Какая цветовая панель используется для интернет файлов
Наверное, всем, кто занимается рекламой, приходилось слышать такие словосочетния, как "цветовая модель", "файл для печати должен быть в CMYK, а для размещения на сайте - в RGB". Кто-то, может быть, даже знает о существовании таких цветовых моделей, как GreyScale, LAB, HSB и HLS. В предыдущей статье мы уже рассказывали об отличиях CMYK и RGB (читать статью).
Еще с античных времен ученые предлагали различные цветовые модели, но в настоящее время за основу взята цветовая модель Исаака Ньютона. Он разделил свет через призму на семь основных цветов: красный, оранжевый, желтый, зеленый, голубой, синий и фиолетовый. Но более подробно обо всем этом мы расскажем в статье о колористике.
Цветовая модель RGB
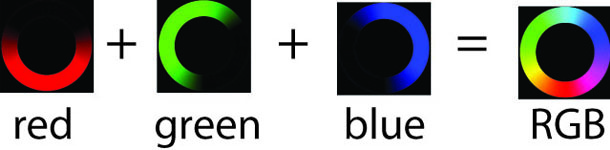
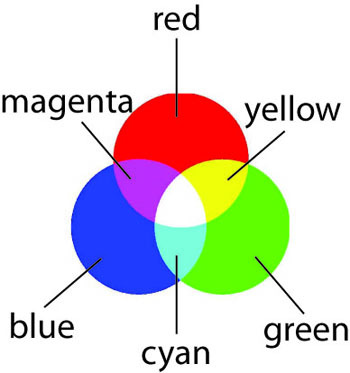
На принципе такого деления света основан цветной телевизор или монитор Вашего компьютера. Если говорить очень грубо, то монитор, в который Вы сейчас смотрите состоит из огромного количества точек (их количество по вертикали и горизонтали определяет разрешение монитора) и в каждую эту точку светят по три "лампочки": красная, зеленая и синяя. Каждая "лампочка" может светить с разной яркостью, а может не светить вовсе. Если светит только синяя "лампочка" - мы видим синюю точку. Если только красная - мы видим красную точку. Аналогично и с зеленой. Если все лампочки светят с полной яркостью в одну точку, то эта точка получается белой, так как все градации этого белого опять собираются вместе. Если ни одна лампочка не светит, то точка кажется нам черной. Так как черный цвет - это отсутствие света. Сочетая цвета этих "лампочек", светящихся с различной яркостью можно получать различные цвета и оттенки.
Яркость каждой такой лампочки определяется интенсивностью (делением) от 0 (выключенная "лампочка") до 255 ("лампочка", светящая с полной "силой"). Такое деление цветов называется цветовой моделью RGB от первых букв слов "RED" "GREEN" "BLUE" (красный, зеленый, синий).
Таким образом белый цвет нашей точки в цветовой модели RGB можно записать в следующем виде :
R (от слова "red", красный) - 255
G (от слова "green", зеленый) - 255
B (от слова "blue", синий) - 255
"Насыщенный" красный будет выглядеть так:
Желтый цвет будет иметь следующий вид:

Цветовая модель CMYK
Итак, теперь мы знаем, каким хитрым способом наш компьютер передает нам цвет той или иной точки. Давайте теперь воспользуемся приобретенными знаниями и попробуем получить белый цвет с помощью красок. Для этого купим в магазине гуашь, возьмем баночки с красной, синей и зеленой краской, и смешаем их. Получилось? И у нас нет.
Проблема в том, что наш монитор излучает свет, то есть светится, но в природе многие объекты не обладают таким свойством. Они попросту отражают белый свет, который на них падает. Причем если предмет отражает весь спектр белого света, то мы видим его белым, а если же часть этого света им поглощается - то не совсем.
Примерно так: мы светим на красный предмет белым светом. Белый свет можно представить как R-255 G-255 B-255. Но предмет не хочет отражать весь свет, который мы на него направили, и нагло ворует у нас все оттенки зеленого и синего. В итоге отражает только R-255 G-0 B-0. Именно поэтому он нам и кажется красным.
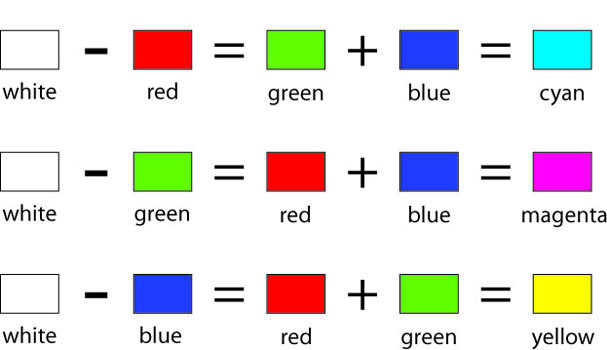
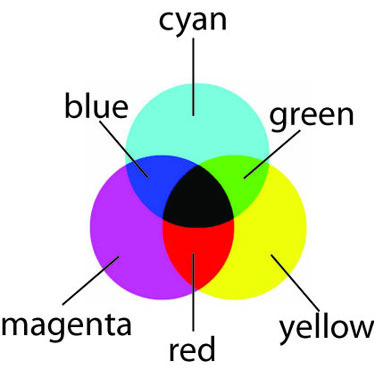
Так что для печати на бумаге весьма проблематично пользоваться цветовой моделью RGB. Для этого, как правило, используется цветовую модель CMY (цми) или CMYK (цмик). Цветовая модель CMY основана на том, что сам по себе лист бумаги белый, то есть отражает практически весь спектр RGB, а краски, наносимые на нее, выступают в качестве фильтров, каждый из которых "ворует" свой цвет (либо red, либо green, либо blue). Таким образом цвета этих красок определяются вычитанием из белого по одному цветов RGB. Получаются цвета Cyan (что-то вроде голубого), Magenta (можно сказать, розовый), Yellow (желтый).


И если в цветовой модели RGB градация каждого цвета происходила по яркости от 0 до 255, то в цветовой модели CMYK у каждого цвета основным значением является "непрозрачность" (количество краски) и определяется процентами от 0% до 100% .
Таким образом, белый цвет можно описать так:
C (cyan) - 0%; M (magenta) - 0%; Y (yellow) - 0%.
Красный цвет так - C-0%; M-100%; Y-100%.
Зеленый так - C-100%; M-0%; Y-100%.
Так выглядит синий - C-100%; M-100%; Y-0%.
Это черный - C-100%; M-100%; Y-100%.

Однако, это возможно только в теории. А на практике же обойтись цветами CMY не получается. И черный цвет при печати получается скорее грязно-коричневым, серый не похож сам на себя, а темные оттенки цветов создать проблематично. Для урегулирования конечного цвета используется еще одна краска. Отсюда и последняя буква в названии CMYK (ЦМИК). Расшифровка этой буквы может быть разной:
Это может быть сокращение от blacK (черный). И в сокращении используется именно последняя буква, чтобы не спутать этот цвет с цветом Blue в модели RGB;
Печатники очень часто употребляют слово "Контур" относительно этого цвета. Так что возможно, что буква K в абревиатуре CMYK (ЦМИК) - это сокращение от немецкого слова "Kontur";
Так же это может быть сокращение от Key-color (ключевой цвет).
Однако ключевым его назвать сложно, так как он является скорее дополнительным. И на черный этот цвет не совсем похож. Если печатать только этой краской изображение получается скорее серое. Поэтому некоторые придерживаются мнение, что буква K в обревиатуре CMYK означает "Kobalt" (темно-серый, нем.).
Как правило, используется для обозначения этого цвета термин "black" или "черный".
Печать с использованием цветов CMYK называют "полноцветной" или "триадной".
*Стоит, наверное, сказать, что при печати CMYK (ЦМИК) краски не смешиваются. Они ложатся на бумагу "пятнами" (растром) одна рядом с другой и смешиваются уже в воображении человека, потому что эти "пятна" очень малы. То есть изображение растрируется, так как иначе краска, попадая одна на другую, расплывается и образуется муар или грязь. Существует несколько разных способов растрирования.
Цветовая модель grayscale
Изображение в цветовой модели grayscale многие ошибочно называют черно-белым. Но это не так. Черно-белое изображение состоит только из черных и белых тонов. В то время, как grayscale (оттенки серого) имеет 101 оттенок. Это градация цвета Kobalt от 0% до 100%.

Аппаратно-зависимые и аппаратно-независимые цветовые модели
Цветовые модели CMYK и RGB являются аппаратно-зависимыми, то есть они зависят от способа передачи нам цвета. Они указывают конкретному устройству, как использовать соответствующие им красители, но не имеют сведений о восприятии конечного цвета человеком. В зависимости от настроек яркости, контрастности и резкости монитора компьютера, освещенности помещения, угла, под которым мы смотрим на монитор, цвет с одними и теми же параметрами RGB воспринимается нами по-разному. А восприятие человеком цвета в цветовой модели "CMYK" зависит от еще большего ряда условий, таких как свойства запечатываемого материала (например, глянцевая бумага впитывает меньше краски, чем матовая, соответственно цвета на ней получаются более яркие и насыщенные), особенности краски, влажности воздуха, при котором сохла бумага, характеристик печатного станка…
Чтобы передать человеку более достоверную информацию о цвете, к аппаратно-зависимым цветовым моделям прикрепляют так называемые цветовые профили. Каждый из такого профиля содержит информацию о конкретном способе передачи человеку цвета и регулирует конечный цвет с помощью добавления или изъятия из какого-либо составляющего первоначального цвета параметров. Например, для печати на глянцевой пленке используется цветовой профиль, убирающий 10% Cyan и добавляющий 5% Yellow к первоначальному цвету, из-за особенностей конкретной печатной машины, самой пленки и прочих условий. Однако даже прикрепленные профили не решают всех проблем передачи нам цвета.
Аппаратно-независимые цветовые модели не несут в себе сведений для передачи цвета человеку. Они математически описывают цвет, воспринимаемый человеком с нормальным цветным зрением.
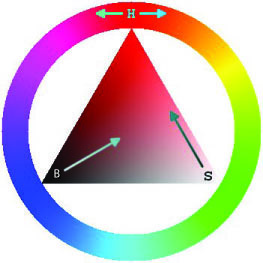
В основе этого цветового пространства лежит уже знакомое нам радужное кольцо RGB. Цвет управляется изменением таких параметров, как:
Hue - оттенок или тон;
Saturation - насыщенность цвета;
Параметр hue - это цвет. Определяется градусами от 0 до 360 исходя из цветов радужного кольца.
Параметр saturation - процент добавления к этому цвету белой краски имеет значение от 0% до 100%.
Параметр Brightness - процент добавления черной краски так же изменяется от 0% до 100%.

Принцип похож на одно из представлений света с точки зрения изобразительного искусства. Когда в уже имеющиеся цвета добавляют белую или черную краску.
Это самая простая для понимания цветовая модель, поэтому ее очень любят многие web-дизайнеры. Однако она имеет ряд недостатков:
Глаз человека воспринимает цвета радужного кольца, как цвета, имеющие различную яркость. Например, спектральный зелёный имеет большую яркость, чем спектральный синий. В цветовой модели HSB все цвета этого круга считаются обладающими яркостью в 100%, что, к сожалению, не соответствует действительности.
Так как в её основе лежит цветовая модель RGB, она, все же является аппаратно-зависимой.
Эта цветовая модель конвертируется для печати в CMYK и конвертируется в RGB для отображения на мониторе. Так что догадаться, каким у вас в конечном счете получится цвет бывает весьма проблематично.
Аналогична этой модели цветовая модель HLS (расшифровка: hue , lightness , saturation ).
Иногда используются для коррекции света и цвета в изображении.
В этой цветовой модели цвет состоит из:
Luminance - освещенность. Это совокупность понятий яркость (lightness) и интенсивность (chrome).
A - это цветовая гамма от зеленного до пурпурного (согласно цветовому кругу)
B - цветовая гамма от голубого до желтого (согласно цветовому кругу)
То есть двумя показателями в совокупности определяется цвет и одним показателем определяется его освещенность.
LAB - Это аппаратно-независимая цветовая модель, то есть она не зависит от способа передачи нам цвета. Она содержит в себе цвета как RGB так и CMYK, и grayscale, что позволяет ей с минимальными потерями конвертировать изображение из одной цветовой модели в другую.
Еще одним достоинством является то, что она, в отличие от цветовой модели HSB, соответствует особенностям восприятия цвета глазом человека.
Часто используется для улучшения качества изображения, и конвертирования изображений из одного цветового пространства в другое.
Цвет на экране получается при суммировании лучей трёх основных цветов — красного, зелёного и синего. Если интенсивность каждого из них достигает \(100\), то получается белый цвет. Минимальная интенсивность трёх базовых цветов даёт чёрный цвет.
Для описания каждого составляющего цвета требуется \(1\) байт (\(8\) бит) памяти, а чтобы описать один цвет, требуется \(3\) байта, т.е. \(24\) бита, памяти.
Для кодирования одного цвета пикселя определяется длина двоичного кода, которая называется глубиной цвета . Рассчитать глубину цвета можно по формуле: N = 2 i , где N —количество цветов в палитре, i — глубина цвета. Интенсивность каждого из трёх цветов — это один байт (т.е. число в диапазоне от \(0\) до \(255\)), т.е. каждая составляющая может принимать \(256\) значений. Таким образом, с использованием трёх составляющих можно описать \(256⋅256⋅256 = 16777216 \)различных цветовых оттенков, а, значит, модель RGB имеет приблизительно \(16,7\) миллионов различных цветов.Таким количеством цветов определяется, в основном, палитра современного монитора.

При печати изображений на принтерах используется цветовая модель, основными красками в которой являются голубая (Cyan), пурпурная (Magenta) и жёлтая (Yellow).
Чтобы получить чёрный цвет, в цветовую модель был включен компонент чистого чёрного цвета (BlacK). Так получается четырёхцветная модель, называемая CMYK .
Область применения цветовой модели CMYK — полноцветная печать. Именно с этой моделью работает большинство устройств печати.Из-за несоответствия цветовых моделей часто возникает ситуация, когда цвет, который нужно напечатать, не может быть воспроизведен с помощью модели CMYK (например, золотой или серебряный). В этом случае применяются краски Pantone.
Все файлы, предназначенные для вывода в типографии, должны быть конвертированы в CMYK . Этот процесс называется цветоделением .
При просмотре CMYK -изображения на экране монитора одни и те же цвета могут восприниматься немного иначе, чем при просмотре RGB -изображения.
В модели CMYK невозможно отобразить очень яркие цвета модели RGB , модель RGB , в свою очередь, не способна передать тёмные густые оттенки модели CMYK , поскольку природа цвета разная.
Отображение цвета на экране монитора часто меняется и зависит от особенностей освещения, температуры монитора и цвета окружающих предметов. Кроме того, многие цвета, видимые в реальной жизни, не могут быть выведены при печати, не все цвета, отображаемые на экране, могут быть напечатаны, а некоторые цвета печати не видны на экране монитора.
Если Вы – обладатель прекрасной фотографии, то Вам важно убедиться в том, что она не потеряет свое качество при публикации в интернете или после печати. В качестве примера мы взяли прекрасную фотографию автора Mayer George Vladimirovich на хостинге Shutterstock.

Подготовка для печати

- А. Здесь указан размер изображения в пикселях, а так же его вес.
- В. Максимальный размер документа, при котором не пострадает качество.
- С. Количество точек на дюйм. Как правило, количество точек составляет 300, однако существует несколько исключений, при которых это значение может быть меньше.
Для изображения для интернета

- А. Здесь размер изображения в несколько раз меньше из-за более низкого значения DPI. Вес изображения тоже сократился.
- В. Максимальный размер изображения, при котором не потеряется качество.
- С. Стандартное количество точек на дюйм для публикации в интернете составляет 72.
Сейчас мы узнали о стандартных значениях изображения. Теперь стоит обратить внимание на цветовой режим, перед его публикацией.
Цветовой режим для печати
Стандартный режим для печати - CMYK (Cyan, Magenta, Yellow, Black). Проверить или изменить режим можно в меню Image – Color Mode.
Цветовой режим для интернета
Стандартный режим для публикации в интернете - RGB (Red, Green, Blue).
Сжатие
Когда Вы проверили размер изображения и его цветовой режим, то в случае печати, здесь все окончено. Однако при публикации в интернете Вам необходимо добиться определенного размера, то есть сжать фотографию. В качестве примера можно привести баннеры, вес которых не должен превышать 30KB.
Первое, что Вам потребуется, это изменить размер фотографии до нужного. Стандартные баннеры имеют размер 300px x 250px при 72 DPI.
Начинать работу стоит с изображения, которое подготовлено для печати. Измените количество точек на дюйм до 72 и, если флажок установлен напротив «Resample Image», убедитесь что Вы изменили размер в пикселях. Если флажок не установлен, то размер автоматически останется тем же.
Теперь перейдем к сохранению документа для публикации в интернете «File – Save as Web». Это наиболее эффективный способ сжать размер изображения.

Обратите внимание на то, что с каждым вариантом вес изображения уменьшается. Если по этому принципу выбирать фотографию для публикации в интернете, то выбор должен остановиться на баннере с весом 26.6KB, однако если взглянуть на него после сохранения, то результат оставляет желать лучшего.

Это классический пример того, как сжатие влияет на качество изображения.
Давайте вернемся к настройкам сохранения и посмотрим, что мы можем с этим сделать.

Если увеличить количество цветом (G), то изображение становится четче, но его вес так же увеличивается.

Уменьшив значение Dither, объем становится меньше, но заметна некоторая пикселизация фотографии.

Можно так же попытаться изменить параметр увеличения потерь (I), однако стоит заметить, что качество теряется, как только изображение уменьшается в весе. В любом случае, как Вы заметили, изменение параметров, так или иначе, влияет либо на его качество, либо на вес. Хитрость заключается в том, чтобы попытаться изменить параметры таким образом, чтобы фотография не потеряла качество, но ее вес был в пределах допустимого.
Как только Вы добьетесь нужного результата, в диалоговом окне нажмите кнопку «Save» и выберите, куда хотите сохранить изображение.

Не бойтесь экспериментировать с настройками сохранения, чтобы добиться великолепного результата с минимальным весом изображения.

Цветовой режим, или режим изображения, определяет, как объединяются цвета на основе количества каналов в цветовой модели. Разные цветовые режимы дают различные уровни детализации цвета и размер файла. Например, используйте цветовой режим CMYK для изображений в полноцветной печатной брошюре, а цветовой режим RGB для изображений, предназначенных для Интернета или электронной почты, чтобы уменьшить размер файла, сохраняя достоверность цветов.
Режим RGB в Photoshop использует модель RGB, назначая каждому пикселу значение интенсивности. В изображениях с 8 битами на канал значения интенсивности находятся в диапазоне от 0 (черный) до 255 (белый) для каждого из RGB-компонентов цвета (красный, зеленый, синий). Например, ярко-красный цвет имеет значение R=246, G=20 и B=50. Если значения всех трех компонентов одинаковы, получается затемнение нейтрально-серого цвета. Если значения всех компонентов равны 255, то получается чистый белый, а если 0, то чистый черный.
Несмотря на то что RGB является стандартной цветовой моделью, точный диапазон отображаемых цветов может быть разным в зависимости от приложения и устройства вывода. Режим RGB в Photoshop изменяется в зависимости от параметров настройки рабочего пространства, установленных в диалоговом окне «Настройка цветов» .
В режиме CMYK пикселу для каждой из триадных красок присваивается значение в процентах. Самым светлым цветам (цветам подсветки) назначается меньшее значение, а более темным (цветам тени) — большее. Например, ярко-красный цвет может состоять из 2 % голубого, 93 % пурпурного, 90 % желтого и 0 % черного. Если в изображениях CMYK все четыре компонента равны 0 %, то получается чистый белый цвет.
Режим CMYK предназначен для подготовки изображения к печати с использованием триадных цветов. В результате преобразования RGB-изображения в CMYK получается цветоделение. Если исходное изображение было RGB, его лучше всего отредактировать в режиме RGB и только в самом конце редактирования преобразовать в CMYK. В режиме RGB команды «Параметры цветопробы» позволяют имитировать эффекты преобразования в CMYK, не изменяя сами данные. В режиме CMYK можно также работать непосредственно с изображениями CMYK, полученными со сканера или импортированными из профессиональных систем.
Несмотря на то что CMYK — это стандартная цветовая модель, точный диапазон воспроизводимых цветов может различаться в зависимости от печатной машины и условий печати. Режим CMYK в Photoshop изменяется в зависимости от параметров настройки рабочего пространства, установленных в диалоговом окне «Настройка цветов» .
Цветовая модель L*a*b* (Lab) Международной светотехнической комиссии основана на восприятии цвета человеческим глазом. В режиме Lab числовые значения описывают все цвета, которые видит человек с нормальным зрением. Поскольку значения Lab описывают, как выглядит цвет, а не сколько конкретной краски требуется устройству (например, монитору, настольному принтеру или цифровой камере) для воспроизведения цветов, модель Lab считается аппаратно-независимой цветовой моделью. Системы управления цветом используют Lab в качестве справочника цветов, чтобы получать предсказуемые результаты при преобразовании цвета из одного цветового пространства в другое.
В режиме Lab есть компонент яркости (L), который может находиться в диапазоне от 0 до 100. В палитре цветов Adobe и на панели «Цвет» компоненты a (зелено-красная ось) и b (сине-желтая ось) могут иметь значения в диапазоне от +127 до –128.
Файлы в форматах DCS 1.0 и DCS 2.0 в момент открытия преобразуются в CMYK.
Читайте также:


