Какой код создает окно высотой 400 пикселей и шириной 600 пикселей
Одна из самых запутанных вещей для начинающего фотографа может заключаться в понимании разницы между размерами и разрешением файла для печати или отражения на мониторе. В этой статье фотограф Хелен Бредли (Helen Bradly) помогает разобраться и показывает как изменить размер изображений в зависимости от того, что вы хотите с ними делать: печатать или демонстрировать на экране электронного девайса. Давайте начнем.
Какое разрешение у цифровых фотоаппаратов?
Когда речь идет о цифровых камерах, разрешение означает количество мегапикселей, создаваемых датчиком изображения. Это, в свою очередь, обычно соответствует количеству деталей, которые может запечатлеть камера. Таким образом, если ваша камера имеет 20 мегапикселей (часто обозначается как 20 MP), она захватывает меньше деталей, чем камера с 30 мегапикселями, которая, в свою очередь, фиксирует меньше деталей, чем камера с 40. Но что такое мегапиксель на самом деле? И как это влияет на вашу способность печатать и отображать фотографии?
Мегапиксели и размер фото

Технически мегапиксель равен 1 048 576 пикселям; на самом деле производители камер округляют это число до 1 000 000, когда говорят о том, какой размер изображения будет сниматься камерой.
Так, например, камера Хелен, захватывает 14,6-мегапиксельные изображения, что составляет около 14 600 000 пикселей на изображение (14,6x1 000 000). Эта информация ничего не говорит вам о фактических размерах изображения в пикселях, она только сообщает общее количество пикселей, составляющих изображение.
Ее камера, как и большинство зеркалок, снимает изображения с соотношением сторон с коэффициентом 1,5. Таким образом, соотношение количества пикселей вдоль длинного края изображения к короткому краю изображения составляет 3:2.
Каждое из полноразмерных изображений RAW фотографа имеет размер 4672x3104 пикселей. Итак, умножив количество пикселей по ширине изображения на количество пикселей по высоте изображения, мы получим фактическое количество пикселей в изображении (4672x3104 = 14 501 888). Мы могли бы назвать это 14,5 МП, но производители камер округлили значение и называют такую камеру 14,6 МП.
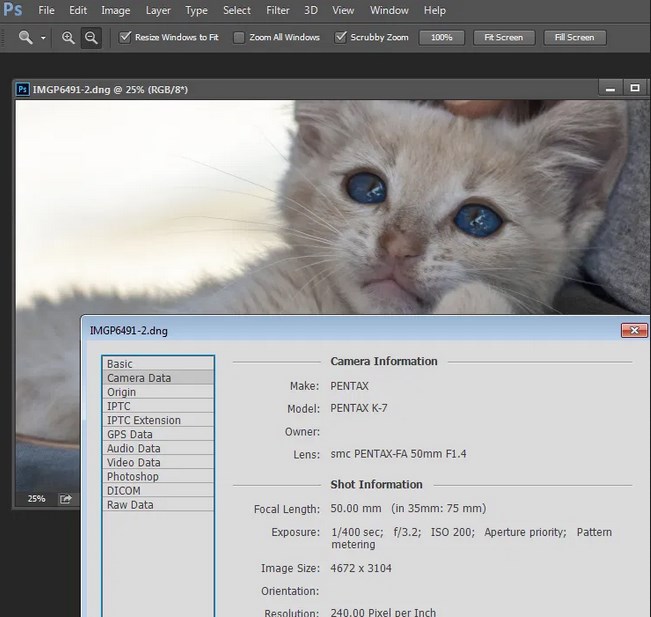
Вы можете проверить ширину и высоту изображения с помощью ПО для редактирования фотографий. В Photoshop можно открыть изображение, затем выбрать File> File Info> Camera Data. На изображении выше показано диалоговое окно с полученной информацией.
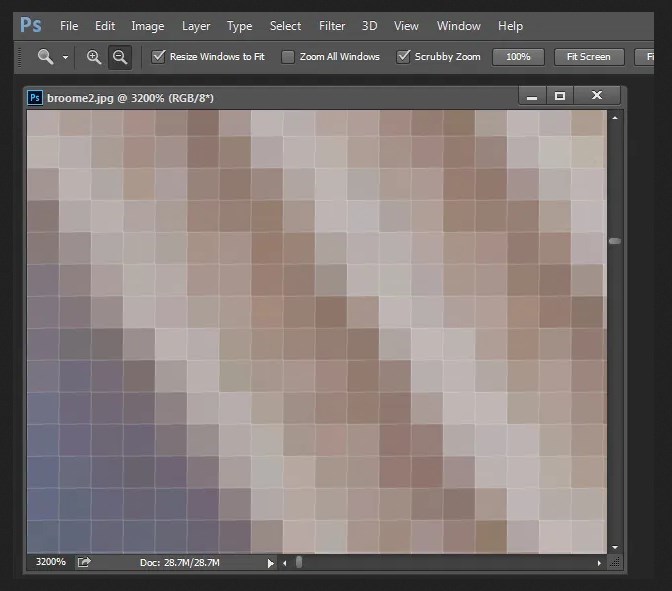
Итак, пиксель сам по себе представляет из себя отдельный элемент изображения - и для наших целей это самый маленький элемент, на который можно разделить фотографию. Пиксель может быть только одного цвета, а фотография состоит из сетки тысяч пикселей, каждый из разных цветов, которые вместе и составляют итоговое изображение. Вы можете увидеть пиксели, если откроете фотографию и увеличите масштаб до тех пор, пока не увидите отдельные цветные блоки (как показано ниже). Каждый из этих блоков представляет из себя отдельный пиксель.

Почему размер важен при печати
При печати изображений фотографы сталкиваются с термином PPI/DPI или пиксели на дюйм. DPI относится к количеству точек, содержащихся в одном дюйме изображения, распечатанного принтером на бумаге. PPI относится к количеству пикселей, содержащихся в одном дюйме изображения, отображенного на мониторе компьютера. Для большинства служб печати и вашего собственного принтера потребуется определенная плотность пикселей в изображении (PPI), чтобы иметь возможность отобразить в печатном виде снимок, который выглядит хорошо (то есть с плавными переходами цвета, чтобы вы не разглядывали каждый отдельный пиксель).
Типичные значения PPI при печати находятся в диапазоне от 150 до 300 PPI, хотя для некоторых высококачественных журналов могут потребоваться изображения с разрешением 1200 PPI. Так, например, если вы хотите напечатать изображение размером 4x6 дюймов с разрешением 300 пикселей на дюйм, вам понадобится файл, имеющий не менее 4x300 (1200) пикселей по короткой стороне и 6x300 (1800) пикселей по длинной стороне. Другими словами, он должен быть размером не менее 1200x1800 пикселей.
Чтобы напечатать изображение размером 8x10 дюймов с разрешением 300 PPI, используйте ту же математику.
Умножьте ширину и высоту напечатанного изображения в дюймах на 300 пикселей. В результате получается 2400x3000 пикселей, что является разрешением изображения, которое необходимо для печати изображения 8x10 с разрешением 300 пикселей на дюйм. Поэтому при кадрировании и изменении размера изображения для печати вам необходимо знать, каким PPI должно быть изображение. Это должно быть указано в руководстве по эксплуатации вашего принтера или в полиграфической службе.
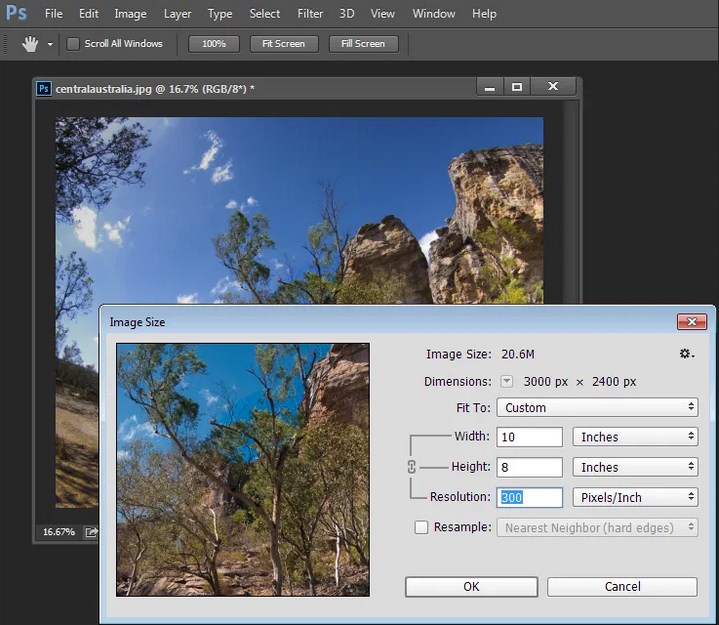
Используйте функцию кадрирования или изменения размера в своем ПО, чтобы изменить размер изображения до желаемой ширины и высоты и желаемого разрешения PPI.
Здесь изображение, обрезанное до размера 3000x2400 пикселей, корректируется с 72 PPI до 300 PPI при подготовке к печати с разрешением 300 PPI. Передискретизация не требуется, так как изображение уже имеет правильные размеры и требуется только разрешение.

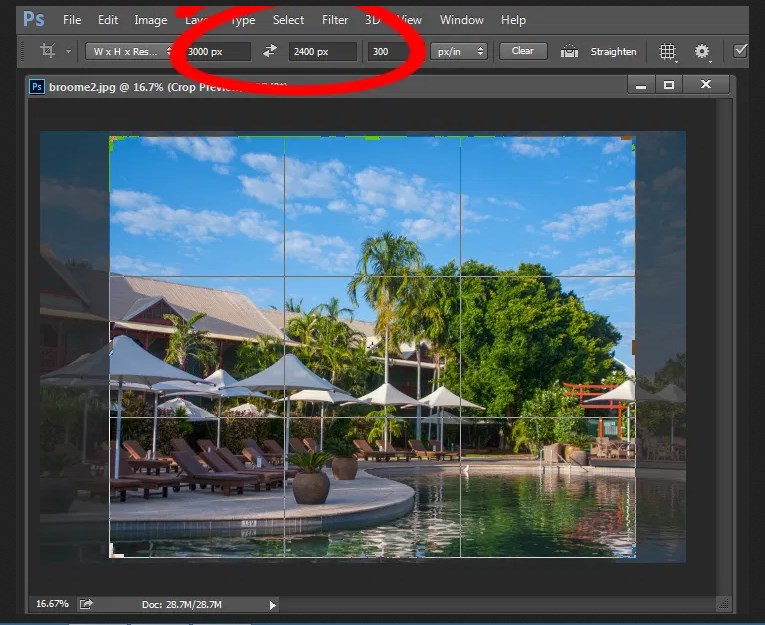
Photoshop, как и другие приложения, также обрезает изображение до фиксированного размера и разрешения, если вы введете желаемые значения на панели параметров, когда у вас выбран инструмент кадрирования (см. ниже). Если ваше изображение меньше, чем указанные размеры, оно будет увеличено с использованием метода передискретизации по умолчанию. Хотя обычно не рекомендуется увеличивать изображения, при условии, что изображение уже близко к желаемому размеру, небольшое его увеличение обычно не вызывает заметной потери качества.

Подгонка под экран
Когда дело доходит до вывода изображений на экран, вам нужно гораздо меньше пикселей, чем для печати. Это связано с тем, что плотность пикселей на экране намного меньше, чем требуется для печати. Например, размер обычного FullHD монитора составляет 1920x1080 пикселей. Чтобы заполнить монитор, вам нужно только изображение размером 1920x1080 пикселей. Это примерно тот же размер изображения, который нужен для печати 4x6 с разрешением 300 PPI, но при этом изображение 1920x1080 пикселей отлично отображается на 23-дюймовом мониторе.
Видеоканал ФотогораКакой минимальный объём памяти (в Кбайт) нужно зарезервировать, чтобы можно было сохранить любое растровое изображение размером 128×128 пикселей при условии, что в изображении могут использоваться 256 различных цветов? В ответе запишите только целое число, единицу измерения писать не нужно.
Один пиксель кодируется 8 битами памяти, так как 2 8 = 256.
Тогда объем памяти, занимаемый изображением 2 14 * 8 = 2 17 бит = 2 14 байт = 2 4 Кбайт = 16 Кбайт.
Откуда там 8? Может быть 2 в 8 степени? И ответ тогда 512 Кб
На каждый пиксель 8 бит, всего 2 14 пикселей. Сколько бит на все пиксели? Правильно: .
Какой минимальный объём памяти (в Кбайт) нужно зарезервировать, чтобы можно было сохранить любое растровое изображение размером 128×128 пикселей при условии, что в изображении могут использоваться 128 различных цветов? В ответе запишите только целое число, единицу измерения писать не нужно.
Один пиксель кодируется 7 битами памяти.
Какой минимальный объём памяти (в Кбайт) нужно зарезервировать, чтобы можно было сохранить любое растровое изображение размером 512x512 пикселей при условии, что в изображении могут использоваться 256 различных цветов? В ответе запишите только целое число, единицу измерения писать не нужно.
Для того, чтобы закодировать один пиксель, то есть 256 цветов, требуется
Всего пикселей , то есть и памяти понадобится
Какой минимальный объём памяти (в Кбайт) нужно зарезервировать, чтобы можно было сохранить любое растровое изображение размером 1024x1024 пикселей при условии, что в изображении могут использоваться 16 различных цветов? В ответе запишите только целое число, единицу измерения писать не нужно.
Для того, чтобы закодировать один пиксель, то есть 16 цветов, требуется
Всего пикселей , то есть и памяти понадобится
Какой минимальный объём памяти (в Кбайт) нужно зарезервировать, чтобы можно было сохранить любое растровое изображение размером 320×640 пикселей при условии, что в изображении могут использоваться 256 различных цветов? В ответе запишите только целое число, единицу измерения писать не нужно.
Заметим, что 256 = 2 8 , то есть для хранения цвета одного пиксела изображения нужно использовать Значит, для хранения изображения размером 320×640 пикселей нужно использовать:
При отображении или публикации изображения онлайн нам часто требуется изменить размер изображения чтобы оно полностью поместилось на экране средства просмотра или для изменения размера файла. В частности, может потребоваться уменьшить изображение при отправке в качестве вложения электронной почты или размещения на веб-сайте. Социальные платформы, такие как Facebook и Instagram с собственными ограничениями на размер изображения, также не являются исключением в этом отношении.
Теперь важно понимать, как изменить размер фотографии без потери качества. Технически, изменение размера изменяет информацию о пикселях. Например, когда ширина и высота изображения уменьшаются, любая избыточная информация о пикселях удаляється. Чтобы увеличить изображение, программа изменения размера изображения должна добавить новые пиксели на основе исходных пикселей, что приводит к размытому изображению. Таким образом, суть изменения размера изображения без потери качества состоит в том, чтобы сделать снимок с самым высоким разрешением и уменьшить его размер.
Изменяйте размер изображений онлайн с ResizePixel
Существует большое разнообразие программного обеспечения для редактирования изображений со всеми видами функций, такими как 3D-рендеринг, обработка изображений с помощью искусственного интеллекта и т. д. Почти все эти инструменты предлагают базовые функции редактирования изображений, включая изменение размера изображений. Однако современное программное обеспечение может быть дорогим и трудным в использовании из-за потребности в обучении. Для большинства пользователей, ищущих бесплатное и простое в использовании приложение для изменения размера фотографий онлайн, ResizePixel может быть решением.
Как изменить размер изображения?
- Чтобы изменить размер изображения онлайн, загрузите изображение с вашего устройства на веб-сайт ResizePixel.
- После этого введите новую ширину и высоту в пикселях, к которым нужно изменить размер изображения.
- Примените новый размер и скачайте окончательное изображение на странице загрузки.
Бесплатно и безопасно
ResizePixel - бесплатное приложение для изменения размера фотографий, где простота является важной функцией. Это простой в использовании, адаптированный к смартфонам и безопасный сервис для изменения размера фотографий без ущерба для конфиденциальности. Мы не собираем и не распространяем загруженные фотографии третьим лицам.
Мы тут рассказывали про размеры текста в вёрстке. Но что, если задавать размеры не только текста, но вообще всего? В CSS это делается так же легко, как и в случае с текстом.
Как задаются размеры
У большинства элементов в CSS есть такие параметры для работы с размером:
height, width — высота и ширина;
max-height, max-width — высота и ширина, больше которых элемент не может быть (а меньше — может);
min-height, min-width — минимальная высота и ширина;
margin — размер поля вокруг элемента. Другие элементы не должны влезать в это поле;
padding — отступы внутри элемента, например, если внутри будет написан текст.
Например, нам нужно нарисовать кнопку, внутри которой будет текст. Описание стиля кнопки может быть таким:
.button width:75%;
max-width:600px;
min-width:300px;
padding: 15px 15px 19px 15px;
margin: 20px auto 50px auto;
>
Перевод: кнопка должна занимать от 300 до 600 пикселей в ширину, а в этом диапазоне быть 75% ширины от содержащего ее контейнера; внутри кнопки отступи сверху 15 пикселей, справа 15, снизу 19, слева 15 (по часовой стрелке). Саму кнопку от ближайшего элемента сверху отодвинь на 20 пикселей, слева и справа отодвинь одинаково, чтобы она встала по центру, а снизу отступи еще 50 пикселей до следующего элемента.
Запись в стиле padding: 15px 15px 19px 15px — это короткий способ задать отступы по часовой стрелке. Первое значение — отступ сверху, второе — справа, третье — снизу, четвёртое — слева. Вместо короткой записи можно ещё так:
Но так обычно не пишут, потому что много текста.
Размеры в пикселях — жёстко, но точно
Самый простой способ задать размер элемента — указать его в пикселях. Например, если нам нужна ширина элемента 100 пикселей, то можно написать:
В пикселях можно задавать размеры почти чему угодно, потому что пиксели есть везде:
- HTML-вёрстка предполагает, что содержимое будет отображаться на каком-то экране;
- у каждого экрана, даже у виртуального, есть размер в пикселях по высоте и ширине экрана;
- получается, браузер всегда сможет понять, сколько пикселей какую часть экрана занимают, и от этого он нарисует элемент нужного нам размера.
С пикселями есть только одна проблема: так как размеры и плотность пикселей на разных экранах разные, то может получиться так:
- на экране 5-дюймового телефона с разрешением 1920 на 1080 пикселей баннер шириной 200 пикселей получит размер в 5 сантиметров;
- а на мониторе с диагональю 24 дюйма, но с тем же разрешением 1920 на 1080 те же 200 пикселей будут иметь длину 10 сантиметров.
Чтобы было нагляднее, сделаем тестовую страницу с тремя блоками одинаковой высоты, но с шириной 100 пикселей.
Справедливости ради, браузеры понимают эту проблему, поэтому умеют пересчитывать пиксели так, чтобы сайты не ломались. Например, если у вас есть современный экран с разрешением 288 точек на дюйм и тут же рядом старый экран с разрешением 72 точки на дюйм, то браузер поймёт, что надо пересчитать одни пиксели в другие. Если поставить два сайта рядом на этих экранах, они будут не один в один, но похожи.
В зависимости от размеров экрана — гибко, но надо перепроверять на разных экранах
Чтобы не зависеть от размера пикселей, а масштабировать элементы в зависимости от размера экрана, придумали другие единицы измерения:
- vh — это 1% от высоты окна;
- vw — это 1% от ширины окна.
Получается, программисту уже не надо думать, сколько пикселей надо сделать картинку, чтобы она занимала половину ширины экрана на разных экранах. Вместо этого достаточно указать так:
В этом случае браузер сделает так:
- Посмотрит, что за единица измерения — vw, значит нужна ширина экрана.
- Узнает, какой ширины в пикселях окно, в котором открывается эта страница.
- Поделит её на 100, чтобы узнать размер одного vw в пикселях.
- Умножит это значиние на 50, чтобы понять размер в пикселях нужного нам элемента.
- Установит это значение в пикселях при вёрстке.
- Если в процессе просмотра у браузера поменяется размер экрана — он сам всё пересчитает и отрисует заново.
Используем страницу из предыдущего раздела и немного переделаем её — установим такой размер блоков:
- первый блок — 10vw
- второй блок — 20vw
- третий — 50vw

Если нам нужно, чтобы блоки по высоте занимали всю высоту экрана, то для этого достаточно указать в стилях div такой параметр:
Ещё есть vmin и vmax, которые работают так:
- vmin находит минимальное значение из пары (vh, vw);
- а vmax находит максимальное значение из пары (vh, vw).
Это нужно, например, для адаптивной вёрстки, когда вам требуется привязаться к короткой стороне экрана и в зависимости от её размеров построить всю остальную страницу.
Проценты — очень гибко, но всегда нужен родительский элемент
Кажется, что vh и vw — это и есть те самые проценты от ширины экрана и что можно обойтись без обычных процентов. Но на самом деле просто проценты в вёрстке тоже используются, но с одним важным моментом:
👉 Чтобы использовать проценты, нужен родительский элемент, от которого эти проценты будут считаться.
Родительский элемент — тот, внутри которого находятся другие наши элементы. Например, мы хотим сделать на странице блок шириной 500 пикселей:
У этого блока есть точный размер, который браузер может взять или посчитать. Теперь внутри этого блока мы легко можем расположить свои блоки в тех же процентах, что и в предыдущем примере:
- первый блок — 10%;
- второй блок — 20%;
- третий — 50%.
Если мы явно не указали размер родительского элемента, то браузер постарается угадать его или посчитать самостоятельно. Но получится это не всегда.
Нужно ли в этом разбираться?
Вообще в современном мире взрослые фронтендеры верстают с помощью css-grid и готовых верстальных фреймворков: в них все размеры стандартизированы и прописаны под капотом, а верстальщики просто говорят «большое», «среднее», «сбоку», «на три четверти», «на всю ширину» и т. д. А уже как это интерпретировать и какие конкретно там размеры — этим занимается фреймворк.
Читайте также:


