Macromedia dreamweaver вставить видео
Macromedia Dreamweaver 8 (в переводе – ткач мечты) – HTML-редактор, разработанный компанией Macromedia. Богатый инструментарий, удобный интерфейс, открытость приложения для всевозможных настроек и другие особенности делают Dreamweawer одним из самых популярных HTML-редакторов в мире.
Возможности Macromedia Dreamweaver 8 значительно шире, чем возможности обычных редакторов для создания веб-страниц. Однако вместе с этим программа благодаря легко настраиваемому и простому пользовательскому интерфейсу подходит как для профессионалов, так и начинающих создателей веб-проектов любой сложности.
Основной упор в данном продукте сделан на визуализацию разработки веб-страницы. Работа проходит в режиме WYSIWYG (What You See Is What You Get – что видишь, то и получаешь), то есть Dreamweaver объединяет в себе средство для визуального расположения элементов, управления их свойствами на уровне языка HTML и средства поддержки Dynamic HTML.
- генерацию свободного от ошибок HTML-кода;
- динамическое отображение создаваемой страницы в выбранном браузере;
- сохранение расположения для ранее созданных документов и документов, созданных другими средствами;
- средства наглядного дизайна таблиц и фреймов;
- генерацию Dynamic HTML для различных браузеров;
- расширяемую коллекцию скриптовых программ JavaScript;
- поддержку анимации, схожую с инструментами Macromedia Director.
- Macromedia Dreamweaver 8 – это и разработчик дизайна, и редактор кода в одном инструменте;
- Dreamweaver 8 позволяет с легкостью использовать новые технологии дизайна и кодирования;
- с помощью Dreamweaver 8 и Flash Video поместить видео на сайт не составит никакого труда;
- мощная CSS-панель предоставляет возможность произвести изменения, не набирая код вручную;
- Dreamweaver взаимодействует с XML.
Чтобы вставить какие-либо элементы, нужно использовать меню Insert и различные диалоговые панели, появляющиеся при выборе отдельных команд. Помимо традиционных меню есть множество отдельных инструментальных панелей: для вставки отдельных элементов, для установки атрибутов, для управления фреймами и т. п.
Спецификация каскадных таблиц стилей в программе появилась довольно давно. Однако этот механизм стал по-настоящему актуальным только с внедрением в современные браузеры поддержки технологии Dynamic HTML. Пакет Macromedia Dreamweaver обеспечивает удобную работу с каскадными таблицами стилей. В панели определения стилей есть возможность создать собственные стили или импортировать существующие.Поддержка JavaScript
Macromedia Dreamweaver 8 поддерживает создание скриптовых программ для различных браузеров, что означает возможность выбора платформы из списка представленных браузеров.Анимация
Механизм поддержки анимации в данном продукте называется Timeline (в переводе – линия времени). Его суть заключается в том, что после выбора объекта (например, графического изображения, помещенного в "слой" [layer]) задается сценарий его поведения. Для этого используется временная шкала (timeline), разделенная на кадры. К каждому кадру можно присоединить какое-либо событие.Новые возможности
Прежде всего, Macromedia Dreamweaver 8 дает возможность визуальной работы с данными XML. Кроме того, программа обладает улучшенной технологией WebDAV (для закачки файлов), возможностью фоновой загрузки файлов во время работы с документом, новыми шаблонами сайтов, а также включает новые инструменты для облегчения работы (и помощи) в создании страниц в режиме дизайна или кода.
Об этих инструментах – более подробно.
Отступы
В Dreamweaver 8 есть кнопка, не менее опасная в плане замусоривания страницы, чем инструменты свойств текста. Эта кнопка – увеличение отступа. Использовать такой способ управления отступом не рекомендуется, поскольку Dreamweaver применяет не предназначенные для этого теги. Если вам необходимо создать несколько абзацев с большим отступом от левого края, пользуйтесь для этого классами CSS.
Таблицы
В Dreamweaver 8 добавлена возможность от руки рисовать таблицы и их ячейки (режим Layout View). Если вы не хотите добавить на страницу мусор в виде неоправданно сложных таблиц, никогда не пользуйтесь этим режимом. Чудес не бывает, и HTML не изменился с выходом новой версии редактора – таблицы по-прежнему описываются строками и ячейками, причем столбцы в одной таблице всегда имеют одинаковую ширину. Те невообразимые таблицы с частично перекрывающимися столбцами разной ширины, которые вы нарисуете в художественном азарте, будут описаны на вашей странице кодом невообразимого размера, очень сложным для чтения и анализа. К тому же сомнительно, что браузеры Netscape отобразят подобную страницу верно.
Стили в Dreamweaver
Для того чтобы сделать в Dreamweaver 8 красивую страницу с чистым кодом, нужно использовать стилевые правила CSS. Хотя инструменты для работы с таблицами стилей в Dreamweaver и не безупречны, однако их вполне достаточно для повседневной работы. Встроенный редактор таблиц стилей позволяет создавать классы CSS (Make Custom Style Class) или назначать стилевое оформление отдельным элементам HTML (Redefine HTML Tag). Обычно классы используются, когда надо придать единообразный вид нескольким элементам на странице (например, задать одно и то же выравнивание всем абзацам). Если же вы хотите всего лишь изменить параметры конкретного элемента (например, сделать фон одной из ячеек таблицы красным), допустимо назначение стиля непосредственно элементу c id, соответствующему этой ячейке.
Итоги
Macromedia Dreamweaver 8 – это без сомнения один из самых удобных редакторов HTML, предназначенный для тех, кто ценит комфорт и удобство в движениях. Поэтому для тех, кто еще не имеет подобной программы, Macromedia Dreamweaver 8 будет отличным выбором.
Видеофайлы FLV легко добавить на веб-страницу и без использования средства разработки Flash. Для этого потребуется готовый файл FLV.
Dreamweaver вставляет компонент SWF для воспроизведения файла FLV. При просмотре в браузере этот компонент отображает выбранный файл FLV, а также набор элементов управления воспроизведением.
Dreamweaver дает возможность передавать видео в формате FLV посетителям сайта следующими методами.
Видео с последовательной загрузкой
Файл FLV загружается на жесткий диск посетителя сайта, а затем воспроизводится. В отличие от традиционных методов доставки видео «загрузить и открыть», последовательная загрузка позволяет начать воспроизведение видеофайла до того, как он будет полностью загружен.
Потоковое видео
Содержимое видео потоком передается по сети и начинает воспроизводиться на веб- странице после быстрого заполнения буфера, который обеспечивает плавность воспроизведения. Для использования потокового видео на веб-странице необходим доступ к серверу Adobe Flash Media Server.
Для использования в Dreamweaver необходим готовый файл FLV. Можно вставлять видеофайлы, созданные с помощью двух видов кодеков (технологий компрессии и декомпрессии): Sorenson Squeeze и On2.
Как и для файлов SWF, при вставке файла FLV, Dreamweaver вставляет код, который проверяет наличие у пользователя версии проигрывателя Flash Player, необходимой для воспроизведения видео ( Подробнее ).
Примечание. Для просмотра файлов FLV у пользователя должен быть установлен проигрыватель Flash Player версии 8 или выше.
Вставка файла FLV
1 Выберите пункт меню « Вставка » > « Мультимедиа » > « FLV ».
2 В диалоговом окне «Вставка FLV» выберите во всплывающем меню «Тип видео» пункт «Последовательная загрузка» или «Потоковое видео».
3 Укажите остальные параметры диалогового окна и нажмите кнопку «ОК».
Примечание. Microsoft Internet Information Server (IIS) не обрабатывает вложенные теги object. Для ASP- страниц при вставке файлов SWF или FLV Dreamweaver вместо вложенных тегов object использует вложенные теги object/embed.
Задание параметров для видео с последовательной загрузкой
Ограничение Сохраняются те же пропорции высоты и ширины компонента видео. Этот параметр выбран по умолчанию.
Автоматический режим Указывает, будет ли воспроизводиться видео сразу же при открытии веб-страницы.
Автоматическая перемотка Указывает, осуществляется ли возврат к начальной позиции после завершения воспроизведения видео.
Задание параметров потокового видео
Автоматический режим Указывает, будет ли воспроизводиться видео сразу же при открытии веб-страницы.
Автоматическая перемотка Указывает, осуществляется ли возврат к начальной позиции после завершения воспроизведения видео.
Буферное время Указывает время в секундах, необходимое для буферизации видео перед воспроизведением.
По умолчанию время буферизации равно 0, то есть воспроизведение видео начинается сразу же после нажатия кнопки «Воспроизвести». (Если выбран параметр «Автоматический режим», воспроизведение начинается сразу же после установления соединения с сервером.) В случае доставки видео со скоростью потока, превышающей скорость соединения посетителя, или при вероятности проблем с полосой пропускания или подключением может понадобиться задать определенное время для буферизации. Например, чтобы передать на веб-страницу 15 секунд видео до начала его воспроизведения, установите для буферного времени значение 15.
При передаче файла HTML, содержащего файл FLV, не забудьте передать на веб-сервер
файлы SWF, а также файл main.asc на сервер Flash Media Server.
Примечание. Если файл main.asc уже есть на сервере, то прежде чем передавать файл main.asc, созданный командой «Вставить FLV», проконсультируйтесь с администратором сервера.
Изменение сведений о загрузке проигрывателя Flash Player
При вставке файла FLV на страницу Dreamweaver вставляет код, который определяет наличие у пользователя правильной версии проигрывателя Flash Player.
1 В представлении «Дизайн» окна документа выберите файл SWF или FLV.
2 Щелкните значок глаза на вкладке файла SWF или FLV.
Чтобы переключиться в альтернативный режим просмотра содержимого, можно также нажать
сочетание клавиш «Control» + «]». Чтобы вернуться в режим просмотра SWF/FLV, нажимайте сочетание клавиш «Control» + «[» до тех пор, пока не будет выбрано все альтернативное содержимое. Затем нажмите «Control» + «[» еще раз.
3 Измените содержимое таким же образом, как любое другое содержимое Dreamweaver.
Примечание. В качестве альтернативного содержимого файлы SWF и FLV добавлять нельзя.
4 Щелкните значок глаза, чтобы вернуться к просмотру файла SWF или FLV.
Устранение неполадок файлов FLV
В этом разделе описаны самые распространенные причины неполадок в файлах FLV.
Просмотр неполадок, связанных с отсутствием связанных файлов
Код, создаваемый Dreamweaver CS4 и более поздних версий, основан на четырех зависимых файлах, отличных от самого файла FLV:
• swfobject_modified.js
• expressInstall.swf
• FLVPlayer_Progressive.swf
• Файл обложки (например, Clear_Skin_1.swf)
Помните, что в отличие от Dreamweaver CS3, в Dreamweaver CS4 и более поздних версиях существует еще два зависимых файла.
Первые два файла (swfobject_modified.js и expressInstall.swf) устанавливаются в папку «Сценарии», которая создается Dreamweaver в корне сайта (если она уже не создана).
Вторые два файла (FLVPlayer_Progressive.swf и файл обложки) устанавливаются в ту же папку, что и страница, в которую встраивается файл FLV. Файл обложки содержит элементы управления FLV. Его имя зависит от обложки, которая указана в параметрах, описанных в справке по Dreamweaver. Например, если выбрать обложку «Clear Skin», файл будет назван Clear_Skin_1.swf.
Для корректного отображения FLV все четыре зависимых файла НЕОБХОДИМО загрузить на удаленный сервер. Отсутствие этих файлов на сервере — самая распространенная причина того, что файлы FLV некорректно отображаются в веб-странице. Если один из этих файлов отсутствует, вместо требуемого содержимого страницы может отобразиться «белый прямоугольник».
Чтобы удостовериться в том, что все четыре зависимых файла загружены, используйте панель файлы Dreamweaver» для загрузки страницы, на которой должен отобразиться файл FLV.
При загрузке страницы Dreamweaver запрашивает, нужно ли загрузить зависимые файлы (если вы не отключили эту функцию).
Нажмите «Да», чтобы загрузить зависимые файлы.
Обнаружение неполадок при локальном предпросмотре страниц
В Dreamweaver CS4 есть новые ограничения, связанные с безопасностью: нельзя использовать команду «Просмотреть в браузере» для тестирования страницы со встроенными файлами FLV, если вы не определили локальный тестовый сервер в определении веб-сайта Dreamweaver и не используете для просмотра страницы этот тестовый сервер.
В предыдущих версиях тестовый сервер понадобился бы только при разработке страниц с использованием ASP, ColdFusion или PHP (см. раздел «Подготовка компьютера для разработки приложений» на странице 573).
Если вы создаете веб-сайты, использующие только HTML, и не определили тестовый сервер, нажмите F12 (Windows) или Opt+F12 (Macintosh) для вывода на экран элементов управления обложкой. Чтобы обойти это ограничение, нужно либо определить тестовый сервер и использовать его для предпросмотра страницы, либо загрузить файлы на удаленный сервер и просмотреть их там.
Примечание. Вероятно также, что настройки безопасности отвечают за невозможность предварительного просмотра содержимого FLV. Компании Adobe не удалось это подтвердить. Вы можете изменить настройки безопасности и посмотреть, что получится.
Другие возможные причины неполадок с файлами FLV
• Если возникли трудности с локальным просмотром, удостоверьтесь, что в меню «Правка» > «Настройки» > «Просмотреть в браузере» снят флажок «Просмотр с использованием временного файла».
• Удостоверьтесь, что установлен подключаемый модуль FlashPlayer последней версии
• Старайтесь не перемещать папки и файлы вне Dreamweaver. При перемещении файлов и папок вне Dreamweaver нельзя гарантировать, что пути на связанные файлы FLV будут корректными.
• Можно временно заменить проблемный файл FLV заведомо работающим файлом. Если замена файла сработала, значит проблема в исходном файле FLV, а не в браузере или компьютере.
Изменение и удаление компонента FLV
Чтобы изменить настройки видео для веб-страницы, выберите заполнитель компонента видео в окне документа Dreamweaver и воспользуйтесь инспектором свойств. Еще одним методом является удаление и повторная вставка компонента видео с помощью команды «Вставка» > «Мультимедиа» > «FLV».
Изменение компонента FLV
1 Выделите местозаполнитель компонента видео в окне документа Dreamweaver, щелкнув значок FLV в центре местозаполнителя.
2 Откройте инспектор свойств («Окно» > «Свойства») и внесите изменения.
Примечание. Тип видео (например, с последовательной загрузки — на потоковую) с помощью инспектора свойств изменить нельзя. Чтобы изменить тип видео, удалите компонент FLV и вставьте его вновь командой «Вставка» > «Мультимедиа» > «FLV».
Удаление компонента FLV
❖ Выделите местозаполнитель компонента FLV в окне документа Dreamweaver и нажмите клавишу «Delete».
Удаление кода определения FLV
В Dreamweaver CS4 и более поздних версиях код определения проигрывателя Flash Player вставляется непосредственно в тег объекта, содержащего файл FLV. В отличие от этого в версии Dreamweaver CS3 и ранее код определения помещался за пределами тега object файла FLV. Поэтому при удалении файлов FLV со страниц, созданных в Dreamweaver CS3 и более ранних версий, необходимо использовать команду «Удалить определение FLV», которая удаляет и сам код определения.
❖ Выберите меню «Команды» > «Удалить распознавание Flash-видео».
Перед тем, как вставлять какое-то изображение на сайт, предварительно его нужно оптимизировать и сохранить в подходящем формате. Затем следует подобрать на странице подходящее место для вставки этого изображения и установить там текстовой курсор.
Теперь выполняем команду меню Insert (Вставить) | Image (Изображение) (<Ctrl>+<Alt>+<I>). Также можно использовать кнопку Image (Изображение) на вкладке Common (Общее) панели инструментов Insert (Вставка):
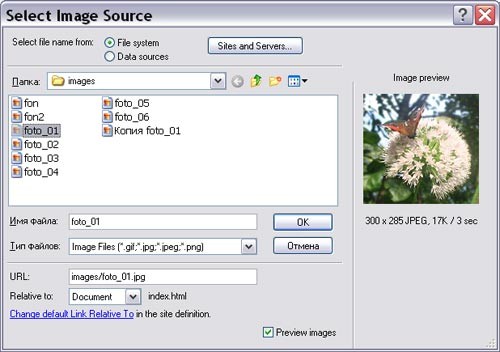
Откроется диалоговое окно Select Image Source (Выбор источника изображения):

Обратите внимание, в правой части диалогового окна располагается панель Image Preview (Предварительный просмотр изображения), на которой не только осуществляется предварительный просмотр выбранного изображения, но и отображаются его характеристики: размер, формат, объем и предполагаемое время загрузки.
Раскрывающийся список Папка и список доступных гpaфических файлов, расположенный ниже, позволяют выбрать нужное изображение. Щелкаем на кнопке ОК. Изображение будет вставлено на место установки текстового курсора:

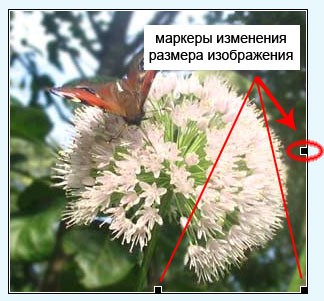
Изменить размеры изображения (если вы захотите это сделать), можно несколькими способами. Первый – ручной. Сначала выделите изображение щелчком левой кнопки мыши. На панели Properties (Свойства) отобразятся свойства выделенного изображения, а само изображение получит тонкую окантовку, на правой и нижней границах появятся три небольших черных квадрата. Это так называемые маркеры изменения размера изображения:

Чтобы изменить размер изображения ручным способом, нужно перетащить эти маркеры в нужном направлении. Для синхронизации горизонтального и вертикального размеров следует удерживать нажатой клавишу <Shift>.
Второй способ заключается во вводе в соответствующие поля панели Properties (Свойства) значений вертикального (Н) и горизонтального (W) размеров. По умолчанию размеры изображения задаются в пикселах, но можно задавать их и в процентах от размера страницы. Для этого после введенного в поле размера нужно поставить знак процента %.
Если значения в полях размеров изображения выделены жирным шрифтом, значит, они уже были изменены. Первоначальные размеры изображения отображаются более тонким начертанием.
Чтобы восстановить истинные значения изображения нужно щелкнуть по закругленной стрелке, изображенной правее полей ввода размеров изображения.
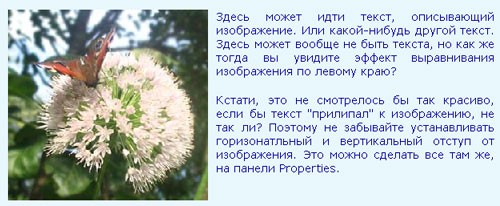
В Dreamweaver также можно изменить относительное расположение изображения и обтекающего его текста. Для этого предназначен список Align (Выравнивание), расположенный, как Вы уже догадались, на панели Properties (Свойства):
По умолчанию установлено значение Default. Остальные девять параметров:

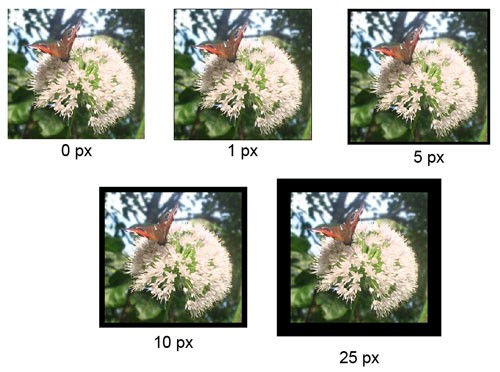
По умолчанию изображение помещается на страницу без всякой окантовки. Но бывает, что рисунок надо как-либо выделить. Для этого используется рамка (или, как ее еще часто называют, – граница). Ширина рамки в пикселах задается в поле ввода Border (Граница), расположенном на панели Properties (Свойства) графического изображения:
Нулевое значение или отсутствие значений не задают рамки вообще. Рамка имеет только черный цвет. На рисунке представлены примеры использования границ толщиной 0, 1, 5, 10, 25 пикселов:

Вставка звуковых и видео файлов
Путешествуя по Интернету, вы наверняка встречали сайты с музыкальным сопровождением. Чаще всего музыка встречается на домашних страничках, но и тематические сайты не исключение.
Мне, если честно, не очень нравятся сайты, которые используют музыкальное сопровождение в качестве фона. При длительном просмотре сайта одна и та же мелодия изрядно надоедает. Так что не увлекайтесь 🙂
Самое главное, что нужно учитывать при выборе фоновой музыки – это ее соответствие теме вашего сайта. И вообще подумайте, логично ли будет на вашем сайте использовать фоновую музыку?
Музыка, так же, как и фоновый рисунок, не должна отвлекать от содержимого страницы. Если это именно фоновая музыка, то лучше всего будет использовать просто мелодию без слов.
Прежде чем помещать на страницу звук, нужно создать или подобрать подходящий звуковой файл. Сейчас существует несколько форматов для хранения таких документов: MP3, WMA и WAV. Они являются универсальными и проигрываются практически всеми проигрывателями.
Внедрить звуковой файл на страницу можно посредством обычной ссылки (о создании ссылок будет рассказано немного позже). Но этот способ не лучший, так как требует много усилий со стороны пользователя. Лучше использовать его для представления, например, своей коллекции музыки.
Более эффективный способ – внедрить на страницу звук, который начнет воспроизводиться при загрузке данной страницы. Для этого необходимо подключить так называемый модуль расширения (Plugin). Это небольшие специальные программы представляют собой динамические библиотеки Windows (DLL) и загружаются браузером автоматически для воспроизведения аудио или видеофайла.
Для подключения такого модуля расширения, как всегда, сначала выбираем подходящее место на странице и устанавливаем там текстовой курсор. Затем выполняем команду меню Insert (Вставка) | Media (Мультимедиа) | Plugin (модуль расширения):
Для ускорения процесса можно воспользоваться кнопкой Media (Мультимедиа) на вкладке Common панели инструментов Insert. В раскрывшемся списке выбираем последний пункт – Plugin.
В любом из двух вариантов откроется диалоговое окно Select File (Выбрать файл). Если выбранный звуковой файл располагается не в папке сайта, Dreamweaver сообщит об этом и предложит сохранить его в нужной папке. В примере файл уже находится там, где ему и следует находиться.
Теперь нажимаем кнопку ОК и смотрим, что у нас получилось. В том месте на странице, где вы установили текстовой курсор, появился небольшой серый прямоугольник, на котором изображен такой же знак, как перед пунктом Plugin кнопки Media вкладки Common. Как вы уже догадались, это и есть знак модуля расширения.
Теперь переведем взгляд ниже, а именно, на панель Properties, где сейчас отображаются свойства модуля расширения:
Как видите, здесь можно настроить высоту, ширину модуля, отступы и выравнивание. А также ширину границы, путь к файлу и так далее. Заметное место на панели занимает кнопочка Play. Как Вы думаете, для чего она нужна?
Теперь давайте посмотрим, как этот значок модуля расширения будет выглядеть в браузере:
Просто – да, но настроек как-то маловато, даже на мини-прогрыватель не тянет. Поэтому давайте вернемся в Dreamweaver, увеличим ширину модуля до 100 пикселей и посмотрим, что же отобразится в браузере.
Уже лучше, не так ли? Стало видно больше кнопок управления. Теперь увеличим ширину еще на 100 пикселей. Может, еще что-нибудь появится? 🙂
Да, наши ожидания оправдались! Однако, больше новых кнопок не появится (во всяком случае, в моем примере), так что дальше можно не экспериментировать.
Если вам не нравится этот мини-проигрыватель, и вы хотите убрать его со страницы, оставив при этом сам звук, то в поля ввода размеров модуля расширения введите единичные значения. Он будет отображаться как небольшая точка, распознать в которой проигрыватель будет достаточно сложно. Однако, в этом случае посетитель не сможет проиграть файл заново, так же как и не сможет прервать проигрывание. Не думаю, что он будет рад такой перспективе. Особенно, если звук ему не понравится.
Тогда у него будет только два пути – либо отключить громкость в колонках, либо закрыть окно с Вашим сайтом. Первый путь более затратный, со вторым же просто – один-два щелчка мыши.
Вставлять видео на страницу можно также, как и звук – посредством Plugin. Не забудьте увеличить размеры модуля расширения, чтобы поля просмотра был больше. Пример окна проигрывателя для демонстрации видеофайла:
Dreamweaver tutorial : Adding Audio and Video to your html webpage

Хотя вы можете использовать Dreamweaver для вставки видеофайлов непосредственно на веб-страницу, нашим лучшим советом является использование одной из услуг видео-хостинга, таких как как YouTube или Vimeo.
Когда вы выбираете Media из меню «Вставка», вы найдете несколько вариантов видео и звука. Если вы хотите вставить видеофайлы, которые находятся в одном из более старых и более проприетарных форматов, таких как Windows Media Video (.wmv) или QuickTime (. Mov), вы выбираете параметр «Плагин» в раскрывающемся списке «Медиа» в разделе «Вставить» меню.
Если вы хотите использовать последние видеоформаты с помощью тега HTML5, вы можете вставить видео в форматы MP4, webM или Ogg Theora, выполнив следующие шаги:
Нажмите, где вы хотите файл появится на вашей веб-странице.
Выберите Вставить → Мультимедиа → Видео HTML5.
Вы также можете щелкнуть раскрывающийся список на панели «Вставка», выбрать «Медиа», а затем выбрать «HTML 5 Video». В вашем дизайне появляется небольшая серая коробка, содержащая значок фильма.

Нажмите маленький серый квадрат, содержащий значок фильма.
Свойства видео отображаются в Инспекторе свойств в нижней части экрана.
В поле «Источник» в Инспекторе свойств введите URL-адрес вашего видеофайла или выберите значок «Обзор», а затем выберите видеофайл на жестком диске.
После того, как вы выбрали файл, путь и имя файла появятся в окне «Источник».

(Необязательно) Используйте поля Alt Source 1 и Alt Source 2 для ввода URL-адреса или просмотра и выбора видео в дополнительных форматах.
Одна из сложностей использования видеотега HTML5 заключается в том, что вы можете использовать его с тремя видеоформатами: mp4, Ogg Theora и webM. Если вы хотите, чтобы ваше видео воспроизводилось во всех популярных веб-браузерах, вам необходимо включить видео во все три формата.
Вы видите, что все три поля источника заполнены видео в каждом из этих форматов. Кроме того, вы можете включить Flash-видео для старых веб-браузеров в поле Flash Fallback.
Если вы считаете безумным, что нужно вставлять четыре разных видеофайла в четырех разных форматах, вы не одиноки. Эта сложность объясняется отсутствием согласия между компаниями-браузерами о том, какой формат лучше всего подходит для видео.
Еще одно преимущество использования Vimeo или YouTube для размещения ваших видеороликов заключается в том, что вы можете загружать видео только в одном формате, а YouTube и Vimeo конвертировать его и автоматически доставлять его во всех этих форматах.
Введите высоту и ширину полей H и W, соответственно, инспектора свойств.
Когда вы добавляете аудио или видео, Dreamweaver автоматически не определяет высоту и ширину файла, поэтому вам нужно добавить размеры в инспекторе свойств после того, как вы вставляете файл.
Сохраните страницу и щелкните значок Preview (глобус) (вверху рабочей области), чтобы открыть страницу в браузере, чтобы обеспечить совместимость.
Не все видеоформаты будут воспроизводиться во всех браузерах. Проверьте свое видео, чтобы убедиться, что оно воспроизводится, по крайней мере, в браузере, который вы настроили в качестве основного места назначения. Если вы установили файл в режим автовоспроизведения, файл автоматически воспроизводится, когда страница загружается в браузер. В противном случае ваш браузер вставляет простой контроллер, чтобы вы могли запускать, приостанавливать, перемотка вперед и назад.
Читайте также:


