Как создавать сайты на планшете
Блог на Вордпресс (WordPress) с планшета.
Блог с планшета на WordPress
На сегодняшний день динамика использования мобильных устройств смартфонов и планшетов для развлечения и работы стремительно растёт. По статистике поисковых систем доля запросов с различных мобильных гаджетов сравнялась с долей запросов в ПК. И это понятно удобство смартфонов и планшетов никто не оспаривает. А вот насколько они подойдут для ведения блога? Насколько это удобно?
Вот моё мнение на этот счёт. Так как у меня несколько сайтов на Вордпресс. Речь пойдёт именно об этом движке и работе с ним с планшета. Первый раз статью с планшета на один из своих блогов я написал в 2013 году. Получилось это можно сказать спонтанно.
Я находился в достаточно долгой командировке и доступа и к стационарным ПК и ноутбуку у меня не было, но с собой я взял планшет Nexys на Андроиде. До этого момента у меня как-то даже мысли не возникало использовать для работы с Вордпресс планшет. На блог писал как и 99% всех блогеров с ПК. Надо сказать, что планшет был семи дюймовый, то есть с весьма небольшим экраном.
Зайдя в админ панель Вордпресс, сначала мне все показалось очень неудобным и непривычным, однако за небольшое время быстро привыкаешь. Скажу так. За то время, что под рукой у меня был только Nexys я без особых проблем написал на свой блог около десятка статей и честно сказать мне реально понравилось.
Есть свободное время, сел в кафешке с Wi-Fi написал статью заодно и пообедал. Писал сразу не используя текстовые файлы типа Ворда. Написал тут же опубликовал.

Блог с планшета на WordPress
На Андроиде существует специальное мобильное приложение для ведения блога на Вордпресс. Честно скажу не пробовал в нем работать. Думаю в ближайшее время установлю и напишу статью. Посмотрю насколько оно удобно. Пока работаю также как и на обычном ПК просто через админ панель.
Какие плюсы при ведении блога на планшете
На первом месте конечно мобильность, небольшое устройство всегда под рукой. Он гораздо компактнее чем тот же ноутбук. Допустим такой пример, вы находитесь в какой ни будь поездке увидели что-то интересное. Сняли видео. Сделали несколько фото прямо с планшета.
Благо камеры в современных моделях позволяют это делать с очень неплохим качеством. Родилась идея написать статью, никаких проблем. Появился доступ в интернет написал текст. Загрузил медиа файлы к себе на блог. Ну или видео закинул на Ютуб, а код разместил в своей статье. Все.
Время между появлением у вас материалов для статьи и размещения самой статьи сокращено до минимума. Не нужно откладывать на две недели, когда вернётесь и напишите статью сидя дома за своим компьютером. Тут статья пишется как говориться по горячим следам. Пока ещё свежи эмоции от увиденного. Однозначно статья будет эффектнее и интереснее вашим читателем. Ведь ведёте свой блог для них, не так ли?
Далее, если необходимо установить какой-либо плагин. Это тоже весьма просто сделать с планшета. Я постоянно добавлял необходимые плагины и настраивал их. Проблем не возникало.
Какие неудобства при работе с блогом с планшета
Написать статью, закачать фото видео. Это понятно сложностей не возникает. Но вот например, копаться в коде блога если что-то нужно изменить или отредактировать я бы однозначно не стал. В виду небольших размеров планшета изменяя код постоянно копируя и дописывая крайне сложно не наделать ошибок. Все-таки такие вещи удобнее делать с ПК.
Еще момент. Все-таки если вы планируете размещать медиа файлы, снятые с камеры на планшете все-таки необходимо их перед загрузкой на свой блог отредактировать и уменьшить размер. Например, сделанное на планшете имеет размер около 2000 пикселей.
Понятно что, если размещать такие фото без предварительной обработки ваш сайт будет грузиться сто лет. Правильно прогнать их через редактор можно пользоваться любым вплоть до онлайн сервисов по редактированию фотографий. Таких сайтов огромное множество выбирайте любой на ваш вкус.
В заключении могу сказать так. Что если у меня стоит выбор написать статью с планшета или ПК я выберу планшет не знаю кому как, а мне так удобнее.
Если нужно серьезно поработать с блогом в плане технических моментов я использую обычный компьютер или ноутбук.
Вот и все, всем удачи! Ваше мнение на счёт ведения блога с планшета, оставляйте в комментариях под статьёй.
Кому будет интересно может почитать статью про блог, о котором писалось выше история о моем блоге.
На написание данной статьи меня сподвиг пост хабровчанина ilichme — Десктоп – давай, до свидания!. Поэтому, сегодня более детально поговорим о том есть ли жизнь на Марсе насколько возможно и удобно писать код на устройстве с Android на борту. Сразу оговорюсь — обсуждать буду только планшеты, так как о прелестях кодирования на смартфоне и так все ясно. Хоть и речь не о написании кода, а об организации рабочего пространства, которое будет максимально удобным для разработки в условиях, где нет любимых IDE и т.д.
В свое время, когда покупал планшет, одним из критериев выбора было наличие удобной клавиатуры, так как я тогда знал, зачем покупаю сей девайс. А так как выбор в данном секторе небольшой, то остановился на ASUS Transformer. Это я к тому, что если у вас есть реальная необходимость писать код «на коленке», в условиях, которые не способствуют этому — значит статья для вас. Хотя она совсем не претендует на подробное пособие и решение ваших проблем (так как запросы у всех разные). А если уже говорить о запросах — эта стать скорее всего повод развить тему более подробно и поделиться опытом. Я уверен, что где-то существует еще не один вариант решения таких задач, под разные уровни работы.
Что будем обсуждать?
Так вот, некоторое время назад, я осознал, что много полезного времени теряю в дороге. Конечно, можно просто наслаждаться отдыхом, но иногда в голову приходят неожиданные решения разных рабочих проблем, которые нужно отработать прямо сейчас, ибо потом потеряешь мысль. Или просто хочется писать код — часто так бывает. В общем, время терять нельзя. Но, как назло, Android не самая удобная система для веб-разработки. Разработчики почему-то не очень спешат делать удобные редакторы кода или локальные сервера для отладки. Да вы все сами знаете и понимаете.
Техническое задание
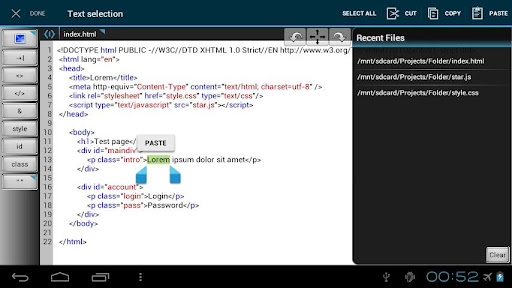
- Удобный редактор кода, с подсветкой синтаксиса, с возможностью просмотра результата в браузере, функциями undo\redo, с выбором кодировки и т.д.
- Локальный веб-сервер (имеется в виду полноценный — с PHP, MySQL). Конечно, можно отдельно поставить PHP как? и руками прикрутить MySQL, но я хотел все и сразу
- Так же хотелось иметь встроенный ftp для работы с удаленным сервером (пока не критично)
В общем, это минимальный набор, который необходим в условиях отсутствия традиционного рабочего места. Конечно, сюда можно добавить еще много пунктов, но это дело вкуса, и, давайте не будем забывать, что это всего лишь планшет, и всего лишь временное решение проблемы. По мере необходимости и роста запросов, я буду искать новые решения, но пока достаточно и этого.
Что я нашел
Итак, потратив некоторое время, я довольно быстро нашел приложения, которые практически полностью меня удовлетворили.
Редактор кода
- Поддерживаемые форматы: .js .htm .html .css .php .php3 .php4 .php5 .txt and .xml;
- Подсветка синтаксиса;
- Встроенные виртуальные клавиши для тэгов и популярных ключевых фраз;
- Undo/Redo

Для тех, кому не понравился данный редактор, как альтернативу, могу посоветовать DroidEdit. Он также существует в двух версиях. Но как по мне, он уступает WebMaster's HTML Editor. Но, это дело вкуса. Все остальные редакторы мне совсем не понравились, так как имеют проблемы или с кодировкой или с работой с большими файлами. А это важно.
FTP-клиент
Программа позволяет сохранять конфигурации соединений (сервер, логин, пароль), а также предоставляет возможности скачивания/закачивания файлов, синхронизации каталога в сети с каталогом на мобильном устройстве, удаления и переименования файлов, изменения прав доступа. Для защиты ваших данных, программа позволяет использовать SSH RSA/DSA ключи. В общем, стандартный набор нормального ftp-клиента, вот только синхронизация папок, поддержка SCP и импорт настроек из файла доступны в ПРО-версии, которая стоит чуть больше 5$.
Локальный веб-сервер
А теперь поговорим о самом интересно — о локальной среде разработки и отладки написанного кода. Согласитесь, без локального веб-сервера вся идея разработки на планшете ничего бы не стоила. И так приходиться терпеть неудобства с ftp, так если бы еще пришлось работать с удаленным веб-сервером, было бы совсем неудобно. Как для меня, так это очень важный момент.
После некоторого времени поисков, я нашел-таки парочку неплохих решений, таких как kWS — Android Web Server или PAW Server for Android, но они меня не впечатлили.
Я уже было согласился их использовать, но неожиданно наткнулся на очень интересный продукт — KSWEB — server + PHP + MySQL и я сразу понял, что это то, что я так долго искал.

KSWEB — это пакет веб разработчика для платформы Android. В его состав входят: веб сервер, язык программирования PHP версии 5.4 и СУБД MySQL версии 5.1. KSWEB дает возможность организовать на вашем Android устройстве платформу для запуска и отладки веб приложений (сайтов). Все, что вам нужно, это установить приложение. В корне памяти устройства создастся папка htdocs, куда необходимо сохранять ваши файлы. Все, как в любом нормальном веб-сервере. После установки, откроется окно управления сервером.
Первым делом, я установил phpMyAdmin (он не установлен по умолчанию). Необходимо кликнуть на соответствующую кнопку в меню, программа спросит, куда устанавливать (путь оставить по умолчанию, так как он должен установиться в папку веб-сервера). Все файлы сервер скачает и распакует самостоятельно. После этого зайти в phpMyAdmin можно будет через панель управления сервером или через браузер, прописав localhost:8080/phpmyadmin. phpMyAdmin полностью функциональный, версии 3.5.2
Для того, чтобы запустить ваш файл, необходимо в панели управления нажать кнопку GO TO. Сразу откроется браузер по умолчанию, в адресной строке уже будет прописан путь к серверу (localhost:8080/), вам же остается только дописать имя файла. С панели управления также можно перегрузить сервер при необходимости. Кнопка Minimize сворачивает сервер в трей, а кнопка Exit закрывает приложение.

Панель настроек имеет такой вид:
Здесь вы можете указать порт, через который будет работать сервер, можете выбрать другую папку для сервера, заставить сразу грузиться в трей не открывая при запуске главное меню. По умолчанию, KSWEB содержит настроенные конфигурационные файлы сервера, PHP и MySQL. Однако, если вы хотите что-то в них изменить, в опциях сервера кликните на пункт «INI Files». Файлы с настройками будут пернесены на SD-карту вашего устройства по адресу "/mnt/sdcard/ksweb/ini/", если она доступна. Повторно кликнув на пункт настроек «INI Files», будут задействованы внутренние файлы настроек.
В Маркете нет возможности купить платную версию, это вы можете сделать через панель опций программы. Лицензия стоит чуть больше 2$ — смешная цена за столь удобное и полезное приложение.
Вот, собственно, и весь необходимый минимум. Конечно, все это субъективно, и я рад буду услышать дополнения и новые решения. Я же, параллельно с личностным ростом и новыми проблемами, буду искать новые пути и средства решения. Может, в конце-концов, и соберу идеальную среду разработки на Android) Спасибо за внимание.
Разработка программного обеспечения – одна из самых востребованных и высокооплачиваемых профессий мира, но не все знают, что кроме багажа знаний и умений каждый разработчик должен иметь удобный инструмент для написания и отладки кода. Одни программисты предпочитают быстрые и простые редакторы, другие – умные и сложные (а иногда и дорогие) IDE. Android Web Editor совмещает два этих подхода, и, надо отметить, делает это довольно успешно.
Платформа: Android
Версия: 0.2
Русский интерфейс: Да
Технические требования: Android 2.2 и выше
Категория: Работа
Стоимость: Бесплатно
Несмотря на то, что приложение может редактировать любые текстовые файлы, на данный момент заявлена поддержка следующих языков и форматов:
то есть, именно то, что необходимо и достаточно для разработки полноценного Web сайта.


Приложение содержит практически полный набор функций “классической” IDE:
- Подсветка кода.
- Автозавершение кода.
- Поддержка хардварных клавиатур и горячих клавиш.
- Проверка кода на ошибки.
- Автоформатирование кода.
- Подсветка закрывающего/открывающего тега, а также скобок.
- Нумерация строк.
- Недавно закрытые проекты.
- Быстрый просмотр результата в браузере.
- Подсветка текущей строки.
- Быстрый переход к строке по ее порядковому номеру.
- Поиск и замена с возможностью использования регулярных выражений.
- Отмена/повтор последнего действия.


Кроме этого, в Android Web Editor есть довольно оригинальная концепция “соединений”. Соединение - это способ, с помощью которого приложение получает доступ к файлам проекта. Например: у вас есть удаленный сервер, на котором размещены ваши сайты/блоги. Единожды создав FTP-подключение к этому хосту, вы будете иметь доступ ко всем проектам без необходимости постоянного ввода авторизационных данных.
Интересно реализована работа с удаленным проектом: один раз настроив соединение и открыв проект, вы можете забыть о том, что работаете не с локальными файлами. Сам проект, а также открытые файлы будут сохраняться именно в том состоянии, в котором вы их оставили перед закрытием приложения.


Аудитория программы – как состоявшиеся программисты, так и студенты.

Программа бесплатна, но в ней есть некоторые ограничения:
- Возможность сохранять не более одного соединения.
- Невозможность использовать автоформатирование кода.
- Невозможность использовать горячие клавиши.
Для снятия этих ограничений можно воспользоваться покупкой внутри приложения. Первые две недели, для жителей России, Украины, Казахстана, Беларуси стоимость составит всего 2.99$ (или аналогичный эквивалент в соответствующей валюте). После этого периода цена возрастет до 4.99$.

В будущем разработчики планируют расширить функциональность приложения такими функциями как:
- Поддержка систем управлениями версиями (GIT, Mercurial, SVN).
- Выполнение PHP кода прямо на девайсе.
- Быстрая навигация по классам и методам.
- Поддержка новых языков программирования, таких как Ruby и Python.
Приложение уже сейчас может значительно упростить жизнь вебмастера или веб-разработчика, даже несмотря на мелкие недоработки, которые, впрочем, быстро исправляются.

Нужно маломощное устройство для запуска вашего сайта? Хотите освободить место, занимаемое вашим веб-сервером? Хотели бы вы поделиться информацией с людьми, друзьями или публикой, но у вас нет средств для запуска полномасштабного веб-сервера?
Или вы можете разместить свою веб-страницу, используя смартфон или планшет на Android. Вот как можно создать простой веб-сервер Android.
Android: недорогой веб-сервер у вас в кармане
Веб-сайтам не нужны дорогие серверы. Сейчас мы находимся на этапе, когда вы можете разместить на скромном устройстве динамический веб-сайт, управляемый базой данных.
Например, вы можете использовать стандартный настольный ПК или ноутбук. Но так как это занимает много места, вы можете сократить еще больше.
Шаг 1: Установите Tiny Web Server для Android
Для Android доступны различные серверные приложения. Однако многие из них устарели и предназначены для более старых версий Android (таких как PAW Server).
Мы используем Tiny Web Server для этого урока. При этом мы загрузим основной файл index.html и перейдем к нему с ПК в той же сети, чтобы проиллюстрировать использование Android в качестве веб-сервера.
Подобные приложения основаны на тех же принципах. В основном, те же концепции и процессы необходимы для предоставления веб-страницы браузеру для просмотра.
Шаг 2: Настройте Tiny Web Server
Этот инструмент очень упрощенный способ подачи контента с вашего телефона. Тем не менее, он позволяет вам получить доступ к файлам удаленно. Например, вы можете просматривать память телефона из веб-браузера вашего компьютера, если оба находятся в одной сети.


Из-за этой простоты в Tiny Web Server нет возможности настройки. Это означает, что вы не можете принудительно установить его по умолчанию в файл index.html.
После установки Tiny Web Server запустите приложение. На главном экране у вас есть опция Изменить путь к серверу, что полезно, если вы хотите указать каталог для хранения ваших веб-файлов.
Вы также можете указать кодировку по умолчанию (полезно, если у вас нет сайта на английском языке) или порт сервера.
Шаг 3: Добавьте Index.html на Tiny Web Server
Чтобы использовать Tiny Web Server для обслуживания веб-страниц, вам нужно создать файл index.html и загрузить его в нужную папку. Вы можете сделать это на своем рабочем столе, используя текстовый редактор, например Notepad ++, или на Android, используя HTML или текстовый редактор.

Скопируйте файл в нужный каталог (через USB или с помощью файлового менеджера Android) на устройстве Android. На Android переместите файл в /storage/emulated/0.
Если вы копируете файл через USB на телефон, перейдите к хранилищу телефона в диспетчере файлов. Местоположением по умолчанию должен быть эмулируемый подкаталог. Скопируйте файл HTML в этот каталог, затем безопасно отключите устройство.
После того, как файл скопирован на Android, откройте Tiny Web Server и нажмите «Запустить сервер». Перейдите в своем браузере к URL-адресу по умолчанию, добавив /index.html в конец.

Поздравляем, вы превратили свое Android-устройство в простой веб-сервер! Конечно, показанный пример является чрезвычайно простым и не имеет стиля. К счастью, легко добавить CSS с помощью обычной инструкции в файле HTML. Мы рассмотрели некоторые основы CSS если вы новичок. Лучше всего, вы все еще можете использовать свой телефон или планшет в обычном режиме во время хостинга сайта.
Как люди посещают страницы вашего веб-сервера Android?
Не имеет значения, размещаете ли вы свой сайт на смартфоне, планшете или даже на Android-телевизоре.
Как люди посещают страницы вашего веб-сервера Android?
Не имеет значения, размещаете ли вы свой сайт на смартфоне, планшете или даже на Android-телевизоре.
Построение веб-сервера Android
Мы рассмотрели основные этапы создания веб-сервера на платформе Android. На случай, если вы их пропустили, давайте напомним себе.
- Убедитесь, что ваше Android-устройство подключено к сети
- Установите Tiny Web Server
- Создать HTML-файл (ы)
- Загрузите файл (ы) на ваше устройство Android
- Запустите Tiny Web Server
Если веб-сайт относительно простой, вы можете использовать свое Android-устройство в качестве хоста и сэкономить деньги на питании дорогого сервера. Точно так же вы можете повторно использовать пространство, используемое сервером или ПК, работающим в качестве веб-сервера. Возможно, вы можете использовать сервер для других целей.
Читайте также:


