Как создать свою версию майнкрафта
Ребят, кто хочет научится делать свою личную версию майнкрафта без доп софта? Вероятно многие..
Но, я вас немного обманул, вам все таки понадобится некоторые программки, а именно:
1. Сам .apk майнкрафта
2. Проводник, у меня это ES
И так, первое, что мы делаем - это меняем у майнкрафта расширение с .apk на .zip и распаковываем в свободную папку. Что же с полученными файлами можно сделать? Смотрим дальше..
Многие знают, что blocklauncher забирает часть производительности, особенно заметно на одноядерных устройствах. Но иногда все же хочется поиграть с текстурами.
Ну и как же поставить свои текстуры?
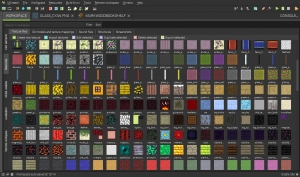
Это заметно сложнее, в отличии от block launcher'а. Вобщем, вы берете текстур пак, распаковывать его, и берете нужные вам текстуры и ставите их на место оригинальных (папка в которую вы распаковали/assets/images). Внимание, важно, что бы названия оригинальных и ваших совпадали.
Так же вы можете поменять лого игры для этого вы ставите любую картинку вместо оригинального лого (папка в которую вы распаковали/res/ drawable-ldpi-v4 и такую же картинку в drawable-mdpi-v4)
Ну и наверно, самое прикольное, так-как в майнкрафте в версии 0.11.0 появилась локализация, но многих не устроило качество, а у некоторых вообще не запускалась игра при выборе русского языка. Но вы сами можете сделать свои подписи, для этого вы направляетесь в (папка в которую вы распаковали/assets/Lang/en_US) а там вы уже разберетесь.
После проделанных вами махинаций, запаковываете файлы в архив, меняете .zip на .apk и если вы всё сделали правильно то у вас установится игра.
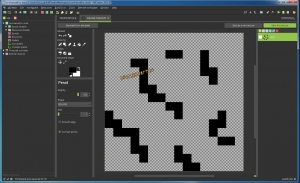
Генерация карты
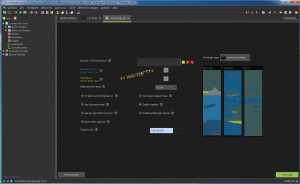
В классе Map у нас есть несколько свойство которые отвечают за кеш материалов и параметры для шума Перлина. В методе generation мы загружаем текстуры, создаем геометрию и меш. noise.seed отвечает за стартовое зерно для генерации карты. Можно рандом заменить на статичное значение чтобы карты всегда была одинаковая. В цикле по X и Z координатам начинаем расставлять кубы. Y координата генерируется за счет библиотеки pretlin.js. В конечном итоге мы добавляем куб с нужными координатами на сцену через scene.add( cube );
generationMap.js
Ссылки
Как и обещал. Весь материал который пригодится.
Если есть желание, то на можете добавить свой функционал к проекту на гитхаб.
Создание качественных сборок на маинкрафт [Guide]
![Создание качественных сборок на маинкрафт [Guide]](https://ru-minecraft.ru/uploads/posts/2019-09/medium/1567875715_gayd-po-sozdaniyu-sborki.jpg)
Начнём пожалуй с того, что такое сборка в принципе. Изначально, когда сборки только зарождались, они были все однотипны. Так продолжалось вплоть до 1.4.7, когда был первый всплеск качественных сборок. Именно тогда моды начали интегрировать друг с другом. Не умело, пробуя перо, но интегрировать. Затем началась эпоха FTB , которая длится и по сей день, однако неумолиомо идёт на спад (фантан иссяк). Уже тогда сваливать моды в кучу стало дурным тоном. Не так давно, как вы наверняка знаете, вышла сборка Sevtech Ages от Darkosto . Она вывела сборки майнкрафт на совершенно другой уровень. Теперь, как вы понимаете, свалки модов не в почёте и если вы хотите создать достойную сборку, то вам придётся немало попотеть.
Итак. Какой же должна быть современная сборка? Попробуем разобраться в этом.
1) Нужно чётко определиться с жанром сборки. Будет ли это industrial, magic, magitech, AFN(all from nothing или всё из ничего), а может RPG.
Вы спросите. А как же SevTech? Ведь там есть и магия и технологии и приключения. Я вам отвечу. Это межжанровая сборка, но на её создание было убито огромное количество сил и времени! Да и делал её профессионал! Поэтому это исключение из правил и вам не стоит ровняться на этот стиль!
2) Вы должны… Нет… Вы ОБЯЗАНЫ идеально знать все моды, которые вы хотите включить в вашу сборку! Причём очень желательно хотя бы приблизительно понимать, как они работают (потом поможет избежать проблем в стиле «Я хотел сделать так, а оно работает не так, что делать?») Если вы ну совсем не можете читать исходный код, то рекомендую вам пройти майнкрафт с каждым из модов, которые вы хотите воткнуть в сборку по отдельности или сгрупировав их по 2-3 штуки (не считая JEI, WAILA, Minimap и т. д.)
Наверняка многие господа младше 14 лет начнут кричать «НО ВЕДЬ ЛОЛОЛОШКА ВСЕГДА ИГРАЕТ С МОДАМИ КОТОРЫЕ ОН ВООБЩЕ НЕ ЗНАЕТ И ЭТО КЛАССНО!». Забудьте о Роминых сборках. Этому есть несколько причин. Первая: он уже несколько лет на ютубе и может себе позволить халтуру, бо всё равно ведь схавают. Вторая: он развлекает аудиторию стримов и видосов, а не привлекает игроков. На его сборках играет меньше 5% его зрителей! Третья: вы даже не представляете, сколько работы он проводит, чтобы собирать такие гигантские сборки с НИКОМУ не знакомыми модами, чтобы было интересно!
3) Моды должны быть настроены и интегрированы. Не бойтесь отключать половину контента модов. Главное чтобы всё было гармонично и вписывалось в общую концепцию!
4) Если моды всем хорошо знакомы, то придумывайте игроку цели, которых трудно будет достичь!
5) Сборка должна быть оптимизирована. Желательно под максимум 4 ГБ ОЗУ
Что нам потребуется для создания качественной сборки:
- Forge.
- Exel (как бы это странно не звучало, но он вам очень пригодится для балансировки)
- CraftTweaker с аддонами (менять рецепты, удалять предметы)
- BetterFPS
- FoamFix (желательно)
- Если есть лицензия маинкрафт, то TwitchApp (ускорит процесс создания сборки в 1.5 раз)
- JEI или аналог. Просто must have если открытие крафтов не является частью игрового опыта
- 7-10 основных модов, которые игрок будет развивать в течении игры
- Любой мод для добавления кастомных ачивок/квестов
Что не стоит добавлять в вашу сборку:
- Optifine. Если вы будете выкладывать сборку с установленным оптифайном на Curseforge, Minecraft forrum и другие комьюнити сервисы, то вас могут забанить за нарушение авторских прав.
- Better Foliage. Очень сильно нагружает видео карту и совместим не со всеми модами. Если добавляете, то отключайте в настройках по умолчанию всё, что только можно.
- Greg Tech. Если вы не умеете читать код, то даже не пробуйте ставить этот лагодром в вашу сборку. Вы огребёте с ним огромное количество проблем!
- Драконик. Я уже слышу, как рвёт пуканы у школьников. Драконик — ужасный и совершенно не сбалансированный мод! Если вы его ставите в сборку и он вам ну оооочень нужен, то усложните его до предела и вырежте из него все источники энергии (или сделайте их крафт настолько сложным, чтобы пролучить их можно было только в самом конце). Хороший пример интеграции этого мода — FTB Infinity Evolved
- Моды аналоги. Например AE2 и RefindStorage.
Пожалуй на этом с вводной статьёй всё. Если она вам понравилась, но напишите в комментариях, о чём вы хотели бы прочитать. Я учту это при написании статьи — гайда.
Камера и управление
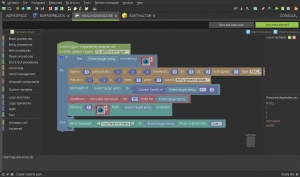
Я уже говорил, что controls принимает параметры в виде камеры, сцены и карты. Также в конструкторе мы добавляем массив keys для клавиш и movingSpeed для скорости. Для мыши у нас есть 3 метода. onClick определяет какая кнопка нажата, а onRightClick и onLeftClick уже отвечают за действия. Правый клик(удаление блока) происходит через raycast и поиска пересеченных элементов. Если их нет, то прекращаем работу, если есть, то удаляем первый элеент. Левый клик работает по схожей системе. Для начала создаем блок. Запускаем рейкаст и если есть блок который пересек луч, то получаем координаты этого блока. Далее определяем с какой стороны произошел клик. Меняем координаты для созданного куба в соответствии со стороной к которой мы добавляем блок. градация в 5 единиц т.к. это размер блока(да здесь можно было использовать свойство из settings).
Как работает управление камерой?! У нас есть три метода inputKeydown, inputKeyup и update. В inputKeydown мы добавляем кнопку в массив keys. inputKeyup отвечает за очистку кнопок из массива которые отжали. В update идет проверка keys и вызывается moveForward у камеры, параметры которые принимает метод это скорость.
Игровой цикл
В core.js нужно провести инициализацию three.js, настроить его и добавить все нужные модули от игры + обработчики событий… ну и игровой цикл запустить. В учет того, что все настройки стандартные, то объяснять их нет смысла. Поговорить можно про map (он принимает сцену игры для добавления блоков) и contorls т.к. он принимает несколько параметров. Первый это камера от three.js, сцену для добавления блоков и карту чтобы можно было взаимодействовать с ней. update отвечает за обновление камеры, GameLoop — игровой цикл, render- стандарт от three.js для обновления кадра, событие resize также стандарт для работы с канвасом (это реализация адаптива).
Плейлист гайдов по MCreator:
MCreator - программа для создания модов Майнкрафт [1.16.5] [1.15.2] [1.14.4] [1.12.2] [1.11.2] [1.8.9] [1.7.10]
![MCreator - программа для создания модов Майнкрафт [1.16.5] [1.15.2] [1.14.4] [1.12.2] [1.11.2] [1.8.9] [1.7.10]](https://ru-minecraft.ru/uploads/posts/2020-05/medium/1590781218_4.jpg)
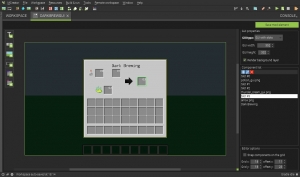
Программа MCreator - она же м-креатор это интересная программа которая позволяет достаточно просто и быстро создавать собственные моды для майнкрафта без знания языков программирования. Это небольшая студия которая позволит вам создать свои блоки, мобов, миры, структуры и указать им различные свойства.
Естественно, уникальный и революционный мод при помощи данной программы вы не сделаете, ведь эта программа рассчитана на простые моды для простых игроков не знакомых с языками программирования. Вы сможете создать моды для своей сборки, либо потратить много времени и сделать простой, но полезный декоративный мод (вам будут нужны модели). Программа развивается очень давно и регулярно обновляется до новых версий игры.
К сожалению программа не имеет поддержки русского языка и не имеет возможности перевести программу, но если посмотреть пару тройку гайдов, то вы сможете в ней работать. Я не будут создавать гайд, так как он будет очень объемным и трудоемким, просто посмотрите серию гайдов на ютубе.








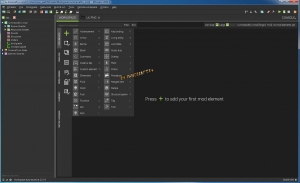
Структура проекта
Вот так выглядит структура проекта.

index.html — Расположение канваса, немного интерфейса и подключение стилей, скриптов.
style.css — Стили только для внешнего вида. Самое важное это кастомный курсор для игры который располагается в центре экрана.
texture — Здесь лежат текстуры для курсора и блока земли для игры.
core.js — Основной скрипт где происходит инициализация проекта.
perlin.js — Это библиотека для шума Перлина.
PointerLockControls.js — Камера от three.js.
controls.js — Управление камерой и игроком.
generationMap.js — Генерация мира.
three.module.js — Сам three.js в виде модуля.
settings.js — Настройки проекта.
Делаем свой minecraft на JavaScript

Попробуем сделать небольшую демку minecraft в браузере. Пригодятся знания JS и three.js.
Немного условностей. Я не претендую на звание лучшее приложение столетия. Это всего лишь моя реализация для данной задачи. Также есть видео версия для тех кому лень читать(там тот же смысл, но другими словами).
В конце статьи есть все нужные ссылки. Постараюсь как можно меньше воды в тексте. Объяснять работу каждой строки не буду. Вот теперь можно начать.
Для начала чтобы понимать какой будет итог, то вот демка игры.
Разделим статью на несколько частей:
- Структура проекта
- Игровой цикл
- Настройки игры
- Генерация карты
- Камера и управление
Настройки
В настройки можно было вынести и другие параметры, например, настройки three.js, но я сделал без них и сейчас здесь лишь пара параметров отвечающие за размер блоков.
Читайте также:


