Как сделать золотой цвет в illustrator
What You'll Be Creating
В этом уроке, вы узнаете, как использовать инструмент Сетчатый Градиент (Mesh Tool) в Adobe Illustrator, чтобы создать красивый абстрактный фон!
Если вы не хотите проходить урок, а хотите просто использовать этот фон в вашей работе, вы можете купить этот Elegant gold abstract background на GraphicRiver!
1. Как Нарисовать Фон
Шаг 1
Мы начнем с рисования двух самых больших элементов нашего фона с помощью Сетчатого Градиента. Элемент 1 - самый простой, поэтому давайте начнем с него!
Постарайтесь создать Градиентную Сетку как на скриншоте.
Используйте эти цвета:
Шаг 2
Закончите работу с элементом фона таким же образом. Для этого вам понадобятся следующие цвета:
Шаг 3
Теперь давайте перейдем ко второму элементу нашего фона! Этот элемент более сложный.
Продолжайте использовать инструмент Сетчатый Градиент, чтобы создавать Узлы Сетки и окрашивайте их как на скриншоте ниже.
Шаг 4
Закончите работу со вторым элементом фона.
2. Как Нарисовать Кривые
Шаг 1
Теперь, когда мы нарисовали два фоновых элемента, давайте перейдем к завиткам на переднем фоне!
Начнем с первого завитка, так же как мы делали раньше.
Шаг 2
Завершите работу с завитком, использовав эти цвета:
Шаг 3
Начните рисовать второй завиток, поменьше.
Шаг 4
Завершите работу с ним использовав еще три цвета.
Шаг 5
Совместите два завитка и убедитесь, что они подходят друг к другу. Если нет, то измените немного их форму.
3. Как Нарисовать Элемент на Переднем Фоне
Шаг 1
Теперь перейдем к последнему элементу нашего фона!
Шаг 2
Продолжите работу, изменив цвета последнего элемента.
Шаг 3
Наконец, еще несколько последних штрихов!
Шаг 4
Теперь объедините все элементы!
Элементы 1 и 2 на заднем фоне, 3 и 4 перед 2-м, и 5 элемент разместите впереди.
Шаг 5
Давайте обрежем наш фон!
Нарисуем прямоугольный контур, в котором окажется все, что вы хотите оставить в результате. Потом выделите все элементы, щелкните правой кнопкой мыши, и выберите - Создать Обтравочную Маску (Make Clipping Mask).
Шаг 6
Вот как должен выглядеть ваш фон, после того, как вы используете Обтравочную Маску!
Поздравляю, Вы Все Сделали!
Спасибо, что вы прошли этот урок, и пожалуйста делитесь своими результатами в комментариях. Я с нетерпением буду ждать их!
В этом уроке, вы узнали как создать современный абстрактный золотой фон с помощью инструмента Сетчатый Градиент.
Я надеюсь, вам понравился этот урок и вы узнали, как пользоваться Сетчатым Градиентом, что пригодится вам в будущем! Посмотрите и другие мои уроки по векторной графике, которые вы можете найти в моем профиле.
Вы так же можете приобрести этот фон, а так же может найти другие, подобные по стилю, работы в моем портфолио на GraphicRiver.

В этом уроке мы будем создавать эффект для текста в Adobe Illustrator. В итоге у нас получится золотой текст в векторном формате. Но главное преимущество этого урока не в формате. Мы будем добавлять все эффекты и даже фон при помощи палитры Appearance/Оформление, и по окончании работы сохраним эффект как стиль графики. Это значит что однажды выполнив урок, вы сможете сколько угодно пользоваться результатом, применяя готовый стиль графики к любым векторным объектам, включая текст.
Результат

Шаг 1
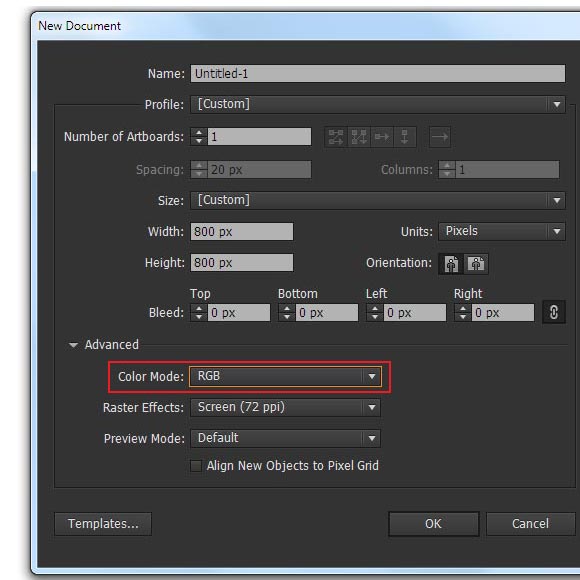
Откройте Adobe Illustrator, затем в меню выберите File > New/Файл>Новый. В открывшемся диалоговом окне выберите цветовой режим/color mode RGB, и укажите любые размеры рабочей области.

Шаг 2
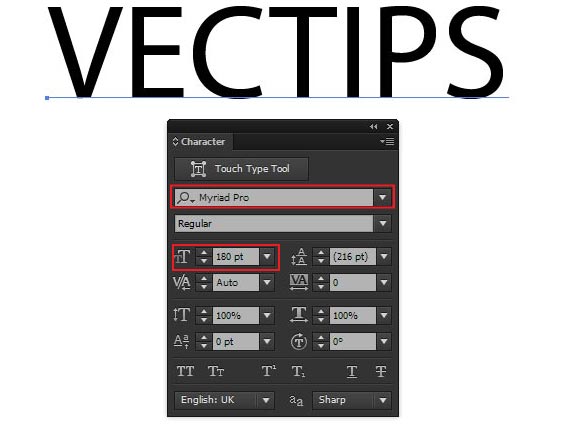
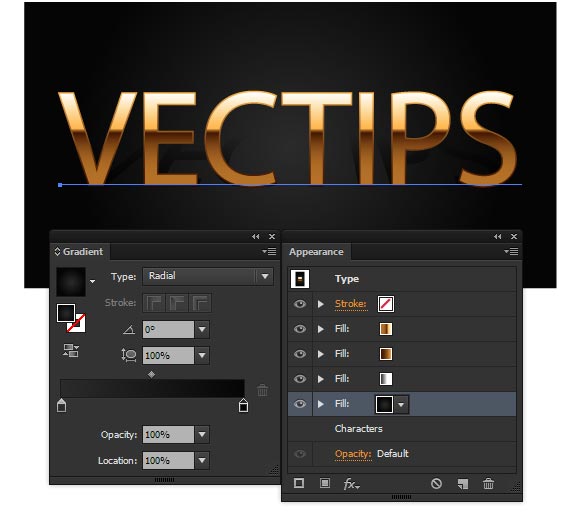
Возьмите инструмент Type/Текст (T) и введите любое слово заглавными буквами. В примере использован шрифт Myriad Pro размером в 180pt.

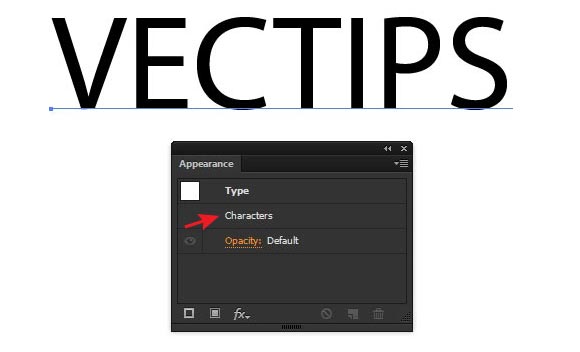
Выделите слово и кликните дважды по вкладке Characters/Символы в палитре Appearance/Оформление (Window > Appearance/Окно>Оформление).

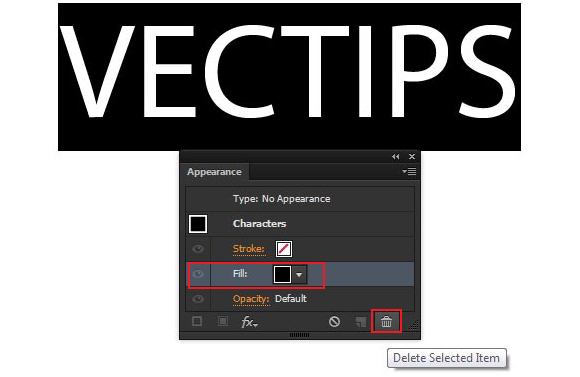
Выберите вкладку Fill/Заливка и удалите ее, перетащив на иконку мусорной корзины.

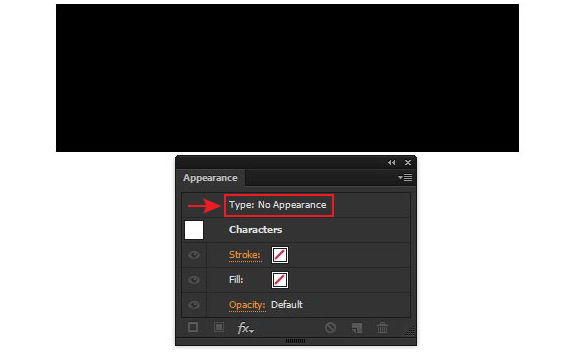
Текст пропадет. Так и должно быть. Дважды кликните по вкладке Type: No Appearance/Текст: Нет оформления.

Шаг 3
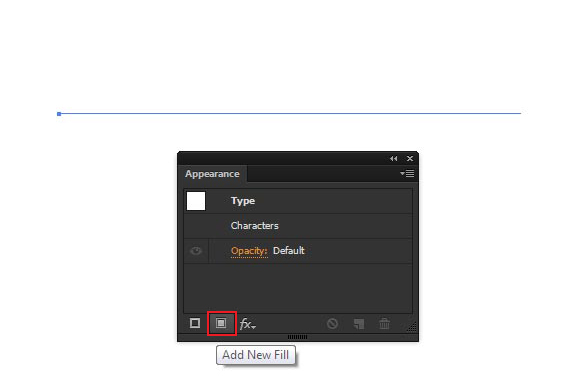
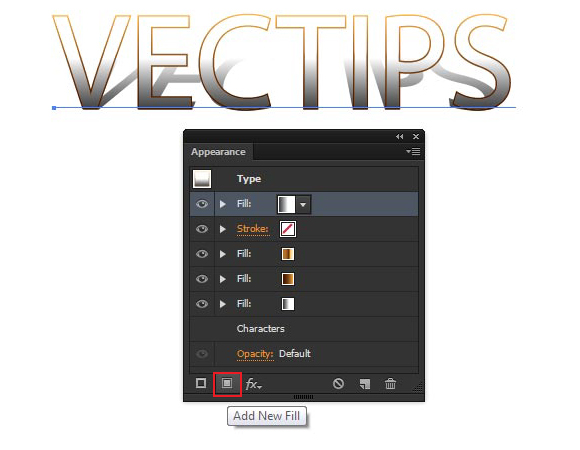
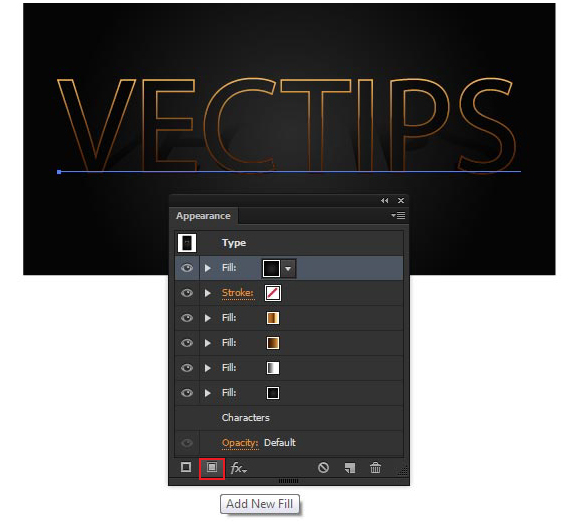
Кликните по иконке Add New Fill/Добавить заливку в палитре Appearance/Оформление.

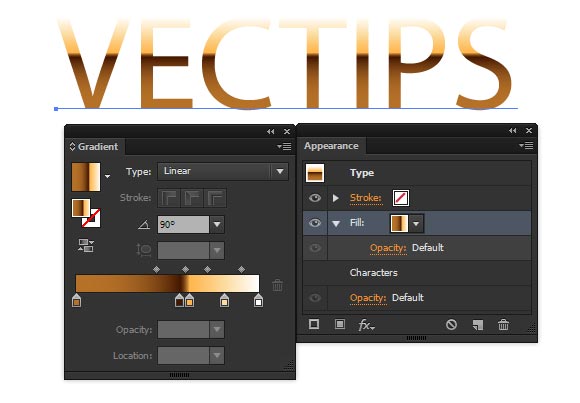
В качестве заливки используйте линейный градиент пяти цветов:
- Белый: R=255 G=255 B=255
- Светло-желтый: R=252 G=220 B=161
- Желтый: R=255 G=182 B=77
- Коричневый: R=69 G=24 B=1
- Светло-коричневый: R=181 G=113 B=40

Шаг 4
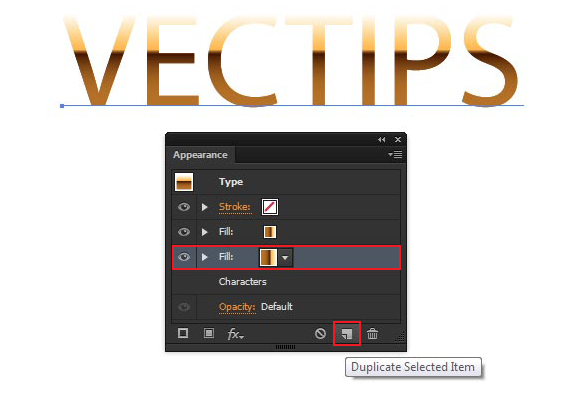
Кликните по иконке Duplicate Selected Item/Дублировать выбранный объект в палитре Appearance/Оформление, затем выберите нижнюю заливку.

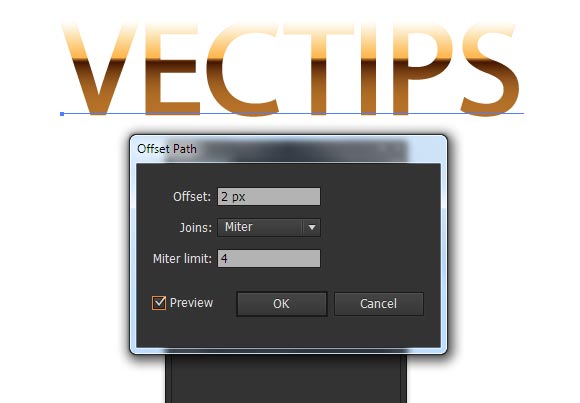
Обратите внимание, что для работы в палитре Appearance/Оформление объект должен оставаться выделенным. В меню выберите Effect > Path > Offset Path/Эффект>Контур>Создать параллельный контур и укажите отступ в 2px.

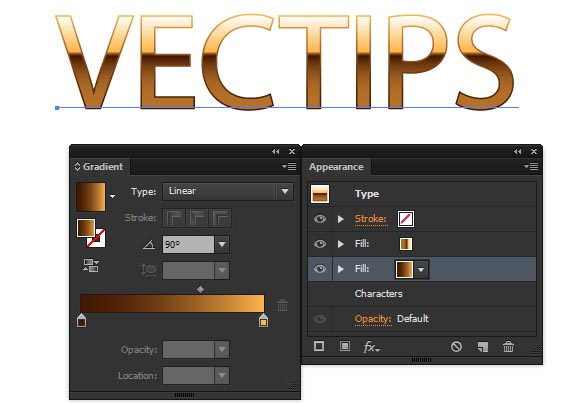
Нижней заливке укажите вертикальный градиент от желтого: R=255 G=182 B=77 к коричневому: R=69 G=24 B=1.

Шаг 5
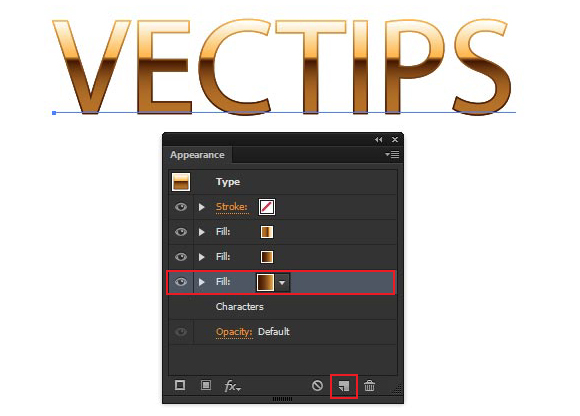
Кликните по иконке Duplicate Selected Item/Дублировать выбранный объект в палитре Appearance/Оформление, затем выделите нижнюю заливку.

В меню выберите Effect > Distort & Transform > Free Distort/Эффект>Исказить и трансформировать>Свободное трансформирование. Переместите верхние уголки-манипуляторы вниз и ближе к центру, как показано на картинке ниже и нажмите OK.

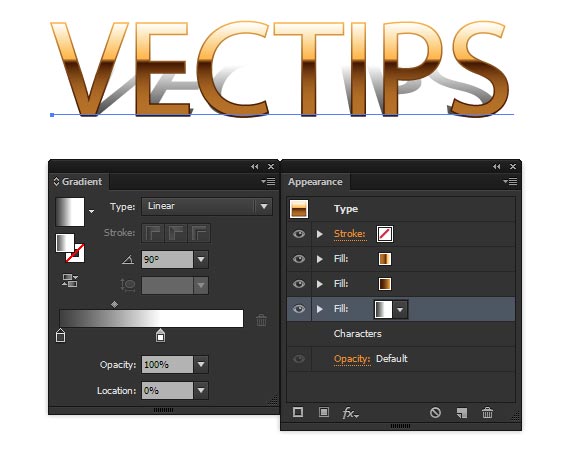
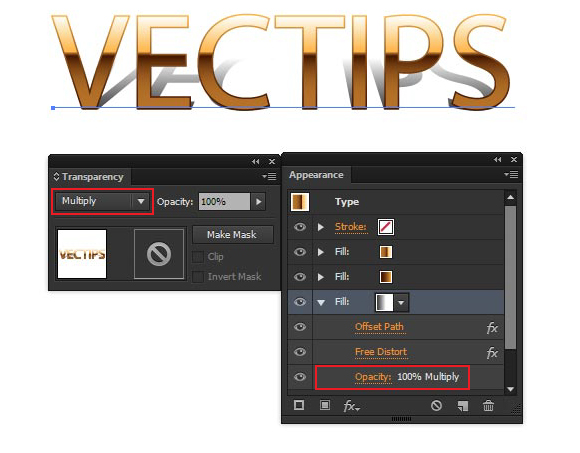
Укажите этой заливке вертикальный градиент от белого к серому: R=64 G=64 B=64.

Укажите заливке режим наложения Multiply/Умножение. Вы найдете режимы наложения в палитре Transparency/Прозрачность или непосредственно в палитре Appearance/Оформление. В этом шаге мы создали тень от текста.

Шаг 6
Кликните по иконке Add New Fill/Добавить заливку в палитре Appearance/Оформление.

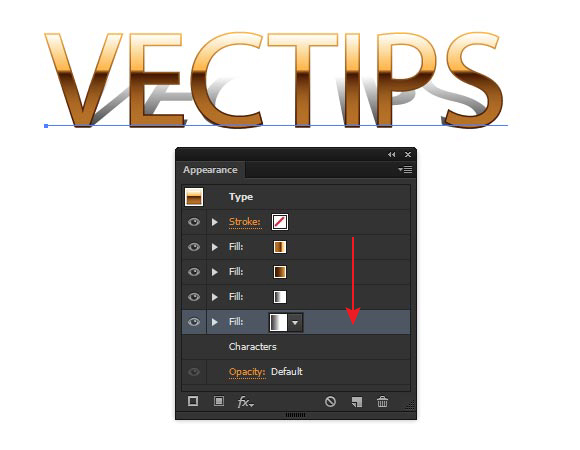
Перетащите новую заливку в самый низ стопки.

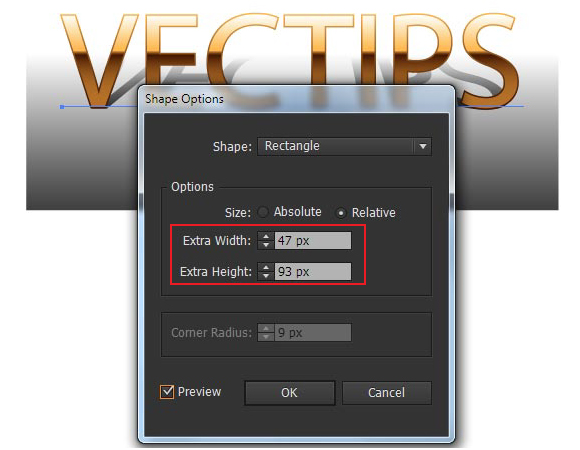
Не снимайте выделения с нижней заливки и в меню выберите Object > Convert to Shape > Rectangle/Объект>Преобразовать в фигуру>Прямоугольник. Настройте параметры как показано на картинке ниже.

Укажите заливке градиент от темно-серого: R=43 G=43 B=43 к черному: R=5 G=5 B=5.

Шаг 7
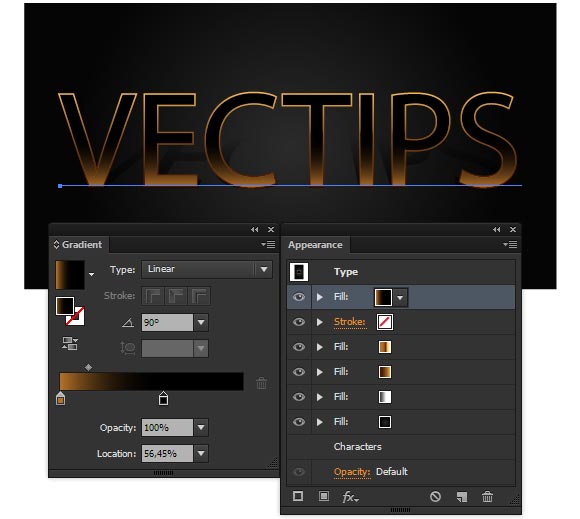
Кликните по иконке Add New Fill/Добавить заливку в палитре Appearance/Оформление.

Укажите заливке линейный градиент от коричневого: R=181 G=113 B=40 к черному: R=0 G=0 B=0.

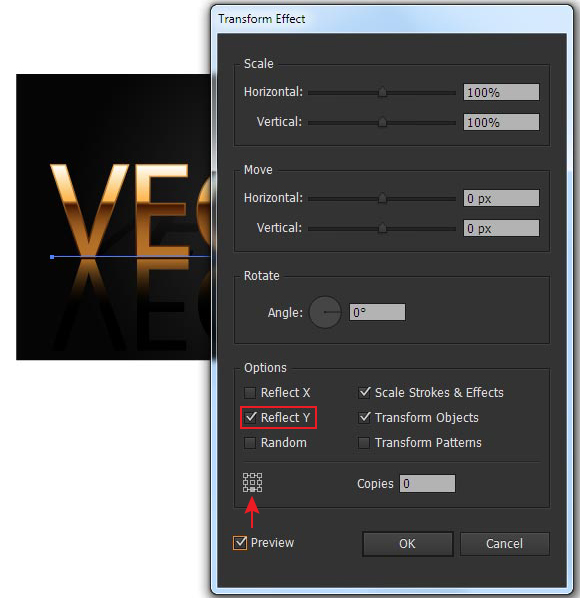
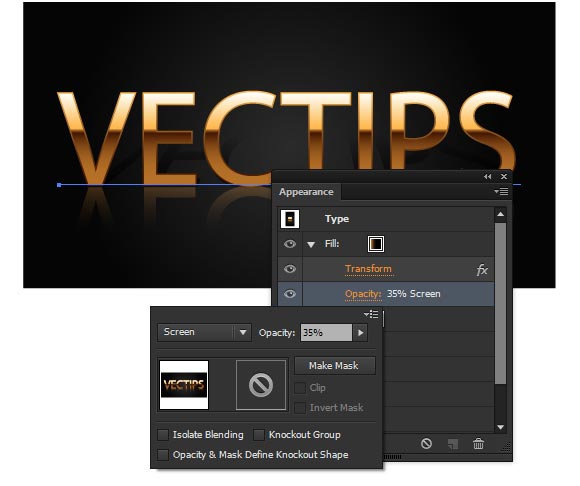
В меню выберите Effect > Distort & Transform > Transform/Эффект>Исказить и трансформировать>Трансформировать. В открывшемся диалоговом окне настройте параметры как показано ниже.

Укажите заливке режим наложения Screen/Осветление, и снизьте opacity/непрозрачность до 35%.

Шаг 8
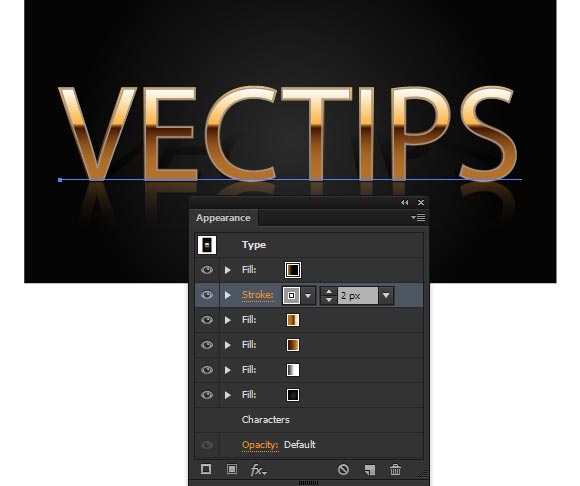
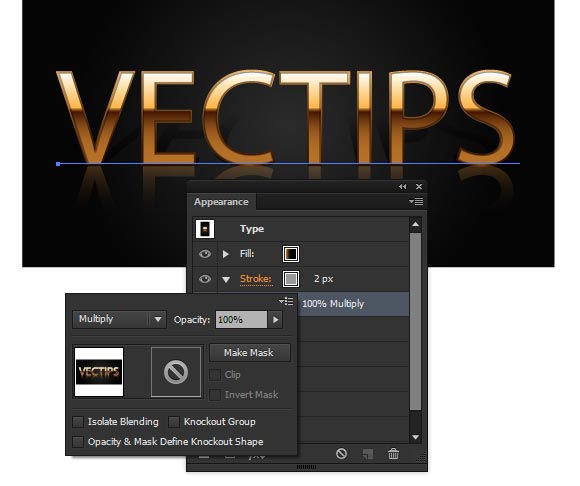
Укажите тексту обводку серого цвета: R=153 G=153 B=153 и толщиной в 2px в палитре Appearance/Оформление.

Укажите обводке режим наложения Multiply/Умножение.

Шаг 9
Инструментом Ellipse/Эллипс (L) нарисуйте круг размером 20x20px, черного цвета и без обводки.

Нарисуйте еще один круг размером 1x1px и укажите ему светло-серый цвет заливки: R=204 G=204 B=204. Поместите маленький круг в центр большого.

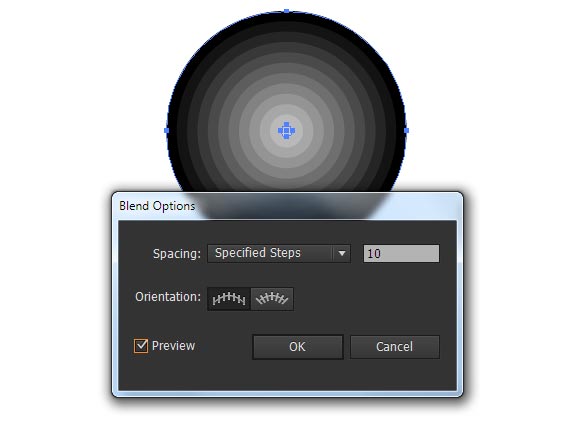
Выделите оба круга и в меню выберите Object > Blend > Make/Объект>Переход>Создать. Затем выберите Object > Blend > Blend Options/Объект>Переход>Параметры перехода и настройте параметры как показано ниже.

Шаг 10
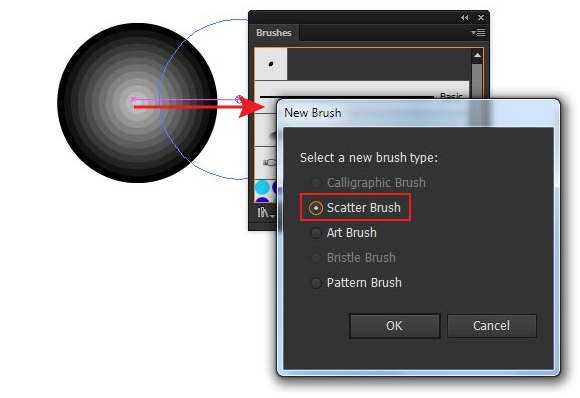
Перетащите получившейся объект в палитру Brushes/Кисти (Window> Brushes/Окно>Кисти). В диалоговом окне выберите Scatter Brush/Дискретная кисть.

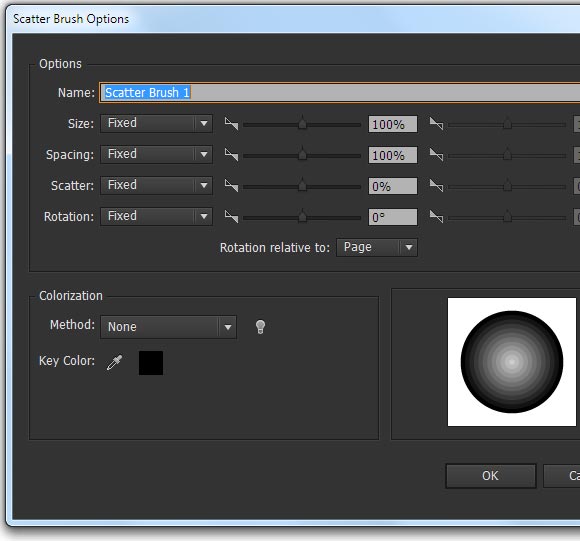
Сохраните кисть, не внося изменений в параметры по умолчанию.

Шаг 11
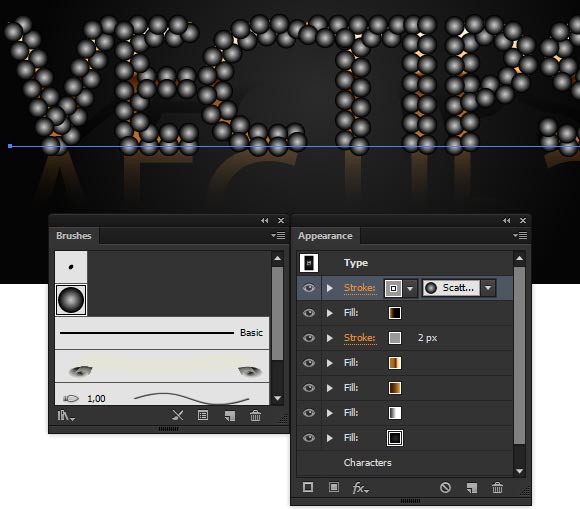
Выделите текст, затем кликните по иконке Add New Stroke/Добавить обводку в палитре Appearance/Оформление.

Примените кисть, созданную только что.

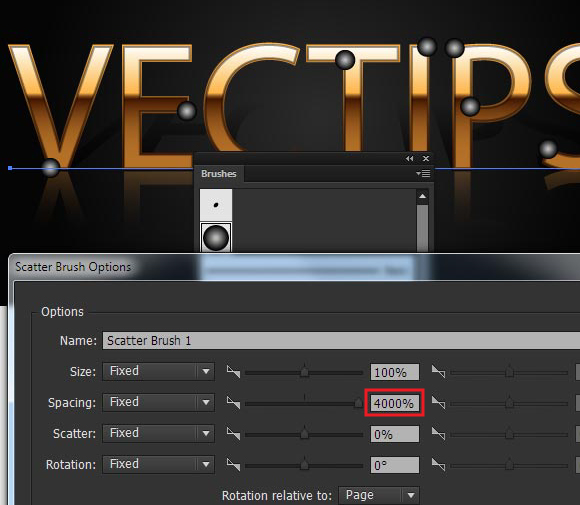
Кликните дважды по иконке этой кисти в палитре Brushes/Кисти, чтобы открыть параметры. Укажите 4000% в поле Spacing/Расстояние и нажмите OK.

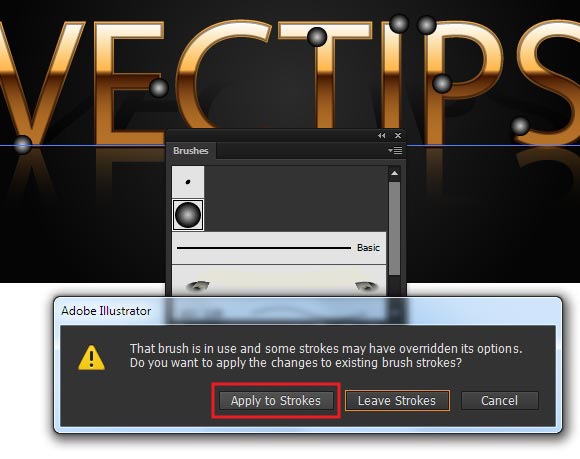
В появившемся диалоговом окне выберите Apply to Stroke/Применить к обводке.

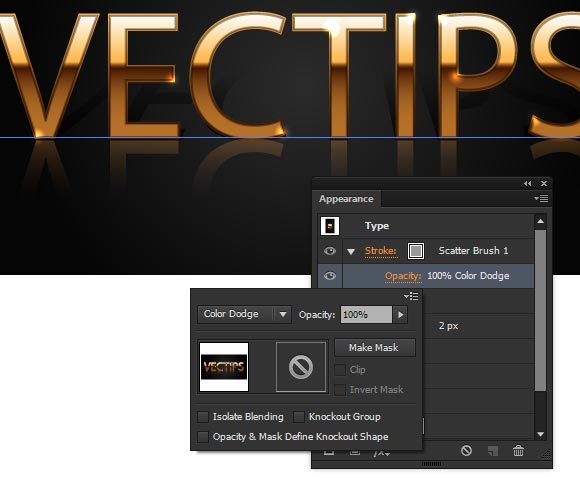
Укажите обводке режим наложения Color Dodge/Осветление основы.

Шаг 12
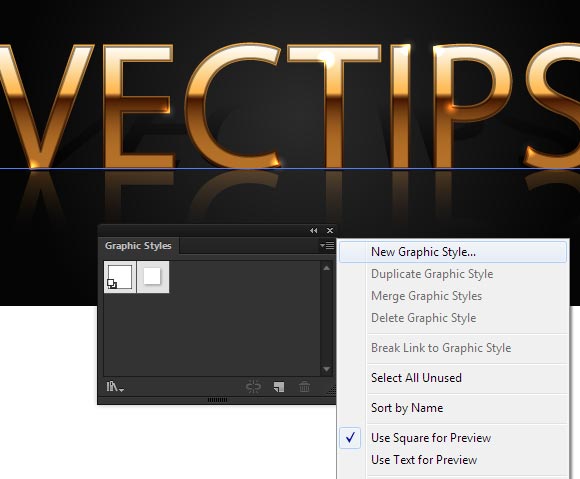
Теперь наш эффект готов. Нам остается только сохранить стиль графики. Откройте палитру Graphic Style/Стиль графики (Window > Graphic Style/Окно>Стиль графики),выделите текст, затем в выпадающем меню выберите New Graphic Style/Новый стиль графики.

Вот и всё! Стиль готов и вы можете применять его к любым объектам и тексту!

Чтобы создать градиент, вы должны сначала получить доступ к панели «Градиент» . Она может быть расположена на панели инструментов справа. Вы также можете получить доступ к ней, перейдя в Window > Gradient.

При первом щелчке на панели «Градиент» по умолчанию будет выбран градиент белого и черного цветов (или последний использованный градиент). Чтобы применить градиент к объекту, сначала выберите объект, к которому вы хотите применить градиент, нажав на него. Затем просто нажмите на Gradient Box или Gradient Bar внутри панели «Градиент» .
Это автоматически применит градиент к объекту. Отредактировав вид градиента на панели «Градиент», вы также измените градиент выбранного объекта.

Вы также можете выбрать тип градиента , щелкнув один из параметров в верхней части панели «Градиент» .

Редактирование цвета
Чтобы отредактировать цвета градиента, дважды щелкните на один из цветовых ограничителей под панелью градиента. Это откроет несколько вариантов выбора цвета. Когда вы выбираете цвет, он будет автоматически применен к градиенту.

Тоже самое проделайте и с остальными цветовыми ползункам на панели градиента.

После того, как цвета были определены, вы можете настроить местоположение начальной и/или конечной точки. Это изменит внешний вид и плавность градиента. Для этого нажмите и перетащите ползунок влево или вправо, пока не будете довольны результатом.

Чтобы отредактировать внешний вид градиента дальше, вы можете отрегулировать расположение средней точки (представленной значком ромба). Это определяет равномерное сочетание начального и конечного цветов. Для этого просто перетащите ромб влево или вправо.

Добавление цветовых точек
Вы также можете добавить дополнительные цвета для вашего градиента. Для этого щелкните под панелью градиента, чтобы создать еще одну цветовую точку. Выберите цвет, как вы делали ранее, и с помощью мыши щелкните и перетащите точку в нужное место. Повторите эту технику, чтобы создать больше цветных точек.

Чтобы удалить цветовую точку, просто выделите ее мышью и нажмите кнопку «Удалить» или перетащите цветовую точку на значок корзины.

Угол наклона градиента
Вы также можете отрегулировать угол наклона, выбрав значение в раскрывающемся списке «Угол» или введя значение.
Угол будет применен автоматически, если у вас выбран объект.

Прозрачность градиента
Чтобы отрегулировать непрозрачность цветовой точки, нажмите на нее и используйте раскрывающийся список «Непрозрачность» (Opacity) под панелью градиента. Вы можете ввести значение в поле или переместить ползунок «Непрозрачность» на панели управления.
Непрозрачность цвета обозначена клетчатым узором, когда значение ниже 100%.

Как сохранить градиент в Illustrator
Чтобы сохранить созданный вами новый градиент, вы должны добавить его в образцы. Для этого откройте панель «Образцы» («Окно» > «Образцы» (Window > Swatches)).

С выбранным градиентом, нажмите на кнопку «Новый образец».

Назовите образец во всплывающем окне и нажмите «ОК» . Это создаст новый образец с созданным вами градиентом. Вы также можете перетащить градиентную заливку из панели «Градиент» на панель «Образцы».
Например, мы назвали новый градиент «Темная бронза». Каждый новый созданный вами образец будет отображаться в конце списка.

Чтобы сохранить библиотеку образцов, нажмите кнопку библиотеки в левом нижнем углу и выберите «Сохранить образцы» . Введите имя файла и нажмите «Сохранить» . Это сохранит вашу текущую библиотеку образцов в папке по умолчанию для Illustrator, хотя вы можете указать новое местоположение, если хотите.

Как загрузить градиент в Illustrator
Illustrator предоставляет предустановленный набор градиентов, которые можно использовать на панели «Градиент» или «Образцы». Все созданные вами градиенты также будут найдены на панели «Образцы».
Откройте панель «Образцы», перейдя в «Окно»> «Образцы».

Нажмите на кнопку библиотеки внизу слева. Это откроет все варианты образцов для выбора. Чтобы выбрать один из предустановленных градиентов, перейдите к градиентам и выберите из широкого диапазона параметров, таких как металлы (например, золотой градиент), времена года, небо, вода, земляные тона.

Чтобы загрузить созданную и сохраненную ранее библиотеку образцов, перейдите к «Определено пользователем» и выберите имя сохраненного файла из списка.

Сетчатый градиент Mesh Tool
Так же для создания плавных цветовых переходов вы можете использовать инструмент Mesh Tool . Более подробно о нем вы можете почитать в этом разделе с уроками.
Произвольный градиент Freeform Gradient
Это новый тип градиента, появился он уже в версии Illustrator CC 2019 и чем-то напоминает Mesh Tool, но на много проще и удобнее в работе.
Чтобы создать произвольный градиент выберите объект и в панели Градиент выберите соответствующий пункт.

Чтобы отредактировать цвета градиента выберите нужную точку и двойным кликом по ней вы вызовите палитр цветов. Цвет можно выбрать как из палитры, так и с помощью пипетки.

Чтобы удалить точку нужно ее выделить и нажать на кнопку Удалить в панели Градиент, либо мышкой перетащить точку за пределы фигуры.

Чтобы создать новую точку просто кликните по фигуре в нужном месте (инструмент Градиент при этом должен быть активен).
Узнайте, как создавать градиенты различных типов в Illustrator.

Градиент — это градуированный переход между двумя или более цветами или двумя оттенками одного цвета. Градиенты можно использовать для создания наложения цветов, добавления объема к векторным объектам, а также для добавления света и тени к иллюстрациям. В Illustrator можно создавать, применять и изменять градиент с помощью панели «Градиент», инструмента «Градиент» или панели управления.
В Illustrator можно использовать следующие три типа градиентов:
- Линейный
Этот градиент можно использовать для перехода цветов от одной точки до другой по прямой линии.
- Радиальный
Этот градиент можно использовать для перехода цветов от одной точки до другой в виде кругового узора.
- Произвольный
Этот градиент можно использовать для создания градуированного перехода между точками цвета на форме в упорядоченной или произвольной последовательности, чтобы переход выглядел ровно и естественно. Произвольный градиент может применяться в двух режимах:- Точки. Этот режим используется для затенения области вокруг точки цвета.
- Линии. Этот режим используется для затенения области вокруг линии.
Примечание. Точка цвета — это точка на аннотаторе градиента (для линейных или радиальных градиентов) или на объекте (для произвольного градиента), которая управляет цветом градиента. Можно изменить цвет точки цвета для настройки градиента
Примеры линейных, радиальных и свободных градиентов с использованием трех различных вариантов перехода цветов![]()
A. Линейный градиент B. Радиальный градиент C. Произвольный градиент (точки)
Линейные и радиальные градиенты можно применять на заливке и обводке объекта. Произвольный градиент можно применять только для заливки объекта.
Для создания и изменения градиента используется инструмент «Градиент» или панель «Градиент». Используйте инструмент «Градиент», если необходимо создать или изменить градиенты непосредственно на иллюстрации и просмотреть изменения в реальном времени.
Чтобы открыть инструмент «Градиент», нажмите инструмент «Градиент» на панели инструментов.
Для открытия панели «Градиент» выполните одно из следующих действий:
- Выберите Окно > Градиент.
- На панели управления дважды щелкните инструмент «Градиент».
Панель «Градиент» откроется на холсте.
Опции для линейного и радиального градиента (A-R) | Опции для произвольного градиента (R-V)![]()
A. Активный или ранее использованный градиент B. Раскрывающийся список существующих градиентов C. Цвет заливки D. Цвет обводки E. Обратный градиент F. Аннотатор градиента G. Точка цвета H. Средняя точка I. Палитра цветов J. Отображение и скрытие параметров K. Типы градиентов L. Типы обводок M. Угол N. Пропорции O. Удалить точку P. Непрозрачность Q. Положение R. Заливка или обводка (цветом) S. Точка цвета T. Распределение U. Произвольный градиент V. Режимы произвольного градиента
Инструмент «Градиент» и панель «Градиент» имеют множество одинаковых параметров. Однако некоторые задачи можно выполнить только с помощью инструмента или панели. С помощью инструмента «Градиент» и панели можно задать несколько точек цвета, их расположение и распределение. Можно также указать угол, под которым отображаются цвета, пропорции эллиптического градиента и непрозрачность каждого цвета.
Аннотатор градиента
Для линейных и радиальных градиентов при нажатии инструмента «Градиент» на панели инструментов на объекте отображается аннотатор градиента. Аннотатор градиента — это шкала, на который отображаются начальная точка, конечная точка, средняя точка, а также две точки цвета для начальной и конечной точек.
Аннотатор градиента для радиального градиента![]()
A. Аннотатор градиента B. Кольцо из точек C. Наведите курсор, чтобы изменить пропорции D. Курсор поворота E. Точка для изменения размера радиального градиента F. Конечная точка (точка со стрелкой) G. Точка цвета H. Средняя точка I. Выбранная точка цвета J. Центральная точка
Аннотатор градиента можно использовать для изменения угла, положения и области линейного градиента, а также фокусной точки, центральной точки и распределения радиального градиента. После того как в объекте появится аннотатор градиента, можно использовать панель «Градиент» или аннотатор градиента, чтобы добавить новые точки цвета, задать новые цвета для отдельных точек цвета, изменить настройки непрозрачности и перетащить точки цвета в новое расположение.
Чтобы скрыть или отобразить аннотатор градиента, выберите Просмотр > Спрятать градиентный аннотатор или Просмотр > Показать градиентный аннотатор.
Для линейных и радиальных градиентов перетаскивание круглого конца ползунка (начальной точки) приводит к изменению положения центральной точки градиента, а конца со стрелкой (конечной точки) — увеличению или уменьшению диапазона. Если навести курсор на конечную точку, появится курсор поворота, с помощью которого можно изменить угол градиента.
Примечание. Произвольный градиент позволяет размещать точки цвета в любом месте объекта. Поэтому произвольный градиент не требует использования аннотатора градиента.
При первом применении инструмента «Градиент» по умолчанию используется Черно-белый градиент. Если градиент применялся ранее, по умолчанию применяется последний использованный градиент.
Кроме того, Illustrator содержит предварительно заданный набор градиентов, которые можно применить с помощью панели «Градиент» или «Образцы». Можно также создать градиент и сохранить его на панели «Образцы» для дальнейшего использования. Чтобы применить предварительно заданный или сохраненный градиент с панели «Градиент», выполните следующие действия:
- Выберите объект на холсте и нажмите раскрывающийся список Градиент на панели «Градиент».
Чтобы применить предварительно заданный градиент из библиотеки образцов, выполните следующие действия:
- Чтобы открыть панель «Образцы», выберите Окно > Образцы.
- На панели «Образцы» нажмите раскрывающийся список в правом верхнем углу. В списке выберите Открыть библиотеку образцов > Градиенты, затем выберите градиент, который требуется применить.
- Чтобы на панели «Образцы» отображались только образцы градиентов, нажмите раскрывающийся список Показать виды образцов и выберите Показать образцы градиентов.
Выбор предварительно заданного градиента из библиотеки образцов![]()
Читайте также:






