Как в вордпресс добавить телефон
Если телефон написан в формате, который телефон может распознать, тогда смартфон автоматически превратит его в ссылку. Однако, если вы хотите, чтобы номер был заменен на текст анкора, или же чтобы номер телефона был в виде картинки, тогда ссылку придется создавать вручную.
Правильный формат для указания телефона следующий:
<Код страны> <(код оператора) > <Номер телефона >
Например: +1 (555) 555-1212
Однако, большинство смартфонов распознаю и такие вариации:
- +15555551212
- +1.555.555.1212
- 555-555-1212
- 555 555 1212
![phone-number-link[1]](https://wpincode.com/wp-content/uploads/2016/03/phone-number-link1.jpg)
Если указывать номера телефонов в правильном формате, то они автоматически будут превращаться в ссылки для пользователей со смартфонами. Однако же, пользователи со старыми телефонами могут не увидеть ссылку.
Проблема со ссылке выше в том, что она будет видна для пользователей на всех устройствах. Если кто-то на ПК кликнет по ней, то в Google Chrome ничего не произойдет, а в Firefox отобразится ошибка.
В этом примере мы применили протокол callto:. Этот протокол используется Skype наряду с skype:. Такой способ имеет преимущество в том, что пользователи со смартфонов смогут позвонить по номер, используя телефонию, в то время как пользователи на десктопах и других устройствах смогут совершить звонок с помощью Skype.
Пример выше связывает изображение с номером, используя протокол Skype callto: Проблема в таком синтаксисе в том, что смартфон может распознать протокол Skype, но может не справится с телефонным номером. Более того, мобильная ОС может и вовсе не предложить выбор для совершения звонка.
Также вы можете создавать ссылки с именами пользователей Skype и предоставлять поддержку в чате, или же голосовую поддержку для своих посетителей.
Мы надеемся, что эта статья помогла вам добавить кликабельные номера телефонов для смартфонов в WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
Смартфоны правят миром. Думаю, не нужно говорить о том, как смартфоны изменили мир и на что они способны.
Также знаем, что в современном обществе каждый создаваемый вами сайт должен быть отзывчивым. Но что происходит с номерами телефонов, которые вы добавляете в своих постах и страницах WordPress?
Большинство последних моделей смартфонов автоматически распознают номер телефона. По крайней мере, если вы написали этот номер в правильном формате, содержащем коды страны и города:
![]()
К сожалению, не все смартфоны одинаковы, и не все они могут распознавать телефонные номера во всех форматах. Многие люди до сих пор пользуются телефонами, которым более пяти лет, и есть вероятность, что номер телефона, даже если он написаны правильно, просто не будет активными.
В этом случае, даже если вы создали сайт, который побуждает каждого второго посетителя сайта звонить вам, у вас могут быть проблемы. Если посетитель зашел с мобильника, если для того, чтобы ему позвонить вам ему нужно записать, скопировать и вставить или ввести номер вашего телефона, то скорее всего, он не будет этого делать. Чтобы не потерять нетерпеливых клиентов, которые не хотят возиться с цифрами, вы должны подготовить почву для каждого пользователя смартфона, независимо от используемого им устройства.
Добавьте кликабельный номер телефона

Если вам просто нужно добавить на свой веб-сайт номер телефона, по которому можно кликнуть, вам не нужно устанавливать дополнительные плагины. Вы можете сделать это с помощью простой строки HTML-кода, которая фактически совпадает с обычной ссылкой. Давайте посмотрим, насколько это легко:
![]()
- Смените номер телефона на свой
- Сохраните, опубликуйте или обновите свой пост.
Использование Skype звонков.
Но что, если вы хотите, чтобы ваши посетители могли выбирать между обычным и skype звонком? Тогда вам просто нужно изменить протокол в ссылке. Итак, вместо протокола TEL, используйте протокол CALLTO:
![]()
Или вы можете сделать так, чтобы по умолчанию звонок шел через Skype:

Использование СМС
![]()
Как добавить кнопку вызова с помощью бесплатного плагина.
Если ваш бизнес в значительной степени зависит от телефонных звонков, вам следует предпринять еще один шаг, когда речь заходит о создании кликабельных телефонных номерах.
Вместо того, чтобы создавать простую ссылку, вы можете подумать о добавлении кнопки «Позвонить сейчас», которая будет всегда доступна для ваших мобильных посетителей. К счастью, среди плагинов WordPress есть качественный бесплатный, который поможет вам сделать такую кнопку.
Это плагин Call Now Button

Этот бесплатный легкий плагин, установка и настройка которого займет всего несколько минут. Все, что вам нужно будет сделать после установки, это ввести свой номер телефона, выбрать цвет кнопки и ее местоположение. Вы можете отобразить кнопку вызова в левой или правой части экрана или выбрать нижнюю кнопку на всю ширину.
Если у вас есть учетная запись Google Analytics, связанная с вашим веб-сайтом, этот плагин позволяет отслеживать телефонные звонки, создавая событие для каждого сделанного клика. После настройки плагина подождите не менее 24 часов, прежде чем Google Analytics покажет данные.
Кода вы установите и активируете плагин Call Now Button, зайдите в его настройки. Перед вами откроются три вкладки. На первой вкладке введите свой номер телефона, а также текст, который будет показан на кнопке.
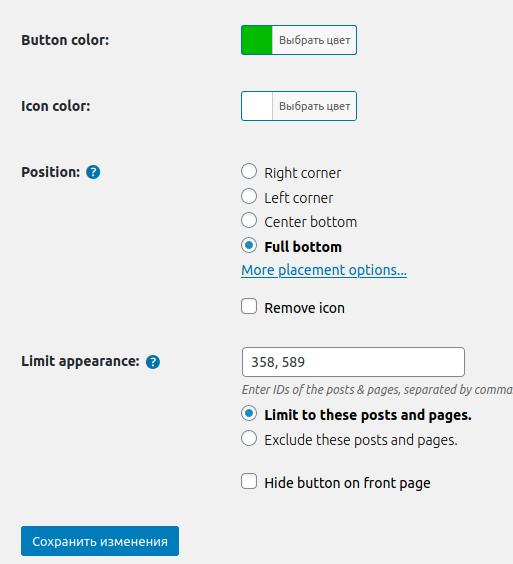
Далее перейдите на вкладку Presentation. Выберите здесь цвет кнопки, позицию кнопки, а также введите те ID постов, на которых вы хотите отобразить кнопку, или выберите опцию Exclude these posts and pages и введите те ID постов, на которых кнопка вызова не должна появлятся.

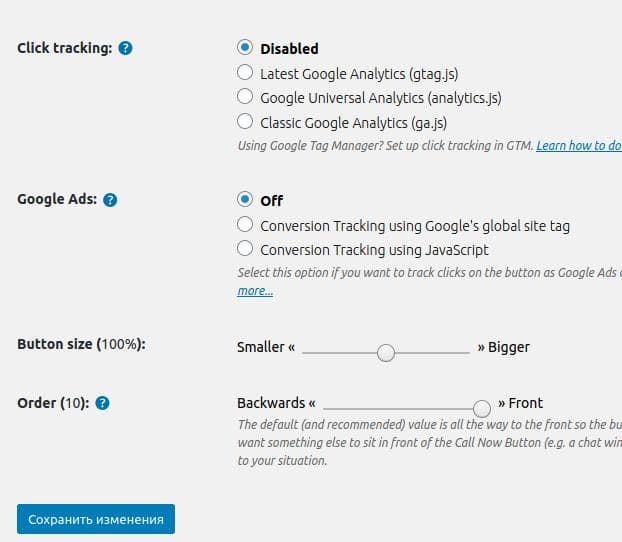
И на вкладке Advanced вы можете добавить дополнительные настройки, такие как отслеживание ваших звонков с помощью Google Analitics и других настройках.

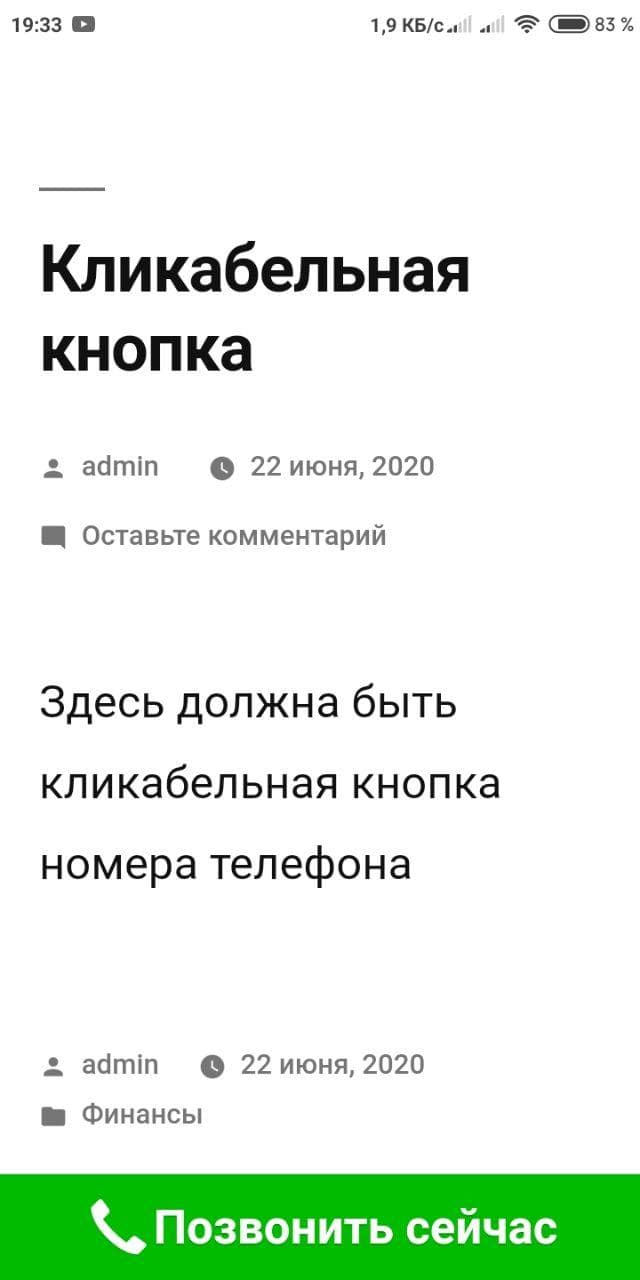
И вот как будет выглядеть готовая кнопка вызова.

Как и во многом другом, в WordPress создание кликабельных номеров телефонов совсем не сложно. И это можно сделать буквально в несколько кликов.
А если у вас остались ещё вопросы, то задавайте их в разделе с комментариями, и я с радостью на них отвечу.
Одним из важных элементов на корпоративном сайте является тот, который отображает контактные данные. Если вы хотите, чтобы клиенты с вами связывались, вам нужно показать все каналы связи на видном месте.
В этой статье мы расскажем о плагине, который помогает вывести контакты в WordPress в удобное, видное место, например, в шапку сайта. Этот плагин создаёт элемент, который имеет большое количество настроек и опций, и даёт возможность легко подогнать его под свои нужды.

Как вывести контакты в WordPress
Плагин, о котором пойдёт речь, выводит фиксированный элемент (который будет всегда на экране, независимо от прокрутки страницы) в виде полосы, колонтитула в шапке/подвале сайта. И на этом элементе отображаются те или иные каналы связи. Название этому плагину Speed Contact Bar. И судя по имени, разработчики заявили, что он способен быстро создать ленту контактов в WordPress, то есть просто в обращении.
Чтобы проверить это заявление, установите плагин на свой сайт и активируйте. Найти плагин можно в официальном хранилище из консоли сайта. После этого перейдите в пункт «Настройки» и откройте подпункт «Speed Contact Bar». Это страница настроек плагина. Рассмотрим опции:
- Headline. Напишите короткий заголовок для колонтитула с контактами, например, «Контакты».
- URL of the headline. Можно задать URL, на который будет переводить клик по заголовку, например на страницу с более подробными данными.
- Postal address. Почтовый адрес.
- URL of the postal address. URL, на который осуществится переход при клике на почтовый адре, например на карту.
- E-Mail Address. Адрес электронной почты.
- E-Mail Link Text. Можно задать анкор-текст для ссылки электронной почты. Например, «Напишите нам».
- Phone Number. Номер телефона.
- PhoneText. Анкор для ссылки телефона. Например, «Сделать звонок».
- Cell Phone Number. Номер мобильного телефона.
- Cell Phone Text. Анкор для мобильного номера телефона.
Ниже идут опции, которые позволяют указать ссылки на аккаунты в различных социальных сетях. А ещё ниже настройки внешнего вида колонтитула, в котором находятся контакты в WordPress. Рассмотрим некоторые опции:
- Maximal viewport width to hide the bar. Можно выбрать степень прокрутки страницы, после которой колонтитул с контактами пропадёт. Также есть возможность сделать, чтоб он никогда не пропадал.
- Position of the bar. Появление контактов в шапке или в подвале страницы.
- Transparent background. Включает прозрачность фона.
- Background Color. Задаёт цвет фона в контактах в WordPress.
- Show shadow. Отображает тень колонтитула.
- Keep headline in mobile devices. Включите эту опцию, чтобы контакты отображались на мобильных устройствах.
У плагина есть множество других опций, так как он позволяет очень гибко настраивать элемент с контактами. Мы не стали рассказывать обо всех, вы сможете познакомиться с ними на практике, и изучить экспериментальным путём.

По многочисленным просьбам трудящихся сегодня покажу как вывести блок с контактной информацией в шапке сайта WordPress.
Такой блок пригодится практически на каждом сайте, в него можно вывести телефон, адрес, время работы, e-mail, кнопки соцсетей или какой-то произвольный текст.
Для вывода контактной информации в шапке сайта в WordPress есть несколько способов.
Рассмотрим 2 наиболее простых и гибких.
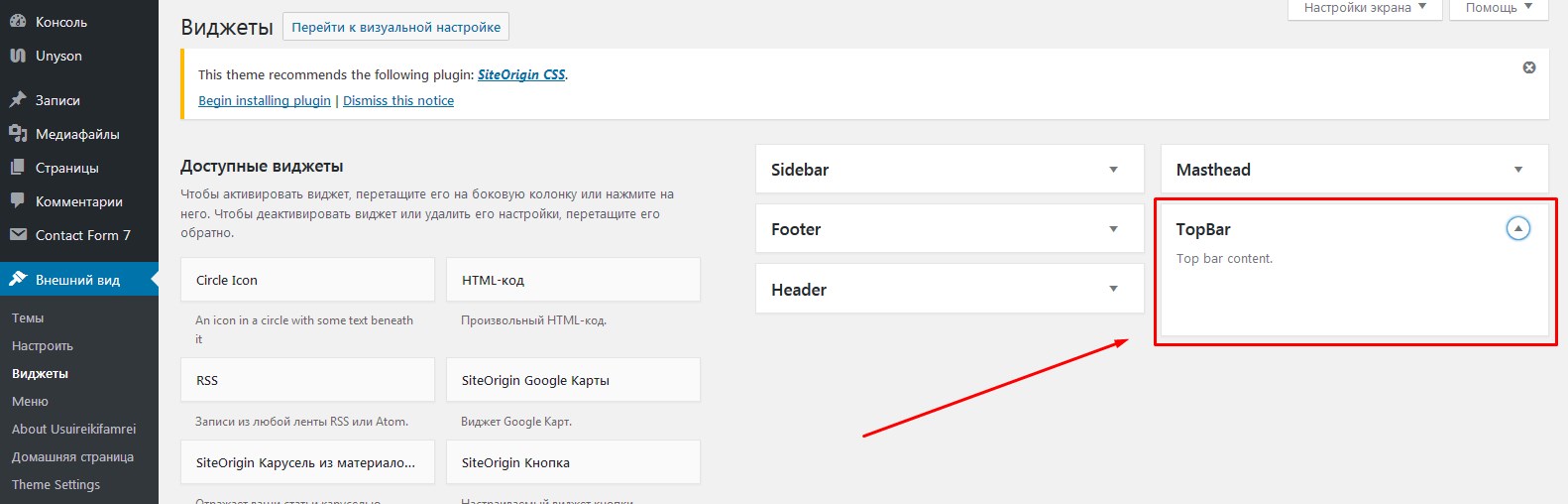
Добавление области виджетов для вывода контактных данных в шапке сайта
Способ заключается в том, что вы объявляете свою собственную область виджетов, в которую можно будет добавлять любые виджеты, в том числе и виджет «Текст» и «HTML-код», в которых вы и будете писать данные для вывода в шапке сайта.

Далее вам нужно будет при помощи специального кода вывести эту область виджетов в файлах соответствующего шаблона темы WordPress. Обычно это шаблон header.php, masthead.php или что-то аналогичное, в зависимости от темы.
Более подробно о выводе виджетов и создании своей области виджетов я рассказывала в отдельной статье:«Как добавить виджеты для сайта WordPress?»
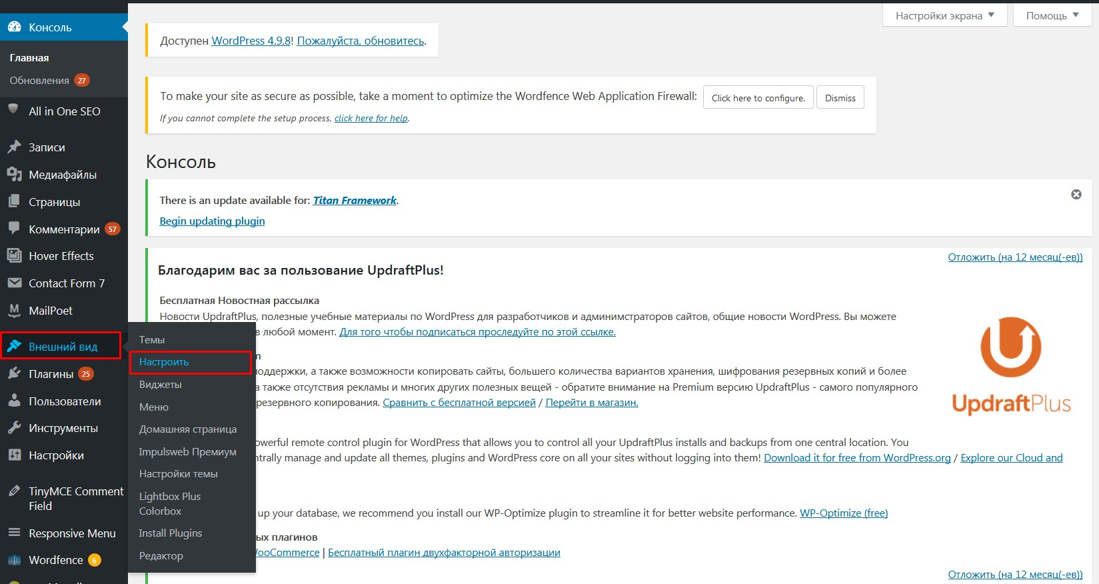
Вывод контактных данных через настойки темы

В нем можно задать настройки темы, свойства сайта и некоторые другие параметры, которые зависят от установленной темы и плагинов. Так вот мы тоже можем привязаться к этому разделу и вывести в нём дополнительный пункт для задания контактной информации.
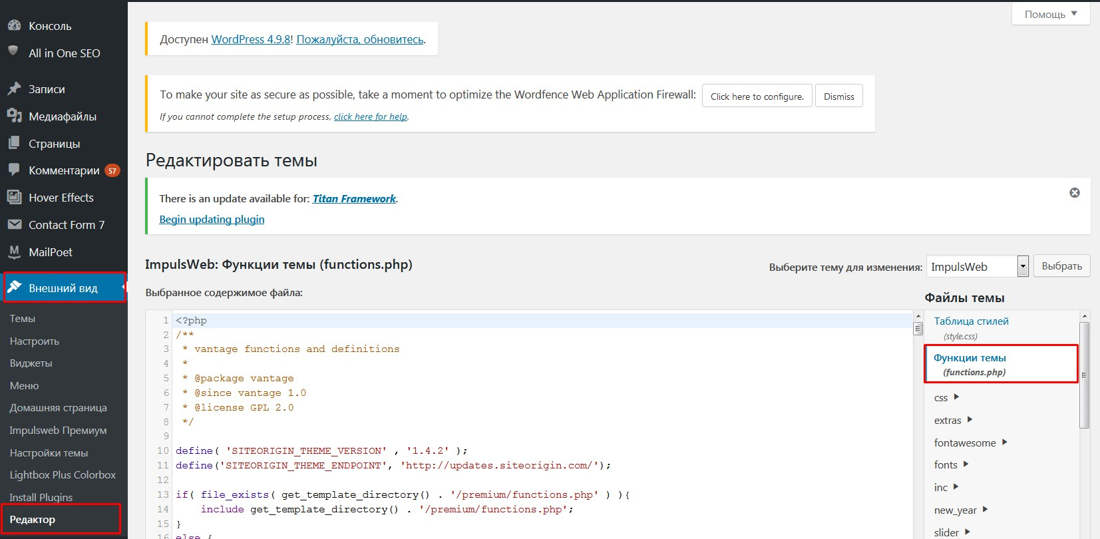
Для этого нам нужно проделать несколько шагов:

Или вы можете открыть этот файл при помощи Notepad++ или другого редактора кода.
Данный файл будет находиться по адресу:
Поскольку все больше людей посещают ваш сайт используя смартфоны, добавление кнопки звонка «Click-to-Call» позволяет связаться с вами буквально в один клик. В этой статье представлены два способа добавления такой кнопки.

Зачем добавлять кнопку Click-to-Call
Многие веб-сайты для малого бизнеса нацелены на предпродажное общение с клиентом. Именно поэтому необходимо добавить контактную форму всем владельцам веб-сайтов. Но это процесс общения, растянутый во времени. Поскольку мобильный веб-трафик растет по всему миру, пользователям удобно и просто обратиться за получением необходимой информации, сразу позвонив.
Если вы только начинаете бизнес, то рекомендуем обратиться к профессиональному телефонному сервису, чтобы вы могли переадресовывать звонки, делиться номерами с сотрудниками и отвечать на звонки, используя свои мобильные телефоны из любого места (вместо стационарных).
Рассмотрим два способа, как добавить кнопку click-to-call на сайт WordPress.
Способ 1. Добавление кнопки Click-to-Call через плагин
Этот метод проще, но недостатком является то, что он будет отображать кнопку для вызова только на мобильных устройствах. Чтобы добавить номер телефона для вызова со всех устройств, подойдет способ 2, рассмотренный ниже.
Сначала установите на сайт плагин Call Now Button и активируйте его. Затем перейдите на страницу Настройки » Call Now Button, чтобы настроить параметры плагина.
Установите птичку рядом со статусом кнопки, чтобы сделать ее активной. После этого введите номер телефона, на который будут дозваниваться посетители вашего сайта.
При желании вы можете ввести текст для отображения информации о звонке или скрыть значок. Если вы оставите его пустым, тогда плагин отобразит кнопку вызова с помощью значка телефона.
По ссылке «Дополнительные настройки», можно добавить отслеживание, позицию управления и ограничение внешнего вида.

На вкладке дополнительных настроек первая опция изменяет цвета кнопки. Вы можете изменить цвет в соответствии с цветовой схемой вашей темы.
Можно включить отслеживание Google Analytics, которое позволит увидеть, как пользователи реагируют на кнопку вызова в отчетах Google Analytics.
Также можно выборочно отображать или исключать кнопку из определенных записей и страниц WordPress.
После изменения настроек, сохраните их и перейдите на веб-сайт на мобильном устройстве, чтобы увидеть кнопку вызова в действии.
Смотрите также:
Какие плагины использовать для создания кастомных кнопок на WordPress.
Способ 2. Ручное добавление кнопки
Этот метод позволяет вручную добавлять кнопки вызова и ссылки в любом месте вашего сайта WordPress.
Самый простой способ добавить номер мобильного телефона на ваш сайт – это добавить их следующим образом:
Эти ссылки откроют приложение на мобильных устройствах. На настольных компьютерах пользователи Mac получат возможность открыть ссылку в Facetime, тогда как пользователи Windows 10 смогут открыть ее в Skype.
Вы также можете использовать HTML для добавления изображения или значка рядом со ссылкой на вызов.
Добавление значка или изображения
Перейдите на Медиафайлы » Добавить новый файлу и загрузите изображение, которое хотите использовать. После загрузки изображения нажмите Edit (Редактировать).
Здесь скопируйте URL-адрес файла. Это понадобится в следующем шаге.
Теперь можно редактировать запись, страницу или пользовательский HTML-виджет, где будет отображаться значок телефона «Click-to-Call». В редакторе добавьте изображение значка телефона, добавив скопированную ссылку:
Посетите свой веб-сайт, чтобы увидеть ссылку «Click-to-Call» с загруженным изображением.
Вы можете дополнительно настроить это окно вызова, добавив больше текста до или после ссылки и используя собственный CSS для его стилизации.
Добавление ссылки Click-to-Call в меню навигации
Также можно добавить кнопку звонка в меню навигации WordPress. Перейдите на страницу Внешний вид » Меню и нажмите вкладку пользовательских ссылок в правом столбце. Теперь вы можете добавить номер телефона в поле ссылки в следующем формате:
После этого добавьте текст, который хотите отобразить, например Позвоните нам (Call Us), и нажмите кнопку «Добавить в меню».
Убедитесь, что на сайте отображается все правильно и по ссылке производится звонок.
Читайте также:


