Красный фон без ничего на весь экран для телефона без рамки














































Чёрные обои это идеальный фон для вашего смартфона. Вы можете легко видеть белый текст на чёрном фоне, а также пиксели на дисплее будут потреблять меньше энергии и ваш телефон проработает дольше. К тому же, это очень красиво! Мы собрали вместе более 100 таких обоев для смартфона. Однотонный чёрный фон, различные узоры, эффекты, текстуры в тёмных тонах. Ваш мобильный телефон станет стильной вещицей.
Чёрный фон для мобильного телефона

Однотонный чёрный фон без ничего
Цветные эффекты на чёрном фоне будут выглядеть более стильно, чем сплошной чёрный фон

Пупырчатая текстура, приятная на ощупь даже через дисплей вашего мобильного телефона

Самые красивые обои для телефона из чёрного шёлка
Несколько светло-голубых звёзд в чёрном космосе

Едва заметные черепа на сплошном чёрном фоне. Настоящие мужские обои для телефона

Тёмный космос с бесконечным множеством звёзд

Цветочный узор на тёмном фоне

Потрёпанный чёрный фон
Чёрная металлическая решётка с небольшой подсветкой

Красивый узор чёрных металлических прутьев

Черная кожа с подсветкой

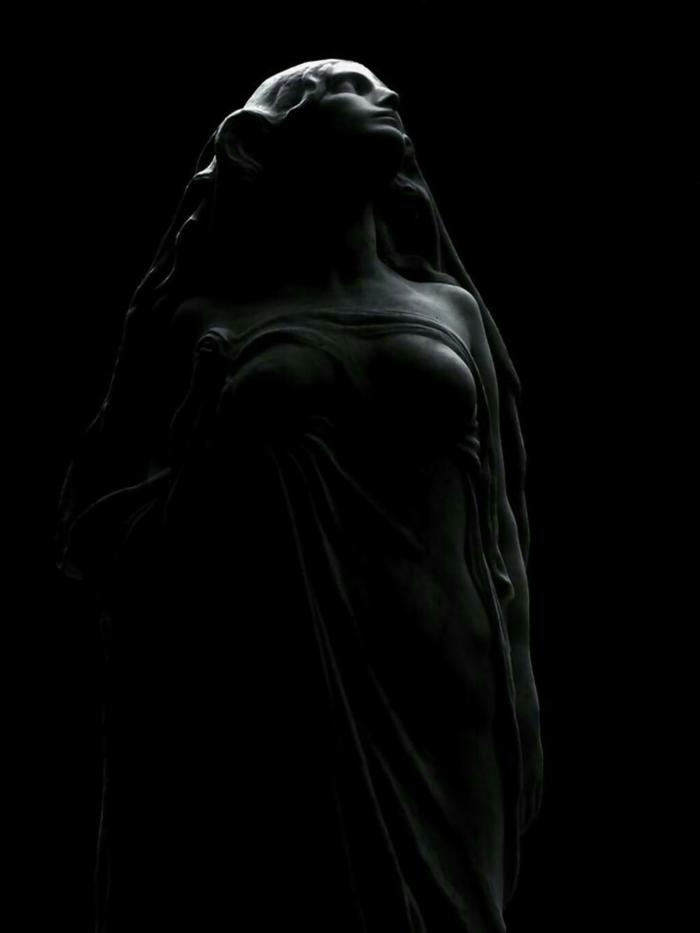
Красивая женская статуя на чёрном фоне

Очень мелкий чёрный узор в виде пчелиных сот

Паттерн состоит из кругов словно резиновый коврик
Когда ваш мобильный телефон требует тёмную романтику. Чёрная роза

Красно-розовый дым на чёрном фоне

Тёмная каменная стена

Листья цветков в тёмном исполнении

Карбоновое полотно для вашего мобильного телефона

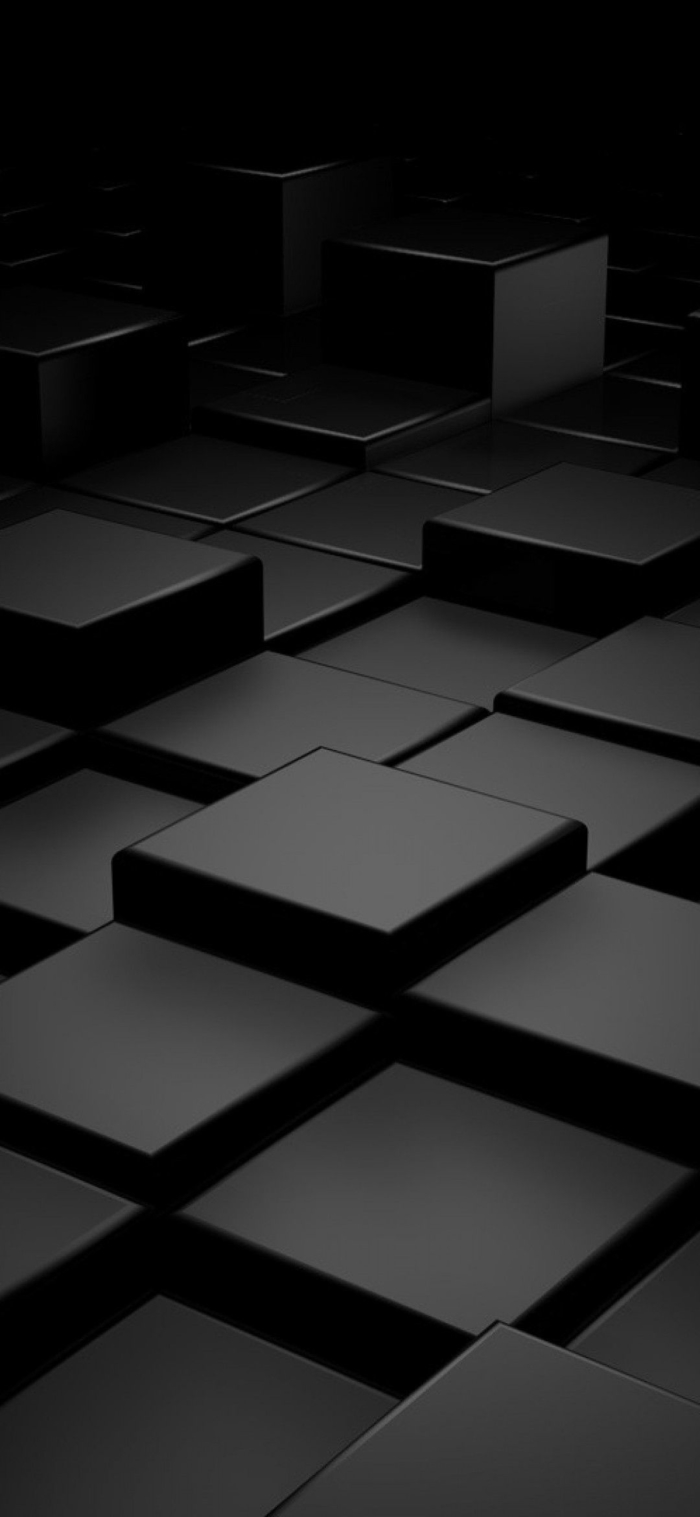
Блестящие чёрные блоки различной высоты

Чёрный каменный пляж и красная вишня

Чёрные вороны в полёте

Белая туманность в бесконечном чёрном пространстве


Микробы на чёрном фоне

Неопределённый чёрный узор, вы можете испытать вашу фантазию, угадывая знакомые силуэты здесь

Женщина рука держит смартфон пустой экран. копирование пространства. рука, проведение смартфон, изолированных на белом фоне.

Макет копией пространства пустой экран концепции

Рука смартфон с пустой экран

Макет копией пространства пустой экран концепции

Копирование мобильного телефона в руке

Смартфон с пустым черным экраном инновационных технологий будущего

Креативный плоский дизайн рабочего стола с ноутбуком, ноутбуком, пустой записной книжкой, смартфоном и канцелярскими принадлежностями с копией космического фона

Мобильный телефон с красочным фоном

Макет копией пространства пустой экран концепции

Посмотри на этот сотовый телефон! довольная счастливая женщина моргает, указывает указательным пальцем на пустой экран, показывает современное устройство

Женщина, использующая мобильный телефон в машине

Женщина рука держит смартфон пустой экран. копирование пространства. рука, проведение смартфон, изолированных на белом фоне.

Половинный снимок оптимистичного мужчины держит смартфон с макетом экрана

Посмотри на этот сотовый телефон! довольная счастливая женщина указывает указательным пальцем на пустой экран, показывает современное устройство, счастливые удивленные эмоции.

Лицо, занимающее мобильный телефон с копией пространства

Портрет улыбающегося веселого человека, указывая пальцем
Деловая женщина работает на ноутбуке.

Макет копией пространства пустой экран концепции

Макрофотография выстрел из женщины, набрав на мобильном телефоне

Лицо, занимающее мобильный телефон с белым экраном

Рука с смартфон

Женские руки, держа фруктовый сок и смартфон с пустым экраном

Показан пустой экран телефона. портрет кавказской женщины, изолированные на желтом фоне студии. красивая модель брюнетки в непринужденной обстановке. концепция человеческих эмоций, выражения лица, продаж, рекламы, copyspace.

Мы можем растянуть background на чистом css, благодаря свойству background-size которое присутствует в CSS3. Мы будем использовать html элемент, это лучше чем body, так как он всегда будет равен высоте окна браузера. Мы сделаем background фиксированным и поставим его в центре окна, после этого мы его растянем на весь экран с помощью свойства background-size.
Кроссбраузерность:
Opera 10+ (Opera 9.5 поддерживает background-size но не поддерживает ключевых слов)
Также есть вариант решения для IE, только необходимо тестировать. Некоторые вебмастера говорят, что могут возникнуть проблемы из ссылками и скроллингом.
Растянуть background на чистом CSS
Сделать background на весь экран с помощью чистого CSS кода, можно двумя методами. Не исключение что существуют и другие.
1 – Метод
Здесь мы будем использовать элемент img, который будет растянут на все окно, и будет выглядеть одинаково во всех браузерах. Мы установим min-height, который будет заполнять окно браузера по вертикали. Также установим width на 100%, который будет заполнять окно по горизонтали. Мы также установим min-width картинки, таким образом, фон никогда не будет меньше, нежели мы установим.
Особо хитрая часть кода, это использование медиа запроса, для предотвращения бага, когда окно браузера будет меньше, нежели картинка фона. А также, комбинированное использование отступа с процентным left. Это позволяет держать background в центре, несмотря ни на что.
Кроссбраузерность:
Любые версии популярных браузеров: Safari / Chrome / Opera / Firefox
IE 6: По крайней мере background остается фиксированным
IE 7/8: Множество работ не центрируются на малых размерах, но заполняет экран лучшим образом
2 – Метод
Еще один простой способ реализовать это, вставить картинку на страницу. Она будет иметь фиксированную позицию и будет размещена в верхнем левом углу. Мы присвоим ей min-width и min-height 100%. Также нужно заранее подготовить картинку, в плане пропорциональности сторон.
Хотя, этот код не центрирует background image. Поэтому, сейчас мы это исправим… Мы можем фиксировать картинку с помощью взятия ее в div.
Кроссбраузерность:
Safari / Chrome / Firefox (не тестировалось на более древних версиях)
Opera (любые версии) и IE отображают одинаково (плохо позиционируют, не пойму почему)
Растянуть background с помощью jQuery
Эта идея появилась немного ранее (как альтернатива CSS методу). Если мы будем знать пропорции и размер картинки, мы сможем растянуть background на CSS. Если картинка меньше окна браузера, мы изменим width на 100% для картинки. Если больше, мы можем установить только height 100% и знать, что картинка заполнит все как по ширине, так и по высоте.
Мы можем получить доступ к нужным данным с помощью JavaScript. Как и все, я использую фреймверк jQuery.
Здесь не реализовано центрирование, но вы с легкостью можете сделать это.
Кроссбраузерность:
И все другие популярные браузеры
Растягиваем background с помощью PHP
Собственно, PHP мы можем использовать для одной цели: обработки изображения с помощью GD библиотеки. Ранее я рассказывал о том, как сделать скрипт превью картинок. В этом случае его можно использовать для изменения размера изображения на лету. Но возникает проблема, изображение будет генерироваться при каждом обращении к сайту. Для большого проекта это слишком ресурсоемко. Лучше будет сделать готовые заготовки изображений, соответственно самым популярным разрешениям экранов (1024 x 1280, 1280 x 800…), используя фотошоп это не сложно. В случае, если разрешение экрана будет другим, это единичные случаи, мы подключим скрипт автоматического изменения размера. Он подключается следующим образом:
Функция установки фотографии, отображающейся при звонке определенного контакта, существует в современных смартфонах уже довольно долгое время. Как правило, настроить подходящее изображение не составляет особого труда, однако по умолчанию оно зачастую располагается в небольшом окошке. Многие пользователи не знают, что данный параметр можно легко изменить, растянув картинку по ширине дисплея для повышения комфорта при просмотре вызова. Сегодня мы выясним, как установить фото звонящего на весь экран для ОС Андроид.
Способ 1: Через телефонную книгу

Размер фотографии контакта, отображаемой во время вызова, зависит от версии операционной системы и производителя смартфона.
Некоторые модели имеют встроенную поддержку полноформатных изображений для номеров телефонной книги. Чтобы проверить это, воспользуйтесь следующими действиями:
-
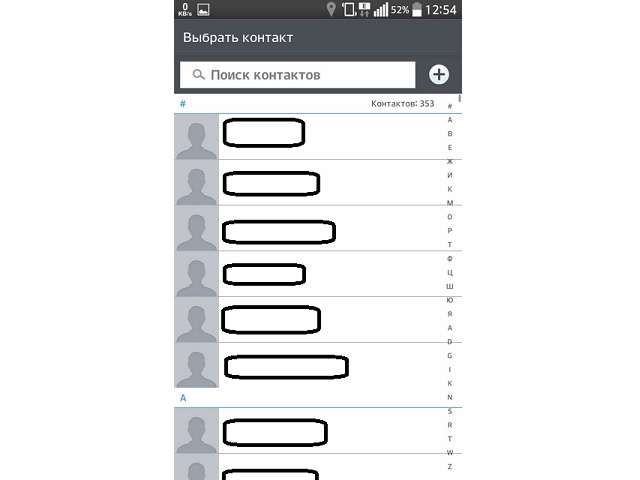
Откройте стандартное приложение на смартфоне, отвечающее за доступ к контактам.



Таким образом, можно легко растянуть фото на весь экран при звонке на определенных версиях ОС Андроид.
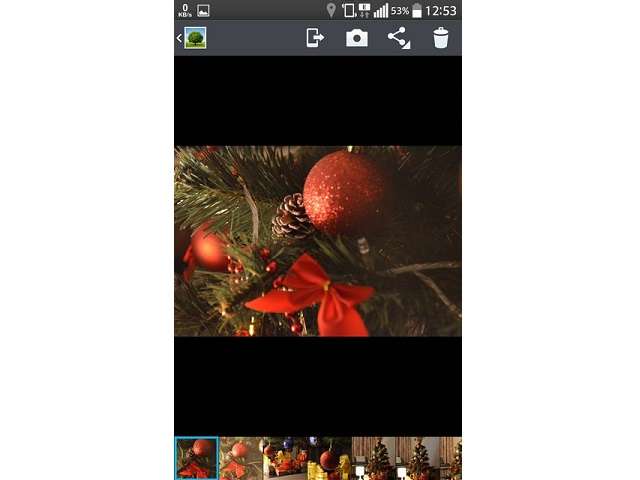
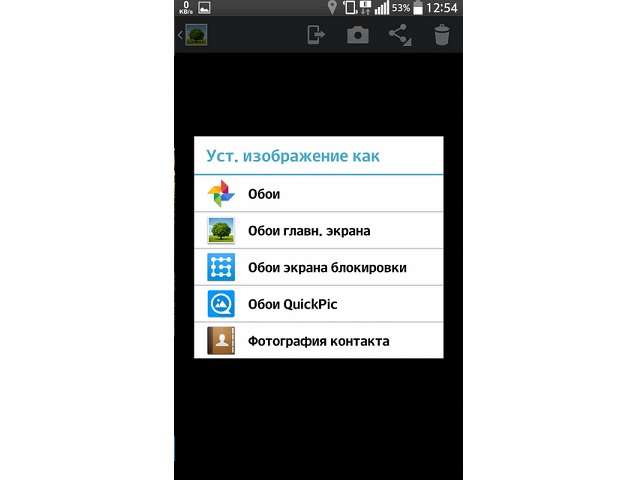
Способ 2: Через галерею фотографий
Установить фотографию для любого контакта можно и другим способом, выполнение которого как и в прошлом случае обеспечивают стандартные средства операционной системы. По своей сути данный метод повторяет предыдущий, только на этот раз вы начинаете свой путь с каталога изображений на смартфоне:
- Перейдите в раздел галереи на своем мобильном устройстве.
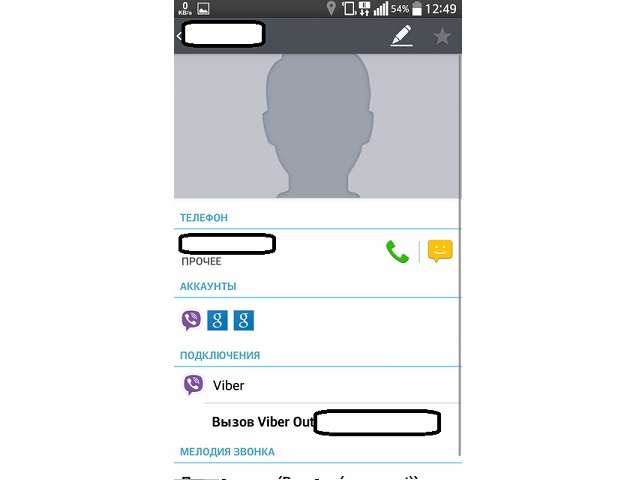
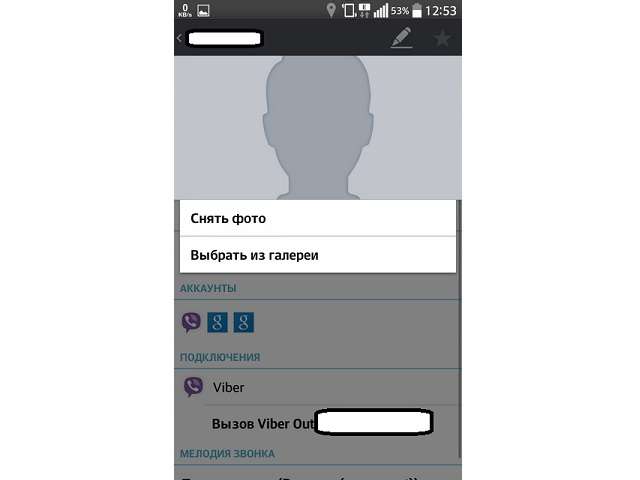
- Отыщите необходимое фото, после чего откройте меню дополнительных действий для него.


После всех этих манипуляций для данного контакта будет установлена картинка. Как и в предыдущем способе, ее размер будет зависеть от особенностей операционной системы и мобильного гаджета.
Способ 3: Через специальные утилиты
Существует ли универсальный метод, позволяющий легко сделать фото контакта на весь экран при звонке на ОС Андроид?

В магазине Google Play можно найти несколько отличных приложений, которые способны быстро решить данную задачу.
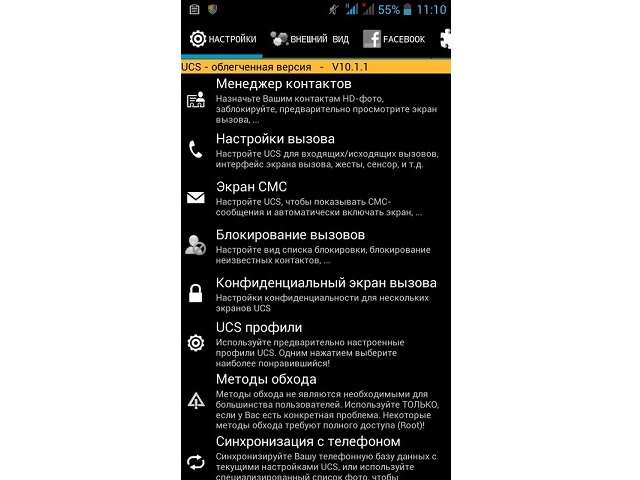
Мы рекомендуем вам воспользоваться Ultimate Caller ID Screen HD, как действительно очень качественным и при этом бесплатным продуктом. Скачав и установив программу, выполните следующие действия:
- Произведите запуск программы Ultimate Caller ID Screen HD на смартфоне.
- Откройте раздел под названием «Менеджер контактов».

Помимо выполнения основной задачи, Ultimate Caller ID Screen HD содержит массу дополнительных возможностей по настройке блокировщика вызовов, а также различных жестов для управления вашим смартфоном. Чтобы получить доступ к расширенным настройкам приложения, потребуется обзавестись его платной версией.
Читайте также:


