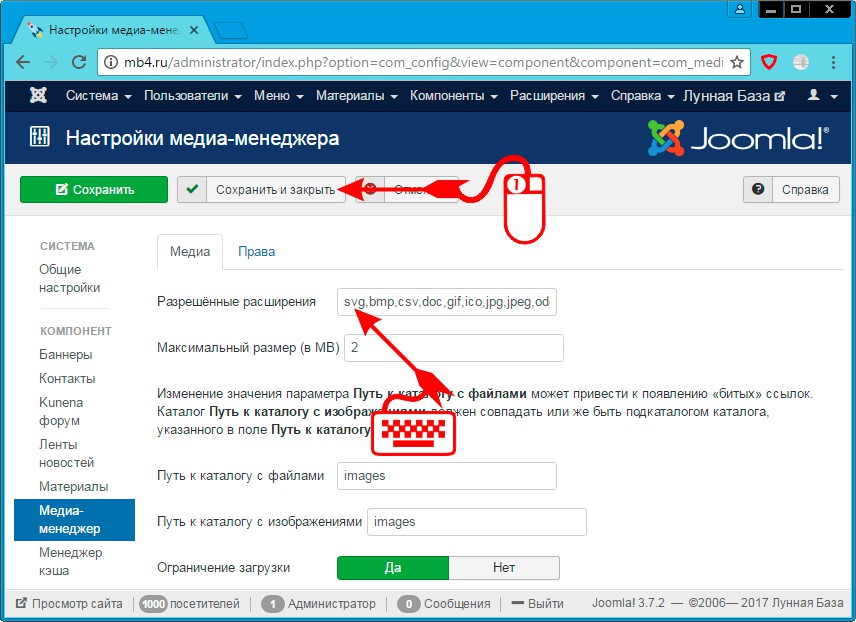
Меняем поле «Разрешённые расширения» в настройках «Медиа-менеджера»
Перейдя в настройки «Медиа-менеджера» добавим расширение svg в поле «Разрешённые расширения». И конечно нужно помнить, что разделителем разрешённых расширений является запятая , и не важно, в каком месте этого поля прописать наше новое расширение.
После того, как изменение внесено, нужно нажать на кнопку «Сохранить и закрыть». Это сохранит внесённые изменения и вернёт нас обратно в Медиа-менеджер. Так удобно сделано в Joomla! =)

Вторая неудачная попытка загрузить SVG-картинку
Попытаемся ещё раз загрузить наш SVG-файл:

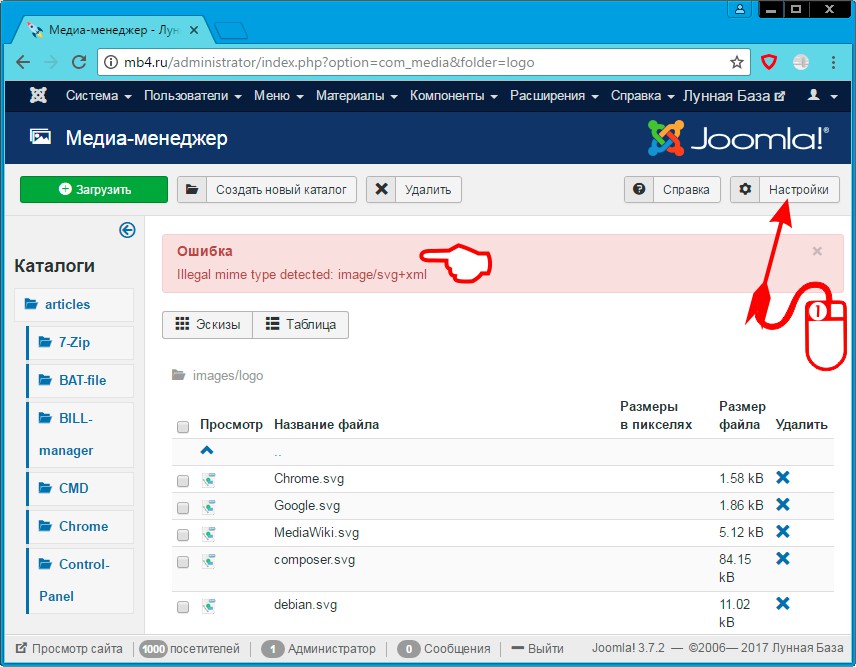
И снова засада. Новая ошибка:
Ошибка
Illegal mime type detected: image/svg+xml
Делать нечего, снова жмём на кнопку «Настройки», чтобы вернуться в настройки Медиа-менеджера:

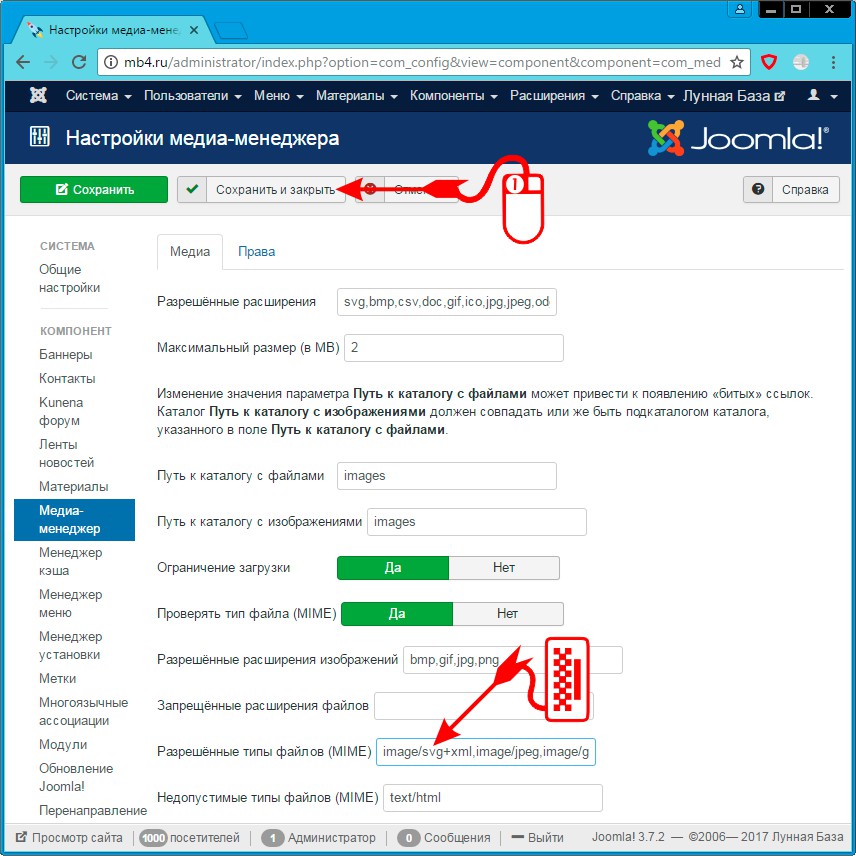
Меняем поле «Разрешённые типы файлов (MIME)» в настройках «Медиа-менеджера»
По тому, что было выдано в качестве ошибки, менять нужно поле «Разрешённые типы файлов (MIME)», а конкретно, нужно в него внести ещё один MIME-тип: image/svg+xml . Помним про разделитель запятую , и снова жмём кнопку «Сохранить и закрыть» для того, чтобы сохранить внесённые изменения и вернуться в Медиа-менеджер:

Третья (последняя и удачная) загрузить SVG-файл в Медиа-менеджере
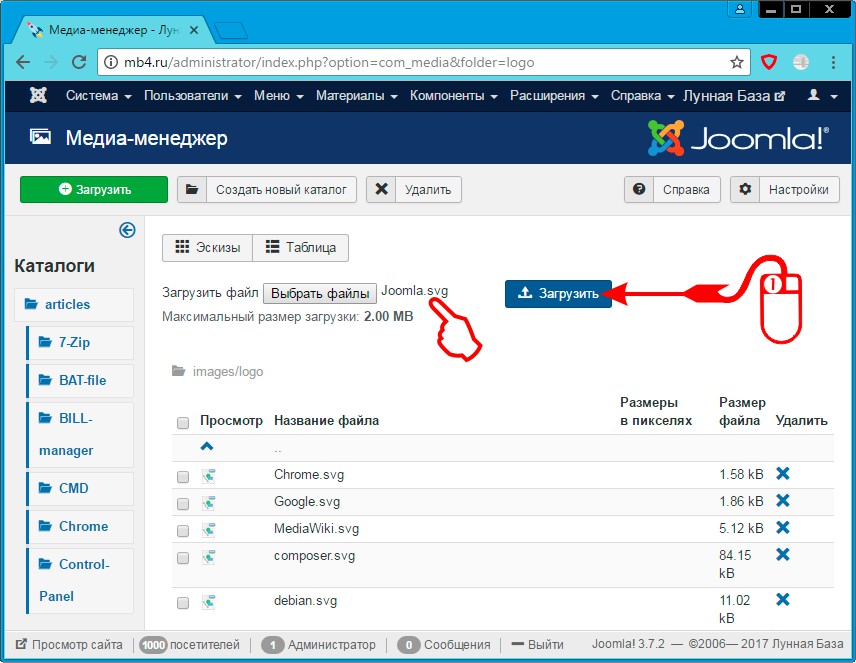
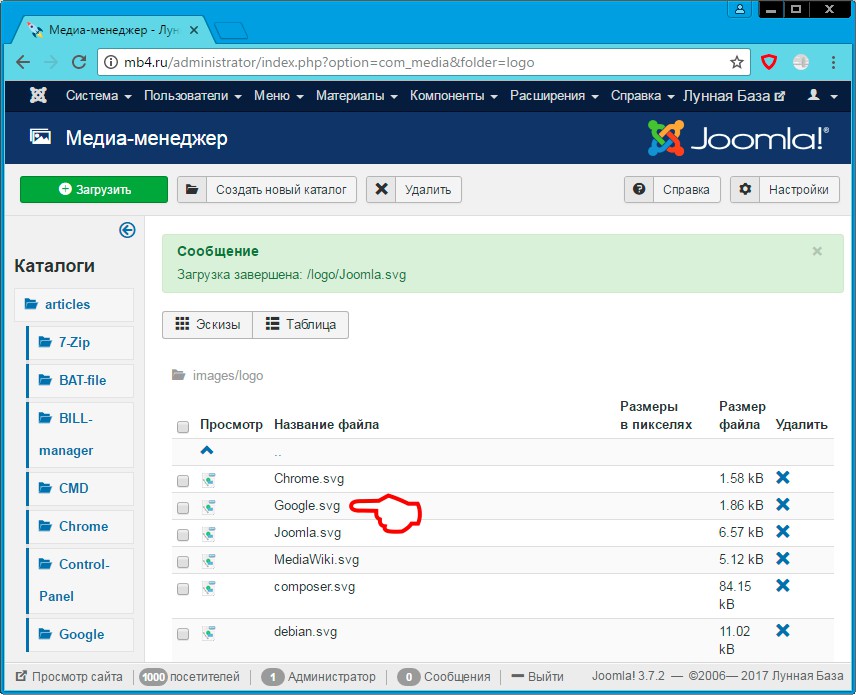
В третий раз пытаемся загрузить SVG-файл в Медиа-менеджере:

Что нам и требовалось:

Заключение
Так как мы изменили и сохранили изменения в настройках, то теперь все svg-файлы будут загружаться в Joomla через Медиа-менеджер! =)
Неподдерживаемый тип видео или неверный путь к файлу
Если вы получили или увидели ошибку Неподдерживаемый тип видео или неверный путь к файлу , возможно, при использовании Internet Explorer в Windows 10, попробуйте настроить тип MPIM MIME в IIS для решения этой проблемы. Однако вы можете обнаружить, что IIS не включен в Windows 10. Поэтому сначала включите или включите IIS в Windows 10.
Прежде чем начать, убедитесь, что у вас есть все кодеки, необходимые для воспроизведения этого типа файлов, и посмотрите, поможет ли это.
1] Включить IIS в Windows 10
Откройте «Панель управления» и перейдите в « Программы »> « Программы и компоненты ».
В разделе Программы и компоненты выберите « Включить или отключить функции Windows » и установите флажок напротив этого параметра.

Затем выберите « Инструменты веб-управления » и разверните его меню, чтобы найти « Консоль управления IIS ».

Выберите его и нажмите кнопку «ОК».
После этого подождите несколько секунд, чтобы Windows завершила запрошенные изменения.
2] Настройте тип MP4 MIME в IIS
Затем в списке параметров меню нажмите Диспетчер информационных служб Интернета . После подтверждения действие откроет консоль IIS.
Нажмите на имя вашего сервера IIS на левой панели. Это включит несколько опций в центральной панели сведений. Дважды щелкните значок, помеченный как Типы MIME .

Мгновенно опция ссылки «Добавить» станет видимой на правой панели. Нажмите на ссылку, чтобы открыть диалоговое окно конфигурации.

В дальнейшем вы не должны видеть ошибку «Неподдерживаемый тип видео или неверный путь к файлу» в Windows 10.
3] Сбросить браузер
Сбросьте настройки Internet Explorer, Edge, Chrome, Firefox или вашего браузера и посмотрите, устранит ли это проблему.
Если ничего не помогло, попробуйте использовать другой видеоплеер и посмотрите, работает ли он.
Что означает формат MIME
MIME – стандарт описания передачи и типа данных. Это своеобразное указание на тип контента, помогающее браузеру выбрать подходящие средства интерпретации. Этот стандарт применяется в различной структуре текста. Как известно, сайты имеют как раз такой вид.
Причины ошибки
Сбой возникает при попытке загрузить медиаплеер на сайте, либо открыть другое активное окно с выводом контента. Наиболее вероятные причины – это устаревшие плагины, расширения и кодеки. Подразумеваются элементы, отвечающие за вывод контента, в частности это реализуют кодеки Медиа Плеера от Windows и специальный кодек-плагин – H264, который используется на большинстве сайтов.
Апдейт браузера или кодеков также приводит к тому, что на некоторых сайтах просмотр будет недоступен. Это объясняется использованием на ресурсе устаревшей технологии или ошибкой разработчика, некорректно выполнившего настройку вывода и обработки своего web-плеера.
Проблема может возникнуть даже на популярных сайтах, но если вина в этом на стороне сервера, то ее оперативно устраняют. С ошибкой сталкиваются юзеры, которые используют не только Файерфокс, но и другие браузеры на его движке, например Tor. Пользователи веб-клиентов на базе Гугл Хром с такой ошибкой практически не сталкиваются.
Есть вероятность, что механизмы защиты препятствуют запуску. Это объясняется тем, что воспроизведение видео по технологии MIME предполагает автоматический запуск, т. е. априори является подозрительным и нежелательным контентом.
Что делать, если поддерживающий формат MIME не найден
Для начала, попробуйте кликнуть правой клавишей на области видео, и в меню выбрать «Открыть видео». Попробуйте переключиться между форматами HTML5 и Flash, но они есть не везде. Если это не помогло, попробуем другие простые действия. Что нужно сделать:

Помимо обновления Adobe Flash, рекомендуется установить Microsoft Media Feature pack. Взять его можно по следующим ссылочкам:
Для успешного воспроизведения видео в Firefox потребуется и штатный Виндовс Медиа Плеер. Очень часто на пиратках он отсутствует. Если с его установкой возникли проблемы — рекомендуется выбрать любой европейский регион и подобрать его часовой пояс, настроив соответствующим образом время ПК.
Лишь в редких случаях стоит попробовать заменить штатный проигрыватель Медиа плеер на альтернативный модуль, к примеру, VLC плеер.
Решаем сбой через диспетчер IIS
Для внесения изменений следуйте следующей инструкции:

Добавление нового типа MIME

После этого Диспетчер появится в списке Администрирования.
Подведем итоги
Теперь вы знаете, что делать при появлении в Firefox ошибки «Видео в поддерживаемом формате и типе MIME не найдено». Основная причина его появления — обновление технологий работы браузера, воспроизводящих компонентов или же настроенная политика безопасности. В любом из случаев проблема оперативно решается и вряд ли займет много времени. Однако, если нужно срочно получить доступ – просто используйте другой браузер.
Читайте также:


